elementUI el-table实现鼠标悬浮某一行,在鼠标右侧展示提示信息
背景
el-table组件中,可以通过勾选某条数据来创建单据,但是有些数据没有权限使用,就需要禁用掉勾选的功能,然后当鼠标悬浮在这一行的时候,展示类似于toolTip的提示框。
除了当鼠标悬浮在某一行,展示类似于toolTip的提示框这一条el-table是没有提供配置项的,其他的都能够通过配置完成,那我们接下来看看如何实现鼠标悬浮某一行展示提示框的需求。
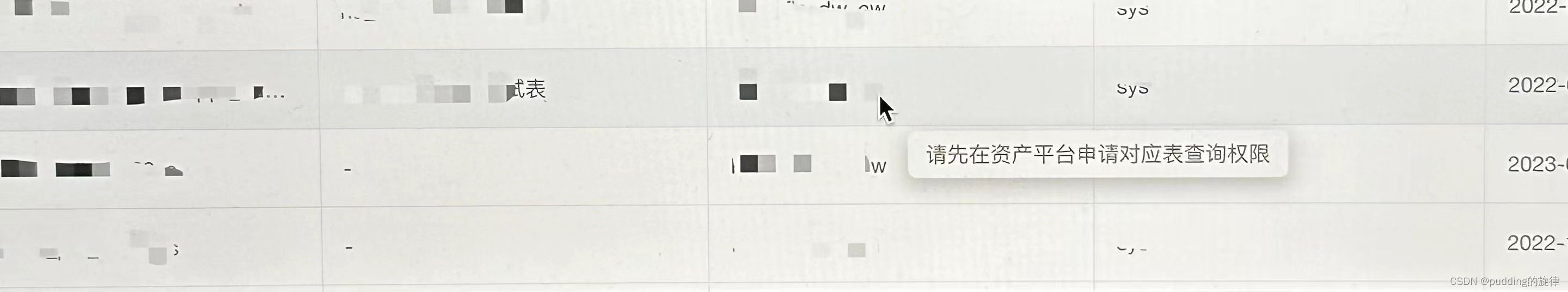
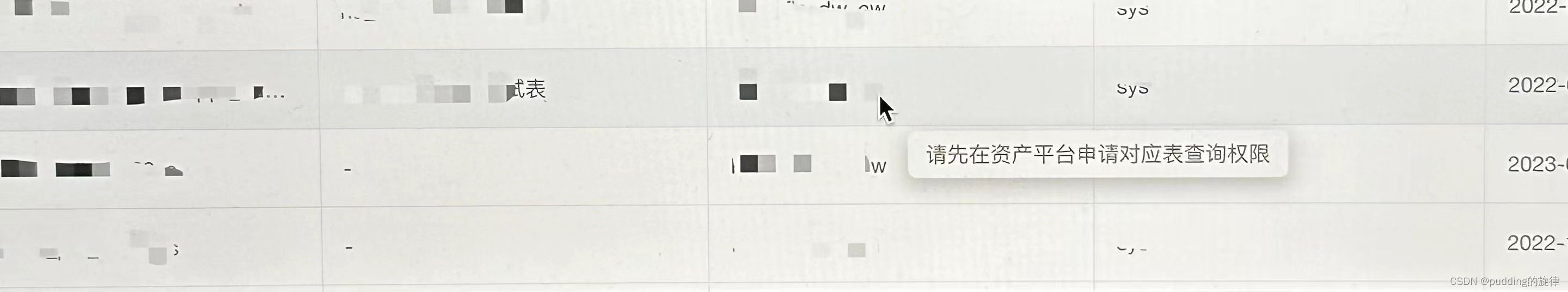
实现效果

具体实现
首先el-table有提供两个事件cell-mouse-enter和cell-mouse-leave,这两个事件分别在当单元格 hover 进入时以及当单元格 hover 退出时会触发,回调函数中能接收四个参数:row, column, cell, event。
我们可以通过cell-mouse-enter事件,在鼠标进入到当前行的时候,根据第一个参数row判断当前行是否需要进行提示。如果需要提示的话,我们可以获取第四个参数event,拿到当前触发hover事件的dom元素。然后动态生成一个提示框div定位到鼠标右侧,插入到body中。
然后通过监听cell-mouse-leave事件将这个元素从body中移除。
代码如下
// table组件
<el-table :data="tableData" style="width: 100%"@cell-mouse-enter="enterSelectionRows"@cell-mouse-leave="leaveSelectionRows"
>// ......
</el-table>
// 鼠标进入表格行的回调函数
enterSelectionRows: (row:any, column:any, cell:any, event:any) => {if (!row.hasAuth) {createTips(event, row, '请先在资产平台申请对应表查询权限')return}}
// 鼠标离开表格行的回调函数
leaveSelectionRows: (row:any) => {removeTips(row)
}// 创建toolTip
export function createTips(el:any, row:any, value:any) {const { id } = rowconst tooltipDom = document.createElement('div')tooltipDom.style.cssText = `display: inline-block;max-width: 400px;max-height: 400px;position: absolute;top: ${el.clientY + 5}px;left: ${el.clientX}px;padding:5px 10px;overflow: auto;font-size: 12px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #595959;background: #fff;border-radius: 5px;z-index: 19999;box-shadow: 0 4px 12px 1px #ccc;`tooltipDom.innerHTML = valuetooltipDom.setAttribute('id', `tooltip-${id}`)// 将浮层插入到body中document.body.appendChild(tooltipDom)
}// 删除tooltip
export function removeTips(row:any) {const { id } = rowconst tooltipDomLeave = document.querySelectorAll(`#tooltip-${id}`)if (tooltipDomLeave.length) {tooltipDomLeave.forEach(dom => {document.body.removeChild(dom)})}相关文章:

elementUI el-table实现鼠标悬浮某一行,在鼠标右侧展示提示信息
背景 el-table组件中,可以通过勾选某条数据来创建单据,但是有些数据没有权限使用,就需要禁用掉勾选的功能,然后当鼠标悬浮在这一行的时候,展示类似于toolTip的提示框。 除了当鼠标悬浮在某一行,展示类似于…...

Java 使用 poi 和 aspose 实现 word 模板数据写入并转换 pdf 增加水印
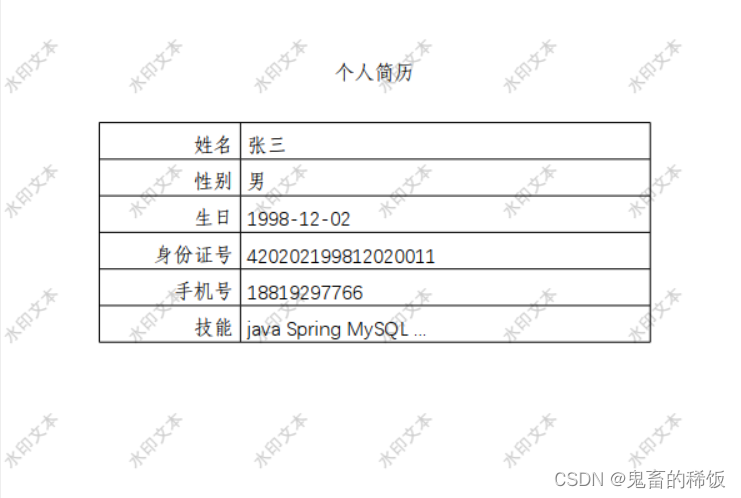
本项目所有源码和依赖资源都在文章顶部链接,有需要可以下载使用 1. 需求描述 从指定位置读取一个 word 模板获取业务数据并写入该 word 模板,生成新的 word 文档将新生成的 word 文档转换为 pdf 格式对 pdf 文档添加水印 2. 效果预览 word 模板 带水印的…...

Spring Boot进阶(93):体验式教程:手把手教你整合Spring Boot和Zipkin
📣前言 分布式系统开发中,服务治理是一个比较重要的问题。为了更好地实现服务治理,需要解决服务跟踪问题,即如何对分布式系统中的服务进行监控和追踪。本文将介绍如何使用Zipkin进行服务跟踪,并结合Spring Boot进行整合…...

Lvs +keepalivede : 高可用集群
keepalived为Ivs应运而生的高可用服务。Ivs的调度器无法做高可用,于是keepalived这个软件。 实现的是调度器的高可用。 但是: keepalived不是专为Ivs集群服务的,也可以做其他代理服务器的高可用。 lvs的高可用集群:主调度器和备调度器&…...

得物 Redis 设计与实践yu
一、前言 自建 Redis 系统是得物 DBA 团队自研高性能分布式 KV 缓存系统,目前管理的 ECS 内存总容量超过数十TB,数百多个 Redis 缓存集群实例,数万多个 Redis 数据节点,其中内存规格超过 1T 的大容量集群多个。 自建 Redis 系统采…...

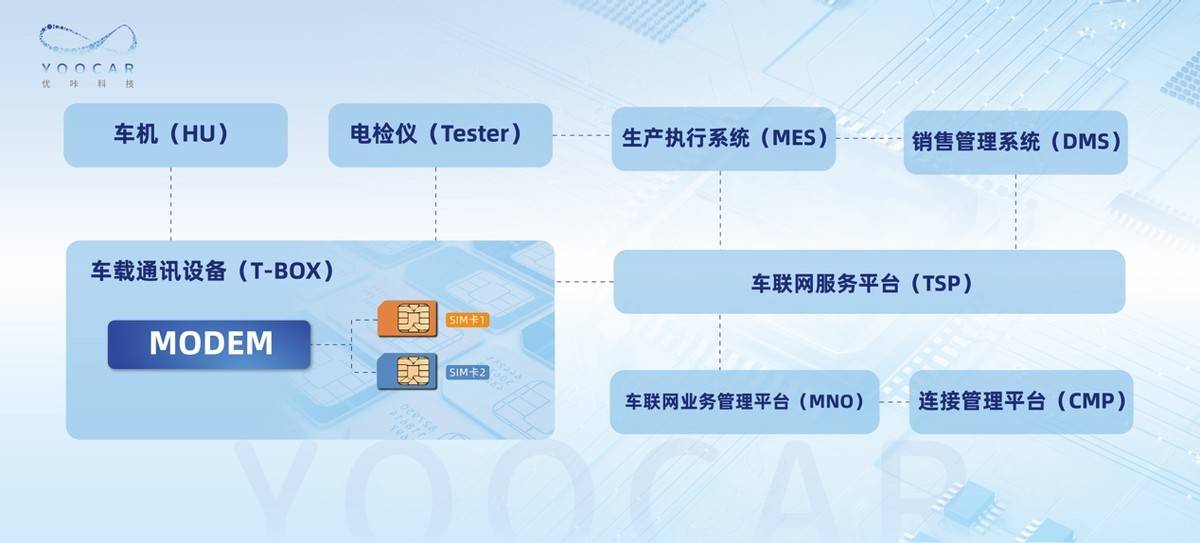
优咔科技创新连接方案助力高质量5G车联服务
上海优咔网络科技有限公司 CEO 闫楠 【摘要】本文就智能网联汽车对高质量5G车联服务的需求背景和行业趋势进行了分析,主要介绍采用5G双SIM卡的创新连接方案,重点讲述双SIM卡联网的端到端体系架构和技术方案,并就优咔科技全方位支撑行业领先车…...

(a /b)*c的值
系列文章目录 进阶的卡莎C++_睡觉觉觉得的博客-CSDN博客数1的个数_睡觉觉觉得的博客-CSDN博客双精度浮点数的输入输出_睡觉觉觉得的博客-CSDN博客足球联赛积分_睡觉觉觉得的博客-CSDN博客大减价(一级)_睡觉觉觉得的博客-CSDN博客小写字母的判断_睡觉觉觉得的博客-CSDN博客纸币(…...

Hive 常用DML操作
本专栏案例数据集链接: https://download.csdn.net/download/shangjg03/88478038 1.加载文件数据到表 1.1 语法 LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE</...

centos部署tomcat
Java Downloads | Oracle 上面是下载网址 Tomcat是由Apache开发的一个Servlet容器,实现了对Servlet和JSP的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台,安全域管理和Tomcat阀 简单来说:Tomcat…...

【Spark】配置参数关系-重要
并行度数量 并行度指所有Executor可以同时执行的Task数, 每个Executor中的一个Core(线程,虚拟核数)同时只能执行一个Task, 所以 最大并行度 Executor数量 * 每个Executor的Core数; eg:资源配…...

[Qt之“MMM dd yyyyhh:mm:ss“]时间格式
这是时间格式字符串,用于表示日期和时间的显示格式。具体解释如下: “MMM”:表示月份的缩写,例如Jan、Feb、Mar等。“dd”:表示日期的两位数,例如01、02、03等。“yyyy”:表示年份的四位数&…...

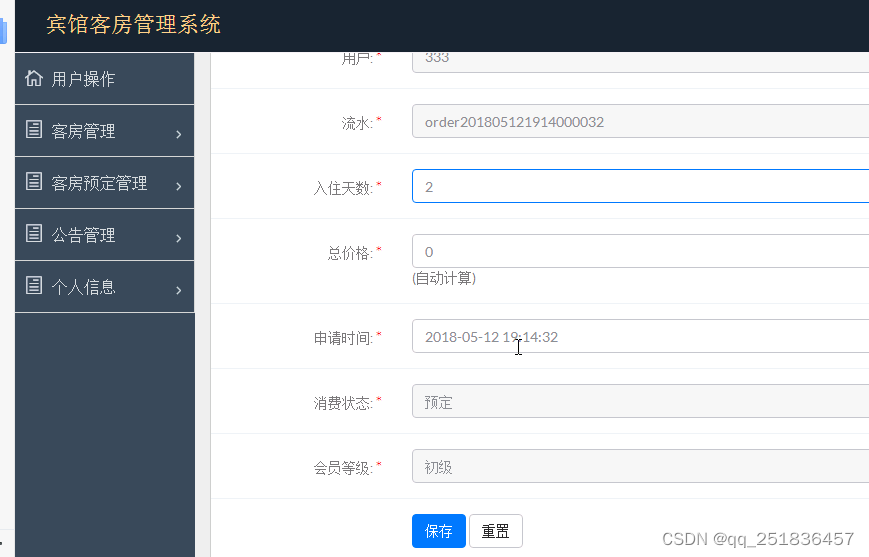
SSM宾馆客房管理系统开发mysql数据库web结构java编程计算机网页源码eclipse项目
一、源码特点 SSM 宾馆客房管理系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代 码和数据库,系统…...

永远在路上
今年的1024是自己过的第八个程序员节,虽然没有放假,但是公司给每一个程序员都发了一个水果拼盘的福利,礼轻情意重吧!毕竟有许多公司都欠薪的情况下,我们公司不仅按时发薪资,而且还有固定福利和节日福利&…...

JS递归函数详解
递归函数是一种在函数内部调用自身的编程技巧。通过不断地将问题分解为更小的子问题,递归函数可以处理复杂的任务,并提供简洁和可读性高的代码实现。 基本原理: 1.递归函数由两个主要部分组成:基准条件(base case&…...

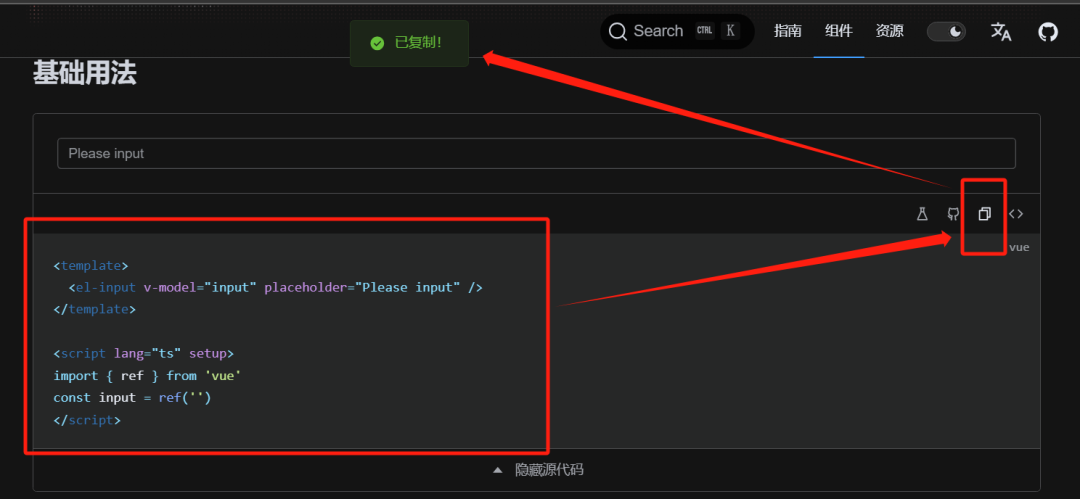
JS问题:如何实现文本一键复制和长按复制功能?
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约2000字,整篇阅读大约需要4分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

react实现步进器
创建一个步进器组件,包含当前步骤(currentStep)的状态以及前进和后退的操作: import React, { useState } from react;function Stepper() {const [currentStep, setCurrentStep] useState(1);const handleNext () > {setCu…...

【jenkins】centos7在线安装jenkins
一、系统要求 最低推荐配置 256MB可用内存 1GB可用磁盘空间(作为一个Docker容器运行jenkins的话推荐10GB) 软件配置 Java 8—无论是Java运行时环境(JRE)还是Java开发工具包(JDK)都可以 二、安装jenkins 准备一台安装有ce…...

Hive常用DDL操作
本专栏案例数据集链接: https://download.csdn.net/download/shangjg03/88478038 1. Database 1.1 查看数据库列表 show databases; 1.2 使用数据库 USE database_name;...

关于css中设置变量用于全局Css或者Js中使用
一、配置变量css文件 src/styles/variables.scss // 设置色值变量// 1、继承body中设置的样式内嵌style"--baseColor:#0075FF;" // 一般常用于Saas系统,如qiankun框架主应用决定子应用的样式 $primary: var(--baseColor, #0075FF); // 主色调࿰…...

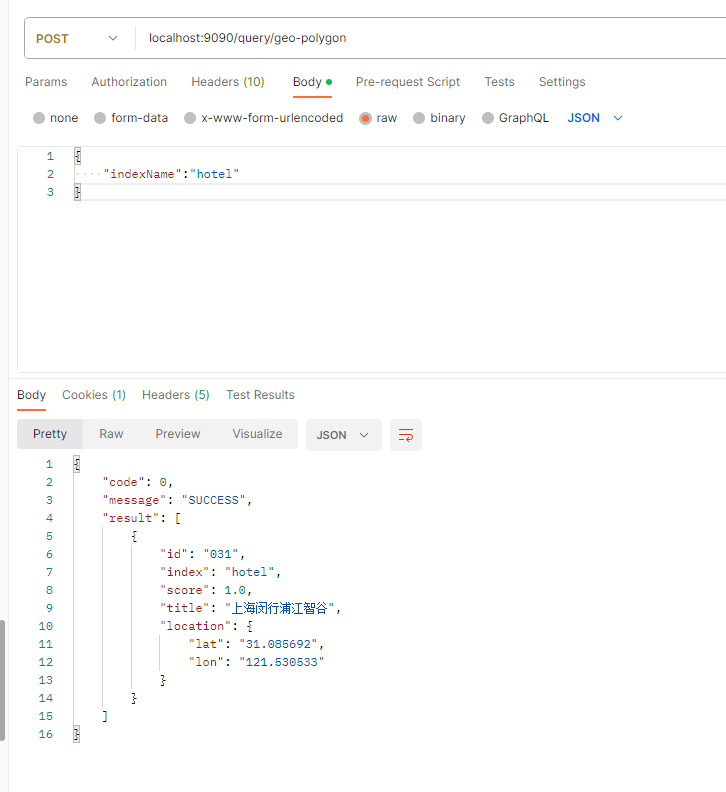
Elasticsearch(十五)搜索---搜索匹配功能⑥--基于地理位置查询
一、前言 随着互联网的热门,越来越多的传统行业将全部或者部分业务转移到互联网上,其中不乏一些和地理位置强相关的行业。基于地理位置的搜索功能,大大提升了人们的生活和工作效率。例如,外出旅行时,只需要用手机打开…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
