react实现步进器

创建一个步进器组件,包含当前步骤(currentStep)的状态以及前进和后退的操作:
import React, { useState } from 'react';function Stepper() {const [currentStep, setCurrentStep] = useState(1);const handleNext = () => {setCurrentStep(currentStep + 1);};const handlePrevious = () => {setCurrentStep(currentStep - 1);};return (<div><h2>Current Step: {currentStep}</h2><button onClick={handlePrevious} disabled={currentStep === 1}>Previous</button><button onClick={handleNext} disabled={currentStep === 3}>Next</button></div>);
}export default Stepper;
在应用中使用该步进器组件:
import React from 'react';
import Stepper from './Stepper';function App() {return (<div><Stepper />{/* 其他组件 */}{/* ... */}</div>);
}export default App;
以下是一个完整步进器的例子:
import React, { useState } from "react";function Stepper() {const [count, setCount] = useState(0);const handleIncrement = () => {setCount(count + 1);};const handleDecrement = () => {setCount(count - 1);};return (<div><h2>Count: {count}</h2><button onClick={handleIncrement}>+</button><button onClick={handleDecrement}>-</button></div>);
}export default Stepper;

相关文章:

react实现步进器
创建一个步进器组件,包含当前步骤(currentStep)的状态以及前进和后退的操作: import React, { useState } from react;function Stepper() {const [currentStep, setCurrentStep] useState(1);const handleNext () > {setCu…...

【jenkins】centos7在线安装jenkins
一、系统要求 最低推荐配置 256MB可用内存 1GB可用磁盘空间(作为一个Docker容器运行jenkins的话推荐10GB) 软件配置 Java 8—无论是Java运行时环境(JRE)还是Java开发工具包(JDK)都可以 二、安装jenkins 准备一台安装有ce…...

Hive常用DDL操作
本专栏案例数据集链接: https://download.csdn.net/download/shangjg03/88478038 1. Database 1.1 查看数据库列表 show databases; 1.2 使用数据库 USE database_name;...

关于css中设置变量用于全局Css或者Js中使用
一、配置变量css文件 src/styles/variables.scss // 设置色值变量// 1、继承body中设置的样式内嵌style"--baseColor:#0075FF;" // 一般常用于Saas系统,如qiankun框架主应用决定子应用的样式 $primary: var(--baseColor, #0075FF); // 主色调࿰…...

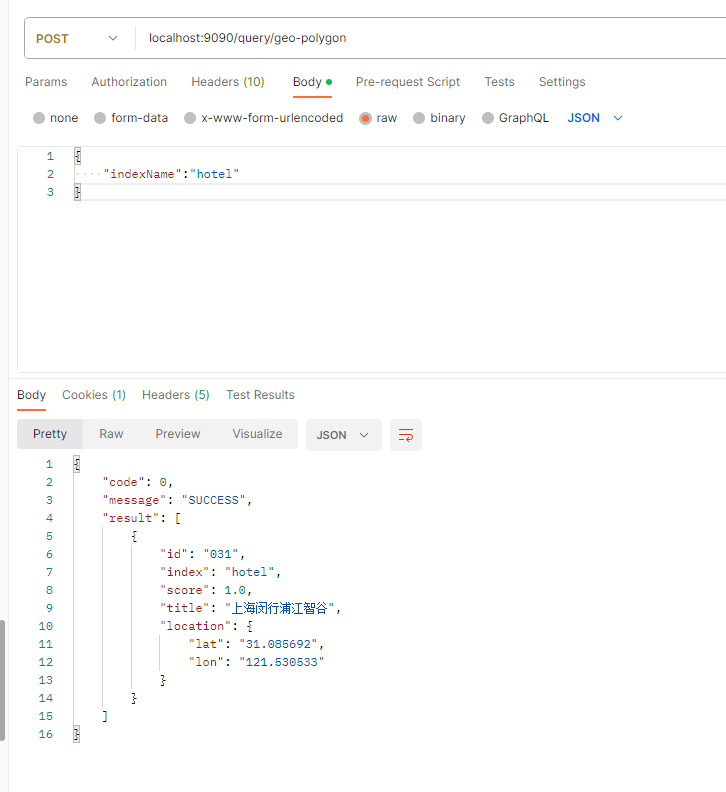
Elasticsearch(十五)搜索---搜索匹配功能⑥--基于地理位置查询
一、前言 随着互联网的热门,越来越多的传统行业将全部或者部分业务转移到互联网上,其中不乏一些和地理位置强相关的行业。基于地理位置的搜索功能,大大提升了人们的生活和工作效率。例如,外出旅行时,只需要用手机打开…...

为什么axios会有params和data两个参数
不知道大家有没有过这种感觉,突然一个问题百思不得其解,然后突然有一天就明白了。然后就感觉这个问题原来这么简单,本来想记录下来,但是又感觉这么简单的问题记录下来没啥意义。但是回过头来想一想,这个问题之前其实困…...

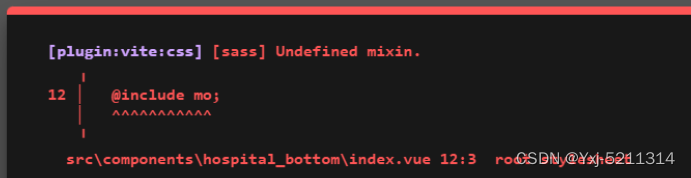
Vite+Vue3项目全局引入scss文件
前言 Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛,今天主要讲一下 ViteVue3 项目中该如何全局引入 scss 文件,引入混合 mixin 文件的不同配置。捎带说一下 Vue2 中的引入方式做一下简单的对比…...

android10.0(Q) MTK 6765 user版本打开root权限
前言 相比较 Android8.1、9.0 而言,Android10.0 版本 的 root变得相当麻烦,10.0 中引入了动态分区机制,同样的要想完全 adb root,需要 fastboot 解锁,然后关闭 verity 才能 adb remount 成功。我尝试和之前一样修改 f…...
)
软考 系统架构设计师系列知识点之设计模式(9)
接前一篇文章:软考 系统架构设计师系列知识点之设计模式(8) 所属章节: 老版(第一版)教材 第7章. 设计模式 第2节. 设计模式实例 相关试题 7. 一组对象以定义良好但是复杂的方式进行通信,产生…...

LeetCode二分查找
搜索插入位置 description 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], tar…...

米软科技客户单病种上报量云南省第一
近日米软获悉,在云南省统计的单病种上报情况中,截止2021年11月15日,上线单病种系统不足半年的红河州第一人民医院(云南省滇南中心医院)以占全省上报总数5%的22950例,遥遥领先于同省各家二三级医院。 全省上…...

SpringCore完整学习教程5,入门级别
本章从第6章开始 6. JSON Spring Boot提供了三个JSON映射库的集成: Gson Jackson JSON-B Jackson是首选的和默认的库。 6.1. Jackson 为Jackson提供了自动配置,Jackson是spring-boot-starter-json的一部分。当Jackson在类路径上时,将自动配置Obj…...

1024 云上见 · 上云挑战(ChatGPT搭建)
【玩转1024】使用函数计算X通义千问搭建AI助手,参与1024小说创作大赛 【使用函数计算X通义千问搭建AI助手,参与小说创作大赛】:本活动基于函数计算X 通义千问快速部署 AI 个人助手应用,用户可以根据需要选择不同角色的AI助手开启…...

Linux内核代码中常用的数据结构
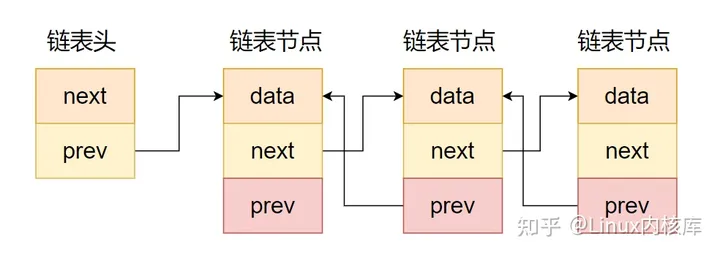
Linux内核代码中广泛使用了数据结构和算法,其中最常用的两个是链表和红黑树。 链表 Linux内核代码大量使用了链表这种数据结构。链表是在解决数组不能动态扩展这个缺陷而产生的一种数据结构。链表所包含的元素可以动态创建并插入和删除。 链表的每个元素都是离散…...

自动驾驶,从“宠儿”走进“淘汰赛”
从“一步到位”到场景、技术降维。从拼落地路径,到拼雷达、算力,再到如今的性价比之争,自动驾驶似乎变得愈发“接地气”。 作者|斗斗 编辑|皮爷 出品|产业家 比起去年,黄文欢和张放今年显得更加忙碌。 “自动驾驶赛道&…...

Tensorflow2 中模型训练标签顺序和预测结果标签顺序不一致问题解决办法
本篇文章将详细介绍Tensorflow2.x中模型训练标签顺序和预测结果标签顺序不一致问题,这个问题如果考虑不周,或者标签顺序没有控制好的情况下会出现预测结果精度极其不准确的情况。 训练数据集的结构:数据集有超过10的类别数,这里包…...

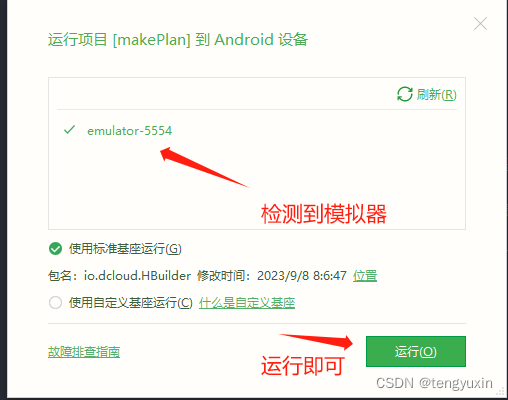
uniapp 在 Android Studio 模拟器中运行项目
在开发App时,无论是使用 Flutter 还是 React native,还是使用uni-app 开发跨端App时,总是需要运行调试。一般调试分为两种。 第一:真机调试 第二:模拟器调试 真机调试的好处是可以看到更好的效果,缺点就是…...

淘宝API接口获取商品信息,订单管理,库存管理,数据分析
在淘宝开放平台中,每个API接口都有相应的文档说明和授权机制,以确保数据的安全性和可靠性。开发者可以根据自己的需求选择相应的API接口,并根据文档说明进行调用和使用。 淘宝开放平台API接口是一套REST方式的开放应用程序编程接口&…...

Azure - 机器学习企业级服务概述与介绍
目录 一、什么是 Azure 机器学习?大规模生成业务关键型机器学习模型 二、Azure 机器学习适合哪些人群?三、Azure 机器学习的价值点加快价值实现速度协作并简化 MLOps信心十足地开发负责任地设计 四、端到端机器学习生命周期的支持准备数据生成和训练模型…...

Linux docker 安装 部署
docker 安装 linux系统离线安装docker 如何使用docker部署c/c程序 常用命令 给予 docker 访问 gui 的权限 在 /etc/profile 末尾添加 if [ "$DISPLAY" ! "" ] thenxhost fi在执行 更新 source /etc/profiledocker下载镜像 docker search gcc #搜索d…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
