SSM宾馆客房管理系统开发mysql数据库web结构java编程计算机网页源码eclipse项目
一、源码特点
SSM 宾馆客房管理系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代
码和数据库,系统主要采用B/S模式开发。
ssm 宾馆客房管理系统
前段主要技术 bootstrap.css jquery
后端主要技术 SSM
数据库 mysql
开发工具 eclipse JDK1.8 TOMCAT 8.5
二、功能介绍
本系统模块实现功能如下:
(1)会员等级管理:对会员等级信息进行添加、删除、修改和查看
(2)管理员管理:对管理员信息进行添加、删除、修改和查看
(3)员工管理:对员工信息进行添加、删除、修改和查看
(4)客户管理:对客户信息进行添加、删除、修改和查看
(5)客房类型管理:对客房类型信息进行添加、删除、修改和查看
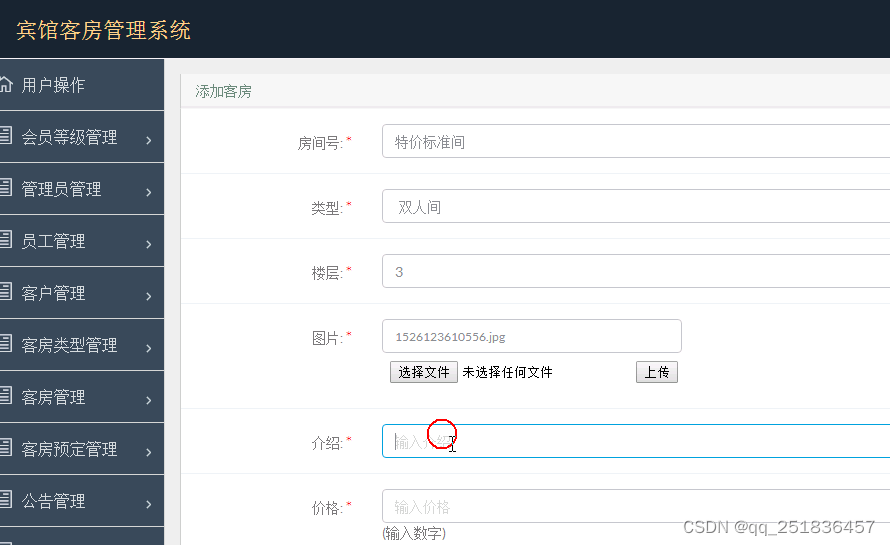
(6)客房管理:对客房信息进行添加、删除、修改和查看
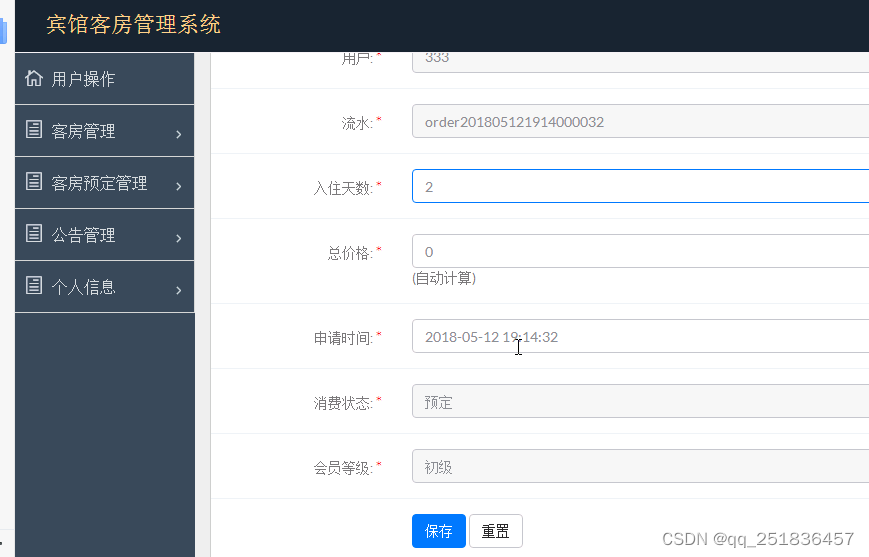
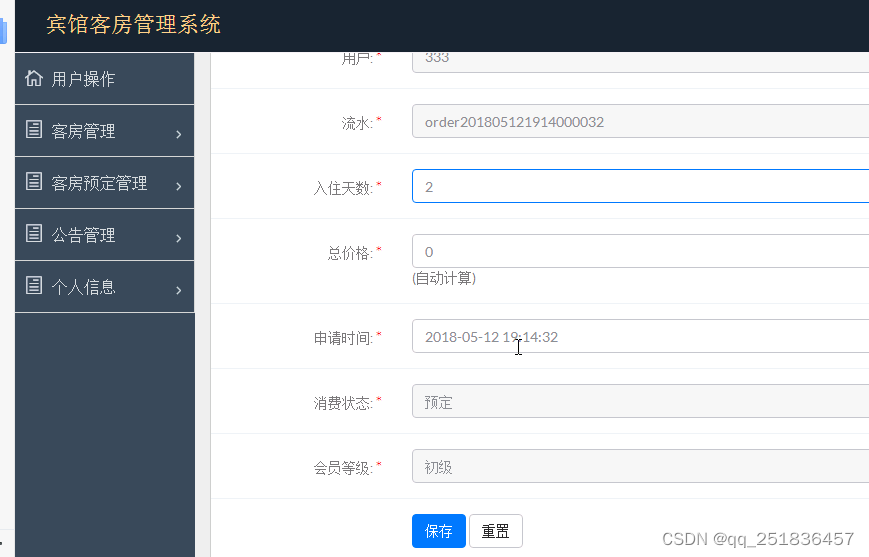
(7)客房预定管理:对客房预定信息进行添加、删除、修改和查看
(8)公告管理:对公告信息进行添加、删除、修改和查看
(9)个人信息修改、登录
数据库设计
(1)会员等级信息表如表5.1所示:
表5.1 会员等级信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | hydjid | INTEGER | 11 | 是 | 会员等级编号 |
| 2 | dj | VARCHAR | 40 | 否 | 等级 |
| 3 | yhjs | VARCHAR | 40 | 否 | 优惠介绍 |
| 4 | zk | VARCHAR | 40 | 否 | 折扣 |
(2)管理员信息表如表5.2所示:
表5.2 管理员信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | glyid | INTEGER | 11 | 是 | 管理员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
(3)员工表如表5.3所示:
表5.3 员工信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | ygid | INTEGER | 11 | 是 | 员工编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
(4)客户表如表5.4所示:
表5.4 客户信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | khid | INTEGER | 11 | 是 | 客户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | xb | VARCHAR | 40 | 否 | 性别 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 7 | lxfs | VARCHAR | 40 | 否 | 联系方式 |
| 8 | gj | VARCHAR | 40 | 否 | 国籍 |
| 9 | sfz | VARCHAR | 40 | 否 | 身份证 |
| 10 | hydj | VARCHAR | 40 | 否 | 会员等级 |
(5)客房类型信息表如表5.5所示:
表5.5 客房类型息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | kflxid | INTEGER | 11 | 是 | 客房类型编号 |
| 2 | lx | VARCHAR | 40 | 否 | 类型 |
(6)客房信息表如表5.6所示:
表5.6客房信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | kfid | INTEGER | 11 | 是 | 客房编号 |
| 2 | fjh | VARCHAR | 40 | 否 | 房间号 |
| 3 | lx | VARCHAR | 40 | 否 | 类型 |
| 4 | lc | VARCHAR | 40 | 否 | 楼层 |
| 5 | tp | VARCHAR | 40 | 否 | 图片 |
| 6 | js | VARCHAR | 40 | 否 | 介绍 |
| 7 | jg | VARCHAR | 40 | 否 | 价格 |
| 8 | rzrs | VARCHAR | 40 | 否 | 入住人数 |
| 9 | fjdh | VARCHAR | 40 | 否 | 分机电话 |
| 10 | fjzt | VARCHAR | 40 | 否 | 房间状态 |
控制类
@Resource gonggaoDao gonggaodao;@RequestMapping(value="/addPage")public String addPage(gonggao gonggao,HttpServletRequest request){Map<String,Object> map= new HashMap<String,Object>();System.out.println("addPageok");return "gonggao/gonggaoadd";}@RequestMapping(value="/add")public String add(gonggao gonggao,HttpServletRequest request){Map<String,Object> map= new HashMap<String,Object>();//String name=(String)request.getParameter("name");map.put("ggid", gonggao.getGgid());//公告编号map.put("bt", gonggao.getBt());//标题map.put("nr", gonggao.getNr());//内容map.put("fbsj", gonggao.getFbsj());//发布时间gonggaodao.save(map);request.setAttribute("msg", "<script>alert('添加成功');</script>");System.out.println("addok");return "gonggao/gonggaoadd";}/**删除 * */@RequestMapping(value="/del")public String del(Integer id,HttpServletRequest request,Map<String,Object> map){// Map<String,Object> map= new HashMap<String,Object>();String a=(String)request.getParameter("keyid");id=Integer.parseInt(a);request.setAttribute("msg", "<script>alert('删除成功');</script>");gonggaodao.del(id);return selectall(null,map,request);}/*** 修改gonggao信息*/@RequestMapping(value="/update")public String update(gonggao gonggao,HttpServletRequest request,Map<String,Object> map1){Map<String,Object> map= new HashMap<String,Object>();map.put("ggid", gonggao.getGgid());//公告编号map.put("bt", gonggao.getBt());//标题map.put("nr", gonggao.getNr());//内容map.put("fbsj", gonggao.getFbsj());//发布时间request.setAttribute("msg", "<script>alert('修改成功');</script>");gonggaodao.update(map);return selectall(null,map1,request);}/*** 查询gonggao信息*/@RequestMapping(value="/modify")public String modify(Integer id,Map<String,Object> map,HttpServletRequest request){String keyid=(String)request.getParameter("keyid");List<Map<String,Object>> list= new ArrayList<Map<String,Object>>();list=gonggaodao.select(Integer.parseInt(keyid));request.setAttribute("ggid", list.get(0).get("ggid"));//公告编号request.setAttribute("bt", list.get(0).get("bt"));//标题request.setAttribute("nr", list.get(0).get("nr"));//内容request.setAttribute("fbsj", list.get(0).get("fbsj"));//发布时间return "gonggao/gonggaomodify";}@RequestMapping(value="/detail")public String detail(Integer id,Map<String,Object> map,HttpServletRequest request){String keyid=(String)request.getParameter("keyid");List<Map<String,Object>> list= new ArrayList<Map<String,Object>>();list=gonggaodao.select(Integer.parseInt(keyid));request.setAttribute("ggid", list.get(0).get("ggid"));//公告编号request.setAttribute("bt", list.get(0).get("bt"));//标题request.setAttribute("nr", list.get(0).get("nr"));//内容request.setAttribute("fbsj", list.get(0).get("fbsj"));//发布时间return "gonggao/gonggaodetail";}三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为eclipse开发,数据库为mysql,使用java语言开发。
3、数据库文件名是jspssmkefang.sql 系统名称ssmkefang
4、地址:http://127.0.0.1:8080/ssmkecheng/login.jsp
四系统实现




相关文章:

SSM宾馆客房管理系统开发mysql数据库web结构java编程计算机网页源码eclipse项目
一、源码特点 SSM 宾馆客房管理系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代 码和数据库,系统…...

永远在路上
今年的1024是自己过的第八个程序员节,虽然没有放假,但是公司给每一个程序员都发了一个水果拼盘的福利,礼轻情意重吧!毕竟有许多公司都欠薪的情况下,我们公司不仅按时发薪资,而且还有固定福利和节日福利&…...

JS递归函数详解
递归函数是一种在函数内部调用自身的编程技巧。通过不断地将问题分解为更小的子问题,递归函数可以处理复杂的任务,并提供简洁和可读性高的代码实现。 基本原理: 1.递归函数由两个主要部分组成:基准条件(base case&…...

JS问题:如何实现文本一键复制和长按复制功能?
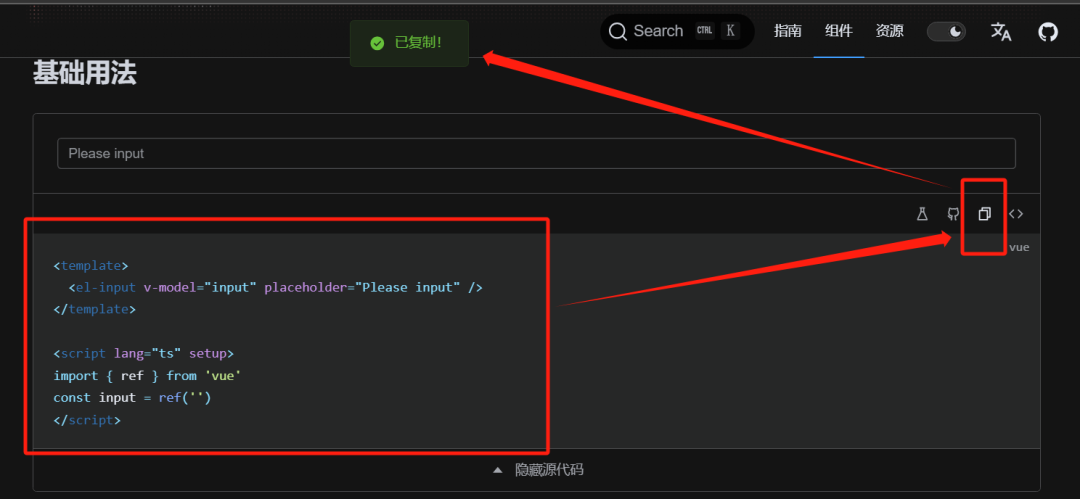
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约2000字,整篇阅读大约需要4分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

react实现步进器
创建一个步进器组件,包含当前步骤(currentStep)的状态以及前进和后退的操作: import React, { useState } from react;function Stepper() {const [currentStep, setCurrentStep] useState(1);const handleNext () > {setCu…...

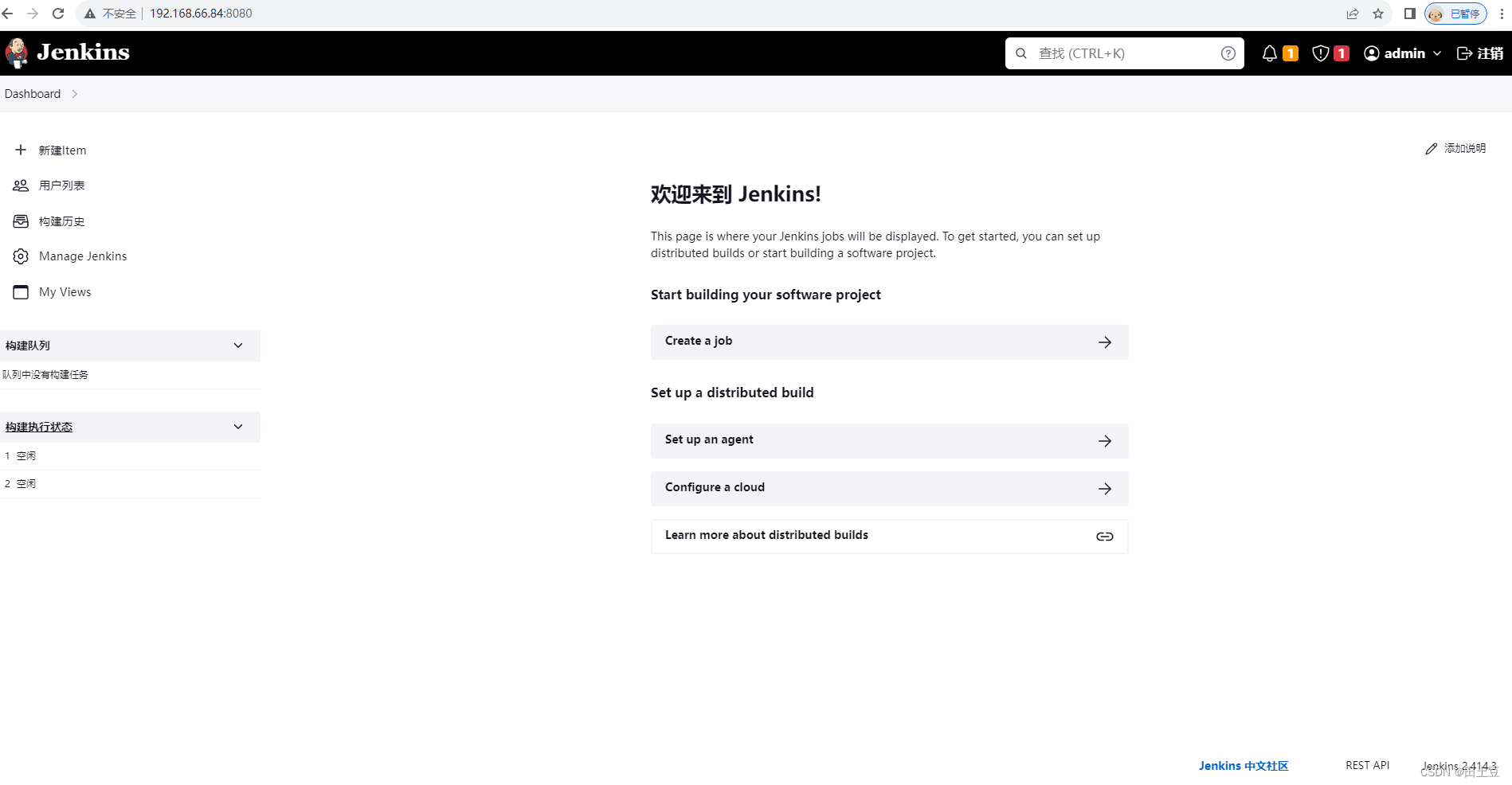
【jenkins】centos7在线安装jenkins
一、系统要求 最低推荐配置 256MB可用内存 1GB可用磁盘空间(作为一个Docker容器运行jenkins的话推荐10GB) 软件配置 Java 8—无论是Java运行时环境(JRE)还是Java开发工具包(JDK)都可以 二、安装jenkins 准备一台安装有ce…...

Hive常用DDL操作
本专栏案例数据集链接: https://download.csdn.net/download/shangjg03/88478038 1. Database 1.1 查看数据库列表 show databases; 1.2 使用数据库 USE database_name;...

关于css中设置变量用于全局Css或者Js中使用
一、配置变量css文件 src/styles/variables.scss // 设置色值变量// 1、继承body中设置的样式内嵌style"--baseColor:#0075FF;" // 一般常用于Saas系统,如qiankun框架主应用决定子应用的样式 $primary: var(--baseColor, #0075FF); // 主色调࿰…...

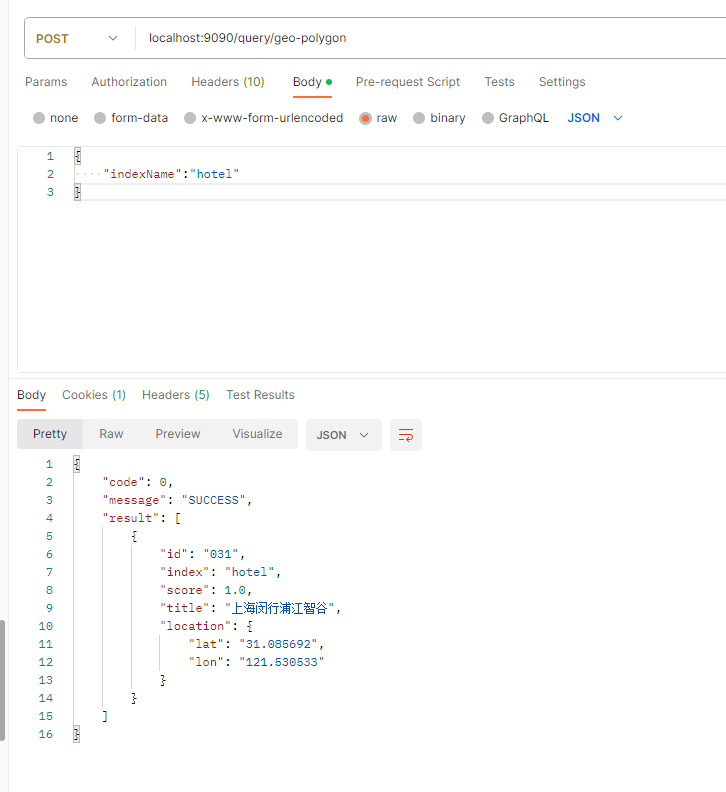
Elasticsearch(十五)搜索---搜索匹配功能⑥--基于地理位置查询
一、前言 随着互联网的热门,越来越多的传统行业将全部或者部分业务转移到互联网上,其中不乏一些和地理位置强相关的行业。基于地理位置的搜索功能,大大提升了人们的生活和工作效率。例如,外出旅行时,只需要用手机打开…...

为什么axios会有params和data两个参数
不知道大家有没有过这种感觉,突然一个问题百思不得其解,然后突然有一天就明白了。然后就感觉这个问题原来这么简单,本来想记录下来,但是又感觉这么简单的问题记录下来没啥意义。但是回过头来想一想,这个问题之前其实困…...

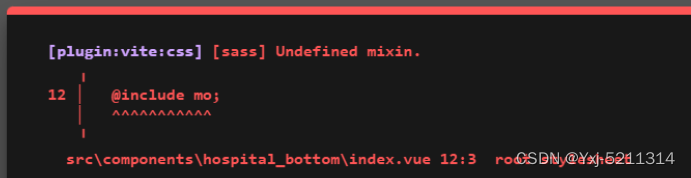
Vite+Vue3项目全局引入scss文件
前言 Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛,今天主要讲一下 ViteVue3 项目中该如何全局引入 scss 文件,引入混合 mixin 文件的不同配置。捎带说一下 Vue2 中的引入方式做一下简单的对比…...

android10.0(Q) MTK 6765 user版本打开root权限
前言 相比较 Android8.1、9.0 而言,Android10.0 版本 的 root变得相当麻烦,10.0 中引入了动态分区机制,同样的要想完全 adb root,需要 fastboot 解锁,然后关闭 verity 才能 adb remount 成功。我尝试和之前一样修改 f…...
)
软考 系统架构设计师系列知识点之设计模式(9)
接前一篇文章:软考 系统架构设计师系列知识点之设计模式(8) 所属章节: 老版(第一版)教材 第7章. 设计模式 第2节. 设计模式实例 相关试题 7. 一组对象以定义良好但是复杂的方式进行通信,产生…...

LeetCode二分查找
搜索插入位置 description 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], tar…...

米软科技客户单病种上报量云南省第一
近日米软获悉,在云南省统计的单病种上报情况中,截止2021年11月15日,上线单病种系统不足半年的红河州第一人民医院(云南省滇南中心医院)以占全省上报总数5%的22950例,遥遥领先于同省各家二三级医院。 全省上…...

SpringCore完整学习教程5,入门级别
本章从第6章开始 6. JSON Spring Boot提供了三个JSON映射库的集成: Gson Jackson JSON-B Jackson是首选的和默认的库。 6.1. Jackson 为Jackson提供了自动配置,Jackson是spring-boot-starter-json的一部分。当Jackson在类路径上时,将自动配置Obj…...

1024 云上见 · 上云挑战(ChatGPT搭建)
【玩转1024】使用函数计算X通义千问搭建AI助手,参与1024小说创作大赛 【使用函数计算X通义千问搭建AI助手,参与小说创作大赛】:本活动基于函数计算X 通义千问快速部署 AI 个人助手应用,用户可以根据需要选择不同角色的AI助手开启…...

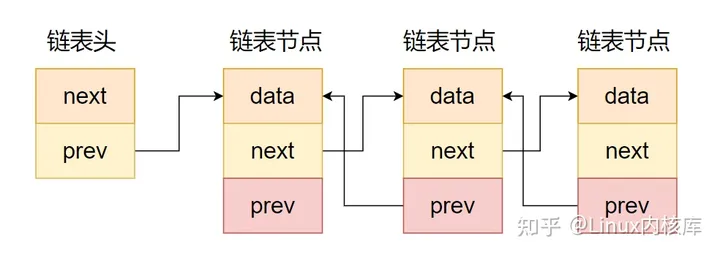
Linux内核代码中常用的数据结构
Linux内核代码中广泛使用了数据结构和算法,其中最常用的两个是链表和红黑树。 链表 Linux内核代码大量使用了链表这种数据结构。链表是在解决数组不能动态扩展这个缺陷而产生的一种数据结构。链表所包含的元素可以动态创建并插入和删除。 链表的每个元素都是离散…...

自动驾驶,从“宠儿”走进“淘汰赛”
从“一步到位”到场景、技术降维。从拼落地路径,到拼雷达、算力,再到如今的性价比之争,自动驾驶似乎变得愈发“接地气”。 作者|斗斗 编辑|皮爷 出品|产业家 比起去年,黄文欢和张放今年显得更加忙碌。 “自动驾驶赛道&…...

Tensorflow2 中模型训练标签顺序和预测结果标签顺序不一致问题解决办法
本篇文章将详细介绍Tensorflow2.x中模型训练标签顺序和预测结果标签顺序不一致问题,这个问题如果考虑不周,或者标签顺序没有控制好的情况下会出现预测结果精度极其不准确的情况。 训练数据集的结构:数据集有超过10的类别数,这里包…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
