在JS中,var 、let 、const 总结
let是英文单词"let"的缩写。在JavaScript中,let 关键字用来声明一个块级作用域 的变量,这意味着变量仅在声明它的代码块内有效,超出该代码块作用域时就无法访问该变量。与var不同的是,let不会被提升到函数作用域或全局作用域。使用let可以避免变量提升带来的潜在问题,也可以减少命名冲突。例如:
if (true) {let x = 1;console.log(x); // 输出1 } console.log(x); // 报错:x未定义<script>if (true) {var x = 1;console.log(x);// 输出 1}console.log(x);// 输出 1</script>在JavaScript中,let和var是声明变量的关键字,它们的区别如下:
块作用域:使用let声明的变量具有块级作用域,在声明的块级作用域内有效,而var声明的变量只具有函数作用域或全局作用域。
重复声明:使用let声明的变量不能在同一作用域内重新声明,而使用var声明的变量可以在同一作用域内重复声明。
变量提升:使用var声明的变量存在变量提升现象,即变量可以在声明前使用,但是赋值操作必须在声明之后进行。而使用let声明的变量不存在变量提升现象,必须先声明再使用。
循环中的差异:在for循环中,使用var声明的变量存在闭包问题,在循环体内定义的变量只有一个作用域,而使用let声明的变量则不存在这个问题,每次循环都会创建一个新的变量。
总之,let更加安全和可控,并且让代码更易于读写。
在 JavaScript 中,let 和 var 都可以用来声明变量,但它们有以下几点不同:
- 变量作用域:let 声明的变量的作用域是块级作用域,而 var 声明的变量的作用域是函数级作用域。块级作用域是指变量只在定义它的花括号内有效,函数级作用域是指变量在定义它的函数内有效。
{let x = 1;var y = 2; } console.log(x); // ReferenceError: x is not defined console.log(y); // 2
- 变量提升:使用 var 声明的变量会在定义它之前被访问到,这被称为变量提升。使用 let 声明的变量不会发生变量提升。
console.log(x); // undefined console.log(y); // ReferenceError: y is not defined var x = 1; let y = 2;
- 重复声明:使用 var 声明的变量可以被重复声明,而使用 let 声明的变量不可以。在同一个作用域内使用 let 声明已经存在的变量会抛出错误。
var x = 1; var x = 2; // 不会报错,x 的值变为 2 let y = 1; let y = 2; // 报错:Identifier 'y' has already been declared
在JavaScript中,let和var都是用来声明变量的关键字,但它们之间有一些重要的区别:
- 作用域不同。
var在声明变量时,会将变量提升到当前作用域的顶部,而let则只在声明的块级作用域中有效。这意味着,使用var声明的变量可以在函数内部和外部使用,而let声明的变量只能在它们被定义的块级作用域中使用。
- 变量提升不同。
使用var声明的变量会被提升到函数或全局作用域的顶部,而使用let声明的变量不会被提升,这就意味着它们只能在声明后使用。
- 可以重复声明不同。
使用var声明的变量可以在同一作用域内多次声明,而使用let声明的变量只能被声明一次,否则会导致“标识符已经声明”的错误。
- 循环中的行为不同。
使用var声明的变量在循环中有一些奇怪的行为,而使用let声明的变量则没有这些问题。在使用var声明变量的for循环中,变量会在每次迭代中被重新赋值,而使用let声明的变量则不会。
综上所述,let关键字比var更加安全和灵活,尽可能使用let来声明变量,除非有特定的原因需要使用var。
在JavaScript中,let和var都是用来声明变量的关键字,但它们的作用域和实现方式略有不同。
块级作用域:使用let声明的变量具有块级作用域,意味着它们只在声明它们的块中可访问。而使用var声明的变量则是函数级作用域,即只在声明它们的函数内部可访问。
变量提升:使用var声明的变量会存在变量提升的现象,即在声明语句之前使用该变量会返回undefined,而使用let声明的变量则不会出现这种情况。
重复声明:使用var声明的变量可以被重复声明,而使用let声明的变量只能被声明一次。
全局作用域:在全局作用域中使用var声明的变量会成为全局对象的属性,而使用let声明的变量不会。
总之,使用let提供了更好的代码可读性和可维护性,应该优先使用let来声明变量,除非确实需要使用变量提升或全局作用域的特性。
在JavaScript中,let和var是两种声明变量的方式,它们之间的主要区别如下:
作用域:var声明的变量作用域是函数级别的或全局的,而let声明的变量作用域是块级别的。
变量提升:var声明的变量具有变量声明提升的特性,即变量可以在声明前使用,而let声明的变量不具有变量声明提升的特性,会出现“暂时性死区”的现象。
重复声明:在同一作用域内,使用var声明同名变量不会报错,而let声明同名变量会报错。
全局对象属性:使用var声明的变量会成为全局对象(window)的属性,而let声明的变量不会成为全局对象的属性。
综上所述,使用let声明变量可以有效避免变量提升和重复声明等问题,使得代码更加规范、安全和易于维护。
在 JavaScript 中,const 是用于声明常量的关键字。const 声明的变量是常量,即声明后其值不能再被修改。常量的值在声明时就必须被初始化,否则会抛出错误。以下是使用 const 的语法:
const name = value;const 和 let 一样,只存在块级作用域中,常量的作用域和声明方式与 let 完全相同,因此也不会存在变量提升和重复声明的问题。const 常量通常用于存储不会变化的值,如数学常数、配置信息等。但需要注意的是,const 声明的对象和数组中的属性和元素是可以被修改的,只是不能重新赋值整个对象或数组。
在 JavaScript 中,const 是用来声明常量的关键字。用 const 声明的变量是常量,也就是说它们的值不可被改变。
const 和 let 的作用范围都是块级作用域,const 声明的变量无法被重新赋值,但它的值可以被修改。对于基本类型(如数字、字符串等),如果尝试重新赋值会导致语法错误。对于对象类型,变量本身的引用是不可修改的,但对象属性的值是可以修改的,因为对象属性是可变的。
const 常用于声明一些不会被重新赋值的常量,例如数学常数、配置信息等。它能够让我们在代码编写和维护中更加明确地表达自己的意图,同时也能够避免无意中修改常量的值所带来的错误。
在 JavaScript 中,
const是用于声明常量的关键字。常量是一个不可改变的值,它的值在声明后就不能再次赋值。使用
const声明的变量必须在声明时进行初始化。一旦变量被初始化,就不能再赋一个新的值,这意味着它是一个只读的变量。 这使得const常量更安全,更易于调试和维护。例如:
const PI = 3.14; console.log(PI); // 3.14 //PI = 3.1415926; // TypeError: Assignment to constant variable.在上面的例子中,我们使用
const声明常量PI,并将其赋值为3.14。一旦pi变量被赋值,我们就不能再次赋一个新值给它,这会抛出TypeError: Assignment to constant variable错误。
相关文章:

在JS中,var 、let 、const 总结
let是英文单词"let"的缩写。在JavaScript中,let 关键字用来声明一个块级作用域 的变量,这意味着变量仅在声明它的代码块内有效,超出该代码块作用域时就无法访问该变量。与var不同的是,let不会被提升到函数作用域或全局作…...

关于网络安全运营工作与安全建设工作的一些思考
以下内容是个人成长过程中对于网络安全运营工作的理解和思考,希望通过这篇文章帮助大家更好的去做安全运营体系化建设,开始吧! 文章目录 一、网络安全运营是什么?二、网络安全运营建设阶段第一阶段:设备限制阶段第二阶…...

【机器学习可解释性】4.SHAP 值
机器学习可解释性 1.模型洞察的价值2.特征重要性排列3.部分依赖图4.SHAP 值5.SHAP 值 高级使用 正文 理解各自特征的预测结果? 介绍 您已经看到(并使用)了从机器学习模型中提取一般解释技术。但是,如果你想要打破模型对单个预测的工作原理? SHAP 值…...

OpenCV官方教程中文版 —— 直方图均衡化
OpenCV官方教程中文版 —— 直方图均衡化 前言一、原理二、 OpenCV 中的直方图均衡化三、 CLAHE 有限对比适应性直方图均衡化 前言 本小节我们要学习直方图均衡化的概念,以及如何使用它来改善图片的对比。 一、原理 想象一下如果一副图像中的大多是像素点的像素值…...

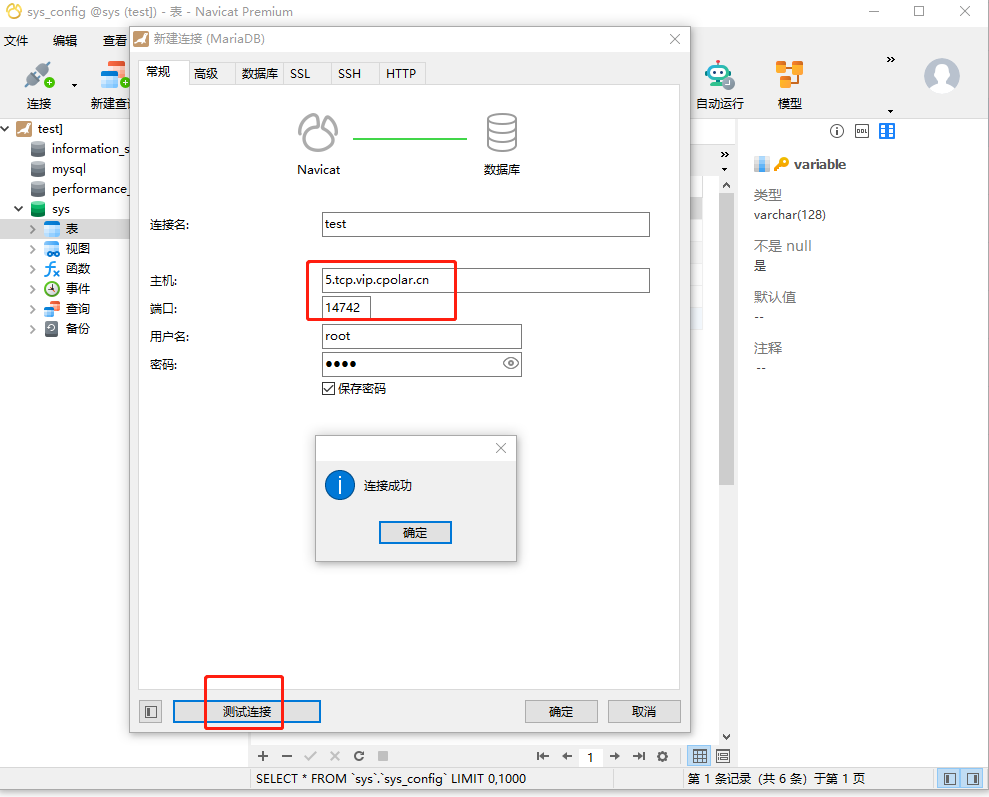
如何使用navicat图形化工具远程连接MariaDB数据库【cpolar内网穿透】
公网远程连接MariaDB数据库【cpolar内网穿透】 文章目录 公网远程连接MariaDB数据库【cpolar内网穿透】1. 配置MariaDB数据库1.1 安装MariaDB数据库1.2 测试局域网内远程连接 2. 内网穿透2.1 创建隧道映射2.2 测试随机地址公网远程访问3. 配置固定TCP端口地址3.1 保留一个固定的…...

【uniapp】uview1.x使用upload上传图片
和2.x不同的是,要用 action 来配置后端上传图片的接口地址; 再来一些配置项的命名有所不同,一般1.x的命名用 -,2.x的命名使用小驼峰; 1.x 的上传会自带删除时的提示框,2.x 没有; 重要的几个配置…...

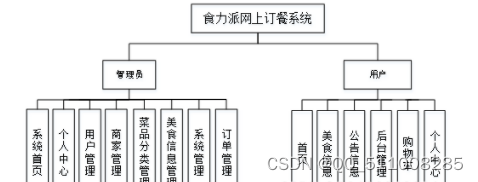
基于nodejs+vue食力派网上订餐系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

软件测试常用的8种功能测试类型有哪些?
软件测试常用的8种功能测试类型有哪些? 单元测试 单元测试确保在一个段中编写的每一段代码都能产生最佳结果。开发人员在单元测试期间只看接口和确定部件。它提供了代码进展的文档,因为每个代码单元在继续下一个之前都经过了彻底的测试。 集成测试 至少对…...

动态规划之01背包问题
01背包问题 1. 【模板】01背包2. 分割等和子集3. 目标和4. 最后一块石头的重量 II 01背包问题是一种动态规划问题,用于求解在有限容量的背包中装入最大价值的物品组合。具体步骤如下: 定义一个二维数组dp[i][j],表示从前i个物品中选择若干个…...

安防监控项目---boa服务器的移植
文章目录 前言一、boa服务器简介二、移植步骤三、测试结果四、A9平台移植BOA总结 前言 书接上期,在配置完成环境后,那么接下来呢还得移植两个非常关键的东西,一个呢时boa服务器,另一个呢时cgi接口,boa服务器能够使得我…...

Gson 字符串常用转换方式(集合转换为Json数组
数组转换为 Json 字符串: GsonUtils.toJson(itemListBean.getImgs())json 字符串转换为数组 Gson().fromJson(goodsDbBean.getImgs(), String[].class)Json 转换为已知实体类 GsonUtils.parseJSON(result, AFileInfoBean.class);Json 转换为已知实体类集合 List<…...
)
MyBatis的使用(XML映射文件)
MyBatis的使用(XML映射文件) MyBatis基于注解开发简单便捷,但是弊端是失去SQL语句的灵活性,不能根据实际情况产生不同的SQL语句 MyBatis除了支持注解开发以外,还支持一种开发方式:XML映射文件,…...

localhost知识
文章目录 一、localhost是什么?二、localhost 在平时用到的地方三、 localhost 与 127.0.01 一、localhost是什么? localhost 是一个特殊的主机名,通常指代本机。它被用来进行本地开发和测试,也常被用作网络配置中的占位符&#…...
:神经网络-卷积层)
PyTorch入门学习(八):神经网络-卷积层
目录 一、数据准备 二、创建卷积神经网络模型 三、可视化卷积前后的图像 一、数据准备 首先,需要准备一个数据集来演示卷积层的应用。在这个示例中,使用了CIFAR-10数据集,该数据集包含了10个不同类别的图像数据,用于分类任务。…...

【EI会议征稿】 2024年遥感、测绘与图像处理国际学术会议(RSMIP2024)
2024年遥感、测绘与图像处理国际学术会议(RSMIP2024) 2024 International Conference on Remote Sensing, Mapping and Image Processing 2024年遥感、测绘与图像处理国际学术会议(RSMIP2024)将于2024年1月19日-21日在中国厦门举行。会议主要围绕遥感、测绘与图像处理等研究领…...

MySQL 8 - 处理 NULL 值 - is null、=null、is not null、<> null 、!= null
处理 NULL 值: IS NULL:IS NULL 用于检查一个列是否为 NULL。例如,如果查找一个表中某一列的值为 NULL 的行,可以使用以下语法: SELECT * FROM table_name WHERE column_name IS NULL;IS NOT NULL:IS NOT N…...
)
高教社杯数模竞赛特辑论文篇-2018年C题:大型百货商场会员画像描述(附获奖论文及MATLAB代码实现)
目录 摘 要 一、问题重述 1.1 问题背景 1.2 问题提出 二、问题分析 2.1 问题一的分析...

#力扣:2315. 统计星号@FDDLC
2315. 统计星号 - 力扣(LeetCode) 一、Java class Solution {public int countAsterisks(String s) {int cnt 0;boolean flag true;for(char c: s.toCharArray()) {if(c |) flag !flag;else if(c * && flag) cnt;}return cnt;} }...

设计模式——单例模式详解
目录 设计模式类型单例模式单例模式方式饿汉式静态常量方式静态代码块形式 懒汉式线程不安全(不推荐)懒汉式优化(不推荐) 双重检查(推荐方式)静态内部类(推荐方式)枚举方式ÿ…...

一、W5100S/W5500+RP2040树莓派Pico<静态配置网络信息>
文章目录 1. 前言2. 相关网络信息2.1 简介2.2 优点2.3 应用 3. WIZnet以太网芯片4. 静态IP网络设置示例讲解以及使用4.1 程序流程图4.2 测试准备4.3 连接方式4.4 相关代码4.5 编译烧录 5. 注意事项6. 相关链接 1. 前言 从本章开始我们将用WIZnet的W5100S/W5500以太网芯片结合RP…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
