微信小程序如何获取地理位置
在微信小程序中,可以通过以下步骤获取用户的地理位置:
- 在小程序的
app.json文件中配置权限:json "permission": {"scope.userLocation": {"desc": "你的位置信息将用于获取附近的服务"} }
这样配置后,在用户第一次点击获取位置的按钮时,系统会弹出授权窗口,用户需要允许小程序获取位置信息。
- 在小程序页面中使用
wx.getLocation方法获取地理位置:
wx.getLocation({type: 'wgs84',success: function(res) {const latitude = res.latitude; // 纬度const longitude = res.longitude; // 经度// 获取到位置信息后进行相应处理},fail: function(res) {// 获取位置失败处理}
});
该方法会异步获取用户的地理位置信息,其中type: 'wgs84'表示返回经纬度坐标。
需要注意的是,获取地理位置的能力需要用户授权,并且在开发者工具上获取的位置信息可能与实际设备上有所不同。另外,为了保护用户隐私,建议在获取位置之前进行适当的说明和引导,以增加用户的授权意愿。
相关文章:

微信小程序如何获取地理位置
在微信小程序中,可以通过以下步骤获取用户的地理位置: 在小程序的app.json文件中配置权限: json "permission": {"scope.userLocation": {"desc": "你的位置信息将用于获取附近的服务"} }这样配置后…...

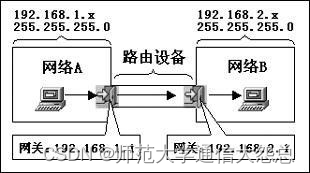
计算机网络相关硬件介绍
计算机相关硬件 计算机由运算器、控制器、存储器、输入设备和输出设备等五个逻辑计算机硬件部件组成。 一、中央处理器(CPU)(运算器、控制器) (1)运算器 运算器是对数据进行加工处理的部件ÿ…...

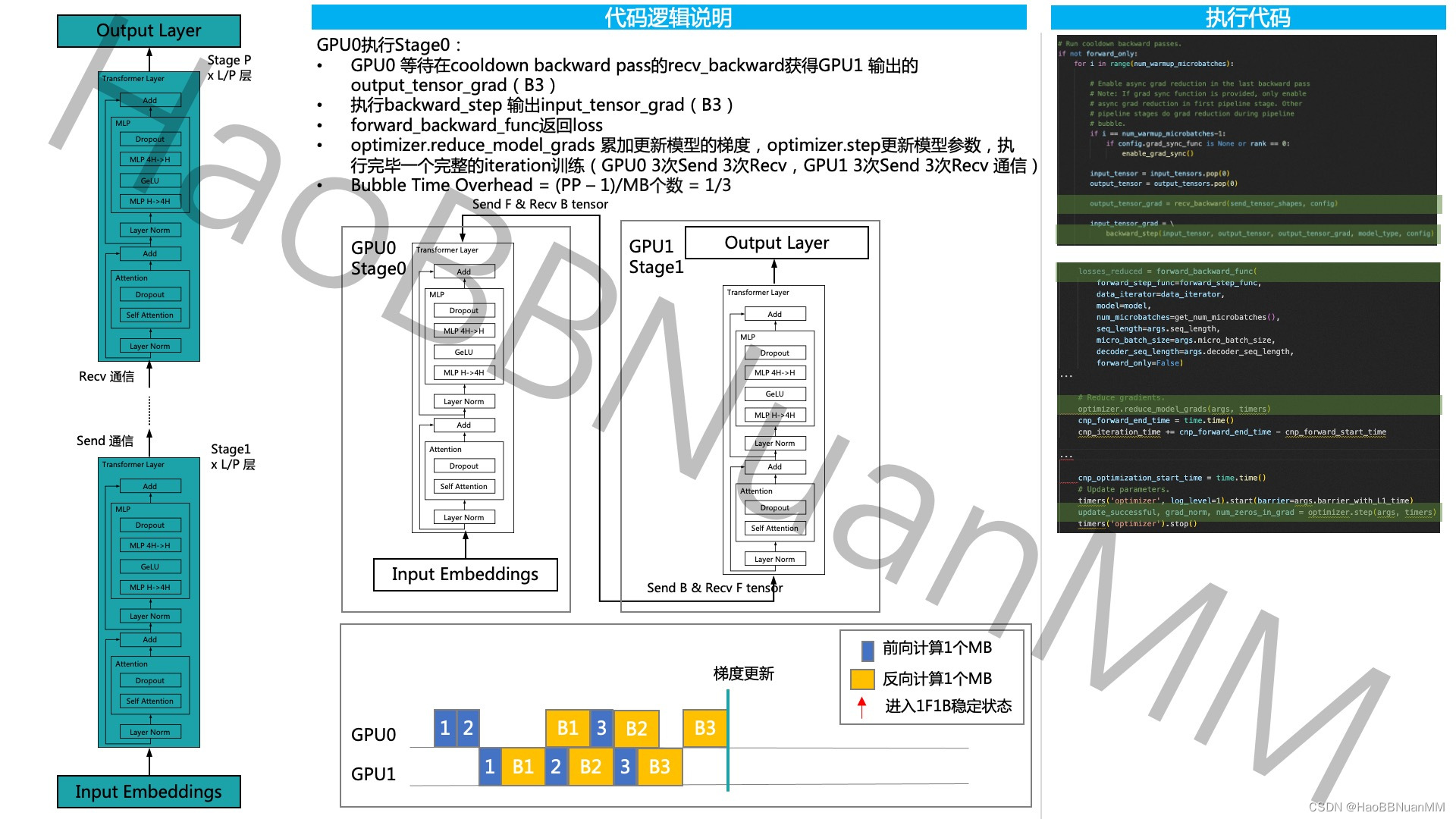
Megatron-LM GPT 源码分析(三) Pipeline Parallel分析
引言 本文接着上一篇【Megatron-LM GPT 源码分析(二) Sequence Parallel分析】,基于开源代码 GitHub - NVIDIA/Megatron-LM: Ongoing research training transformer models at scale ,通过GPT的模型运行示例,从三个维…...

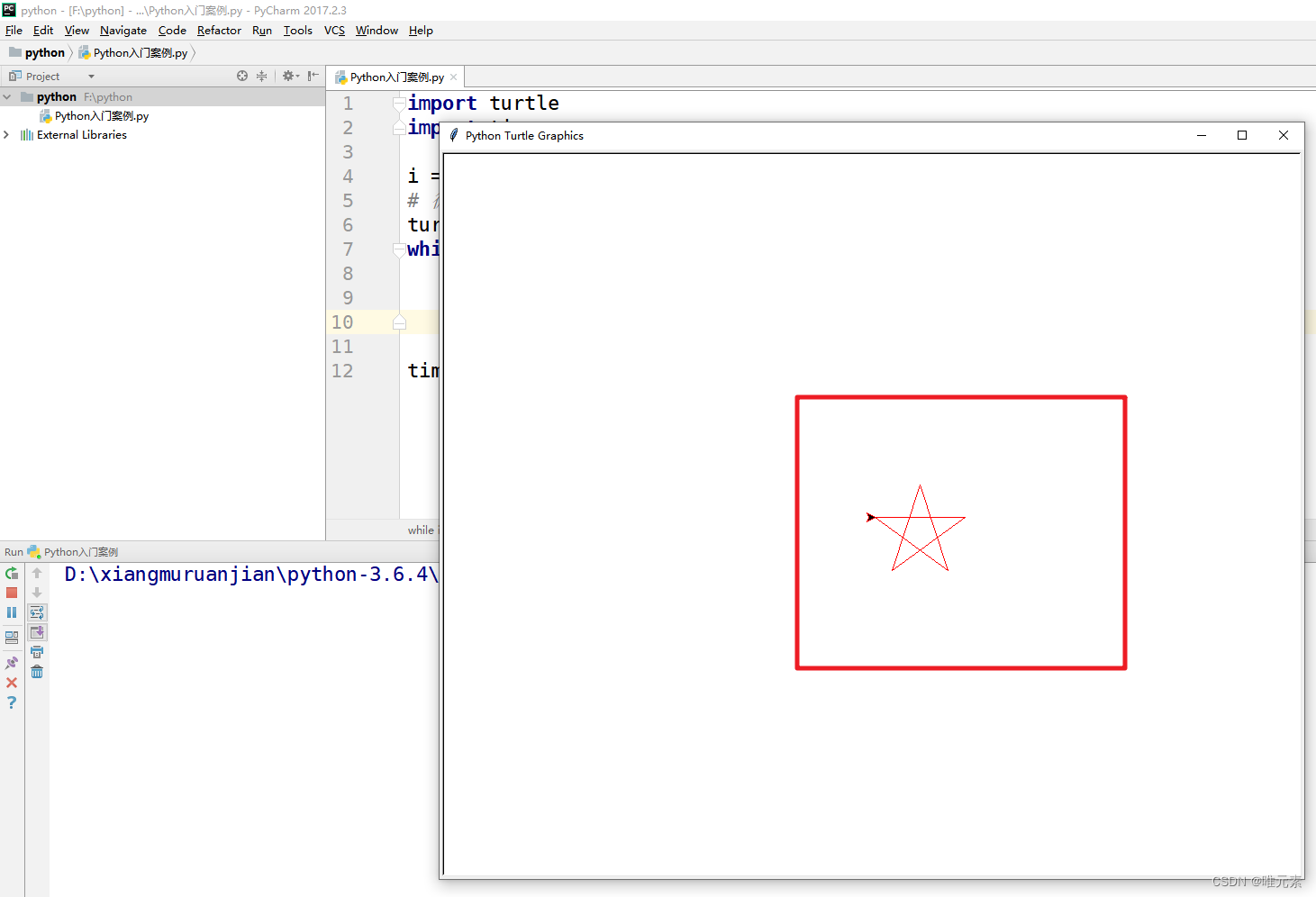
Python---使用turtle模块+for循环绘制五角星---利用turtle(海龟)模块
首先了解涉及的新词汇,编程外国人发明的,所以大部分是和他们语言相关,了解对应意思,可以更好理解掌握。 import 英 /ˈɪmpɔːt/ n. 进口,进口商品;输入,引进;重要性;…...

Python的比较运算符查询表
据个人的编程开发经验,Python的比较运算符最常于条件判断,而条件判断是python编程中最常用的语法之一,与for或while的循环一样,功能十分强大! 在机器学习当中,或深度学习当中,在运用算法对统计…...

C/C++面试常见问题——const关键字的作用和用法
首先我们需要一下const关键字的定义,const名叫常量限定符,当const修饰变量时,就是在告诉编译器该变量只可访问不可修改,而编译器对于被const修饰的变量有一个优化,编译器不会专门为其开辟空间,而是将变量名…...

Vue3.3指北(四)
Vue3.3指北 1、WebPack - VueCLI1.1、WebPack安装VueCli1.2、vue create 创建项目1.3、项目目录结构介绍 2、ViteVue32.1、认识create-vue2.2、使用create-vue创建项目2.3、项目目录剖析2.4、ESlint代码规范及手动修复2.5、通过eslint插件来实现自动修正 3、VueRouter43.1、单页…...

vue如何使用路由拦截器
在 Vue 中使用路由拦截器需要使用 Vue Router 提供的 beforeEach 方法。beforeEach 方法会在每个路由切换前,对路由进行拦截处理。可以在这个方法中进行一些验证或者权限认证,如果满足条件则继续跳转,否则取消跳转并进行相应处理。 下面是一…...
)
Docker 深度清除镜像缓存 (overlay2)
Docker 深度清除镜像缓存 (overlay2) 一般情况下,运维清理镜像是通过命令 docker rm i 删除镜像的。但是这条命令不会删除docker build命令产生的缓存文件。 这个时候需要使用 docker system 的系列命令来做相关处理。 docker system --hel…...
)
刷题笔记(第三天)
1.给定二进制字符串,将其换算成对应的十进制数字 输入:11000000 输出:192 function base10(str) {let sum 0;let a str.split().reverse(); // 个位是第一个元素for (var i 0; i < a.length; i) {suma[i]*Math.pow(2, i);}return sum;…...

Linux常用命令——chown命令
在线Linux命令查询工具 chown 用来变更文件或目录的拥有者或所属群组 补充说明 chown命令改变某个文件或目录的所有者和所属的组,该命令可以向某个用户授权,使该用户变成指定文件的所有者或者改变文件所属的组。用户可以是用户或者是用户D࿰…...

浅谈Docker原理
文章目录 前言命名空间控制组分层存储镜像和容器Docker EngineDocker Registry 前言 Docker 是一种容器化技术,它通过利用 Linux 内核提供的虚拟化技术和隔离机制,实现了更轻量级的应用程序虚拟化方案 命名空间 Docker 使用了 Linux 的命名空间特性&a…...
)
Rt-Thread 移植5--空闲线程和线程阻塞(KF32)
5.1原因 线程延时是浪费CPU资源,受否可以考虑延时的时候放弃CPU使用权,这样就充分利用了CPU的资源。 如果线程进入阻塞状态,没有其他线程运行,是否可以运行一个空闲线程来做一些内存的清理等系统工作呢:5.2 实现 5.2…...

Web3 治理实践探讨:如何寻找多元化发展路径?
Web3 领域变革正崭露头角,而社区治理开始成为行业热议话题。Web3 项目如何探寻多元化建设的解困路径,究竟是治理模型的精进成为首要问题,还是吸纳更多资金与组织教育培训,让开发者成为项目建设的中坚力量?本期 TinTinW…...

探索Vue 3和Vue 2的区别
目录 响应式系统 性能优化 Composition API TypeScript支持 总结 Vue.js是一款流行的JavaScript框架,用于构建用户界面。Vue 3是Vue.js的最新版本,相较于Vue 2引入了许多重大变化和改进。在本文中,我们将探索Vue 3和Vue 2之间的区别。 …...
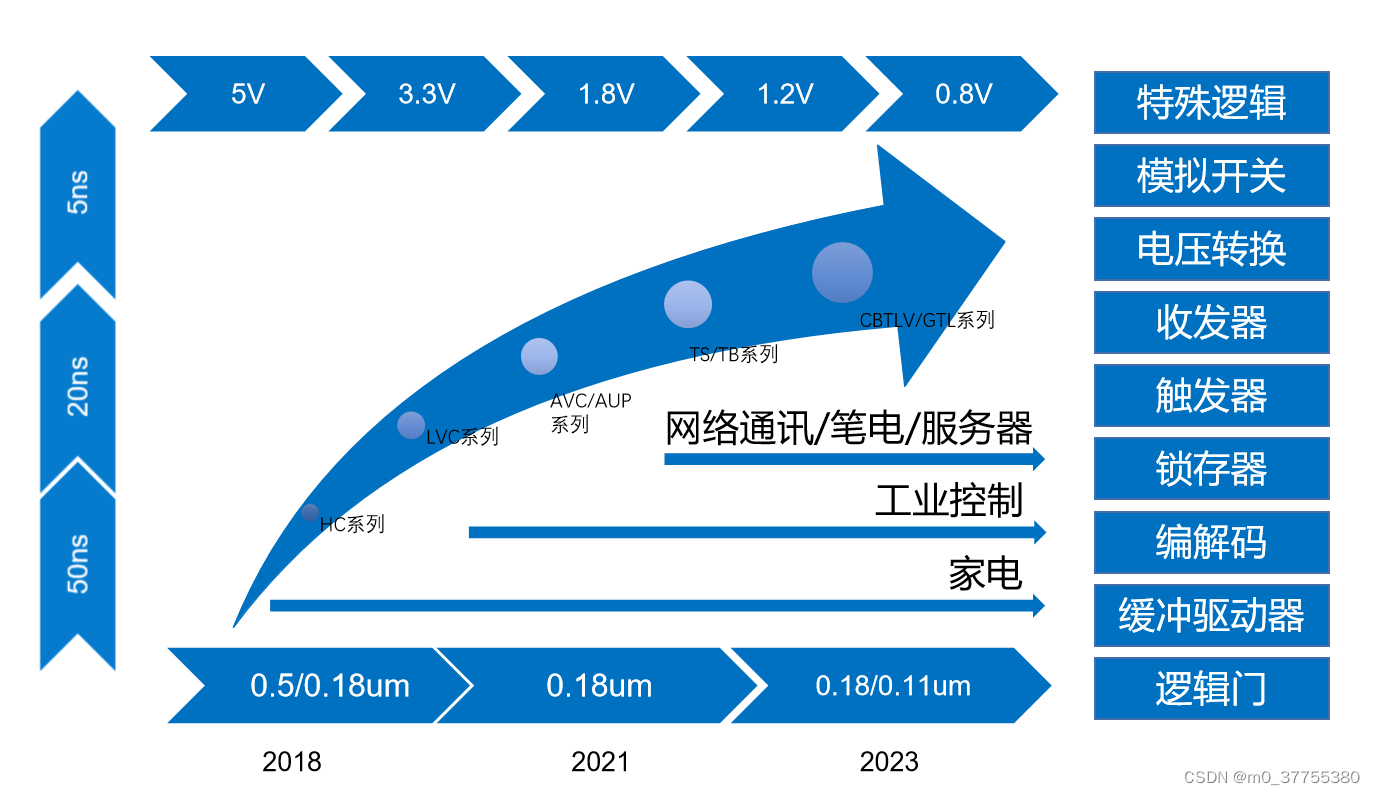
中微爱芯74逻辑兼容替代TI/ON/NXP工规品质型号全
这里写自定义目录标题 工业级型号全产品线概述批量应用行业头部客户兼容替代封装对照逻辑参数对比电平转换系列型号对照HC/HCT 系列型号对照AHC/AHCT 系列型号对照LV/LVC 系列型号对照…...

聊一下Word2vec-训练优化篇
Word2vec 涉及到两种优化方式,一种是负采样,一种是层序Softmax 先谈一下负采样,以跳字模型为例。中心词生成背景词可以由两个相互独立事件的联合组成来近似(引自李沐大神的讲解)。 第一个事件是,中心词和…...

Julia元组、字典、集合
文章目录 元组字典集合共性 Julia系列:编程初步🔥数组 作为通用编程语言,除了数组之外,julia实现了元组、字典、集合等数据结构。 元组 与向量类似,也是一维的数据结构,并且对数据类型无要求,…...

EfficientViT:高分辨率密集预测的多尺度线性关注
标题:EfficientViT: Multi-Scale Linear Attention for High-Resolution Dense Prediction 论文:https://arxiv.org/abs/2205.14756 中文版:【读点论文】EfficientViT: Enhanced Linear Attention for High-Resolution Low-Computation将soft…...

每日一道算法题:26. 删除有序数组中的重复项
难度 简单 题目 给你一个 非严格递增排列 的数组 nums ,请你原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
