Vue指令大全:深入探索Vue提供的强大指令功能

目录
v-bind指令
v-on指令
v-if和v-show指令
v-for指令
自定义指令
其他常用指令
总结
Vue.js是一款流行的JavaScript框架,具备丰富的指令系统。Vue指令允许开发者直接在模板中添加特殊属性,以实现DOM操作、事件绑定、样式控制等功能。在本文中,我们将深入探索Vue提供的强大指令功能,并介绍常用的指令及其用法。
v-bind指令
v-bind指令用于动态地绑定HTML属性或组件的props。通过v-bind,我们可以将变量或表达式的值绑定到目标元素或组件上。
<template><div><img v-bind:src="imageUrl" alt="Image" /><button v-bind:disabled="isDisabled">Click Me</button></div>
</template><script>
export default {data() {return {imageUrl: 'path/to/image.jpg',isDisabled: true}}
}
</script>
在上述代码中,我们使用v-bind将imageUrl的值绑定到src属性上,实现了动态的图片路径;同时,isDisabled的值绑定到disabled属性上,实现了按钮的禁用状态。
v-on指令
v-on指令用于监听DOM事件,并在触发时执行相应的方法。通过v-on,我们可以实现事件处理和响应。
<template><div><button v-on:click="handleClick">Click Me</button><input v-on:input="handleInput" /></div>
</template><script>
export default {methods: {handleClick() {console.log('Button clicked');},handleInput(event) {console.log('Input value:', event.target.value);}}
}
</script>
在上述代码中,我们使用v-on指令来监听按钮的点击事件和输入框的输入事件,并分别执行相应的方法。
v-if和v-show指令
v-if和v-show指令用于根据条件控制元素的显示与隐藏。
<template><div><p v-if="showMessage">This is a message.</p><p v-show="showMessage">This is another message.</p></div>
</template><script>
export default {data() {return {showMessage: true}}
}
</script>
在上述代码中,我们根据showMessage的值来决定两个段落元素的显示与隐藏。v-if会完全销毁或创建元素,而v-show只是通过CSS样式控制元素的显示与隐藏。
v-for指令
v-for指令用于循环渲染多个元素或组件。
<template><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul>
</template><script>
export default {data() {return {items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]}}
}
</script>
在上述代码中,我们使用v-for指令遍历items数组,并根据数组的每个元素渲染一个列表项。
自定义指令
除了内置的指令,Vue还允许开发者自定义指令来实现特定需求。
<template><div v-highlight>Highlight me</div>
</template><script>
export default {directives: {highlight(el, binding) {el.style.backgroundColor = binding.value;}}
}
</script>
上述代码中,我们定义了一个名为highlight的自定义指令,它会将目标元素的背景色设置为绑定值。
其他常用指令
除了上述介绍的指令,Vue还提供了其他一些常用的指令,如:
- v-text:用于替代元素的文本内容。
- v-html:用于渲染HTML。
- v-pre:跳过指令的编译过程。
- v-cloak:在Vue实例加载完成前隐藏元素,防止插值表达式闪烁。
欲了解更多指令的详细用法,请参考Vue官方文档。
总结
Vue的指令系统是其强大而灵活的功能之一。通过v-bind、v-on、v-if、v-show、v-for等内置指令,我们可以实现动态数据绑定、事件处理、条件渲染和循环渲染等各种功能。此外,Vue还允许开发者自定义指令以满足特定需求。
希望本文对你理解Vue指令有所帮助!如果有任何问题或需要进一步了解,请随时提问。
相关文章:

Vue指令大全:深入探索Vue提供的强大指令功能
目录 v-bind指令 v-on指令 v-if和v-show指令 v-for指令 自定义指令 其他常用指令 总结 Vue.js是一款流行的JavaScript框架,具备丰富的指令系统。Vue指令允许开发者直接在模板中添加特殊属性,以实现DOM操作、事件绑定、样式控制等功能。在本文中&a…...

x210项目重新回顾之十七升级到linux4.19.114 +buildroot2018再讨论
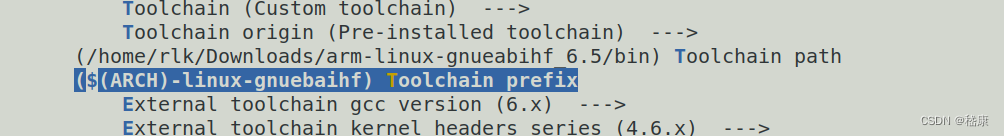
代码参考https://github.com/colourfate/x210_bsp/ 他的是linux_4.10(dtb为 s5pv210-x210..dtb)我打算用linux4.19.114(dtb为 s5pv210-smdkv210.dtb) ,所以修改build.sh ------------------------------------------------------------------------------ 5 M…...

shell_56.Linux永久重定向
永久重定向 1.脚本中有大量数据需要重定向,那么逐条重定向所有的 echo 语句会很烦琐。 这时可以用 exec 命令,它会告诉 shell 在脚本执行期间重定向某个特定文件描述符: $ cat test10 #!/bin/bash # redirecting all output to a file ex…...

CN考研真题知识点二轮归纳(1)
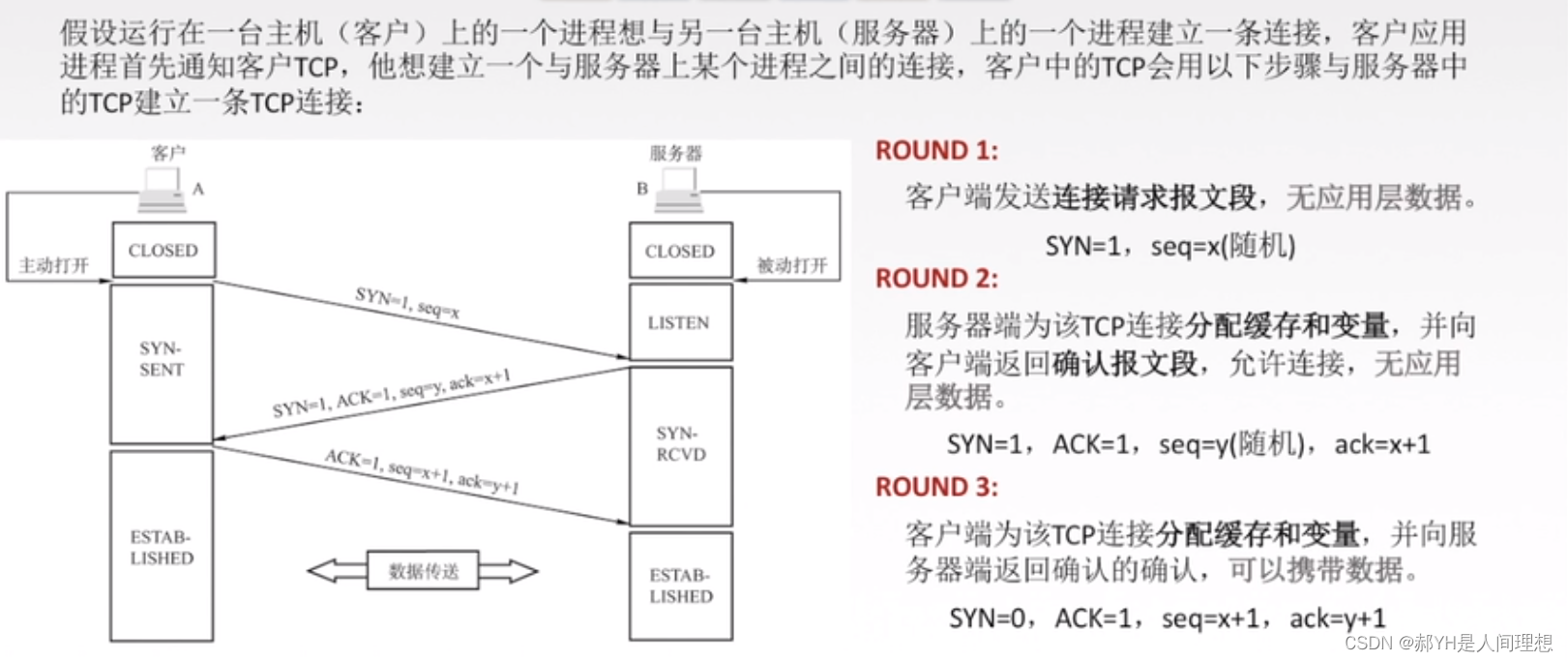
本轮开始更新真题中涉及过的知识点,总共不到20年的真题,大致会出5-10期,尽可能详细的讲解并罗列不重复的知识点~ 目录 1.三类IP地址网络号的取值范围 2.Socket的内容 3.邮件系统中向服务器获取邮件所用到的协议 4.RIP 5.DNS 6.CSMA/CD…...

hadoop使用简介
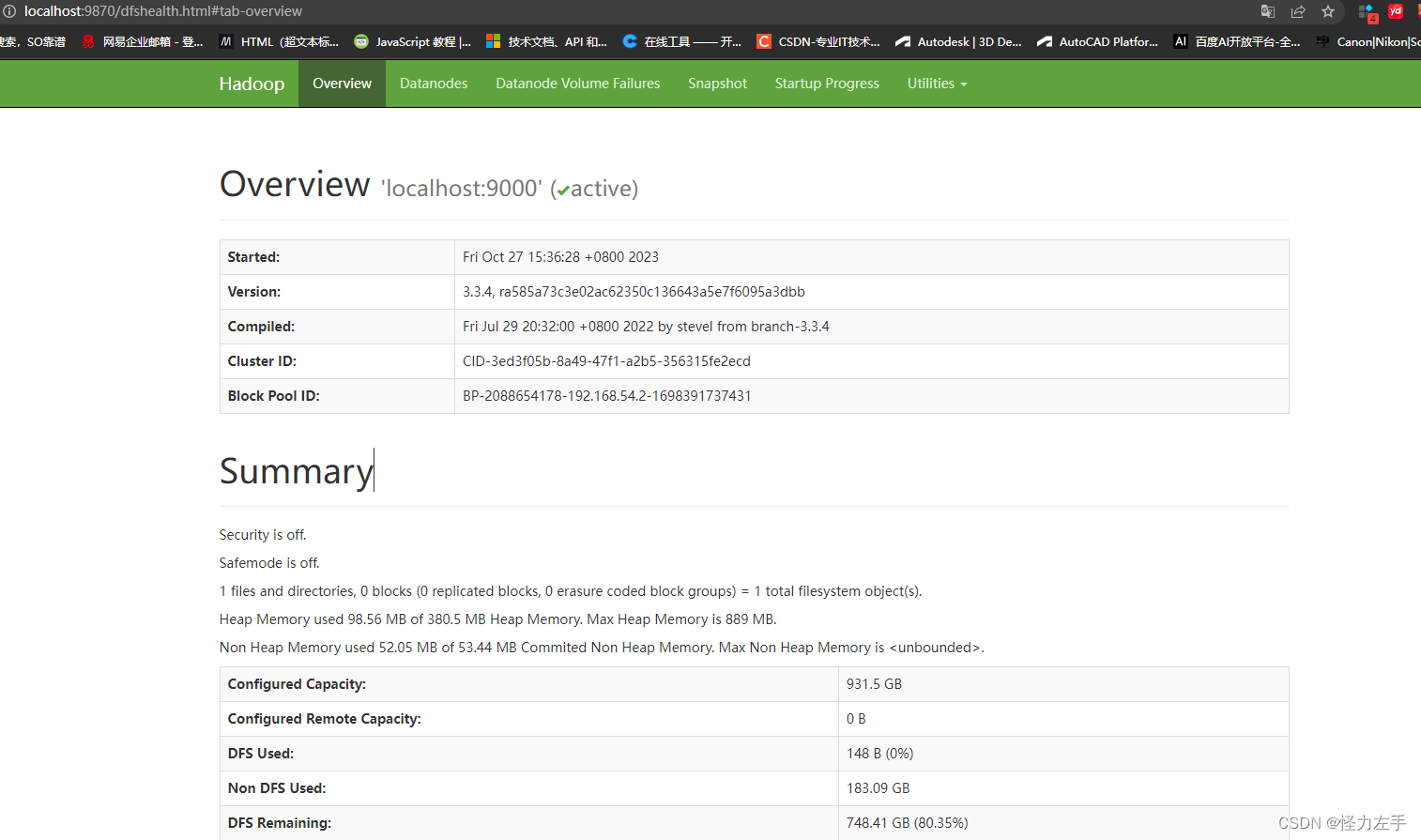
git clone hadoop源码地址:https://gitee.com/CHNnoodle/hadoop.git git clone错误: Filename too long错误,使用git config --global core.longpaths true git clone https://gitee.com/CHNnoodle/hadoop.git -b rel/release-3.2.2 拉取指定…...

WebSocketClient objects are not reuseable
好久没写东西,夜深了来冒个泡,先啰嗦几句。今天测试 Android App 的时候,发现推到后台不到一分钟再唤醒直接闪退,初次以为网络和GPS信号弱导致的(当时是在地铁上进行的测试),之后在网络与GPS 信…...

分享54个ASP.NET源码总有一个是你想要的
分享54个ASP.NET源码总有一个是你想要的 链接:https://pan.baidu.com/s/1khPzxtOFP0wUHpg7TBDitg?pwd8888 提取码:8888 项目名称 (ASP.Net)基于三层架构的企业信息管理系统 asp .net mvc编写的房产管理系统 asp.net core mvc 病人管理后台 asp.ne…...

闭包通俗解释,Demo(Go Java Python)
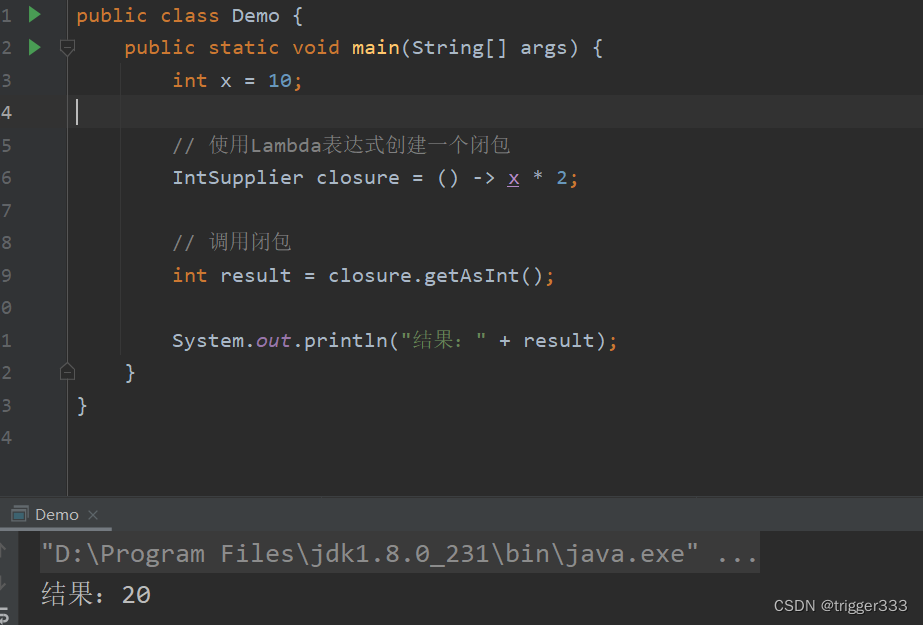
闭包的概念 想象一下,你有一个包裹着变量的函数,就像是一个封闭的包裹。这个包裹里有一个变量,而这个函数(或包裹)本身就是一个完整的单元。当你把这个函数传递给其他地方,就像是把这个包裹传递出去。 这…...

Linux部署Redis Cluster高可用集群(附带集群节点添加删除以及槽位分配操作详解)
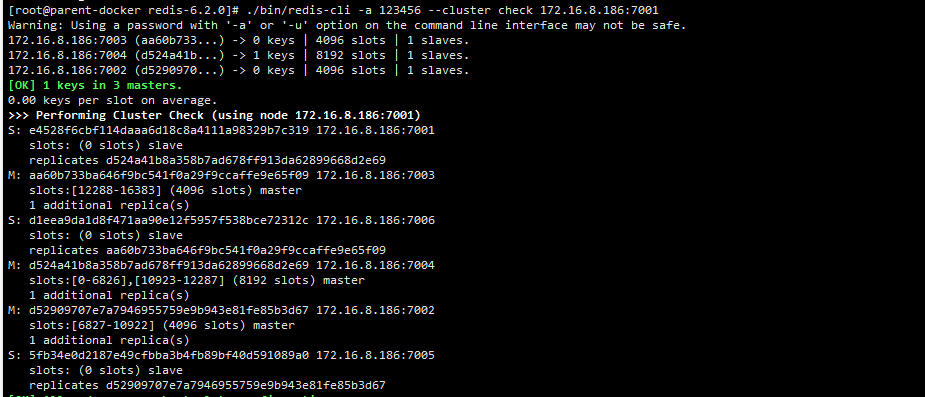
目录 一、前言二、下载安装Redis2.1、选择需要安装的Redis版本2.2、下载并解压Redis2.3、编译安装Redis 三、部署Redis Cluster高可用集群3.1、准备配置文件3.2、启动Redis服务3.3、创建Redis集群3.4、查看集群关系3.5、连接集群Redis进行数据读写以及重定向测试3.6、故障转移和…...

【PWN · heap | Off-By-One】Asis CTF 2016 b00ks
萌新进度太慢了,才真正开始heap,还是从简单的Off-By-One开始吧 前言 步入堆的学习。堆的知识复杂而多,于是想着由wiki从简单部分逐个啃。 b00ks是经典的堆上off-by-one漏洞题目。刚开始看很懵(因为确实连堆的管理机制都没有完全…...

C++STL---Vector、List所要掌握的基本知识
绪论 拼着一切代价,奔你的前程。 ——巴尔扎克;本章主要围绕vector和list的使用,以及容器底层迭代器失效问题,同时会有对原码的分析和模拟实现其底层类函数。话不多说安全带系好,发车啦(建议电脑…...

使用FastAPI部署Ultralytics YOLOv5模型
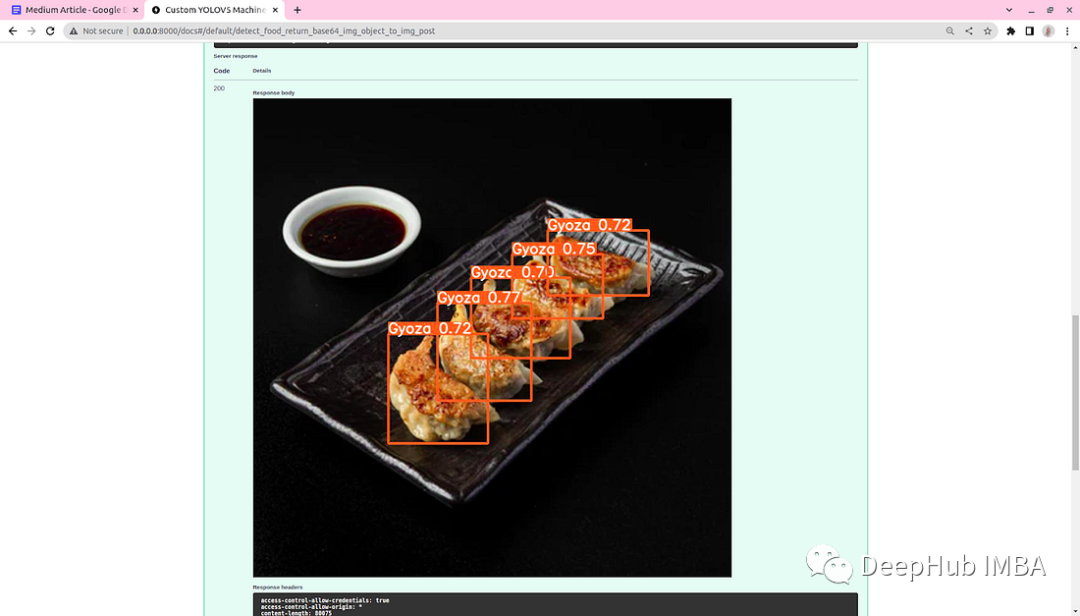
YOLO是You Only Look Once(你只看一次)的缩写,它具有识别图像中的物体的非凡能力,在日常应用中会经常被使用。所以在本文中,我们将介绍如何使用FastAPI的集成YOLOv5,这样我们可以将YOLOv5做为API对外提供服务。 Python有几个web框…...

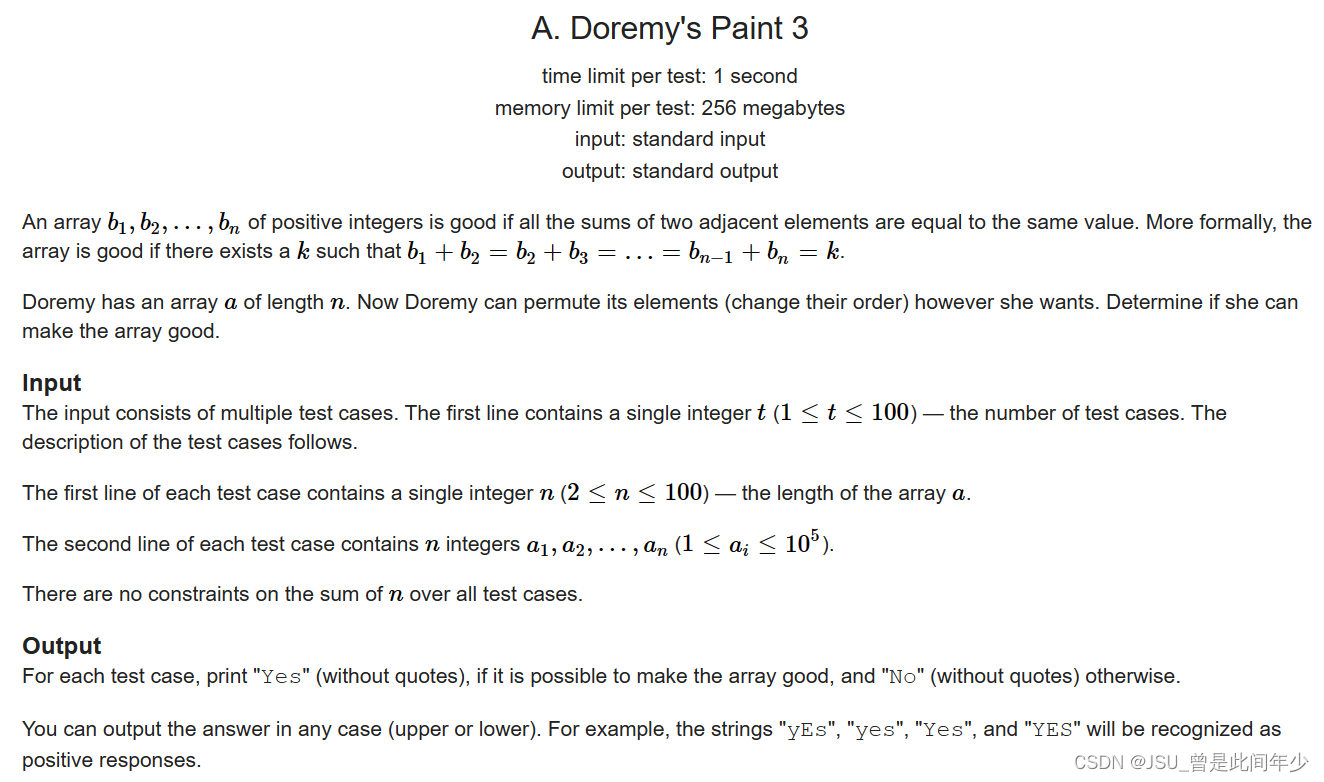
A. Doremy‘s Paint 3
今天第一次打CF,不过鼠鼠被气死了 先说说战况,今天一发没A(赛场上),生活真是无奈,废物女友真是一点用没有 心里也很烦,什么压力都自己扛着。每天想尝试改变什么,又被现实掣肘&…...

深度学习_1 介绍;安装环境
深度学习 学习自李沐老师的课程。笔记主要以总结老师所讲解的内容以及我个人的想法为主,侵删! 课程链接:课程安排 - 动手学深度学习课程 (d2l.ai) 介绍 AI地图: 首先,AI 能对问题处理到什么地步?分为四…...
)
Python基础入门例程19-NP19 列表的长度(列表)
最近的博文: Python基础入门例程18-NP18 生成数字列表(列表)-CSDN博客 Python基础入门例程17-NP17 生成列表(列表)-CSDN博客 Python基础入门例程16-NP16 发送offer(列表)-CSDN博客 目录 描述 输入描述: 输出描述࿱…...

LeetCode 2558. 从数量最多的堆取走礼物
【LetMeFly】2558.从数量最多的堆取走礼物 力扣题目链接:https://leetcode.cn/problems/take-gifts-from-the-richest-pile/ 给你一个整数数组 gifts ,表示各堆礼物的数量。每一秒,你需要执行以下操作: 选择礼物数量最多的那一…...

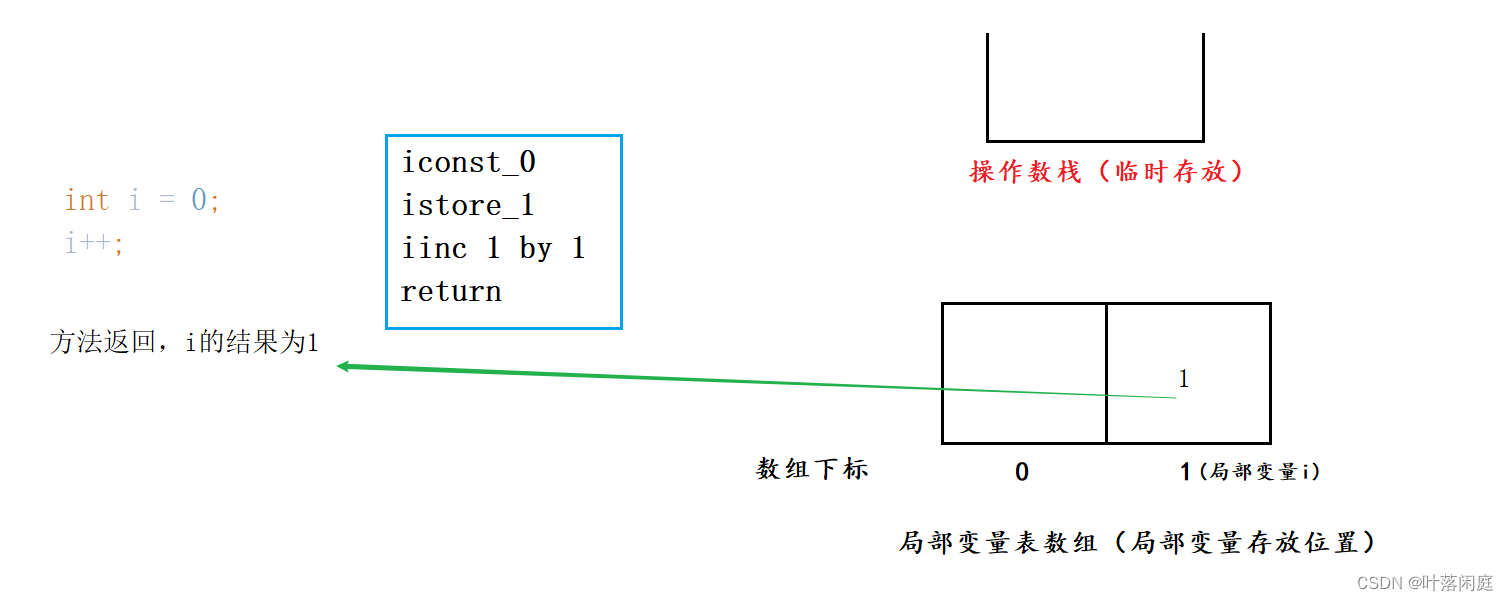
【JVM】字节码文件的组成部分
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 JVM 一、字节码文件的组成部分1.1 iconst_0…...

STM32 TIM(四)编码器接口
STM32 TIM(四)编码器接口 编码器接口简介 Encoder Interface 编码器接口 编码器接口可接收增量(正交)编码器的信号,根据编码器旋转产生的正交信号脉冲,自动控制CNT自增或自减,从而指示编码器的…...

力扣第56题 合并区间 c++ 贪心
题目 56. 合并区间 中等 相关标签 数组 排序 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例…...

php 日期
其中关于周的起止,使用date("N"),确保每周周一为起始,避免周日时出现作为新一周起始的情况 //获取上个月第一天 echo "上个月开始时间:".date(Y-m-01 00:00:00,strtotime(-1 month))."\r\n\r\n"; …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

剑指offer20_链表中环的入口节点
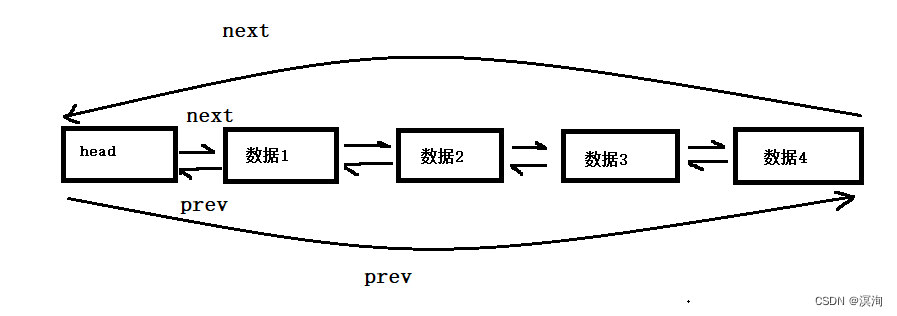
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
