H5游戏源码分享-手机捉鬼游戏
H5游戏源码分享-手机捉鬼游戏

一款考验手速的游戏

<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>手机捉鬼 微信HTML5在线朋友圈游戏</title><meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"><style>*{padding:0;margin:0}body{background:#000}#canvas{background:url('./catch_gui/bg.jpg');background-size:100% 100%}#timer,#times{position:absolute;top:15px;color:#e44a43;font-size:24px;display:none}#timer{left:15px}#times{right:15px}.pop{position:absolute;top:0;background:url('./catch_gui/bg2.jpg');display:none}#c0{height:100%;width:100%}.result-text{width:100%;height:70%;margin:20px auto;background:url('img/textBg.png');background-size:cover}.weixin-button{width:73%;height:10%;margin:20px auto;background:url('./catch_gui/btn-share2.png');background-size:cover}h1,h2,h3,h4{color:#fff;text-align:center;line-height:40px}.begin,.fenxiang{position:absolute;left:0;top:81%;width:100%}.begin div{margin:0 auto;width:204px;height:52px;background:url("./catch_gui/btn.png") no-repeat center;background-size:204px 52px}#play-again{position:absolute;left:10%;top:68%;font-size:2em;color:white;width:80%;border:2px solid white;display:none}.fenxiang{top:80%;z-index:1000}.fenxiang div{width:264px;height:52px;margin:0 auto}.fx_body{width:100%;height:100%;position:absolute;left:0;top:0;background:rgba(28,26,24,0.8);display:none}.fx_body div{position:absolute;right:50px;top:50px;width:191px;height:215px;background:url("./catch_gui/show_share.png") no-repeat center;background-size:191px 215px}</style> <script src="./static/zepto.min.js"></script><script src="./static/sprites.js"></script><script src="./static/requestNextAnimationFrame.js"></script><script type="text/javascript">var title = "鬼节到了,我的手机见鬼了!!胆大的快来帮忙抓鬼啊!!";var image_ready = new Image;image_ready.src = "./catch_gui/ready.png", window.onload = function() {function P(e) {var t = e.x || e.clientX, n = e.y || e.clientY, r = a.getBoundingClientRect();return{x: t - r.left * (a.width / r.width), y: n - r.top * (a.height / r.height)}}function H(e) {return{left: e.left, top: e.top, width: e.width, height: e.height}}function B() {var e = H(y), t = e.left + e.width, n = e.top + e.height;if (t > a.width || e.left < 0)E = -E, t > a.width && (y.left -= t - a.width), e.left < 0 && (y.left -= e.left);if (n > a.height || e.top < 0)S = -S, n > a.height && (y.top -= n - a.height), e.top < 0 && (y.top -= e.top)}function j() {b && B()}function F(e, t) {return e > y.left && e < y.left + y.width && t > y.top && t < y.top + y.height}function I(e, t) {return e > a.width * (1 - M) * .5 && e < a.width * (1 - M) * .5 + a.width * M && t > a.height * .8 && t < a.height + a.width * M * v.height / v.width}function q(e, t) {return e > a.width * (1 - D) * .5 && e < a.width * (1 - D) * .5 + a.width * D && t > a.height * .8 && t < a.height + a.width * D * v.height / v.width}function R(e) {var t = "", n, r;e == 0 ? (v.src = "./catch_gui/btn-share.png", n = "\u4f60\u7684\u624b\u62bd\u7b4b\u4e86\u4e48\uff1f", r = "\u5feb\u5411\u670b\u53cb\u6c42\u6551\u5427\uff01") : (v.src = "./catch_gui/btn-share2.png", n = "\u54c7\uff01\u6293\u5230" + e + "\u53ea\u9b3c", r = "\u5feb\u5411\u670b\u53cb\u70ab\u8000\u5427\uff01"), c.clearRect(0, 0, a.width, a.height), c.drawImage(p, 0, 0, a.width, a.height), c.drawImage(d, a.width * .05, a.height * .1, a.width * .9, a.width * .9 * d.height / d.width), c.drawImage(v, a.width * (1 - M) * .5, a.height * .8, a.width * M, a.width * M * v.height / v.width), n && (c.fillStyle = "rgba(255, 255, 255, 1)", c.font = "28px \u9ed1\u4f53", c.fillText(n, a.width / 2, a.height * .35), c.textAlign = "center", c.shadowBlur = 4, c.shadowOffsetX = 2, c.shadowOffsetY = 2, c.textBaseline = "middle"), r && (c.font = "28px \u9ed1\u4f53", c.fillText(r, a.width / 2, a.height * .5))}function U() {A = 0, L = 0, T = !1, N = !1, b = !1, C = !0, y.width = t, y.height = n, E = MOVE_SPEED_X, S = MOVE_SPEED_Y, $("#timer,#times").hide(), window.requestNextAnimationFrame(z)}function z(e) {var t;N ? (R(A), $("#timer,#times").hide()) : w === 0 ? w = e : (c.clearRect(0, 0, a.width, a.height), b && (t = parseFloat(e - w) / 1e3, y.left += E * t, y.top += S * t, j()), w = e, N && !A && y.width < screenWidth && y.height < screenHeight && (y.width += scaleX, y.height += scaleY, y.top = (screenHeight - y.height) / 2, y.left = (screenWidth - y.width) / 2), C ? (c.drawImage(image_ready, 0, 0, a.width, a.height), c.drawImage(m, a.width * (1 - D) * .5, a.height * .8, a.width * D, a.width * D * m.height / m.width)) : y.paint(c)), window.requestNextAnimationFrame(z)}var e = "./catch_gui/gui.png", t = 80, n = 80, r = "./catch_gui/hun.png", i = 10;MOVE_SPEED_X = 370, MOVE_SPEED_Y = 98, MOVE_SPEED_INC_PER = 1, SHOW_START_TEXT = !0, IMAGE_READY = "./catch_gui/ready.png";var s = 0, o = 0, u = function(e, t) {s = e, o = t, aab = e}, a = document.getElementById("canvas");document && (screenWidth = document.documentElement.clientWidth, screenHeight = document.documentElement.clientHeight, a.width = screenWidth, a.height = screenHeight);var f = document.getElementById("second"), l = document.getElementById("number"), c = a.getContext("2d"), h = new Image, p = new Image, d = new Image, v = new Image, m = new Image, g = new Image, y = new Sprite("ball", new ImagePainter(e, t, n)), b = !1, w = undefined, E = incVelocityX = MOVE_SPEED_X, S = incVelocityY = MOVE_SPEED_Y, T = !1, N = !1, C = SHOW_START_TEXT, k, L = 0, A = 0;h.src = r, p.src = "./catch_gui/bg2.jpg", d.src = "img/textBg.png", v.src = "./catch_gui/btn-share.png", g.src = "./catch_gui/btn-share2.png", m.src = "./catch_gui/btn.png";var O = 0;imgArr = [h, p, d, v, m, g];for (x in imgArr)imgArr[x].onload = function() {console.log(O), ++O == 6 && ($("timer").text(O), console.log(O), window.requestNextAnimationFrame(z))};var M = .75, _ = .9, D = .6;y.catched = function() {this.painter.image.src = r, b = !1, f.innerHTML = parseInt(f.innerHTML)}, y.init = function() {this.painter.image.src = e, b = !0, this.left = Math.random() * (screenWidth - y.width), this.top = Math.random() * (screenHeight - y.height)}, y.stop = function() {b = !1, N = !0, y.left = screenWidth / 2 - y.width / 2, y.top = screenHeight / 2 - y.height / 2}, $("body").on("touchstart", function(e) {if (e.target.className == "fx_body")return $(".fx_body").hide(), !1;e = e.touches[0];if (q(e.clientX, e.clientY) || T) {if (!b)if (!T) {$("#timer,#times").show(), scaleX = (screenWidth - y.width) / i, scaleY = (screenHeight - y.height) / i, f.innerHTML = 10;var t = setInterval(function() {var e = parseInt(f.innerHTML);f.innerHTML = --e, L++, L != 0 && (E = E < 0 ? E - incVelocityX * MOVE_SPEED_INC_PER : E + incVelocityX * MOVE_SPEED_INC_PER, S = S < 0 ? S - incVelocityY * MOVE_SPEED_INC_PER : S + incVelocityY * MOVE_SPEED_INC_PER), e <= 0 && (y.stop(), clearInterval(t), u(A, L), setInterval(function() {R(A)}, 500))}, 1e3);b = !0, T = !0} elseN && I(e.clientX, e.clientY) && $(".fx_body").show();else!N && F(e.clientX, e.clientY) && (A++, l.innerHTML = A, b = !b, y.catched(), setTimeout(function() {y.init();var num = document.getElementById("number").innerHTML;if(num>0){title = "哇!我抓到 "+num+" 只鬼,赶紧来试试吧!";}}, 300));C && (C = !1)}return!1}), this.left = Math.random(screenWidth / 2), this.top = Math.random(screenHeight / 2)}</script><script></script></head><body><canvas id="canvas" width="1366" height="652">Canvas not supported</canvas><div id="timer">Time:<span id="second">10</span>s</div><div id="times">Catch:<span id="number">0</span></div><div class="fx_body"><div></div></div><script>document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {WeixinJSBridge.on('menu:share:appmessage', function(argv) {WeixinJSBridge.invoke('sendAppMessage', {"img_url": "http://app.46465.com/html5/zhuogui/logo.png","link": "http://app.46465.com/html5/zhuogui/index.html","desc": "鬼节到了,我的手机见鬼了!!胆大的快来帮忙抓鬼啊!!","title": title}, function(res) {document.location.href = "http://app.46465.com/";})});WeixinJSBridge.on('menu:share:timeline', function(argv) {WeixinJSBridge.invoke('shareTimeline', {"img_url": "http://app.46465.com/html5/zhuogui/logo.png","img_width": "120","img_height": "120","link": "http://app.46465.com/html5/zhuogui/index.html","desc": "鬼节到了,我的手机见鬼了!!胆大的快来帮忙抓鬼啊!!","title": title}, function(res) {document.location.href = "http://app.46465.com/";});});}, false);</script> <img src="http://img.tongji.linezing.com/3455448/tongji.gif">
</body></html>
项目地址:https://download.csdn.net/download/Highning0007/88481860
相关文章:

H5游戏源码分享-手机捉鬼游戏
H5游戏源码分享-手机捉鬼游戏 一款考验手速的游戏 <!DOCTYPE html> <html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"><title>手机捉鬼 微信HTML5在线朋友圈游戏</title><meta name&…...

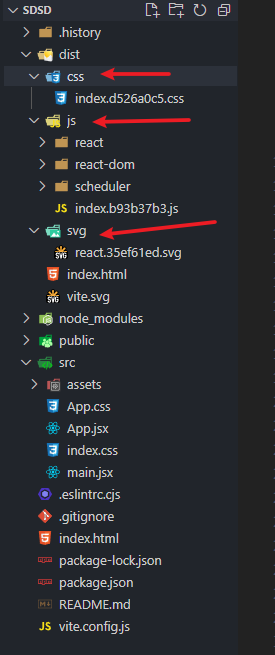
vite中将css,js文件归类至文件夹
build: {chunkSizeWarningLimit: 1500,rollupOptions: {output: {// 最小化拆分包manualChunks(id) {if (id.includes(node_modules)) {return id.toString().split(node_modules/)[1].split(/)[0].toString()}},// 用于从入口点创建的块的打包输出格式[name]表示文件名,[hash]…...

【通信原理】第一章|绪论|信息度量和通信系统的性能指标
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 绪论 1. 信息和信息的度量 定义信息…...
)
基于STM32+OneNet设计的物联网智能鱼缸(2023升级版)
基于STM32+OneNet设计的智能鱼缸(升级版) 一、前言 随着物联网技术的快速发展,智能家居和智能养殖领域的应用越来越广泛。智能鱼缸作为智能家居和智能养殖的结合体,受到了越来越多消费者的关注。本项目设计一款基于STM32的物联网智能鱼缸,通过集成多种传感器和智能化控制模…...
NET-MongoDB的安装使用
一.下载 MongoDB 点击 Select package 选择自己所需版本后点击下载,本文选用Windows 6.0版本以上 二、配置MongoDB 在 Windows 上,MongoDB 将默认安装在 C:\Program Files\MongoDB 中。 将 C:\Program Files\MongoDB\Server\version_numbe…...

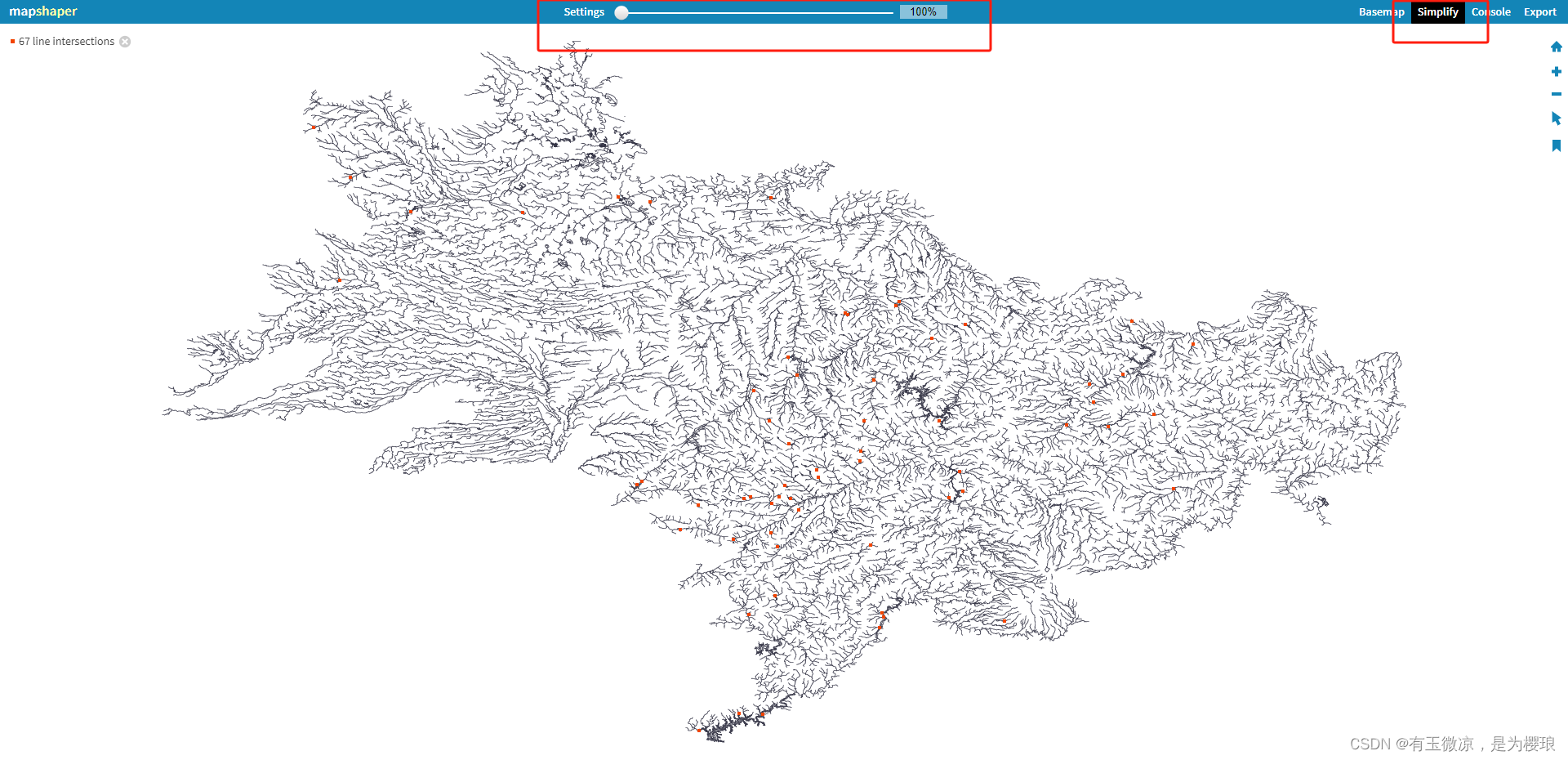
简化geojson策略
1、删除无用的属性,也就是字段,在shp的时候就给删了 用arcgis等等软件都可以做到 2、简化坐标的小数位数 (1)网上推荐的办法,俺不会Python… github.com/perrygeo/geojson-precision (2)曲线…...
:Binder进程和线程的创建)
一个Binder的前生今世 (二):Binder进程和线程的创建
文章目录 一个Binder的前生今世 (二):Binder进程和线程的创建binder在进程中的启动小结注释一个Binder的前生今世 (二):Binder进程和线程的创建 前篇文章一个Binder的前生今世 (一):Service的创建 讲了一个Service是如何创建以及如何与客户端建立联系的。讲解中涉及到…...

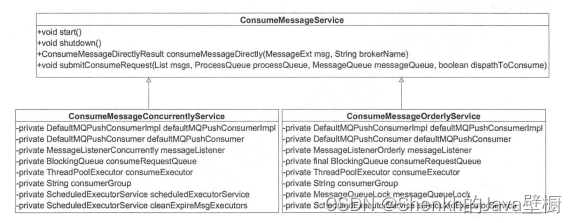
RocketMq源码分析(八)--消息消费流程
文章目录 一、消息消费实现二、消息消费过程1、消息拉取2、消息消费1)提交消费请求2)消费消息 一、消息消费实现 消息消费有2种实现,分别为:并发消费实现(ConsumeMessageConcurrentlyService)和顺序消费实现…...

sql--索引使用
最左前缀法则(联合索引) 联合索引 位置不影响,但是所有索引必须连续使用,才会走索引 中间跳过则会造成后面索引则会失效 索引失效 规避方法---尽量使用> 或 < Explain需要重点关注的字段 Type key_leng possibl…...
-- Map、List ==》JSON字符串)
alibaba.fastjson的使用(三)-- Map、List ==》JSON字符串
目录 1.使用到的方法为: 2. Map转JSON字符串 3. List转JSON字符串 1.使用到的方法为: static String toJSONString(Object object) 2. Map转JSON字符串 /**...

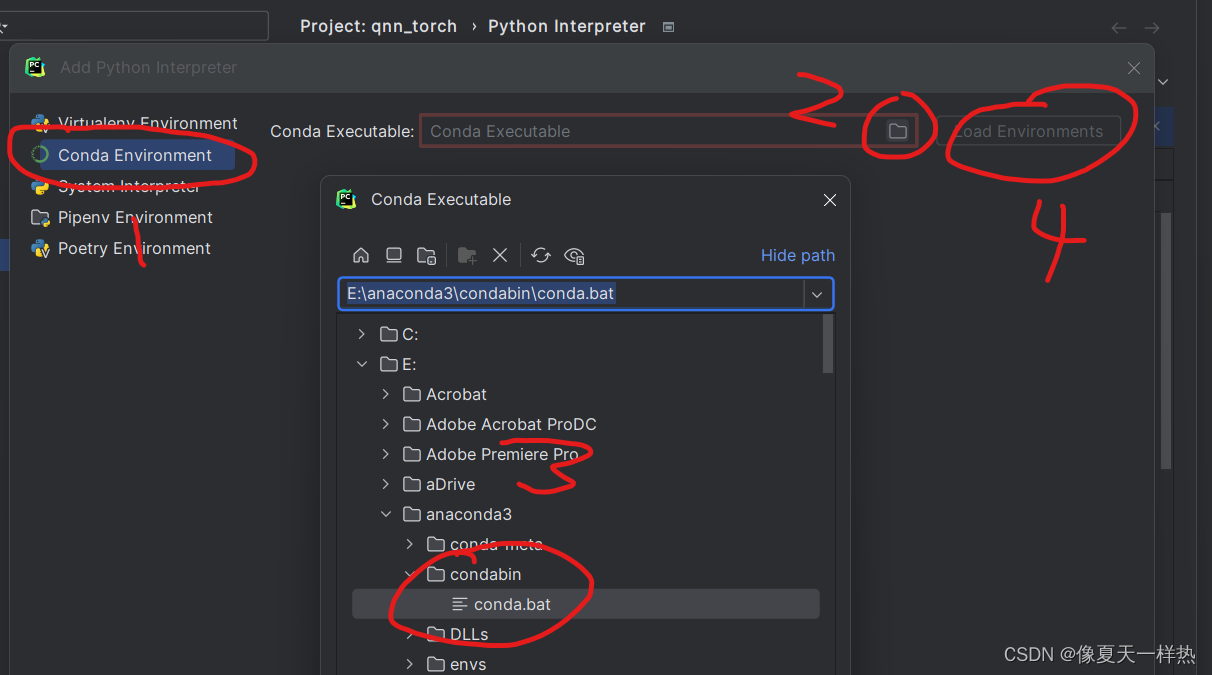
pycharm 2023.2.3设置conda虚拟环境
分两步: (1)设置Virtualenv Environment (2)设值Conda Executable 加载conda环境,然后选择conda环境...

安卓Frida 脱壳
总结下现在脱壳的方法,比如寒冰大佬的Fart,买Nexus 手机,然后刷入肉丝老师的镜像就可以。是比较快速的方式。我今天推荐的方式是,使用Frida 来脱壳,基本上满足日常需求。也不用特别准备手机,脱壳镜像等。 Frida 环境电脑端安装比较简单,主要注意和手机版本相同即可。手机…...

【C】为什么7.0会被存储为6.99999
在《C Primer Plus》第 6 版 3.3.3 节 浮点数的介绍中,作者说浮点数通常只是实际值的近似值,例如,7.0可能被储存为浮点值6.99999。 如果采用32位的IEEE 754浮点表示形式来存储7.0,那么它的二进制表示将如下: 符号位&…...

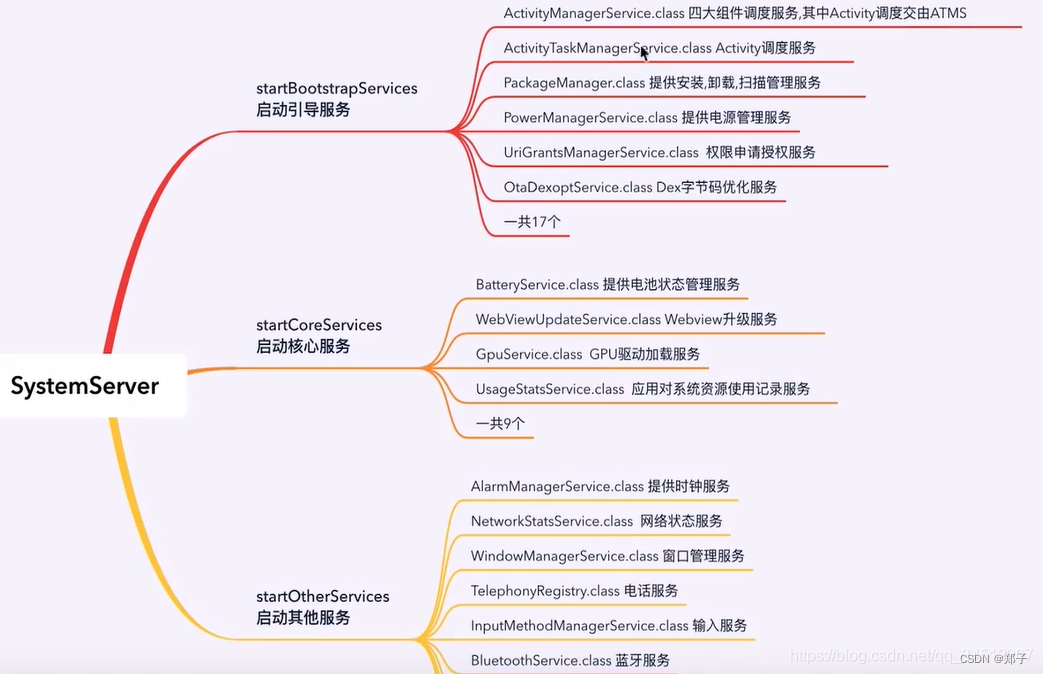
Framework -- 系统架构
一、前言 framework的学习,需要掌握到什么程度? App 的启动流程:整体的过程,具体到某些类在整个流程中所起的作用;组件的设计模式,核心设计思想;需要知晓目前已知的问题,以及解决方…...

1.1 计算机安全概念
思维导图: 前言: 第1章: 计算机与网络安全概念笔记 1. 学习目标 了解保密性、完整性和可用性的关键安全需求。了解OSI的X.800安全架构。识别和举例说明不同的安全威胁和攻击。掌握安全设计的基本准则。熟悉攻击面和攻击树的使用。了解与密码标准相关的…...

react中的函数柯里化
函数柯里化是一种将接受多个参数的函数转化为一系列接受单一参数的函数的技术。在React开发中,函数柯里化可以帮助我们更好地组织组件的代码,使其具有更好的可读性和可复用性。 一个简单的函数柯里化示例: function add(a) {return functio…...

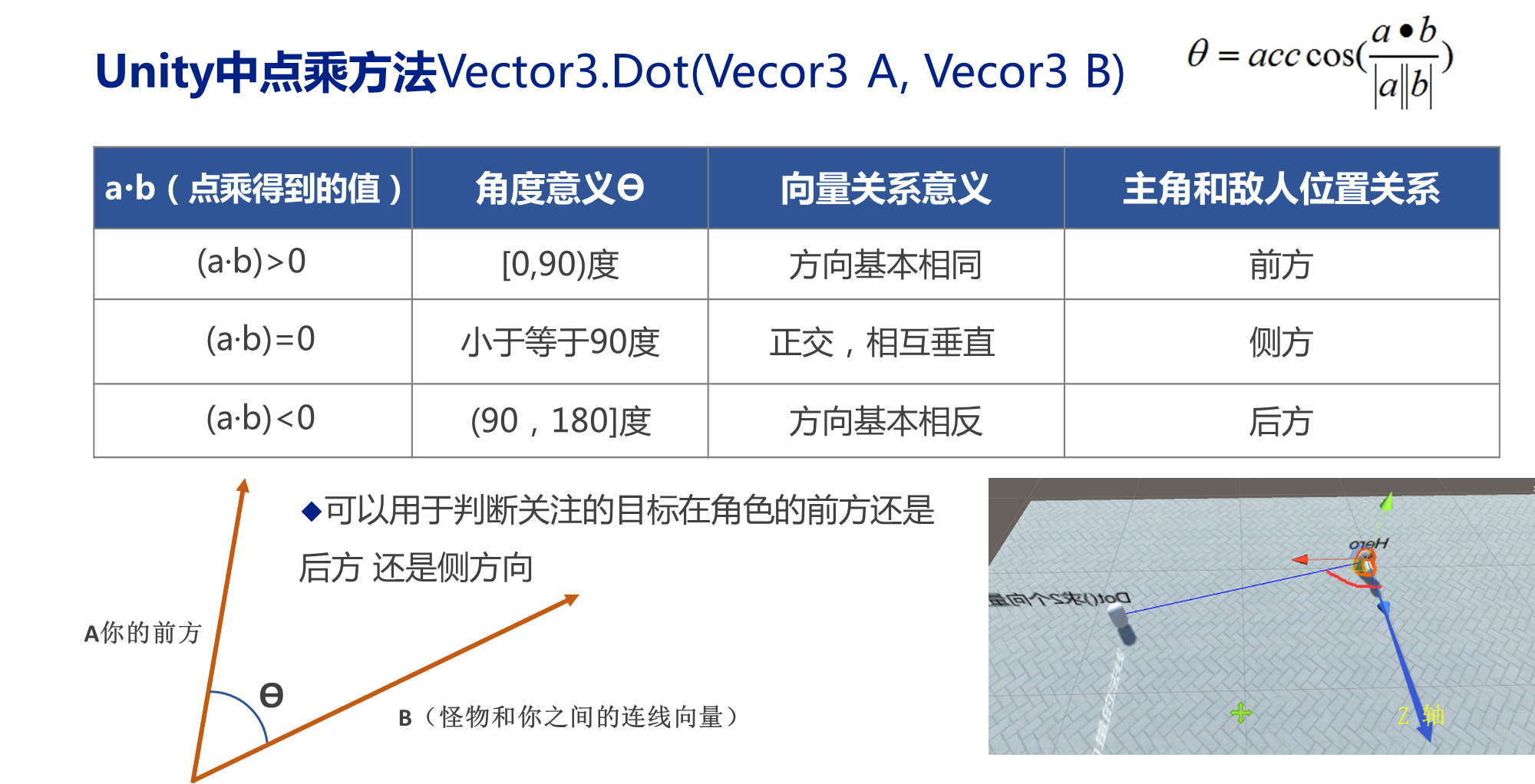
Unity点乘的实战案例1
向量的点乘,也叫向量的内积、数量积,对两个向量执行点乘运算,就是对这两个向量对应位一一相乘之后求和的操作,点乘的结果是一个标量。点乘,也叫数量积。结果是一个向量在另一个向量方向上投影的长度,是一个标量。 • …...

Hive数据查询详解
本专栏案例数据集链接: https://download.csdn.net/download/shangjg03/88478038 1.数据准备 为了演示查询操作,这里需要预先创建三张表,并加载测试数据。 1.1 员工表 -- 建表语句CREATE TABLE emp(empno INT, -- 员工表编号ename STRING, -- 员工姓名...

人工智能基础_机器学习008_使用正规方程_损失函数进行计算_一元一次和二元一次方程演示_sklearn线性回归演示---人工智能工作笔记0048
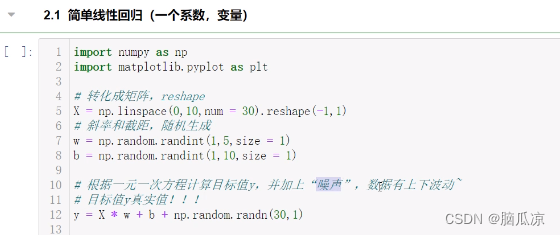
自然界很多都是正态分布的,身高,年龄,体重...但是财富不是. 然后我们来看一下这个y = wx+b 线性回归方程. 然后我们用上面的代码演示. 可以看到首先import numpy as np 导入numby 数据计算库 import matplotlib.pyplot as plt 然后导入图形画的库 然后: X = np.linspace(0,…...

【详细】Java网络通信 TCP、UDP、InetAddress
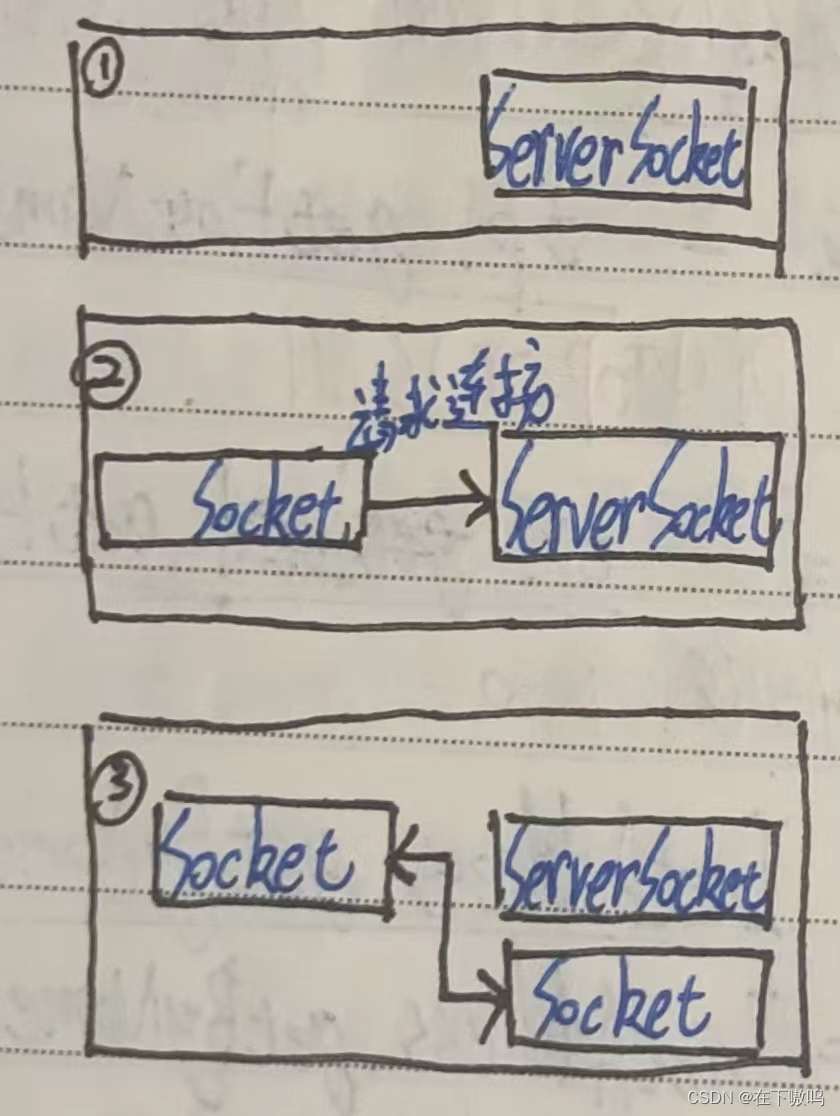
一、网络程序设计基础 1.局域网与因特网 为了实现两台计算机的通信,必须用一个网络线路连接两台计算机(服务器<-->网络<-->客户机)。 服务器是指提供信息的计算机或程序,客户机是指请求信息的计算机或程序。网络用…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
