【PyQt学习篇 · ④】:QWidget - 尺寸操作
文章目录
- QWidget简介
- QWidget大小位置操作
- 案例一
- 案例二
- QWidget尺寸限定操作
- 案例
- 内容边距
- 案例
QWidget简介
在PyQt中,QWidget是一个基本的用户界面类,用于创建可见的窗口组件。QWidget可以包含多种类型的子组件,如QPushButton、QLabel、QLineEdit等。QWidget提供了许多方法来设置组件样式、布局、大小、位置等。
在PyQt中,使用QMainWindow、QDialog、QMessageBox等衍生自QWidget的类来创建不同类型的窗口。
QWidget大小位置操作
在PyQt中,QWidget提供了一些方法和属性来处理它的大小和位置。
下面是一些设置大小位置信息常用的方法和属性的介绍:
-
move(x, y)方法:- 作用:将QWidget移动到指定的位置。
- 参数:x(int)为新的x坐标,y(int)为新的y坐标。
-
resize(width, height)方法:- 作用:改变QWidget的大小。
- 参数:width(int)为新的宽度,height(int)为新的高度。
-
setGeometry(x, y, width, height)方法:- 作用:设置QWidget的位置和大小。
- 参数:x(int)和y(int)为新的坐标,width(int)和height(int)为新的宽度和高度。
-
adjustSize()方法:- 作用:根据内容调整QWidget的大小。
- 参数:无。
-
setFixedSize(width, height)方法:- 作用:设置QWidget的固定大小。
- 参数:width(int)为固定的宽度,height(int)为固定的高度。
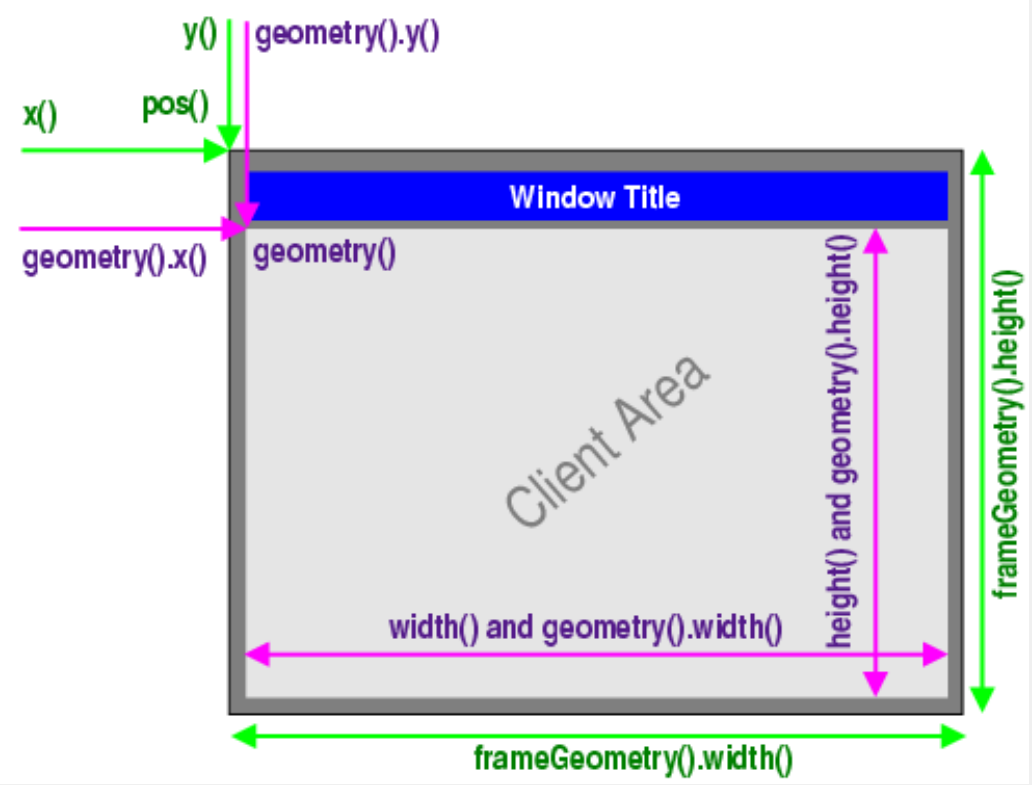
下面是一些获取大小位置信息常用的方法和属性的介绍:
-
x()和y()方法:- 作用:获取QWidget的x和y坐标。
- 返回值:分别返回QWidget的x和y坐标。
-
pos()方法:- 作用:获取QWidget的位置。
- 返回值:返回一个QPoint对象,包含了QWidget的x和y坐标。
-
width()和height()方法:- 作用:获取QWidget的宽度和高度。
- 返回值:分别返回QWidget的宽度和高度。
-
size()方法:- 作用:获取QWidget的大小。
- 返回值:返回一个QSize对象,包含了QWidget的宽度和高度。
-
geometry()方法:- 作用:获取QWidget的位置和大小信息。
- 返回值:返回一个QRect对象,包含了x,y坐标和QWidget的宽度和高度信息。
-
rect()属性:- 作用:获取QWidget的矩形区域。
- 类型:QRect对象。
-
frameSize()方法:- 作用:获取QWidget的边框大小,包括窗口装饰部分所占用的空间。
- 返回值:返回一个QSize对象,包含了QWidget的边框的宽度和高度。
-
frameGeometry()方法:- 作用:获取QWidget相对于窗口的位置和大小信息,包括窗口装饰部分所占用的空间。
- 返回值:返回一个QRect对象,包含了x,y坐标和QWidget的宽度和高度信息。
通过这些方法和属性,你可以方便地获取和设置QWidget的位置和大小信息,对界面进行灵活的布局和调整。

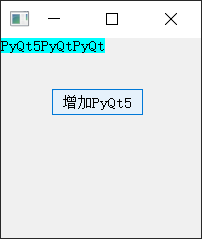
案例一
自适应调整标签的大小以使用新的文本内容。
from PyQt5.QtWidgets import *
import sysdef add_PyQt5():next_text = label.text() + 'PyQt'label.setText(next_text)label.adjustSize() # 自适应if __name__ == '__main__':app = QApplication(sys.argv)window = QWidget()window.resize(200, 200)label = QLabel(window)label.setText('PyQt5')label.setStyleSheet('background-color: cyan;')btn = QPushButton(window)btn.setText("增加PyQt5")btn.move(50, 50)btn.clicked.connect(add_PyQt5)window.show()sys.exit(app.exec_())
运行结果:

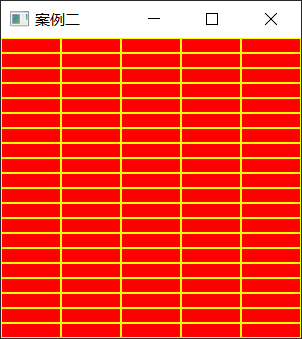
案例二
在窗口内创建指定个数的子控件。
要求:按照九宫格的布局进行摆放,一行三列。
from PyQt5.QtWidgets import *
import sysclass Create_Widget(QWidget):def __init__(self, parent=None):super().__init__(parent)# 设置主窗口的名称和大小self.setWindowTitle('案例二')self.resize(300, 300)# 创建控件def createWidget(self, num, column_count):# 计算一个控件的宽度:主窗口的宽度 / 一行多少列widget_width = self.width() / column_count# 总共有多少行:编号 // 一行多少列 + 1row_count = (num-1) // column_count + 1widget_height = self.height() / row_countfor i in range(num):w = QWidget(self)w.resize(widget_width, widget_height)widget_x = i % column_count * widget_width # 在x轴上移动的位置widget_y = i // column_count * widget_height # 在y轴上移动的位置w.move(widget_x, widget_y)w.setStyleSheet("background-color: red; border: 1px solid yellow;")if __name__ == '__main__':app = QApplication(sys.argv)window = Create_Widget()window.createWidget(100, 5)window.show()sys.exit(app.exec_())
运行结果:

QWidget尺寸限定操作
在PyQt中,QWidget提供了一些方法来限制其尺寸的最小和最大值。
下面是设置尺寸大小方法的介绍:
-
setMinimumWidth(width)和setMinimumHeight(height)方法:- 作用:设置QWidget的最小宽度和最小高度为给定的值。
- 参数:width和height为整数,分别表示最小宽度和最小高度。
-
setMinimumSize(width, height)方法:- 作用:设置QWidget的最小尺寸为给定的宽度和高度。
- 参数:width和height为整数,分别表示最小宽度和最小高度。
-
setMaximumWidth(width)和setMaximumHeight(height)方法:- 作用:设置QWidget的最大宽度和最大高度为给定的值。
- 参数:width和height为整数,分别表示最大宽度和最大高度。
-
setMaximumSize(width, height)方法:- 作用:设置QWidget的最大尺寸为给定的宽度和高度。
- 参数:width和height为整数,分别表示最大宽度和最大高度。
下面是获取尺寸信息方法的介绍:
-
minimumWidth()和minimumHeight()方法:- 作用:获取QWidget的最小宽度和最小高度。
- 返回值:整数,表示最小宽度和最小高度。
-
minimumSize()方法:- 作用:获取QWidget的最小尺寸。
- 返回值:QSize对象,包含最小宽度和最小高度。
-
maximumWidth()和maximumHeight()方法:- 作用:获取QWidget的最大宽度和最大高度。
- 返回值:整数,表示最大宽度和最大高度。
-
maximumSize()方法:- 作用:获取QWidget的最大尺寸。
- 返回值:QSize对象,包含最大宽度和最大高度。
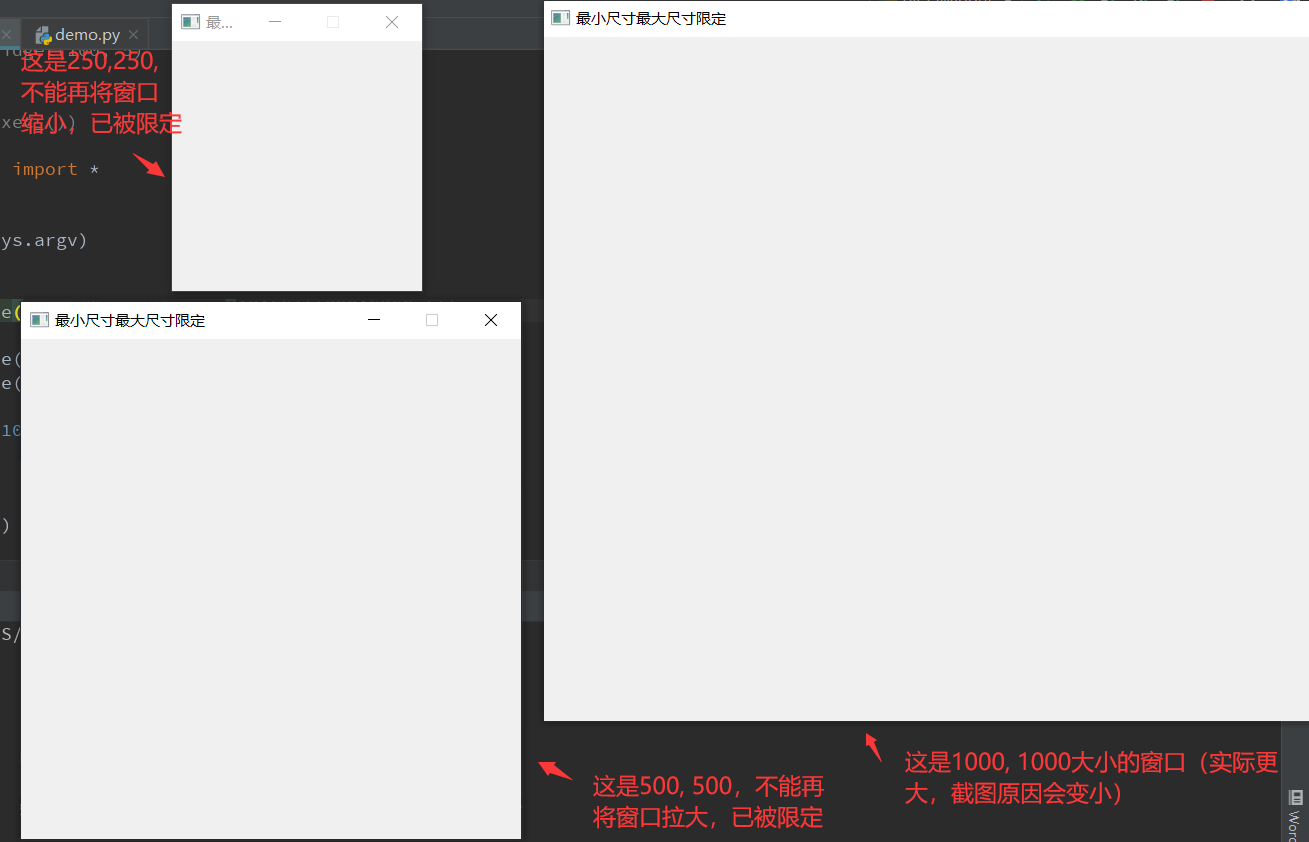
案例
创建一个窗口,设置最小尺寸和最大尺寸。
要求:最小为250, 250,最大为500, 500;测试通过resize是否可以改变。
from PyQt5.QtWidgets import *
import sysapp = QApplication(sys.argv)window = QWidget()
window.setWindowTitle("最小尺寸最大尺寸限定")window.setMinimumSize(250, 250) # 设置窗口最小值
window.setMaximumSize(500, 500) # 设置窗口最大值window.resize(1000, 1000)window.show()sys.exit(app.exec_())
将窗口结果进行比较:

运行以上结果,发现resize(1000, 1000)没有发挥作用,因为窗口已被限定最大为500, 500。
内容边距
在PyQt中,QWidget类提供了一些用于内容边距操作的方法。下面是这些方法的介绍:
-
setContentsMargins(left, top, right, bottom)方法:
- 作用:设置QWidget的内容边距(即内容区域与边界的距离)。
- 参数:left、top、right、bottom为整数,分别表示内容区域与左边、上边、右边、下边的距离。
-
getContentsMargins()方法:
- 作用:获取QWidget的内容边距。
- 返回值:一个包含四个整数的元组,分别表示内容区域与左边、上边、右边、下边的距离。
-
contentsRect()方法:
- 作用:获取QWidget的内容矩形区域。
- 返回值:一个QRect对象,表示QWidget的内容矩形区域,即不包括边框和滚动条的区域。
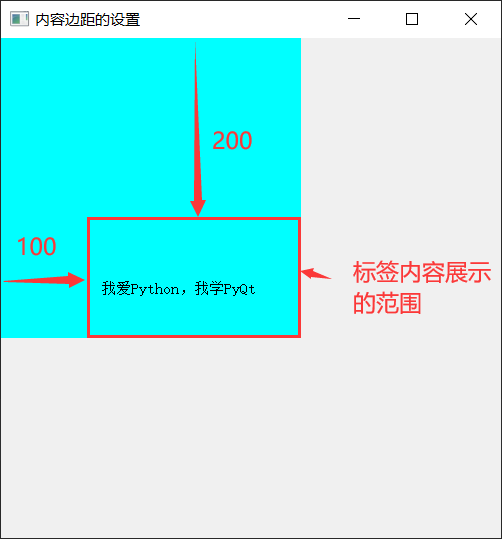
案例
创建一个窗口,包含一个标签。
要求:标签内容为“我爱Python,我学PyQt”,标签大小为300, 300,并将内容放在标签的右下角。
from PyQt5.QtWidgets import *
import sysapp = QApplication(sys.argv)window = QWidget()
window.setWindowTitle("内容边距的设置")
window.resize(500, 500)label = QLabel(window)
label.setText("我爱Python,我学PyQt")
label.resize(300, 300)
label.setStyleSheet("background-color: cyan;")# 设置内容边距
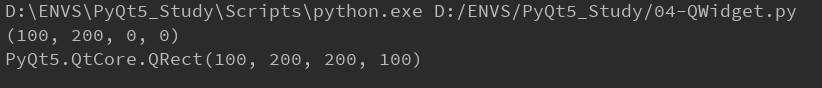
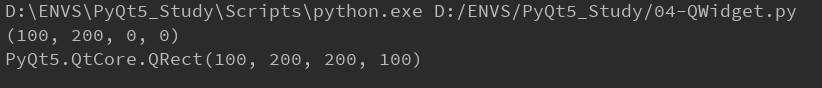
label.setContentsMargins(100, 200, 0, 0)# 获取内容边距
print(label.getContentsMargins())# 获取内容区域展示的范围
print(label.contentsRect())window.show()
sys.exit(app.exec_())
运行结果:


相关文章:

【PyQt学习篇 · ④】:QWidget - 尺寸操作
文章目录 QWidget简介QWidget大小位置操作案例一案例二 QWidget尺寸限定操作案例 内容边距案例 QWidget简介 在PyQt中,QWidget是一个基本的用户界面类,用于创建可见的窗口组件。QWidget可以包含多种类型的子组件,如QPushButton、QLabel、QLi…...

APC学习记录
文章目录 APC概念APC插入、执行过程逆向分析插入过程执行过程总结 代码演示参考资料 APC概念 APC全称叫做异步过程调用,英文名是 Asynchronous Procedure Call,在进行系统调用、线程切换、中断、异常时会进行触发执行的一段代码,其中主要分为…...

前端将图片储存table表格中,页面回显
<el-table :data"tableData" v-loading"loading" style"width: 100%" height"calc(100vh - 270px)" :size"tableSize"row-dblclick"enterClick"><el-table-column prop"name" label"文档…...

[论文阅读]Ghost-free High Dynamic Range Imaging with Context-aware Transformer
多帧高动态范围成像(High Dynamic Range Imaging, HDRI/HDR)旨在通过合并多幅不同曝光程度下的低动态范围图像,生成具有更宽动态范围和更逼真细节的图像。如果这些低动态范围图像完全对齐,则可以很好地融合为HDR图像,但…...
例子效果)
react高阶成分(HOC)例子效果
使用React函数式组件写了一个身份验证的一个功能,示例通过高阶组件实现的一个效果展示: import React, { useState, useEffect } from react;// 定义一个高阶组件,它接受一个组件作为输入,并返回一个新的包装组件 const withAuth…...
)
【24种设计模式】工厂模式(Factory Pattern)
工厂模式是一种创建型设计模式,它提供了一种创建对象的方式,而无需暴露对象创建的逻辑。在这篇博客中,我们将介绍工厂模式的概念、使用场景以及示例代码。 概念 工厂模式是一种创建型设计模式,它提供了一种创建对象的方式&#…...

树——对称二叉树
leetcode题目地址 树为空树,亦为对称二叉树树非空时,仅需判断其左右子树是否对称判断左右子树对称 (1) 左右子树是否为空,有一个为空 便不对称, 都为空或都不为空 可能对称 (2) 左右子树根节点值是否相同 (3) 判断 左子树 的 左子…...

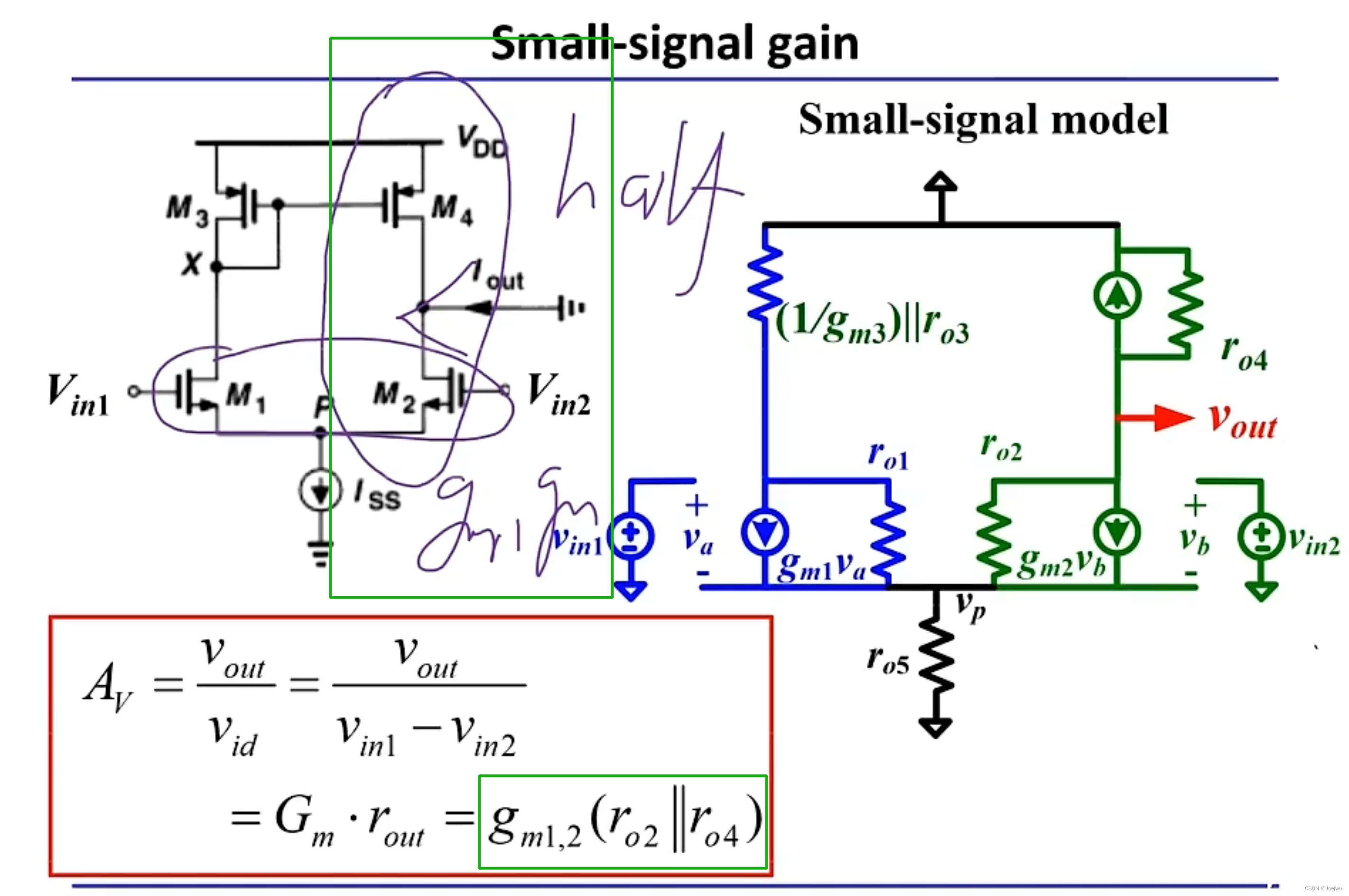
拉扎维模拟CMOS集成电路设计西交张鸿老师课程P10~13视频学习记录
--------------------------------------------------------------------------------------------------------------------------------- p10 短沟道,除了沟长调,还可能出现速度饱和问题; 但是在拉扎维这本书里面没有考虑这个问题&#…...

3.线性神经网络
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 知识框架No.1 线性回归基础优化算法一、线性回归1、买房案例2、买房模型简化3、线性模型4、神经网络5、损失函数6、训练数据7、参数学习8、显示解9、总结 二、 基础优化算法1、梯度下降2、学习率3、小批量随机梯度下降4、批量大小5、…...

python常用内置函数的介绍和使用
Python具有丰富的内置函数,这些函数是Python语言提供的基础功能。以下是一些常用的内置函数的介绍和使用: print(): 打印输出指定的内容到屏幕。 print("Hello, World!") len(): 返回给定对象的长度或元素个数。 s "Hello, World!"…...

2023辽宁省赛E
Solution 题目大致分为三个步骤 计算 P ( S ) P(S) P(S)证明删除区间连续且找到最值位置根据最值位置求出答案 接下来过程中不合法的组合数都默认为 0 0 0 第 1 步 - 求出总值 考虑 S m { 1 , 2 , ⋯ , m } S_m \{1, 2, \cdots, m\} Sm{1,2,⋯,m} , 则有 $P(S_{n2}…...

visual studio 启用C++11
用C11取决于你所使用的编译器和开发环境。以下是一些常见的编译器和相应的启用C11的方法: GCC (GNU Compiler Collection): 对于 GCC,你可以在编译时使用 -stdc11 或更高的标志来启用C11支持。例如: g -stdc11 yourfile.cpp -o yourprogramCl…...

获取某个抖音用户的视频列表信息
思路 确定url确定并获取相关参数构造header发送请求解析数据输出数据 运行结果 代码 import requests # 获取某个用户的的视频信息,截至20231028,程序可以正常运行。 # 构造请求头header headers {User-Agent:..........................,Cookie:...…...

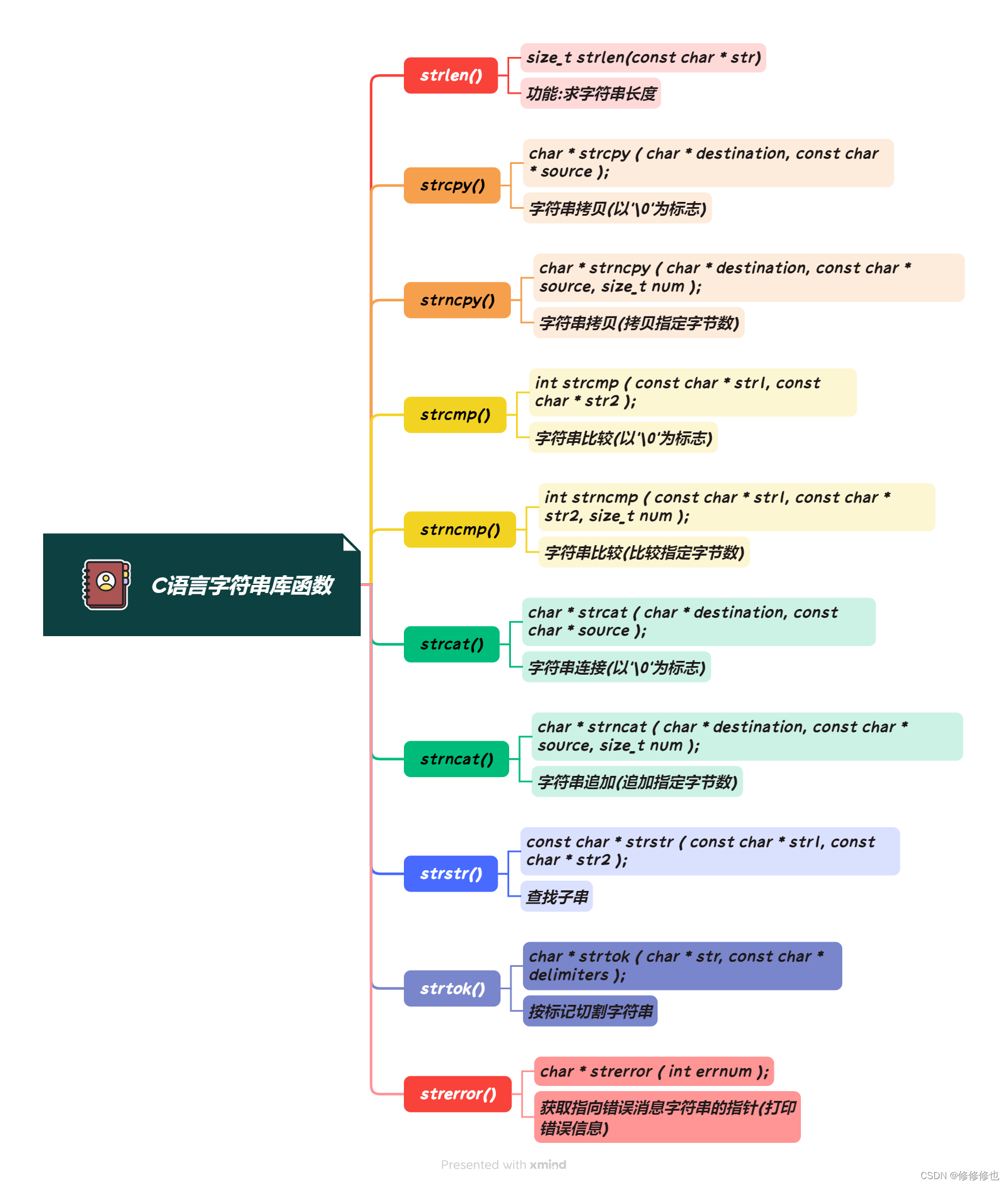
【C语言】strcpy()函数(字符串拷贝函数详解)
🦄个人主页:修修修也 🎏所属专栏:C语言 ⚙️操作环境:Visual Studio 2022 目录 一.strcpy()函数简介 1.函数功能 2.函数参数 1>.char * destination 2>.const char * source 3.函数返回值 4.函数头文件 二.strcpy()函数的具体使用 1.使用s…...

机器学习之IV编码,分箱WOE编码
IV的概念与作用 全称是Information Value,中文的意思是信息价值,或者信息量作用: 1、构建分类模型时,经常需要对特征进行筛选。 2、挑选特征的过程考虑的因素比较多,最主要和最直接的衡量标准是特征的预测能力&#…...

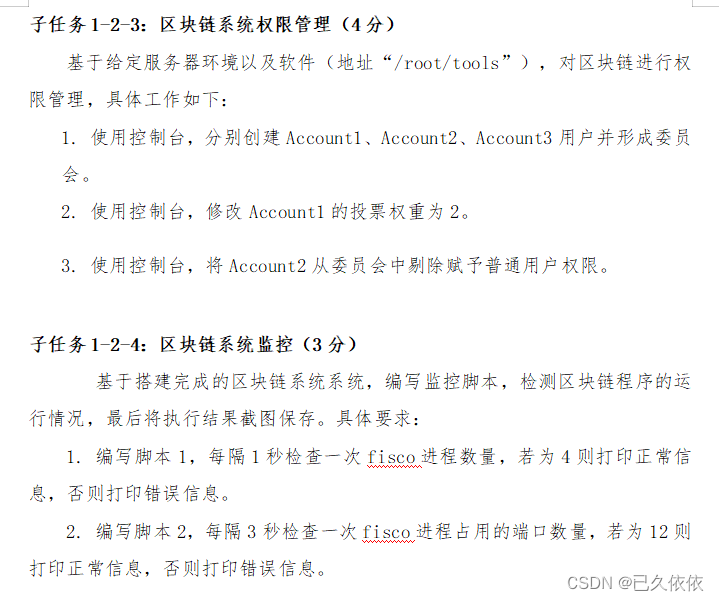
区块链技术与应用 【全国职业院校技能大赛国赛题目解析】第六套区块链系统部署与运维
第六套区块链系统部署与运维题目 环境 : ubuntu20 fisco : 2.8.0 子任务1-2-1: 搭建区块链系统并验证 题意: P2P起始端口 30500 channel起始端口 20500 JSONRPC 8945 使用Docker配置 使用 build_chain.sh 文件 进行生成节点文件 root@192-168-19-133:/yijiu/mode6# bas…...

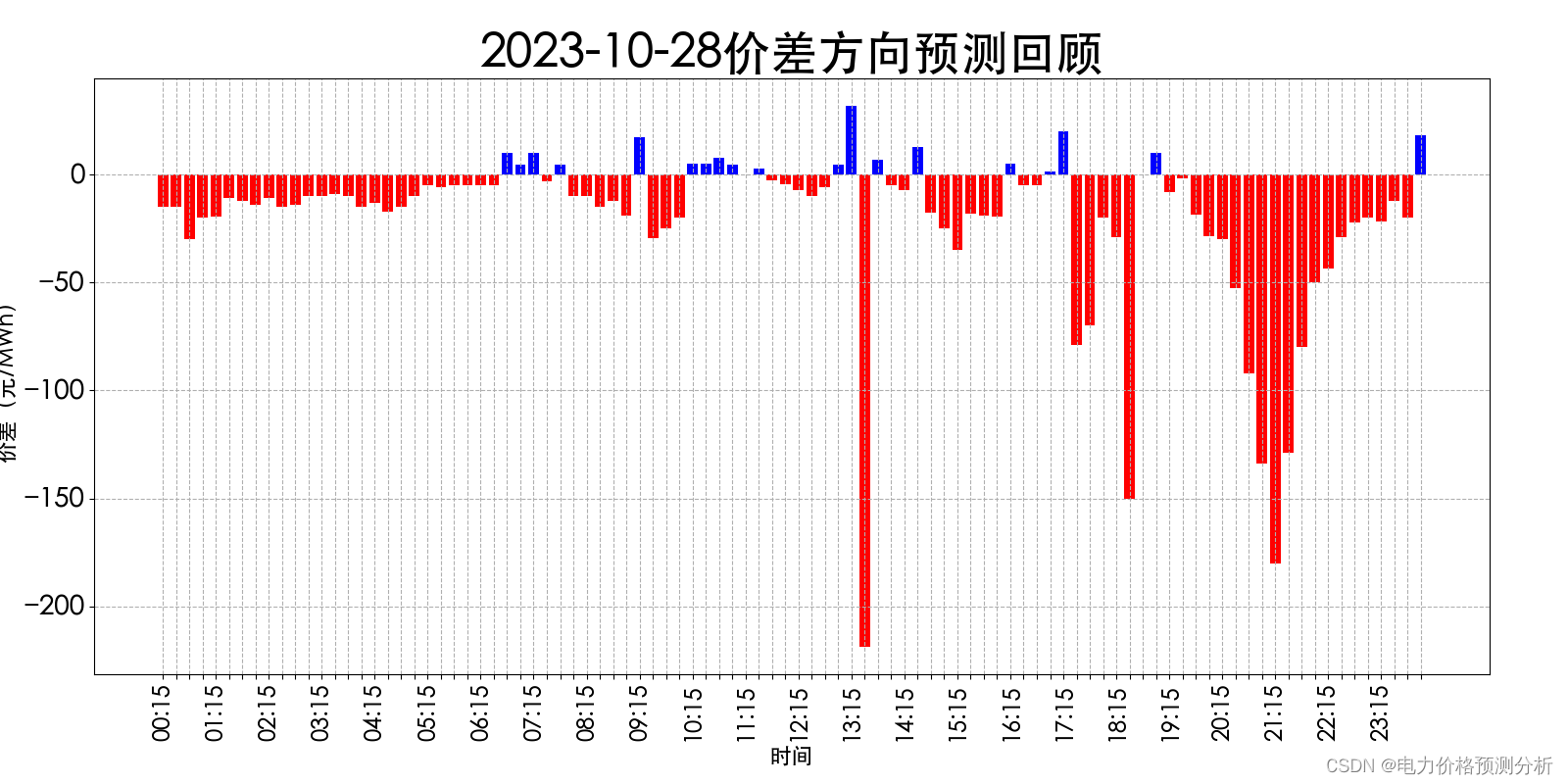
山西电力市场日前价格预测【2023-10-30】
日前价格预测 预测说明: 如上图所示,预测明日(2023-10-30)山西电力市场全天平均日前电价为309.35元/MWh。其中,最高日前电价为400.33元/MWh,预计出现在18:15。最低日前电价为0.00元/MWh,预计出…...

win10虚拟机安装教程
目录 1、安装VMware 10、12、16都可以,看个人选择 2、开始安装系统(以vm16为例) 3、在虚拟机中安装win10 完成 1、安装VMware 10、12、16都可以,看个人选择 下面链是我虚拟机安装包,需要可以下载。 YR云盘 软件安…...

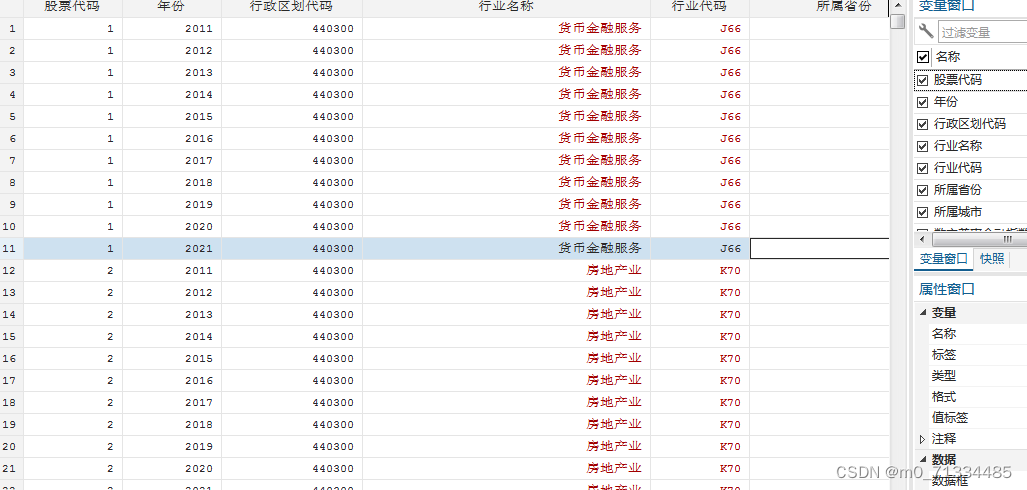
2011-2021年“第四期”数字普惠金融与上市公司匹配(根据城市匹配)/上市公司数字普惠金融指数匹配数据
2011-2021年“第四期”数字普惠金融与上市公司匹配(根据城市匹配)/上市公司数字普惠金融指数匹配数据 1、时间:2011-2021年 指标:指标:股票代码、年份、行政区划代码、行业名称、行业代码、所属省份、所属城市、数字…...

CSP-J 2023 T3 一元二次方程 解题报告
CSP-J 2023 T3 一元二次方程 解题报告 Link 前言 今年 C S P CSP CSP的原题, 回家 1 h 1h 1h内写 A C AC AC, 但是考场上没有写出来 , 原因是脑子太不好了, 竟然调了两个小时没有调出来. 一等奖悬那… 正题 看完题目,第一眼就是大模拟, 并且 C C F CCF CCF绝对不会让你好受…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...

基于django+vue的健身房管理系统-vue
开发语言:Python框架:djangoPython版本:python3.8数据库:mysql 5.7数据库工具:Navicat12开发软件:PyCharm 系统展示 会员信息管理 员工信息管理 会员卡类型管理 健身项目管理 会员卡管理 摘要 健身房管理…...

WEB3全栈开发——面试专业技能点P8DevOps / 区块链部署
一、Hardhat / Foundry 进行合约部署 概念介绍 Hardhat 和 Foundry 都是以太坊智能合约开发的工具套件,支持合约的编译、测试和部署。 它们允许开发者在本地或测试网络快速开发智能合约,并部署到链上(测试网或主网)。 部署过程…...
