Go 怎么操作 OSS 阿里云对象存储
1
介绍
在项目开发中,我们经常会使用对象存储,比如 Amazon 的 S3,腾讯云的 COS,阿里云的 OSS 等。本文我们以阿里云 OSS 为例,介绍怎么使用 Go 操作对象存储。
阿里云 OSS 提供了 REST Api 和 OSS Go SDK,本文我们介绍使用 SDK 操作 OSS,限于篇幅,我们只介绍上传和下载。
2
上传
SDK 支持多种上传功能,比如简单上传、追加上传、断点续传上传、分片上传等,我们以简单上传为例,介绍怎么使用 SDK 上传文件,简单上传功能分为流式上传和文件上传两种方式。
所谓流式上传,即使用文件流、网络流等作为 OSS 文件的数据源。
所谓文件上传,即使用本地文件作为 OSS 文件的数据源。
在项目开发中,流式上传(文件流和网络流)相对文件上传,使用的场景比较少。限于篇幅,我们只介绍文件上传这种方式。
在使用 SDK 之前,我们需要先使用 go get 获取包(也可以使用 go mod 方式),然后在代码中导入。
go get github.com/aliyun/aliyun-oss-go-sdk/oss
OSS 存储文件,实际上是将文件存储到 Bucket (存储空间)中,SDK 提供了一些操作 Bucket 的方法。
在获取 Bucket 实例之前,我们需要先获取 Client 实例。
func GetOssClient(endpoint, ak, sk string) (client *oss.Client, err error) {client, err = oss.New(endpoint, ak, sk)return
}
阅读上面这段代码,我们通过 SDK 的 New 函数,创建了一个 client 实例,需要注意的是,我们需要将 OSS 的 endpoint、ak 和 sk 作为参数传入 New 函数,更多关于 client 的配置选项,请查阅 OSS Go SDK 文档。
我们在获取到 client 之后,可以使用 client 获取 bucket。
func GetBucket(client *oss.Client, bucketName string) (bucket *oss.Bucket, err error) {bucket, err = client.Bucket(bucketName)return
}
阅读上面这段代码,我们通过 client 提供的 Bucket 方法,将我们创建的 bucket 的名字作为参数传入该方法中,创建了一个 bucket 实例,然后我们就可以去使用 bucket 实例提供的方法。
我们也可以使用
client实例提供的方法,创建和删除Bucket,但在实际项目开发中,一般都是让运维同事帮忙创建和删除,很少在代码中操作。
接下来,我们介绍几个 bucket 实例提供的方法。
场景一:上传本地文件
在项目开发中,经常会遇到需要用户上传本地文件的场景,比如设置头像、上传身份证照片等。
我们以设置头像为例,介绍如何将本地照片上传到 OSS。
示例代码:
err = bucket.PutObjectFromFile("a.jpg", "/Users/frank/Downloads/1.jpg")
if err != nil {fmt.Println("Error:", err)os.Exit(-1)
}
阅读上面这段代码,我们使用 bucket 实例的 PutObjectFromFile 方法,将本地的图片上传到 OSS 中,该方法还可以传入第三个参数(可选参数),用于指定上传文件的属性。
场景二:上传字符串
在项目开发中,经常会遇到需要用户上传字符串的场景,比如使用 OSS 存储文本内容。
我们以上传博客为例,介绍如何将字符串上传到 OSS。
示例代码:
blogConetnt := "This is my first blog"
err = bucket.PutObject("my-first-blog.txt", strings.NewReader(blogConetnt))
if err != nil {fmt.Println("Error:", err)os.Exit(-1)
}
阅读上面这段代码,我们使用 bucket 实例的 PutObject 方法,将字符串上传到 OSS 中,该方法还可以传入第三个参数(可选参数),用于指定上传文件的属性。
场景三:上传字节切片
在项目开发中,经常会遇到将字节切片格式的数据上传到 OSS 中,比如将 json.Marshal() 的字节切片上传到 OSS 中。
示例代码:
user := struct {UserId int64 `json:"user_id"`UserName string `json:"user_name"`Email string `json:"email"`
}{UserId: 10001,UserName: "frank",Email: "gopher@88.com",
}
userData, _ := json.Marshal(user)
err = bucket.PutObject("user.txt", bytes.NewReader(userData))
if err != nil {fmt.Println("Error:", err)os.Exit(-1)
}
阅读上面这段代码,我们使用 bucket 实例的 PutObject 方法,将 json.Marshal() 的字节切片上传到 OSS 中。
我们也可以使用
bucket实例的PutObject方法上传本地文件,但是一般都是使用PutObjectFromFile方法。
3
下载
OSS Go SDK 同样支持多种下载方式,相比文件上传,在实际项目开发中,文件下载的使用场景并不多,一般都是查询(读取)文件。
为了文章的完整,我们介绍了文件上传,也顺带简单介绍一下文件下载。
关于文件下载,SDK 也是支持流式下载和本地文件下载,本文我们以本地文件下载为例,介绍怎么使用 SDK 下载 OSS 中的文件到本地。
示例代码:
err = bucket.GetObjectToFile("a.jpeg", "/Users/frank/Downloads/oss.jpeg")
if err != nil {fmt.Println("Error:", err)os.Exit(-1)
}
阅读上面这段代码,我们使用 bucket 实例的 GetObjectToFile 方法,将 OSS 中的文件 a.jpeg 下载到本地。
4
总结
本文我们介绍 Go 怎么操作 OSS 阿里云对象存储,主要介绍了 OSS Go SDK 关于文件上传和文件下载的几个方法,建议感兴趣的读者朋友们阅读 OSS Go SDK 和OSS Go SDK Api 的相关文档,自己尝试写文件查询的代码。
相关文章:

Go 怎么操作 OSS 阿里云对象存储
1 介绍 在项目开发中,我们经常会使用对象存储,比如 Amazon 的 S3,腾讯云的 COS,阿里云的 OSS 等。本文我们以阿里云 OSS 为例,介绍怎么使用 Go 操作对象存储。 阿里云 OSS 提供了 REST Api 和 OSS Go SDK࿰…...

vue3 Suspense组件
在 Vue 3 中,<Suspense> 组件用于处理异步组件加载时的等待状态和错误处理。它允许你在加载异步组件时显示一个自定义的加载指示器,以及在加载失败时显示错误信息。以下是一个详细的 <Suspense> 组件的使用示例: 首先࿰…...

NlogPrismWPF
文章目录 Nlog&Prism&WPF日志模块实现原理添加配置注入服务应用测试其他模块怎么调用? Nlog&Prism&WPF 日志模块 介绍了为WPF框架Prism注册Nlog日志服务的方法 实现原理 无论是在WPF或者ASP.NET Core当中, 都可以使用ServiceCollection来做到着…...
, 文件上传实战绕过思路, 基础篇)
文件上传漏洞(2), 文件上传实战绕过思路, 基础篇
文件上传漏洞实战思路(基础) 准备一句话木马文件 mm.php 一, 前端绕过 p1 浏览器禁用js先把mm.php后缀名修改为mm.jpg, 点击提交后, 用 burp 截取请求, 将数据包中的文件名修改回mm.php再提交. 二, 类型MIME绕过 p2 使用 burp 修改 Content-Type: image/jpeg 三, 黑名单绕…...

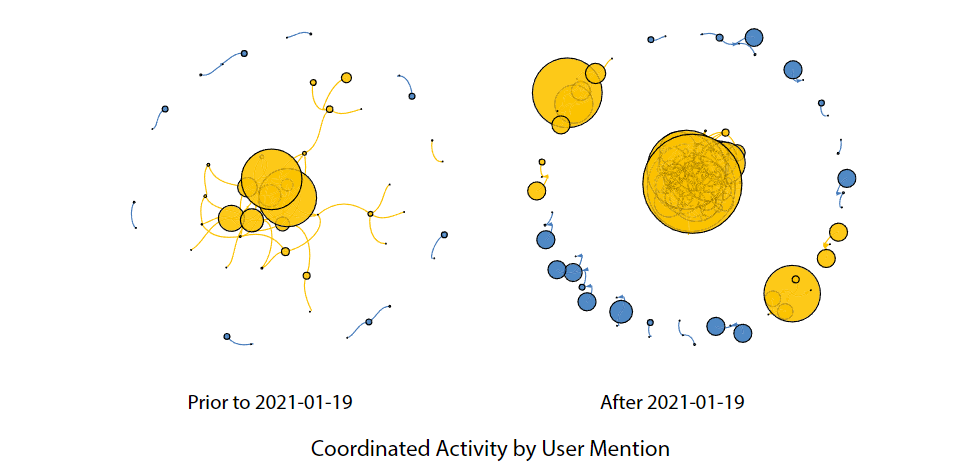
论文阅读 - Hidden messages: mapping nations’ media campaigns
论文链接: https://link.springer.com/content/pdf/10.1007/s10588-023-09382-7.pdf 目录 1 Introduction 2 The influence model 2.1 The influence‑model library 3 Data 4 Methodology 4.1 Constructing observations 4.2 Learning the state‑transiti…...

[AutoSAR系列] 1.3 AutoSar 架构
依AutoSAR及经验辛苦整理,原创保护,禁止转载。 专栏 《深入浅出AutoSAR》 1. 整体架构 图片来源: AutoSar 官网 从官往图中可以看出autosar作为汽车ECU软件架构,是通过分层来实现软硬件隔离。就像大多数操作系统一样ÿ…...

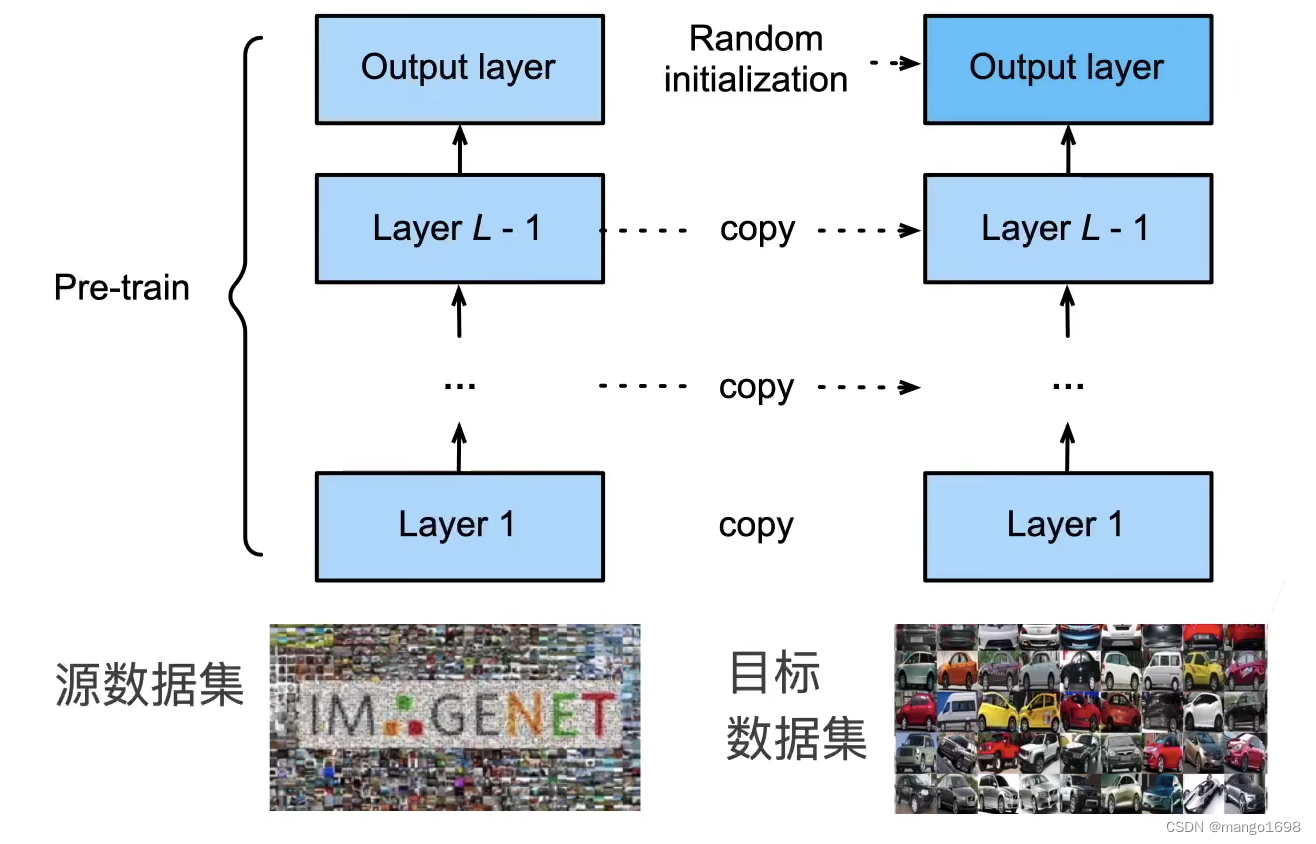
迁移学习 - 微调
什么是与训练和微调? 你需要搭建一个网络模型来完成一个特定的图像分类的任务。首先,你需要随机初始化参数,然后开始训练网络,不断调整参数,直到网络的损失越来越小。在训练的过程中,一开始初始化的参数会…...

09 用户态跟踪:如何使用eBPF排查应用程序?
09 用户态跟踪:如何使用eBPF排查应用程序? sudo bpftrace -e usdt:/usr/bin/python3:function__entry { printf("%s:%d %s\n", str(arg0), arg2, str(arg1))} # -*- coding: UTF-8 -*- import socket from socket import SOL_SOCKET, SO_R…...
深入浅出排序算法之堆排序
目录 1. 算法介绍 2. 执行流程⭐⭐⭐⭐⭐✔ 3. 代码实现 4. 性能分析 1. 算法介绍 堆是一种数据结构,可以把堆看成一棵完全二叉树,这棵完全二叉树满足:任何一个非叶结点的值都不大于(或不小于)其左右孩子结点的值。若父亲大孩子小&#x…...
—— tcpdump)
Linux 命令(11)—— tcpdump
文章目录 一、命令简介二、使用方法三、命令选项四、基本语法和使用方法1. 显示 ASCII 字符串2. 抓取特定协议的数据3. 抓取特定主机的数据4. 将抓取的数据写入文件5. 行缓冲模式 五、理解tcpdump的输出六、过滤表达式1. Host 过滤2. Network 过滤3. Proto 过滤4. Port 过滤5. …...

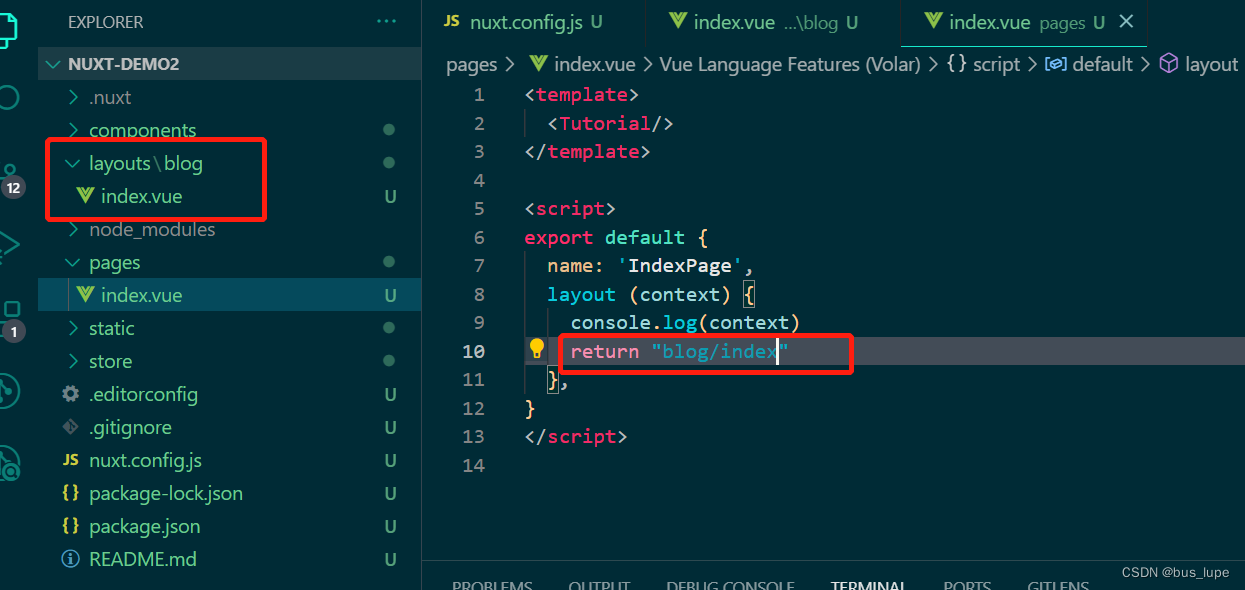
8.自定义组件布局和详解Context上下文
pages/index.vue layout布局运行在服务端 1、在项目的目录下新建layout文件夹,并新建一个blog.vue布局文件 2、在页面中的layout函数里,返回刚才新建布局文件的名字blog就可以使用了 export default {...layout (context) {console.log(context)retu…...

几个Web自动化测试框架的比较:Cypress、Selenium和Playwright
介绍:Web自动化测试框架对于确保Web应用程序的质量和可靠性至关重要。它们帮助开发人员和测试人员自动执行重复性任务,跨多个浏览器和平台执行测试,并在开发早期发现问题。 以下仅代表作者观点: 本文探讨来3种流行的Web自动化测…...

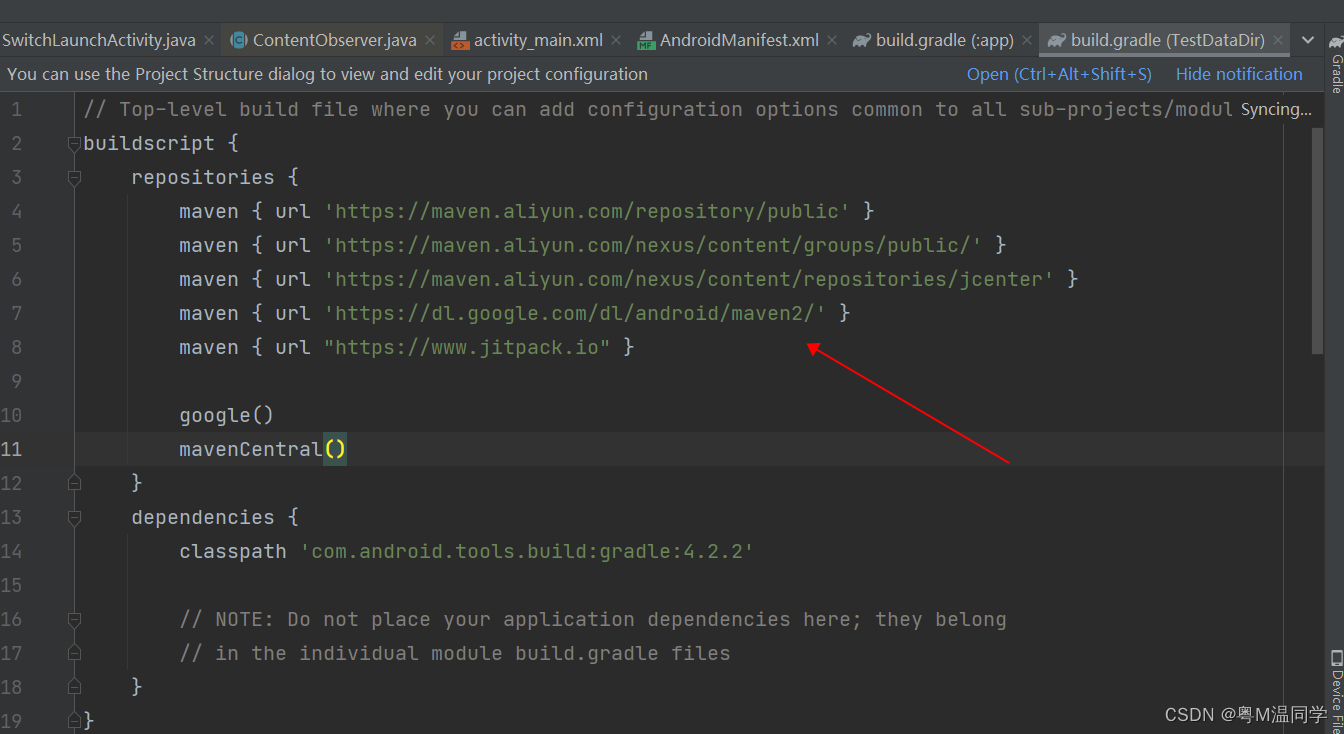
Android Studio中配置aliyun maven库
当下载第三方库失败的时候,通过Android Studio中配置aliyun maven库,达到正常下载库效果 在项目的根build.gradle里面(不是module)buildscriptde对应位置添加配置: maven { url https://maven.aliyun.com/repository/…...

记录使用阿里 ARoute 遇到的坑
1.按照官方一个配置好之后 尝试使用 跳转出现 Aroute Theres no route matched path"" 我这边遇到的坑是配置问题 kotiln 使用了 Java的配置 plugins {id("com.android.application")id("org.jetbrains.kotlin.android")id("kotlin-kapt&…...

lesson2(补充)关于const成员函数
个人主页:Lei宝啊 愿所有美好如期而遇 前言: 将const 修饰的 “ 成员函数 ” 称之为 const 成员函数 , const 修饰类成员函数,实际修饰该成员函数 隐含的 this 指针 ,表明在该成员函数中不能对类的任何成员进行修改…...

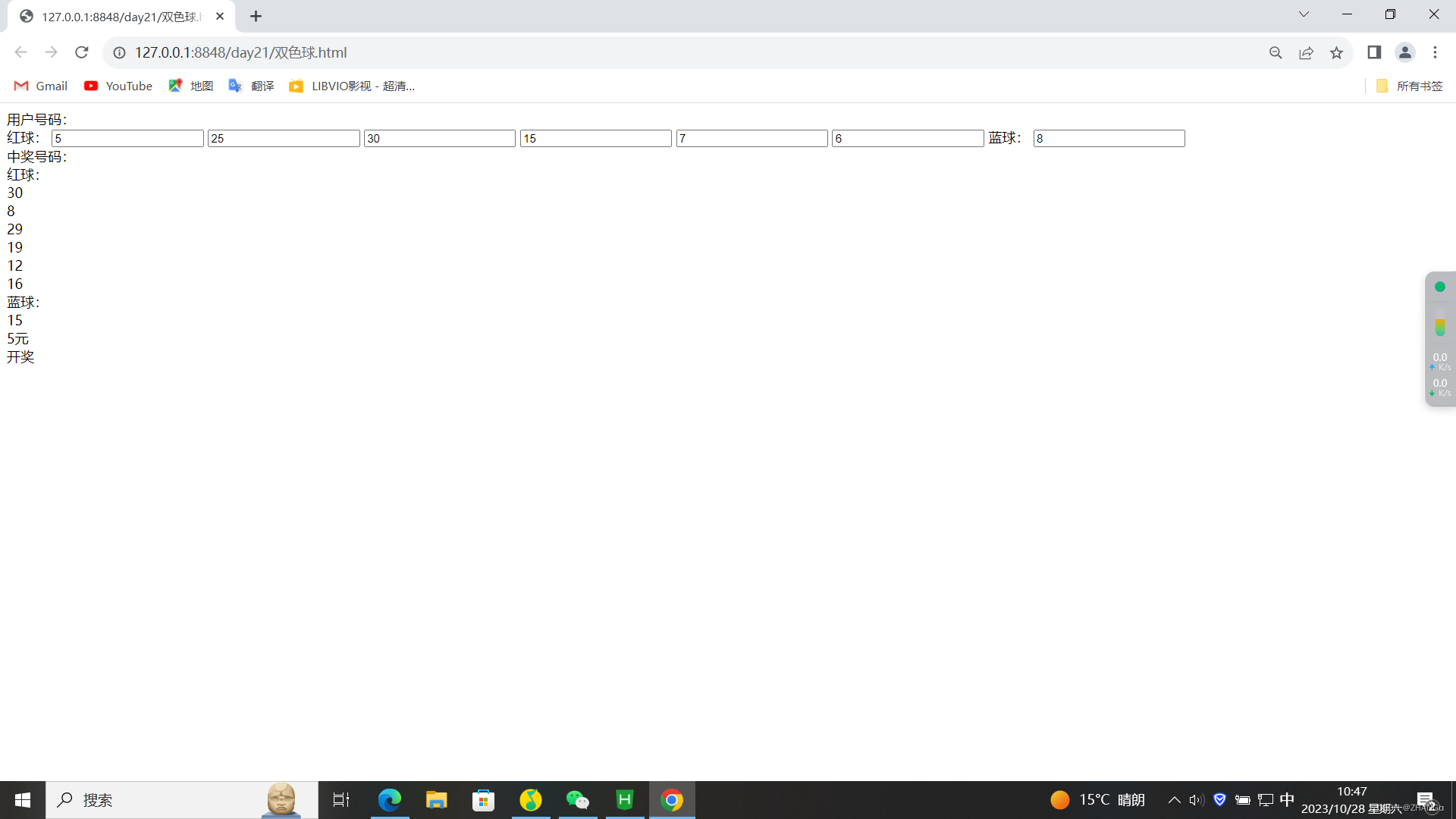
前端 :用HTML ,JS写一个 双色球彩票中将机制,因为时间不够,加上本人懒没有用CSS美化界面,多包涵
1.HTML <body><div id"content"><div id "top"><div id "username">用户号码:</div><div id "qiu"><span id "red">红球:</span><input id…...

前端页面如何自适应--4种方法
前端页面有很多方法可以实现。这里我将介绍五种常用的方法,并提供相应的代码示例。 1. 使用CSS媒体查询 通过CSS媒体查询,可以根据不同的屏幕尺寸应用不同的样式。在Vue组件中,可以在样式部分使用媒体查询,使排版根据屏幕大小进…...

2024王道考研计算机组成原理——总线
6.1 总线概述 每一个外设都通过IO接口和DB、CB、AB相连 三系统总线结构: 桥有总线仲裁的功能,就是把某一总线的使用权分给哪个设备? 6.1.2 总线的性能指标 总线复用:分时传输地址&数据 6.2 总线仲裁 通过控制总线来发送使…...

【Linux】进程概念(下)
进程概念 一、环境变量1. 命令行参数2. 常见的环境变量(1)PATH(2)PWD(3)HOME(4)env 查看所有的环境变量 3. 获取环境变量(1)通过代码获取环境变量(…...

基于Spring Boot的本科生就业质量设计与实现
摘 要 信息化爆炸的时代,互联网技术的指数型的增长,信息化程度的不断普及,社会节奏在加快,每天都有大量的信息扑面而来,人们正处于数字信息化世界。数字化的互联网具有便捷性,传递快,效率高&am…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
