Redux 数据仓库
Redux 数据仓库
解决React 数据管理(状态管理) ,用于中大型,数据比较庞大,组件之间数据交互多的情况下使用。
作者:如果你不知道是否需要使用Redux,那么你就不需要它!
解决组件的数据通信。
解决书和交互 较多的应用。
关键点:
Store: 数据仓库,保存数据的地方。
State :state 是一个对象,数据仓库里的所有数据都放到1个state里。
Action : 1 个动作, 触发数据改变的方法。
Dispatch : 将动作触发成方法
Reducer :是一个函数,通过获取动作,改变数据,生成一个新state. 从而改变页面。
案例: 点击加减事件,控制仓库的数据变化
第一种 1. 安装 : redux
npm install redux --save
2. 引入
// 引入仓库和 解构创建仓库的方法import Redux , {creatStore, createStore} from 'redux'
这个例子只用了这一个 createStore3. 根据业务逻辑创建函数
// 2. 创建函数 通过动作 用于创建新的state 参数:传入需要修改的数据 和方法 (形参)
const reducer = function(state = { num: 0 }, action ){switch(action.type){case "add_" :state.num++;break;case "decrement_" :state.num--;break;default:break;}return {...state} // 解构,每次生成新的数据 返回
}
4. 创建仓库 把业务函数放入仓库
const store = createStore(reducer) //1. 创建仓库 放置要给函数,专门用于管理状态
5 两个点击事件
function add(){//通过仓库的方法 dispatch 进行修改数据store.dispatch({type:"add_" ,name:'lyx'}) //传递数据到第二步 创建的函数中 ->action中console.log(store.getState());}function decrement(){//通过仓库的方法 dispatch 进行修改数据store.dispatch({type:"decrement_"})console.log(store.getState());
}
6 使用仓库数据的面板 组件
const Counter = function(props){return (<div><h1>计数数量:{ store.getState().num }</h1><button onClick = {add}>计数++</button><button onClick = {decrement }>计数--</button></div>)}
- 数据修改后,监听 和渲染页面
store.subscribe(()=>{//监听数据变化 重新渲染 react时单向数据流ReactDOM.render( <App></App> ,document.getElementById('root'));
})
完整代码
App.js
import React from 'react';
// import ReactDOM from 'react-dom';// 引入仓库和 解构创建仓库的方法
import Redux , {creatStore, createStore} from 'redux' // 2. 创建函数 通过动作 用于创建新的state 参数:传入需要修改的数据 和方法 (形参)
const reducer = function(state = { num: 0 }, action ){
console.log(action);switch(action.type){case "add_" :state.num++;break;case "decrement_" :state.num--;break;default:break;}return {...state} // 解构,每次生成新的数据 返回
}const store = createStore(reducer) //1. 创建仓库 放置要给函数,专门用于管理状态function add(){//通过仓库的方法 dispatch 进行修改数据store.dispatch({type:"add_" ,name:'lyx'}) //传递数据到第二步 创建的函数中 ->action中console.log(store.getState());}function decrement(){//通过仓库的方法 dispatch 进行修改数据store.dispatch({type:"decrement_"})console.log(store.getState());
}// 函数式的计数器const Counter = function(props){return (<div><h1>计数数量:{ store.getState().num }</h1><button onClick = {add}>计数++</button><button onClick = {decrement }>计数--</button></div>)}class App extends React.Component {render(){return( <div id = 'app'> 我是 app组件<Counter></Counter></div>)
}}export {App ,store
}index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Redux , {creatStore, createStore} from 'redux' import {App ,store } from './App';ReactDOM.render( <App></App> ,document.getElementById('root'));store.subscribe(()=>{//监听数据变化 重新渲染 react时单向数据流ReactDOM.render( <App></App> ,document.getElementById('root'));
})第二种 react-redux
概念:
Provider组件: 自动将store里的state和组件进行关联。
MapStatetoProps: 这个函数用于将store的state映射到组件的 props
mapdispatchToProps: 将store中的dispatch 映射到组件的props里,实现了方法的共享。
Connect 方法: 将组件和数据(方法)进行连接。
案例: 和上一个 一样
1 引入包
npm install react-redux --save2 引入方法
import {createStore} from 'redux' import {Provider, connect } from 'react-redux' 关键点把握
createStore
function reducer(state={num:0},action){switch(action.type){case "add":state.num++;break;default:break}return {...state}}const store = createStore(reducer)Provider( n. 供应者;养家者) 自动将store里的state和组件进行关联。
ReactDOM.render(<Provider store= {store}><App></App></Provider>,document.getElementById('root'))connect 将组件和数据(方法)进行连接。
const App = connect(mapStateToProps,mapDispatchToProps
)(Counter)3 数据的获取,数据的修改
要state映射到组件的props中,将修改数据的方法映射到组件的props中。
两个映射函数
//将state映射到props函数
function mapStateToProps(state){return{value:state.num}
}//将修改state数据的方法,映射到props 默认会传入store里的dispath方法
function mapDispatchToProps(dispatch){return{onAddClick:()=>{dispatch(addAction)}}
}4 形成新的组件
// 将上面2个方法,将数据仓库的state和修改states的方法映射到组件上,形成新的组件。const App = connect(mapStateToProps,mapDispatchToProps
)(Counter)5 原组件获得方法和属性值
class Counter extends React.Component{render(){//计数,通过stroe的state传给props,直接通过props就可以将state的数据获取const value = this.props.valueconst onAddClick = this.props.onAddClick;// 等同于vuex的 mapMutation mapStatereturn(<div><h1>技术的数量:{value}</h1><button onClick = {onAddClick}> 数字+1</button></div>)}
}完整代码 index.js
import React from 'react';
import ReactDOM from 'react-dom';import {createStore} from 'redux'
import {Provider, connect } from 'react-redux'
// Provider 渲染标签class Counter extends React.Component{render(){console.log(this);//计数,通过stroe的state传给props,直接通过props就可以将state的数据获取const value = this.props.valueconst onAddClick = this.props.onAddClick;// 等同于vuex的 mapMutation mapStatereturn(<div><h1>技术的数量:{value}</h1><button onClick = {onAddClick}> 数字+1</button></div>)}
}const addAction = {type:"add"}function reducer(state={num:0},action){switch(action.type){case "add":state.num++;break;default:break}return {...state}}const store = createStore(reducer)//将state映射到props函数
function mapStateToProps(state){return{value:state.num}
}//将修改state数据的方法,映射到props 默认会传入store里的dispath方法
function mapDispatchToProps(dispatch){return{onAddClick:()=>{dispatch(addAction)}}
}// 将上面2个方法,将数据仓库的state和修改states的方法映射到组件上,形成新的组件。const App = connect(mapStateToProps,mapDispatchToProps
)(Counter)// ReactDOM.render( <App></App> ,document.getElementById('root'));ReactDOM.render(<Provider store= {store}><App></App></Provider>,document.getElementById('root'))稍作注释:
import React from 'react';
import ReactDOM from 'react-dom';import {createStore} from 'redux'
import {Provider, connect } from 'react-redux'
// Provider 渲染标签// 第一步: 构建类组件 目的: 可以使用类组件的props
class Counter extends React.Component{render(){console.log(this);//计数,通过stroe的state传给props,直接通过props就可以将state的数据获取const value = this.props.valueconst onAddClick = this.props.onAddClick;// 等同于vuex的 mapMutation mapStatereturn(<div><h1>技术的数量:{value}</h1><button onClick = {onAddClick}> 数字+1</button></div>)}
}// 第二步: 构建业务逻辑 初始化仓库function reducer(state={num:0},action){switch(action.type){case "add":state.num++;break;default:break}return {...state}}const store = createStore(reducer)//将state映射到props函数
function mapStateToProps(state){return{value:state.num}
}const addAction = {type:"add"
}//将修改state数据的方法,映射到props 默认会传入store里的dispath方法
function mapDispatchToProps(dispatch){return{onAddClick:()=>{dispatch(addAction)}}
}// 将上面2个方法,将数据仓库的state和修改states的方法映射到组件上,形成新的组件。const App = connect(mapStateToProps,mapDispatchToProps
)(Counter)// ReactDOM.render( <App></App> ,document.getElementById('root'));// Provider 自动将store里的state和组件进行关联。ReactDOM.render(<Provider store= {store}><App></App></Provider>,document.getElementById('root'))本节结束
相关文章:

Redux 数据仓库
Redux 数据仓库 解决React 数据管理(状态管理) ,用于中大型,数据比较庞大,组件之间数据交互多的情况下使用。 作者:如果你不知道是否需要使用Redux,那么你就不需要它! 解决组件的数据通信。 …...

[毕设记录]@开题调研:一些产品
我感觉产品能代表落地的一些实际应用,会和研究的角度有些差别,但是需求和兴趣往往是从现实中来的,在上一篇blog里面看外国blog的时候顺着搜搜到了很多国外的智慧校园chatbot解决方案 文章目录 Comm100streebomodern campusUniBuddy Comm100 …...

CSS3中的字体和文本样式
CSS3优化了CSS 2.1的字体和文本属性,同时新增了各种文字特效,使网页文字更具表现力和感染力,丰富了网页设计效果,如自定义字体类型、更多的色彩模式、文本阴影、生态生成内容、各种特殊值、函数等。 1、字体样式 字体样式包括类…...

LVS集群-DR模式【部署高可用LVS-DR集群】
文章目录 2.2 实战:配置LVS-DR集群2.2.1 配置IP(Director Server的部署配置)2.2.2 生成ens33:1配置文件 (Director Server的部署配置)2.2.3 配置LVS-DR规则(Director Server的部署配置)2.2.4 两…...

银河麒麟服务器版v4安装程序缺少依赖包,改为利用手机联网在线安装
1 将安卓手机连接使用usb转typec线连接到服务器的usb口。(linux桌面版)也可以类似的方法手机联网。 2 在手机热点中打开usb共享 3 使用ifconfig命令找到手机被服务器识别成的网卡名 4 使用dhclient “手机网卡名”命令,使服务器能上网。 5 变…...

Maven第一章:Maven安装、验证、使用
Maven第一章:Maven安装、验证、使用 前言 谁适合阅读本教程? Java开发人员:Maven是Java项目管理和构建工具,因此对Java开发人员来说是一个重要的工具。阅读Maven知识可以帮助他们更好地理解如何使用Maven来管理Java项目,包括依赖管理、构建自动化、项目构建和部署等。项目…...

ios 代码上下文截屏之后导致的图片异常问题
业务场景,之前是直接将当前的collectionview截长屏操作,第一次截图会出现黑色部分原因是视图未完全布局,原因是第一次使用了Masonry约束然后再截图的时候进行了frame赋值,可以查看下Masonry约束和frame的冲突,全部修改…...

《嵌入式软\硬件开发难点-2023-10-29》
一、《嵌入式软件开发难点》 内存有限、螺蛳壳里做道肠;处理能力有限,必须做好规划,榨取系统每一份处理能力;现代开发工具和实际工具难实施,资源问题:C/Python/Java;调试跟踪问题较困难&#x…...

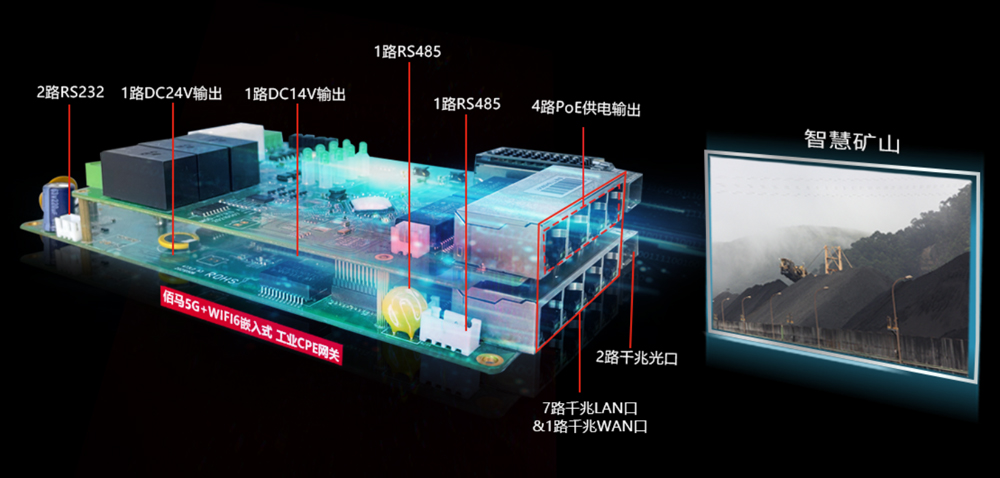
基于5G工业CPE打造智慧煤矿无人巡检监测应用
煤炭是我国重要的能源资源,对于煤炭的开采和利用也是我国重要的工业产业部分。得益于5G物联网技术的发展普及,煤矿场景也迎来智能化升级,实现了包括智能采掘、智能调度、无人运输、无人巡检等新型应用,极大提升了煤矿采运产业的效…...

考点之数据结构
概论 时间复杂度和空间复杂度是计算机科学中用来评估算法性能的重要指标。 时间复杂度: 时间复杂度衡量的是算法运行所需的时间。它表示算法执行所需的基本操作数量随着输入大小的增长而变化的趋势。 求法: 通常通过分析算法中基本操作执行的次数来…...

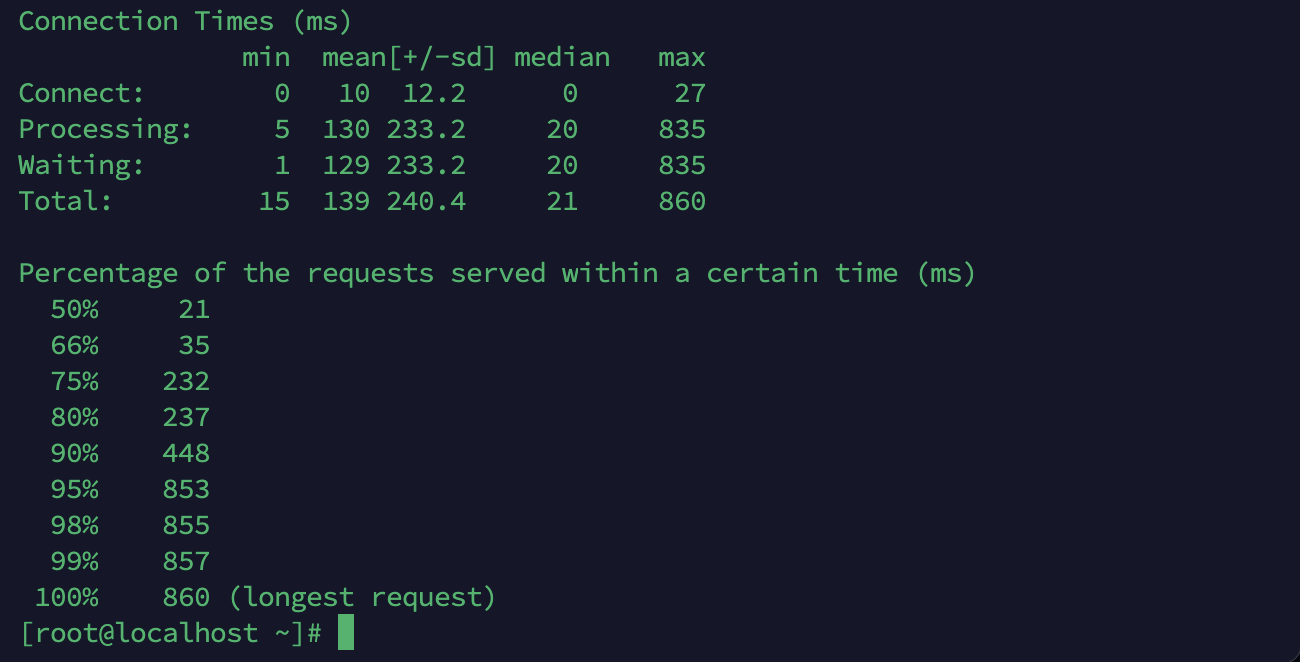
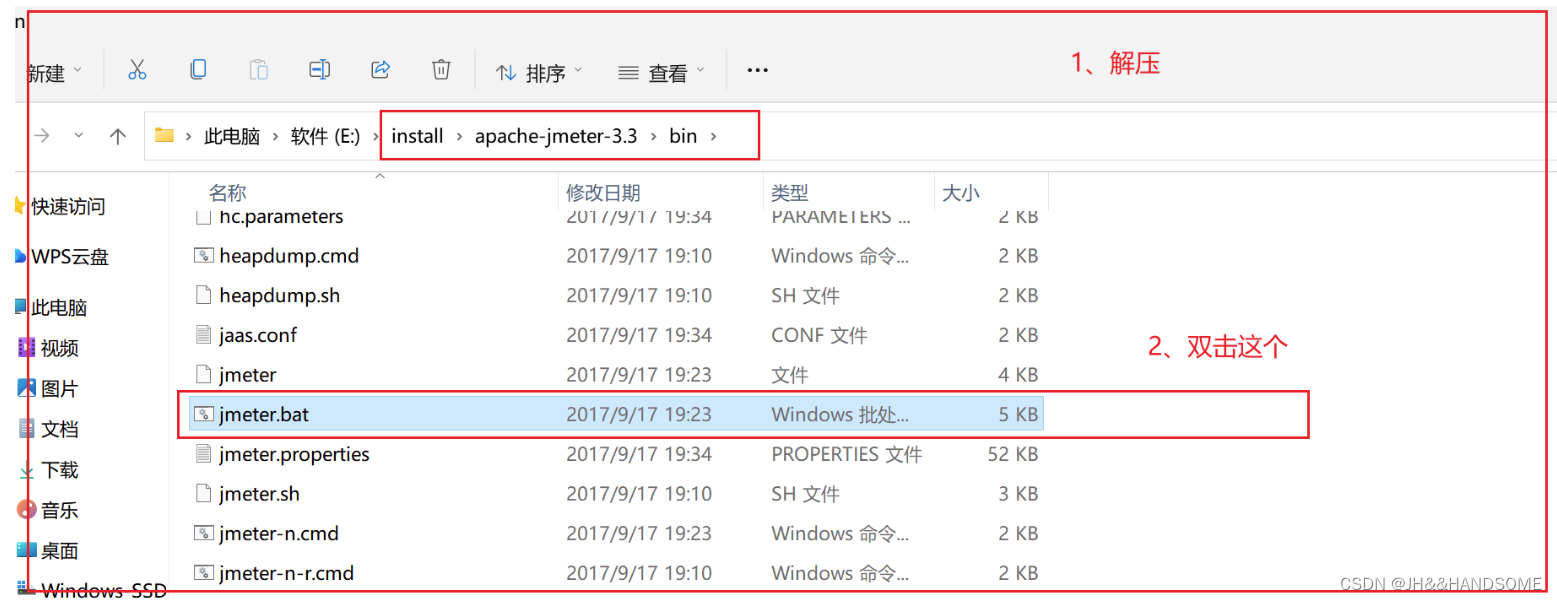
07、SpringCloud -- jmeter 压测
目录 jmeter 入门jmeter 安装测试步骤测试数据模拟多用户操作1、创建http请求2、添加http cookie 管理器3、并发获取当前登录用户数据的效果4、添加多个用户模拟并发请求5、访问方法6、jmeter添加 CSV Data Set Config7、高并发执行访问的效果8、总结流程高并发秒杀压测jmeter …...

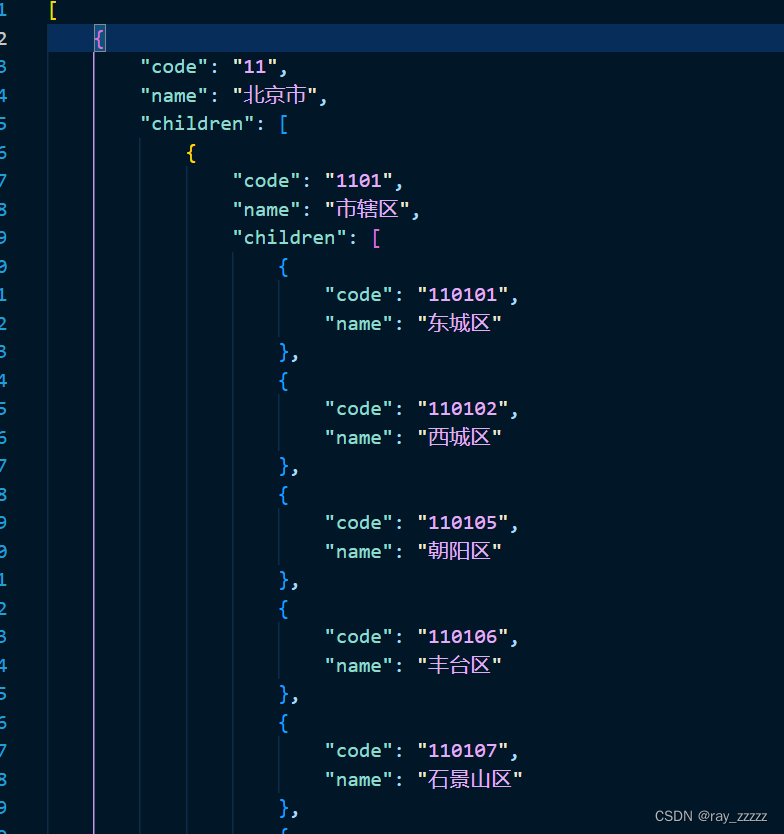
省市区三级联动查询redis(通过python脚本导入数据)
最近工作有一个工作需求是实现省市区联动,点击省下拉框,选中一个省,然后再选市,最后选区,当然最重要的首先自然是数据了,没数据怎么测试接口,我数据是在 https://hxkj.vip/demo/echartsMap/ 这里…...
之dirname)
Linux命令(108)之dirname
linux命令之dirname 1.dirname介绍 linux命令dirname是用来获取文件的指定路径 2.dirname用法 dirname [参数] NAME dirname参数 参数说明-z使用NUL而不是换行符分隔输出--help查看帮助信息--version查看版本信息 3.实例 3.1.获取文件的指定路径 命令: dirn…...

SDL事件处理以及线程使用(2)
事件使用 #include <stdio.h> #include <SDL.h>#define FF_QUIT_EVENT (SDL_USEREVENT 1) // 定义自定义事件#undef main int main() {SDL_Window* pWindow NULL;SDL_Init(SDL_INIT_VIDEO);// 创建窗口pWindow SDL_CreateWindow("Event Test Title&…...

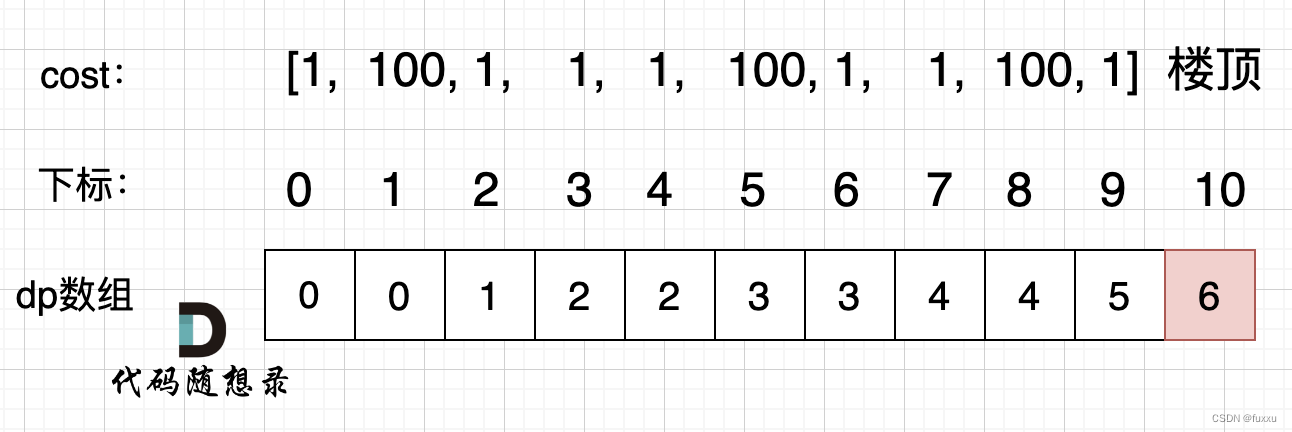
DAY38 动态规划 + 509. 斐波那契数 + 70. 爬楼梯 + 746. 使用最小花费爬楼梯
动态规划理论 动态规划,Dynamic Programming, DP, 如果某一问题有很多重叠子问题,使用动态规划是最有效的。 所以动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心,贪心没有状态推导…...

Redis快速上手篇七(集群-一台虚拟机六个节点)
http://t.csdnimg.cn/S0NpK与上篇六个虚拟机配置基本一样有不懂可以看上篇配置实例 集群搭建 根据上篇文章,本篇只着重于小方面的配置差别 配置集群一般不要设置密码 1.搭建一台虚拟机后再安装目录下新建文件夹 redis_cluster 2.在文件夹内创建六个文…...
社恐了怎么办?如何改变社交恐惧症?
社恐这个词已经算是普及了,自嘲自己是社恐的人真的挺多的,好像一句我社恐了就能解析很多问题,其实真正的社恐远比我们想象的要痛苦多了,社恐能被更多人认识到本来是件好事,但是过于的用社恐来给自己贴标签,…...

HiQPdf Library for .NET - HTML to PDF Crack
HiQPdf Library for .NET - HTML 到 PDF 转换器 .NET Core,用于 .NET 的 HiQPdf HTML 到 PDF 转换器 :HiQPdf HTML to PDF Library for .NET C# 和 HTML to PDF .NET Core 为您提供了一个现代、快速、灵活且强大的工具,只需几行代码即可创建复…...

ES6中Set集合
ES6中的Set是一种数据结构,类似于数组,但是它的值都是唯一的。它是通过一组有序的、由唯一元素组成的集合实现的,不允许重复项。Set可以用于存储任何类型的数据,包括原始类型和复合类型,如对象和数组。 Set有以下特点…...

论坛介绍 | COSCon'23 开源文化(GL)
众多开源爱好者翘首期盼的开源盛会:第八届中国开源年会(COSCon23)将于 10月28-29日在四川成都市高新区菁蓉汇举办。本次大会的主题是:“开源:川流不息、山海相映”!各位新老朋友们,欢迎到成都&a…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
