第四章认识Node.js模块化开发
Node.js系统模块
续上一篇文章第三章认识Node.js模块化开发-CSDN博客,这次继续来认识和总结以下node的常用模块开发
Node.js系统模块是指Node.js自带的一些模块,这些模块可以直接在Node.js中使用,无需安装其他包。以下是常用的Node.js系统模块:
fs模块:用于处理文件系统。
http模块:用于创建HTTP服务器和客户端。
url模块:用于解析URL和格式化URL。
path模块:用于处理文件路径。
os模块:用于获取服务器的操作系统相关信息。
process模块:用于与当前进程进行交互。
events模块:用于创建和处理事件。
buffer模块:用于处理二进制数据。
stream模块:用于处理大量数据的输入输出流。
crypto模块:用于加密和解密数据。
zlib模块:用于压缩和解压缩数据。
assert模块:用于编写测试用例。
以上模块均可以通过 require() 函数进行引入使用。
Node.js第三方模块
Node.js第三方模块是指由其他开发者或组织编写的、不隶属于Node.js官方维护的模块,这些模块通常都发布在npm(Node Package Manager)上,可以通过npm命令进行安装和使用。
命令格式:npm install 模块名称
常见的Node.js第三方模块有:
Express:一个流行的Web应用程序框架,提供了简单和灵活的API,可以快速搭建Web应用程序和API。
Socket.IO:一个实时的双向通信库,支持Websocket协议和轮询方式,可以实现实时聊天、在线游戏等功能。
Sequelize:一个ORM框架,支持多种数据库,可以方便地进行数据库操作。
Async:用于处理异步操作的工具库,提供了多种函数,可以方便地处理异步流程和控制流。
Nodemailer:一个邮件发送库,可以方便地发送电子邮件。
Moment:一个处理日期和时间的工具库,提供了方便的API,可以方便地进行时间处理。
Lodash:一个JS工具库,提供了多种常用函数,可以方便地进行数组、字符串、对象等操作。
综上所述,Node.js第三方模块可以极大地丰富Node.js的功能和扩展性,提供了更多的选择和便利,可以大大提高Node.js开发效率和编程质量。
Node.js常用开发工具
nodemon工具
nodemon是一个非常实用的Node.js工具,它可以帮助我们在开发过程中自动重启Node.js应用程序,而不需要手动重启。nodemon会监视文件的变化,并自动重新启动Node.js应用程序,从而使开发过程更高效,减少手动重启的麻烦。
要使用nodemon安装它非常简单,只需要在命令行中输入以下命令即可:
npm install -g nodemon
安装完毕后,在命令行中使用nodemon来启动应用程序,就可以自动重启了。例如:
nodemon app.js
这条命令将启动一个名为app.js的Node.js应用程序,并监听该文件的变化,如果文件发生更改,它将自动重新启动。
nrm工具
nrm是一个npm registry manager,它可以帮助我们快速地切换npm镜像源,以加快我们在使用npm工具时的下载速度。在国内由于网络限制,使用默认的npm镜像源会非常慢,因此我们需要使用nrm来快速切换到国内镜像源,例如cnpmjs等。
要使用nrm,需要先全局安装它:
npm install -g nrm
安装完成后,可以使用以下命令查看可用的镜像源:
nrm ls
使用以下命令来切换到指定的镜像源:
nrm use <mirror-name>
例如,要切换到cnpmjs镜像源,可以使用以下命令:
nrm use cnpm
gulp工具
Gulp是一款基于Node.js的自动化构建工具,它可以自动完成开发过程中的一些重复、耗时任务,如代码压缩、文件合并、自动刷新浏览器等,从而提高项目开发效率。
使用Gulp需要先全局安装它:
npm install -g gulp
安装完成后,在项目中安装gulp及相关插件:
npm install --save-dev gulp gulp-concat gulp-uglify gulp-rename
其中,gulp-concat用于合并文件,gulp-uglify用于压缩JavaScript代码,gulp-rename用于重命名文件。
在gulpfile.js文件中编写任务:
const gulp = require('gulp');
const concat = require('gulp-concat');
const uglify = require('gulp-uglify');
const rename = require('gulp-rename');// 合并、压缩、重命名JS文件
gulp.task('js', function() {return gulp.src('src/js/*.js').pipe(concat('all.js')).pipe(gulp.dest('dist/js')).pipe(uglify()).pipe(rename({ suffix: '.min' })).pipe(gulp.dest('dist/js'));
});// 默认任务
gulp.task('default', gulp.series('js'));
在命令行中执行gulp任务:
gulp
执行完毕后,即可在dist/js目录中生成合并、压缩、重命名后的JS文件。
Node.js模块加载机制
Node.js采用的是CommonJS模块规范,模块是Node.js中最重要的概念之一。在Node.js中,每个文件都被视为一个独立的模块,每个模块都有自己的作用域,也就是说,在一个模块内定义的变量、函数等只是在该模块内有效,而在其他模块内无法访问。
Node.js模块加载机制的实现基于以下两个原则:
-
模块第一次加载时会被缓存,以后再次加载时直接从缓存中读取,不会重复执行。
-
模块加载的顺序是按照其被引用的顺序来执行的。
在Node.js中,使用require函数来加载模块。require函数会根据传入的参数,去寻找该模块,并将其返回。在寻找模块的过程中,Node.js会按照以下规则来匹配模块:
-
如果参数是一个绝对路径,Node.js会根据该路径直接加载对应的模块。
-
如果参数是一个相对路径,Node.js会将其转化为绝对路径后再加载对应的模块。在转换为绝对路径时,会以调用require函数的模块所在的目录作为基准路径。
-
如果参数是一个模块名,Node.js会按照以下顺序依次尝试:
a. 将模块名作为文件名来查找对应的模块文件(比如,模块名为“./hello”,则会查找当前目录下的hello.js文件)。
b. 将模块名作为目录名来查找对应的模块目录(比如,模块名为“./foo”,则会查找当前目录下的foo目录)。
c. 在上一步找到的目录中查找package.json文件,读取其中的main字段,然后根据该字段所指定的文件名来加载对应的模块文件。
d. 如果上述步骤都失败了,就会将模块名作为一个包名来查找对应的模块目录。
在实际开发中,我们可以通过模块化的方式来组织代码,将不同的功能模块分开编写,提高代码的可维护性和可重用性。
项目
好的,以下是一个使用node.js的系统模块、第三方模块和nodemon、nrm、gulp工具和模块加载机制的小项目示例:
- 安装nodemon和nrm
在命令行中输入以下命令:
npm install -g nodemon nrm
- 添加一个package.json文件并添加依赖
在项目根目录下,输入以下命令创建package.json文件:
npm init
依次输入相关配置信息即可,最后会生成一个package.json文件。
在命令行中输入以下命令,安装需要的依赖:
npm install express body-parser gulp gulp-concat gulp-uglify gulp-rename gulp-clean-css
- 创建项目文件结构
在项目根目录下创建以下文件夹:
public/css/style.cssjs/script.js
views/index.html
server.js
gulpfile.js
其中,public文件夹用于存放静态资源文件,views文件夹用于存放HTML模板文件,server.js文件是项目的入口文件,gulpfile.js文件是gulp的配置文件。
- 编写代码
在server.js文件中,编写以下代码:
const express = require('express');
const bodyParser = require('body-parser');const app = express();app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));app.use(express.static(__dirname + '/public'));app.get('/', (req, res) => {res.sendFile(__dirname + '/views/index.html');
});const server = app.listen(3000, () => {console.log('Server running on port 3000');
});
在views/index.html文件中,编写以下代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>Node.js小项目</title><link rel="stylesheet" href="/css/style.css"></head><body><h1>Hello, Node.js!</h1><script src="/js/script.js"></script></body>
</html>
在public/css/style.css文件中,编写以下代码:
body {background-color: #ccc;
}
在public/js/script.js文件中,编写以下代码:
console.log('Hello, Node.js!');
在gulpfile.js文件中,编写以下代码:
const gulp = require('gulp');
const concat = require('gulp-concat');
const uglify = require('gulp-uglify');
const rename = require('gulp-rename');
const cleanCSS = require('gulp-clean-css');gulp.task('scripts', () => {return gulp.src('public/js/*.js').pipe(concat('main.js')).pipe(gulp.dest('public/dist')).pipe(rename({ suffix: '.min' })).pipe(uglify()).pipe(gulp.dest('public/dist'));
});gulp.task('styles', () => {return gulp.src('public/css/*.css').pipe(concat('main.css')).pipe(gulp.dest('public/dist')).pipe(rename({ suffix: '.min' })).pipe(cleanCSS()).pipe(gulp.dest('public/dist'));
});gulp.task('watch', () => {gulp.watch('public/js/*.js', gulp.series('scripts'));gulp.watch('public/css/*.css', gulp.series('styles'));
});gulp.task('default', gulp.series('scripts', 'styles', 'watch'));
- 运行项目
在命令行中输入以下命令启动项目:
nodemon server.js
在命令行中输入以下命令启动gulp:
gulp
现在你可以在浏览器中访问http://localhost:3000/看到运行效果了。
相关文章:

第四章认识Node.js模块化开发
Node.js系统模块 续上一篇文章第三章认识Node.js模块化开发-CSDN博客,这次继续来认识和总结以下node的常用模块开发 Node.js系统模块是指Node.js自带的一些模块,这些模块可以直接在Node.js中使用,无需安装其他包。以下是常用的Node.js系统模块…...

Widget必须在GUI线程中创建
背景:miniblink的vip版本,下载功能是独立线程,我希望在下载后弹出窗口,就在其中创建了QWidget子类对象。然后出现了上面的错误。 解决方法: 使用信号和槽来处理。 具体来讲,在独立线程中创建QObject子类…...

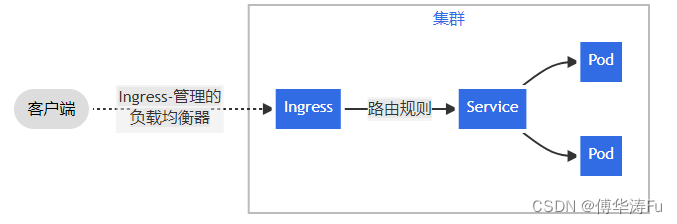
Kubernetes概念及实践
Kubernetes(K8S)中文文档_Kubernetes中文社区 Kubernetes 文档 | Kubernetes K8S 是负责自动化运维管理多个跨机器 Docker 程序的 集群。 kubeadm快速部署K8s集群的工具,如: 创建master node:kubeadm init 将worker node加入到集群中&#x…...

洛谷 B2007 A+B问题 C++代码
目录 题目描述 AC Code 题目描述 AC Code #include<bits/stdc.h> using namespace std; typedef long long ll; int main() { int a,b;cin>>a>>b;cout<<ab<<endl;return 0; }...

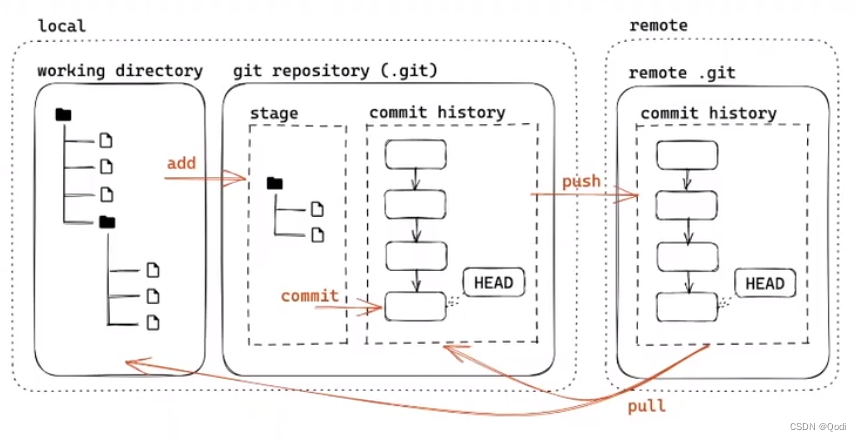
Git基础 | 原理、配置、用法、分支 合并
目录 1 git初步了解 1.1 git的安装 1.2 git原理模型 1.3 git基础配置 1.4 git基础用法 1 将文件加入暂存区 2 查看当前的git仓库状态 3 删除文件 4 commit 将暂存区文件加入本地git版本仓库 5 查看提交历史 更改 2 分支 2.1 创建分支 2.2 查看分支 2.3 切换分支 …...

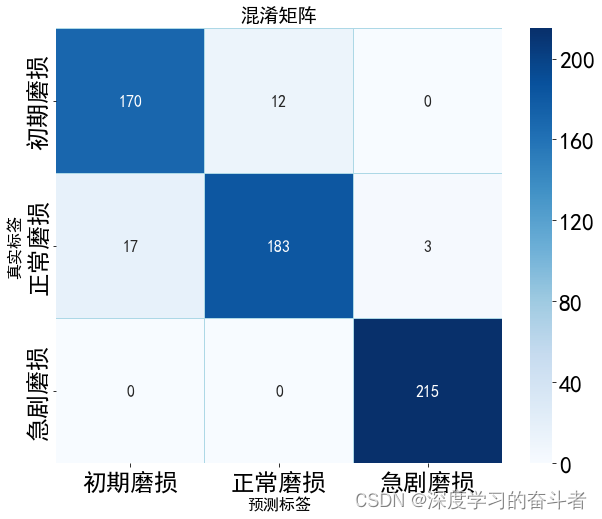
刀具磨损状态识别(Python代码,MSCNN_LSTM_Attention模型,初期磨损、正常磨损和急剧磨损分类,解压缩直接运行)
1.运行效果:刀具磨损状态识别(Python代码,MSCNN_LSTM_Attention模型,初期磨损、正常磨损和急剧磨损)_哔哩哔哩_bilibili 环境库: NumPy 版本: 1.19.4 Pandas 版本: 0.23.4 Matplotlib 版本: 2.2.3 Keras …...

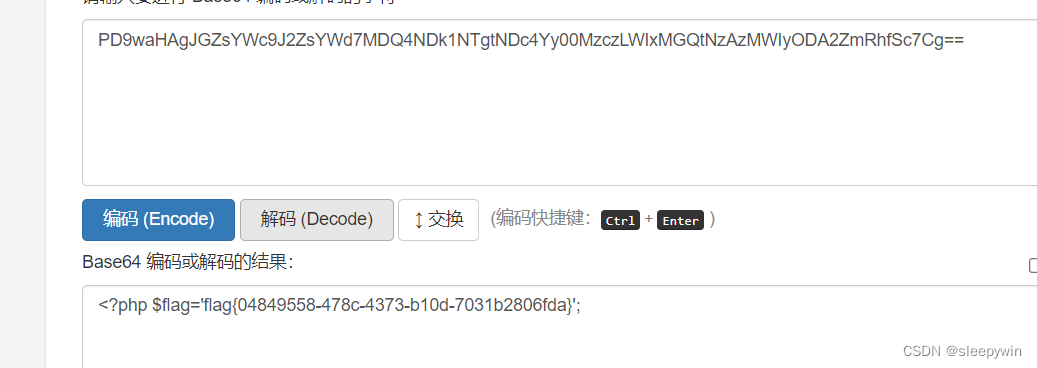
web:[网鼎杯 2020 青龙组]AreUSerialz
题目 点进题目发现 需要进行代码审计 function __destruct() {if($this->op "2")$this->op "1";$this->content "";$this->process();}这里有__destruct()函数,在对象销毁时自动调用,根据$op属性的值进行…...

【Python机器学习】零基础掌握PolynomialCountSketch内核近似特征
面临挑战的机器学习模型:如何提高准确性? 在实际应用中,机器学习模型常常面临一个问题:如何在保持模型复杂性不变的情况下,提高模型的准确性?特别是在处理高维数据集时,这个问题尤为突出。这里,有一种名为“核方法”的技术可以解决这个问题,但通常会增加计算成本。那…...

【Linux】深入理解系统文件操作(1w字超详解)
1.系统下的文件操作: ❓是不是只有C\C有文件操作呢?💡Python、Java、PHP、go也有,他们的文件操作的方法是不一样的啊 1.1对于文件操作的思考: 我们之前就说过了:文件内容属性 针对文件的操作就变成了对…...

echarts柱状图和折线图双图表配置项
{tooltip: {trigger: axis,axisPointer: { // 坐标轴指示器,坐标轴触发有效type: cross // 默认为直线,可选为:line | shadow}},legend: {data: [新增客户数, 新增客户两年内回款情况],type: scroll,selectedMode: false // 控制是否可以通过…...

【LVS实战】02 搭建一个LVS-NAT实验
一、网络结构 用虚拟机搭建如下的几台机器,并配置如下的ip 关于虚拟机网卡和网络的配置,可以参考 iptables章节,05节:网络转发实验 主机A模拟外网的机器 B为负载均衡的机器 C和D为 RealServer 二、C和D主机的网关设置 C和D机…...

2023.10.26-SQL测试题
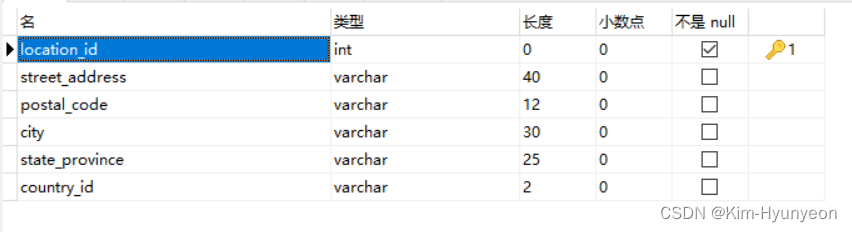
employee表: department表: job表: location表: 题目及答案: -- (1).查询工资大于一万的员工的姓名(first_name与last_name用“.”进行连接)和工资-- select CONCAT(first_name,.,last_name) as 姓名 ,salary -…...

JVM虚拟机:从结构到指令让你对栈有足够的认识
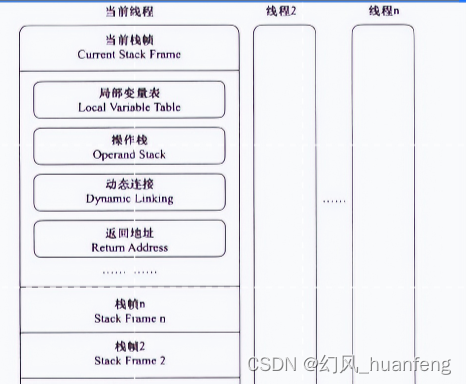
本文重点 在前面的课程中,我们学习了运行时数据区的大概情况,从本文开始,我们将对一些组件进行详细的介绍,本文我们将学习栈。栈内存主管java的运行,是在线程创建时创建的,它是线程私有的,它的生命周期是跟随线程的生命期,也就是说线程结束栈内存就释放了,对于栈来说…...

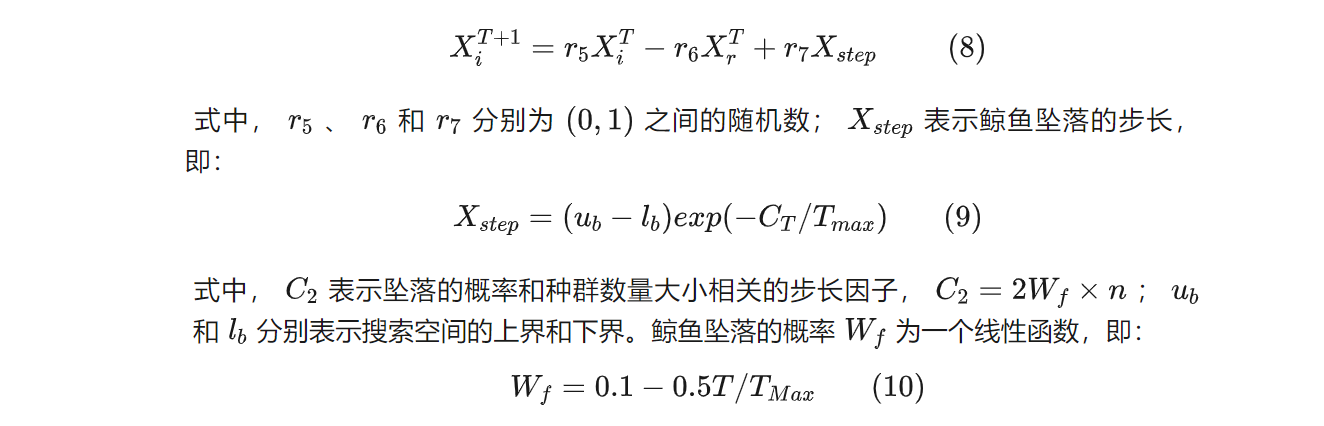
【启发式算法】白鲸优化算法【附python实现代码】
写在前面: 首先感谢兄弟们的订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 路虽远,行则将至&#…...

【Python机器学习】零基础掌握RBFSampler内核近似特征
有没有想过如何在复杂的数据集上快速进行分类? 在现实生活中,大量的数据集通常非常复杂,并不总是线性可分的。例如,在医疗领域,诊断患者是否患有某种疾病通常涉及多个变量和复杂的模式。简单的线性模型可能无法有效地处理这种复杂性。 一种可能的解决方案是使用更复杂的…...

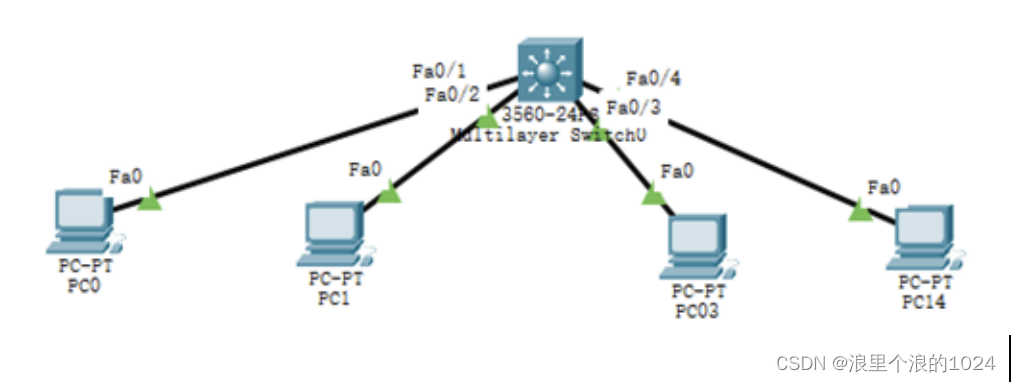
高级工技能等级认定---网络设备安全
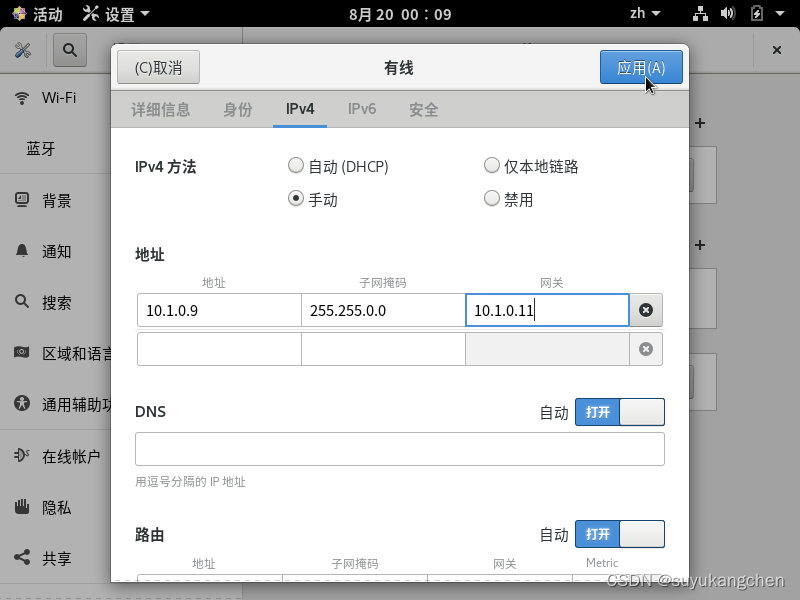
目录 一、DHCP 安全配置 二、SSH配置 三、标准ACL的配置 四、配置交换机端口安全 五、三层交换和ACL的配置 一、DHCP 安全配置 配置要求: 1.给交换机配置enable密码. 2.在交换机上创建VLAN 100,将F0/1-3口改为Access口,并加入到VLAN …...

spting Boot常见知识点
31.介绍一下 SpringBoot,有哪些优点? 1、Spring Boot 基于 Spring 开发,Spirng Boot 本身并不提供 Spring 框架的核心特性以及扩展功能,只是用于快速、敏捷地开发新一代基于 Spring 框架的应用程序。它并不是用来替代 Spring 的解…...

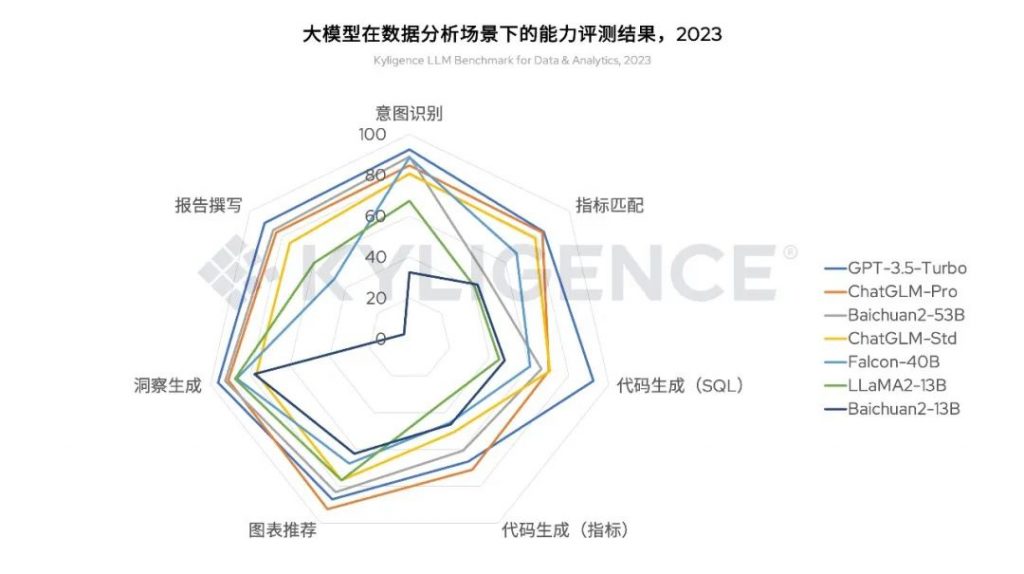
大模型在数据分析场景下的能力评测
“你们能对接国产大模型吗?” “开源的 LLaMA 能用吗,中文支持怎么样?” “私有化部署和在线服务哪个更合适?” 自 7 月 14 日发布 AI 数智助理 Kyligence Copilot 后,我们收到了很多类似上面的咨询,尤其…...

[笔记] 关于y1变量取名冲突的问题
参考博客 遇到的问题和这位老哥的一模一样。 结论是:当我们用math头文件的时候,不能在全局定义 y0 和 y1,j0、j1、jn、yn。...
)
js笔记(函数参数、面向对象、装饰器、高级函数、捕获异常)
JavaScript 笔记 函数参数 默认参数 在 JavaScript 中,我们可以为函数的参数设置默认值。如果调用函数时没有传递参数,那么参数将使用默认值。 function greet(name World) {console.log(Hello, ${name}!); }greet(); // 输出:Hello, Wo…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
