js笔记(函数参数、面向对象、装饰器、高级函数、捕获异常)
JavaScript 笔记
函数参数
默认参数
在 JavaScript 中,我们可以为函数的参数设置默认值。如果调用函数时没有传递参数,那么参数将使用默认值。
function greet(name = 'World') {console.log(`Hello, ${name}!`);
}greet(); // 输出:Hello, World!
greet('Alice'); // 输出:Hello, Alice!
Rest 参数
Rest 参数允许我们将不确定数量的参数表示为一个数组。
function sum(...numbers) {let total = 0;for (let number of numbers) {total += number;}return total;
}console.log(sum(1, 2, 3)); // 输出:6
console.log(sum(4, 5)); // 输出:9
console.log(sum(6)); // 输出:6
面向对象
JavaScript 是一种面向对象的语言,它支持通过构造函数和原型来创建对象。
构造函数
构造函数允许我们创建具有相同属性和方法的对象实例。
function Person(name, age) {this.name = name;this.age = age;
}Person.prototype.greet = function() {console.log(`Hello, my name is ${this.name}. I'm ${this.age} years old.`);
};const person1 = new Person('Alice', 25);
const person2 = new Person('Bob', 30);person1.greet(); // 输出:Hello, my name is Alice. I'm 25 years old.
person2.greet(); // 输出:Hello, my name is Bob. I'm 30 years old.
类
ES6 引入了 class 关键字,使得创建类更加简洁和直观。
class Person {constructor(name, age) {this.name = name;this.age = age;}greet() {console.log(`Hello, my name is ${this.name}. I'm ${this.age} years old.`);}
}const person1 = new Person('Alice', 25);
const person2 = new Person('Bob', 30);person1.greet(); // 输出:Hello, my name is Alice. I'm 25 years old.
person2.greet(); // 输出:Hello, my name is Bob. I'm 30 years old.
装饰器
装饰器是一种语法,可以修改类、方法、属性等的行为。它是 JavaScript 中的一项实验性功能,并需要使用 Babel 等工具进行转译。
function log(target, name, descriptor) {const originalMethod = descriptor.value;descriptor.value = function(...args) {console.log(`Calling ${name} with arguments: ${args.join(', ')}`);return originalMethod.apply(this, args);};return descriptor;
}class Calculator {@logadd(a, b) {return a + b;}
}const calculator = new Calculator();
console.log(calculator.add(2, 3)); // 输出:Calling add with arguments: 2, 3// 5
高级函数
JavaScript 中的高级函数可以接受其他函数作为参数或返回函数。
高阶函数
高阶函数是指接受一个或多个函数作为参数,并/或者返回一个函数的函数。
function applyOperation(a, b, operation) {return operation(a, b);
}function add(a, b) {return a + b;
}function subtract(a, b) {return a - b;
}console.log(applyOperation(2, 3, add)); // 输出:5
console.log(applyOperation(2, 3, subtract)); // 输出:-1
匿名函数和箭头函数
匿名函数是没有具名标识符的函数,我们可以将其作为参数传递给其他函数或直接调用。
箭头函数是一种匿名函数的简写形式,并且它的行为与普通函数略有不同。箭头函数没有自己的 this,而是继承外部作用域的 this 值。
const multiply = function(a, b) {return a * b;
};const divide = (a, b) => a / b;console.log(multiply(2, 3)); // 输出:6
console.log(divide(6, 2)); // 输出:3
捕获异常
在 JavaScript 中,我们可以使用 try...catch 语句来捕获和处理异常。
try {// 可能会抛出异常的代码throw new Error('Something went wrong!');
} catch (error) {// 捕获并处理异常console.error(`Error: ${error.message}`);
}
通过使用 try...catch 块,我们可以在程序出现异常时执行特定的操作并提供更友好的错误处理。
相关文章:
)
js笔记(函数参数、面向对象、装饰器、高级函数、捕获异常)
JavaScript 笔记 函数参数 默认参数 在 JavaScript 中,我们可以为函数的参数设置默认值。如果调用函数时没有传递参数,那么参数将使用默认值。 function greet(name World) {console.log(Hello, ${name}!); }greet(); // 输出:Hello, Wo…...
- Istio 动态准入 Webhook 配置)
Istio实战(八)- Istio 动态准入 Webhook 配置
准入 Webhook 是 HTTP 方式的回调,接收准入请求并对其进行相关操作。 可定义两种类型的准入 Webhook,Validating 准入 Webhook 和 Mutating 准入 Webhook。使用 Validating Webhook,可以通过自定义的准入策略来拒绝请求; 使用 Mut…...

Vue的安装
----------------------------------------------------前置---------------------------------------------------- 1.node.js的下载安装、缓存路径的设置 ①安装 ②设置npm prefix, cache 2.NODE_PATH、PATH ①系统变量中加 ②PATH中加 3.配置镜像源 -----------------------…...

macOS M1安装wxPython报错
macOS12.6.6 M1安装wxPython失败: 报错如下: imagtiff.cpp:37:14: fatal error: tiff.h file not found解决办法: 下载源文件重新编译(很快,5分钟全部搞定),分三步走: 第一步&…...

【数据结构】交换排序
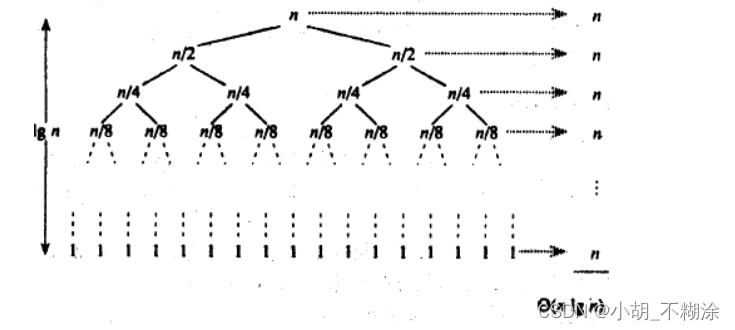
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈数据结构 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 冒泡、快速排序 1. 冒泡排序2. 快速…...

腾讯云2023年双11服务器优惠活动及价格表
腾讯云2023年双11大促活动正在火热进行中,腾讯云推出了一系列服务器优惠活动,云服务器首年1.8折起,买1年送3个月!境外云服务器15元/月起,买更多省更多!下面给大家分享腾讯云双11服务器优惠活动及价格表&…...

PointNet++复现、论文和代码研读
文章目录 复现1.创建虚拟环境并进入2.安装pytorch3.分割模型的训练和测试3.1.下载数据处理数据3.2.训练分割模型3.3分割模型的测试 4.分类模型的训练和测试 论文研读制作自己的数据集流程分割模型数据集准备 复现 https://github.com/yanx27/Pointnet_Pointnet2_pytorch 1.创…...

轨迹规划 | 图解路径跟踪PID算法(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 PID控制基本原理2 基于PID的路径跟踪3 仿真实现3.1 ROS C实现3.2 Python实现3.3 Matlab实现 0 专栏介绍 🔥附C/Python/Matlab全套代码🔥课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法、智能算法等)&a…...

吴恩达《机器学习》1-3:监督学习
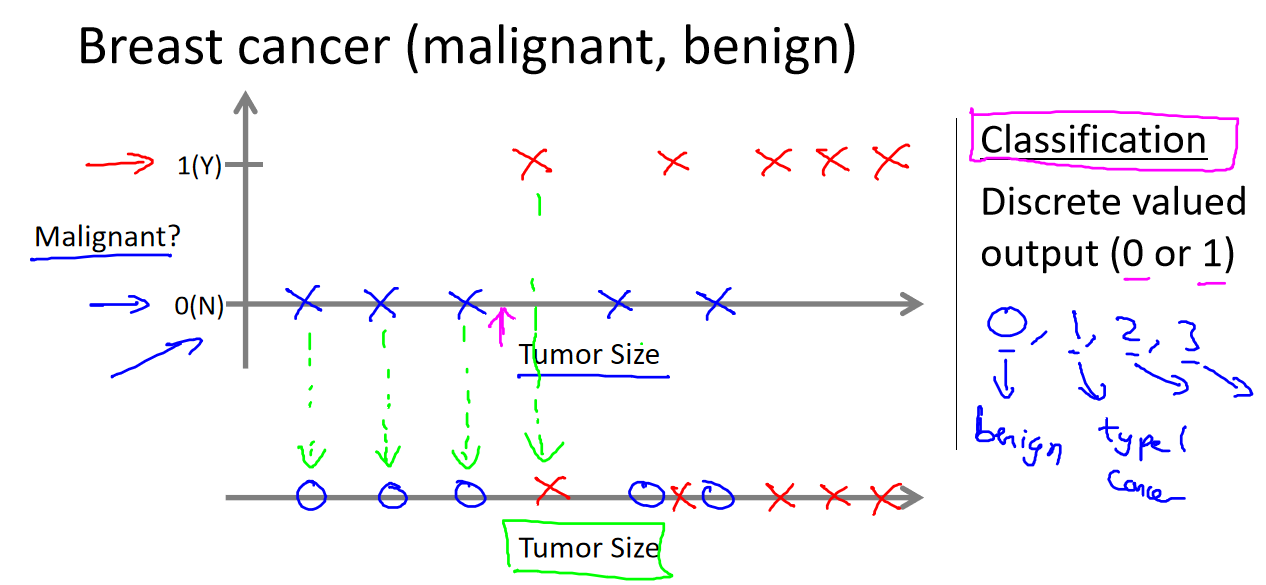
一、监督学习 例如房屋价格的数据集。在监督学习中,我们将已知的房价作为"正确答案",并将这些价格与房屋的特征数据一起提供给学习算法。学习算法使用这些已知答案的数据来学习模式和关系,以便在未知情况下预测其他房屋的价格。这就…...

Flutter PopupMenuButton下拉菜单
下拉菜单是移动应用交互中一种常见的交互方式,可以使用下拉列表来展示多个内容标签,实现页面引导的作用。在Flutter开发中,实现下拉弹框主要有两种方式,一种是继承Dialog组件使用自定义布局的方式实现,另一种则是使用官方的PopupMenuButton组件进行实现。 如果没有特殊的…...

国家数据局正式揭牌,数据专业融合型人才迎来发展良机【文末送书五本】
国家数据局正式揭牌,数据专业融合型人才迎来发展良机 国家数据局正式揭牌,数据专业融合型人才迎来发展良机 摘要书籍简介数据要素安全流通Python数据挖掘:入门、进阶与实用案例分析数据保护:工作负载的可恢复性Data Mesh权威指南分…...

H5游戏源码分享-像素小鸟游戏(类似深海潜艇)
H5游戏源码分享-像素小鸟游戏(类似深海潜艇) 点击屏幕控制小鸟的飞行高度 整个小游戏就用JS完成 项目地址:https://download.csdn.net/download/Highning0007/88483228 <!DOCTYPE HTML> <html><head><meta http-equiv…...

Vue 3 响应式对象:ref 和 reactive 的使用和区别
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是尘缘,一个在CSDN分享笔记的博主。📚📚 👉点击这里,就可以查看我的主页啦!👇&#x…...

H5游戏源码分享-密室逃脱小游戏(考验反应能力)
H5游戏源码分享-密室逃脱小游戏(考验反应能力) 预判安全位置,这个需要快速的反应能力 源码 <!DOCTYPE html> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /&…...

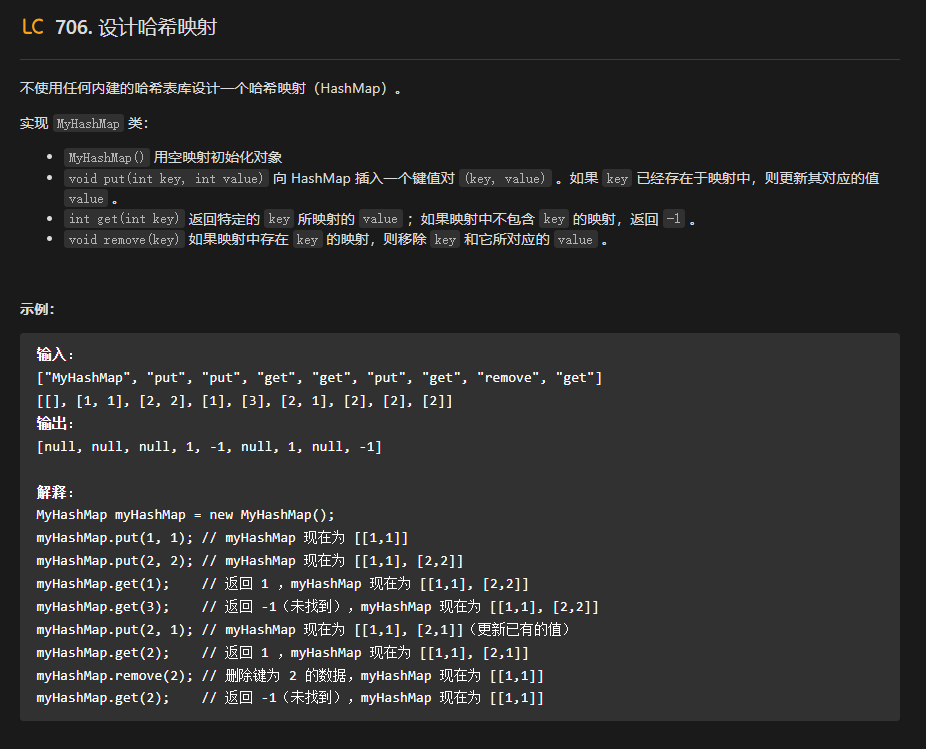
【LeetCode刷题-哈希】--706.设计哈希映射
706.设计哈希映射 class MyHashMap {private class Pair{private int key;private int value;public Pair(int key ,int value){this.key key;this.value value;}public int getKey(){return key;}public int getValue(){return value;}public void setValue(int value){this…...

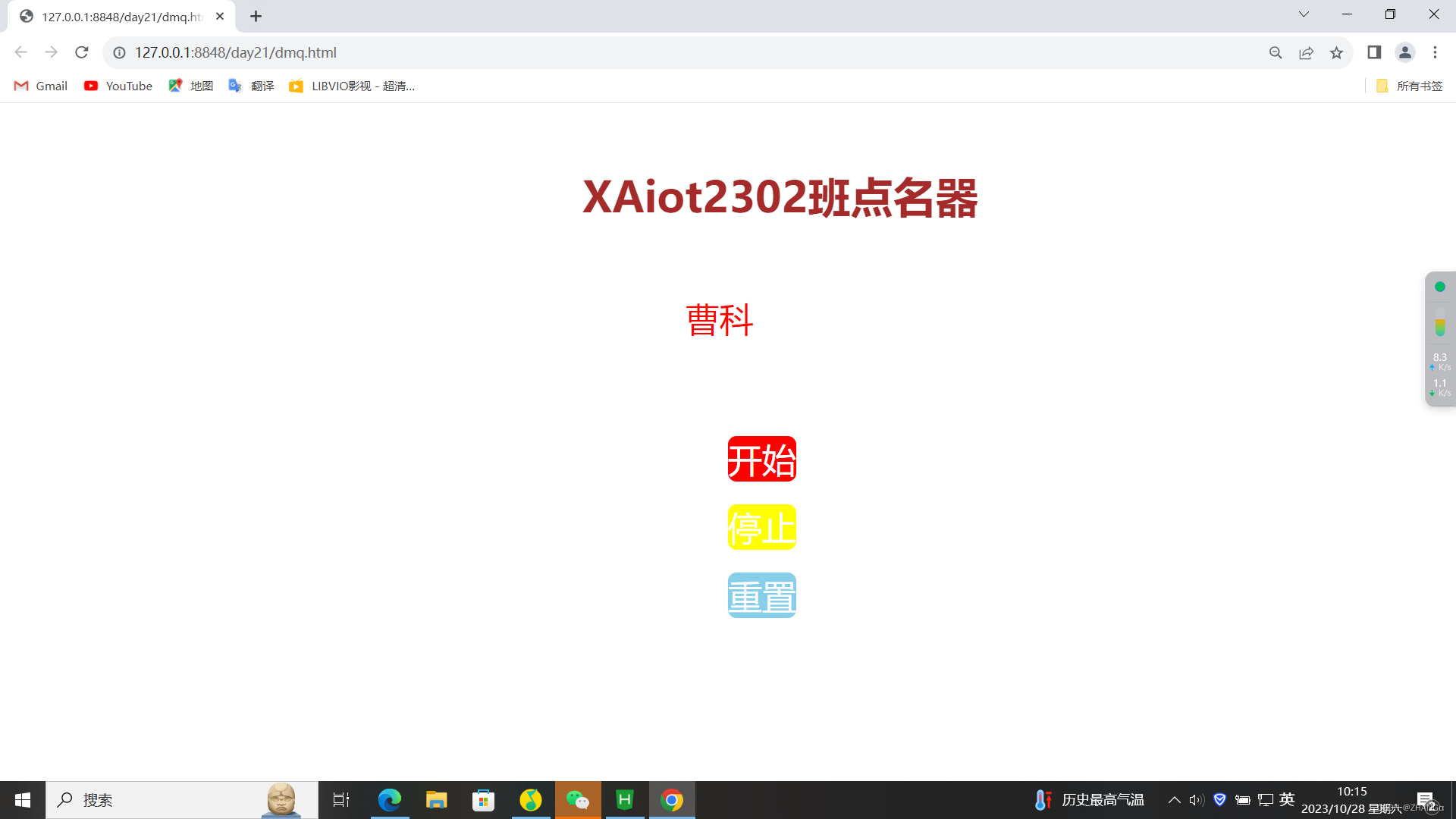
前端 : 用HTML ,CSS ,JS 做一个点名器
1.HTML: <body><div id "content"><div id"top"><div id "name">XAiot2302班点名器</div></div><div id "center"><div id "word">你准备好了吗?</di…...

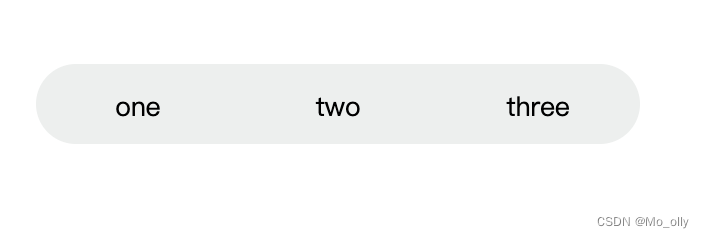
css:button实现el-radio效果
先看最终效果: 思路: 一、 首先准备好按钮内容:const a [one,two,three] 将按钮循环展示出来,并设置一些样式,将按钮背景透明: <button v-for"(item,index) in a" :key"in…...

算法工程师-机器学习-数据科学家面试准备4-ML系统设计
https://github.com/LongxingTan/Machine-learning-interview 算法工程师-机器学习-数据科学家面试准备1- 概述 外企和国外公司、春招、秋招算法工程师-机器学习-数据科学家面试准备2- Leetcode 300算法工程师-机器学习-数据科学家面试准备3-系统设计算法工程师-机器学习-数据…...

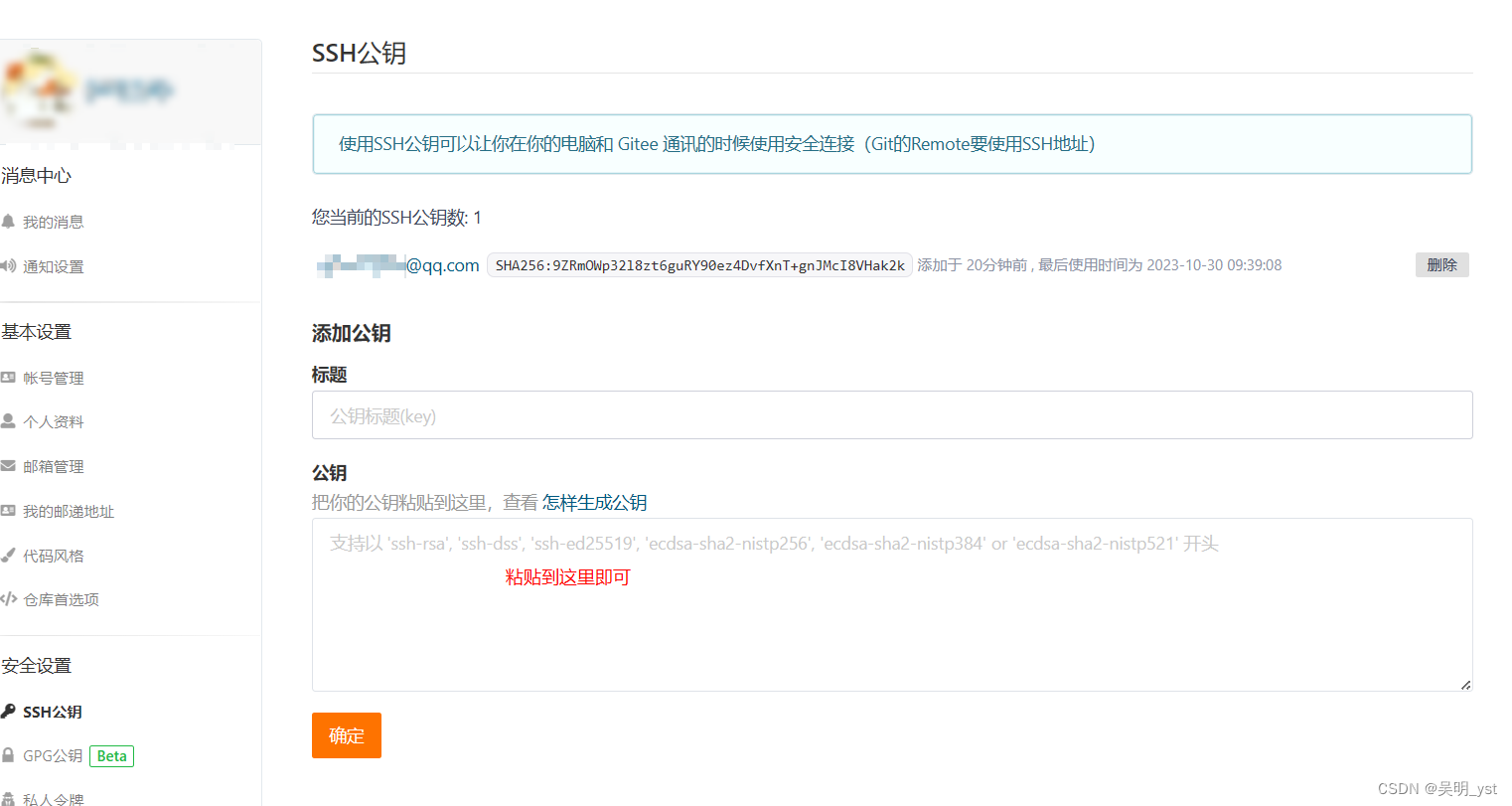
git重装后如何连接以前项目
git重装后如何连接以前项目 1、配置秘钥 点击 Git Bash Here,进入命令操作窗口 生成本地git仓库秘钥: 1、填写自己邮箱 2、一直回车 ssh-keygen -t rsa -C “xxxxxqq.com”3、使用cat查看生成的秘钥,粘贴并设置到gitee上 cat ~/.ssh/id_r…...

【java学习—十】TreeSet集合(5)
文章目录 1. TreeSet1.1. 自然排序1.2. 定制排序 1. TreeSet TreeSet 是 SortedSet 接口的实现类, TreeSet 可以确保集合元素处于排序状态。 TreeSet 支持两种排序方法:自然排序和定制排序。默认情况下, TreeSet 采用自然排序。 1.1.…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
