H5游戏源码分享-密室逃脱小游戏(考验反应能力)
H5游戏源码分享-密室逃脱小游戏(考验反应能力)

预判安全位置,这个需要快速的反应能力



源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=480,user-scalable=no,uc-user-scalable=no,target-densitydpi=high-dpi"/>
<script>
function play68_init() {updateShare(0);
}function goHome() {window.location.href = HOME_PATH;
}function play68_submitScore(score) {updateShareScore(score);setTimeout( function() { show_share(); }, 500 );
}function updateShare(bestScore) {imgUrl = './1.jpg';lineLink = 'http://game2.id87.com/mishi/';descContent = "你觉得你反应很快吗?试试就知道!";updateShareScore(bestScore);appid = '';
}function updateShareScore(bestScore) {if(bestScore > 0) {shareTitle = "考反应游戏《密室逃脱》我过了" + bestScore + "关,实在是太变态了!";}else{shareTitle = "变态考反应游戏《密室逃脱》能通关你就能闪子弹了!";}
}
</script>
<script type="text/javascript" src="jsgamemin.js"></script>
<script type="text/javascript" src="spaceman.min.js"></script>
<title>密室逃脱</title>
<style>body{margin:0px; background-color:#434243; color:#6A6A6A;}.bandiv{float:left; width:100%; background-color:#DBD1BB;}.bandiv div{padding:10px; text-align:left;}body{oncontextmenu: return false;onselectstart: return false;
}#play68box{width: 190px;font-size: 12px;line-height: 15px;right: -172px;top: 35%; position: fixed;z-index: 100;
}#tab{float: left;list-style: none outside none;padding: 0;position: relative;z-index: 99;margin-top: 10px;margin-right: 0;margin-bottom: 0;margin-left: 0;
}#tab li span{display: block;padding: 0 5px;position: relative;
}#links{width: 100px;padding: 1px;float: left;background-color: #f6bb42;border-radius: 8px;
}.show, .hide{transition: margin-right .4s ease-in;-webkit-transition: margin-right .4s ease-in;
}.hide{margin-right:0px;
}.show{margin-right:95px;
}#arrow, .bt{cursor: pointer;
}.bt{width: 95px;height: 41px;margin: 2px;text-align:center;font: bold 15px Arial, Helvetica, "Microsoft Yahei", "微软雅黑", STXihei, "华文细黑", sans-serif;background-color: #da4453;border-radius: 6px;
}.bt a{line-height: 40px;color: #fff;display: block;text-decoration:none;
}.bt:hover{transition: background .3s linear -o-transition: background .3s linear;-moz-transition: background .3s linear;-webkit-transition: background .3s linear;background-color: #37bc9b;
}#deco{width: 90px;float: left;
}#share-wx{background:rgba(0,0,0,0.8);position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:10000;display:none;
}#wx-qr{background:rgba(0,0,0,0.8);position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:10000;display:none;
}
</style>
<script>
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {WeixinJSBridge.call('showOptionMenu');
});
new Image().src = 'http://game2.id87.com/';
</script>
<script type="text/javascript" src="http://tajs.qq.com/stats?sId=34915524" charset="UTF-8"></script>
</head>
<body onLoad="main()" id="0">
<div style="text-align:center;">
<canvas id="jsGameScreen"></canvas>
</div>
<script type="text/javascript">
var mebtnopenurl = 'http://game2.id87.com/';
function shareFriend() {WeixinJSBridge.invoke("sendAppMessage", {appid: appid,img_url: imgUrl,img_width: "200",img_height: "200",link: lineLink,desc: descContent,title: shareTitle},function(e) {document.location.href = mebtnopenurl;})
}
function shareTimeline() {WeixinJSBridge.invoke("shareTimeline", {img_url: imgUrl,img_width: "200",img_height: "200",link: lineLink,desc: descContent,title: shareTitle},function(e) {document.location.href = mebtnopenurl;})
}
function shareWeibo() {WeixinJSBridge.invoke("shareWeibo", {img_url: imgUrl,content: shareTitle + " " + descContent,url: lineLink},function(e) {document.location.href = mebtnopenurl;})
}
function isWeixin() {var e = navigator.userAgent.toLowerCase();if (e.match(/MicroMessenger/i) == "micromessenger") {return true} else {return false}
}
function toggle(e) {var t = document.getElementById(e);var n = document.getElementById("arrow");var r = t.getAttribute("class");if (r == "hide") {t.setAttribute("class", "show");delay(n, RESOURCE_IMG_PATH + "arrowright.png", 400)} else {t.setAttribute("class", "hide");delay(n, RESOURCE_IMG_PATH + "arrowleft.png", 400)}
}
function delay(e, t, n) {window.setTimeout(function() {e.setAttribute("src", t)},n)
}
function show_share() {document.getElementById("share-wx").style.display = "block"}
function closeshare() {document.getElementById("share-wx").style.display = "none"
}
function closewx() {document.getElementById("wx-qr").style.display = "none"
}
function addShareWX() {var e = document.createElement("div");e.id = "share-wx";e.onclick = closeshare;document.body.appendChild(e);var t = document.createElement("p");t.style.cssText = "text-align:right;padding-left:10px;";e.appendChild(t);var n = document.createElement("img");n.src = "2.png";n.id = "share-wx-img";n.style.cssText = "max-width:280px;padding-right:25px;";t.appendChild(n);
}if (getCookie("num")) {var nn = parseInt(getCookie("num"));setCookie("num", ++nn);} else {setCookie("num", 1);}function getCookie(name) { var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)"); if(arr=document.cookie.match(reg)) return unescape(arr[2]); else return null; } function setCookie(name, value) {var Days = 30;var exp = new Date();exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000);document.cookie = name + "=" + escape(value) + ";expires" + exp.toGMTString();}function isMobile() {return navigator.userAgent.match(/android|iphone|ipod|blackberry|meego|symbianos|windowsphone|ucbrowser/i)
}
function isIOS() {return navigator.userAgent.match(/iphone|ipod|ios/i)
}
var HOME_PATH = HOME_PATH || "http://game2.id87.com/",
RESOURCE_IMG_PATH = RESOURCE_IMG_PATH || "/game/",
HORIZONTAL = HORIZONTAL || false,
COVER_SHOW_TIME = COVER_SHOW_TIME || 2e3;
var imgUrl = "1.jpg";
var lineLink = "http://game2.id87.com/mishi/";
var descContent = "快来跟我一起玩!";
var shareTitle = "最好玩的小游戏就在游戏排行榜!";
var appid = "";
document.addEventListener("WeixinJSBridgeReady",
function() {WeixinJSBridge.on("menu:share:appmessage",function(e) {shareFriend()});WeixinJSBridge.on("menu:share:timeline",function(e) {shareTimeline()});WeixinJSBridge.on("menu:share:weibo",function(e) {shareWeibo()});if (HORIZONTAL == true) {WeixinJSBridge.call("hideToolbar")}
},
false); (function() {function n() {window.scroll(0, 0);var e;if (window.orientation == 0 || window.orientation == 180) {e = false} else if (window.orientation == -90 || window.orientation == 90) {e = true}if (e == HORIZONTAL) {t.style.display = "none"} else {setTimeout(function() {r();t.style.width = window.innerWidth + "px";t.style.display = "block"},isIOS() ? 0 : 600)}if (HORIZONTAL == true && isWeixin() && !isIOS()) {WeixinJSBridge.call("hideToolbar")}}function r() {e.style.height = window.innerHeight + "px";e.style.width = window.innerWidth + "px";t.style.height = window.innerHeight + "px"}if (typeof play68_init == "function") {play68_init()}if (!isMobile()) return;var e = document.createElement("div");e.style.cssText = "position:absolute;z-index:1000000;left:0;top:0;background-size: 50%;width:" + window.innerWidth + "px;height:" + Math.max(window.innerHeight, window.document.documentElement.offsetHeight) + "px";e.className = "common_cover";document.body.appendChild(e);setTimeout(function() {e.parentNode.removeChild(e)},COVER_SHOW_TIME);document.addEventListener("touchmove",function(e) {e.preventDefault()},false);var t = document.createElement("div");t.className = "common_notice";t.style.cssText = "position:absolute;z-index:999999;left:0;top:0;background-size: 50%;";document.body.appendChild(t);window.addEventListener("orientationchange", n);window.addEventListener("load", n);window.addEventListener("scroll", r)
})();
addShareWX();
</script>
</body>
</html>项目地址:https://download.csdn.net/download/Highning0007/88483229
相关文章:

H5游戏源码分享-密室逃脱小游戏(考验反应能力)
H5游戏源码分享-密室逃脱小游戏(考验反应能力) 预判安全位置,这个需要快速的反应能力 源码 <!DOCTYPE html> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /&…...

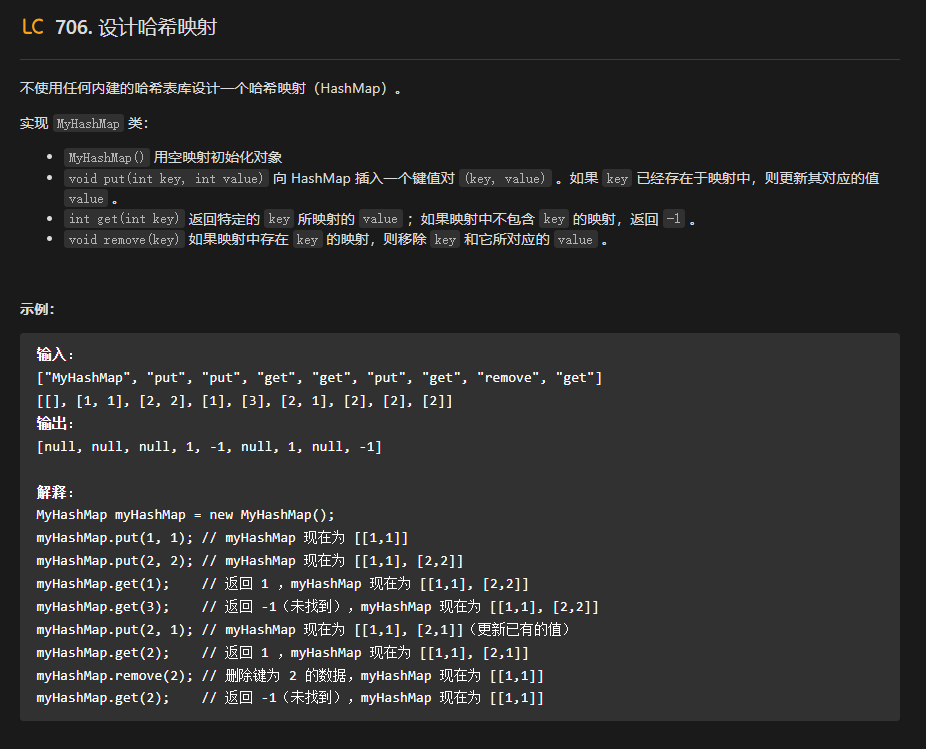
【LeetCode刷题-哈希】--706.设计哈希映射
706.设计哈希映射 class MyHashMap {private class Pair{private int key;private int value;public Pair(int key ,int value){this.key key;this.value value;}public int getKey(){return key;}public int getValue(){return value;}public void setValue(int value){this…...

前端 : 用HTML ,CSS ,JS 做一个点名器
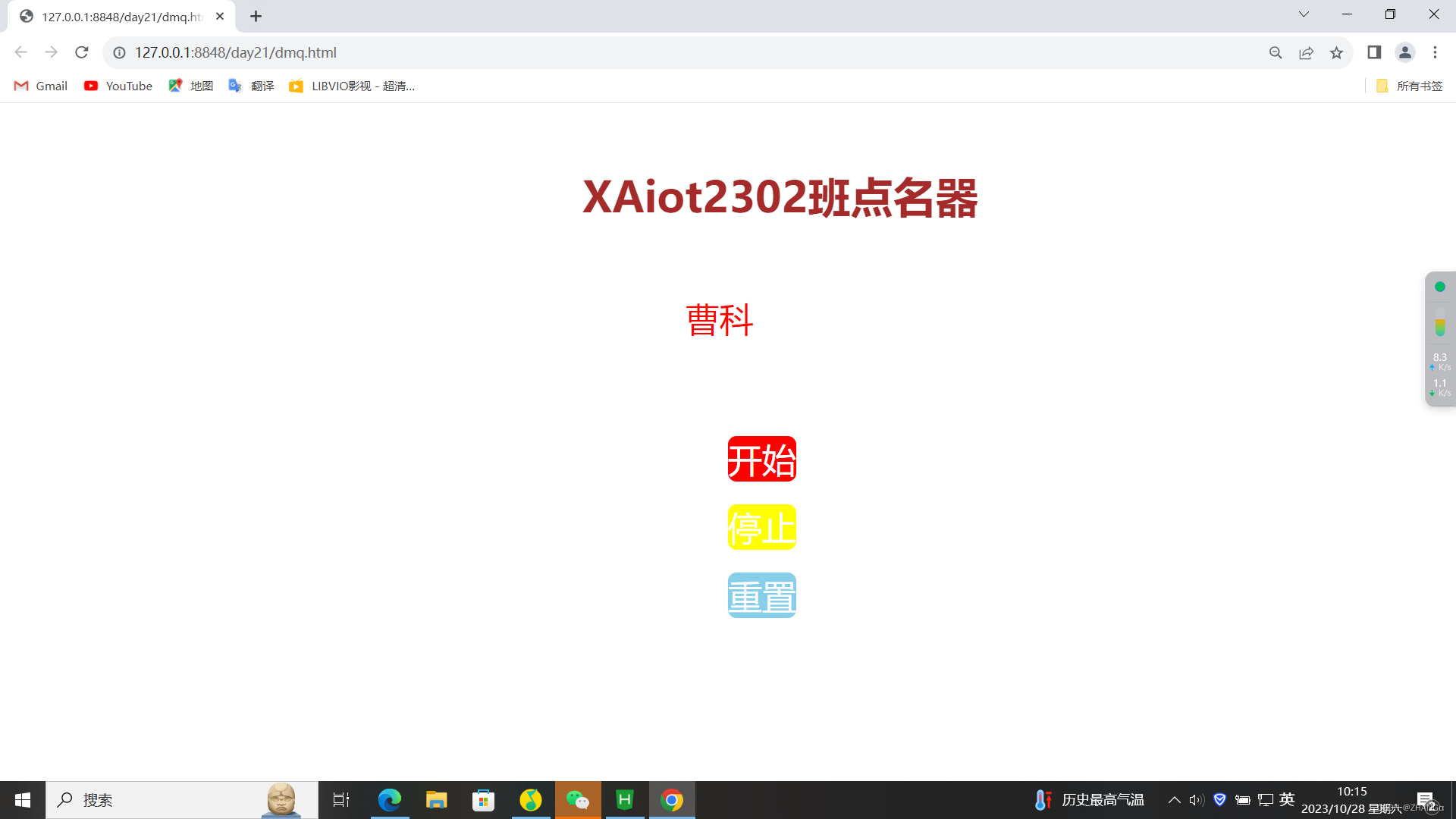
1.HTML: <body><div id "content"><div id"top"><div id "name">XAiot2302班点名器</div></div><div id "center"><div id "word">你准备好了吗?</di…...

css:button实现el-radio效果
先看最终效果: 思路: 一、 首先准备好按钮内容:const a [one,two,three] 将按钮循环展示出来,并设置一些样式,将按钮背景透明: <button v-for"(item,index) in a" :key"in…...

算法工程师-机器学习-数据科学家面试准备4-ML系统设计
https://github.com/LongxingTan/Machine-learning-interview 算法工程师-机器学习-数据科学家面试准备1- 概述 外企和国外公司、春招、秋招算法工程师-机器学习-数据科学家面试准备2- Leetcode 300算法工程师-机器学习-数据科学家面试准备3-系统设计算法工程师-机器学习-数据…...

git重装后如何连接以前项目
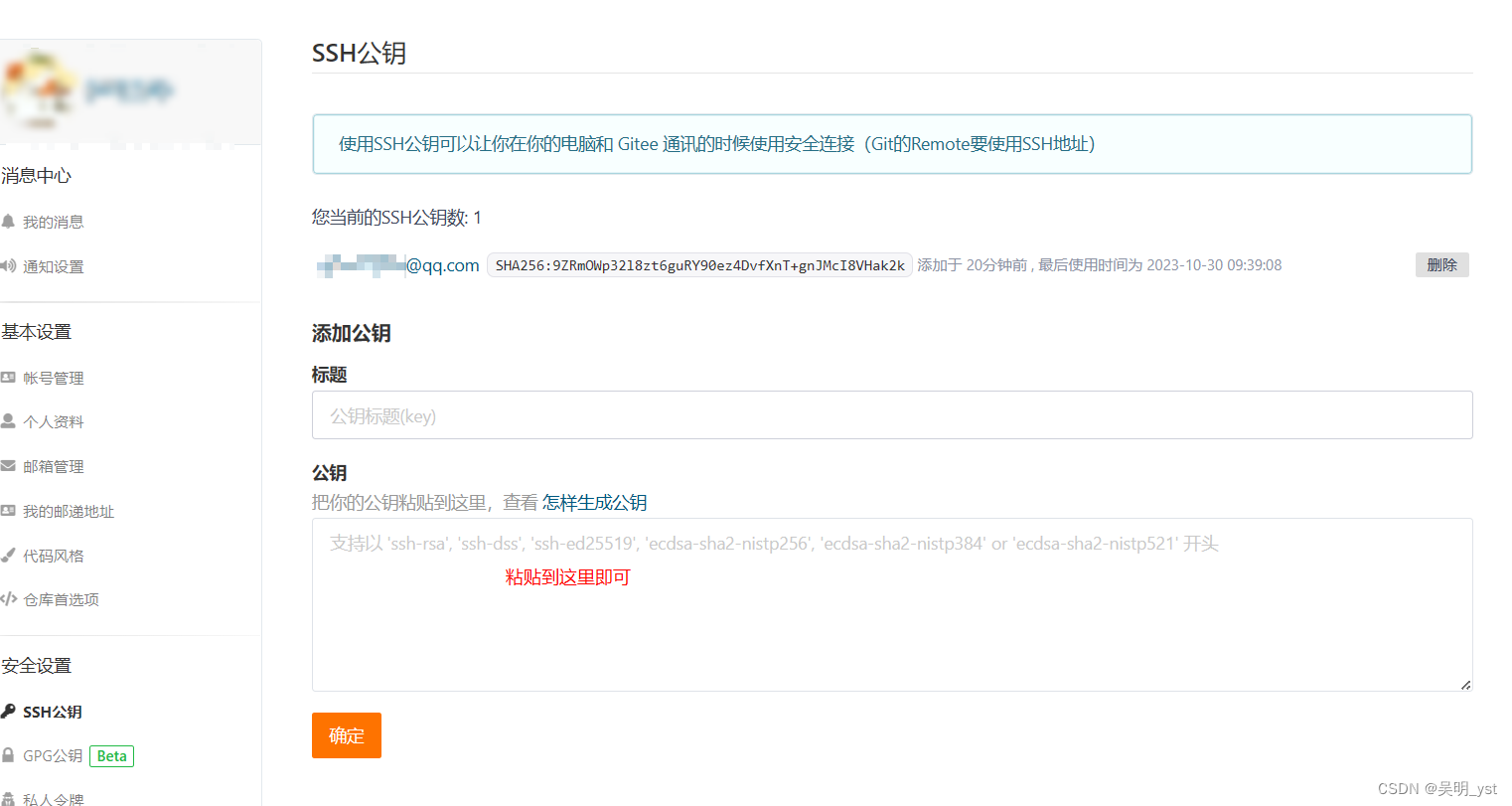
git重装后如何连接以前项目 1、配置秘钥 点击 Git Bash Here,进入命令操作窗口 生成本地git仓库秘钥: 1、填写自己邮箱 2、一直回车 ssh-keygen -t rsa -C “xxxxxqq.com”3、使用cat查看生成的秘钥,粘贴并设置到gitee上 cat ~/.ssh/id_r…...

【java学习—十】TreeSet集合(5)
文章目录 1. TreeSet1.1. 自然排序1.2. 定制排序 1. TreeSet TreeSet 是 SortedSet 接口的实现类, TreeSet 可以确保集合元素处于排序状态。 TreeSet 支持两种排序方法:自然排序和定制排序。默认情况下, TreeSet 采用自然排序。 1.1.…...

JMeter的使用,傻瓜式学习【上】
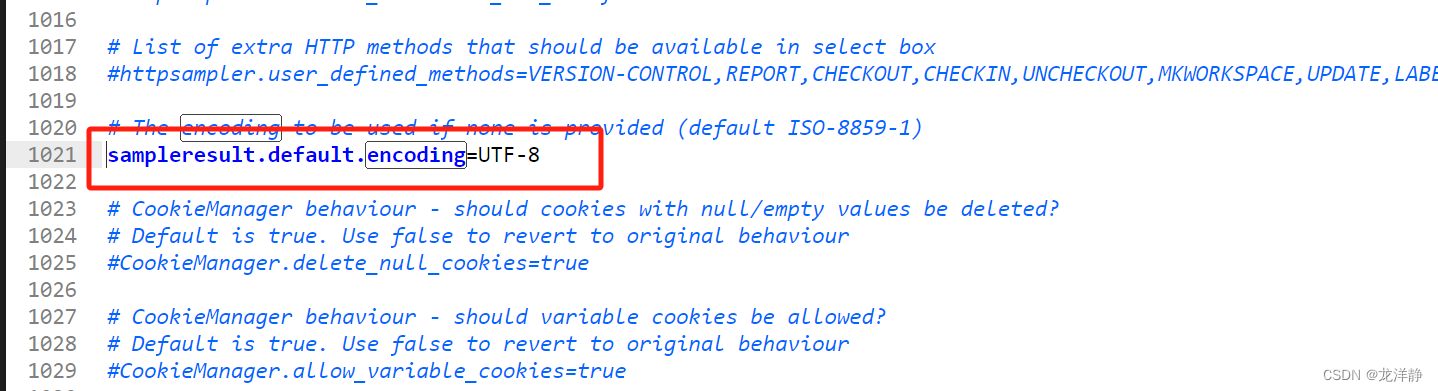
目录 前言 1、JMeter元件及基本使用作用域(简述) 1.1、基本元件 1.2、作用域的原则 1.3、元件执行顺序 3、JMeter三个重要组件 3.1、线程组 案例: 3.2、HTTP请求 3.3、查看结果树 响应体中,中文乱码解决方案࿱…...
)
主定理(一般式)
主定理(Master Theorem)是用于分析递归算法时间复杂度的一个重要工具。它适用于形式化定义的一类递归关系,通常采用分治策略解决问题的情况。 目录 主定理简化版的局限主定理一般形式情况1: n l o g b a n^{log_{b}{a}} nlogba …...

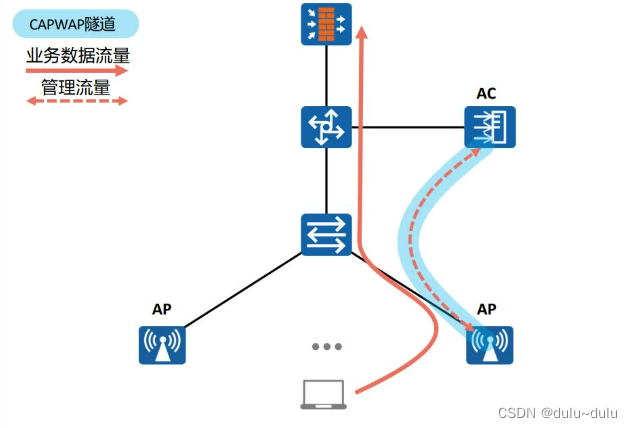
WLAN的组网架构和工作原理
目录 WLAN的组网架构 FAT AP架构 AC FIT AP架构 敏捷分布式AP 下一代园区网络:智简园区(大中型园区网络) WLAN工作原理 WLAN工作流程 1.AP上线 (1)AP获取IP地址; (2)AP发…...

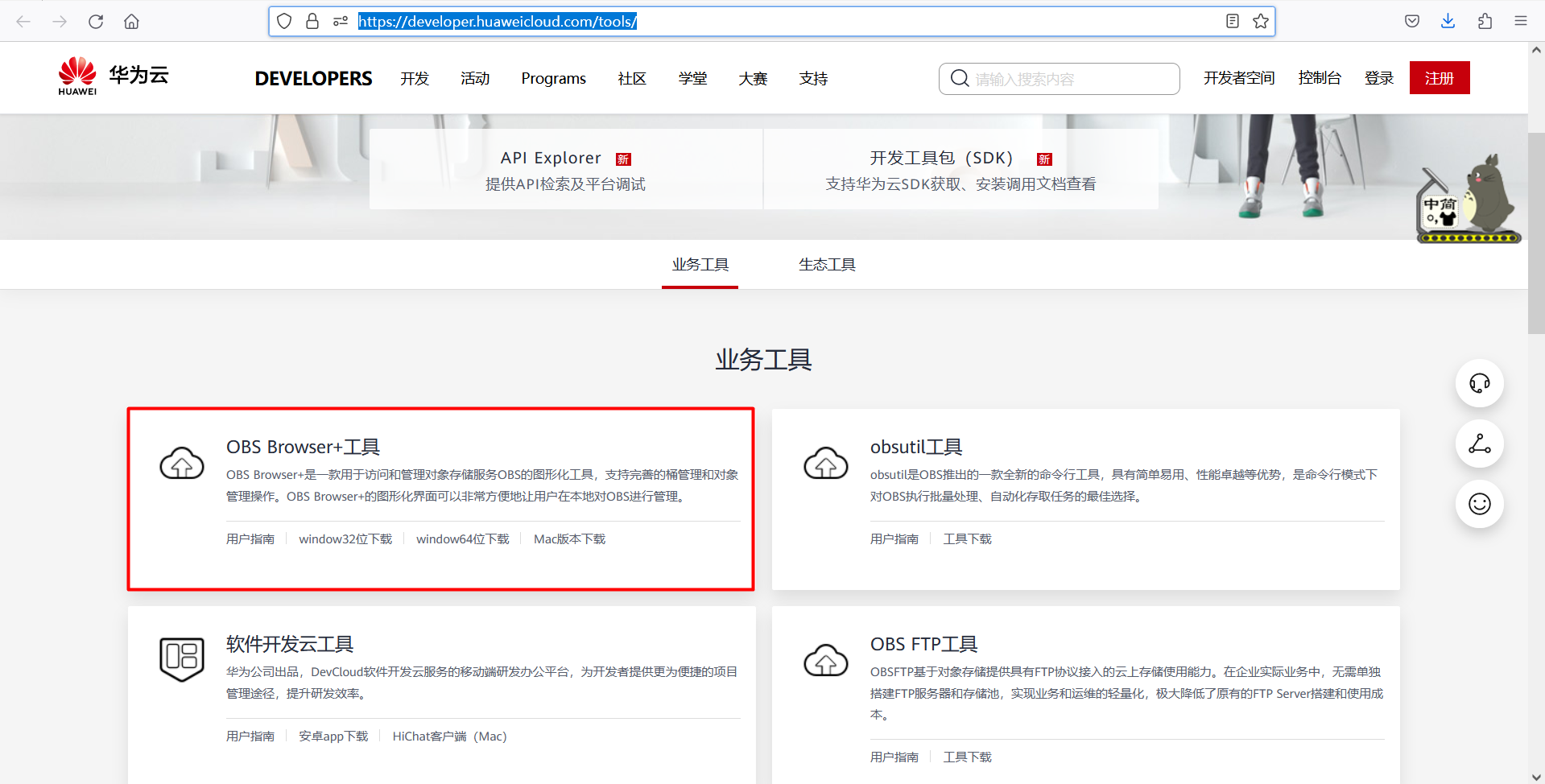
使用OBS Browser+访问华为云OBS存储【Windows】
背景 项目中使用华为云 S3 存储,java 代码中通过华为云 OBS 提供的esdk-obs-java 来访问文件。 但是,通过 JAVA SDK 方式不太方便运维,所以我们需要一款可视化的客户端软件。 华为云 OBS 自身也提供了一款客户端软件,名为 OBS Browser+。 OBS Browser+简介 OBS Browse…...
:类的动态内存分配、异常、类型转换运算符)
C++总结(3):类的动态内存分配、异常、类型转换运算符
文章目录 1 类的动态内存分配1.1 C动态内存分配1.2 拷贝构造函数1.3 赋值运算符(operator)重载 2 异常3 类型转换运算符 1 类的动态内存分配 1.1 C动态内存分配 在C/C中都可以使用malloc/free来分配内存,但C还有一种更好的方法:new和delete。下面以动态…...
)
折半搜索(meet in the middle)
介绍 折半搜索,又称 meet in the middle \text{meet in the middle} meet in the middle,指将整个搜索过程分为两部分,并对两部分分别进行搜索,最后得到两个答案序列,将这两个答案序列进行合并,即可得到最…...

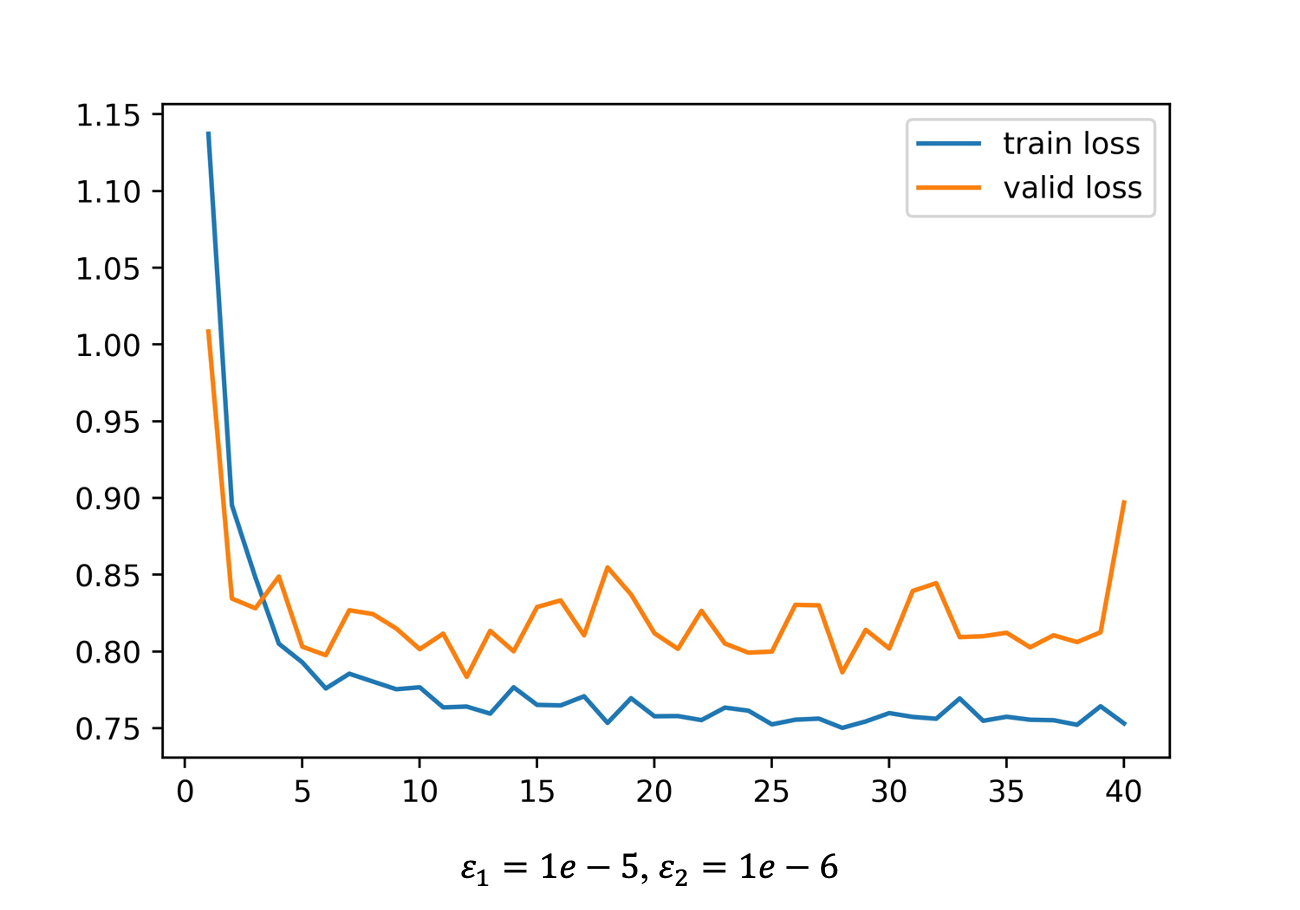
【机器学习】loss损失讨论
大纲 验证集loss上升,准确率也上升(即将overfitting?)训练集loss一定为要为0吗 Q1. 验证集loss上升,准确率也上升 随着置信度的增加,一小部分点的预测结果是错误的(log lik 给出了指数级的惩…...

LeetCode 779. 第K个语法符号【递归,找规律,位运算】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

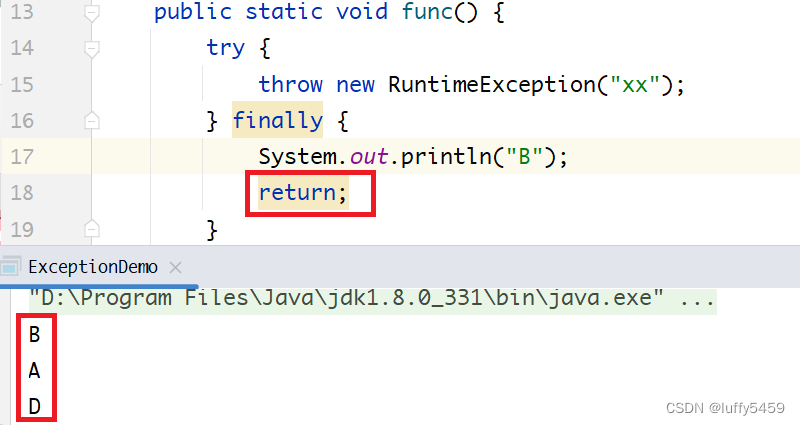
java try throw exception finally 遇上 return break continue造成异常丢失
如下所示,是一个java笔试题,考察的是抛出异常之后,程序运行结果,但是这里抛出异常,并没有捕获异常,而是通过finally来进行了流程控制处理。 package com.xxx.test;public class ExceptionFlow {public sta…...
+ Spring相关源码)
设计模式——装饰器模式(Decorator Pattern)+ Spring相关源码
文章目录 一、装饰器模式的定义二、个人理解举个抽象的例(可能并不是很贴切) 三、例子1、菜鸟教程例子1.1、定义对象1.2、定义装饰器 3、JDK源码 ——包装类4、JDK源码 —— IO、OutputStreamWriter5、Spring源码 —— BeanWrapperImpl5、SpringMVC源码 …...

MATLAB R2018b详细安装教程(附资源)
云盘链接: pan.baidu.com/s/1SsfNtlG96umfXdhaEOPT1g 提取码:1024 大小:11.77GB 安装环境:Win10/Win8/Win7 安装步骤: 1.鼠标右击【R2018b(64bit)】压缩包选择【解压到 R2018b(64bit)】 2.打开解压后的文件夹中的…...

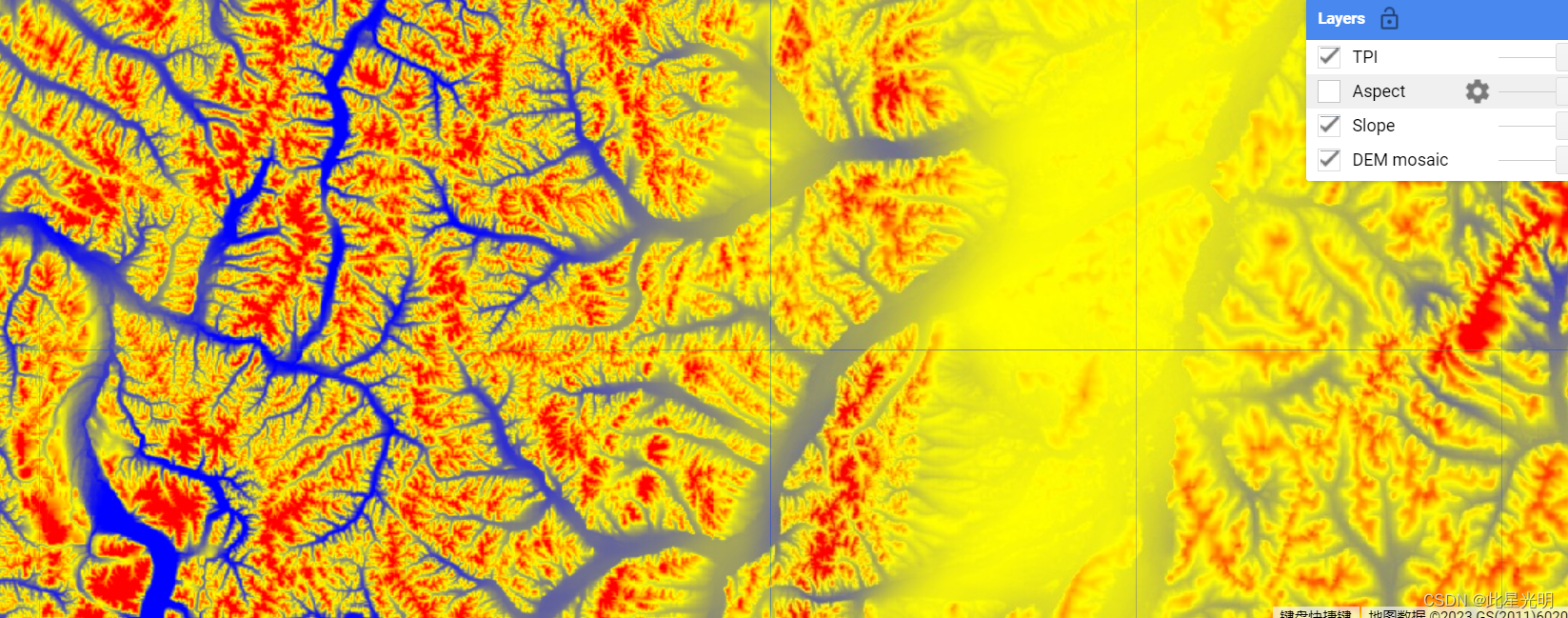
GEE错误——影像加载过程中出现的图层无法展示的解决方案
问题: // I dont know if some standard value exists for the radius, in the same, I will assume that some software would prefer to use square shape, but circle makes more sense to me. // pixels is noice if you want to zoom in and out to visualize…...

读图数据库实战笔记03_遍历
1. Gremlin Server只将数据存储在内存中 1.1. 如果停止Gremlin Server,将丢失数据库里的所有数据 2. 概念 2.1. 遍历(动词) 2.1.1. 当在图数据库中导航时,从顶点到边或从边到顶点的移动过程 2.1.2. 类似于在关系数据库中的查…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
