H5游戏源码分享-像素小鸟游戏(类似深海潜艇)
H5游戏源码分享-像素小鸟游戏(类似深海潜艇)

点击屏幕控制小鸟的飞行高度



整个小游戏就用JS完成
项目地址:https://download.csdn.net/download/Highning0007/88483228
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta id="viewport" name="viewport" content="width=device-width,user-scalable=no" /><script type="text/javascript" src="21.js"></script><title>小鸟飞飞飞-微资源娱乐小游戏</title><style type="text/css">body {margin:0px;}</style><script language=javascript>var mebtnopenurl = 'http://game2.id87.com/';window.shareData = {"imgUrl": "./icon.png","timeLineLink": "http://game2.id87.com/xiaoniaofeifei/","tTitle": "小鸟飞飞飞-微资源娱乐小游戏","tContent": "从前有一只鸟,飞着飞着就死了。"};document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {WeixinJSBridge.on('menu:share:appmessage', function(argv) {WeixinJSBridge.invoke('sendAppMessage', {"img_url": window.shareData.imgUrl,"link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, function(res) {document.location.href = mebtnopenurl;})});WeixinJSBridge.on('menu:share:timeline', function(argv) {WeixinJSBridge.invoke('shareTimeline', {"img_url": window.shareData.imgUrl,"img_width": "640","img_height": "640","link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, function(res) {document.location.href = mebtnopenurl;});});}, false);function dp_submitScore(a,b){if(a&&b>=a&&b>10){//alert("新纪录哦!你过了"+b+"关!")dp_share(b)}}function dp_Ranking(){document.location.href = mebtnopenurl;}function dp_share(t){document.title = "我玩小鸟飞飞飞过了"+t+"关!你能超过洒家我吗?";document.getElementById("share").style.display="";window.shareData.tTitle = document.title;}</script></head><body><div style="text-align:center;"><canvas id="linkScreen">很遗憾,您的浏览器不支持HTML5,请使用支持HTML5的浏览器。</canvas></div><div id="mask_container" align="center" style="width: 100%; height: 100%; position: absolute; left: 0px; top: 0px; display: none; z-index: 100000; background-color: rgb(255, 255, 255);"><img id="p2l" src="img/p2l.jpg" style="position: absolute;left: 50%;top: 50%;-webkit-transform:translateX(-50%) translateY(-50%);transform:translateX(-50%) translateY(-50%)" ></div><div id=share style="display:none"><img width=100% src="2000.png" style="position:absolute;top:0;left:0;display:" onclick="document.getElementById('share').style.display='none';"></div><div style="display:none;">
这里加统计
</div></body>
</html>
相关文章:

H5游戏源码分享-像素小鸟游戏(类似深海潜艇)
H5游戏源码分享-像素小鸟游戏(类似深海潜艇) 点击屏幕控制小鸟的飞行高度 整个小游戏就用JS完成 项目地址:https://download.csdn.net/download/Highning0007/88483228 <!DOCTYPE HTML> <html><head><meta http-equiv…...

Vue 3 响应式对象:ref 和 reactive 的使用和区别
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是尘缘,一个在CSDN分享笔记的博主。📚📚 👉点击这里,就可以查看我的主页啦!👇&#x…...

H5游戏源码分享-密室逃脱小游戏(考验反应能力)
H5游戏源码分享-密室逃脱小游戏(考验反应能力) 预判安全位置,这个需要快速的反应能力 源码 <!DOCTYPE html> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /&…...

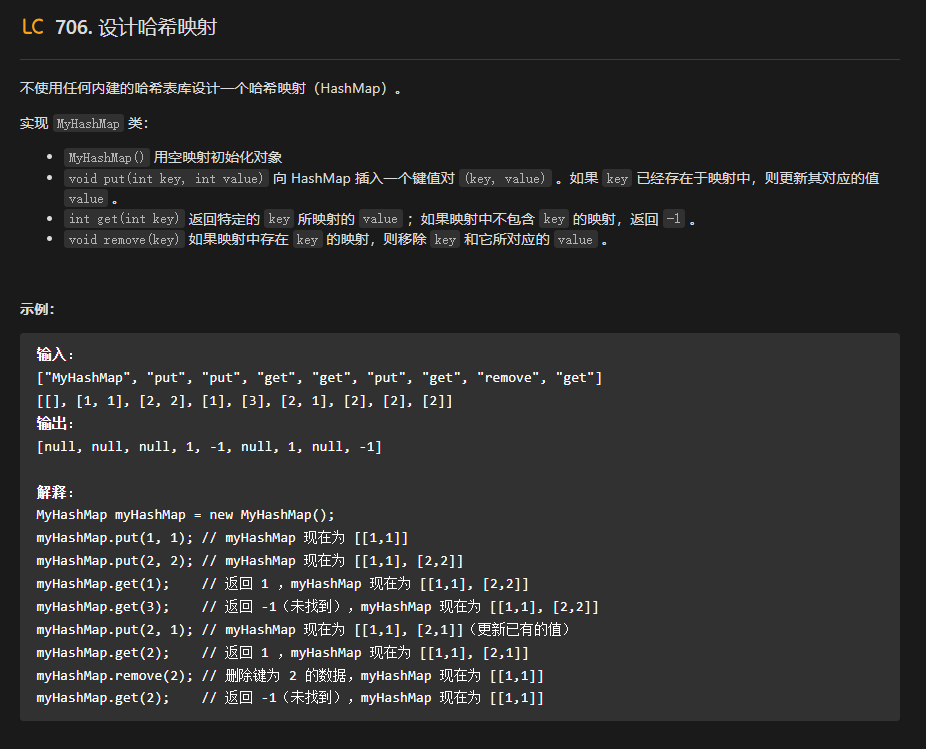
【LeetCode刷题-哈希】--706.设计哈希映射
706.设计哈希映射 class MyHashMap {private class Pair{private int key;private int value;public Pair(int key ,int value){this.key key;this.value value;}public int getKey(){return key;}public int getValue(){return value;}public void setValue(int value){this…...

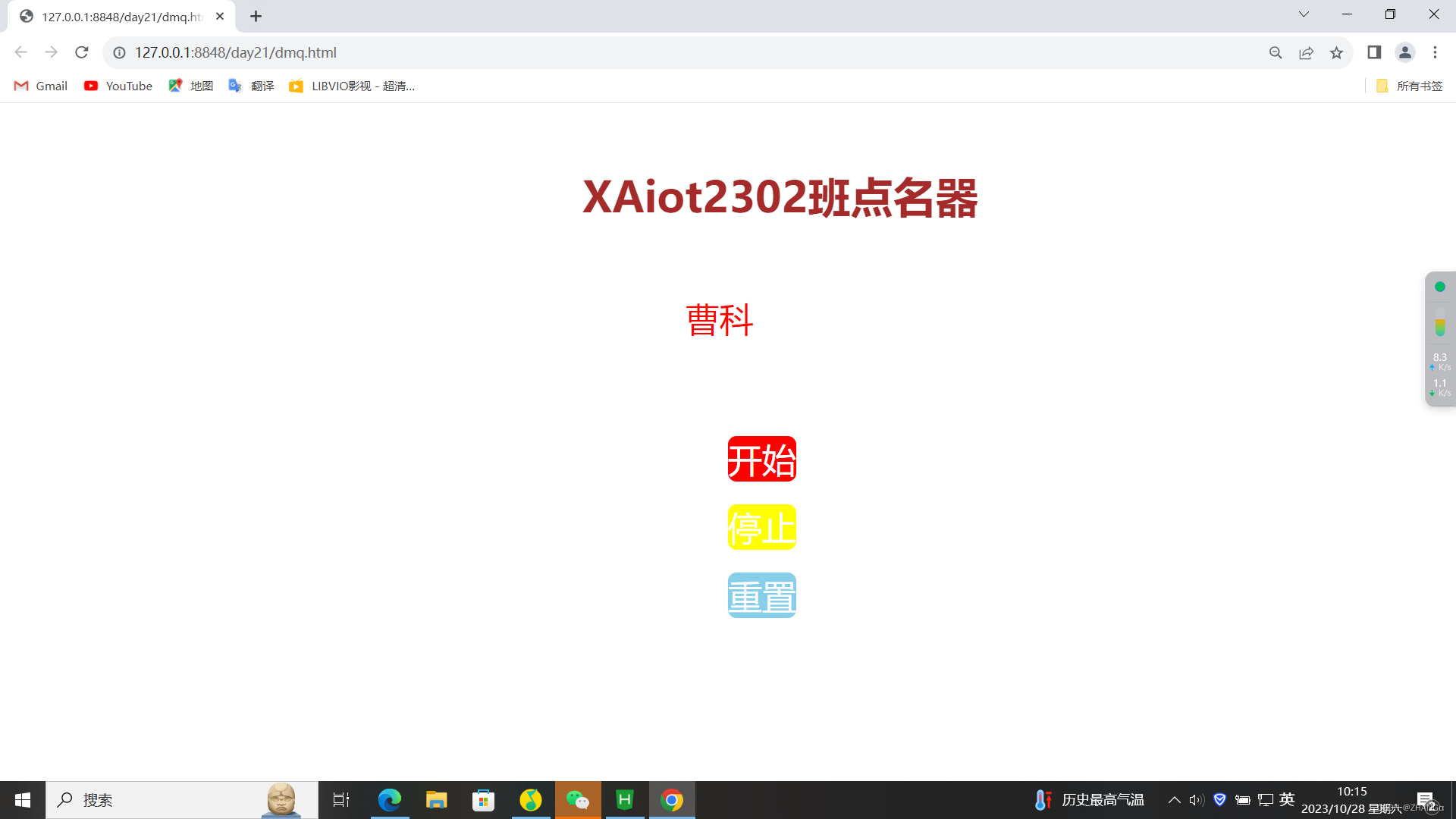
前端 : 用HTML ,CSS ,JS 做一个点名器
1.HTML: <body><div id "content"><div id"top"><div id "name">XAiot2302班点名器</div></div><div id "center"><div id "word">你准备好了吗?</di…...

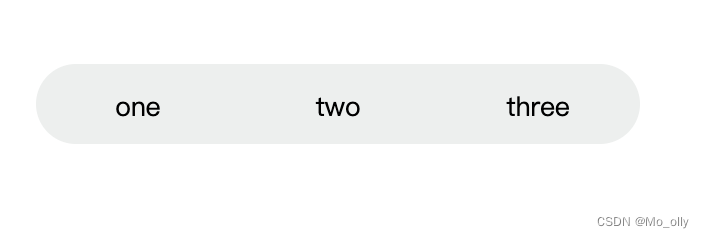
css:button实现el-radio效果
先看最终效果: 思路: 一、 首先准备好按钮内容:const a [one,two,three] 将按钮循环展示出来,并设置一些样式,将按钮背景透明: <button v-for"(item,index) in a" :key"in…...

算法工程师-机器学习-数据科学家面试准备4-ML系统设计
https://github.com/LongxingTan/Machine-learning-interview 算法工程师-机器学习-数据科学家面试准备1- 概述 外企和国外公司、春招、秋招算法工程师-机器学习-数据科学家面试准备2- Leetcode 300算法工程师-机器学习-数据科学家面试准备3-系统设计算法工程师-机器学习-数据…...

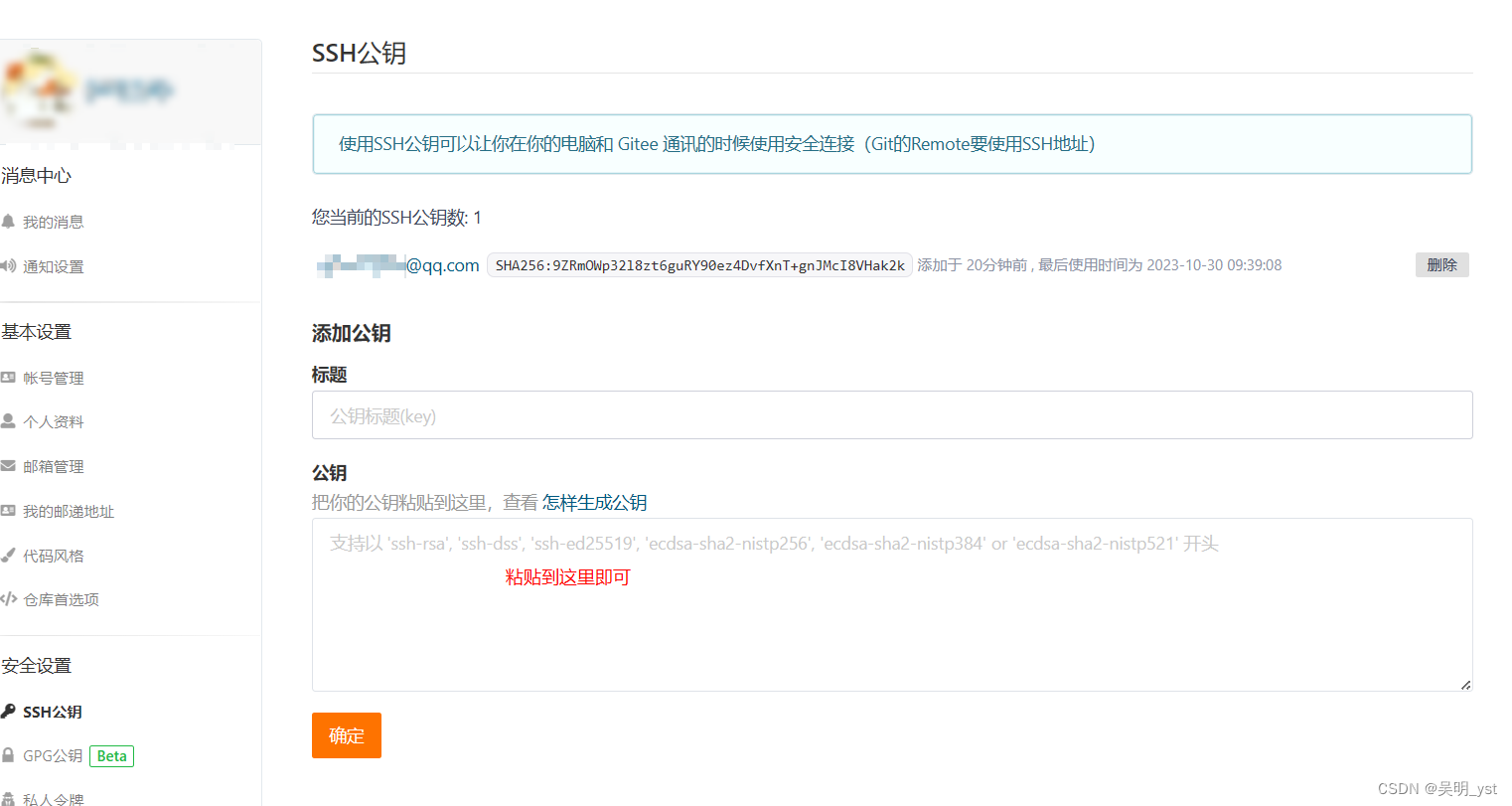
git重装后如何连接以前项目
git重装后如何连接以前项目 1、配置秘钥 点击 Git Bash Here,进入命令操作窗口 生成本地git仓库秘钥: 1、填写自己邮箱 2、一直回车 ssh-keygen -t rsa -C “xxxxxqq.com”3、使用cat查看生成的秘钥,粘贴并设置到gitee上 cat ~/.ssh/id_r…...

【java学习—十】TreeSet集合(5)
文章目录 1. TreeSet1.1. 自然排序1.2. 定制排序 1. TreeSet TreeSet 是 SortedSet 接口的实现类, TreeSet 可以确保集合元素处于排序状态。 TreeSet 支持两种排序方法:自然排序和定制排序。默认情况下, TreeSet 采用自然排序。 1.1.…...

JMeter的使用,傻瓜式学习【上】
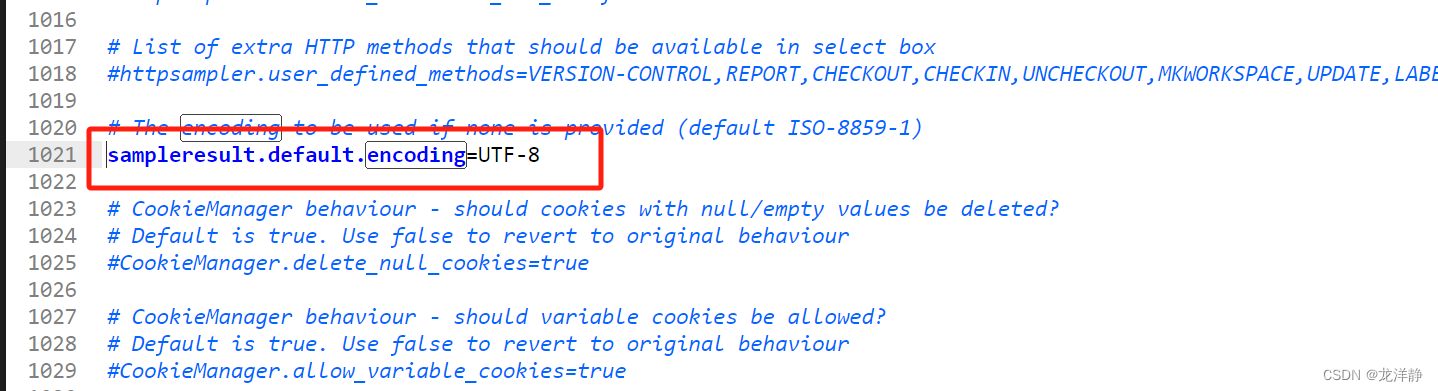
目录 前言 1、JMeter元件及基本使用作用域(简述) 1.1、基本元件 1.2、作用域的原则 1.3、元件执行顺序 3、JMeter三个重要组件 3.1、线程组 案例: 3.2、HTTP请求 3.3、查看结果树 响应体中,中文乱码解决方案࿱…...
)
主定理(一般式)
主定理(Master Theorem)是用于分析递归算法时间复杂度的一个重要工具。它适用于形式化定义的一类递归关系,通常采用分治策略解决问题的情况。 目录 主定理简化版的局限主定理一般形式情况1: n l o g b a n^{log_{b}{a}} nlogba …...

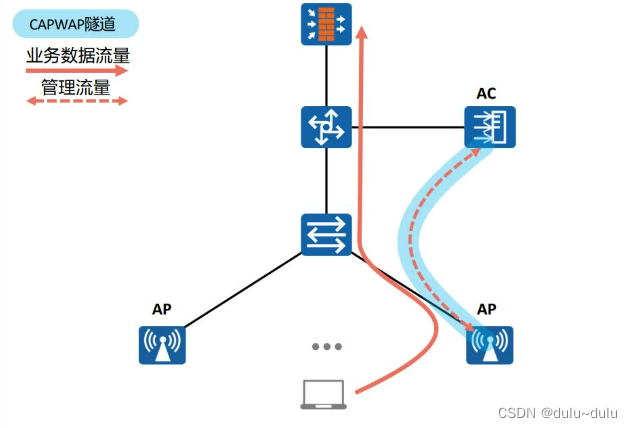
WLAN的组网架构和工作原理
目录 WLAN的组网架构 FAT AP架构 AC FIT AP架构 敏捷分布式AP 下一代园区网络:智简园区(大中型园区网络) WLAN工作原理 WLAN工作流程 1.AP上线 (1)AP获取IP地址; (2)AP发…...

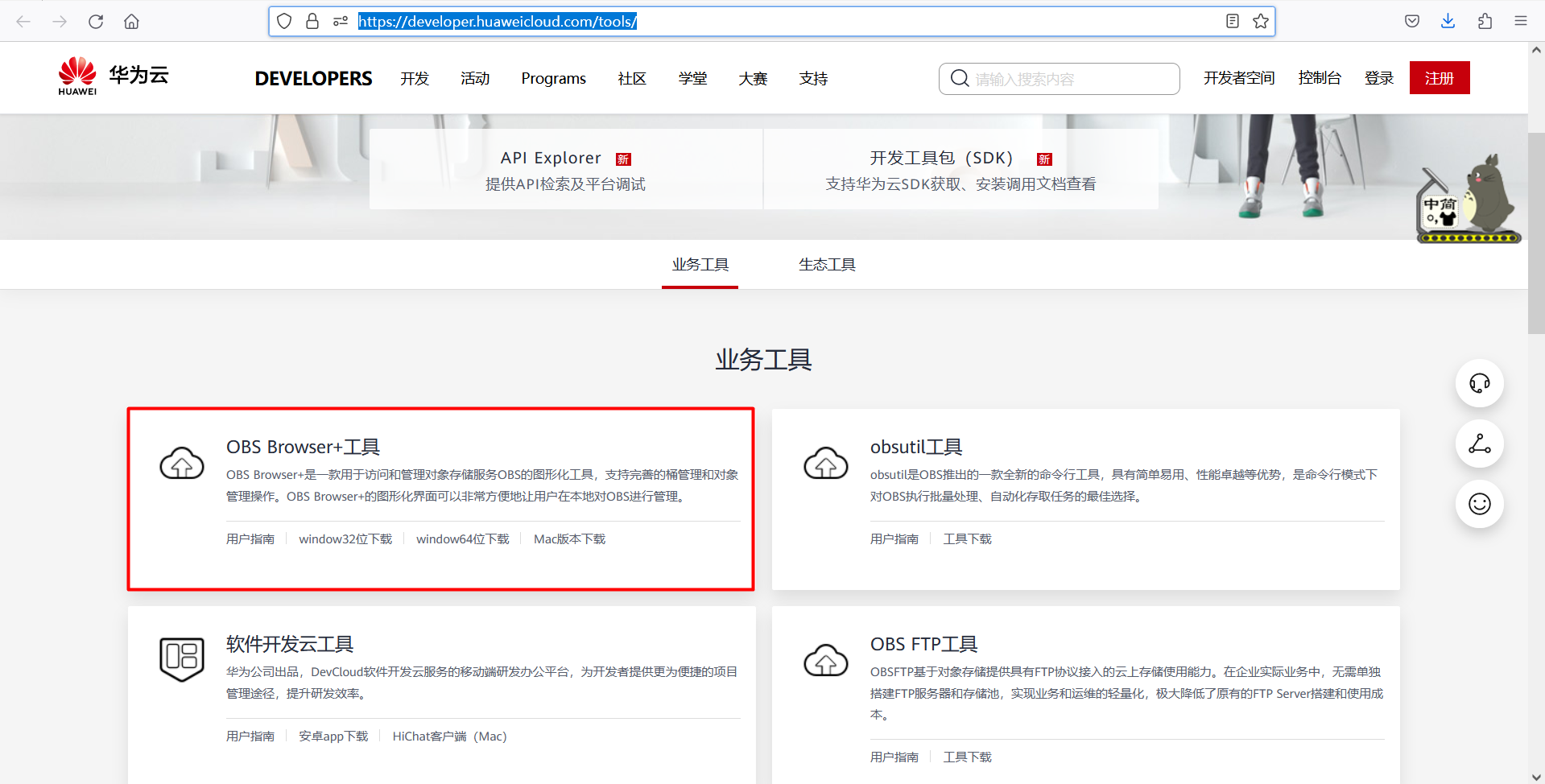
使用OBS Browser+访问华为云OBS存储【Windows】
背景 项目中使用华为云 S3 存储,java 代码中通过华为云 OBS 提供的esdk-obs-java 来访问文件。 但是,通过 JAVA SDK 方式不太方便运维,所以我们需要一款可视化的客户端软件。 华为云 OBS 自身也提供了一款客户端软件,名为 OBS Browser+。 OBS Browser+简介 OBS Browse…...
:类的动态内存分配、异常、类型转换运算符)
C++总结(3):类的动态内存分配、异常、类型转换运算符
文章目录 1 类的动态内存分配1.1 C动态内存分配1.2 拷贝构造函数1.3 赋值运算符(operator)重载 2 异常3 类型转换运算符 1 类的动态内存分配 1.1 C动态内存分配 在C/C中都可以使用malloc/free来分配内存,但C还有一种更好的方法:new和delete。下面以动态…...
)
折半搜索(meet in the middle)
介绍 折半搜索,又称 meet in the middle \text{meet in the middle} meet in the middle,指将整个搜索过程分为两部分,并对两部分分别进行搜索,最后得到两个答案序列,将这两个答案序列进行合并,即可得到最…...

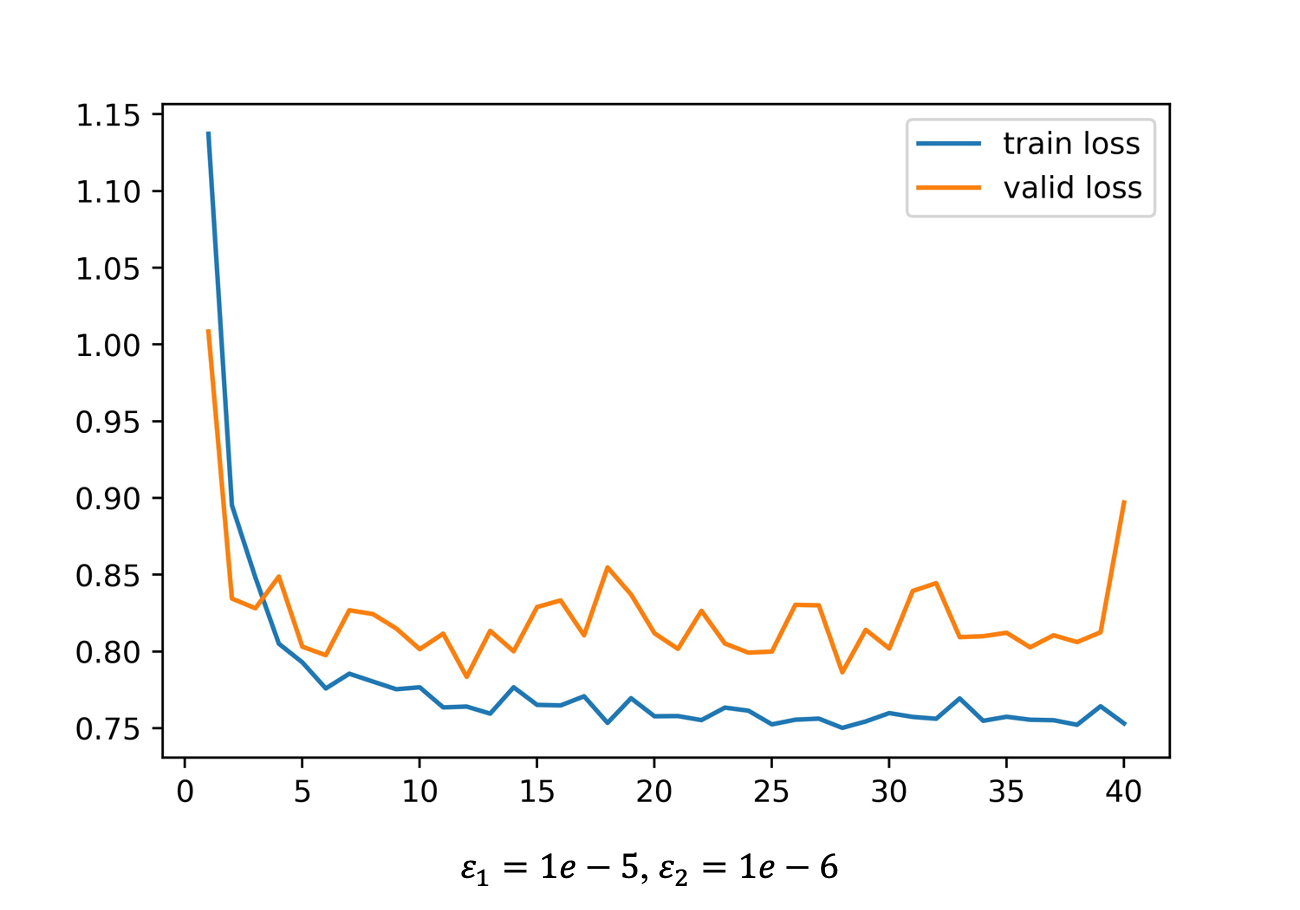
【机器学习】loss损失讨论
大纲 验证集loss上升,准确率也上升(即将overfitting?)训练集loss一定为要为0吗 Q1. 验证集loss上升,准确率也上升 随着置信度的增加,一小部分点的预测结果是错误的(log lik 给出了指数级的惩…...

LeetCode 779. 第K个语法符号【递归,找规律,位运算】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

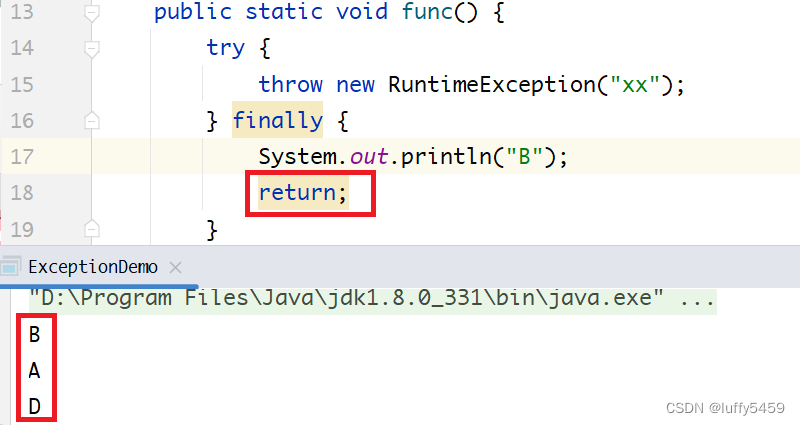
java try throw exception finally 遇上 return break continue造成异常丢失
如下所示,是一个java笔试题,考察的是抛出异常之后,程序运行结果,但是这里抛出异常,并没有捕获异常,而是通过finally来进行了流程控制处理。 package com.xxx.test;public class ExceptionFlow {public sta…...
+ Spring相关源码)
设计模式——装饰器模式(Decorator Pattern)+ Spring相关源码
文章目录 一、装饰器模式的定义二、个人理解举个抽象的例(可能并不是很贴切) 三、例子1、菜鸟教程例子1.1、定义对象1.2、定义装饰器 3、JDK源码 ——包装类4、JDK源码 —— IO、OutputStreamWriter5、Spring源码 —— BeanWrapperImpl5、SpringMVC源码 …...

MATLAB R2018b详细安装教程(附资源)
云盘链接: pan.baidu.com/s/1SsfNtlG96umfXdhaEOPT1g 提取码:1024 大小:11.77GB 安装环境:Win10/Win8/Win7 安装步骤: 1.鼠标右击【R2018b(64bit)】压缩包选择【解压到 R2018b(64bit)】 2.打开解压后的文件夹中的…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
