项目部署与上线
文章目录
- 多环境
- 前端
- 后端
- 原始部署
- 安装nginx
- 部署前端
- 部署后端
- 宝塔Linux部署
- 前端部署
- 后端部署
- Docker部署
- Docker平台部署(√)
- 绑定域名
- 跨域问题解决
-
多环境
-
项目部署上线
-
- 原始前端/后端
- 宝塔Linux
- 容器
- 容器平台
多环境
同一套项目代码,在不同阶段,根据不同情况,调整部署并部署到不同的机器上
为什么需要?
- 每个环境互不影响
- 区分不同的阶段:开发、测试、生产
- 项目的环境、参数可调整
分类:
- 本地环境
- 开发环境(远程开发)
- 测试环境(测试):性能测试、功能测试、系统集成测试=>独立的数据库
- 预发布环境(体验、内测):正式环境数据库
- 正式环境:尽量不要改动
- 沙箱环境(实验环境):为了做实验
前端
1、请求地址
- 开发环境:localhost:8000
- 线上环境:xxx(域名)
只有umi框架, build 时会自动传入 NODE_ENV == production 参数,start NODE_ENV 参数为 development
/**
* 配置request请求时的默认参数,区分不同的环境
*/
const request = extend({credentials: 'include', // 默认请求是否带上cookieprefix: process.env.NODE_ENV === 'production' ? 'http://xxx(自己的域名)' : undefined// requestType: 'form',
});
2、启动方式
- 开发环境:nmp run start(本地启动、监听端口、自动更新)
- 线上环境:npm run build(项目构建打包)
3、项目配置
不同的项目(框架)都有不同的配置文件,umi 的配置文件是config,可以在配置文件后添加对应的环境名称后缀来区分开发环境和生产环境
- 开发环境:config.dev.ts
- 生产环境:config.prod.ts
- 公共配置:config.ts 不带后缀
后端
1、依赖的环境地址
- 数据库地址
- 缓存地址
- 消息队列地址
- 端口号
2、服务器配置
spring:application:name: user-center-backenddatasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://数据库地址:3306/usercenterusername: rootpassword: 123456session:timeout: 86400
server:port: 8080servlet:context-path: /api
mybatis-plus:configuration:map-underscore-to-camel-case: falseglobal-config:db-config:logic-delete-field: isDelete # 全局逻辑删除的实体字段名(since 3.3.0,配置后可以忽略不配置步骤2)logic-delete-value: 1 # 逻辑已删除值(默认为 1)logic-not-delete-value: 0 # 逻辑未删除值(默认为 0)
3、启动项目
java -jar .\xxx-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod
原始部署
安装nginx
# 下载 nginx
curl -o nginx-1.21.6.tar.gz http://nginx.org/download/nginx-1.21.6.tar.gz
# 解压 nginx
tar -zxvf nginx-1.21.6.tar.gz
# 进入 nginx 目录
cd nginx-1.21.6
# 安装 nginx 需要的环境
yum install pcre pcre-devel -y
yum install openssl openssl-devel -y
yum -y install gcc-c++
# 配置文件检查
./configure --with-http_ssl_module --with-http_v2_module --with-stream
# 编译
make
make install
# 查看是否有 nginx 的可执行文件
ls /usr/local/nginx/sbin/nginx
# 配置全局环境变量, shift+g 定位到最后一行,再按 o 在最后一行插入
vim /etc/profile
在最后一行添加:export PATH=$PATH:/usr/local/nginx/sbin
修改环境变量后执行:source /etc/profile
# 启动nginx
nginx
# 查看启动情况
netstat -ntlp 查看启动情况
# 备份nginx.conf
cd
cp nginx.conf nginx.default.conf
部署前端
# 前端项目打包
npm run build
# 打包完成之后,出现dist目录,压缩dist.zip
# 上传dist到服务器——使用xshell,直接将dist.zip拖到上传的目录
# 解压缩
unzip dist
# 改文件名
mv dist front
# 最终front的地址
/root/services/usercenter/front# 找到nginx文配置文件夹(注意是系统生成的文件,不是services下的,编译时系统提示文件路径)
cd /usr/local/nginx/conf
# 修改nginx.config
vim nginx.config
1、第一行改:user root,指定用户
2、改server的运行路径,server-location下:root /root/services/usercenter/front,前端项目的地址
# 修改 nginx 配置后,需要运行如下命令,才生效
nginx -s reload
# 访问,输入服务器ip地址,搞定!
部署后端
Java、maven
# 安装 java8
yum install -y java-1.8.0-openjdk*
# 验证(yum安装,不需要配环境变量)
java -version
# 安装 maven
官网下载 https://maven.apache.org/download.cgi
拖到服务器,或者使用curl -o命令也可
# 解压
tar -zxvf apache-maven-3.8.5-bin.tar.gz
# 配置环境变量
# 进入bin目录,复制文件地址
pwd
# /root/services/apache-maven-3.9.5/bin
# 编辑文件
vim /etc/profile
将/root/services/apache-maven-3.9.5/bin地址添加到最后一行的环境变量,在nginx地址后添加:并输入地址:
:/root/services/apache-maven-3.9.5/bin
# 文件生效
source /etc/profile
# 验证mvn是否生效
mvn -v# 下载源码
git clone xxx 下载代码
# 使用 maven 工具打包项目(跳过测试)
打包构建,跳过测试
mvn package -DskipTests
# 运行 jar 包
java -jar ./user-center-backend-0.0.1-SNAPSHOT.jar --server.port=8080 --spring.profiles.active=prod
# 后台运行 jar 包
nohup java -jar ./user-center-backend-0.0.1-SNAPSHOT.jar --server.port=8080 --spring.profiles.active=prod &
# 使用 jobs 查看用 nohup 运行的项目
jobs
mysql8.0下载安装
wget http://repo.mysql.com/mysql80-community-release-el7-3.noarch.rpm
rpm -ivh mysql80-community-release-el7-3.noarch.rpm
yum install mysql-server -y
service mysqld start
service mysqld status
systemctl enable mysqld.service
# 修改密码
mysqladmin -uroot -p password
# 设置远程访问
# 创建用户
CREATE USER 'mys'@'%' IDENTIFIED BY '123456';
# 授权
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' WITH GRANT OPTION;
# 刷新生效
FLUSH PRIVILEGES;
创建数据库和数据表(参考create_table.sql)
-- 创建库
create database if not exists usercenter;
-- 切换库
use usercenter;
# 用户表
create table user(......)
# 导入示例用户
INSERT INTO usercenter.user ......
运行后端项目
2、jar包拖到xshell5上传
# 1、上传到代码仓库,使用git在线拉取
git clone xxx
# 使用 maven 工具打包项目(跳过测试)
mvn package -DskipTests
# 设置jar包权限,可执行
chmod a+x user-center-backend-0.0.1-SNAPSHOT.jar
# 运行 jar 包
java -jar ./user-center-backend-0.0.1-SNAPSHOT.jar --server.port=8080 --spring.profiles.active=prod
# 后台运行 jar 包
nohup java -jar ./user-center-backend-0.0.1-SNAPSHOT.jar --server.port=8080 --spring.profiles.active=prod &
# 使用 jobs 查看用 nohup 运行的项目
jobsnetstat -ntlp
防火墙 FirewallD is not running
# 查看防火墙状态
systemctl status firewalld
# 开启防火墙
systemctl start firewalld
# 检查放行端口
firewall-cmd --zone=public --list-ports
# 新增放行端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
# 刷新
firewall-cmd --reload
宝塔Linux部署
注意云服务器和宝塔的防火墙对应端口都要开启!!!
Linux运维面板
方便管理服务器,方便安装软件
前端部署
1、宝塔的软件商店搜索 nignx,并安装
2、在宝塔添加php项目
3、上传前端dist目录下的文件到根目录下
4、输入ip地址/域名即可访问,与原始部署比起来,确实简单不少!
后端部署
MySQL5.7
1、在宝塔软件商店安装MySQL5.7
MySQL5.6之前默认密码为空,5.6之后默认密码由MySQL数据库随机产生
# 查看初始密码
cat /root/.mysql_secret
# 登录成功后,修改密码
set password = password(‘123456’);
# 如果/root/.mysql_secret不存在,跳过权限认证
vim /etc/my.cnf
在[mysqld]下添加skip-grant-tables
# 重启MySQL
systemctl restart mysqld
# 登录
mysql -u root
# 改密码
update mysql.user set authentication_string=PASSWORD('123456') where User='root';
# 刷新生效
flush privileges;
# 退出mysql
exit
# 改文件
vim /etc/my.cnf
注释前面添加的skip-grant-tables
# 重启mysql
2、远程连接
云服务器需要开放端口3306
# 登录mysql进行授权
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION;
# 刷新生效
flush privileges;
3、创建数据库和新建数据表(参考create_table.sql)
-- 创建库
create database if not exists usercenter;
-- 切换库
use usercenter;
# 用户表
create table user(......)
# 导入示例用户
INSERT INTO usercenter.user ......
创建后端项目
1、在宝塔上传jar包
2、创建Java项目,配置完成即启动项目
# 项目执行命令
/usr/bin/java -jar -Xmx1024M -Xms256M /www/wwwroot/user-center-backend/user-center-backend-0.0.1-SNAPSHOT.jar --server.port=8080 --spring.profiles.active=prod
坑:
1、不要再单独安装tomcat,会有端口冲突,或者重新设置端口
2、防火墙一定要打开需要的端口号,MySQL3306、宝塔8888、tomcat8080等,并且云服务器上和宝塔上的防火墙都要打开
Docker部署
Docker 是容器,可以将项目的环境(比如 java、nginx)和项目的代码一起打包成镜像,有权限都能下载镜像,更容易分发和移植
好处:再启动项目时,不需要敲一大堆命令,而是直接下载镜像、启动镜像就可以了
Docker 可以理解为软件安装包
1、Docker 安装:https://www.docker.com/get-started/ 或者宝塔安装
2、构建Docker镜像
Dockerfile:用于指定构建 Docker 镜像的方法
Dockerfile 一般情况下不需要完全从 0 自己写,建议去 github、gitee 等托管平台参考同类项目 (比如 springboot)
Dockerfile 编写:
- FROM 依赖的基础镜像
- WORKDIR 工作目录
- COPY 从本机复制文件
- RUN 执行命令
- CMD / ENTRYPOINT(附加额外参数)指定运行容器时默认执行的命令
前端Dockerfile:
FROM nginx
WORKDIR /usr/share/nginx/html/
USER root
COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf
COPY ./dist /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
后端Dockerfile:
# Docker 镜像构建
# 自动按照mvn java8
FROM maven:3.5-jdk-8-alpine as builder# Copy local code to the container image.
WORKDIR /app
COPY pom.xml .
COPY src ./src# mvn构建,跳过测试
RUN mvn package -DskipTests# 运行命令时执行
CMD ["java","-jar","/app/target/user-center-backend-0.0.1-SNAPSHOT.jar","--spring.profiles.active=prod"]
3、根据Dockerfile构建镜像
上传代码到Gitee/github,使用git拉取代码,进入对应的目录,运行下面的命令构建镜像
# 后端
docker build -t user-center-backend:v0.0.1 .
# 前端
docker build -t user-center-front:v0.0.1 .
4、docker run 启动
注意启动之前,先看需要的端口是否被占用
# 前端
docker run -p 80:80 -d user-center-front:v0.0.1
# 后端
docker run -p 8080:8080 -d user-center-backend:v0.0.1
dock run命令:https://m.runoob.com/docker/docker-run-command.html
-d:后台运行
-p:指定端口(主机端口:容器端口)
docker常用命令:
# 查看所有镜像
docker images
# 进入容器
docker exec -i -t 容器名/容器id /bin/bash
# 查看进行
docker ps
# 查看日志 -f实时输出
docker logs -f 容器名/容器id
# 杀死容器
docker kill 容器名/容器id
# 强制删除镜像
docker rmi -f 容器名/容器id
镜像优化:
1、镜像大小
2、减小构建时间
比如多阶段构建,可以丢弃之前阶段不需要的内容
虚拟化 :
- 端口映射:把本机的资源(实际访问地址)和容器内部的资源(应用启动端口)进行关联
- 录映射:把本机的端口和容器应用的端口进行关联
Docker平台部署(√)
Docker 平台分类
- 云服务商的容器平台(腾讯云、阿里云)
- 面向某个领域的容器平台(前端 / 后端微信云托管)
容器平台的好处:
- 不用输命令来操作,更方便省事
- 不用在控制台操作,更傻瓜式、更简单
- 大厂运维,比自己运维更省心
- 额外的能力,比如监控、告警、其他(存储、负载均衡、自动扩缩容、流水线)
绑定域名
域名解析过程
前端项目访问**:**用户输入网址 => 域名解析服务器(把网址解析为 ip 地址 / 交给其他的域名解析服务) => 服务器 =>(防火墙)=> nginx 接收请求,找到对应的文件,返回文件给前端 => 前端加载 文件到浏览器中(js、css) => 渲染页面
后端项目访问**:**用户输入网址 => 域名解析服务器 => 服务器 => nginx 接收请求 => 后端项目(比 如 8080端口)
nginx 反向代理:替服务器接收请求,转发请求
跨域问题解决
浏览器为了用户的安全,仅允许向 同域名、同端口 的服务器发送请求
解决跨域
1、 把域名、端口改成相同的
- 前端和后端配置相同的域名以及端口,通过nginx来进行转发。例如当访问xxx/user/login 转发到前端,当访问 xxx/api/user/login 转发到后端
- 修改 src/plugins/globalResponseHandler.ts 文件中的请求url
/**
* 配置request请求时的默认参数
*/
const request = extend({credentials: 'include', // 默认请求是否带上cookieprefix: process.env.NODE_ENV === 'production' ?'http://IP地址或域名:80' : undefined,
});
- 在 nginx 配置文件中,增加如下配置 (前端的nginx配置)
# 解决跨域问题方式一
location ^~ /api/ {proxy_pass http://127.0.0.1:8080/api/;
}
- 当用户访问了 http://xxx/user/login 时,后点击了登录按钮,则会请求 http://xxx:80 地址,此时匹配 nginx 中的配置,被转发访问 http://127.0.0.1:8080/api/user/login ,从而解决跨域问题
2、nginx网关支持
# 跨域配置
location ^~ /api/ {proxy_pass http://127.0.0.1:8080/api/;add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Credentials' 'true';add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers '*';if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain; charset=utf-8';add_header 'Content-Length' 0;return 204;}
}
参考:https://www.jianshu.com/p/b02099a435bd
3、修改后端代码
- 在Controller上配置 @CrossOrigin 注解
- 添加 web 全局请求拦截器
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {//设置允许跨域的路径registry.addMapping("/**")//设置允许跨域请求的域名//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】.allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")//是否允许证书 不再默认开启.allowCredentials(true)//设置允许的方法.allowedMethods("*")//跨域允许时间.maxAge(3600);}
}
- 定义新的 corsFilter Bean
参考文章:https://www.jianshu.com/p/b02099a435bd
相关文章:

项目部署与上线
文章目录 多环境前端后端 原始部署安装nginx部署前端部署后端 宝塔Linux部署前端部署后端部署 Docker部署Docker平台部署(√)绑定域名跨域问题解决 多环境 项目部署上线 原始前端/后端宝塔Linux容器容器平台 多环境 同一套项目代码,在不…...

系统架构主题之八:非功能性需求对系统架构及设计的影响
从大的方面来讲,软件系统的需求分为功能性需求和非功能性需求。功能性需求一般由业务分解而来,是直接面向用户的需求,也是直接体现用户价值的需求。非功能性需求一般多是由功能性需求的内在要求衍生而来,其价值更多的体现在对功能…...

盛元广通化工实验室管理系统
随着时代的进步和网络技术的普及应用,管理化工实验室的日常工作和实验过程,企业科研单位对信息化、智能化和安全性日趋要求严格,根据化工实验室的实际需求出发,从完整的开发框架、调度引擎和丰富的组件、页面样例等快速响应应用需…...

代码没注释?一个方法几百行?
干程序员的都有接收别人的代码的经历,大部分时候,我们都会偷偷骂一句“这人是傻逼吧,这代码写的这么烂!” “一个方法写几百行,还没有注释,鬼知道写的什么东西!” 现在,你不需要为…...

Angular-04:指令
① 内置指令1.1 *ngIf 结构指令1.2 [hidden] 属性指令1.3. *ngFor 结构指令1.4 *ngSwitch 结构指令 ② 自定义指令用法 指令是angular操作dom的途径,分为属性指令和结构指令。属性指令:修改元素的外观或行为。使用 [ ] 包裹。结构指令:增加、…...

[SpringCloud] Eureka 与 Ribbon 简介
目录 一、服务拆分 1、案例一:多端口微服务 2、案例二:服务远程调用 二、Eureka 1、Eureka 原理分析 2、Eureka 服务搭建(注册 eureka 服务) 3、Eureka 服务注册(注册其他服务) 4、Eureka 服务发现…...

【Python 零基础入门】常用内置函数 再探
【Python 零基础入门】内容补充 1 常用内置函数 Python 简介为什么要学习内置函数集合操作len(): 计算长度sorted(): 排序all(): 检查所有元素any(): 检查任一元素filter(): 过滤元素map(): 应用函数zip(): 组合元素 文件操作和输入输出open(): 打开文件read(): 读取文件write(…...

10.30二叉树一些性质,找公共祖先(一般与搜索树),操作的复杂度,选择题细节
课上 一些结论,性质 n0,n1,n2指的是子结点的数量,n0没有子节点,叶子结点 n2*n2n11,若n1为奇数,则n为偶数,不然,则为奇数 满二叉树 没有度为1的结点,即每个结点要么没有孩子结点,要么…...

亮氨酸脯氨酸肽——一种新型的医药中间体研究肽
亮氨酸脯氨酸医药中间体肽是一种合成(人造)激素,类似于大脑中产生的天然激素。它用于治疗许多医疗问题,包括: 子宫平滑肌瘤(子宫肌瘤)出血引起的贫血,或晚期或晚期前列腺癌症&#…...

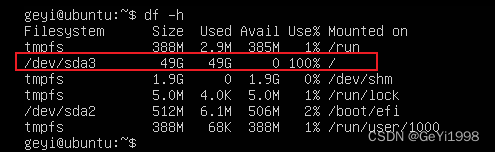
Ubuntu 22.04 开机闪logo后卡在/dev/sda3: clean
环境 Vmware 17.0.0,CPU 2,内存4G,硬盘50G Ubuntu 22.04 问题描述 开机 --> 显示两行代码 --> 显示ubuntu logo --> 左上显示两个代码卡住不动 原因分析 1、网上大多说显卡驱动,最近没安装相关软件,也没…...

avue-crud 自定义列
基本设置: option: {columnBtn: false,refreshBtn: false,addBtn: false,delBtn: false,editBtn: false,viewBtn: false,searchShowBtn: false,height: auto,maxHeight: auto,calcHeight: 70,searchLabelWidth: 58,tip: false,searchShow: false,searchMenuSpan: 6…...

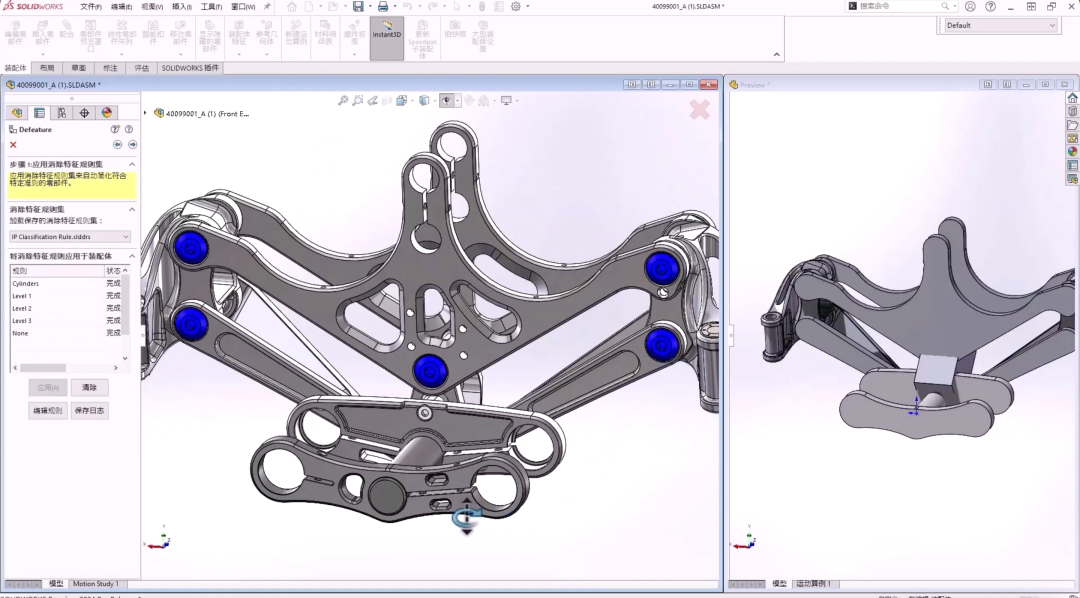
达索系统SOLIDWORKS 2024 装配体新增功能
如今市场环境紧迫,许多企业在这样的情形之下,都需要尽快将产品推向市场,赢得头筹。所以产品设计需要快速进行装配验证,以确保产品功能和性能的准确性和可靠性,同时原型或样机的制造和装配需要尽快完成,以满…...

电脑入门:电脑专业英语500词,供新手参考
1. file n. 文件;v. 保存文件 2. command n. 命令,指令 3. use v. 使用,用途 4. program n. 程序 5. line n. (数据,程序)行,线路 6. if conj. 如果 7. display vt. 显示,显示器 8. set v. 设置,n. 集合 9. key n. 键,关键字,关键码 10. list n. 列表,显示,…...

采购管理工具-采购软件-Leangoo免费看板工具
我们可以按照公司的实际情况定制采购流程。 1、在Leangoo免费看板工具中创建一个项目,项目类型建议选择“轻量级协作”,项目模版建议选择“人事与行政” 系统会自动为您创建四个看板,如下图: 图1 2、在项目内创建一个 “办公室采…...

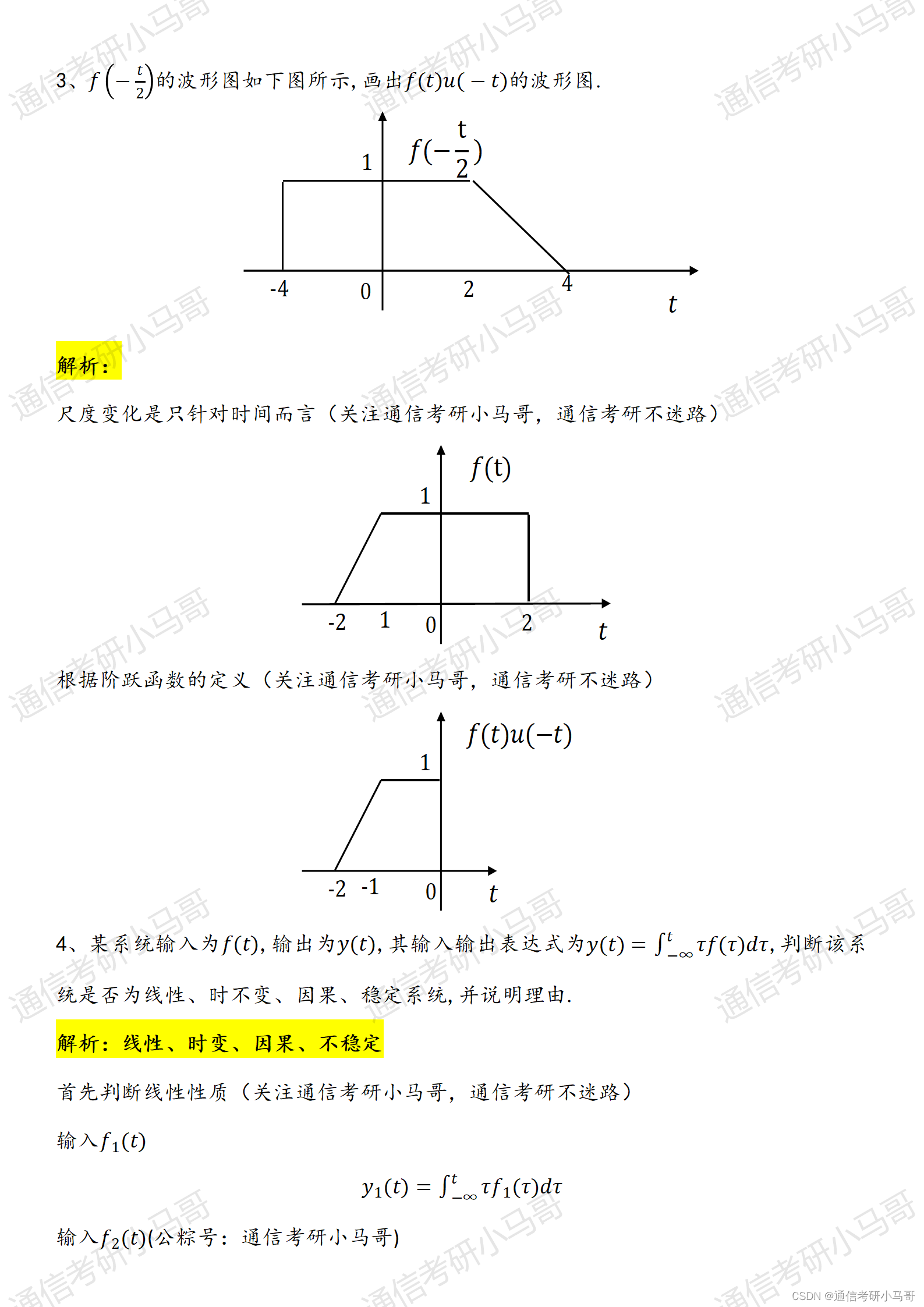
【23真题】大神凭这套拿452分!看看你能拿多少?
今天分享的是23年福州大学866的信号与系统试题及解析。23年福州大学新一代电子信息的最高分是452分!但是我看不到单科分数。按照75,75,150,150。也就是只有450,说明这个同学,专业课和数学几乎拿满ÿ…...

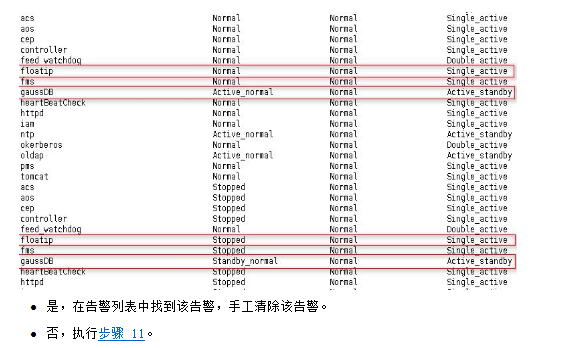
大数据之LibrA数据库系统告警处理(ALM-12002 HA资源异常)
告警解释 HA软件周期性检测Manager的WebService浮动IP地址和数据库。当HA软件检测到浮动IP地址或数据库异常时,产生该告警。 当HA检测到浮动IP地址或数据库正常后,告警恢复。 告警属性 告警参数 对系统的影响 如果Manager的WebService浮动IP地址异常…...

CSS基础入门04
目录 1.内边距 1.1基础写法 1.2复合写法 2.外边距 2.1基础写法 2.2复合写法 2.3块级元素水平居中 3.去除浏览器默认样式 4.弹性布局 4.1初体验 5.flex 布局基本概念 6.常用属性 6.1justify-content 6.2align-items 1.内边距 padding 设置内容和边框之间的距离. …...

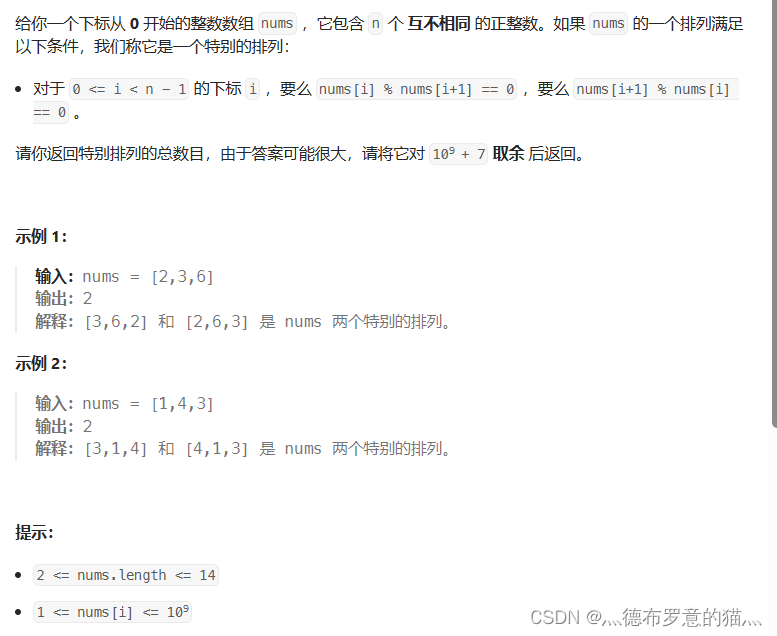
LeetCode2741.特别的排列 状压
暴力枚举的话是n! 考虑状压DP,其实就是用二进制表示状态 再进行暴力 同时加一个记忆化就好了 这里有常用技巧: 全集(1<<n)-1 增加某个元素 x | (1<<i) 删除某个元素 x & ~(1<<i) const i…...

【Linux】Centos 8 服务器部署:阿里云域名注册、域名解析、个人网站 ICP 备案详细教程
目录 一、背景信息 二、操作步骤 (1)查询域名 (2)加入域名清单 (3)确认订单信息 (4)支付 (5)等待域名实名认证通过 三、域名注册成功 四、查看域名…...

Sass、Less和Stylus之间有什么主要的区别?
Sass、Less和Stylus是三种常见的CSS预处理器,它们在功能和语法上有一些区别。以下是它们之间的主要区别: 1:语法差异: Sass使用缩进的语法,使用类似于Python的缩进来表示嵌套规则和块级作用域。Less和Stylus使用类似…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
