ArcGIS Maps SDK for JS:隐藏地图边框
文章目录
- 1 问题描述
- 2 解决方案
1 问题描述
近期,将ArcGIS Api for JS v4.16更新到了ArcGIS Maps SDK for JS v4.27,原本去除地图的css代码失效了。
v4.26及以前版本 ,需要用.esri-view-surface--inset-outline:focus::after 控制边框属性。
从 v4.27版本开始 ,改用.esri-view-surface--touch-none::after控制边框属性。
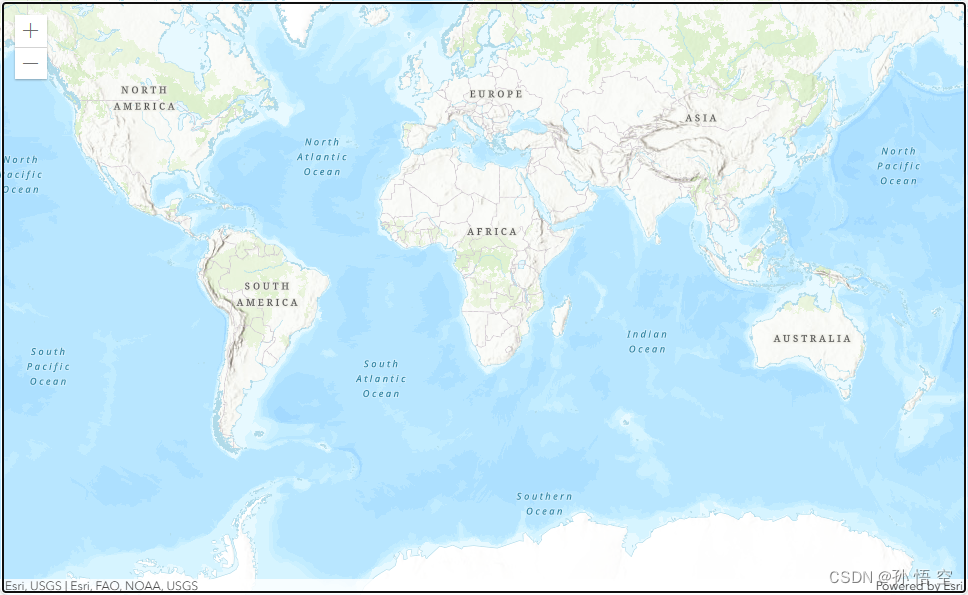
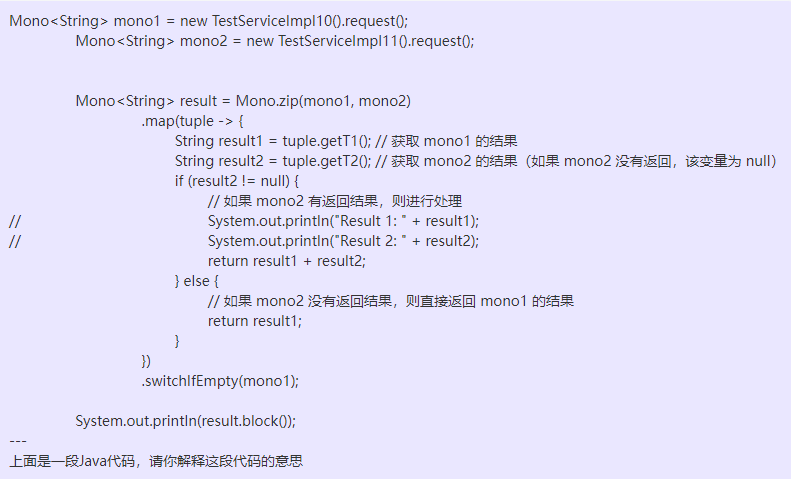
下面为没有关闭地图边框的效果图。(亮色版地图为黑色边框,暗色版地图为白色边框。下图为亮色版地图)

2 解决方案
ArcGIS Api for JS v4.26及以前版本
/*移除地图边框 ArcGIS Api for JS v4.26及以前版本*/
.esri-view .esri-view-surface--inset-outline:focus::after {outline: none !important;
}/*不加.esri-view 也可以*/
.esri-view-surface--inset-outline:focus::after {outline: none !important;
}
ArcGIS Maps SDK for JavaScript v4.27
/*移除地图边框 ArcGIS Maps SDK for JavaScript v4.27*/
.esri-view-surface--touch-none::after {outline: none !important;
}
完整代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /><title>Intro to MapView - Create a 2D map</title><style>html,body,#viewDiv {padding: 0;margin: 0;height: 100%;width: 100%;}/*移除地图边框 ArcGIS Maps SDK for JavaScript v4.27*/.esri-view-surface--touch-none::after {outline: none !important;} </style><!-- 从 CDN 加载 ArcGIS Maps SDK for JavaScript --><link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css" /><!-- 引用 main.css 样式表 --><script src="https://js.arcgis.com/4.27/"></script></head><body><!-- 存放地图内容的div --><div id="viewDiv"></div><script>require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {// 创建Map对象,指定地图const map = new Map({basemap: "topo-vector"});// 创建MapView对象const view = new MapView({container: "viewDiv", // viewDiv为容器div的idmap: map, // 地图所在的Map对象zoom: 4, // 初始LOD缩放等级(0-23) level of detail (LOD)// scale: 50000000, // 设置初始比例尺为 1:50,000,000 zoom和scale选其一即可center: [108, 32] // 地图初始中心位置经纬度 [longitude,latitude]});});</script>
</body></html>
结果展示:

相关文章:

ArcGIS Maps SDK for JS:隐藏地图边框
文章目录 1 问题描述2 解决方案 1 问题描述 近期,将ArcGIS Api for JS v4.16更新到了ArcGIS Maps SDK for JS v4.27,原本去除地图的css代码失效了。 v4.26及以前版本 ,需要用.esri-view-surface--inset-outline:focus::after 控制边框属性。…...

带你秒懂MySQL!! 一万字详细知识点和基础操作 欢迎评论区怼我 (三)
表操作 创建 # 创建表结构 create table user(id int comment ID,唯一标志,username varchar(20) comment 用户名,name varchar(10) comment 姓名,age int comment 年龄,gender char(1) comment 性别 ) comment 用户表; 约束 非空约束限制该字段值不为nullnot null唯一约束保证…...

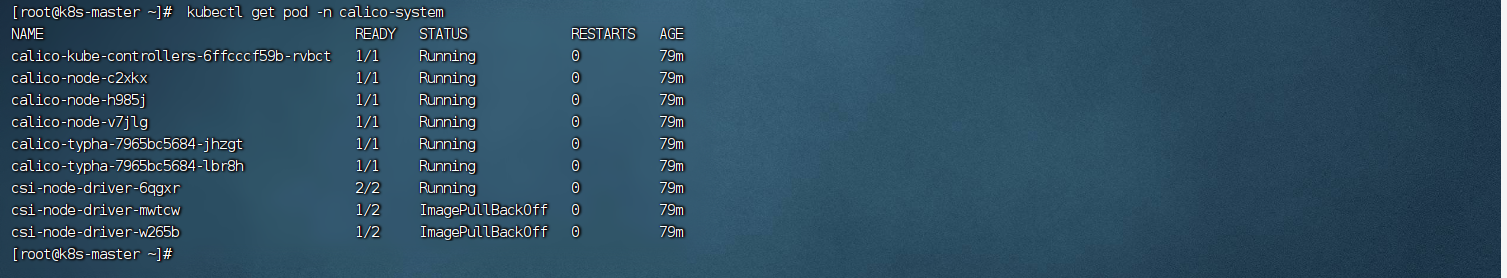
kubeadmin部署k8s1.27.4
kubeadmin部署k8s1.27.4 环境介绍 IP主机名资源配置系统版本192.168.117.170k8s-master2c2g200gCentos7.9192.168.117.171k8s-node12c2g200gCentos7.9192.168.117.172k8s-node22c2g200gCentos7.9 编辑本地解析且修改主机名 三台主机都要做 vim /etc/hosts配置主机名 mast…...

【Aurix Tricore】HighTec启动代码crt0-tc37x.c分析笔记
1. 前言 crt0是hightec 在其toolchain的gcc库中实现启动startup功能的核心代码。 HighTec已为tc3xx设置了一些默认的启动行为。在此启动过程中,目标被初始化并设置为其默认值。启动文件的代码在进入main()函数之前执行。之后,执行main()函数的构造函数。 编译器附带的启动…...

Linux高级命令(扩展)
一、find命令 1、find命令作用 在Linux操作系统中,find命令主要用于进行文件的搜索。 2、基本语法 # find 搜索路径 [选项 选项的值] ... 选项说明: -name :根据文件的名称搜索文件,支持*通配符 -type :f代表普通文…...

LLM在text2sql上的应用 | 京东云技术团队
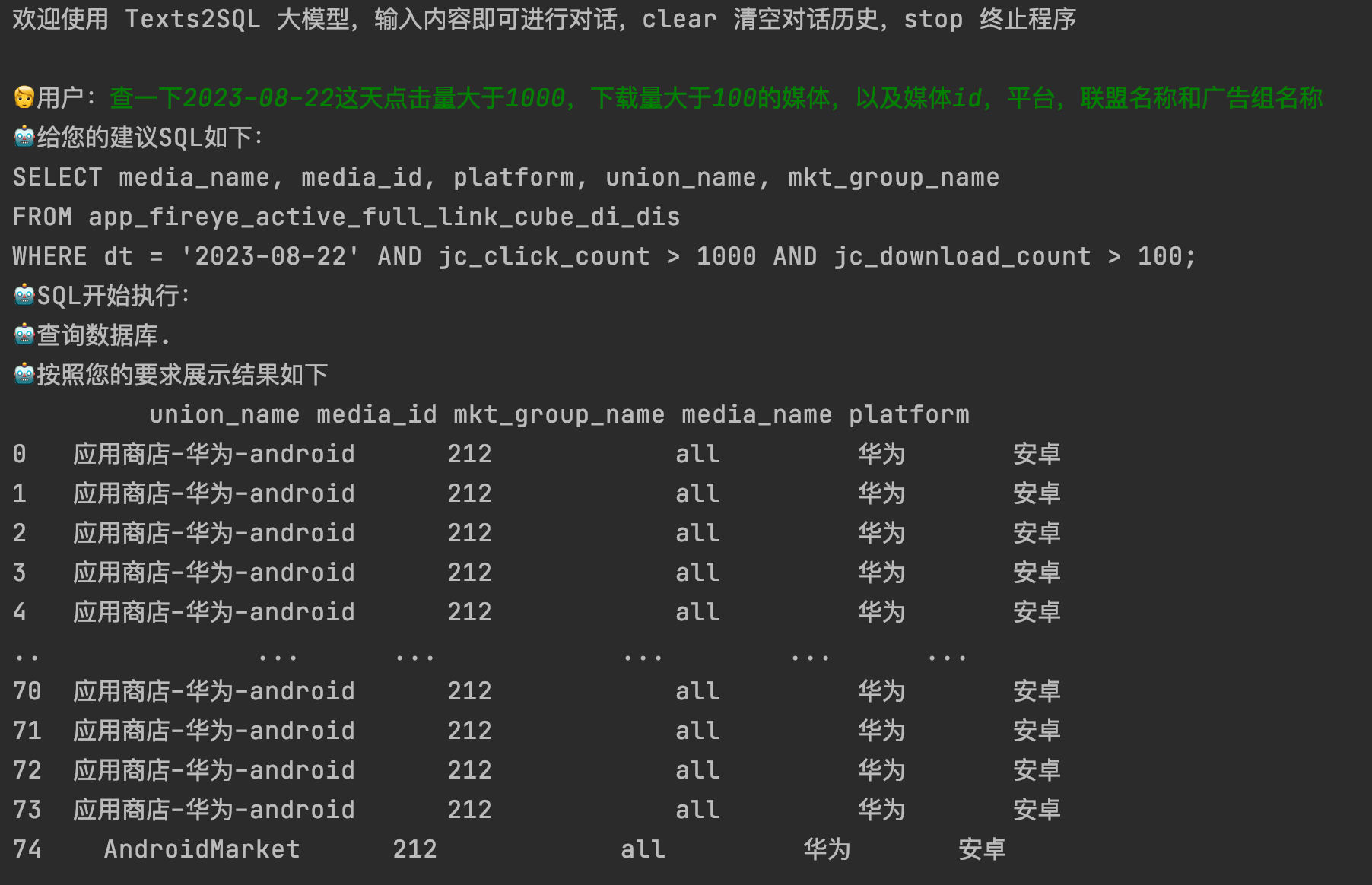
一、前言: 目前,大模型的一个热门应用方向text2sql它可以帮助用户快速生成想要查询的SQL语句。那对于用户来说,大部分简单的sql都是正确的,但对于一些复杂逻辑来说,需要用户在产出SQL的基础上进行简单修改,…...

【MySQL】 复合查询 | 内外连接
文章目录 1. 复合查询多表笛卡尔积自连接在where子句使用子查询单行子查询多行子查询in关键字all关键字any关键字 多列子查询 在from子句中使用子查询合并查询unionunion all 2. 内连接3. 外连接左外连接右外连接 1. 复合查询 多表笛卡尔积 显示雇员名、雇员工资以及所在部门…...

【linux】麒麟v10安装openjdk8
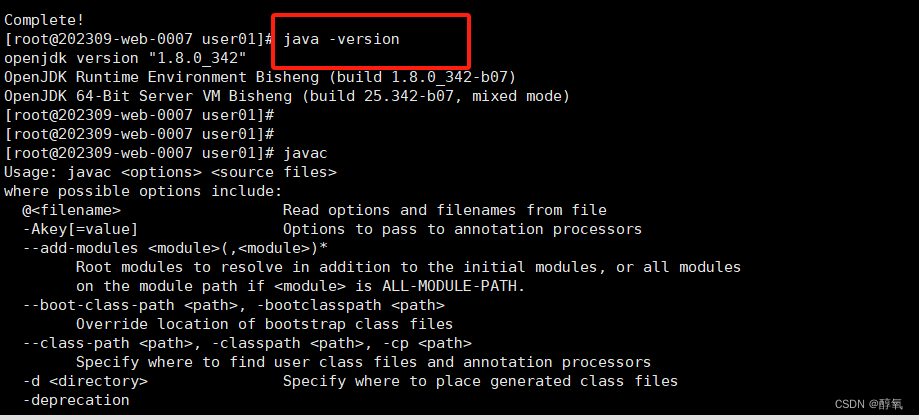
openjdk的官网 点我就到官网 jdk8的网址 安装 yum install -y java-1.8.0-openjdk-devel 出现Complete! 就是安装完成。 验证 java -version配置环境变量 查找安装路径 find / -name java 修改配置文件 vim /etc/profile 增加内容 export JAVA_HOME/usr/lib/jvm/j…...

项目部署与上线
文章目录 多环境前端后端 原始部署安装nginx部署前端部署后端 宝塔Linux部署前端部署后端部署 Docker部署Docker平台部署(√)绑定域名跨域问题解决 多环境 项目部署上线 原始前端/后端宝塔Linux容器容器平台 多环境 同一套项目代码,在不…...

系统架构主题之八:非功能性需求对系统架构及设计的影响
从大的方面来讲,软件系统的需求分为功能性需求和非功能性需求。功能性需求一般由业务分解而来,是直接面向用户的需求,也是直接体现用户价值的需求。非功能性需求一般多是由功能性需求的内在要求衍生而来,其价值更多的体现在对功能…...

盛元广通化工实验室管理系统
随着时代的进步和网络技术的普及应用,管理化工实验室的日常工作和实验过程,企业科研单位对信息化、智能化和安全性日趋要求严格,根据化工实验室的实际需求出发,从完整的开发框架、调度引擎和丰富的组件、页面样例等快速响应应用需…...

代码没注释?一个方法几百行?
干程序员的都有接收别人的代码的经历,大部分时候,我们都会偷偷骂一句“这人是傻逼吧,这代码写的这么烂!” “一个方法写几百行,还没有注释,鬼知道写的什么东西!” 现在,你不需要为…...

Angular-04:指令
① 内置指令1.1 *ngIf 结构指令1.2 [hidden] 属性指令1.3. *ngFor 结构指令1.4 *ngSwitch 结构指令 ② 自定义指令用法 指令是angular操作dom的途径,分为属性指令和结构指令。属性指令:修改元素的外观或行为。使用 [ ] 包裹。结构指令:增加、…...

[SpringCloud] Eureka 与 Ribbon 简介
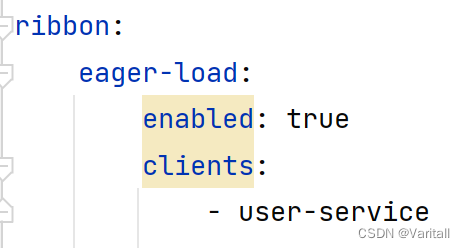
目录 一、服务拆分 1、案例一:多端口微服务 2、案例二:服务远程调用 二、Eureka 1、Eureka 原理分析 2、Eureka 服务搭建(注册 eureka 服务) 3、Eureka 服务注册(注册其他服务) 4、Eureka 服务发现…...

【Python 零基础入门】常用内置函数 再探
【Python 零基础入门】内容补充 1 常用内置函数 Python 简介为什么要学习内置函数集合操作len(): 计算长度sorted(): 排序all(): 检查所有元素any(): 检查任一元素filter(): 过滤元素map(): 应用函数zip(): 组合元素 文件操作和输入输出open(): 打开文件read(): 读取文件write(…...

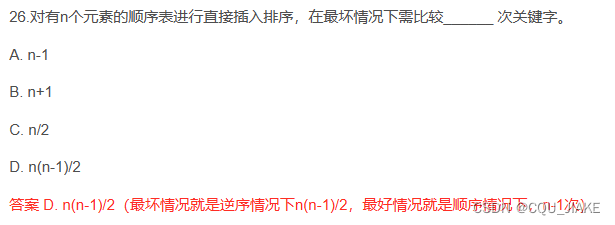
10.30二叉树一些性质,找公共祖先(一般与搜索树),操作的复杂度,选择题细节
课上 一些结论,性质 n0,n1,n2指的是子结点的数量,n0没有子节点,叶子结点 n2*n2n11,若n1为奇数,则n为偶数,不然,则为奇数 满二叉树 没有度为1的结点,即每个结点要么没有孩子结点,要么…...

亮氨酸脯氨酸肽——一种新型的医药中间体研究肽
亮氨酸脯氨酸医药中间体肽是一种合成(人造)激素,类似于大脑中产生的天然激素。它用于治疗许多医疗问题,包括: 子宫平滑肌瘤(子宫肌瘤)出血引起的贫血,或晚期或晚期前列腺癌症&#…...

Ubuntu 22.04 开机闪logo后卡在/dev/sda3: clean
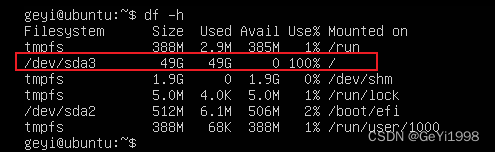
环境 Vmware 17.0.0,CPU 2,内存4G,硬盘50G Ubuntu 22.04 问题描述 开机 --> 显示两行代码 --> 显示ubuntu logo --> 左上显示两个代码卡住不动 原因分析 1、网上大多说显卡驱动,最近没安装相关软件,也没…...

avue-crud 自定义列
基本设置: option: {columnBtn: false,refreshBtn: false,addBtn: false,delBtn: false,editBtn: false,viewBtn: false,searchShowBtn: false,height: auto,maxHeight: auto,calcHeight: 70,searchLabelWidth: 58,tip: false,searchShow: false,searchMenuSpan: 6…...

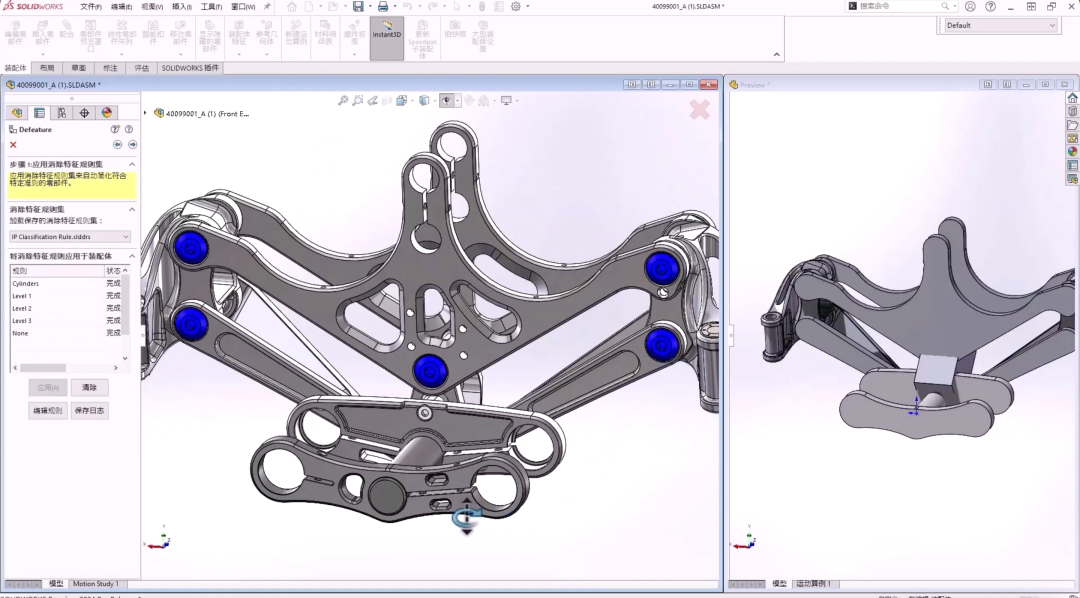
达索系统SOLIDWORKS 2024 装配体新增功能
如今市场环境紧迫,许多企业在这样的情形之下,都需要尽快将产品推向市场,赢得头筹。所以产品设计需要快速进行装配验证,以确保产品功能和性能的准确性和可靠性,同时原型或样机的制造和装配需要尽快完成,以满…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
