vue2+antd——实现动态菜单路由功能——基础积累
vue2+antd——实现动态菜单路由功能——基础积累
- 实现的需求:
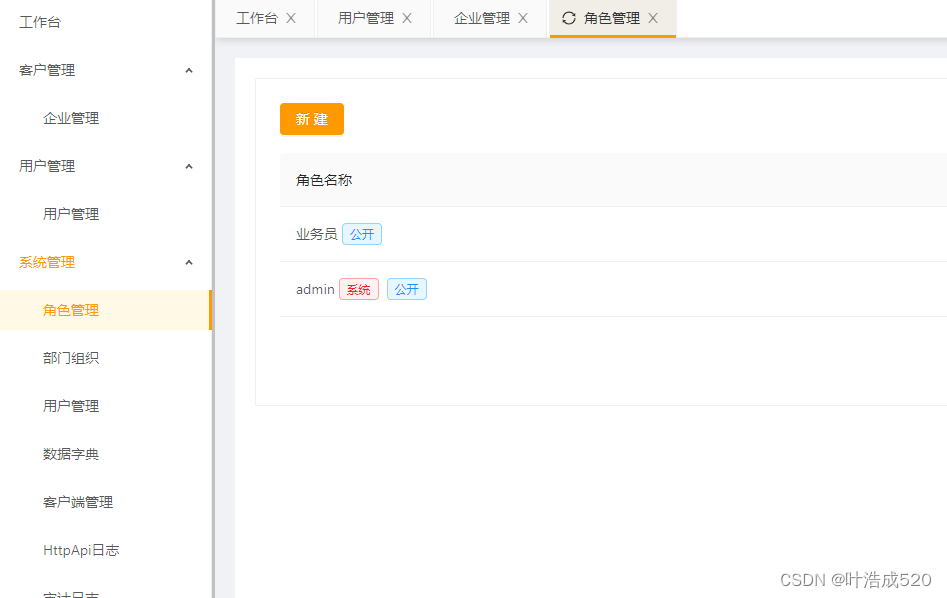
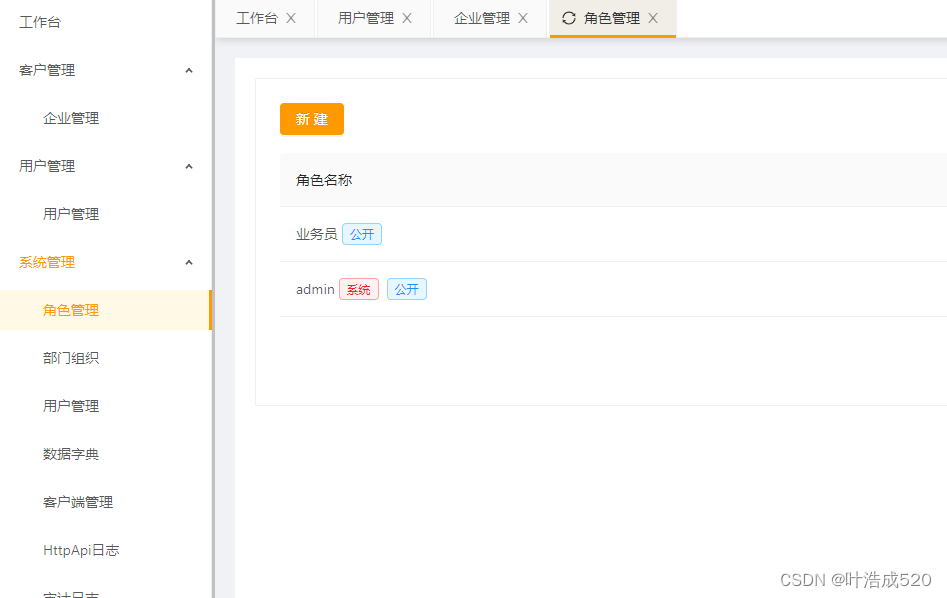
- 效果图:
- 登录接口处添加以下代码
- `loadRoutes`方法内容如下:
最近在写后台管理系统,遇到一个需求就是要将之前的静态路由改为动态路由,使用的后台框架是:
vue-antd-admin
实现的需求:
在页面开始登录时,通过路由接口可以获取到所有有权限的菜单数据。
然后通过loadRoutes方法来实现异步动态路由。
效果图:

登录接口处添加以下代码
如上图所示,需要在登录接口调用成功后,书写以下的代码:
import { loadRoutes } from '@/utils/routerUtil.js';
//调用异步动态路由接口
//接口返回的数据格式如下:
loadRoutes({router:this.$router,store:this.$store,i18n:this.$18n},[{router:'root',children:[{router:'default',name:'工作台',component:()=>import('@/pages/dashboard/index')},{router:'/memberManage',name:'客户管理',component:()=>import('@/layouts/BlankView'),children:[{router:'list',path:'/company/list',name:'企业管理',component:()=>import('@/pages/Member/Company/list')},{router:'detail',path:'/company/detail',name:'企业详情',invisible:true,component:()=>import('@/pages/Member/Company/detail')}]},{router:'/member',name:'用户管理',component:()=>import('@/layouts/BlankView'),redirect:'/member/list',children:[{router:'list',name:'用户管理',path:'/member/list',component:()=>import('@/pages/Member/Member/list')},{router:'detail',name:'用户详情',path:'/member/detail',invisible:true,component:()=>import('@/pages/Member/Member/detail')}]},{router:'/system',name:'系统管理',component:()=>import('@/layouts/PageView'),children:[{router:'role',name:'角色管理',path:'/system/role',component:()=>import('@/pages/identity/RoleList'),},{router:'organization',name:'部门组织',path:'/system/organizaition',component:()=>import('@/pages/organization/organizationUnits')},{router:'user',name:'用户管理',path:'/system/user',component:()=>import('@/pages/identity/UserList')},{router:'dataDictionary',name:'数据字典',path:'/system/dataDictionary',component:()=>import('@/pages/dataDictionary/DataDictionary')},{router:'openApi',name:'客户端管理',path:'/system/openApi',component:()=>import('@/pages/OpenAPI/index')},{router:'httpApi',name:'HttpApi日志',path:'/system/httpApi',component:()=>import('@/pages/system/httpApi')},{router:'auditLog',name:'审计日志',path:'/system/auditLog',component:()=>import('@/pages/system/auditLog')},{router:'cache',name:'缓存列表',path:'/system/cache',component:()=>import('@/pages/system/cache')}]}]}]
)
loadRoutes方法内容如下:
function loadRoutes(routesConfig){if(arguments.length>0){const arg0 = arguments[0];if(arg0.router ||arg0.i18n||arg0.store){routesConfig = arguments[i];console.error('the usage of signature loadRoutes({router,store,i18n},routesConfig) is out of date,please use the new signature:loadRoutes(routesConfig)')connsole.error('方法签名 loadRoutes({router,store,i18n},routesConfig)的用法已过时,请使用新的方法签名loadRoutes(routesConfig)')}}//应用配置const {router,store,i18n} = appOptions;//如果routesConfig有值,则更新到本地,否则从本地获取if(routesConfig){store.commit('account/setRoutesConfig',routesConfig);}else{routesConfig = store.getters['account/routesConfig']}//如果开启了异步路由,则加载异步路由配置//const asyncRoutes = store.state.setting.asyncRoutesconst asyncRoutes = true;if(asyncRoutes){if(routesConfig&&routesConfig.length>0){const routes = parseRoutes(routesConfig,routerMap);const finalRoutes = mergeRoutes(basicOptions.routes,routes);formatRoutes(finalRoutes);router.options = {...router.options,routes:finalRoutes};router.matcher = new Router({...router.options,routes:[]}).matcher;router.addRoutes(finalRoutes);}}mergeI18nFromRoutes(i18n,router.options.routes);//初始化admin后台菜单数据const rootRoute = router.options.routes.find(item=>item.path==='/');const menuRoutes = rootRoute&&rootRoute.children;if(menuRoutes){store.commit('setting/setMenuData',menuRoutes);}
}
相关文章:

vue2+antd——实现动态菜单路由功能——基础积累
vue2antd——实现动态菜单路由功能——基础积累 实现的需求:效果图:登录接口处添加以下代码loadRoutes方法内容如下: 最近在写后台管理系统,遇到一个需求就是要将之前的静态路由改为动态路由,使用的后台框架是…...

代码随想录算法训练营第三十八天丨 动态规划part01
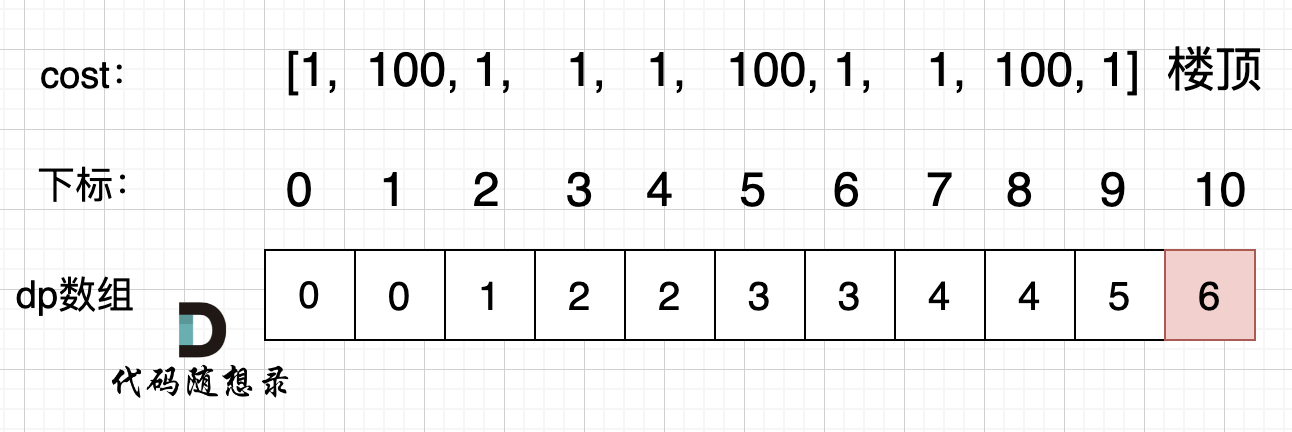
动态规划理论基础 动态规划刷题大纲 什么是动态规划 动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。 所以动态规划中每一个状态一定是由上一个状态推导出来的&a…...

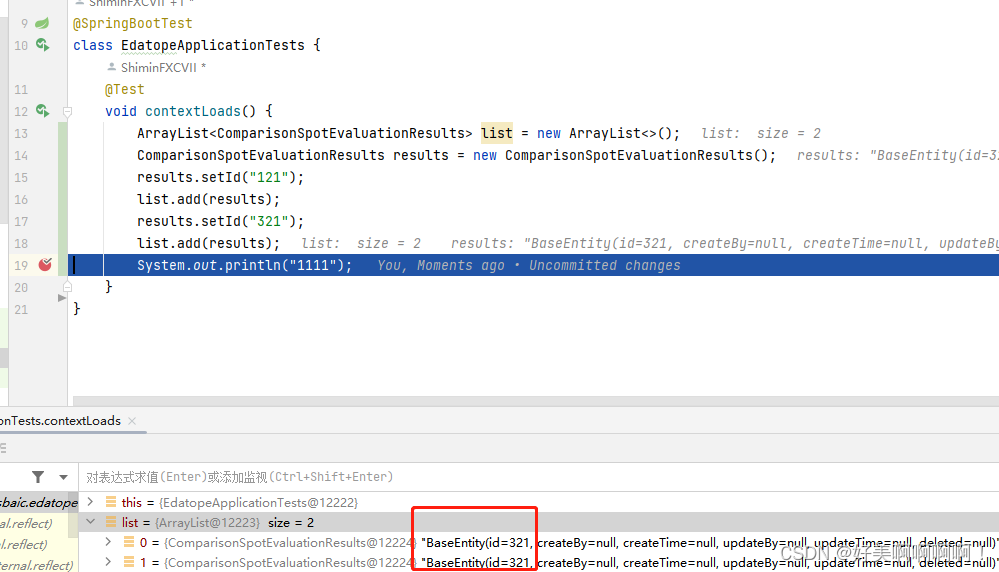
关于集合遇到的坑
public void invoke(ComparisonSpotEvaluationResultsExcel comparisonSpotEvaluationResultsExcel, AnalysisContext analysisContext) {/*** 记录行号码*/ReadRowHolder readRowHolder analysisContext.readRowHolder();Integer rowIndex readRowHolder.getRowIndex();Stri…...

需要下微信视频号视频的小伙伴们看过来~
随着视频号的热度越来越大,下载视频号视频的需求也开始增加啦,今天给大家给分享几个简单实用的下载方法,总有一个你能用上的! 一、犀牛视频下载 犀牛视频下载器可以直接解析并下载视频号短视频。您只需转发视频到机器人即可下载。…...

测试工具:hurl
文章目录 Hurlinstallstartdemo 功能使用变量Capturing values 捕获值Asserts 断言生成报告 Hurl 官网:https://hurl.dev/ Hurl 是一个命令行工具,它运行以简单的纯文本格式定义的 HTTP 请求。 它可以发送请求、捕获值并评估对标头和正文响应的查询 i…...

RateLimiter限流
使用场景 限流是高并发的处理方法之一。 高并发处理方案: 缓存:缓存的目的是提升系统访问速度和增大系统处理容量。 降级:降级是当服务出现问题或者影响到核心流程时,需要暂时屏蔽掉,待高峰或者问题解决后再打开。…...

PMP适合哪些人去考?
许多人都在考虑是否适合考取PMP证书,我来解答你的疑惑:无论是IT、建筑、制药、制造业、电信、金融还是通信领域,PMP证书都得到广泛认可。虽然IT行业目前占比最大,但近几年T业比重下降,制造业、金融、能源和建筑工程等的…...

钡铼技术 工控机中的X86和ARM处理器:哪个更具可扩展性?
X86和ARM是两种不同的处理器架构,它们在工控机中的应用也有所不同。 X86架构的处理器是英特尔公司和AMD公司生产的,它们主要应用于个人电脑和服务器等领域。X86架构的处理器具有良好的通用性和兼容性,可以运行各种操作系统和应用软件。X86架…...
)
软考 系统架构设计师系列知识点之软件构件(3)
接前一篇文章:软考 系统架构设计师系列知识点之软件构件(2) 所属章节: 第2章. 计算机系统基础知识 第3节. 计算机软件 2.3.7 软件构件 (2)J2EE(补充知识) J2EE核心组成:…...

中科驭数亮相2023中国移动全球合作伙伴大会
10月11-13日,2023中国移动全球合作伙伴大会开幕。中科驭数作为移动云COCA生态合作伙伴,受邀出席“算网融百业数智赢未来”政企分论坛,高级副总裁张宇上台参与移动云OpenCOCA开源项目和《OpenCOCA白皮书》的重磅发布仪式,助力构建未…...
研发流程一:数据库的调研与介绍)
WebGIS国产化(信创)研发流程一:数据库的调研与介绍
眼下互联网产业国产化已经成为不可阻挡的趋势,WebGIS的开发工作也不例外,越来越依靠纯国产的软件和产品,甚至是框架。企业中使用国产软件和产品的项目占比也在不断升高,我将分享一系列的文章给大家,来共同研究GIS的国产…...

[Shell] ${} 的多种用法
文章目录 解释代码 解释 在Shell脚本中,${} 是一种变量替换语法。它用于获取和操作变量的值。 具体来说,${} 可以用来执行以下操作: 变量引用:${variable} 表示引用变量 variable 的值。 变量默认值:${variable:-de…...

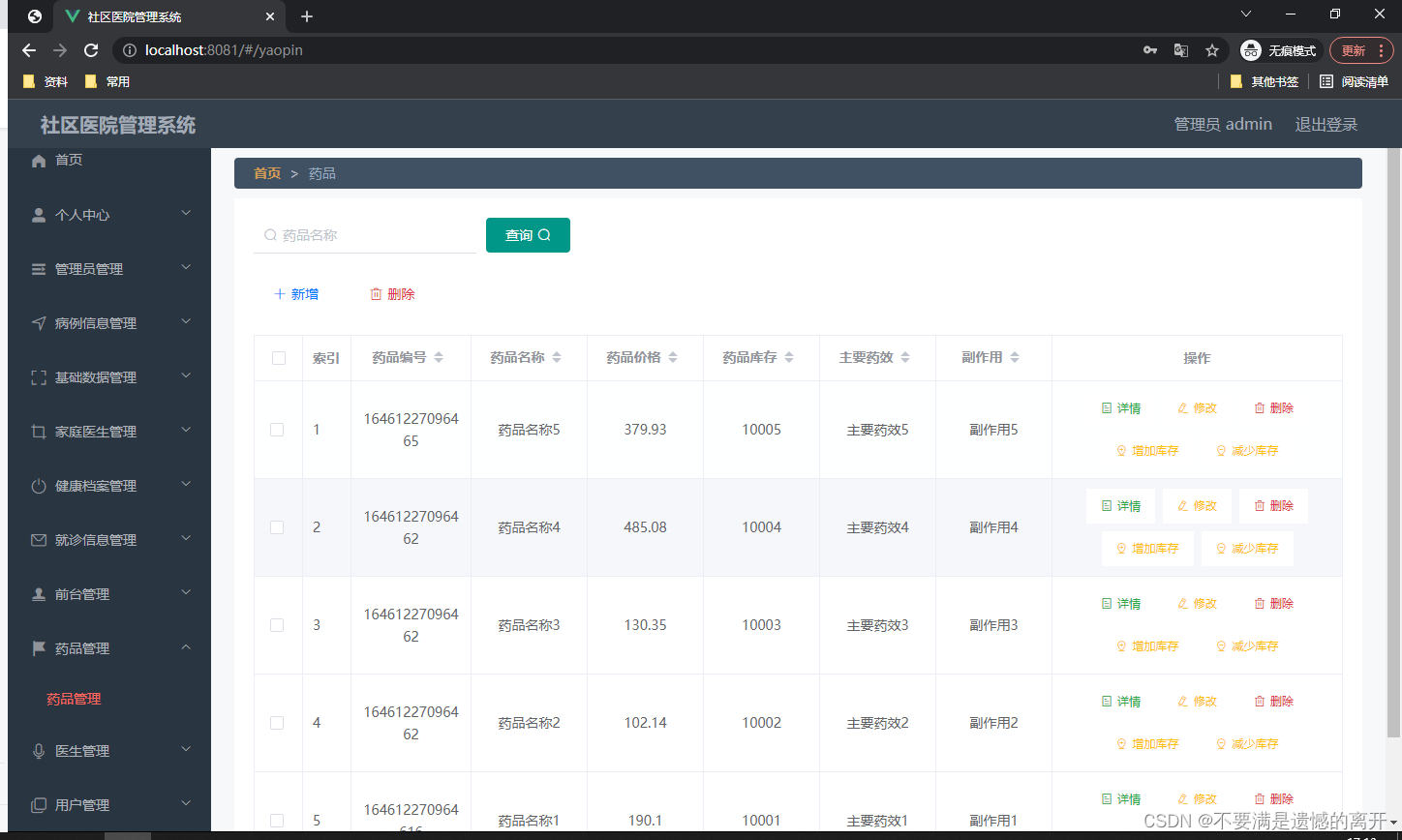
基于SpringBoot的社区医院管理系统设计与实现
目录 前言 一、技术栈 二、系统功能介绍 管理员功能实现 用户信息管理 病例信息管理 家庭医生管理 药品信息管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的…...

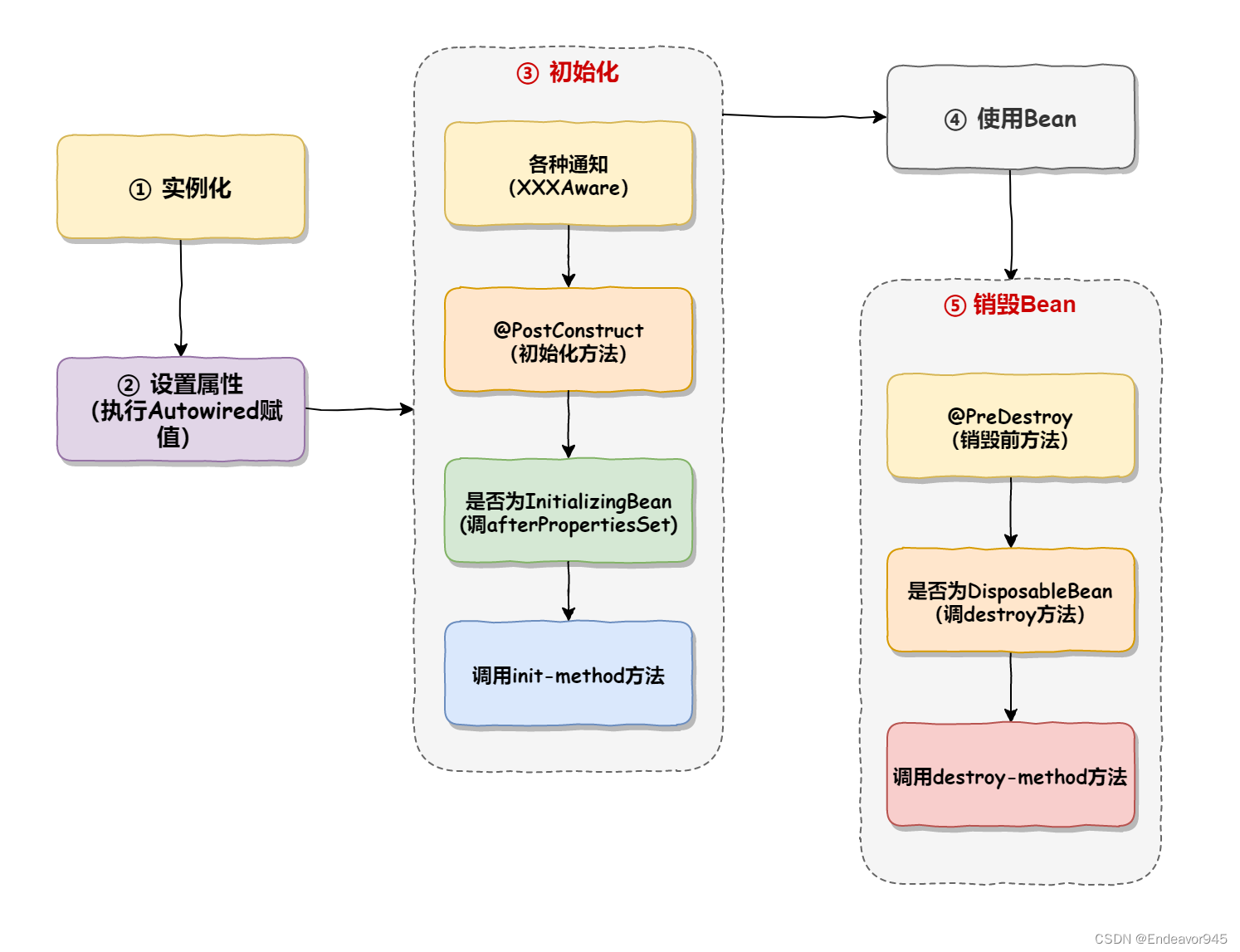
Spring的执行流程与Bean的生命周期
目录 一、Spring的执行流程(生命周期) 二、Bean的生命周期 一、Spring的执行流程(生命周期) 首先在Spring的执行过程中会先启动容器,这里是将配置文件进行加载。根据配置文件完成Bean的实例化,比如是配置的…...

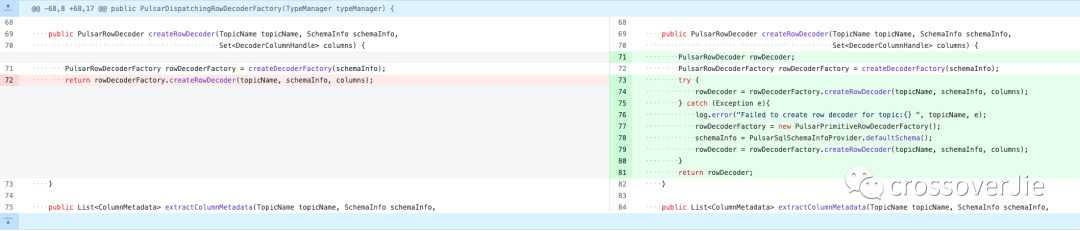
使用 SQL 的方式查询消息队列数据以及踩坑指南
背景 为了让业务团队可以更好的跟踪自己消息的生产和消费状态,需要一个类似于表格视图的消息列表,用户可以直观的看到发送的消息;同时点击详情后也能查到消息的整个轨迹。 消息列表 点击详情后查看轨迹 原理介绍 由于 Pulsar 并没有关系型数…...

拿下国家级信创认证 中科驭数KPU SWIFT-2200N成为国内首款满足金融业严苛要求的DPU产品
近日,中科驭数KPU SWIFT-2200N低时延DPU卡,在中国人民银行旗下金融信创生态实验室完成测试并取得测试报告,这意味着中科驭数低时延网络代表性产品的应用领域从证券进一步拓展到了银行业,成为国内首款满足金融行业严苛要求的DPU产品…...

centos怎么禁用和关闭selinux
要禁用和关闭SELinux(Security-Enhanced Linux)在CentOS上,请按照以下步骤进行: 请注意:禁用SELinux会减少系统的安全性,因此只有在确切知道自己在做什么并且出于特定目的时才应该这样做。 1.打开终端并以超级用户(root)身份登录&…...

【LeetCode刷题日志】88.合并两个有序数组
🎈个人主页:库库的里昂 🎐C/C领域新星创作者 🎉欢迎 👍点赞✍评论⭐收藏✨收录专栏:LeetCode 刷题日志🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,…...

计算机考研 | 2013年 | 计算机组成原理真题
文章目录 【计算机组成原理2013年真题43题-9分】【第一步:信息提取】【第二步:具体解答】 【计算机组成原理2013年真题44题-14分】【第一步:信息提取】【第二步:具体解答】 【计算机组成原理2013年真题43题-9分】 某32位计算机&a…...

[Unity][VR]透视开发系列4-解决只看得到Passthrough但看不到Unity对象的问题
【视频资源】 视频讲解地址请关注我的B站。 专栏后期会有一些不公开的高阶实战内容或是更细节的指导内容。 B站地址: https://www.bilibili.com/video/BV1Zg4y1w7fZ/ 我还有一些免费和收费课程在网易云课堂(大徐VR课堂): https://study.163.com/provider/480000002282025/…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...
