vue3使用ref和reactive
Vue 3引入了两个新的API,ref和reactive,用于创建响应式对象。这两个方法都位于Vue.prototype上,因此可以在组件实例中直接使用。
ref
ref函数用于创建一个响应式引用对象。这个函数可以接受一个普通的变量或对象作为参数,并返回一个响应式引用对象。要访问这个引用的值,需要使用.value属性。
例如:
const count = ref(0);
console.log(count.value); // 0count.value++; // 响应式更新
console.log(count.value); // 1在上面的例子中,我们使用ref函数创建了一个响应式引用对象,并将其初始值设置为0。然后,我们可以通过.value属性来访问和修改这个引用的值。当修改这个值时,Vue会自动更新相关的视图。
reactive
reactive函数用于创建一个响应式对象。这个函数可以接受一个普通的对象作为参数,并返回一个响应式代理对象。这个代理对象会拦截所有的属性访问和修改操作,并自动更新相关的视图。
例如:
const state = reactive({ count: 0 });
console.log(state.count); // 0state.count++; // 响应式更新
console.log(state.count); // 1在上面的例子中,我们使用reactive函数创建了一个响应式对象,并将其初始值设置为一个包含count属性的对象。然后,我们可以通过直接访问和修改这个对象的属性来触发响应式更新。与ref不同的是,我们不需要使用.value属性来访问和修改这个对象的属性。
Vue 3 使用 ref 和 reactive 创建响应式对象的完整示例:
<template>
<div>
<p>{{ count }}</p>
<button @click="increment">Increment</button>
</div>
</template><script>
import { ref, reactive } from 'vue';export default {
setup() {
// 使用 ref 创建响应式引用对象
const count = ref(1);// 使用 reactive 创建响应式对象
const state = reactive({
count: 0,
});// 使用 increment 方法修改引用对象的值和响应式对象的属性值
const increment = () => {
count.value++; // 修改引用对象的值
state.count++; // 修改响应式对象的属性值
};return {
count,
state,
increment,
};
},
};
</script>在上面的示例中,我们使用 ref 创建了一个名为 count 的响应式引用对象,初始值为 1。我们还使用 reactive 创建了一个名为 state 的响应式对象,其中包含一个名为 count 的属性,初始值为 0。在 increment 方法中,我们通过调用 count.value++ 和 state.count++ 来修改引用对象的值和响应式对象的属性值。由于这些变量都是响应式的,因此当它们的值发生变化时,相关的视图也会自动更新。
相关文章:

vue3使用ref和reactive
Vue 3引入了两个新的API,ref和reactive,用于创建响应式对象。这两个方法都位于Vue.prototype上,因此可以在组件实例中直接使用。 ref ref函数用于创建一个响应式引用对象。这个函数可以接受一个普通的变量或对象作为参数,并返回…...

7 款用于解锁iPhone密码的苹果解锁软件
无法访问您的 iPhone 一定是最烦人的情况之一。 即使您以前从未遇到过这种情况,做好准备总是一个好主意,而不是在它发生时感到无助。事实上,这种情况经常发生并且可能有很多实例,例如忘记密码或购买锁定的二手 iPhone。 牢记 Ap…...

.jnlp
首先配置电脑的java环境。 百度搜索jre下载,会有很多结果,一般选择官网进行下载。 下载正确的jre版本。 我的电脑是windows 64位,根据你自己电脑的情况选择版本进行下载。不懂自己电脑是多少位的可以看下一步。 查看电脑是64位还是32…...

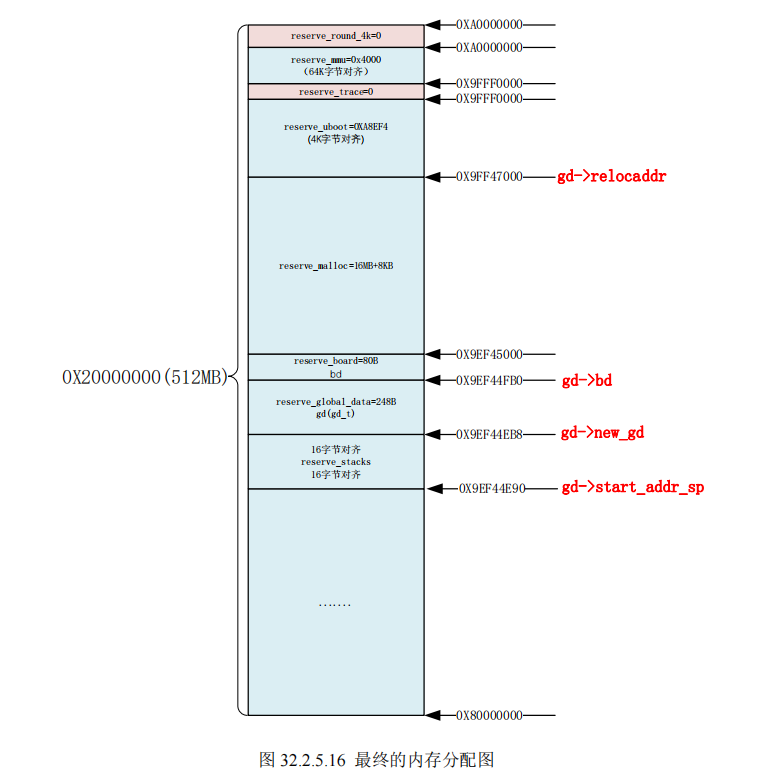
Linux启动之uboot分析
Linux启动之uboot分析 uboot是什么?一、补充存储器概念1.存储器种类1.norflash - 是非易失性存储器(也就是掉电保存)2.nandflash - 是非易失性存储器(也就是掉电保存)3.SRAM - 静态随机访问存储器 - Static Random Acc…...

element -plus table的二次封装
个人简介 博主写了对element-plus的表格和表单的封装 大家支持一下 [表格]https://gitee.com/childe-jia/table-vue3 [表单] https://gitee.com/childe-jia/form-render Introduction WHAT i-table 基于元素 element-plus,但不限于元素 element-plus 组件。在完…...

windows应用软件扫描报告 不告谱 要钱
chatGPT开路,帮找。 当你想要查找Windows软件的漏洞而不涉及查看源代码时,你可以使用一些专门设计用于扫描漏洞的工具。这些工具通常会检查已安装的软件和操作系统的漏洞,并提供建议或修补程序。以下是一些可以用于查找Windows软件漏洞的工具…...

世界前沿技术发展报告2023《世界航空技术发展报告》(七)机载系统与武器技术
(七)机载系统与武器技术 1.机载系统技术1.1 美国推进商用5G技术在航空装备中的应用1.2 人工智能技术在航空中的应用日益增多1.3 美国空军研究实验室推出综合座舱感知技术1.4 美国空军为固定翼飞机驾驶员选定新一代头盔1.5 美国DARPA探索通过机载光能量中…...

JAVA 学习笔记——抽象类
概念: 当定义一个类时,常常需要定义一些成员方法来描述类的行为特征,但有时这些方法的实现方式是无法确定的。 例如,前面在定义 Animal 类时,walk()方法用于描述动物的行走行为,但是针对不同的动物&#…...

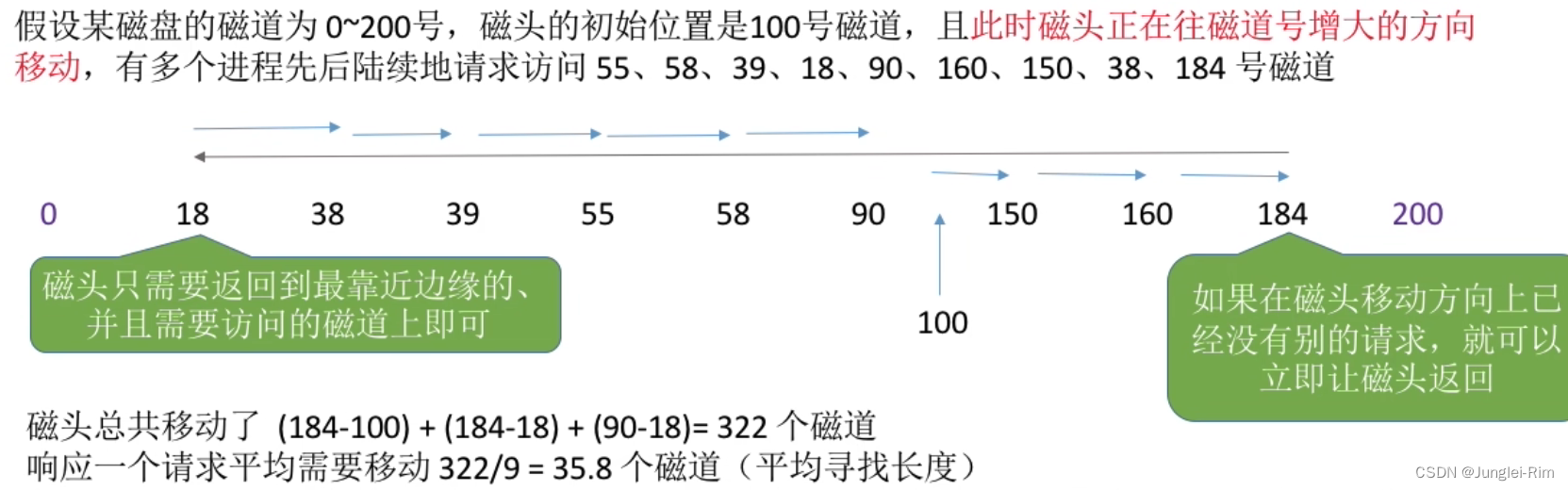
磁盘调度算法之先来先服务(FCFS),最短寻找时间优先(SSTF),扫描算法(SCAN,电梯算法),LOOK调度算法
目录 1.一次磁盘读/写操作需要的时间1.寻找时间2.延迟时间3.传输时间4.影响读写操作的因素 2.磁盘调度算法1.先来先服务(FCFS)1.例题2.优缺点 2.最短寻找时间优先(SSTF)1.例题2.优缺点3.饥饿的原因 3.扫描算法(SCAN)1.例题2.优缺点 4.LOOK调度算法1.例题2.优点 5.循环扫描算法(…...

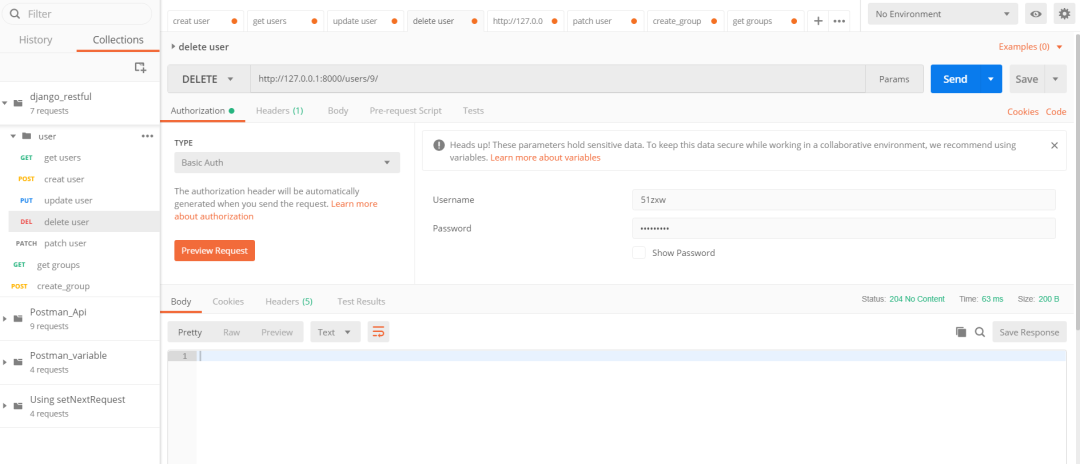
postman接口测试—Restful接口开发与测试
开发完接口,接下来我们需要对我们开发的接口进行测试。接口测试的方法比较多,使用接口工具或者Python来测试都可以,工具方面比如之前我们学习过的Postman或者Jmeter ,Python脚本测试可以使用Requests unittest来测试。 测试思路…...

RK3568-emmc控制器
emmc控制器 eMMC主机控制器具有高度的可配置性和可编程性,并提供高性能的eMMC主机控制器,以AXI作为数据传输的总线接口(主接口),以AHB作为其从接口。 它支持以下功能: - 支持SD-HCI主机版本4模式或更少的 …...

02-操作符及类型转换与控制流程语句
操作符及类型转换与控制流程语句 1.操作符1.1.算数运算符正常的数据运算进行数据运算时,除外,其他运算符可以自动将字符串数字隐形转成数字 1.2.一元运算符JavaScript中有8种常用的一元运算符 (正号)1.的第一种用法:进行数据相加2.放在数据的前面&#…...

判断一个字符串中是否包含中文字符
下面我将为你提供三种常用的方法: 方法一:使用正则表达式 import java.util.regex.Pattern; import java.util.regex.Matcher;public class ChineseCharacterChecker {public static boolean containsChineseCharacters(String input) {String regex …...

软件测试面试怎样介绍自己的测试项目?会问到什么程度?
想知道面试时该怎样介绍测试项目?会问到什么程度?那就需要换位思考,思考HR在这个环节想知道什么。 HR在该环节普遍想获得的情报主要是下面这2个方面: 1)应聘者的具体经验和技术能力, 2)应聘者的…...

莫名其妙el-table不显示问题
完全复制element-ui中table代码,发现表格仍然不显示,看别人都说让降低版本,可我不想降低啊,不然其他组件有可能用不了,后来发现可以通过配置vite.config.js alias: {: path.resolve(__dirname, src),vue: vue/dist/vue…...

ElasticSearch复杂数据类型
ElasticSearch入门到实战教程:点击查看 1. 对象类型(object) 一个字段下需要多种类型的属性字段,属性 attr 有身高、体重,添加映射语句如下: POST indexname/_mapping {"properties": {"…...

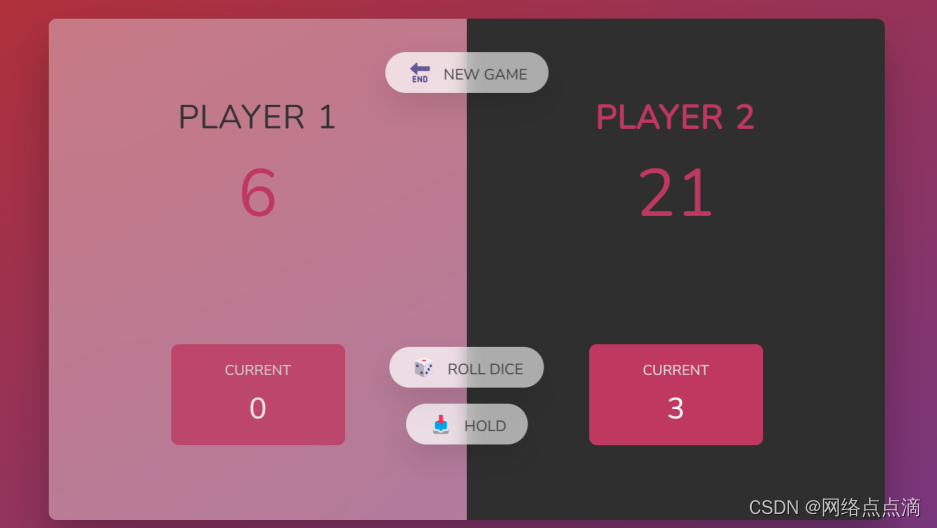
JavaScript_Pig Game保存当前分数
上个文章我们基本上完成了摇色子和切换当前玩家的功能。 现在我们开始写用户选择不再摇骰子的话,我们将用户的当前分数存入到持有分数中! ● 首先我们应该利用一个数组去存储两个用户的分数 const scores [0, 0];● 接着我们利用数组来对分数进行累…...

2023/10/30 JAVA学习
JAVA浮点型运算会出现精度问题 如果没break,不会立刻停止,会执行下一个语句,并且不会判断条件,执行完后break 也可以这样写定义动态数组 两个变量地址相同,指向了同一个数组对象,所以更改一个另一个也会进行更改 方法其实就是函数 OUT: 外部标签,一种神奇的方式, print是输出括…...

测试八股文-Selenium
测试八股文-Selenium 总结了一些selenium的常见问题,欢迎评论区补充,如需教学辅导可私信作者 什么是Selenium? Selenium是一个自动化测试框架,用于模拟用户在Web应用程序中的交互行为。它支持多种语言,包括Java、Py…...

数据库第8章作业
ps:本篇只为记录和分享 一. 单选题(共20题) 1. (单选题)E-R图是数据库设计的工具之一,它适用于建立数据库的( )。 A. 概念模型B. 物理模型C. 逻辑模型D. 结构模型 我的答案: A :概念模型; 2. (单选题)数…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

汇编语言学习(三)——DoxBox中debug的使用
目录 一、安装DoxBox,并下载汇编工具(MASM文件) 二、debug是什么 三、debug中的命令 一、安装DoxBox,并下载汇编工具(MASM文件) 链接: https://pan.baidu.com/s/1IbyJj-JIkl_oMOJmkKiaGQ?pw…...

WEB3全栈开发——面试专业技能点P8DevOps / 区块链部署
一、Hardhat / Foundry 进行合约部署 概念介绍 Hardhat 和 Foundry 都是以太坊智能合约开发的工具套件,支持合约的编译、测试和部署。 它们允许开发者在本地或测试网络快速开发智能合约,并部署到链上(测试网或主网)。 部署过程…...

在MobaXterm 打开图形工具firefox
目录 1.安装 X 服务器软件 2.服务器端配置 3.客户端配置 4.安装并打开 Firefox 1.安装 X 服务器软件 Centos系统 # CentOS/RHEL 7 及之前(YUM) sudo yum install xorg-x11-server-Xorg xorg-x11-xinit xorg-x11-utils mesa-libEGL mesa-libGL mesa-…...

Async-profiler 内存采样机制解析:从原理到实现
引言 在 Java 性能调优的工具箱中,async-profiler 是一款备受青睐的低开销采样分析器。它不仅能分析 CPU 热点,还能精确追踪内存分配情况。本文将深入探讨 async-profiler 实现内存采样的多种机制,结合代码示例解析其工作原理。 为什么需要内…...
