批量重命名文件夹:用数字随机重命名法管理您的文件夹
在文件管理中,文件夹的命名是一项至关重要的任务。一个好的文件夹命名方案可以帮助我们更高效地组织和查找文件。然而,随着时间的推移,我们可能会遇到文件夹数量过多,难以管理和查找的问题。为了解决这个问题,我们可以采用一种名为“数字随机重命名法”的方法来批量重命名文件夹。这种方法可以帮助我们更好地管理文件夹,提高文件处理效率。现在一起来看看云炫文件管理器是如何操作的详细步骤。

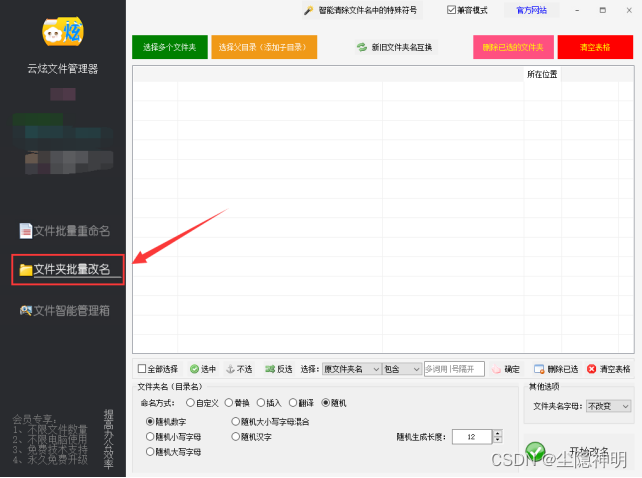
操作1、执行云炫文件管理器,并点击“文件夹批量改名”进入对应的模块中。

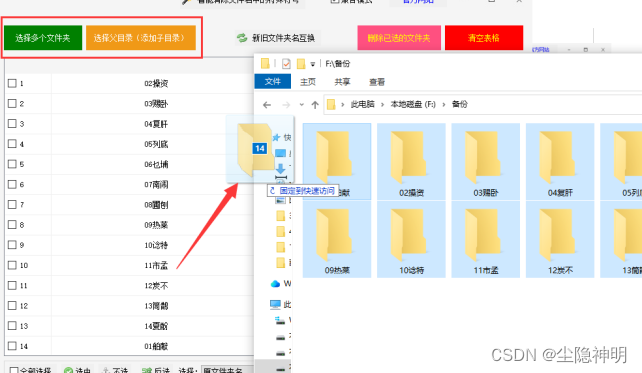
操作2、导入文件夹到软件中,可以选中文件夹拖动到列表中,也可以点击“选择多个文件夹或选择父目录(添加子目录)”的方式导入。

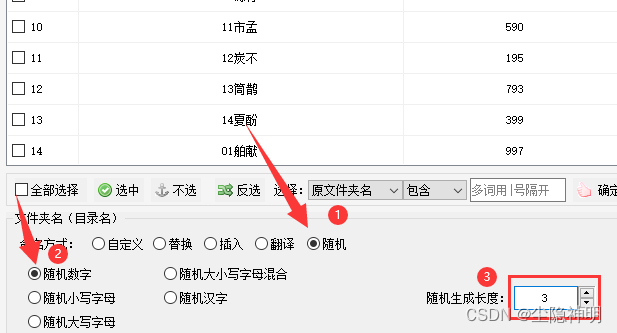
操作3、选择命名方式为“随机”,再选择“随机数字”,并填写数字长度。

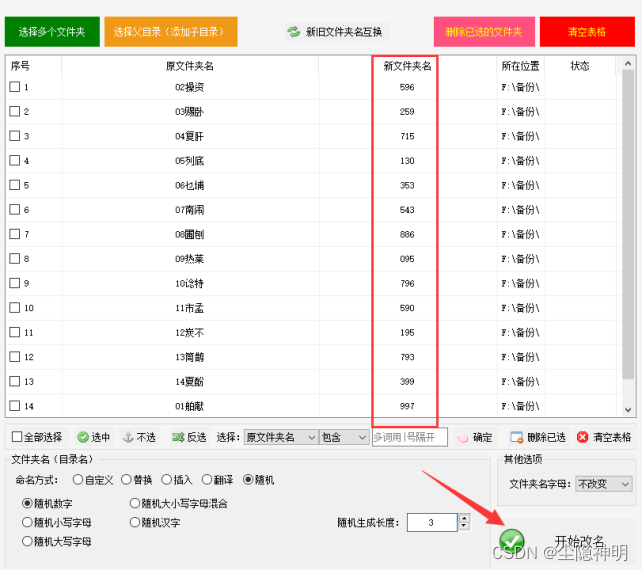
操作4、都设定好之后,查看新文件夹名是否相符,再点击“开始改名”进行文件夹重命名。

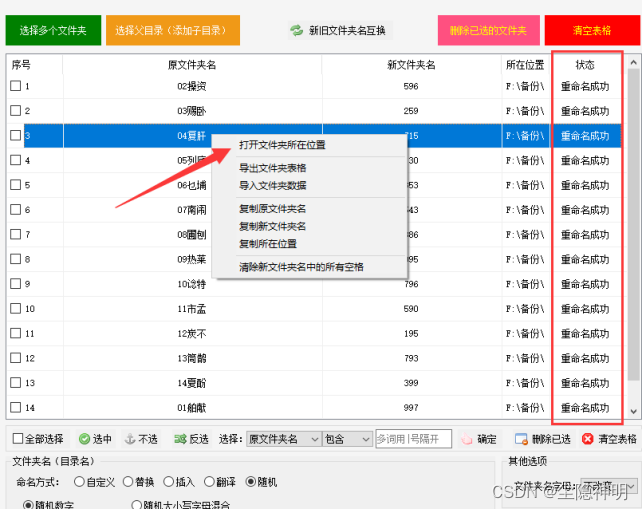
操作5、重命名的速度很快,可以通过状态栏查看是否“重命名成功”。在列表中右击可以打开文件夹所在位置。

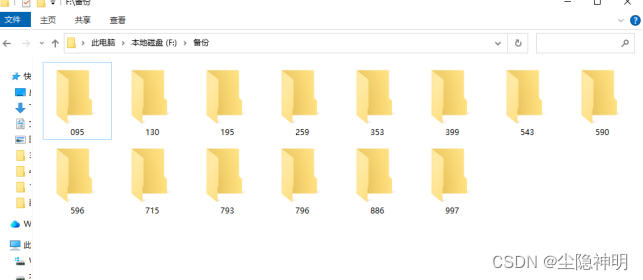
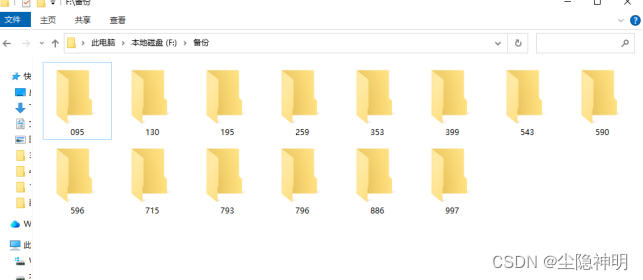
操作6、打开目标文件夹可以看到所有的文件夹以随机数字成功重命名。

相关文章:

批量重命名文件夹:用数字随机重命名法管理您的文件夹
在文件管理中,文件夹的命名是一项至关重要的任务。一个好的文件夹命名方案可以帮助我们更高效地组织和查找文件。然而,随着时间的推移,我们可能会遇到文件夹数量过多,难以管理和查找的问题。为了解决这个问题,我们可以…...

RPC与HTTP的关系
首选理清楚关系 RPC与HTTP是两个不同维度的东西 HTTP 协议(Hyper Text Transfer Protocol),又叫做超文本传输协议,是一种传输协议,平时通过浏览器浏览网页网页,用到的就是 HTTP 协议。 而 RPC࿰…...

OpenCV #以图搜图:感知哈希算法(Perceptual hash algorithm)的原理与实验
1. 介绍 感知哈希算法(Perceptual Hash Algorithm,简称pHash) 是哈希算法的一种,主要用来做相似图片的搜索工作。 2. 原理 感知哈希算法(pHash)首先将原图像缩小成一个固定大小的像素图像,然后…...
Android多张图片rotation旋转角度叠加/重叠堆放
Android多张图片rotation旋转角度叠加/重叠堆放 <?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.android.com/apk/res-auto"…...

HBuilderX 自定义语法提示
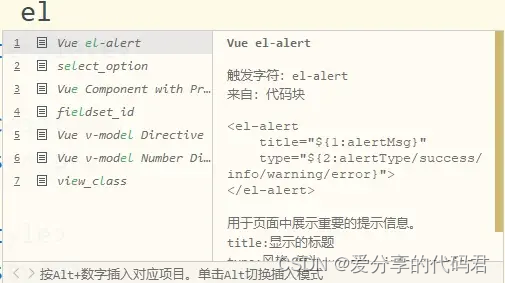
在开发实践中,会使用到各种第三方组件,比如Element UI,通常的做法是到官网中复制模板再在本地根据设计要求进行修改,或是从其它已经实现的组件中复制相似的内容。但每次复制粘贴确实比较麻烦。 在HBuilderx中可以设置代码块来创建…...

Leetcode—2562.找出数组的串联值【简单】
2023每日刷题(十四) Leetcode—2562.找出数组的串联值 实现代码 long long findTheArrayConcVal(int* nums, int numsSize){int left 0;int right numsSize - 1;long long sum 0;while(left < right) {if(left right) {sum nums[left];break;}…...

T0外部计数输入
/*----------------------------------------------- 内容:通过外部按键计数进入中断执行LED取反 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含特殊功能寄存器的…...

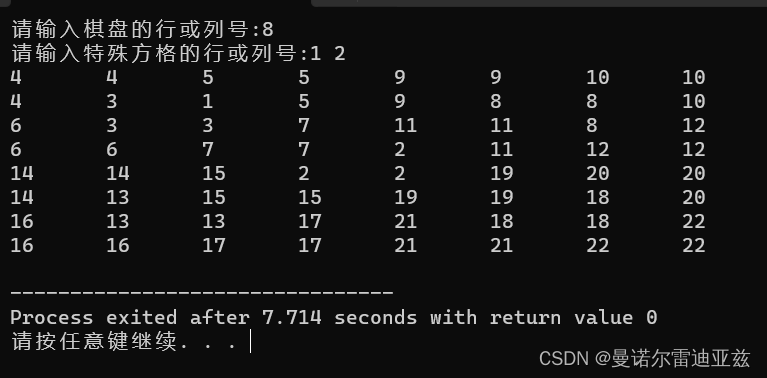
分治法求解棋盘覆盖问题
分治法求解棋盘覆盖问题 如何应用分治法求解棋盘覆盖问题呢?分治的技巧在于如何划分棋盘,使划分后的子棋盘的大小相同,并且每个子棋盘均包含一个特殊方格,从而将原问题分解为规模较小的棋盘覆盖问题。 基本思路 棋盘覆盖问题是…...

爱写bug的小邓程序员个人博客
博客网址: http://www.006969.xyz 欢迎来到我的个人博客,这里主要分享我对于前后端相关技术的学习笔记、项目实战经验以及一些技术感悟。 在我的博客中,你将看到以下主要内容: 技术文章 我将会分享我在学习前后端技术过程中的一些感悟&am…...

selenium判断元素可点击、可见、可选
1、判断元素是否可以点击 判断元素是否可以点击,WebElement对象调用is_enabled() is_enabled()方法返回一个布尔值,若可点击返回:True。若不可点击则返回:False from selenium import webdriver import time from selenium.web…...

计算机网络重点概念整理-第六章 应用层【期末复习|考研复习】
计算机网络复习系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 前言六、应用层6.1 网络应用模型6.1.1 客户/服务器模式C/S模型6.1.2 P…...

html2pdf
页面布局时将需要保存在同一页pdf的dom元素用div包裹,并为该div添加class类名,例如.convertPDF,如果有多页创建多个.convertPDF这个div,再循环保存pdf即可 用到了html2canvas和JsPdf这两个插件,自行站内搜索安装 pdf页…...

css中页面元素隐藏
display:nonevisibility:hiddenopcity:0页面中不存在存在存在重排会不会不会重绘会会不一定自身绑定事件不触发不触发能触发transition不支持支持支持子元素可复原不能能不能被遮挡的元素可触发事件能能不能 其他: 1.设置height,width,margi…...

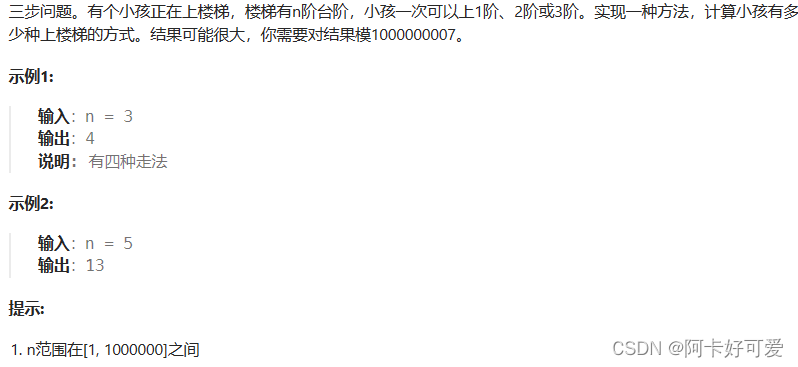
dp三步问题
三步问题 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 class Solution { public:int waysToStep(int n) {vector<int> dp(n1,1);if(n1) return 1;dp[1]1;dp[2]2;for(int i3; i<n1; i){dp[i] ((dp[i-1]dp[i-2])%1000000007dp[i-3])%100…...

结构体和联合体嵌套访问
在JSON项目中,使用了联合体和结构体之间的嵌套,但是在访问内部的联合体和结构体的时候出现了问题,这篇文章作为记录,也希望能帮助遇到相同问题的好伙伴。 struct lept_value {union {struct str{char *s;size_t len;};double n;}…...

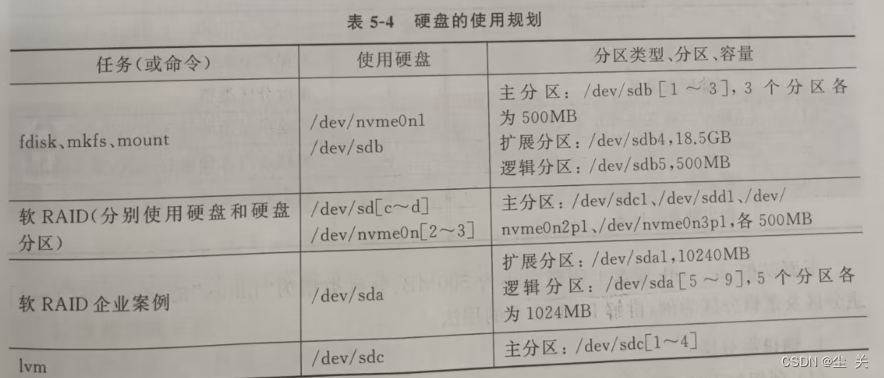
Linux ———— 管理磁盘
(一)MBR硬盘与GPT硬盘 硬盘按分区表的格式可以分为MBR硬盘与GPT硬盘两种硬盘格式。 MBR 硬盘:使用的是旧的传统硬盘分区表格式,其硬盘分区表存储在MBR(Master Boot Record,主引导区记录)内。MBR位于…...

文字的编码
1 字符的编码方式 1.1 ASCII 是“American Standard Code for Information Interchange”的缩写,美国信息交换标准代码。电脑毕竟是西方人发明的,他们常用字母就 26 个,区分大小写、加上标点符号也没超过 127 个,每个字符用一个字…...

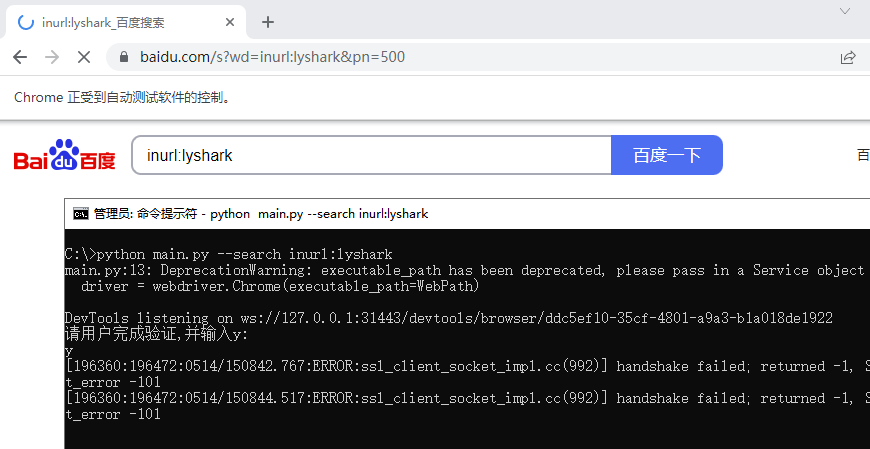
21.9 Python 使用Selenium库
Selenium是一个自动化测试框架,主要用于Web应用程序的自动化测试。它可以模拟用户在浏览器中的操作,如打开网页、点击链接、填写表单等,并且可以在代码中实现条件判断、异常处理等功能。Selenium最初是用于测试Web应用程序的,但也…...

C++初阶2
目录 一,auto关键字 1-1,auto的使用 1-2,基于范围auto的for循环 二,nullptr的运用 三,C类的初步学习 3-1,类的引用 3-2,类的访问权限 3-3,类的使用 1,类中函数的…...

网络安全(黑客)—小白自学
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
