微服务项目【服务调用分布式session共享】
nginx动静分离
第1步:通过SwitchHosts新增二级域名:images.zmall.com
第2步:将本次项目的所有静态资源js/css/images复制到nginx中的html目录下
第3步:在nginx的核心配置文件nginx.conf中新增二级域名images.zmall.com访问映射,用于实现nginx动静分离
注意:修改成功之后,重启nginx服务使其配置生效!!!
server{listen 80;server_name images.zmall.com;location / {root html;index index.html;}
}
第4步:删除zmall-product商品服务和zmall-gateway网关服务下的static静态资源,改用nginx中配置的静态资源
第5步:修改zmall-product商品服务中的templates/common/head.html
<#assign ctx><#--域名,动态请求时需加入该前缀-->http://zmall.com/product-serv
</#assign>
<#--采用H5方式的base标签,在整个页面的url地址前加入,用于访问nginx中的静态资源-->
<base href="http://images.zmall.com/"/>
第6步:分别重启zmall-product、zmall-gateway以及nginx后输入请求地址:zmall.com/product-serv/index.html访问商品服务首页,如下所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XHbC56nA-1676079804206)(images\20220817212952.jpg)]](https://img-blog.csdnimg.cn/1d48517d99c140ee86a9c36bd5d61f1c.jpeg)
服务调用
创建配置zmall-cart购物车模块
第1步:基于Spring initializr创建zmall-cart购物车模块
第2步:将zmall-order订单模块配置到主模块中
<modules>...<module>zmall-cart</module>...
</modules>
第3步:修改pom.xml
<parent><groupId>com.xujie.zmall</groupId><artifactId>zmall</artifactId><version>1.0-SNAPSHOT</version>
</parent>
<artifactId>zmall-cart</artifactId><dependencies><dependency><groupId>com.xujie.zmall</groupId><artifactId>zmall-common</artifactId><version>1.0-SNAPSHOT</version></dependency>
</dependencies>
第4步:配置application.yml(端口:8030)
server:port: 8030
spring:application:name: zmall-cartdatasource:#type连接池类型 DBCP,C3P0,Hikari,Druid,默认为Hikaritype: com.zaxxer.hikari.HikariDataSourcedriver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=trueusername: rootpassword: 1234freemarker:suffix: .htmltemplate-loader-path: classpath:/templates/cloud:nacos:config:server-addr: localhost:8848
#mybatis-plus配置
mybatis-plus:#所对应的 XML 文件位置mapper-locations: classpath*:/mapper/*Mapper.xml#别名包扫描路径type-aliases-package: com.xujie.zmall.modelconfiguration:#驼峰命名规则map-underscore-to-camel-case: true
#日志配置
logging:level:com.xujie.zmall.mapper: debug
第5步:在启动类上加入@EnableDiscoveryClient
第6步:分别将商品模块中的common/head.html导入到templates目录,并修改head.html中的ctx局部变量
<#assign ctx><#--一级域名,动态请求时需加入该前缀-->http://zmall.com/cart-serv
</#assign>
<#--采用H5方式的base标签,在整个页面的url地址前加入,用于访问nginx中的静态资源-->
<base href="http://images.zmall.com/"/>
第7步:在zmall-gateway网关服务中配置购物车的路由转发规则(重启gateway网关服务)
spring:application:name: zmall-gatewaycloud:nacos:discovery:server-addr: localhost:8848gateway:routes:...- id: cart_routeuri: lb://zmall-cart # lb指的是从nacos中按照名称获取微服务,并遵循负载均衡策略predicates:- Path=/cart-serv/**filters:- StripPrefix=1#此过滤器设置路由过滤器检查的请求属性,以确定是否应发送原始主机头,而不是由 HTTP 客户端确定的主机头- PreserveHostHeader
注意:这里要配置过滤器PreserveHostHeader,用于处理重定向时依然已原始主机头发送请求。
第8步:创建CartController并定义请求方法
@Controller
public class CartController {@RequestMapping("/cart.html")public String toCart(){return "buyCar";}@RequestMapping("/addCart")public String addCart(Integer pid,Integer num){return "redirect:/cart.html";}
}
注意:这里使用redirect重定向方式跳转页面,在SpringCloud gateway路由转发过程中会导致域名跳转变成了http请求方式,所以必须在Gateway网关服务中进行相关的配置。具体请参考第8步的gateway网关路由配置。
第9步:在zmall-product模块中修改加入购物车的请求方法,定向到购物车
<td><a href="http://zmall.com/cart-serv/addCart?pid=${(product.id)!}&num=3" class="b_sure">去购物车结算</a><a href="#" class="b_buy">继续购物</a></td>创建配置zmall-order订单模块
第1步:基于Spring initializr创建zmall-order订单模块
第2步:将zmall-order订单模块配置到主模块中
<modules>...<module>zmall-order</module>...
</modules>第3步:修改pom.xml
<parent><groupId>com.xujie.zmall</groupId><artifactId>zmall</artifactId><version>1.0-SNAPSHOT</version>
</parent>
<artifactId>zmall-order</artifactId><dependencies><dependency><groupId>com.xujie.zmall</groupId><artifactId>zmall-common</artifactId><version>1.0-SNAPSHOT</version></dependency>
</dependencies>第4步:配置application.yml(端口:8040)
server:port: 8040
spring:application:name: zmall-orderdatasource:#type连接池类型 DBCP,C3P0,Hikari,Druid,默认为Hikaritype: com.zaxxer.hikari.HikariDataSourcedriver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=trueusername: rootpassword: 1234freemarker:suffix: .htmltemplate-loader-path: classpath:/templates/cloud:nacos:config:server-addr: localhost:8848
#mybatis-plus配置
mybatis-plus:#所对应的 XML 文件位置mapper-locations: classpath*:/mapper/*Mapper.xml#别名包扫描路径type-aliases-package: com.xujie.zmall.modelconfiguration:#驼峰命名规则map-underscore-to-camel-case: true
#日志配置
logging:level:com.xujie.zmall.mapper: debug第5步:在启动类上加入@EnableDiscoveryClient和@MapperScan({"com.xujie.zmall.mapper"})
第6步:定义订单接口,可从公共模块zmall-common中直接复制过来
第7步:创建OrderController并定义请求接口
@Controller
public class OrderController {@Autowiredprivate IOrderService orderService;@RequestMapping("/orderUserList")@ResponseBodypublic List<Order> orderUserList(){return orderService.list(new QueryWrapper<Order>().eq("userId",18));}
}第8步:在zmall-gateway网关服务中配置购物车的路由转发规则(重启gateway网关服务)
spring:application:name: zmall-gatewaycloud:nacos:discovery:server-addr: localhost:8848gateway:routes:...- id: order_routeuri: lb://zmall-order # lb指的是从nacos中按照名称获取微服务,并遵循负载均衡策略predicates:- Path=/order-serv/**filters:- StripPrefix=1- PreserveHostHeader服务调用
在zmall-user中通过openfeign方式访问order服务接口
- 定义openfeign接口
@FeignClient("zmall-order")
public interface IOrderFeignService {@RequestMapping("/orderUserList")List<Order> orderUserList();
}- 启动类上设置
@EnableDiscoveryClient和@EnableFeignClients - 调用接口并测试接口
@Controller
public class UserController {@Autowiredprivate IOrderFeignService orderFeignService;@RequestMapping("/login.html")public String toLogin(){return "login";}@RequestMapping("/order.html")@ResponseBodypublic List<Order> orderUserList(){return orderFeignService.orderUserList();}
}spring session实战
什么是Spring Session
SpringBoot整合Spring-Session的自动配置可谓是开箱即用,极其简洁和方便。这篇文章即介绍SpringBoot整合Spring-Session,这里只介绍基于RedisSession的实战。
Spring Session 是Spring家族中的一个子项目,Spring Session提供了用于管理用户会话信息的API和实现。它把servlet容器实现的httpSession替换为spring-session,专注于解决 session管理问题,默认Session信息存储在Redis中,可简单快速且无缝的集成到我们的应用中
spring session官网地址:https://spring.io/projects/spring-session
Spring Session的特性:
- 提供用户session管理的API和实现
- 提供HttpSession,以中立的方式取代web容器的session,比如tomcat中的session
- 支持集群的session处理,不必绑定到具体的web容器去解决集群下的session共享问题
为什么要使用Spring Session
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-T6YqkIpX-1676079804219)(spring-session\session会话流程.png)]](https://img-blog.csdnimg.cn/1647bc25df0842c6bbc51b0487bb90bd.png)
SpringCloud微服务将一个完整的单体应用拆解成了一个个独立的子服务,而每一个独立的微服务子模块都将部署到不同的服务器中,而服务与服务之间是独立隔离的,这个时候使用要实现服务与服务之间的session会话共享,则需要借助于spring-session框架来解决分布式session管理与共享问题。
错误案例展示
在用户服务zmall-user中编写登录控制器,登录时创建session,并将当前登录用户存储sesion中。
@Controller
public class UserController {@RequestMapping("/login.html")public String toLogin(HttpSession session){session.setAttribute("username","admin");return "login";}
}在Gateway网关服务中添加用户服务的路由转发规则
spring:application:name: zmall-gatewaycloud:nacos:discovery:server-addr: localhost:8848gateway:routes:...- id: user_routeuri: lb://zmall-user # lb指的是从nacos中按照名称获取微服务,并遵循负载均衡策略predicates:- Path=/user-serv/**filters:- StripPrefix=1- PreserveHostHeader在商品服务zmall-product中编写查询控制器,在登录创建session后,使用将sessionId置于cookie中访问。如果没有session将返回错误。
@Controller
public class ProductController {@RequestMapping("/index.html")public String index(Model model, HttpSession session){Object username = session.getAttribute("username");System.out.println("**********"+username);return "index";}
}配置spring-session
在公共模块zmall-common中引入spring-session的pom配置,由于spring-boot包含spring-session的starter模块,所以pom中依赖:
注意:公共模块作为所有微服务子模块的依赖支持,如果不在各服务模块中配置redis支持,会导致启动其他微服务时出现报错情况。
<!--redis-->
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<!--spring session-->
<dependency><groupId>org.springframework.session</groupId><artifactId>spring-session-data-redis</artifactId>
</dependency>
<!--commons-pool2-->
<dependency><groupId>org.apache.commons</groupId><artifactId>commons-pool2</artifactId>
</dependency>分别在商品服务zmall-product和用户服务zmall-user中配置application.yml
spring:session:redis:flush-mode: on_savenamespace: session.zmallcleanup-cron: 0 * * * * *store-type: redistimeout: 1800redis:host: localhostport: 6379password: 123456jedis:pool:max-active: 100max-wait: 10max-idle: 10min-idle: 10database: 0重新启动zmall-user和zmall-product服务,先访问:http://zmall.com/user-serv/login.html,然后在访问:http://zmall.com/product-serv/index.html;回到zmall-product模块控制台查看session获取情况。
用户登录
第1步:在zmall-common公共模块中创建全局异常处理、响应封装类
第2步:在zmall-user模块中定义IUserService及UserServiceImpl
IUserService
public interface IUserService extends IService<User> {JsonResponseBody<?> userLogin(UserVo user, HttpServletRequest req, HttpServletResponse resp);
}UserServiceImpl
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements IUserService {@Overridepublic JsonResponseBody<?> userLogin(UserVo user,HttpServletRequest req,HttpServletResponse resp) {//1.判断用户账号和密码是否为空if(StringUtils.isEmpty(user.getLoginName())||StringUtils.isEmpty(user.getPassword()))return new JsonResponseBody<>(JsonResponseStatus.USERNAME_OR_PWD_EMPTY);//2.根据用户名查询数据对应的用户信息User us = this.getOne(new QueryWrapper<User>().eq("loginName", user.getLoginName()));//3.判断us用户对象是否为空if(null==us)return new JsonResponseBody<>(JsonResponseStatus.USERNAME_ERROR);try {//MD5加密转换处理String pwd=MD5Utils.md5Hex(user.getPassword().getBytes());//4.判断输入密码与数据库表存储密码是否一致if(!us.getPassword().equals(pwd)){return new JsonResponseBody<>(JsonResponseStatus.PASSWORD_ERROR);}} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>(JsonResponseStatus.ERROR);}//5.通过UUID生成token令牌并保存到cookie中String token= UUID.randomUUID().toString().replace("-","");//将随机生成的Token令牌保存到Cookie中,并设置1800秒超时时间//CookieUtils.setCookie(req,resp,"token",token,7200);//6.将token令牌与spring session进行绑定并存入redis中HttpSession session = req.getSession();session.setAttribute(token,us);return new JsonResponseBody<>();}
}第3步:创建UserVo类
@Data
public class UserVo {private String loginName;private String password;
}第4步:在UserController中定义用户登录方法
/**
* 用户登陆功能实现
* @return
*/
@RequestMapping("/userLogin")
@ResponseBody
public JsonResponseBody<?> userLogin(UserVo user,HttpServletRequest req,HttpServletResponse resp){return userService.userLogin(user,req,resp);
}第5步:在前端login.html页面中定义登录js方法
<script>$(function(){$('.log_btn').click(function(){let loginName=$('.l_user').val();let password=$('.l_pwd').val();if(''===loginName){alert('请输入用户名!');return false;}if(''===password){alert('请输入密码!');return false;}console.log({loginName:loginName,password:password});$.post('http://zmall.com/user-serv/userLogin',{loginName:loginName,password:password},function(rs){console.log(rs);if(rs.code===200){location.href='http://zmall.com/product-serv/index.html';}else{alert(rs.msg);}},'json');});});
</script>登录成功后,跳转到商品首页
二级域名问题
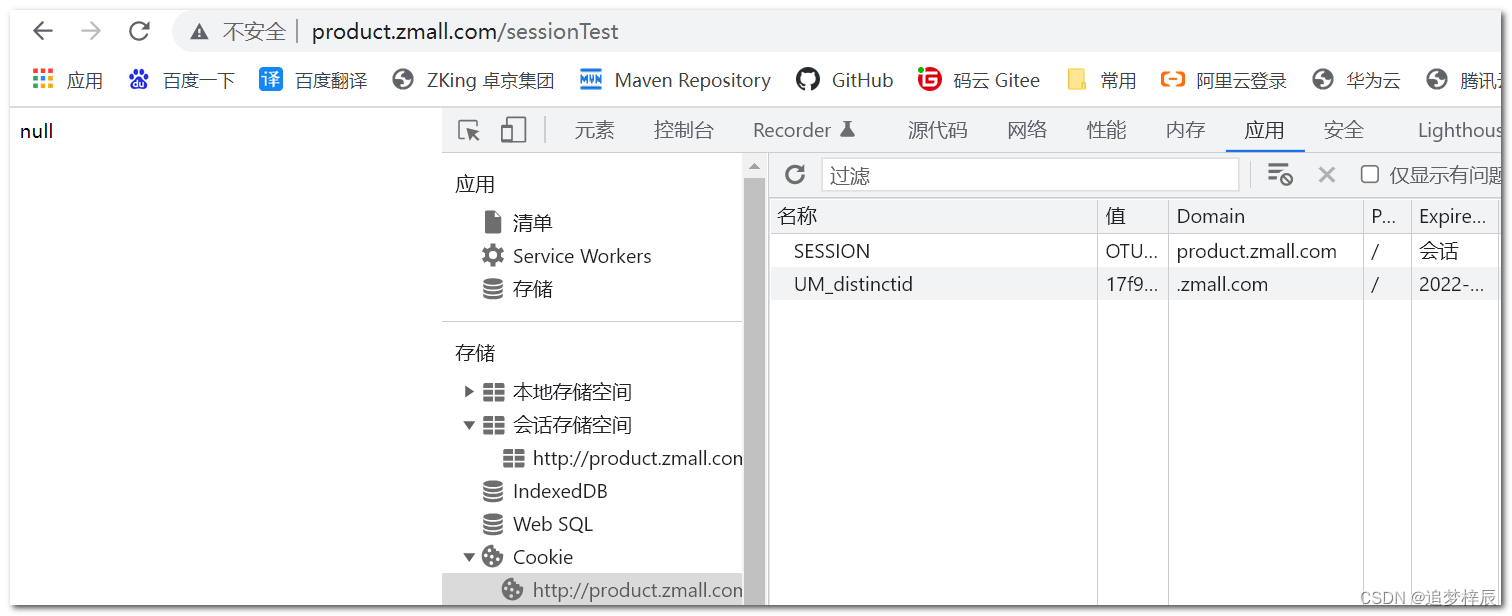
测试在用户模块中保存用户信息,然后在产品模块中读取,但是使用二级域名方式访问读取失败
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bXdoXGVi-1676079804242)(spring-session\image-20220316211941783.png)]](https://img-blog.csdnimg.cn/fbd6d63a3c75416e8d32770a830c26ff.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AX1oOv5W-1676079804269)(spring-session\image-20220316212342140.png)]](https://img-blog.csdnimg.cn/e74df40778244f4aaae1f22cebb569d1.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WlrZ6S9q-1676079804279)(spring-session\image-20220316213018825.png)]](https://img-blog.csdnimg.cn/ac995a4df273488297bd8fb6434337e8.png)
请分别在用户服务和商品服务中该配置类,解决二级域名访问session无效问题。
@Configuration
public class SessionConfig {@Beanpublic CookieSerializer cookieSerializer(){DefaultCookieSerializer cookieSerializer = new DefaultCookieSerializer();cookieSerializer.setDomainName("zmall.com");cookieSerializer.setCookieName("ZMALLSESSION");return cookieSerializer;}@Beanpublic RedisSerializer<Object> springSessionDefaultRedisSerializer(){return new GenericJackson2JsonRedisSerializer();}
}相关文章:

微服务项目【服务调用分布式session共享】
nginx动静分离 第1步:通过SwitchHosts新增二级域名:images.zmall.com 第2步:将本次项目的所有静态资源js/css/images复制到nginx中的html目录下 第3步:在nginx的核心配置文件nginx.conf中新增二级域名images.zmall.com访问映射…...

神经网络的万能逼近定理
这是我见过的讨论神经网络万有逼近问题的最好的文章。在文章中,给出了最清晰,简洁的构造性证明。揭示了它的本质。 三十年前,我们接触到神经网络的万有逼近问题。发表了几篇文章。这些文章把神经网络能力的来历、优点、缺点,都已…...

【信息系统项目管理师】项目管理过程的三万字大论文
【信息系统项目管理师】项目管理过程的三万字大论文 【信息系统项目管理师】项目管理过程的三万字大论文 【信息系统项目管理师】项目管理过程的三万字大论文1.制定项目章程2.识别干系人3.制定范围管理计划4.制定进度管理计划5.制定成本管理计划6.制定质量管理计划7.编制人力资…...

【C++】C++11 ~ 包装器解析
🌈欢迎来到C专栏~~包装器解析 (꒪ꇴ꒪(꒪ꇴ꒪ )🐣,我是Scort目前状态:大三非科班啃C中🌍博客主页:张小姐的猫~江湖背景快上车🚘,握好方向盘跟我有一起打天下嘞!送给自己的一句鸡汤&a…...

SpringBoot整合(三)SpringBoot发送邮件
使用SpringBoot发送邮件 邮件发送其实是一个非常常见的需求,用户注册,找回密码等地方,都会用到,Spring Boot 中对于邮件发送,提供了相关的自动化配置类,使得邮件发送变得非常容易。 1、前置工作 目前国内…...

【docker知识】联合文件系统(unionFS)原理
一、说明 Docker CLI 操作起来比较简单——您只需掌握Create、Run、InspPull和Push容器和图像,但是谁想过Docker 背后的内部机制是如何工作的?在这个简单的表象背后隐藏着许多很酷的技术, UnionFS(统一文件系统)就是其…...
使用Lame库实现wav、pcm转mp3
文章目录 前言 一、Lame库是什么? 二、使用步骤 0.创建native项目 1.下载Lame库 2.pcm转MP3 3.wav转MP3 4、native方法如下 三、注意 总结 前言 因为使用android录音后生成的文件是wav或者pcm格式,项目要求最后的文件需要是mp3格式,于…...

c++11 标准模板(STL)(std::multimap)(三)
定义于头文件 <map> template< class Key, class T, class Compare std::less<Key>, class Allocator std::allocator<std::pair<const Key, T> > > class multimap;(1)namespace pmr { template <class Key, class T…...

【报复性赚钱】2023年5大风口行业
今天就来和大家分享一下,在时代的洪流下,普通人如何顺应大势抓住机遇! 实现人在风口上,猪都会飞起来。 根据对市场的观察及各平台数据分析结果,结合国家政策和经济专家的分析,小编预测了2023年将会迎来大…...

单目相机、双目相机和RGB-D相机学习笔记(一些视频和博文网址)
目录1. 单目相机1.1 摄像头原理1.2 单目相机的标定2 双目相机2.1 双目相机定位原理2.2 双目相机的缺陷3 RGB-D相机3.1 深度相机结构光原理3.2 RGB-D相机的应用1. 单目相机 1.1 摄像头原理 视频网址:【全网最详细】摄像头原理分析(约25分钟课程…...

word和wps添加mathtype选项卡
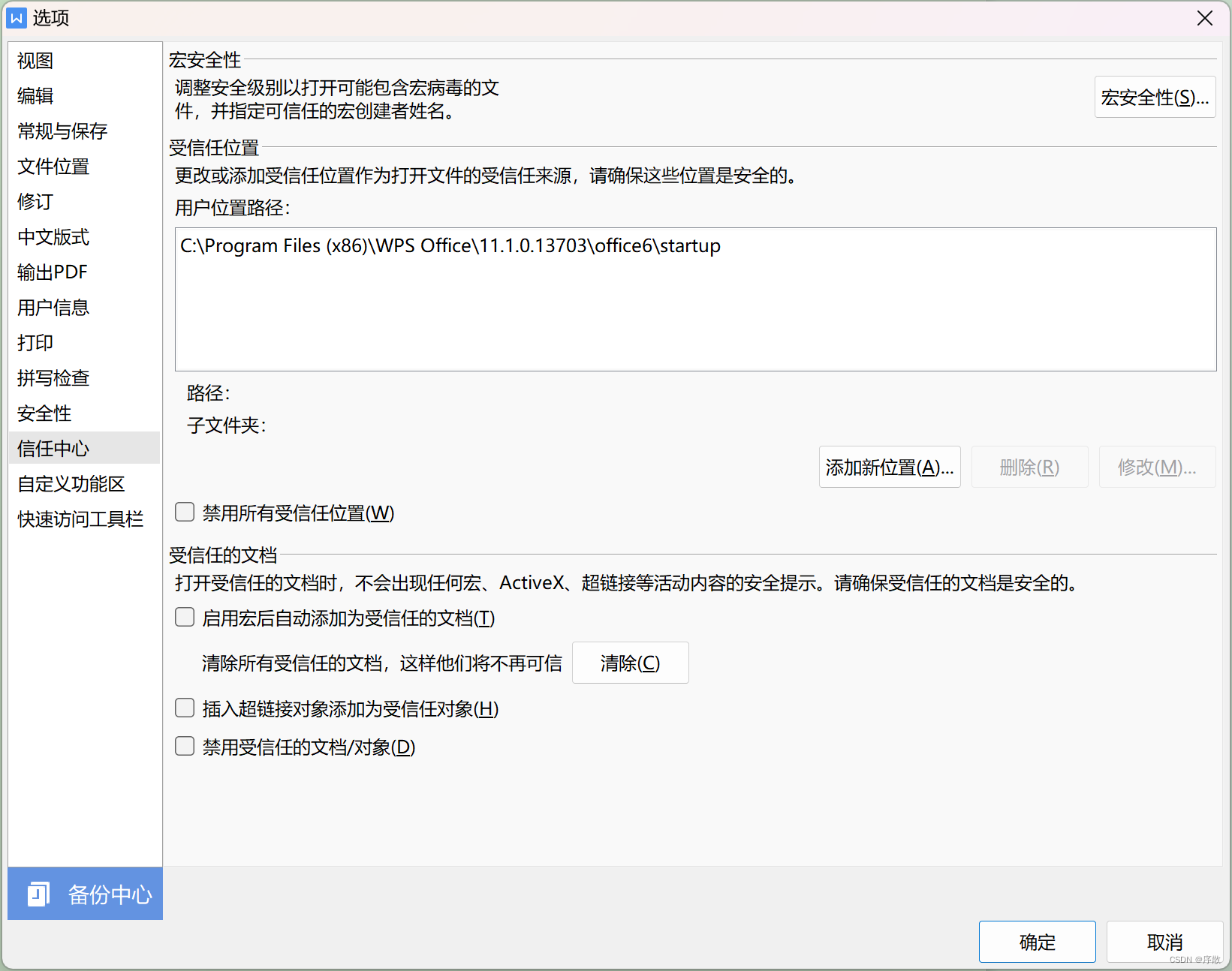
word或wps添加mathtype选项卡 前提 安装好word或wps安装好mathtype 步骤 确认word或wps具体安装位置确认word或wps位数为32位还是64位复制mathtype中的MathPage.wll文件和MathType Commands 2016.dotm文件到STARTUP位置添加受信任位置添加加载项 安装位置 通过开始页面&a…...

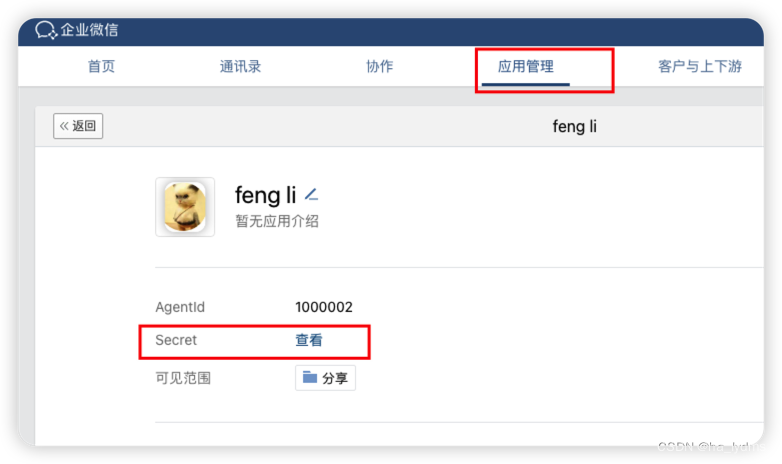
获取成员userID
文章目录一、简介二、获取token1、获取秘钥2、获取Token三、获取部门数据1、获取部门列表2、获取子部门ID列表3、获取单个部门详情四、获取成员信息1、读取成员2、获取部门成员3、获取部门成员详情一、简介 同步数据到企微: 企业如果需要从自有的系统同步通讯录到…...

DOM编程-显示网页时钟
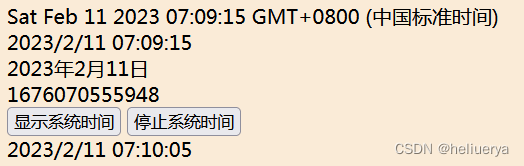
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>显示网页时钟</title> </head> <body bgcolor"antiquewhite"> <script type"text/javascrip…...

浅谈保护数据的加密策略
加密是一种将信息从可读格式转换为混乱字符串的技术。这样做可以防止数据传输中的机密数据泄露。文档、文件、消息和所有其他形式的网络通信都可以加密。加密策略和身份验证服务的结合,还能保障企业机密信息只对授权用户开启访问权限。常见的数据加密包括以下两种&a…...

Java中String,StringBuffer和StringBuilder
String类 我们在定义string变量时 常常写 String str "hello word"; 这样的代码,看起来和int a 0; 是一样的声明方式, 但其实两者是不同的, int 是java中定义的基本数据类型, 而String是一个类,是一个特殊的类,可以像基本数据类型一样直接赋…...

华为认证常见技术问答整理:什么是Datacom认证?
一、关于Datacom认证Q:什么是Datacom认证?A:Datacom,即DatacomCommunication的缩写,中文为“数据通信”,属于ICT技术架构认证类别(华为认证包含ICT技术架构认证、平台与服务认证和行业ICT认证三…...
 (Netty Introduction))
Read book Netty in action (Chapter II) (Netty Introduction)
前言 支持15W的并发客户端,我们应该视为理所当然的事情,很多公司甚至能够支撑更多,例如我们熟知的 BAT,当几年前双十一的夜晚,并发量是不可估计的。还有春节的时候购票的时候的并发。作为一个优秀的开发人员ÿ…...

python--route
routes是用python重新实现的Rails routes系统,用于将url映射到应用程序的actions ,并反过来生成url 它也是在openstack实现restful通信的方式,它被用来做将 URL 映射为 App 的 action,以及为 App的action 产生 URL 两个重要的方法…...

java面试中被问到项目中的难点,怎么回答
java面试中被问到项目中的难点,怎么回答回答步骤举例说明回答步骤 回答这个问题的方法取决于你的项目的类型和难度。 但是,一般来说,你可以遵循以下步骤来回答这个问题: 描述你的项目:首先简要描述你的项目的类型和目…...

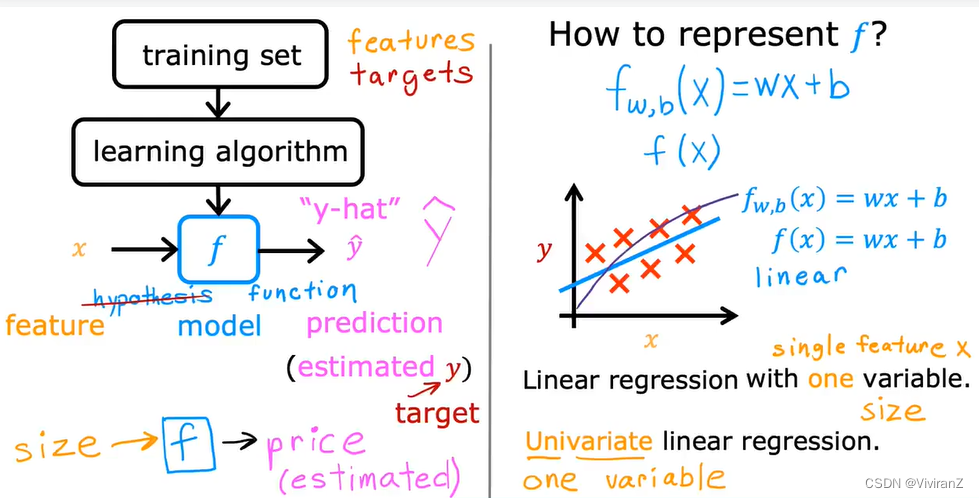
【速通版】吴恩达机器学习笔记Part1
准备速通一下吴恩达的机器学习 很快做个笔记5.2.3 监督学习 part 2_哔哩哔哩_bilibili 目录 1.概述(P1-P3) 2.supervised learning:(P4,P5) regression: classification 3.unsupervised learning (P6- 1.聚类算…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
