DOM编程-显示网页时钟
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示网页时钟</title>
</head>
<body bgcolor="antiquewhite">
<script type="text/javascript">
/*
关于JS内置的支持类:Date,可以用来获取时间
*/
// 获取系统当前时间
var nowTime = new Date();
// 将获取到的时间输出到网页中显示
document.write(nowTime);
// 不喜欢上面的日期格式,转换成本地日期格式
nowTime = nowTime.toLocaleString();
document.write("<br />"); //这是在JS当中的换行,在JS代码中不能直接写<br/>
document.write(nowTime);
// 当以上格式还不是自己喜欢的,可以通过日期获得年月日等信息,自己制定日期格式
var nowTime = new Date();
var year = nowTime.getFullYear(); //获取完整的年份信息
var month = nowTime.getMonth(); //获取月份信息为0~11,所以正常月份需要加1
var day = nowTime.getDate(); //获取日信息
var dayofweek = nowTime.getDay(); //这是获取一周的第几天[0~6]
// 输出自己想要的日期
document.write("<br />");
document.write(year + "年" + (month + 1) + "月" + day + "日");
document.write("<br />")
// 获取自1970年1月日00:00:00 000到当前时间的总毫秒数(重点)
// var times = nowTime.getTime();
// 输出这个总毫秒数
// document.write(times);
// 将上面两行代码合并
document.write(new Date().getTime()); //在网页中输出获取的总毫秒数
</script>
<script type="text/javascript">
// 启动系统时钟
function start(){
// 下行代码的变量前没有var,代表该变量是全局变量
v = window.setInterval("displayTime()",1000);
}
// 停止系统时钟
function stop(){
/*
将全局变量v,也就是window.setInterval方法的返回值传递给
window.clearInerval(v);就可以停止系统时间
*/
window.clearInterval(v);
}
// 在div标签中显示系统时间
function displayTime(){
var time = new Date();
var strTime = time.toLocaleString();
document.getElementById("timeDiv").innerHTML = strTime;
}
/*
function displayTime(){
document.getElementById("timeDiv").innerHTML =
document.write(new Date().toLocaleString());
}
使用这样的代码,会清空上面的形式内容,再显示
*/
</script>
<br />
<input type="button" value="显示系统时间" οnclick="start();"/>
<input type="button" value="停止系统时间" οnclick="stop()" />
<div id="timeDiv"></div>
</body>
</html>
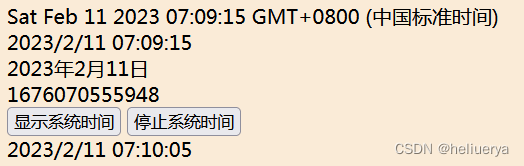
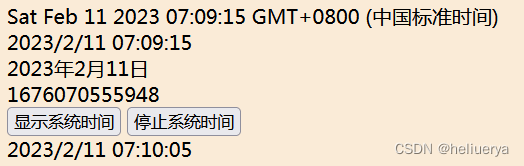
网页显示效果如下图:

相关文章:

DOM编程-显示网页时钟
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>显示网页时钟</title> </head> <body bgcolor"antiquewhite"> <script type"text/javascrip…...

浅谈保护数据的加密策略
加密是一种将信息从可读格式转换为混乱字符串的技术。这样做可以防止数据传输中的机密数据泄露。文档、文件、消息和所有其他形式的网络通信都可以加密。加密策略和身份验证服务的结合,还能保障企业机密信息只对授权用户开启访问权限。常见的数据加密包括以下两种&a…...

Java中String,StringBuffer和StringBuilder
String类 我们在定义string变量时 常常写 String str "hello word"; 这样的代码,看起来和int a 0; 是一样的声明方式, 但其实两者是不同的, int 是java中定义的基本数据类型, 而String是一个类,是一个特殊的类,可以像基本数据类型一样直接赋…...

华为认证常见技术问答整理:什么是Datacom认证?
一、关于Datacom认证Q:什么是Datacom认证?A:Datacom,即DatacomCommunication的缩写,中文为“数据通信”,属于ICT技术架构认证类别(华为认证包含ICT技术架构认证、平台与服务认证和行业ICT认证三…...
 (Netty Introduction))
Read book Netty in action (Chapter II) (Netty Introduction)
前言 支持15W的并发客户端,我们应该视为理所当然的事情,很多公司甚至能够支撑更多,例如我们熟知的 BAT,当几年前双十一的夜晚,并发量是不可估计的。还有春节的时候购票的时候的并发。作为一个优秀的开发人员ÿ…...

python--route
routes是用python重新实现的Rails routes系统,用于将url映射到应用程序的actions ,并反过来生成url 它也是在openstack实现restful通信的方式,它被用来做将 URL 映射为 App 的 action,以及为 App的action 产生 URL 两个重要的方法…...

java面试中被问到项目中的难点,怎么回答
java面试中被问到项目中的难点,怎么回答回答步骤举例说明回答步骤 回答这个问题的方法取决于你的项目的类型和难度。 但是,一般来说,你可以遵循以下步骤来回答这个问题: 描述你的项目:首先简要描述你的项目的类型和目…...

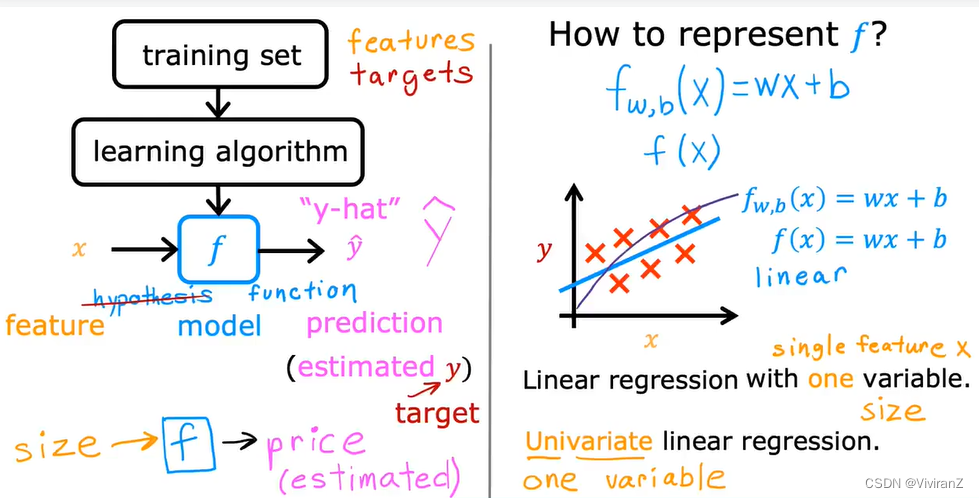
【速通版】吴恩达机器学习笔记Part1
准备速通一下吴恩达的机器学习 很快做个笔记5.2.3 监督学习 part 2_哔哩哔哩_bilibili 目录 1.概述(P1-P3) 2.supervised learning:(P4,P5) regression: classification 3.unsupervised learning (P6- 1.聚类算…...

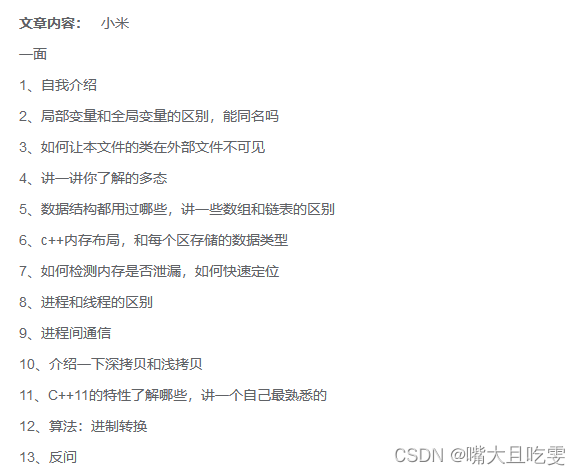
面试(九)小米C++开发一面 21.11.02
1、局部变量与全局变量的区别?可以同名嘛? 首先是作用域: 局部变量只在变量声明的代码块范围内生效 全局变量在其声明后的所有位置都能访问到 在局部变量与全局变量同名的情况下,全局变量会被屏蔽掉,只会使用局部变量的内容 2、extern 当在a.c中想要使用b.c中的函数fu…...

儿童书写台灯哪个牌子比较好?2023儿童护眼台灯分享
现在儿童的近视率高达52.7%,有科技水平的提高和电子产品的普及,近视率逐年攀升,出现低龄化现象,调查结果显示,其中6岁儿童达到14.3%,小学生为35.6%。初中生71.1%,高中生高达80.5%,可…...

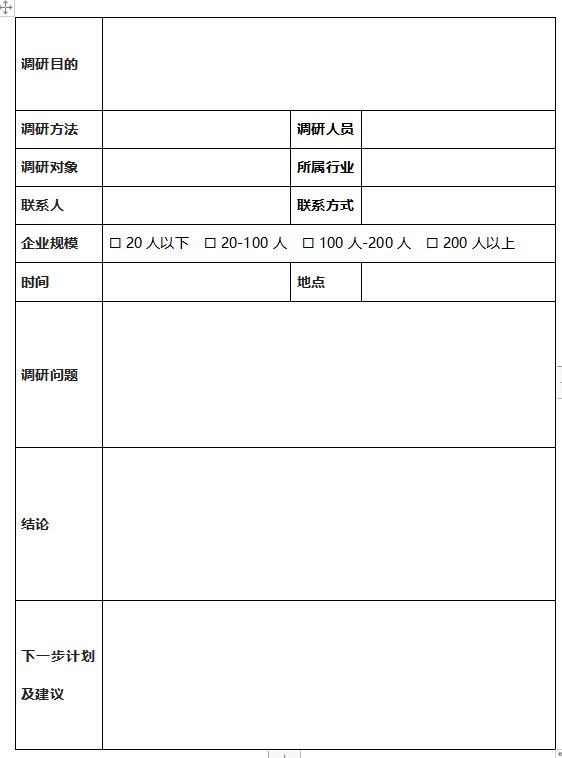
市场调研计划书如何写?
想要做好一个产品,市场调研是必不可少的一步,也是第一步,那么如何进行市场调研呢?以下是我整理的一份市场调研计划书,希望能够帮助到大家!!! 一、文档版本控制 主要记录文档的版本…...

python网络爬虫—快速入门(理论+实战)(七)
系列文章目录 (1)python网络爬虫—快速入门(理论实战)(一) (2)python网络爬虫—快速入门(理论实战)(二) (3) p…...

机器学习笔记——Chapter 1 – The Machine Learning landscape
ML学习笔记 Chapter 1 – The Machine Learning landscape 1.如何定义机器学习? Answer:机器学习是一门通过编程让计算机从数据中进行学习的科学(和艺术)。 2.机器学习在哪些问题上表现突出,你能给出四种类型吗&am…...

skimage.feature--corner_harris、hog、local_binary_pattern说明
skimage.feature说明–corner_harris、hog、local_binary_pattern 文章目录skimage.feature说明--corner_harris、hog、local_binary_pattern1. 前言2. corner_harris2.1 介绍2.2 参数及返回3. hog3.1 介绍3.2 参数及返回4. local_binary_pattern4.1 介绍4.2 参数及返回5. 总结…...

致敬白衣天使,学习Python读取
名字:阿玥的小东东 学习:Python、c 主页:阿玥的小东东 故事设定:现在学校要求对所有同学进行核酸采集,每位同学先在宿舍内等候防护人员(以下简称“大白”)叫号,叫到自己时去停车场排…...

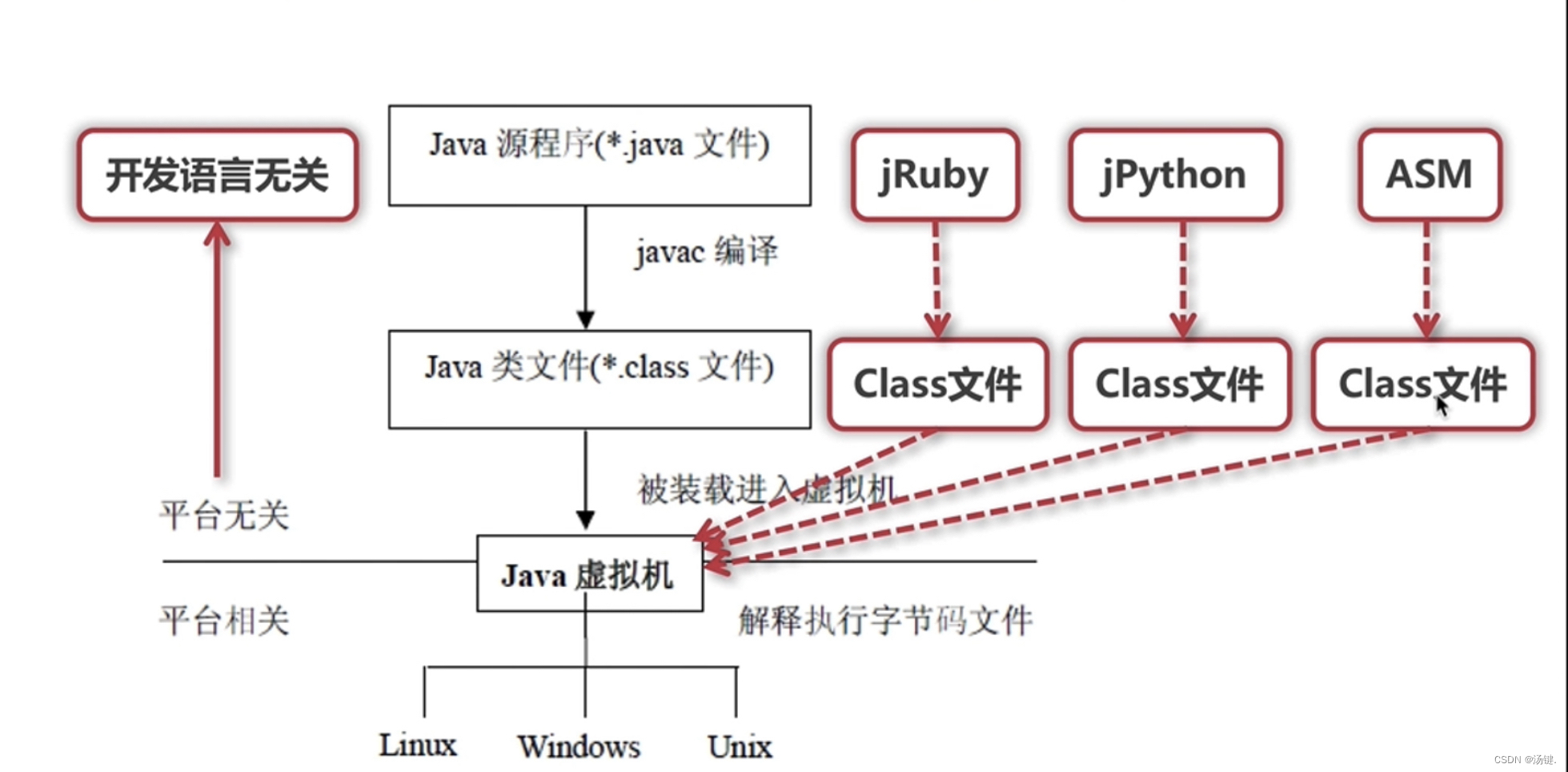
JVM - 认识JVM规范
目录 重识JVM JVM规范作用及其核心 JVM 整体组成 理解ClassFile结构 ASM开发 重识JVM JVM概述JVM: Java Virtual Machine,也就是Java虚拟机所谓虚拟机是指: 通过软件模拟的具有完整硬件系统功能的、运行在一个完全隔离环境中的计算机系统…...

文献阅读笔记 # CodeBERT: A Pre-Trained Model for Programming and Natural Languages
《CodeBERT: A Pre-Trained Model for Programming and Natural Languages》EMNLP 2020 (CCF-B)作者主要是来自哈工大、中山大学的 MSRA 实习生和 MSRA、哈工大的研究员。资源:code | pdf相关资源:RoBERTa-base | CodeNN词汇: bimodal: 双模态…...

openHarmony的UI开发
自适应布局 拉伸能力 Blank在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column时生效,即是线性布局。这样便可以在两个固定宽度或高度的组件中间添加一个Blank(),将剩余空间占满,从而实现…...

【JavaSE】深入HashMap
文章目录1. HashMap概述2. 哈希冲突3. 树化与退化3.1 树化的意义3.2 树的退化4. 二次哈希5. put方法源码分析6. key的设计7. 并发问题参考 如何防止因哈希碰撞引起的DoS攻击_hashmap dos攻击_双子孤狼的博客-CSDN博客 为什么 HashMap 要用 h^(h >>&#…...
)
华为机试题:HJ62 查找输入整数二进制中1的个数(python)
文章目录博主精品专栏导航知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方法2、print() :打印输出。1、整型int() :将指定进制…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
