css:transform实现平移、旋转、缩放、倾斜元素
目录
- 文档
- 语法
- 示例
- 旋转元素 transform-rotate
- 旋转过渡
- 旋转动画
- 参考文章
文档
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform
语法
/* Keyword values */
transform: none;/* Function values */
transform: matrix(1, 2, 3, 4, 5, 6);
transform: translate(12px, 50%);
transform: translateX(2em);
transform: translateY(3in);
transform: scale(2, 0.5);
transform: scaleX(2);
transform: scaleY(0.5);
transform: rotate(0.5turn);
transform: skew(30deg, 20deg);
transform: skewX(30deg);
transform: skewY(1.07rad);
transform: matrix3d(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16);
transform: translate3d(12px, 50%, 3em);
transform: translateZ(2px);
transform: scale3d(2.5, 1.2, 0.3);
transform: scaleZ(0.3);
transform: rotate3d(1, 2, 3, 10deg);
transform: rotateX(10deg);
transform: rotateY(10deg);
transform: rotateZ(10deg);
transform: perspective(17px);/* Multiple function values */
transform: translateX(10px) rotate(10deg) translateY(5px);/* Global values */
transform: inherit;
transform: initial;
transform: unset;示例
旋转元素 transform-rotate
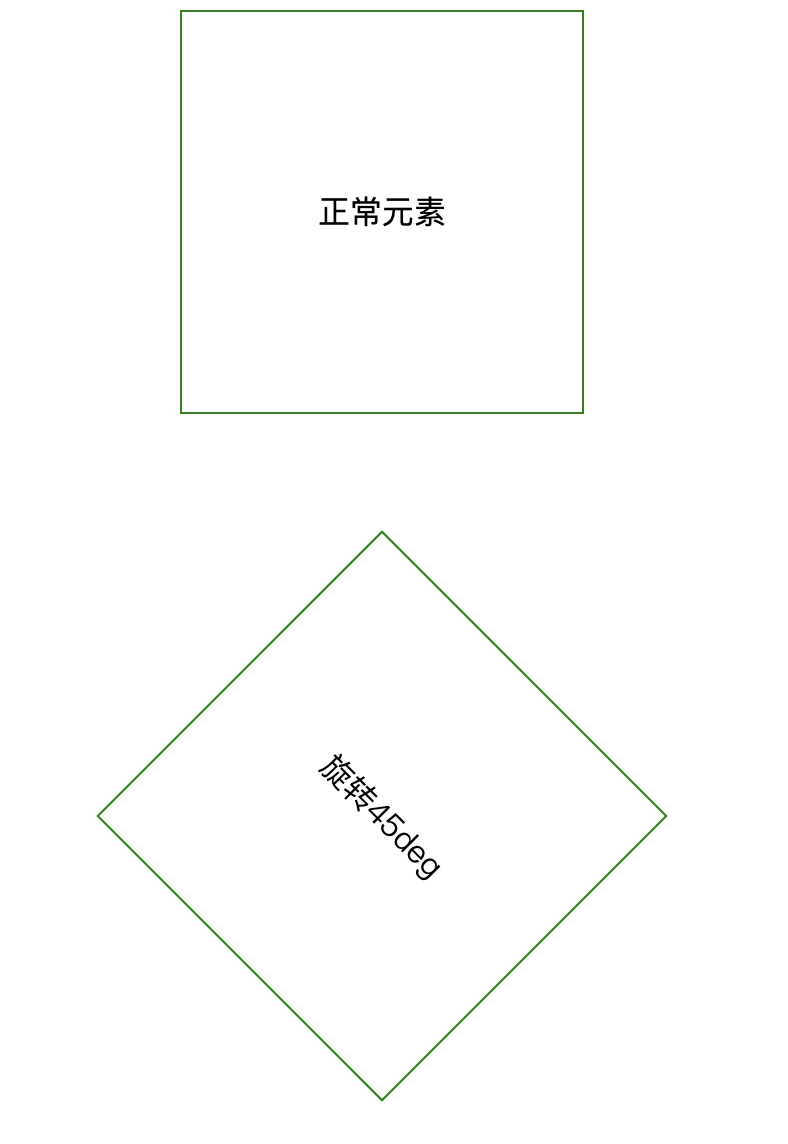
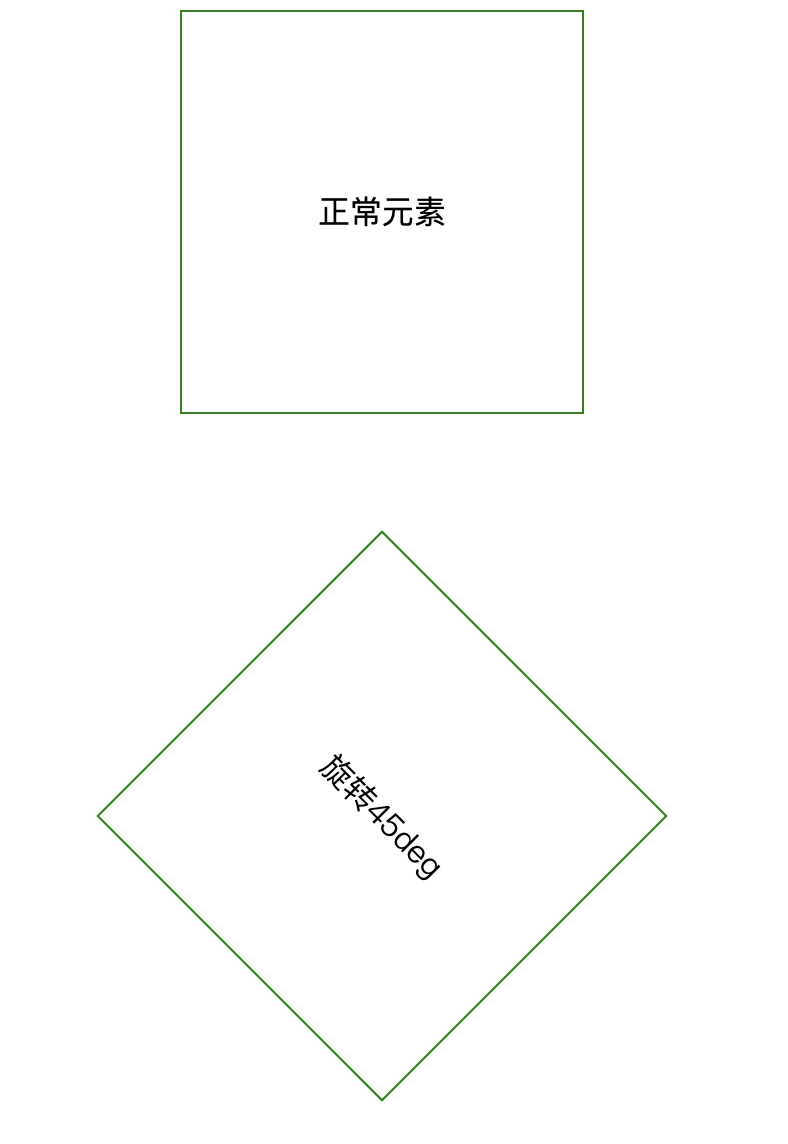
<style>.box {width: 200px;height: 200px;line-height: 200px;border: 1px solid green;text-align: center;margin: 0 auto;}.box + .box {margin-top: 100px;}.rotate {transform: rotate(45deg);}</style><div class="box">正常元素</div><div class="box rotate">旋转45deg</div>
实现效果

旋转过渡
.rotate {transition: transform 0.5s ease-in-out;
}.rotate:hover {transform: rotate(45deg);
}
旋转动画
.rotate {animation: rotate-ani 2s linear infinite;
}@keyframes rotate-ani {from {transform: rotate(0deg);}to {transform: rotate(360deg);}
}
参考文章
- css如何实现旋转效果(代码示例)
相关文章:

css:transform实现平移、旋转、缩放、倾斜元素
目录 文档语法示例旋转元素 transform-rotate旋转过渡旋转动画 参考文章 文档 https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform 语法 /* Keyword values */ transform: none;/* Function values */ transform: matrix(1, 2, 3, 4, 5, 6); transform: translate…...

如何理解AutoGPT
AutoGPT和GPT-4都是OpenAI公司的产品。AutoGPT是一个实验性开源应用程序,展示了GPT-4语言模型的能力。GPT-4是OpenAI研发的人工智能语言模型。 AutoGPT在GitHub主页上有151k星(151k星代表了151,000个用户点赞了该项目),AutoGPT获…...

【网络知识必知必会】聊聊网络层IP协议
文章目录 前言IP 协议格式总结 前言 在之前的博文中, 我们聊过了传输层中的两个重点协议 TCP 和 UDP, 本文我们再来聊聊网络层中的一个协议IP, 简单认识一下 IP 协议格式. IP 协议与 TCP 协议的复杂度也不妨多让, 不过我们在这里只是简单的聊一聊 IP 协议的报文格式就行, 毕竟…...

66. 加一
给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假设除了整数 0 之外,这个整数不会以零开头。 示例 1: 输入: digits …...

逻辑(css3)_强制不换行
需求 如上图做一个跑马灯数据,时间、地点、姓名、提示文本字数都不是固定的。 逻辑思想 个人想法是给四个文本均设置宽度,不然会出现不能左对齐的现象。 此时四个文本均左对齐, 垂直排列样式也比较好看,但是出现一个缺点&#…...

营收净利双降、股价下跌四成,敷尔佳带伤闯关“双11”
今年双11预售已经开启,敷尔佳在天猫、抖音等电商平台火热营销;营销热业绩冷,敷尔佳的三季报不及预期。 10月23日,哈尔滨敷尔佳科技发展有限公司(下称“敷尔佳”,301371SZ)公布2023年三季报,其三季度营收净…...

C语言KR圣经笔记 2.8自增和自减 2.9位运算 2.10赋值
2.8 自增和自减操作符 C提供了两个不同寻常的操作符,用于对变量进行自增和自减。自增操作符对操作数加上1,而自减操作符 -- 对操作数减去1。我们已经频繁使用 对变量进行自增,如: if (c \n)nl; 不寻常之处在于 和 -- 既能用作…...

PHP的Excel导出与导入
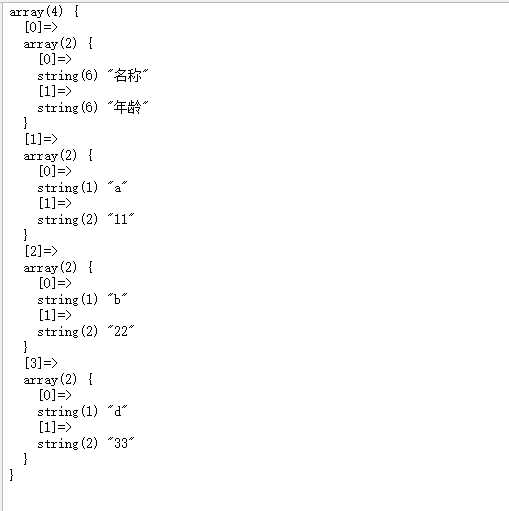
下载地址(注意php版本大于7.3可能会报错) GitHub - PHPOffice/PHPExcel: ARCHIVED 解压 1、导出 Excel $data[[name>a,age>11],[name>b,age>22],[name>d,age>33], ]; $fileds["name">"名称","age"…...

Ubuntu自建git服务器
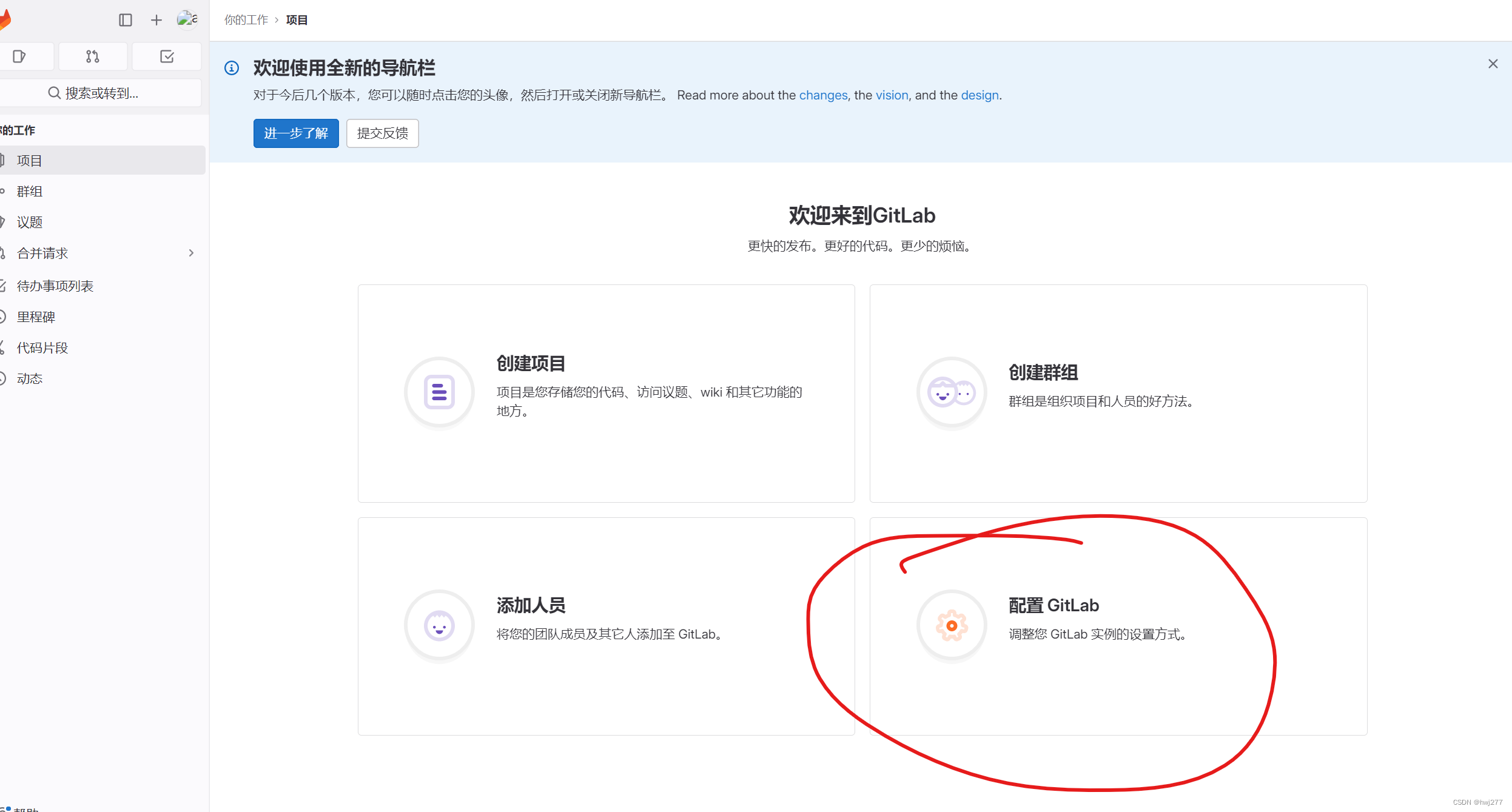
Ubuntu 安装 gitlab-ce sudo apt-get update sudo apt-get install gitlab-ce 安装成功 sudo apt-get install gitlab-ce 正在读取软件包列表... 完成 正在分析软件包的依赖关系树 正在读取状态信息... 完成 下列【新】软件包将被安装:gitlab-ce 升…...

【面试专题】并发编程篇①
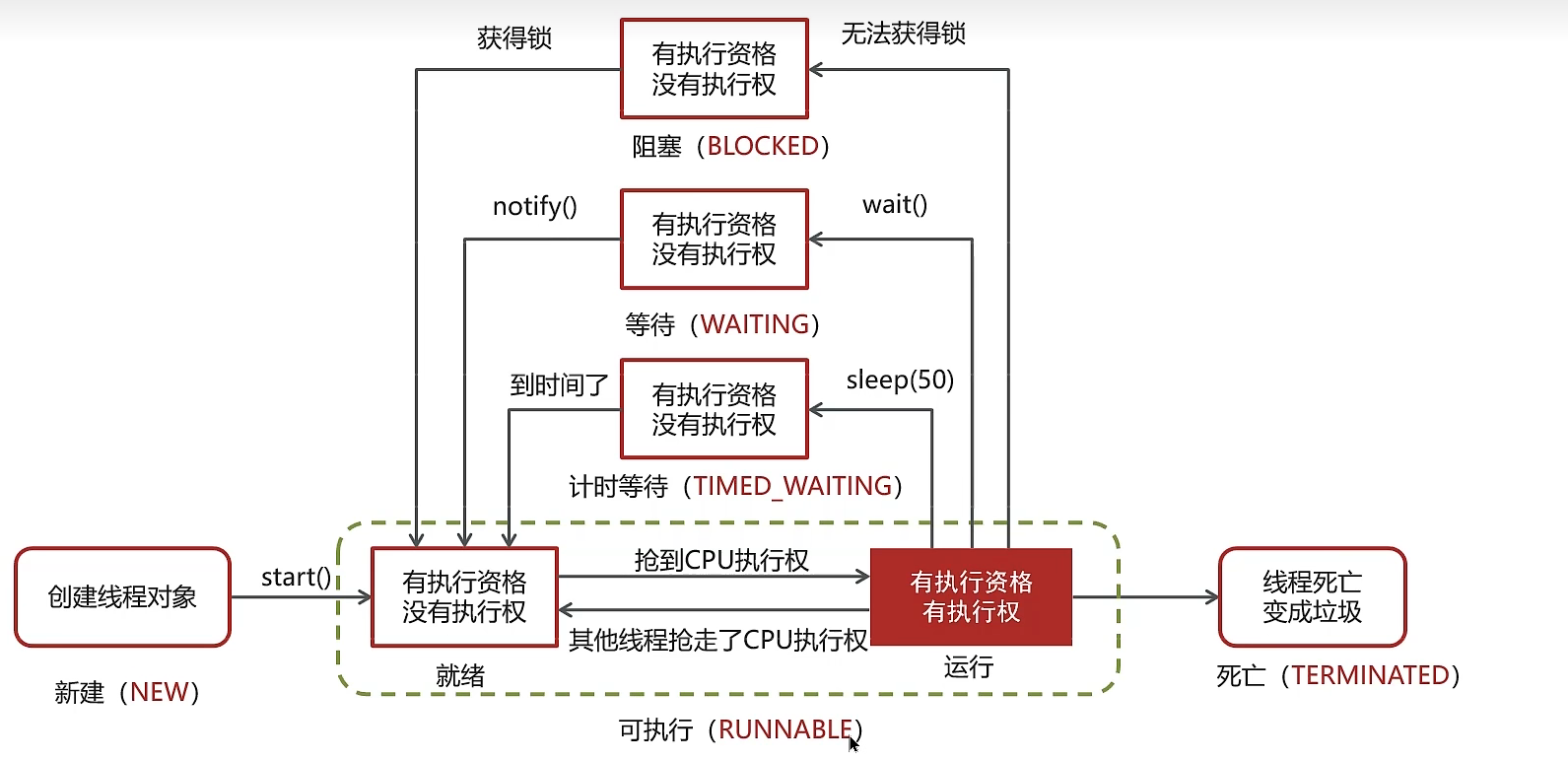
📃个人主页:个人主页 🔥系列专栏:Java面试专题 1.线程和进程的区别 线程和进程都是操作系统中的概念,它们的主要区别如下: 资源分配:进程是操作系统中的资源分配的基本单位,每个进程…...

Linux Centos7安装后,无法查询到IP地址,无ens0,只有lo和ens33的解决方案
文章目录 前言1 查看network-scripts目录2 创建并配置 ifcfg-ens33 文件3 禁用NetworkManager4 重新启动网络服务总结 前言 在VMware中,安装Linux centos7操作系统后,想查询本机的IP地址,执行ifconfig命令 ifconfig结果如下: 结…...

行为型模式-访问者模式
在访问者模式中,我们使用了一个访问者类,它改变了元素类的执行算法。通过这种方式,元素的执行算法可以随着访问者改变而改变。这种类型的设计模式属于行为型模式。根据模式,元素对象已接受访问者对象,这样访问者对象就…...

go-kit中如何开启websocket服务
在Go-Kit中,可以使用github.com/go-kit/kit/transport/http包来开启WebSocket服务。以下是一个简单的示例代码,演示了如何在Go-Kit中开启WebSocket服务: package mainimport ("context""fmt""net/http""…...

私有网络的安全保障,WorkPlus Meet内网视频会议助力企业高效会议
在企业内部沟通与协作中,视频会议成为了一种必不可少的沟通方式。然而,传统的互联网视频会议往往受制于网络不稳定因素,给企业带来不便与困扰。WorkPlus Meet作为一款专注内网视频会议的软件,致力于为企业打造高效、稳定的内网视频…...

国际权威媒体聚焦:孙宇晨和波场TRON在迪拜荣获加密行业重磅奖项
近日,在迪拜举行的区块链生态大会(Blockchain Life Conference)上,波场TRON创始人、火币HTX全球顾问委员会委员孙宇晨斩获“年度加密企业家”称号,波场TRON荣膺“年度最佳 Layer 1”大奖。这一消息迅速得到彭博社、雅虎财经、美联社和法国最大媒体之一Le Figaro等国际权威媒体的…...

新闻详情。
<!DOCTYPE html> <html><head><title>新闻</title><meta http-equiv"content-type" content"text/html; charsetutf-8"/><meta name"apple-mobile-web-app-capable" content"yes"/><lin…...
)
Java面试题-Redis-第二天(Redis持久化、过期键删除策略、内存淘汰策略)
目录 一、Redis持久化机制 二、Redis过期键删除策略 三、Redis内存淘汰策略 一、Redis持久化机制 为了能重用Redis数据,防止系统故障造成数据丢失,我们就需要将Redis中的数据写入到磁盘中,也就是持久化 1. 有哪些方式 有rdb和aof两种方式…...

ElasticSearch快速入门实战
全文检索 什么是全文检索 全文检索是一种通过对文本内容进行全面索引和搜索的技术。它可以快速地在大量文本数据中查找包含特定关键词或短语的文档,并返回相关的搜索结果。全文检索广泛应用于各种信息管理系统和应用中,如搜索引擎、文档管理系统、电子…...

揭秘MySQL数据同步至Elasticsearch的最佳方案与技巧
本文介绍下当前常见的场景之一:Mysql数据同步Elasticsearch的实现方案,这里以电商为例,其实所有相关搜索内容都可以使用此方案。 对于搜索,应该是所有APP必备的基础功能,不同时期有不同的解决方案,本次重点…...

正点原子嵌入式linux驱动开发——Linux RTC驱动
RTC也就是实时时钟,用于记录当前系统时间,对于Linux系统而言时间是非常重要的,就和使用Windows电脑或手机查看时间一样,在使用Linux设备的时候也需要查看时间。本章就来学习一下如何编写Linux下的RTC驱动程序。 Linux内核RTC驱动…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
