基于Vite使用VitePress搭建静态站点博客
使用VitePress搭建静态站点博客
- 官方文档
- 什么是VitePress?
- 一、初始化项目
- 1.安装依赖包
- VitePress可以单独使用,也可以安装到现有的项目中。在这两种情况下,您都可以安装它: (也可以全局安装,建议:当前项目内安装)
- 2.初始化项目
- 文件结构
- 3.运行命令
- 4.访问 http://localhost:5173/
- 5.效果
- 二、优化 可根据自己需求配置
- 1.添加logo
- 1.默认主题
- 2.默认主题+自定义主题
- 2.为features添加icon和可点击效果
- 首页完整配置:
- docs\docs\.vitepress\config.mts VitePress核心配置
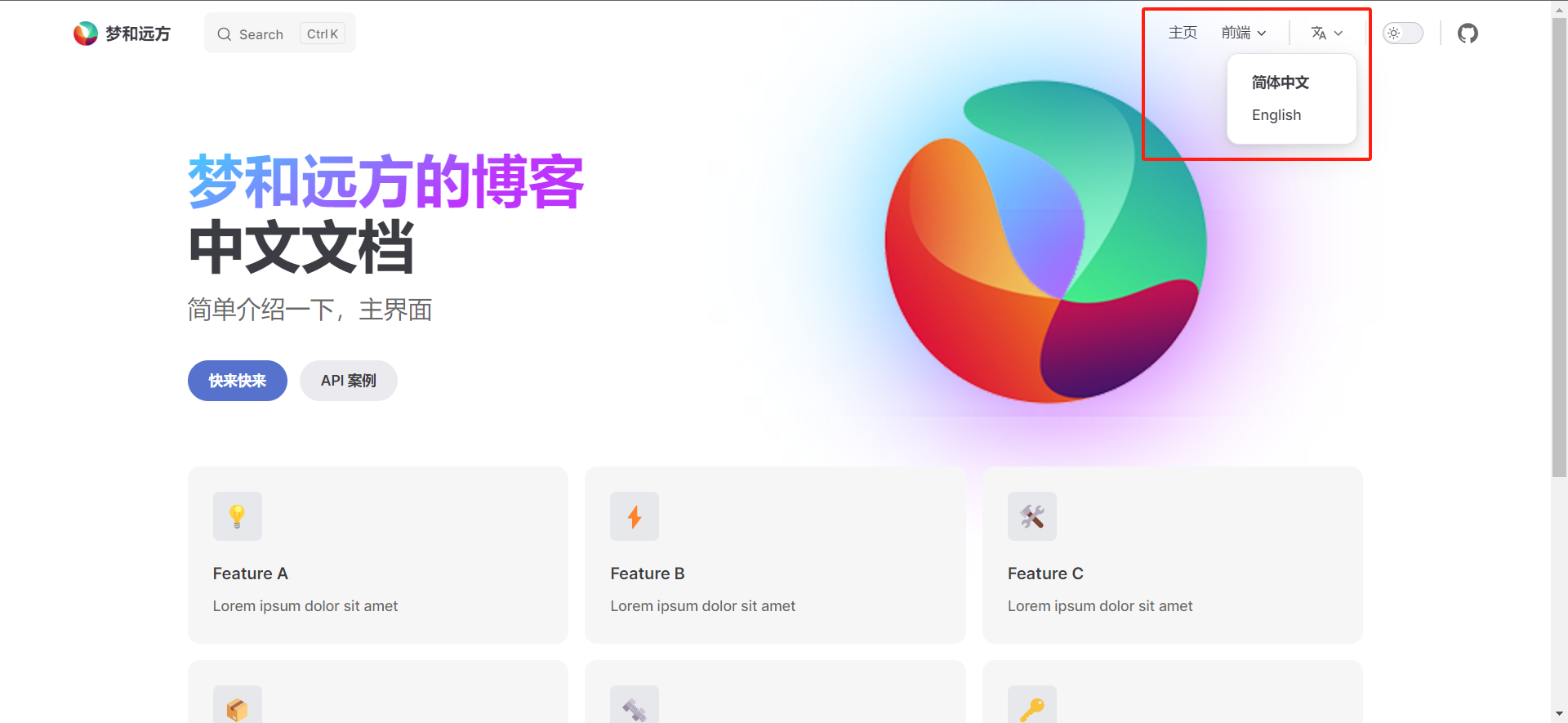
- 三、国际化配置
- 1.需要根据不同的语言创建不通语言的目录和文档声明
- 2.base配置
- docs.ts
- head.ts
- theme.ts
- index.ts
- 3.config配置
- zh-CN.config.ts
- en-US.config.ts
- index.ts
- 4.nav配置
- zh-CN.nav.ts
- en-US.nav.ts
- index.ts
- 5.sidebars配置
- zh-CN.sidebar.ts
- en-US.sidebar.ts
- index.ts
- 6.config.mts 配置
- 7.新建对应语言的docs的存放目录(我是以语言区分的)
- 8.index.md
- 四、最终的效果图
官方文档
VitePress官方文档
什么是VitePress?
VitePress是一个静态站点生成器(SSG)专为构建快速、以内容为中心的网站而设计。简而言之,VitePress把你的源内容写成降价,对其应用主题,并生成可以在任何地方轻松部署的静态HTML页面。
他是VuePress的小兄弟,基于Vite创建。
VuePress官方文档
一、初始化项目
注意:可以新建空文件夹创建项目,也可全局安装vitepress创建项目
1.安装依赖包
VitePress可以单独使用,也可以安装到现有的项目中。在这两种情况下,您都可以安装它: (也可以全局安装,建议:当前项目内安装)
# npm
npm add -D vitepress# pnpm
pnpm add -D vitepress# yarn
yarn add -D vitepress# bun
bun add -D vitepress
2.初始化项目
# npm
npx vitepress init# pnpm or yarn
pnpm dlx vitepress init# bun
bunx vitepress init


文件结构
.
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json
3.运行命令
{..."scripts": {"docs:dev": "vitepress dev docs","docs:build": "vitepress build docs","docs:preview": "vitepress preview docs"},"devDependencies": {"vitepress": "1.0.0-rc.24"}...
}
# npm
npm run docs:dev# pnpm
pnpm run docs:dev# yarn
yarn docs:dev# bun
bun run docs:dev
4.访问 http://localhost:5173/
http://localhost:5173/
注意:默认端口号是vite的端口号,5173
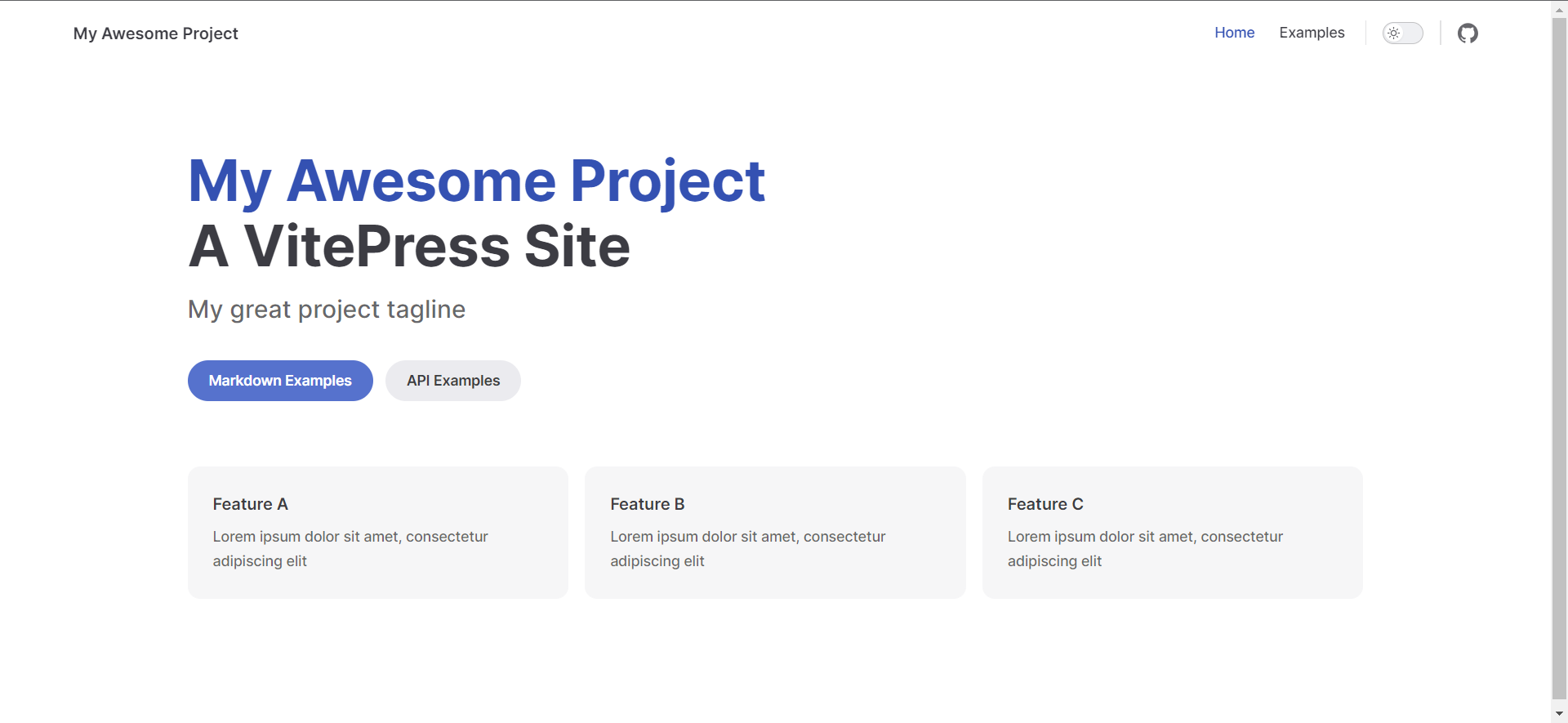
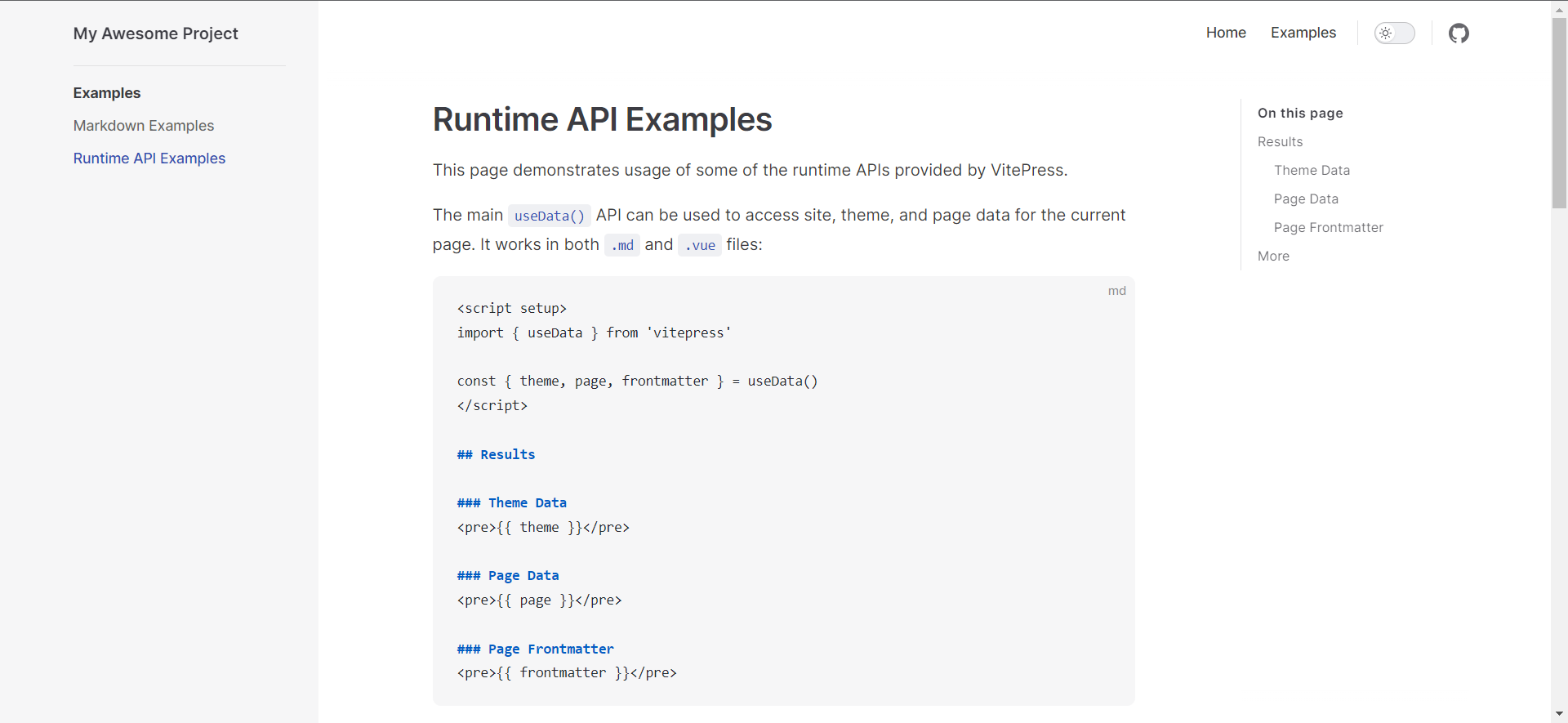
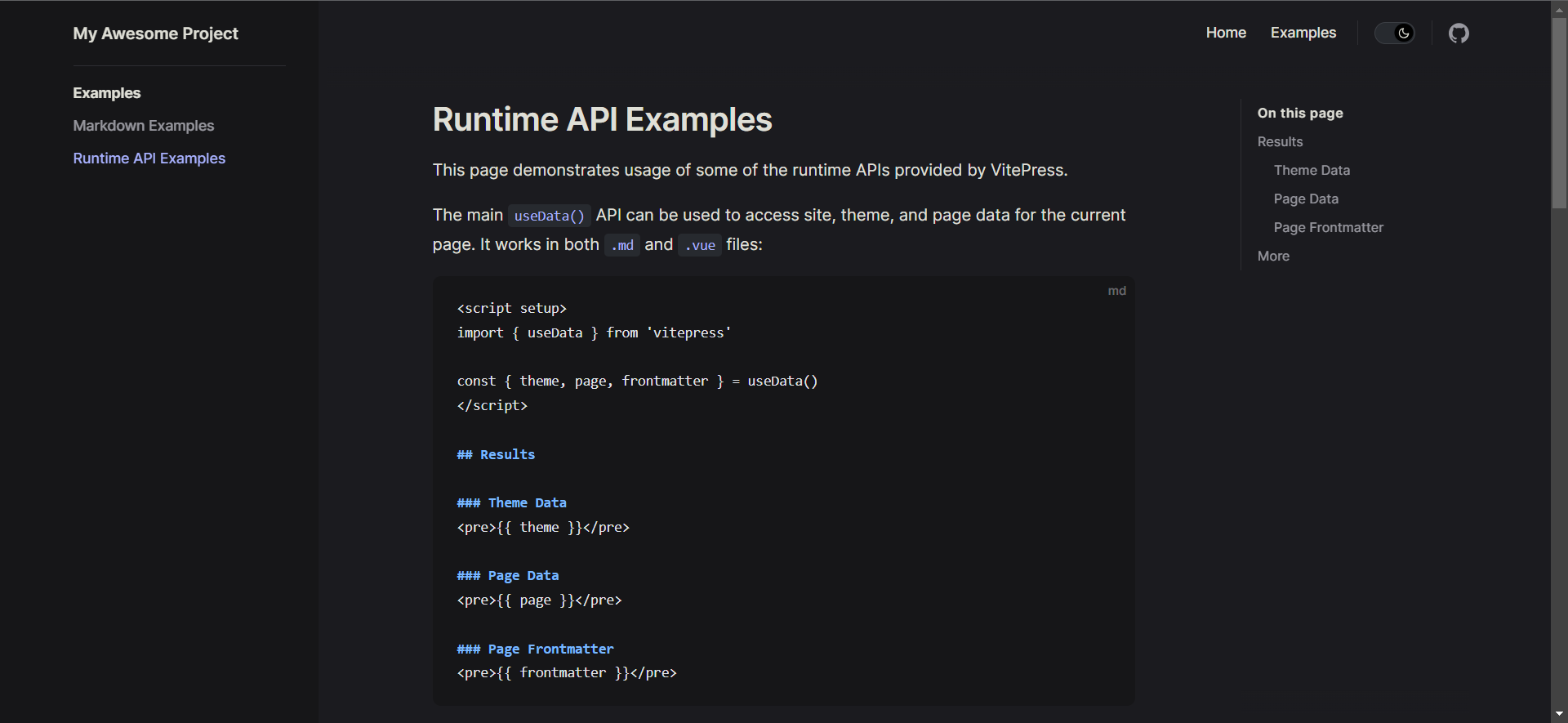
5.效果



二、优化 可根据自己需求配置
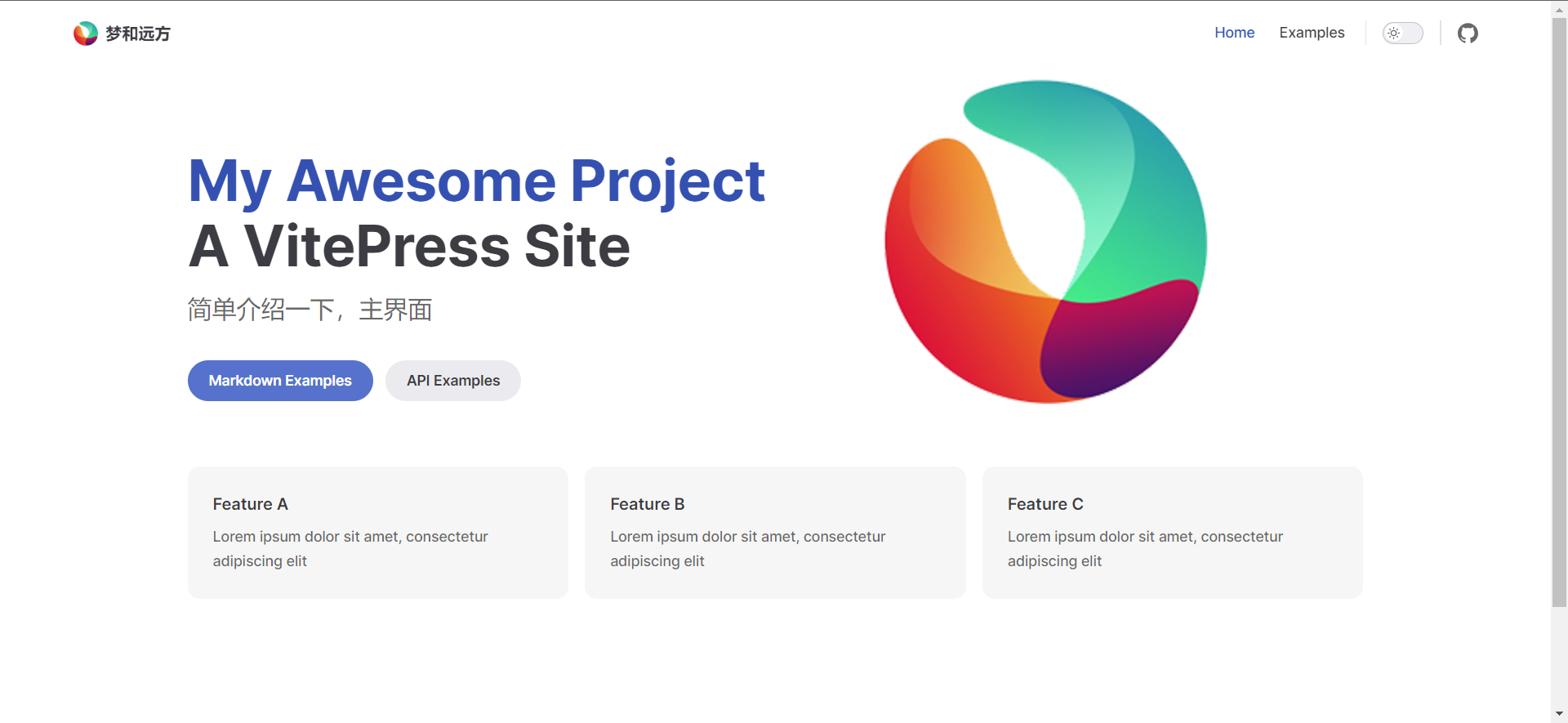
选择默认主题+自定义主题的效果(个人觉得这个效果比默认的效果好看)


1.添加logo
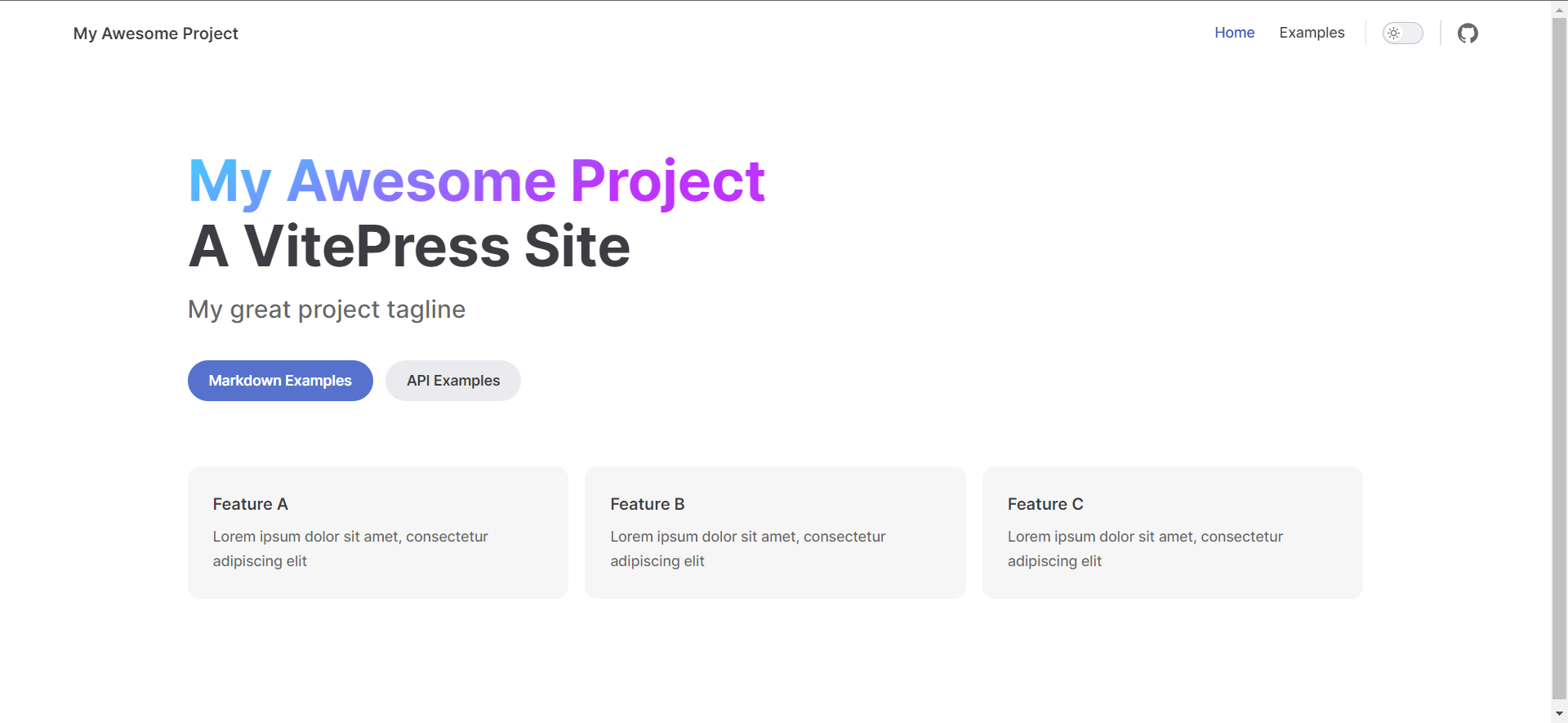
1.默认主题

2.默认主题+自定义主题

后续配置全是基于【默认主题+自定义主题】的框架实现

2.为features添加icon和可点击效果

首页完整配置:
---
# https://vitepress.dev/reference/default-theme-home-page
layout: homehero:name: "My Awesome Project"text: "A VitePress Site"tagline: My great project taglineimage:src: /v-logo.pngalt: 梦和远方actions:- theme: brandtext: Markdown Exampleslink: /markdown-examples- theme: alttext: API Exampleslink: /api-examplesfeatures:- icon: 💡title: Feature Adetails: Lorem ipsum dolor sit amet, consectetur adipiscing elitlink: /api-examples- icon: ⚡️title: Feature Bdetails: Lorem ipsum dolor sit amet, consectetur adipiscing elit- icon: 🛠️title: Feature Cdetails: Lorem ipsum dolor sit amet, consectetur adipiscing elit
---docs\docs.vitepress\config.mts VitePress核心配置
import { defineConfig } from 'vitepress'// https://vitepress.dev/reference/site-config
export default defineConfig({base: "/",title: "梦和远方",description: "梦和远方的博客",themeConfig: {// https://vitepress.dev/reference/default-theme-configlogo: "/v-logo.png",siteTitle: "二级标题,会替换一级标题",footer: {message: "Released under the MIT License.",copyright: "Copyright © 2023-present 梦和远方",},nav: [{ text: 'Home', link: '/' },{ text: 'Examples', link: '/markdown-examples' }],sidebar: [{text: 'Examples',items: [{ text: 'Markdown Examples', link: '/markdown-examples' },{ text: 'Runtime API Examples', link: '/api-examples' }]}],socialLinks: [{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }]}
})
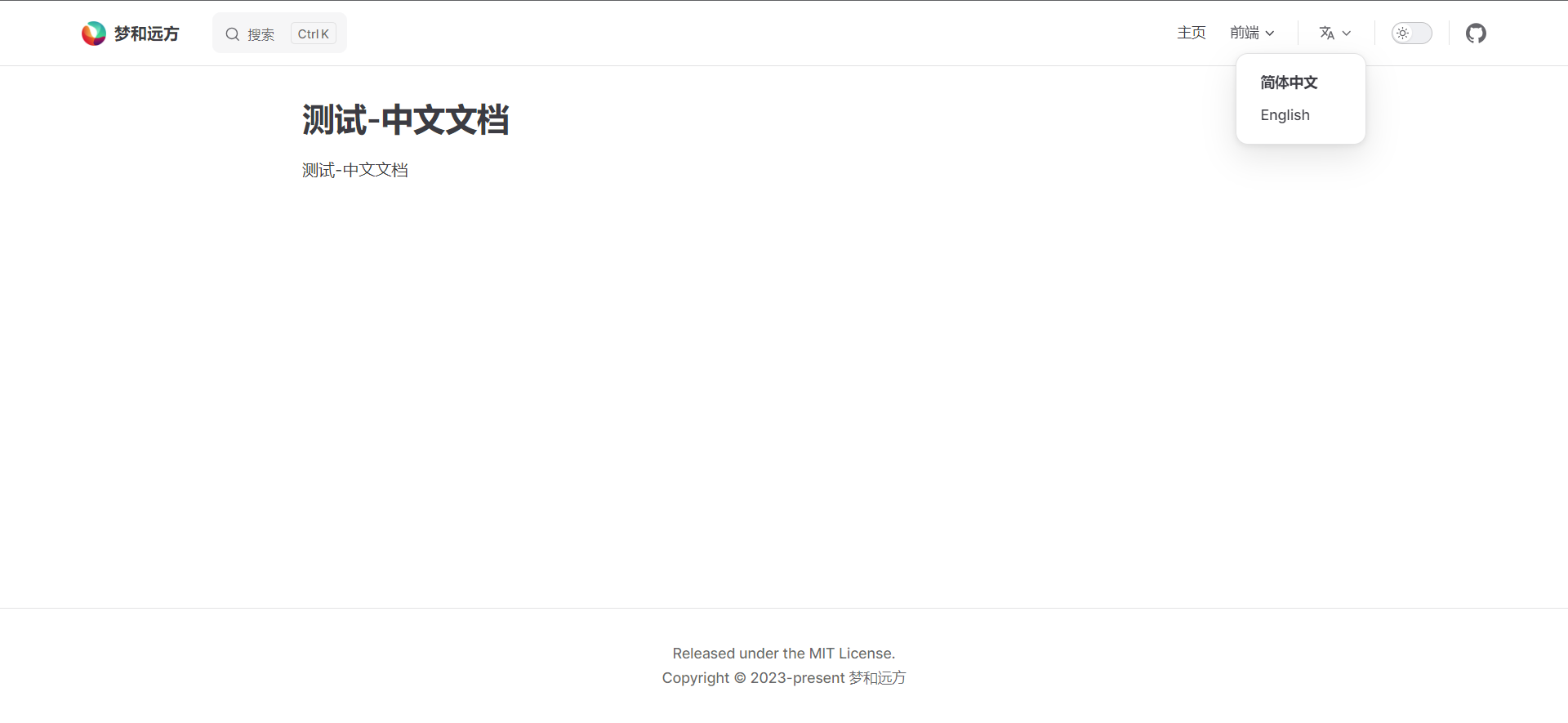
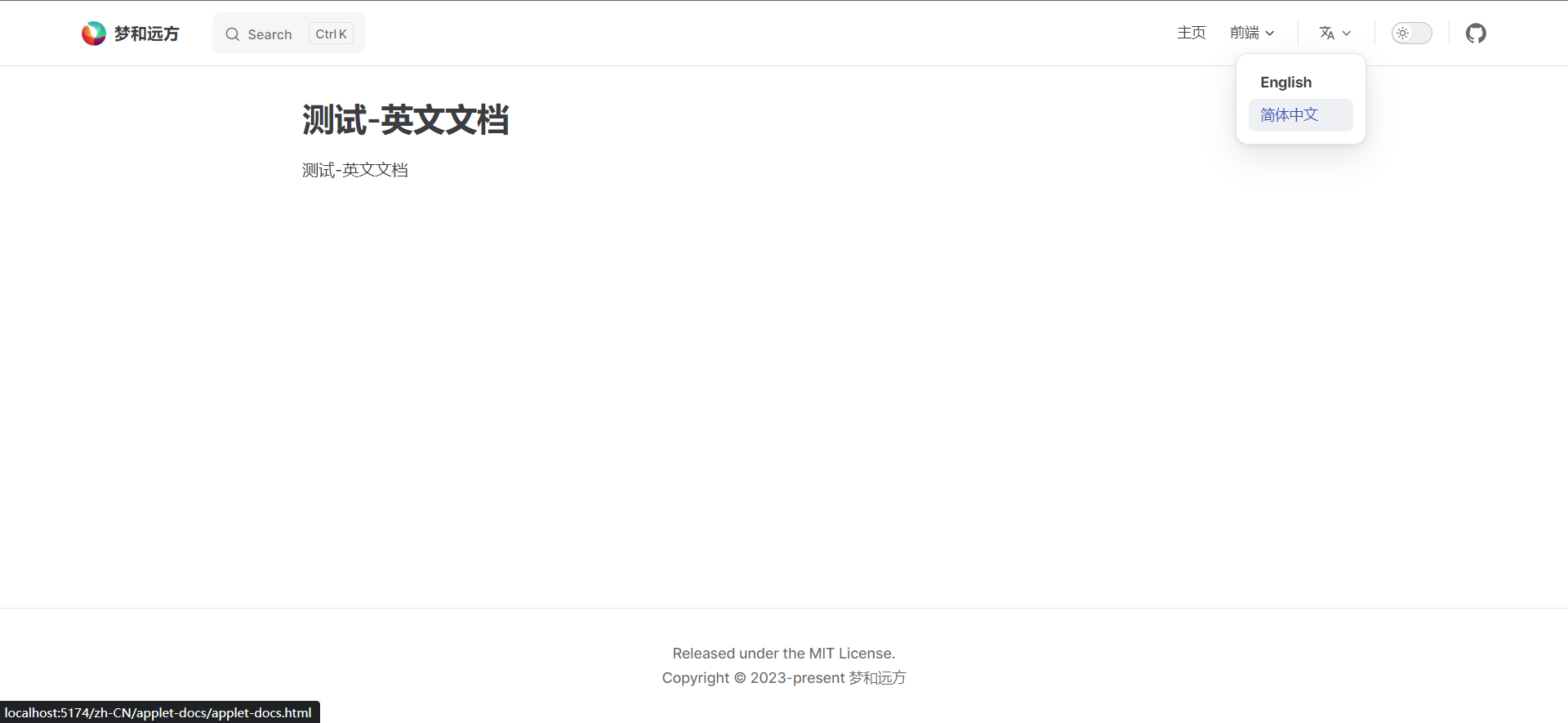
三、国际化配置
VitePress国际化
1.需要根据不同的语言创建不通语言的目录和文档声明
最终的目录结构

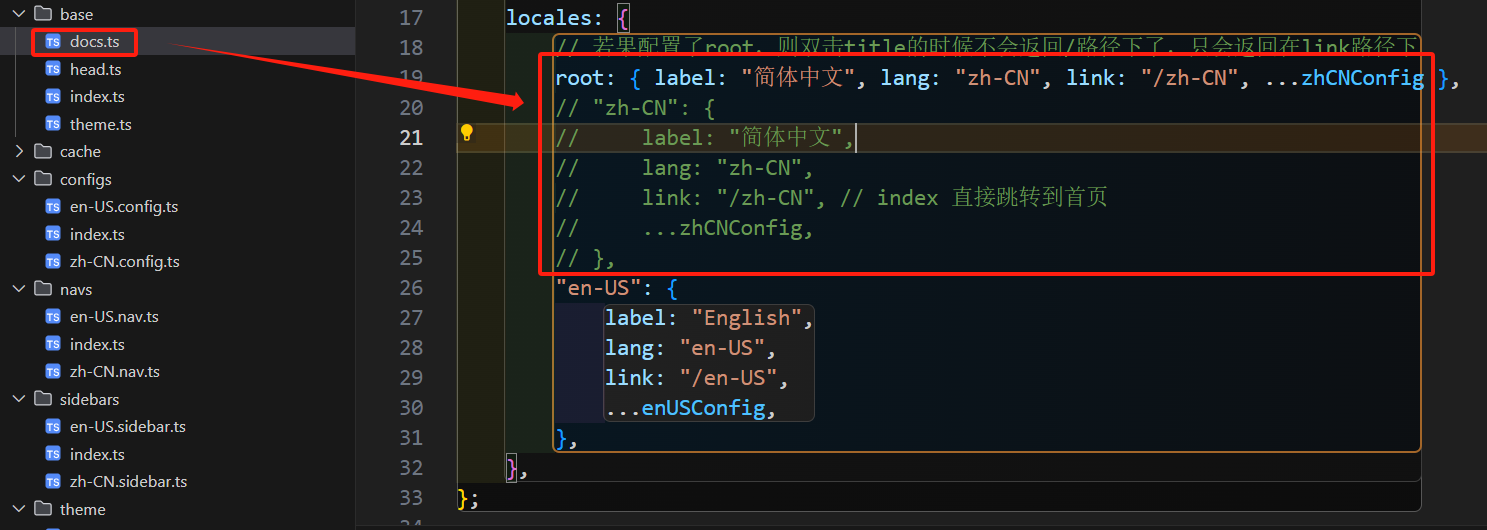
2.base配置
docs.ts
import { enUSConfig, zhCNConfig } from "../configs";export const docsConfig = {base: "/",title: "梦和远方",description: "梦和远方的博客",lang: "zh-CN",lastUpdated: true,/* 语言配置 */locales: {// 若果配置了root,则双击title的时候不会返回/路径下了,只会返回在link路径下// root: { label: "简体中文", lang: "zh-CN", link: "/zh-CN", ...zhCNConfig },"zh-CN": {label: "简体中文",lang: "zh-CN",link: "/zh-CN", // index 直接跳转到首页...zhCNConfig,},"en-US": {label: "English",lang: "en-US",link: "/en-US",...enUSConfig,},},
};head.ts
import type { HeadConfig } from "vitepress";export const head: HeadConfig[] = [["link", { rel: "icon", href: "/favicon.ico" }],["meta", { name: "keywords", content: "梦和远方, 梦和远方的博客" }],
];
theme.ts
import type { DefaultTheme } from "vitepress";export const themeConfig: DefaultTheme.Config = {// https://vitepress.dev/reference/default-theme-configfooter: {message: "Released under the MIT License.",copyright: "Copyright © 2023-present 梦和远方",},// logologo: "/v-logo.png",// 首页// logoLink: "/",// i18n路由,false切换首页,true内容切换i18nRouting: true,// 搜索配置(二选一)search: {// 本地离线搜索provider: "local",// 多语言搜索配置options: {locales: {/* 默认语言 */"zh-CN": {translations: {button: {buttonText: "搜索",buttonAriaLabel: "搜索文档",},modal: {displayDetails: "显示详细列表",noResultsText: "无法找到相关结果",resetButtonTitle: "清除查询结果",footer: {selectText: "选择",navigateText: "切换",closeText: "关闭",},},},},"en-US": {translations: {button: {buttonText: "Search",buttonAriaLabel: "Search for Documents",},modal: {displayDetails: "Display detailed list",noResultsText: "Unable to find relevant results",resetButtonTitle: "Clear Query Results",footer: {selectText: "select",navigateText: "switch",closeText: "close",},},},},},},},// 社交链接socialLinks: [{ icon: "github", link: "https://github.com/vuejs/vitepress" },],
};index.ts
export * from "./docs";
export * from "./head";
export * from "./theme";
3.config配置
zh-CN.config.ts
import { DefaultTheme, LocaleSpecificConfig } from "vitepress";
import { getZhCNNav } from "../navs";
import { getZhCNSidebar } from "../sidebars";// https://vitepress.dev/reference/site-config
export const zhCNConfig: LocaleSpecificConfig<DefaultTheme.Config> = {description: "梦和远方的博客",title: "梦和远方",lang: "zh-CN",themeConfig: {// https://vitepress.dev/reference/default-theme-configdarkModeSwitchLabel: "主题",docFooter: {prev: "上一篇",next: "下一篇",},lastUpdatedText: "最后更新",nav: getZhCNNav(),outline: {level: [2, 6],label: "目录",},returnToTopLabel: "返回顶部",sidebarMenuLabel: "菜单",sidebar: getZhCNSidebar(),socialLinks: [{ icon: "github", link: "https://github.com/vuejs/vitepress" },],},
};
en-US.config.ts
import { DefaultTheme, LocaleSpecificConfig } from "vitepress";
import { getEnUSNav } from "../navs";
import { getEnUSSidebar } from "../sidebars";// https://vitepress.dev/reference/site-config
export const enUSConfig: LocaleSpecificConfig<DefaultTheme.Config> = {description: "梦和远方的博客",title: "梦和远方",lang: "en-US",themeConfig: {// https://vitepress.dev/reference/default-theme-configdarkModeSwitchLabel: "Theme",docFooter: {prev: "Previous page",next: "Next page",},lastUpdatedText: "Last updated",nav: getEnUSNav(),outline: {level: [2, 6],label: "List",},returnToTopLabel: "Return to the top",sidebarMenuLabel: "Menu",sidebar: getEnUSSidebar(),socialLinks: [{ icon: "github", link: "https://github.com/vuejs/vitepress" },],},
};
index.ts
export * from "./zh-CN.config";
export * from "./en-US.config";
4.nav配置
zh-CN.nav.ts
import type { DefaultTheme } from "vitepress";export const getZhCNNav: () => DefaultTheme.NavItem[] = () => {return [{text: "主页",link: "/",},{text: "前端",items: [{icon: "reco-message",text: "CSS",items: [{text: "CSS实战",link: "/zh-CN/applet-docs.md",},{text: "CSS文档",link: "/zh-CN/backend-docs.md",},{text: "CSS文档",link: "/zh-CN/front-end-docs.md",},],},{ icon: "reco-account", text: "关于", link: "/about/" },],},];
};
en-US.nav.ts
import type { DefaultTheme } from "vitepress";export const getEnUSNav: () => DefaultTheme.NavItem[] = () => {return [{text: "主页",link: "/",},{text: "前端",items: [{text: "CSS",items: [{text: "CSS实战",link: "/en-US/applet-docs.md",},{text: "CSS文档",link: "/en-US/backend-docs.md",},{text: "CSS文档",link: "/en-US/front-end-docs.md",},],},{text: "关于",link: "/about/",},],},];
};
index.ts
export * from "./zh-CN.nav";
export * from "./en-US.nav";
5.sidebars配置
zh-CN.sidebar.ts
import type { DefaultTheme } from "vitepress";export const getZhCNSidebar: () => DefaultTheme.Sidebar = () => {return {"/zh-CN/docs/前端/": [{text: "CSS",collapsed: true,items: [{text: "CSS实战",link: "/zh-CN/applet-docs.md",},{text: "CSS文档",link: "/zh-CN/backend-docs.md",},{text: "CSS文档",link: "/zh-CN/front-end-docs.md",},],}]};
};
en-US.sidebar.ts
import type { DefaultTheme } from "vitepress";export const getEnUSSidebar: () => DefaultTheme.Sidebar = () => {return {"/en-US/docs/前端/": [{text: "CSS",collapsed: true,items: [{text: "CSS实战",link: "/en-US/applet-docs.md",},{text: "CSS文档",link: "/en-US/backend-docs.md",},{text: "CSS文档",link: "/en-US/front-end-docs.md",},],},],};
};
index.ts
export * from "./zh-CN.sidebar";
export * from "./en-US.sidebar";
6.config.mts 配置
import { defineConfig } from "vitepress";
import { docsConfig, head, themeConfig } from "./base";// https://vitepress.dev/reference/site-config
export default defineConfig({/* 文档配置 */...docsConfig,/* 标头配置 */head,/* 主题配置 */themeConfig,
});
7.新建对应语言的docs的存放目录(我是以语言区分的)

8.index.md
---
# 首页
# https://vitepress.dev/reference/default-theme-home-page
layout: homehero:name: 梦和远方text: 梦和远方的博客tagline: 简单介绍一下,主界面image:src: /v-logo.pngalt: icenetactions:- theme: brandtext: 快来快来link: /zh-CN/applet-docs/applet-docs- theme: alttext: API 案例link: /en-US/applet-docs/applet-docsfeatures:- icon: 💡title: Feature Adetails: Lorem ipsum dolor sit ametlink: /zh-CN/applet-docs/applet-docs- icon: ⚡️title: Feature Bdetails: Lorem ipsum dolor sit ametlink: /zh-CN/applet-docs/applet-docs- icon: 🛠️title: Feature Cdetails: Lorem ipsum dolor sit ametlink: /zh-CN/applet-docs/applet-docs- icon: 📦title: Feature Adetails: Lorem ipsum dolor sit ametlink: /zh-CN/applet-docs/applet-docs- icon: 🔩title: Feature Bdetails: Lorem ipsum dolor sit ametlink: /zh-CN/applet-docs/applet-docs- icon: 🔑title: Feature Cdetails: Lorem ipsum dolor sit ametlink: /zh-CN/applet-docs/applet-docs
---
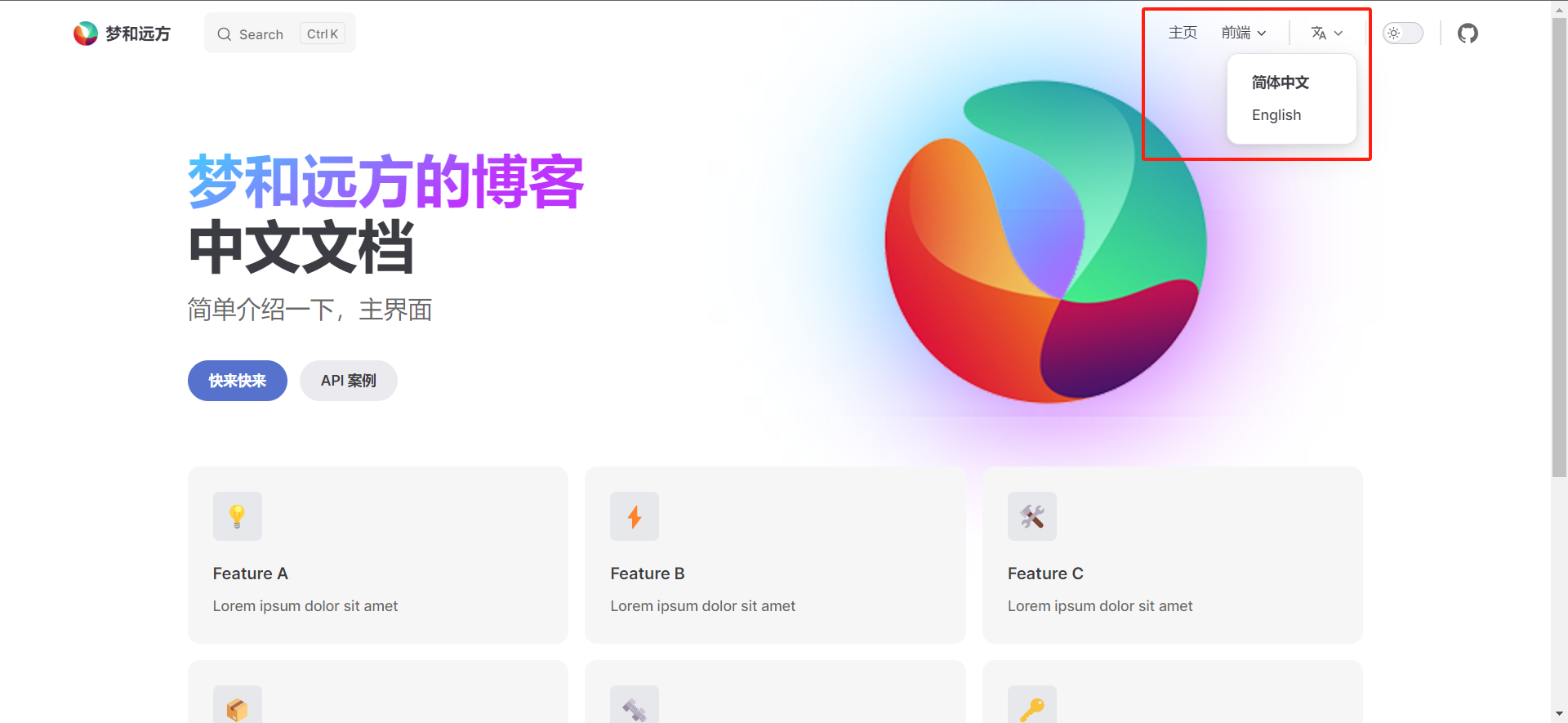
四、最终的效果图






创作不易,查了好多文档,才形成最终版!转载请注明出处!
相关文章:

基于Vite使用VitePress搭建静态站点博客
使用VitePress搭建静态站点博客 官方文档什么是VitePress?一、初始化项目1.安装依赖包VitePress可以单独使用,也可以安装到现有的项目中。在这两种情况下,您都可以安装它: (也可以全局安装,建议:当前项目内安装) 2.初始…...

湖南互联网医院-让患者随时随地接受医疗服务
打造移动互联网医院,就是,通过移动互联网将医院与患者、医院内部(医生、护士、领导层)、医院与生态链上的各类组织机构连接起来。以患者为中心,优化医院业务流程,提升医疗服务质量与医院资源能效࿰…...

【建议收藏】免费体验的AI论文写作网站-「智元兔 AI」
在当今技术飞速发展的时代,越来越多的领域开始应用人工智能(Artificial Intelligence,简称AI)。其中,AI写作工具备受瞩目,备受推崇。 在众多的选择中,智元兔AI是一款在笔者使用过程中非常有帮助…...

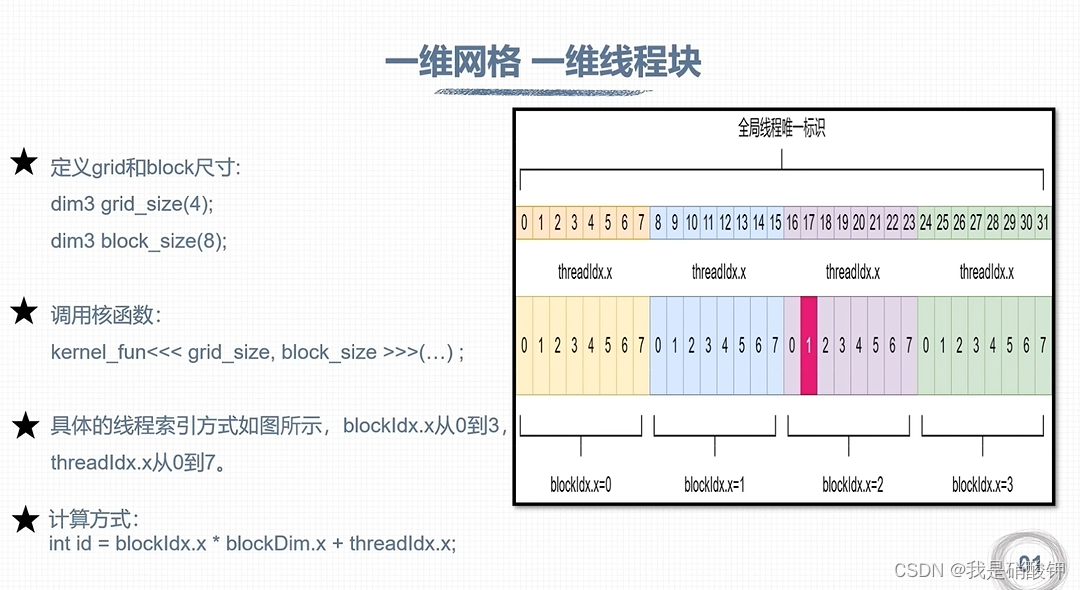
CUDA编程
线程全局索引计算方式 一维网格和一维的线程块 计算方法:...

gorilla/websocket的chat示例代码简单分析
代码地址:https://github.com/gorilla/websocket/tree/main/examples/chat 文件包含:main.go、hub.go、client.go、home.html main.go文件 func main() {flag.Parse()hub : newHub() // 实例化Hubgo hub.run() // 使用chan处理 增删Hub的连接 和 广播消…...

地图坐标展示工具folium
参考:https://github.com/python-visualization/folium https://zhuanlan.zhihu.com/p/384078185?utm_id0 https://www.w3cschool.cn/article/37568875.html 其他还有baidu:echarts 安装: pip install folium代码(离线地图&a…...

Ruby 之方法委托
ruby 方法委托的优点在于,可以将多个不同实例(或类)的方法组织在一起,然后进行统一调用,方便各类方法的统一管理。比如下边示例中的 color 和 username,本来是不同类里边的方法,但最后都可以统一…...

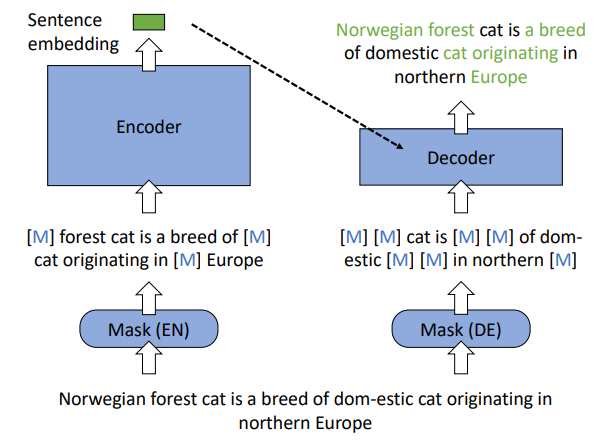
[论文笔记]RetroMAE
引言 RetroMAE,中文题目为 通过掩码自编码器预训练面向检索的语言模型。 尽管现在已经在许多重要的自然语言处理任务上进行了预训练,但对于密集检索来说,仍然需要探索有效的预训练策略。 本篇工作,作者提出RetroMAE,一个新的基于掩码自编码器(Masked Auto-Encoder,MAE)…...

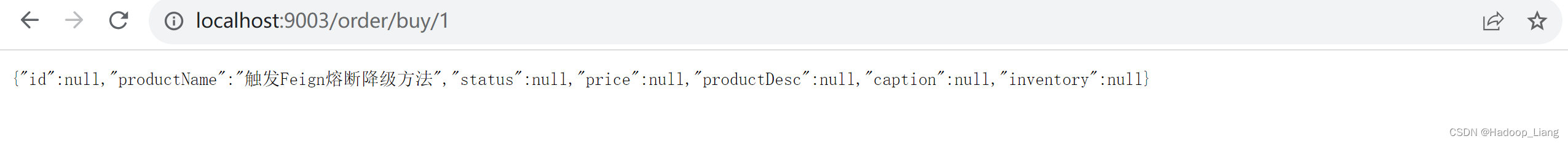
服务熔断保护实践--Sentinal
目录 概述 环境说明 步骤 Sentinel服务端 Sentinel客户端 依赖 在客户端配置sentinel参数 测试 保护规则设置 设置资源名 设置默认的熔断规则 RestTemplate的流控规则 Feign的流控规则 概述 微服务有很多互相调用的服务,构成一系列的调用链路…...

页面淘汰算法模拟实现与比较
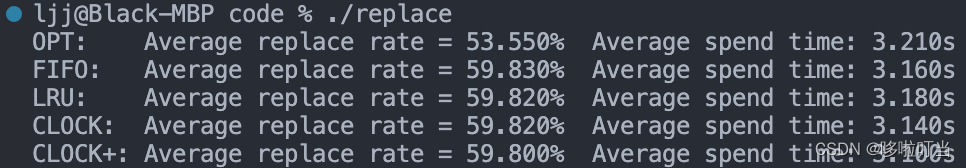
1.实验目标 利用标准C 语言,编程设计与实现最佳淘汰算法、先进先出淘汰算法、最近最久未使用淘汰算法、简单 Clock 淘汰算法及改进型 Clock 淘汰算法,并随机发生页面访问序列开展有关算法的测试及性能比较。 2.算法描述 1. 最佳淘汰算法(Op…...

FPGA实现HDMI转LVDS视频输出,纯verilog代码驱动,提供4套工程源码和技术支持
目录 1、前言免责声明 2、目前我这里已有的图像处理方案3、本 LVDS 方案的特点4、详细设计方案设计原理框图视频源选择静态彩条IT6802解码芯片配置及采集ADV7611解码芯片配置及采集silicon9011解码芯片配置及采集纯verilog的HDMI 解码模块奇偶场分离并串转换LVDS驱动 5、vivado…...

JAVA-easyexcel多sheet页导入
今天给宝子带来一套多sheet页导入的模板,话不多说直接上代码 String localFilePath "file.xlsx";JSONObject jsonObject JSON.parseObject(file);String useFile jsonObject.getString("file");useFileuseFile.replace("\\\\",&qu…...
)
Java——比较器(一文搞懂比较器Comparable和Comparator)
基于Comparable的接口类基于Comparator的接口类 1、比较器的Comparable接口类 Comparable类的定义: public interface Comparable<T>{ public int compareTo(T o); }2、Comparable比较器的返回值: 此方法返回一个int类型的数据,但是此int的值…...

企业直播招聘抖音报白如何实现?怎么样才能报白成功?
现在每天几亿人都在使用抖音等短视频平台进行娱乐或者工作学习,也有很多商家和企业利用抖音等短视频平台进行盈利和企业宣传相关的服务,其中比较典型的就是通过抖音直播等功能为自身企业进行招聘。 但是通过抖音等短视频平台进行招聘时,很多…...

【考研数学】概率论与数理统计 —— 第七章 | 参数估计(2,参数估计量的评价、正态总体的区间估计)
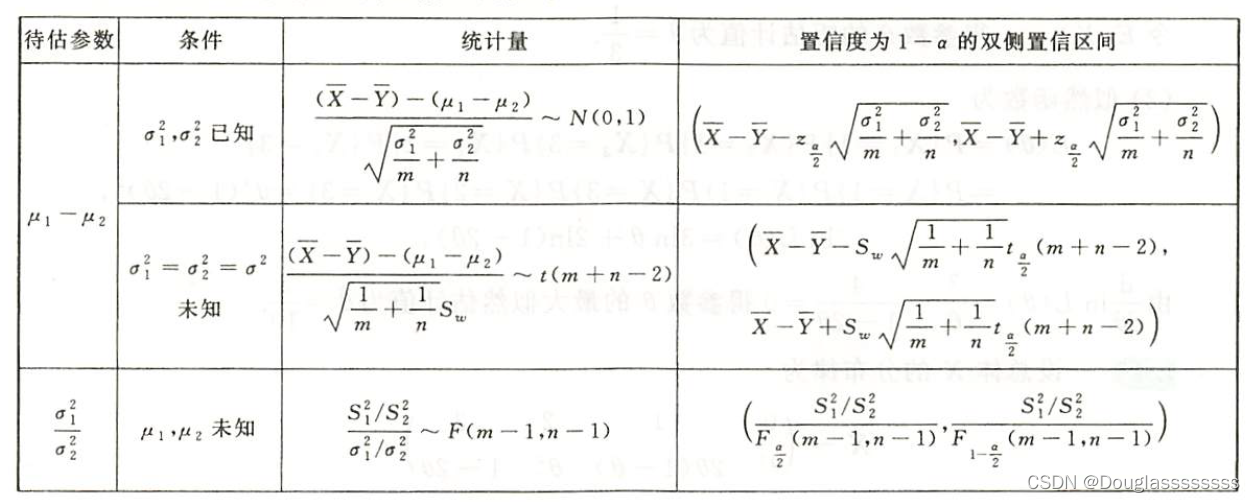
文章目录 一、参数估计量的评价标准1.1 无偏性1.2 有效性1.3 一致性 二、一个正态总体参数的双侧区间估计2.1 对参数 μ \mu μ 的双侧区间估计 三、一个正态总体的单侧置信区间四、两个正态总体的双侧置信区间写在最后 一、参数估计量的评价标准 1.1 无偏性 设 X X X 为总…...

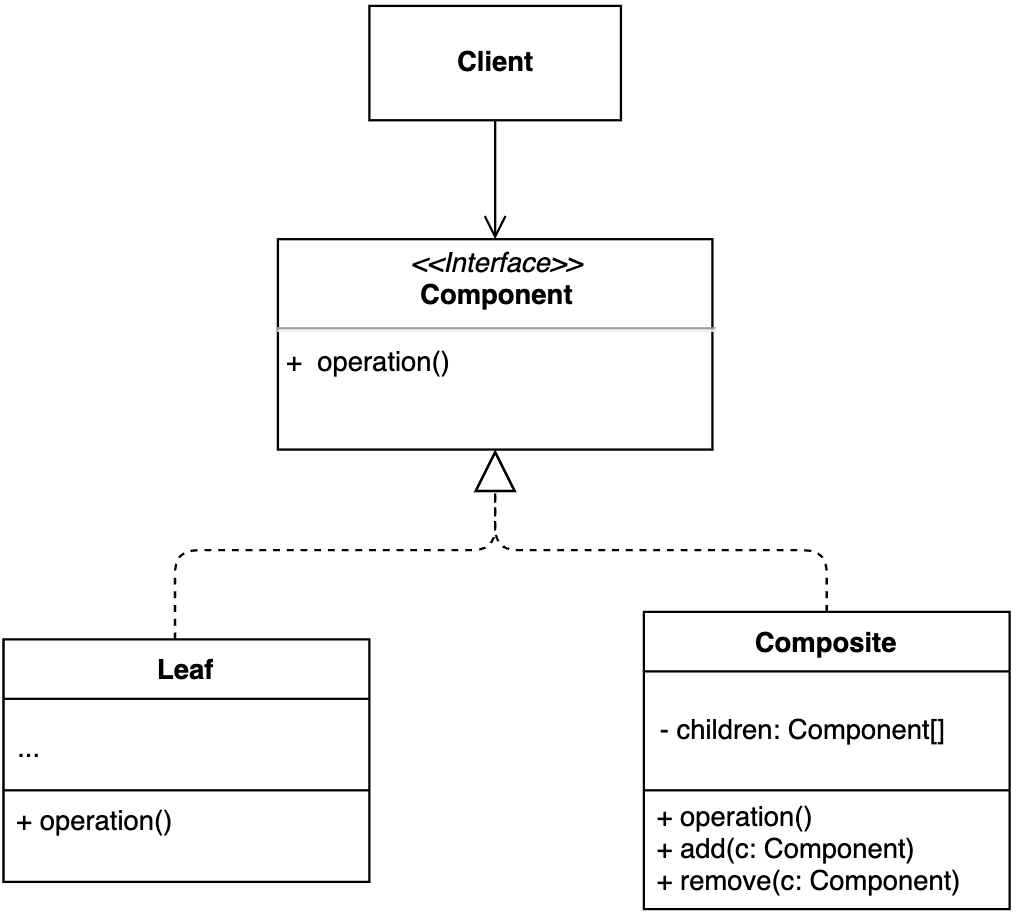
【设计模式】第10节:结构型模式之“组合模式”
一、简介 组合模式:将一组对象组织成树形结构,将单个对象和组合对象都看做树中的节点,以统一处理逻辑,并且它利用树形结构的特点,递归地处理每个子树,依次简化代码实现。使用组合模式的前提在于࿰…...

改进YOLOv3!IA-YOLO:恶劣天气下的目标检测
恶劣天气条件下从低质量图像中定位目标还是极具挑战性的任务。现有的方法要么难以平衡图像增强和目标检测任务,要么往往忽略有利于检测的潜在信息。本文提出了一种新的图像自适应YOLO (IA-YOLO)框架,可以对每张图像进行自适应增强,以提高检测…...

Vue路由跳转的几种方式
1.this. $router.push( ) 跳转到指定的URL,在history栈中添加一个记录,点击后退会返回上一个页面。 1. 不带参数// 字符串this.$router.push(/home)this.$router.push(/home/first)// 对象this.$router.push({path:/home})this.$router.push({ path: /…...

TiDB x 汉口银行丨分布式数据库应用实践
汉口银行是一家城市商业银行,近年来专注科技金融、民生金融等领域。在数据库国产化改造中,汉口银行引入了 TiDB 数据库,并将其应用在重要业务系统:头寸系统中,实现了一栈式的数据服务,同时满足了高并发、低…...

uci机器学习数据库简介
UCI(University of California, Irvine)机器学习数据库是经过精心整理的、用于研究和开发机器学习算法的数据集合。UCI机器学习数据库是一个公开的、广泛使用的数据集合,它由加州大学欧文分校的计算机科学系维护。该数据库中包含了许多数据集…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
