CSS中实现元素居中的几种方法总结
一、使用 text-align: center 居中
使用 text-align: center; 可以在CSS中实现内联元素的水平居中。这个技术利用了CSS的 text-align 属性,通过对元素的文本对齐方式进行调整来实现居中效果。注:只展示主要代码。
<div class="container"><span>检测居中效果</span><br><img src="1.jpg" alt=""><br><input type="text" value="检测居中效果"> </div>
.container {text-align: center;
}
在上述示例中,将容器的 text-align 属性设置为 center,使容器内的文本水平居中显示。由于内联元素的默认宽度与内容宽度一致,所以通过调整文本的对齐方式,元素就可以在容器中水平居中。
需要注意的是,这种方法适用于内联元素,而不适用于块级元素。对于块级元素,可以将其包裹在一个容器中,并对容器应用 text-align: center; 实现块级元素的水平居中。
(块级元素,行内元素,行内块级元素的区别参考:详细介绍 display: block(块级元素)、inline-block(行内块元素)和inline(行内元素)的差别_块级元素inline_鲸洛洛的博客-CSDN博客
二、使用 margin: 0 auto 居中
要将块级元素水平居中,可以使用 margin 属性将左右边距设置为 auto。
.container {width: 300px; /* 设置容器的宽度 */margin: 0 auto; /* 水平居中 */
}
在上述示例中,将容器的宽度设置为一个固定值,然后使用 margin: 0 auto; 将左右外边距设置为 "auto",实现元素的水平居中。由于左右外边距都设置为 "auto",浏览器会自动将剩余的空间均匀分配给两侧的外边距,从而使元素居中显示,这种方法适用于具有固定宽度的块级元素。
三、使用 Flexbox 居中元素
Flex 弹性布局,通过将容器的 display 属性设置为 flex,并使用 justify-content 和 align-items 属性分别进行水平和垂直居中设置,元素将在容器中居中显示。
.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
Flexbox 还提供了其他属性,如 flex-direction、flex-wrap、align-content 等,可以根据具体需求进行进一步的布局调整。使用 Flexbox 可以轻松实现各种居中效果,并且具有很好的浏览器兼容性。
四、使用 Grid 居中元素
网格布局 Grid 是另一种强大的布局模型,也可以用于实现元素的居中布局。通过将容器的 display 属性设置为 grid,并使用 place-items 属性设置为 center,元素将在容器中居中显示。
.container {display: grid;place-items: center; /* 水平和垂直居中 */
}
在上面的代码示例中,place-items: center是水平和垂直居中,如果只想水平居中可以用justify-items: center。如果只想垂直居中可以用 align-items: center。
五、使用定位和负边距居中
首先将容器的左边距设置为50%(相对于父容器),然后使用transform: translateX(-50%);将元素向左平移50%的宽度,从而实现了水平居中。
.container {position: absolute;left: 50%;transform: translateX(-50%);
}
下面是水平和垂直居中的示例。
.container {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
将要居中的元素的定位属性设置为 absolute。通过将元素的 top 和 left 属性都设置为 50%,元素的左上角将位于容器的中心。最后,通过 transform 属性和 translate 函数将元素向上和向左平移自身宽度和高度的一半,从而实现垂直居中的效果。
使用绝对定位和负边距可以适用于不同类型的元素,包括块级元素和内联元素。这是一种简洁而有效的方法,可以快速实现水平居中布局。
六、使用 calc() 函数居中
calc() 函数通过执行简单的数学运算,并返回计算结果作为CSS属性值。使用 calc() 函数可以根据具体的需求进行灵活的计算和布局,实现元素在水平或垂直方向的居中。
对于水平居中,可以使用 calc() 函数结合百分比和像素值来计算元素的左右外边距。通过将50%(容器的一半宽度)减去150像素(元素宽度的一半)来计算得到。
.container {width: 300px;margin-left: calc(50% - 150px);margin-right: calc(50% - 150px);/* background-color: blue; */
}
对于垂直居中,可以使用 calc() 函数结合百分比、像素值和视口单位(如vh)来计算元素的上下外边距。通过将50vh(视口高度的一半)减去200像素(元素高度的一半)来计算得到的。
.container {height: 400px;margin-top: calc(50vh - 200px);margin-bottom: calc(50vh - 200px);
}
请注意,calc() 函数的兼容性良好,但在使用时需要确保计算表达式正确并考虑浏览器的兼容性。
七、使用 table 居中
使用表格布局(Table Layout)可以实现元素的居中布局。虽然表格布局在现代响应式布局中不常用,但在某些特定情况下仍然可以作为一种解决方案。
要使用表格布局居中元素,需要创建一个包含一个单元格的表格,并将元素放置在该单元格中。
.container {display: table;width: 100%;
}
.content {display: table-cell;text-align: center;
}
<div class="container"><div class="content"><div>检测居中效果</div><p>检测居中效果</p><input type="text" value="检测居中效果"></div> </div>
在上述示例中,容器的宽度被设置为100%以使其填充父容器的宽度。父容器设置为 display: table,子容器设置为 display: table-cell,并使用 text-align: center 将元素水平居中。
需要注意的是,使用表格布局可能会影响文档的语义性,因此仅在适用的情况下使用。在现代的CSS布局中,使用 Flexbox 或 Grid 布局更为推荐,因为它们提供更灵活和语义化的布局选项。
八、总结
本文介绍了在CSS中实现元素居中的几种常用技术方法,主要介绍的是水平居中,根据具体需求和布局,选择适合的方法实现元素的居中效果即可。这些方法可以单独使用或结合使用,取决于布局和设计要求。同时,还可以使用其他CSS属性和技术来进一步优化和调整居中效果。
)
这是一种简单而常用的方法,特别适用于文本、按钮、图标等内联元素的水平居中。然而,它只能实现水平居中,对于垂直居中需要采用其他的布局方法。若元素是单行文本, 则可设置 line-height 等于父元素高度来实现垂直居中。
相关文章:

CSS中实现元素居中的几种方法总结
一、使用 text-align: center 居中 使用 text-align: center; 可以在CSS中实现内联元素的水平居中。这个技术利用了CSS的 text-align 属性,通过对元素的文本对齐方式进行调整来实现居中效果。注:只展示主要代码。 <div class"container"&…...

保护听力戴什么耳机比较好?开放式耳机能保护听力吗?
如果想要在保护听力的前提下戴耳机,那么我是推荐戴骨传导耳机的!!! 所谓骨传导即是一种声音传递的方式,跟普通耳机不同的是传统耳机是通过空气将声音通过耳膜以此完成传递,而骨传导耳机的原理是将声音以不同…...

【JVM】垃圾回收机制
【JVM】垃圾回收机制 文章目录 【JVM】垃圾回收机制1. 方法区的回收2. 堆的回收2.1 引用计数法2.2 可达性分析算法 3. 对象引用3.1 强引用3.2 软引用3.3 弱引用3.4 虚引用和终结器引用 4. 垃圾回收算法4.1 标记清除算法4.2 复制算法4.3 标记整理算法4.4 分代垃圾回收算法 5. 垃…...

MySQL数据库入门到精通——运维篇(2)
MySQL数据库入门到精通——运维篇(2) 1. 分库分表1.1 分库分表介绍1.1.1 现在的问题1.1.2 拆分策略1.1.2.1 垂直拆分策略1.1.2.2 水平拆分策略 1.2 Mycat概述1.3 Mycat入门1.4 Mycat配置1.4.1 Schema标签1.4.2 Datanode标签1.4.3 Datahost标签1.4.4 rule…...

投资者如何保障个人利益?行业律师与欧科云链专家给出建议
香港作为全球加速拥抱Web3变革的引领之地,规定自今年6月起在香港经营虚拟资产服务业务需申领牌照。蜂拥而至的Web3创业公司,伺机而动的加密货币交易所,以及跃跃欲试的行业从业者,都让这座金融之都热闹非凡。但近期伴随JPEX诈骗案等…...

【办公软件】C#调用NPOI实现Excel文件的加载、导出功能
文章目录 1. 引言2. 环境准备3. 示例代码4. 结果5. 总结 1. 引言 本文将介绍如何使用C#和NPOI库实现Excel文件的读写操作,并通过加载文件和导出文件的按钮进行封装。NPOI是一个强大的.NET库,可以轻松处理Excel文件。我们将学习如何使用NPOI打开现有的Ex…...

UVA 11990 “Dynamic‘‘ Inversion 区域树 + 树状数组
一、题目大意 我们有 1 2 3 ... n 这些数字组成的一个排列数组 a ,需要从这个排列中取出m个数字,要求计算出出每次取出数字之前,数组中的逆序数(逆序数就是 i < j,但是 ai > aj的数) 二、解题思路 …...

邮件钓鱼分析
三大协议 SPF Sender Policy Framework 的缩写,一种以IP地址认证电子邮件发件人身份的技术。 注:收信人怀疑币是假的,查看这个送信包裹里面记录的发出地是不是央行,如果是黑市有可能是黑钱 DKIM 加密签名和域名关联。 注&am…...

Android 小技巧
1. Android Studio下载地址 Android 开发者 | Android Developers (google.cn) 2.Android Aosp 在线查看地址: AOSPXRef 3.Android 官方文档地址: Android 开源项目 | Android Open Source Project (google.cn)...

Centos MySQL --skip-grant-tables详解
跳过权限验证,导出数据备份 主机系统:Centos7 64位 数据库版本:MySQL5.7.40 使用–skip-grant-tables场景 1、忘记管理员密码 2、修改管理员密码 mysql -uroot -p显示错误内容如下: ERROR 1045 (28000): Access denied for …...

Linux:进程控制的概念和理解
文章目录 进程的创建fork函数写时拷贝的原理fork函数的用法和失败原因 进程终止进程的退出进程异常的问题 进程终止进程退出 进程等待什么是进程等待?为什么要进行进程等待?如何进行进程等待?父进程如何知道子进程的退出信息? wai…...

ubuntu20.04编译安装nginx
目录 一.更新系统软件包列表二.安装编译Nginx所需的依赖三.下载Nginx源代码四.解压源代码文件五.进入解压后的Nginx目录六.配置编译选项七.编译并安装Nginx八.启动Nginx服务九.验证Nginx是否正常运行十.Nginx命令十一.配置软链接 在Ubuntu 20.04上编译安装Nginx,你可…...

操作系统的分页
操作系统的分页功能与内存管理密切相关。为了更好地理解这一点,我们先简要概述分页的基本概念,然后解释其与页面调度和存储效率的关系。 分页的基本概念 分页是操作系统中的一种内存管理策略。物理内存被划分为固定大小的块,称为“页面”或“…...

微服务环境搭建
JDK安装:https://blog.csdn.net/JHYPXS/article/details/134155680 mysql安装:https://blog.csdn.net/JHYPXS/article/details/102566304 nacos安装:https://nacos.io/zh-cn/docs/v2/quickstart/quick-start.html...

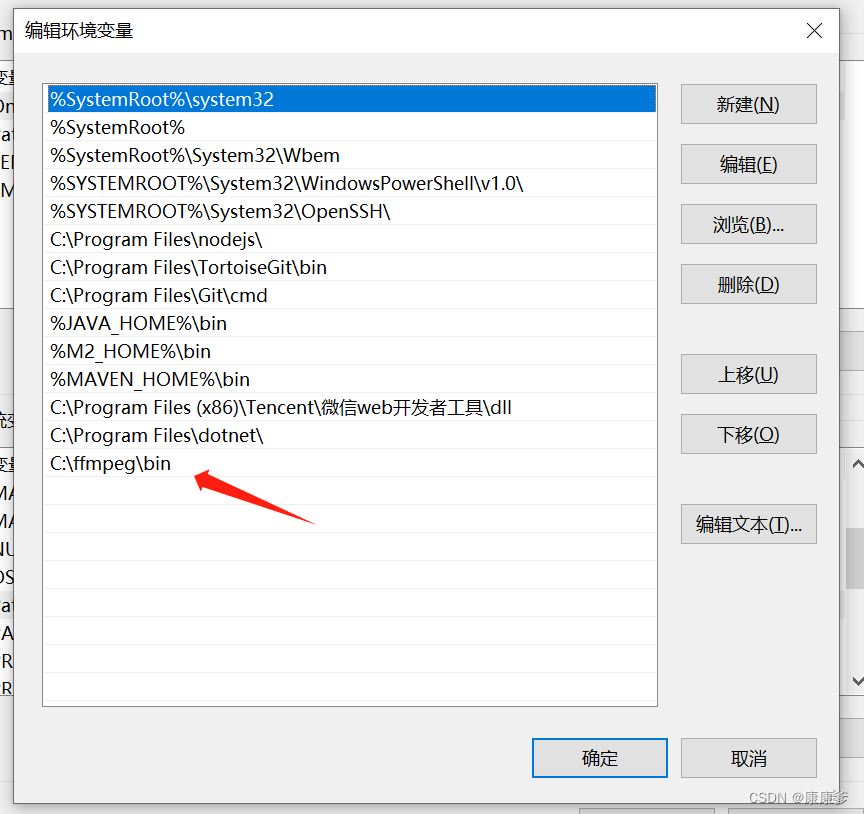
ffmpeg 截取命令
从00:00:03.500开始截取往后长度到结尾的mp3音频(这个更有用,测试好用) ffmpeg -i d:/c.mp3 -ss 00:00:03.500 d:/output.mp3 将两个音频合并成一个音频(测试好用) ffmpeg -i "concat:d:/c.mp3|d:/output.mp3&…...

TypeScript深度剖析:TypeScript 中枚举类型应用场景?
文章目录 一、是什么二、使用数字枚举字符串枚举异构枚举本质 三、应用场景 一、是什么 枚举是一个被命名的整型常数的集合,用于声明一组命名的常数,当一个变量有几种可能的取值时,可以将它定义为枚举类型 通俗来说,枚举就是一个对象的所有可能取值的集…...

[推荐]SpringBoot,邮件发送附件含Excel文件(含源码)。
在阅读本文前,可以先阅读我的上一篇文章: SpringBoot,使用JavaMailSender发送邮件(含源码)。 ,本文使用的代码案例涉及到的 jar包、application.properties配置与它相同。 先看一下效果。 图一 图二 在下方代码案例中,…...

node学习之包管理器
一、概念介绍 **1.1 包是什么 ** 『包』英文单词是 package ,代表了一组特定功能的源码集合 **1.2 包管理工具 ** 管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作 借助包管理工具&…...

自动驾驶车辆轨迹跟踪
相对于传统的模型预测控制(MPC),简化的车辆模型通常会导致预测结果不准确,这对车辆的转弯等行为具有负面影响。因此作者提出了一种轨迹规划和跟踪框架: 该框架应用人工势场来获得目标轨迹;并利用具有PID反…...

React的useEvent 和 ahooks 的 useMemorizedFn 的深度分析和对比
父组件 const TestParent: React.FC<any> () > {const [State, setState] useState(0);const changeFun useCallback(() > {console.log(useCallback closure 里的 State, State);}, [State]);const changeFun_useEvent useEvent(() > {console.log(useEv…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
