node学习之包管理器
一、概念介绍
**1.1 包是什么 **
『包』英文单词是 package ,代表了一组特定功能的源码集合
**1.2 包管理工具 **
管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作
借助包管理工具,可以快速开发项目,提升开发效率
包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要
**1.3 常用的包管理工具 **
下面列举了前端常用的包管理工具
npm
yarn
cnpm
二、npm
npm 全称 Node Package Manager ,翻译为中文意思是『Node 的包管理工具』
npm 是 node.js 官方内置的包管理工具,是 必须要掌握住的工具
2.1 npm 的安装
node.js 在安装时会 自动安装 npm ,所以如果你已经安装了 node.js,可以直接使用 npm
可以通过 npm -v 查看版本号测试,如果显示版本号说明安装成功,反之安装失败
2.2 npm 基本使用
2.2.1 初始化
创建一个空目录,然后以此目录作为工作目录 启动命令行工具 ,执行 npm init
npm init 命令的作用是将文件夹初始化为一个『包』, 交互式创建 package.json 文件
package.json 是包的配置文件,每个包都必须要有 package.json
package.json 内容示例:
{"name": "01_npm","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"
}
属性翻译
{"name": "1-npm", #包的名字"version": "1.0.0", #包的版本"description": "", #包的描述"main": "index.js", #包的入口文件"scripts": { #脚本配置"test": "echo \"Error: no test specified\" && exit 1"},"author": "", #作者"license": "ISC" #开源证书
}
初始化的过程中还有一些注意事项:
- package name ( 包名 ) 不能使用中文、大写,默认值是 文件夹的名称 ,所以文件夹名称也不
能使用中文和大写- version ( 版本号 )要求 x.x.x 的形式定义, x 必须是数字,默认值是 1.0.0
- ISC 证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读(如何选择开源许可证)
- package.json 可以手动创建与修改
- 使用 npm init -y 或者 npm init --yes 极速创建 package.json
2.2.2 搜索包
搜索包的方式有两种
- 命令行 『npm s/search 关键字』
- 网站搜索 网址是 https://www.npmjs.com/
**2.2.3 下载安装包 **
我们可以通过 npm install 和 npm i 命令安装包
# 格式
npm install <包名>
npm i <包名>
# 示例
npm install uniq
npm i uniq
运行之后文件夹下会增加两个资源
- node_modules 文件夹 存放下载的包
- package-lock.json 包的锁文件 ,用来锁定包的版本
安装 uniq 之后, uniq 就是当前这个包的一个 依赖包 ,有时会简称为 依赖
比如我们创建一个包名字为 A,A 中安装了包名字是 B,我们就说 B 是 A 的一个依赖包 ,也会说
A 依赖 B
2.2.4 require 导入 npm 包基本流程
- 在当前文件夹下 node_modules 中寻找同名的文件夹
- 在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录
2.3 生产环境与开发环境
开发环境是程序员 专门用来写代码 的环境,一般是指程序员的电脑,开发环境的项目一般 只能程序员自己访问
生产环境是项目 代码正式运行 的环境,一般是指正式的服务器电脑,生产环境的项目一般 每个客户都可以访问
2.4 生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型 ,目前分为两类:
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm i -S uniq | |
| npm i --save uniq | -S 等效于 --save,-S 是默认选项 | |
包信息保存在 package.json 中 dependencies属性 | ||
| 开发依赖 | npm i -D less | |
| npm i --save-dev less | -D 等效于 --save-dev | |
包信息保存在 package.json 中 devDependencies 属性 |
2.5 全局安装
我们可以执行安装选项 -g 进行全局安装
//该命令的作用是 自动重启 node 应用程序
npm i -g nodemon
全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令
nodemon 可以 自动重启 node 应用程序
说明:
- 全局安装的命令不受工作目录位置影响,调用方式也不再是 require 引入,而是通过暴露的方法使用
- 可以通过 npm root -g 可以查看全局安装包的位置
- 不是所有的包都适合全局安装 , 只有全局类的工具才适合,可以通过 查看包的官方文档来确定安装方式 ,这里先不必太纠结
2.5.1 环境变量 Path
Path 是操作系统的一个环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件
时,就会在环境变量 Path 的目录中挨个的查找,如果找到则执行,如果没有找到就会报错
补充说明:
如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境
变量 Path 中
windows 下查找命令的所在位置
cmd 命令行 中执行 where nodemon
powershell命令行 执行 get-command nodemon
2.6 安装包依赖
在项目协作中有一个常用的命令就是 npm i ,通过该命令可以依据 package.json 和 package.lock.json 的依赖声明安装项目依赖
npm i
npm install
node_modules 文件夹大多数情况都不会存入版本库
2.7 安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令的
## 格式
npm i <包名@版本号>
## 示例
npm i jquery@1.11.2
2.8 删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除
npm remove uniq
npm r uniq
## 全局删除
npm remove -g nodemon
2.9 配置命令别名
通过配置命令别名可以更简单的执行命令
配置 package.json 中的 scripts 属性
{"scripts": {"server": "node ./index.js","start": "node ./index.js"},
}
配置完成之后,可以使用别名执行命令
npm run server
npm run start
不过 start 别名比较特别,使用时可以省略 run
npm start
补充说明:
- npm start 是项目中常用的一个命令,一般用来启动项目
- npm run 有自动向上级目录查找的特性,跟 require 函数也一样
- 对于陌生的项目,我们可以通过查看 scripts 属性来参考项目的一些操作
三、cnpm
3.1 介绍
cnpm 是一个淘宝构建的 npmjs.com 的完整镜像,也称为『淘宝镜像』,网址链接** **
cnpm 服务部署在国内 阿里云服务器上 , 可以提高包的下载速度
官方也提供了一个全局工具包 cnpm ,操作命令与 npm 大体相同
3.2 安装
我们可以通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com
3.3 操作命令
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init/ cnpm init -y |
| 安装包 | cnpm i uniq
cnpm i -S uniq
cnpm i -D uniq
cnpm i -g nodemon |
| 安装项目依赖 | cnpm i |
| 删除 | cnpm r uniq |
3.4 npm 配置淘宝镜像
用 npm 也可以使用淘宝镜像,配置的方式有两种
- 直接配置
- 工具配置
3.4.1 直接配置
执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com/
3.4.2 工具配置
使用 nrm 配置 npm 的镜像地址 npm registry manager
- 安装 nrm
npm i -g nrm
- 修改镜像
nrm use taobao
- 检查是否配置成功(选做)
npm config list
检查 registry 地址是否为 **https://registry.npmmirror.com/ **, 如果 是 则表明成功
补充说明:
- 建议使用第二种方式 进行镜像配置,因为后续修改起来会比较方便
- 虽然 cnpm 可以提高速度,但是 npm 也可以通过淘宝镜像进行加速,所以 npm 的使用率还
是高于 cnpm
四、yarn
4.1 yarn介绍
yarn 是由 Facebook 在 2016 年推出的新的 Javascript 包管理工具,官方网址:https://yarnpkg.com/
4.2 yarn 特点
yarn 官方宣称的一些特点
- 速度超快:yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快
- 超级安全:在执行代码之前,yarn 会通过算法校验每个安装包的完整性
- 超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作
4.3 yarn 安装
我们可以使用 npm 安装 yarn
npm i -g yarn
4.4 yarn 常用命令
| 功能 | 命令 |
|---|---|
| 初始化 | yarn init / yarn init -y |
| 安装包 | yarn add uniq 生产依赖
yarn add less --dev 开发依赖
yarn global add nodemon 全局安装 |
| 删除包 | yarn remove uniq 删除项目依赖包
yarn global remove nodemon 全局删除包 |
| 安装项目依赖 | yarn |
| 运行命令别名 | yarn <别名> # 不需要添加 run |
思考题:
这里有个小问题就是 全局安装的包不可用 ,yarn 全局安装包的位置可以通过 yarn global bin
来查看,那你有没有办法使 yarn 全局安装的包能够正常运行?
4.5 yarn 配置淘宝镜像
可以通过如下命令配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看 yarn 的配置项
**4.6 npm 和 yarn 选择 **
大家可以根据不同的场景进行选择
- 个人项目: 如果是个人项目, 哪个工具都可以 ,可以根据自己的喜好来选择
- 公司项目: 如果是公司要根据项目代码来选择,可以 通过锁文件判断 项目的包管理工具
- npm 的锁文件为 package-lock.json
- yarn 的锁文件为 yarn.lock
包管理工具 不要混着用,切记,切记,切记
五、管理发布包
5.1 创建与发布
我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用,操作步骤如下:
- 创建文件夹,并创建文件 index.js, 在文件中声明函数,使用 module.exports 暴露
- npm 初始化工具包,package.json 填写包的信息 (包的名字是唯一的)
- 注册账号 **https://www.npmjs.com/signup **
- 激活账号 ( 一定要激活账号 )
- 修改为官方的官方镜像 (命令行中运行 nrm use npm )
- 命令行下 npm login 填写相关用户信息
- 命令行下 npm publish 提交包 👌
5.2 更新包
后续可以对自己发布的包进行更新,操作步骤如下
- 更新包中的代码
- 测试代码是否可用
- 修改 package.json 中的版本号
- 发布更新
npm publish
5.3 删除包
执行如下命令删除包
npm unpublic --force
删除包需要满足一定的条件,**https://docs.npmjs.com/policies/unpublish **
- 你是包的作者
- 发布小于 24 小时
- 大于 24 小时后,没有其他包依赖,并且每周小于 300 下载量,并且只有一个维护者
六、扩展内容
在很多语言中都有包管理工具,比如:
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| Javascript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『 软件包 』
| 操作系统 | 包管理工具 | 网址 |
|---|---|---|
| Centos | yum | https://packages.debian.org/stable/ |
| Ubuntu | apt | https://packages.ubuntu.com/ |
| MacOS | homebrew | https://brew.sh/ |
| Windows | chocolatey | https://chocolatey.org/ |
七、nvm
7.1 介绍
nvm 全称 Node Version Manager 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的
Node.js
7.2 使用
nvm 的使用非常的简单,跟 npm 的使用方法类似
7.2.1 下载安装
首先先下载 nvm,下载地址 https://github.com/coreybutler/nvm-windows/releases,
选择 nvm-setup.exe 下载即可
7.2.2 常用命令
| 命令 | 说明 |
|---|---|
| nvm list abailable | 显示所有可以下载的 Node.js 版本 |
| nvm list | 显示已安装的版本 |
| nvm install 18.12.1 | 安装 18.12.1 版本的 Node.js |
| nvm uninstall 18.12.1 | 删除某个版本的 Node.js |
| nvm use 18.12.1 | 切换 18.12.1 的 Node.js |
相关文章:

node学习之包管理器
一、概念介绍 **1.1 包是什么 ** 『包』英文单词是 package ,代表了一组特定功能的源码集合 **1.2 包管理工具 ** 管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作 借助包管理工具&…...

自动驾驶车辆轨迹跟踪
相对于传统的模型预测控制(MPC),简化的车辆模型通常会导致预测结果不准确,这对车辆的转弯等行为具有负面影响。因此作者提出了一种轨迹规划和跟踪框架: 该框架应用人工势场来获得目标轨迹;并利用具有PID反…...

React的useEvent 和 ahooks 的 useMemorizedFn 的深度分析和对比
父组件 const TestParent: React.FC<any> () > {const [State, setState] useState(0);const changeFun useCallback(() > {console.log(useCallback closure 里的 State, State);}, [State]);const changeFun_useEvent useEvent(() > {console.log(useEv…...

基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统
goframe-admin goframe-admin V1.0.0 平台简介 基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统。前端采用tdesign-vue-next-starter 、vue3、pinia、tdesign-vue-next。 特征 高生产率:几分钟即可搭建一个后台管理系统认证机制&#x…...

LInux之在同一Tomcat下使用不同的端口号访问不同的项目
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的博客专栏《LInux实战开发》。🎯🎯 …...

梦百合上榜2023鼎革奖数字化转型先锋榜
10月26日,第六届“鼎革奖”数字化转型先锋榜单揭晓,梦百合家居凭借数字化生产的卓越成果——SAP管理平台及供应链项目,入选2023【鼎革奖】数字化转型先锋榜年度供应链转型典范,梦百合家居COO 崔慧明同步入选2023【鼎革奖】数字化转型先锋榜年度首席运营官。 据了解,「鼎革奖」数…...

沉痛悼念科研分公司
今天上班途中,遇到了上家公司的同事王强。他正准备去体检中心体检。几句寒暄之后,得知他是要入职选煤公司了。 我们所在的公司比较大,总公司下设有几十个分、子公司,我和他曾经在一家子公司——科研分公司。现在的科研分公司解散…...
+Nginx】)
Django的网站项目开发好了,该用何种方案在Centos上部署【答:Gunicorn(uWSGI)+Nginx】
问:用Django开发的网站开发好了,现在要部署上线。 系统为Centos 7.x 现在我安装好Django和相关依赖后,我用命令 python manage.py runserver 127.0.0.1:8010 启动Django 然后安装配置好Nginx,并把用的请求转发到 127.0.0.1:8010 。 请问这样的…...

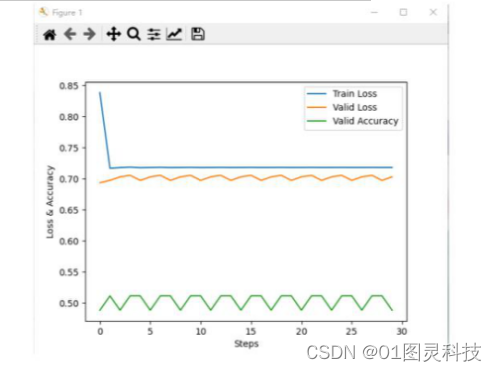
基于PyTorch的中文情绪分析器设计与开发
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、相关基础理论2.1 主流深度学习框架2.2 神经网络2.2.1 神经网络基础 二、中文情感分类模型构建3.1 开发环境3.2 数据部分3.3 文本特征提取3.3.1、过滤标点符号3.3.2 中文分词、单词过滤 三 运行结果与分析五 结…...

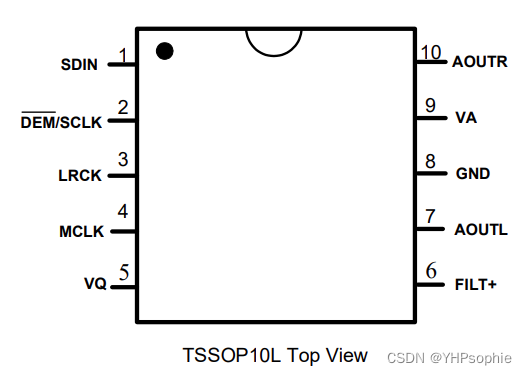
HT5010 音频转换器工作原理
HT5010是一款低成B的立体声DA转换器,内部集成了内插滤波器、DA转换器和输出模拟滤波等电路。其可支持多种音频数字输入格式,支持24-bit字节。 该HT5010 基于一个多比特位的Δ-Σ调制器,将数字信号转化成两个声道的模拟信号并经过模拟滤波器滤…...

ubuntu18.04如何更新到22.04
将linux系统中的Ubuntu 18.04更新到22.04,按照以下步骤操作: 打开终端并更新系统,使用以下命令: sudo apt update sudo apt upgrade sudo apt dist-upgrade 确保系统是最新的,然后备份数据,以防万一。执…...

嵌入式软件开发:第二部分–七个步骤计划
使用一种工具(仅一种工具)武装自己,您可以在下一个嵌入式项目的质量和交付时间上做出巨大的改进。点击领取嵌入式物联网学习路线 该工具是:绝对承诺对开发代码的方式进行一些小而基本的更改 。 有了改变的意志,今天您…...

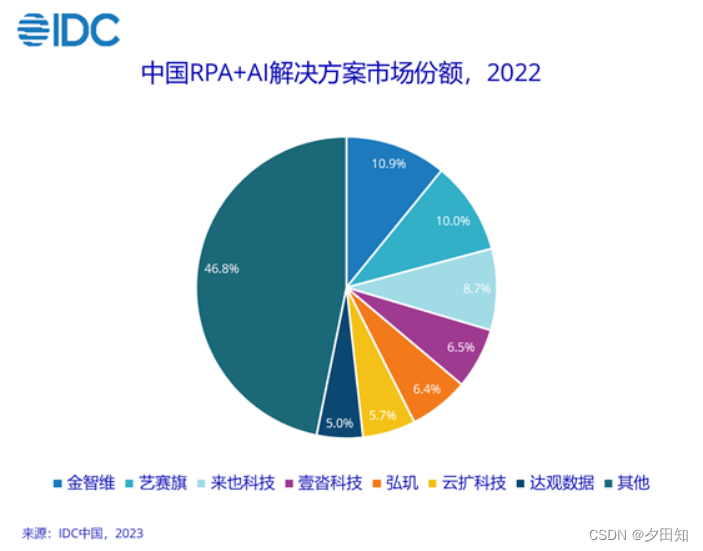
什么是IPA,和RPA有啥区别和联系?
∵ IPA中包含了RPA的“PA”,AI的“I” ∴IPARPAAI,等式成立! AI:或人工智能,是一种复杂的计算机技术,旨在模仿人类智能行为和决策的能力。它涵盖了多种技术和方法,包括:机器学习&am…...

内涝积水监测仪怎么样?万宾科技城市内涝积水监测的作用
在城市建设发展过程中,道路基础设施的建设永远都占据着重要一席,因为人们出行一旦受阻便会影响城市进展,也会影响经济发展。在城市之中有隧道,下穿式立交桥等容易存积水的地方,一旦出现恶劣暴雨天气,这些地…...

【java】命令行,包
文件夹情况: HelloWorld.java package com.demo; public class HelloWorld{public static void print(){System.out.println("HelloWorld!");}public static void main(String[] args){print();} } import.java import com.demo.HelloWorld; public cla…...

Generative AI 新世界 | 文生图(Text-to-Image)领域论文解读
在上期文章,我们开始探讨生成式 AI(Generative AI)的另一个进步迅速的领域:文生图(Text-to-Image)领域。概述了 CLIP、OpenCLIP、扩散模型、DALL-E-2 模型、Stable Diffusion 模型等文生图(Text…...

03.从简单的sql开始
从简单的sql开始 一、sql语句的种类二、oracle的工作原理三、oracle数据库常见基础命令 一、sql语句的种类 下面是SQL语句的分类、常用语句、使用方法: 分类语句使用方法解释数据查询SELECTSELECT column1, column2, … FROM table_name WHERE condition;用于从表…...

JS加密/解密之jsjiami在线js加密的效率问题
故事背景 经常有客户反馈,v7加密的效率比v6低,但是安全性更好。这里我给大家科普一下关于jsjiami的优化诀窍。 示例源代码 // 伪代码 while (1) {var name ‘张三’ }优化后 var _name 张三; while (1) {var name _name }优化原理 相信很多朋…...

解决【spring boot】Process finished with exit code 0的问题
文章目录 1. 复现错误2. 分析错误3. 解决问题 1. 复现错误 今天从https://start.spring.io下载配置好的spring boot项目: 启动后却报出如下错误: 即Process finished with exit code 0 2. 分析错误 Process finished with exit code 0翻译成中文进程已完…...

模电学习路径
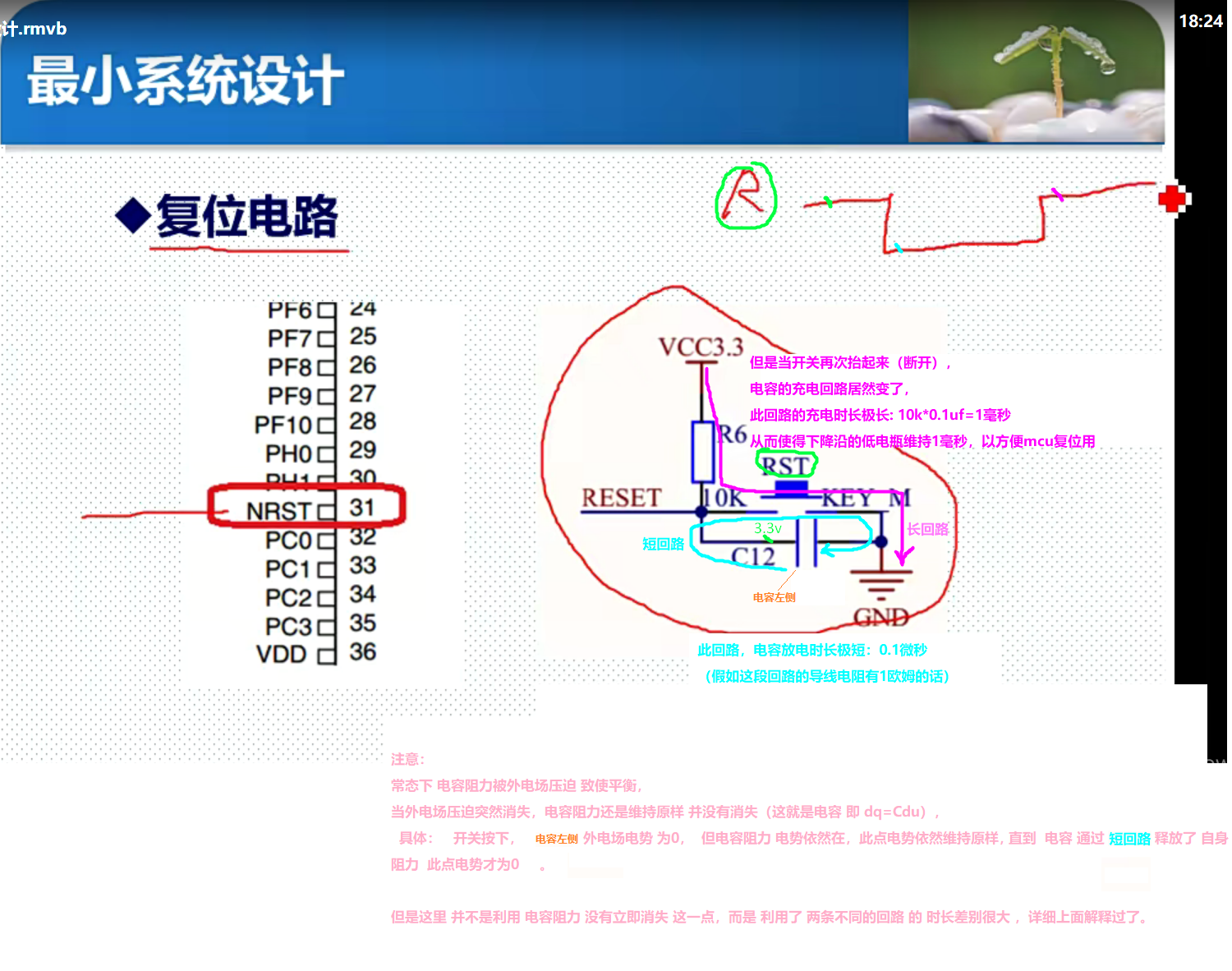
交流通路实质 列出电路方程1,方程1对时刻t做微分 所得方程1‘ 即为 交流通路 方程1对时刻t做微分:两个不同时刻的方程1相减,并 令两时刻差为 无穷小 微分 改成 差 模电学习路径: 理论 《电路原理》清华大学 于歆杰 朱桂萍 陆文…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
