uniapp小程序授权统一处理
1.使用
1.将工具代码引入到utils中
const authorize = (scope, isOne = false, isMust = false) => {if (!scope || !authorizeObj[scope]) {return console.error('请传输需要获取权限的 scope,详见','https://uniapp.dcloud.net.cn/api/other/authorize.html#scope-%E5%88%97%E8%A1%A8')}return new Promise(async (resolve, reject) => {let hasAuthorize = await getAuthorize(scope)if (hasAuthorize) {resolve()} else {uni.authorize({scope: `scope.${scope}`,success: (authorizeRes) => {resolve()},fail: (authorizeErr) => {if (!isOne) {showModal(resolve, reject, scope, isMust)} else {reject()}}})}})
}
const showModal = (resolve, reject, scope, isMust) => {uni.showModal({title: '温馨提示',content: `获取${authorizeObj[scope]}失败,是否进入设置页开启您的权限?`,success: (showModalRes) => {if (showModalRes.confirm) {uni.openSetting({success: (openSettingRes) => {if (openSettingRes.authSetting[`scope.${scope}`]) {resolve()} else {if (isMust) {showModal(resolve, reject, scope, isMust)} else {reject()}}}});} else {reject()}}})
}//查看是否授权
const getAuthorize = (scope) => {return new Promise((resolve, reject) => {uni.getSetting({success(res) {resolve(res.authSetting[`scope.${scope}`])}})})
}
let authorizeObj = {'userLocation': '精确地理位置','userFuzzyLocation': '模糊地理位置','userLocationBackground': '后台定位','record': '麦克风权限','camera': '摄像头权限','bluetooth': '蓝牙权限','writePhotosAlbum': '添加到相册权限','addPhoneContact': '添加到联系人权限','addPhoneCalendar': '添加到日历权限','werun': '微信运动步数权限','address': '通讯地址权限','invoiceTitle': '发票抬头权限','invoice': '获取发票权限','userInfo': '用户信息权限'
}export default authorize
2.打开main.js 将方法挂载到全局
//授权方法全局挂载
import authorize from '@/utils/authorize.js'
Vue.prototype.$authorize = authorize
3.页面中使用
this.$authorize('writePhotosAlbum',true).then(()=>{//成功授权后相应逻辑
}).catch(()=>{//拒绝授权后相应逻辑
}).finally(() => {//无论授权成功或者失败都执行的逻辑
});2.参数详解
const authorize = (scope, isOne = false, isMust = false) => {}
| 参数名 | 默认值 | 参考值 | 备注 |
|---|---|---|---|
| scope | 无 | userLocation、userFuzzyLocation… | 权限标识目前支持参数如下 |
| isOne | false | true、false | 授权是否只能一次(是否支持弹窗跳转设置页) |
| isMust | false | true、false | 是否必须授权(如果必须授权,在设置页如果没有开启权限返回页面还会弹提示) |
scope :权限标识 参考 文档
目前支持参数
'userLocation': '精确地理位置',
'userFuzzyLocation': '模糊地理位置',
'userLocationBackground': '后台定位',
'record': '麦克风权限',
'camera': '摄像头权限',
'bluetooth': '蓝牙权限',
'writePhotosAlbum': '添加到相册权限',
'addPhoneContact': '添加到联系人权限',
'addPhoneCalendar': '添加到日历权限',
'werun': '微信运动步数权限',
'address': '通讯地址权限',
'invoiceTitle': '发票抬头权限',
'invoice': '获取发票权限',
'userInfo': '用户信息权限'
isOne :是否只弹一次授权 默认不是只弹一次
isMust :是否强制授权 true强制授权 false不强制授权
亲测好用
相关文章:

uniapp小程序授权统一处理
1.使用 1.将工具代码引入到utils中 const authorize (scope, isOne false, isMust false) > {if (!scope || !authorizeObj[scope]) {return console.error(请传输需要获取权限的 scope,详见,https://uniapp.dcloud.net.cn/api/other/authorize.html#scope-…...

光学仿真|优化汽车内部照明体验
当我们谈论优化人类感知的内部照明时,我们实际上指的是两个重点领域:安全性和驾驶员体验。如果内部照明可以提供尽可能最佳的体验,驾驶员则能够更好地应对颇具挑战性或意外的驾驶状况,并且减轻疲劳感。除了功能优势外,…...

Spring XML使用CASE WHEN处理SELECT字段
在日常开发中,经常会碰到需要导出的情况。而一些枚举值或者状态一般是定义成整型,这个时候需要对数据进行转换,转换成对应的文本再导出。 在XML中用CASE WHEN来根据不同的查询结果做不同的处理。 比如 SELECT name AS 姓名, age AS 年龄 C…...

关于C#中使用多线程的讨论
关于C#中使用多线程的讨论 C# 中 Thread 调用的函数有返回值 没有输入应该如何解决 如果你想在一个新的线程中调用一个带返回值但没有输入参数的函数,可以使用 Thread 类的委托 ThreadStart 来创建一个新的线程,并在其中调用该函数。然后,你可以使用 Thread 类的 Join 方法…...

工程机械数字孪生可视化平台建设,推动大型装备智能化数字化转型升级
随着信息技术的迅猛发展,数字孪生技术作为一项新兴技术应运而生。数字孪生是指通过数学模型和仿真技术,将实际物理对象与其数字化虚拟模型相互关联,实现对物理对象的全生命周期管理和智能优化。在工程机械领域,巨蟹数科从数字孪生…...

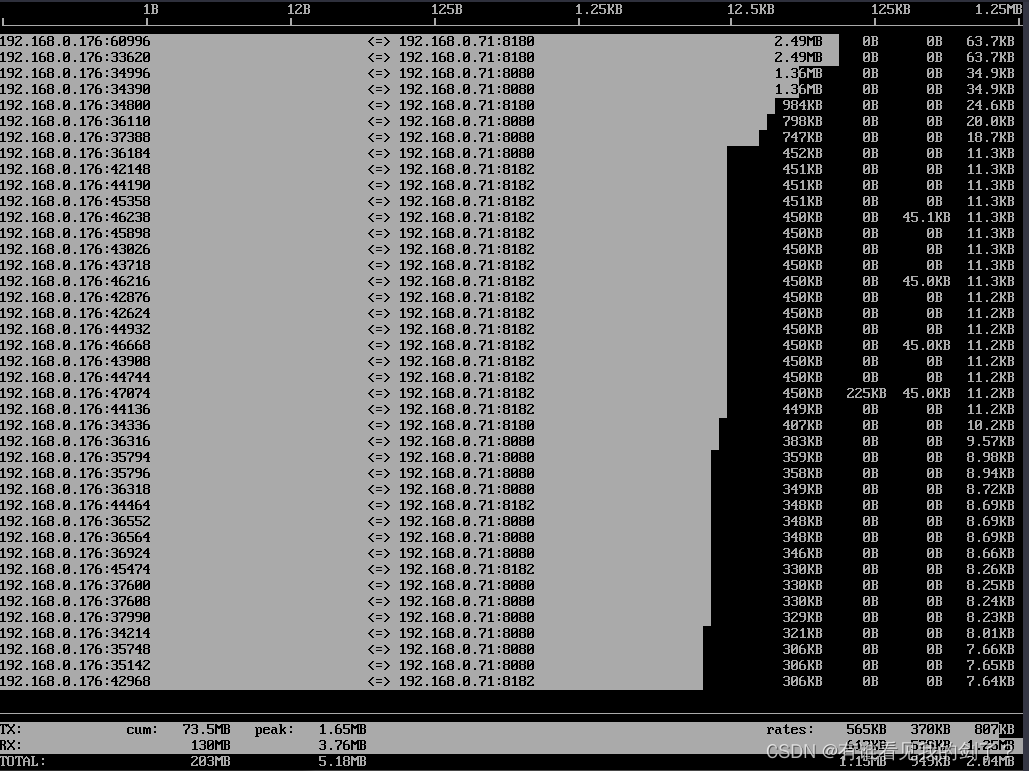
Linux 网络流量监控利器 iftop命令详解及实战
简介 iftop 是什么 在 Linux 系统下即时监控服务器的网络带宽使用情况,有很多工具,比如 iptraf、nethogs 等等,但是推荐使用小巧但功能很强大的 iftop 工具。 iftop 是 Linux 系统一个免费的网卡实时流量监控工具,类似于 top 命令…...

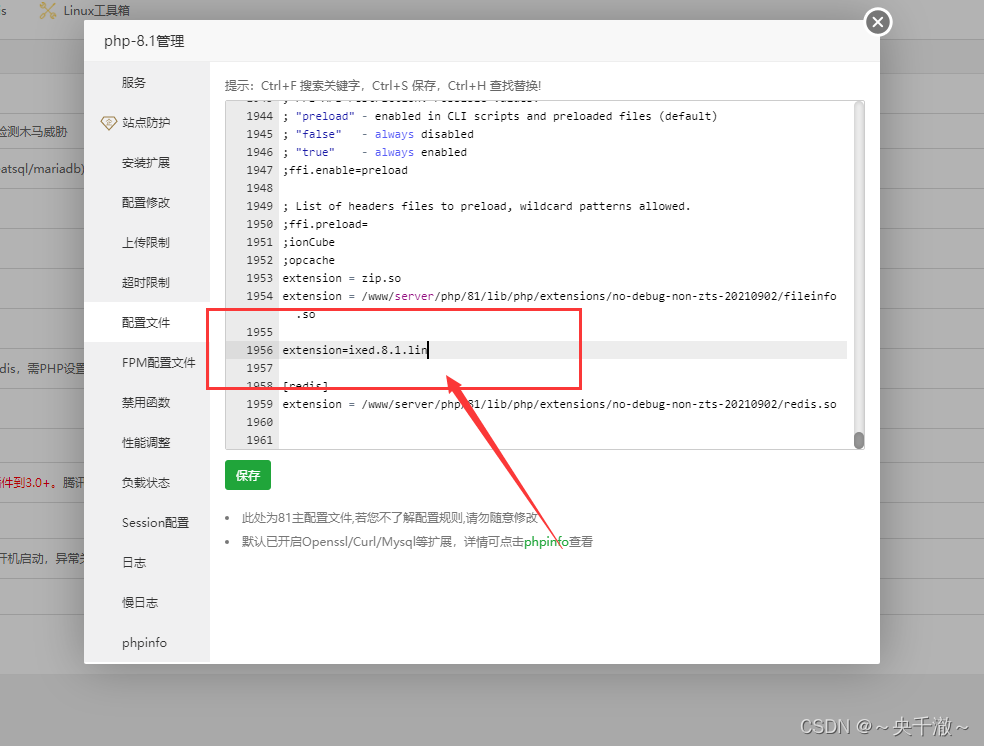
protected by SourceGuardian and requires a SourceGuardian loader ‘ixed.8解决方案
php相关问题 安装程序提示以下内容 遇到某些php程序的安装提示: PHP script ‘/www/wwwroot/zhengban.youyacao.com/install/index.php’ is protected by SourceGuardian and requires a SourceGuardian loader ‘ixed.8.1.lin’ to be installed. 1) Click her…...
)
KWin、libdrm、DRM从上到下全过程 —— drmModeAddFBxxx(14)
接前一篇文章:KWin、libdrm、DRM从上到下全过程 —— drmModeAddFBxxx(13) 上一回讲完了drivers/gpu/drm/drm_framebuffer.c中的framebuffer_check函数中的第一个for循环,本回继续讲解framebuffer_check()接下来的代码。为了便于理解,再次贴出其源码,如下所示: static …...

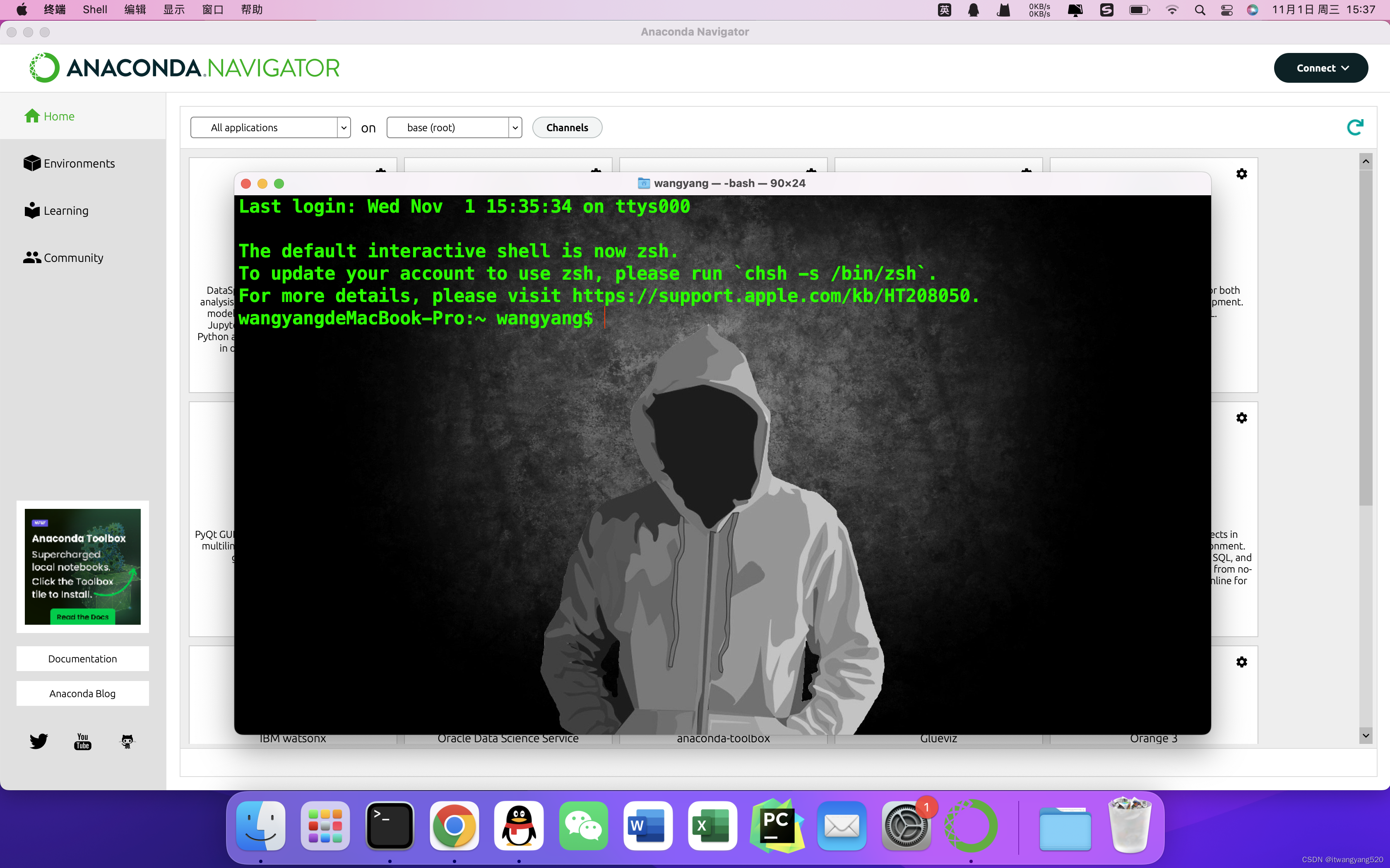
2023-macOS下安装anaconda,终端自动会出现(base)字样,如何取消
2023-macOS下安装anaconda,终端自动会出现(base)字样,如何取消 安装后,我们再打开终端,就会自动出现了(base) 就会出现这样子的,让人头大, 所以我们要解决它 具体原因是 安装了anac…...

Nginx搭载负载均衡及前端项目部署
目录 编辑 一.Nginx安装 1.安装所需依赖 2.下载并解压Nginx安装包 3.安装nginx 4.启动Nginx服务 二.Tomcat负载均衡 1.准备环境 1.1 准备两个Tomcat 1.2 修改端口号 1.3 配置Nginx服务器集群 2.效果展示 编辑三.前端项目打包 编辑四.前端项目部署 1.上传项目…...

深度学习——炼丹
学习率调整策略 自定义学习率调整策略 简单版 net MyNet()optimoptim.Adam(net.parameters(),lr0.05) for param_group in optim.param_groups: param_group["lr"] param_group["lr"]*0.5print(param_group["lr"]) #0.25复杂版&#…...

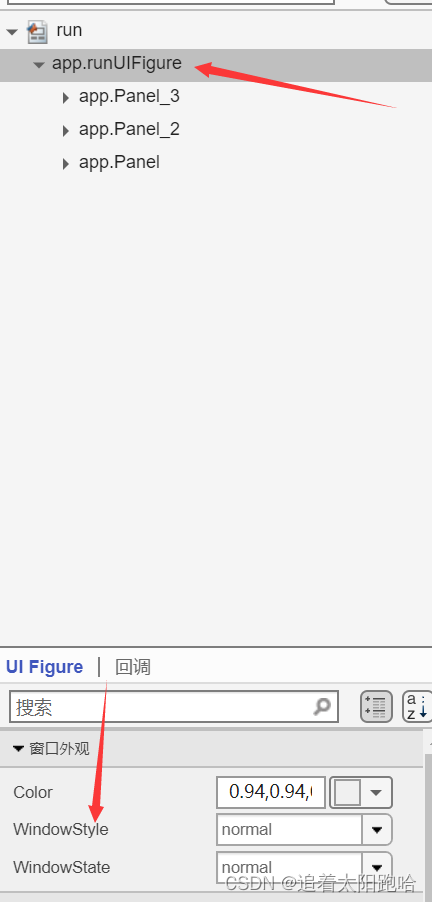
Matlab中的app设计
1.窗口焦点问题: 窗口焦点问题:确保你的应用程序窗口正常处于焦点状态。有时,其他窗口的弹出或焦点切换可能导致应用程序最小化。点击应用程序窗口以确保它处于焦点状态。 窗口管理:确保你的 MATLAB 或操作系统没有未处理的错误或…...

曾经遇到过的无法解释的问题
因为不能直接展示生产数据与生产数据结构,所以写一个简单的例子 class Stu{ private String name; private int age; getter setter constructor 略 } List<Stu> list new ArrayList(); list.add(new Stu("s1",16)); list.add(new Stu("…...

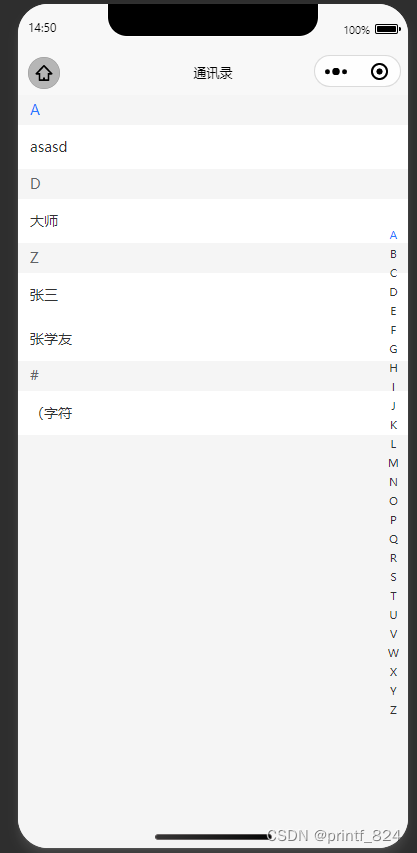
基于uniapp与uview做一个按拼音首字母排序的通讯录页面
效果图: 第一步导入pinyin库并应用,用于区分汉字的拼音首字母 npm i pinyin import pinyin from "pinyin" 完整算法: function getListByPinyinFirstLetter(data) {const newList {};for (const item of data) {let firstLett…...

网络工程师-入门基础课:华为HCIA认证课程介绍
【微/信/公/众/号:厦门微思网络】 华为HCIA试听课程:超级实用,华为VRP系统文件详解 华为HCIA试听课程:不会传输层协议,HCIA都考不过 华为HCIA试听课程:网络工程师的基本功:网络地址转换NAT 一…...

玻色量子成功研制光量子计算专用光纤恒温控制设备——“量晷”
近日,北京玻色量子科技有限公司(以下简称“玻色量子”)成功研制出一款高精度量子计算专用光纤恒温控制设备——“量晷”,该设备能将光纤的温度变化稳定在千分之一摄氏度量级,即能够做到0.001C的温度稳定维持…...

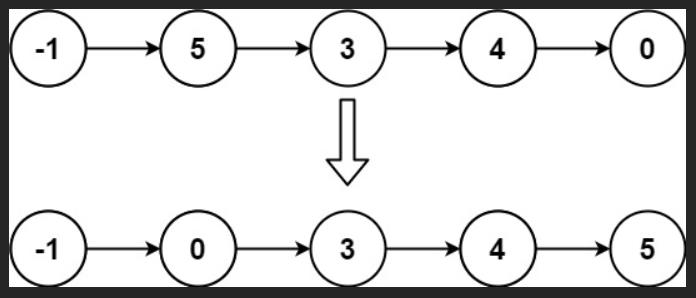
力扣:147. 对链表进行插入排序(Python3)
题目: 给定单个链表的头 head ,使用 插入排序 对链表进行排序,并返回 排序后链表的头 。 插入排序 算法的步骤: 插入排序是迭代的,每次只移动一个元素,直到所有元素可以形成一个有序的输出列表。每次迭代中,…...

OpenCV4(C++)——形态学(腐蚀、膨胀)
文章目录 一、腐蚀(erode)二、膨胀(dilate)三、形态学操作四、总结 一、腐蚀(erode) OpenCV 4提供了用于图像腐蚀的erode()函数。 void cv::erode(src, dst, kernel, anchor, iterations, borderType, bo…...

C++设计模式_24_Visitor 访问器
Visitor 访问器也是属于“行为变化”模式。 文章目录 1. 动机( Motivation)2. 代码演示Visitor 访问器3. 模式定义4. 结构(Structure)5. 要点总结6. 其他参考1. 动机( Motivation) 在软件构建过程中,由于需求的改变,某些类层次结构中常常需要增加新的行为(方法),如果直接在基…...

el-tabel表格加个多选框
<template><div><el-checkbox v-model"checked" :disabled"checkedDis" change"onAllSelectChange">多选框</el-checkbox>点击多选框,禁用列表复选框<el-table ref"multipleTable" :data"…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
