基于uniapp与uview做一个按拼音首字母排序的通讯录页面
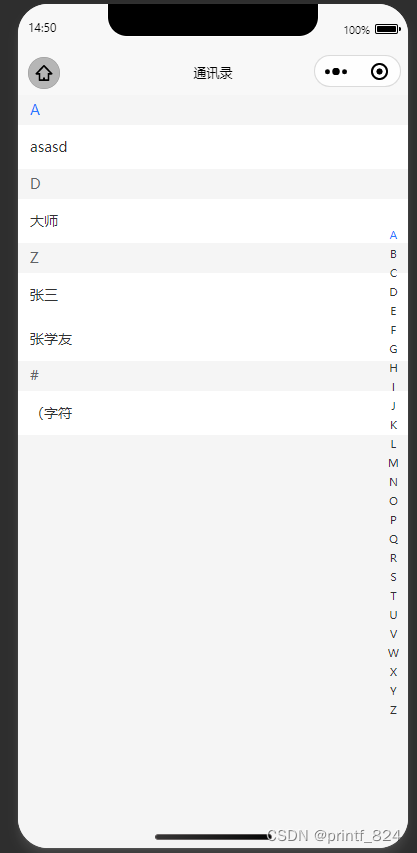
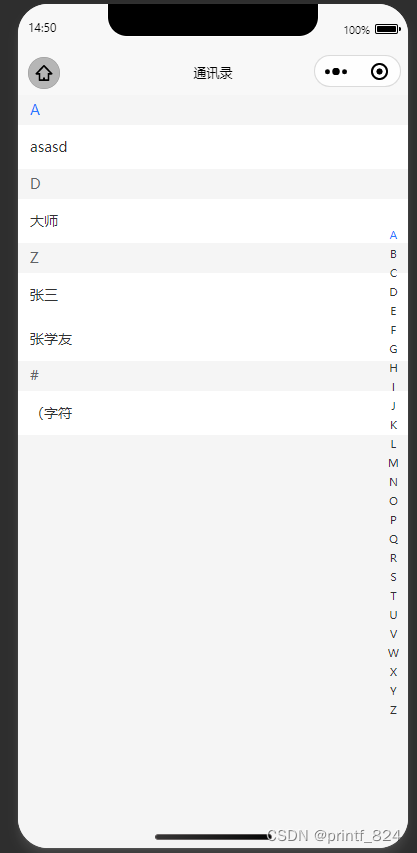
效果图:

第一步导入pinyin库并应用,用于区分汉字的拼音首字母
npm i pinyinimport pinyin from "pinyin"完整算法:
function getListByPinyinFirstLetter(data) {const newList = {};for (const item of data) {let firstLetter;if (/[a-zA-Z]/.test(item.name.charAt(0))) {// 如果是英文字母开头的直接使用大写首字母firstLetter = item.name.charAt(0).toUpperCase();} else {const pinyinArray = pinyin(item.name, {style: pinyin.STYLE_FIRST_LETTER, // 提取拼音首字母});if (pinyinArray.length > 0) {firstLetter = /[a-zA-Z]/.test(pinyinArray[0][0].toUpperCase()) ? pinyinArray[0][0].toUpperCase() :"#"; // 获取拼音首字母并转换为大写} else {// 如果没有拼音首字母,则归类为#firstLetter = "#";}}if (!newList[firstLetter]) {newList[firstLetter] = [];}newList[firstLetter].push(item);}// 将键按字母顺序排序const sortedKeys = Object.keys(newList).sort((a, b) => {if (a === '#') return 1;if (b === '#') return -1;return a.localeCompare(b);});const sortedNewList = {};for (const key of sortedKeys) {sortedNewList[key] = newList[key];}console.log(sortedNewList, sortedKeys);indexList.value = sortedKeyslist.value = sortedNewList;}完整代码(样式自己定义):
<template>{{newList}}<u-index-list :scrollTop="scrollTop" v-if="indexList.length"><view v-for="(item, index) in indexList" :key="index"><u-index-anchor :index="item" /><view class="list-cell" v-for="(item,index) in list[item]">{{item.name}}</view></view></u-index-list>
</template><script setup>import {ref,} from "vue";import pinyin from "pinyin"import {onLoad,onPageScroll} from "@dcloudio/uni-app"onLoad(() => {getListByPinyinFirstLetter(testList.value)})const indexList = ref([])const testList = ref([{name: "张三"},{name: "张学友"},{name: "asasd"},{name: "大师"},{name: "(字符"},])const list = ref([])function getListByPinyinFirstLetter(data) {const newList = {};for (const item of data) {let firstLetter;if (/[a-zA-Z]/.test(item.name.charAt(0))) {// 如果是英文字母开头的直接使用大写首字母firstLetter = item.name.charAt(0).toUpperCase();} else {const pinyinArray = pinyin(item.name, {style: pinyin.STYLE_FIRST_LETTER, // 提取拼音首字母});if (pinyinArray.length > 0) {firstLetter = /[a-zA-Z]/.test(pinyinArray[0][0].toUpperCase()) ? pinyinArray[0][0].toUpperCase() :"#"; // 获取拼音首字母并转换为大写} else {// 如果没有拼音首字母,则归类为#firstLetter = "#";}}if (!newList[firstLetter]) {newList[firstLetter] = [];}newList[firstLetter].push(item);}// 将键按字母顺序排序const sortedKeys = Object.keys(newList).sort((a, b) => {if (a === '#') return 1;if (b === '#') return -1;return a.localeCompare(b);});const sortedNewList = {};for (const key of sortedKeys) {sortedNewList[key] = newList[key];}console.log(sortedNewList, sortedKeys);indexList.value = sortedKeyslist.value = sortedNewList;}onPageScroll(e => {this.scrollTop = e.scrollTop;})
</script><style lang="scss" scoped>.list-cell {display: flex;box-sizing: border-box;width: 100%;padding: 10px 24rpx;overflow: hidden;color: #323233;font-size: 14px;line-height: 24px;background-color: #fff;}
</style>
相关文章:

基于uniapp与uview做一个按拼音首字母排序的通讯录页面
效果图: 第一步导入pinyin库并应用,用于区分汉字的拼音首字母 npm i pinyin import pinyin from "pinyin" 完整算法: function getListByPinyinFirstLetter(data) {const newList {};for (const item of data) {let firstLett…...

网络工程师-入门基础课:华为HCIA认证课程介绍
【微/信/公/众/号:厦门微思网络】 华为HCIA试听课程:超级实用,华为VRP系统文件详解 华为HCIA试听课程:不会传输层协议,HCIA都考不过 华为HCIA试听课程:网络工程师的基本功:网络地址转换NAT 一…...

玻色量子成功研制光量子计算专用光纤恒温控制设备——“量晷”
近日,北京玻色量子科技有限公司(以下简称“玻色量子”)成功研制出一款高精度量子计算专用光纤恒温控制设备——“量晷”,该设备能将光纤的温度变化稳定在千分之一摄氏度量级,即能够做到0.001C的温度稳定维持…...

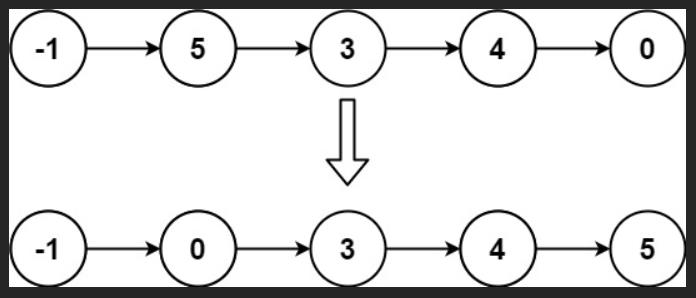
力扣:147. 对链表进行插入排序(Python3)
题目: 给定单个链表的头 head ,使用 插入排序 对链表进行排序,并返回 排序后链表的头 。 插入排序 算法的步骤: 插入排序是迭代的,每次只移动一个元素,直到所有元素可以形成一个有序的输出列表。每次迭代中,…...

OpenCV4(C++)——形态学(腐蚀、膨胀)
文章目录 一、腐蚀(erode)二、膨胀(dilate)三、形态学操作四、总结 一、腐蚀(erode) OpenCV 4提供了用于图像腐蚀的erode()函数。 void cv::erode(src, dst, kernel, anchor, iterations, borderType, bo…...

C++设计模式_24_Visitor 访问器
Visitor 访问器也是属于“行为变化”模式。 文章目录 1. 动机( Motivation)2. 代码演示Visitor 访问器3. 模式定义4. 结构(Structure)5. 要点总结6. 其他参考1. 动机( Motivation) 在软件构建过程中,由于需求的改变,某些类层次结构中常常需要增加新的行为(方法),如果直接在基…...

el-tabel表格加个多选框
<template><div><el-checkbox v-model"checked" :disabled"checkedDis" change"onAllSelectChange">多选框</el-checkbox>点击多选框,禁用列表复选框<el-table ref"multipleTable" :data"…...

Go语言集成开发环境(IDE):GoLand 2023中文
GoLand 2023是一款由JetBrains开发的现代化、功能丰富的Go语言集成开发环境(IDE)。它提供了智能代码提示和自动完成、强大的内置调试器以及代码重构工具,帮助开发者提高编码效率并确保代码质量。GoLand 2023还支持多种版本控制系统࿰…...

opencv c++ canny 实现 以及与halcon canny的对比
Opencv和C实现canny边缘检测_opencv边缘增强-CSDN博客 一、canny实现步骤 1、图像必须是单通道的,也就是说必须是灰度图像 2、图像进行高斯滤波,去掉噪点 3、sobel 算子过程的实现,计算x y方向 、梯度(用不到,但是…...

阿里云无影升级2.0 云电脑解决方案时代到来
10月31日,杭州云栖大会上,阿里云宣布无影全新升级2.0:从云电脑到云上解决方案,帮助中小企业更便捷地构建云上办公,并开放无影产品及解决方案能力,为生态合作伙伴提供企业云平台,帮助其打造定制化…...

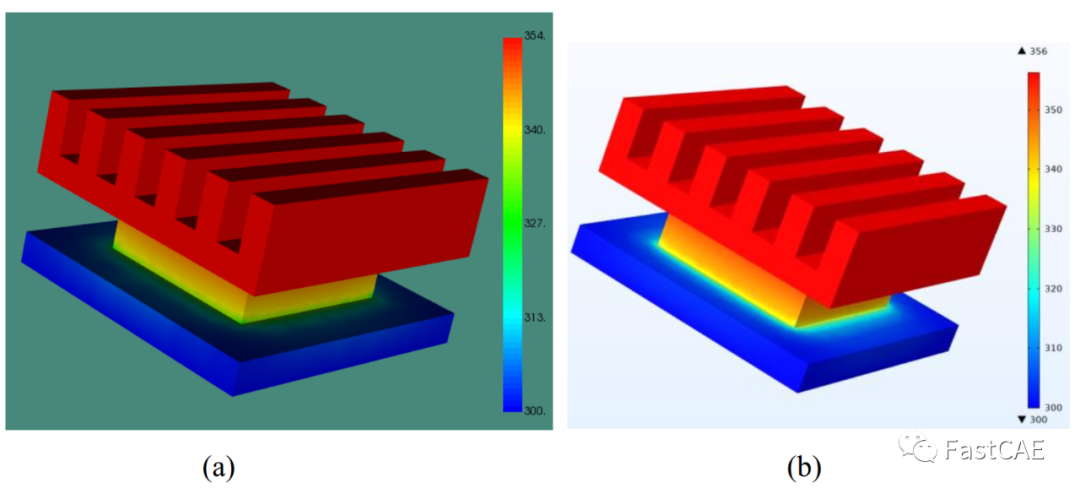
【案例展示】多物理场仿真软件介绍
本期案例来自上海交通大学微波与射频研究中心团队,团队针对集成电路技术发展过程中面临的挑战,通过FastCAE平台对自研多物理场仿真求解器进行功能拓展与集成,使用户可基于不同的电、热、应力场景和仿真需求,灵活设定参数进行快速准…...

k8s的RBAC中,clusterrole, rolebinding 是什么关系谁先谁后
在Kubernetes中,Role-Based Access Control(RBAC)用于控制集群中不同用户、服务账号或组的访问权限。ClusterRole 和 RoleBinding 是两个关键的 RBAC 组件,它们之间的关系是 ClusterRole 定义了一组权限规则,而 RoleBi…...

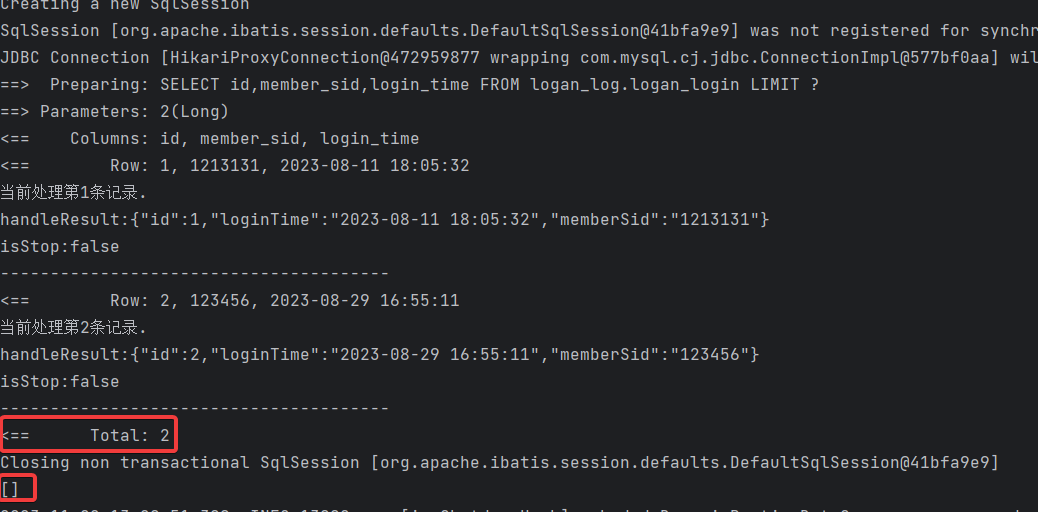
myabtis流式查询
1、流式查询简介 流式处理在大数据方面应用比较广泛。随着数据的爆发式增长,流式处理的方式也被应用到日常的工具中,如JDK的对于集合处理的Stream流、Redis5.0新增的数据结构Stream专门来处理消息等。 流式查询指的是查询成功后不是返回一个集合而是返回…...

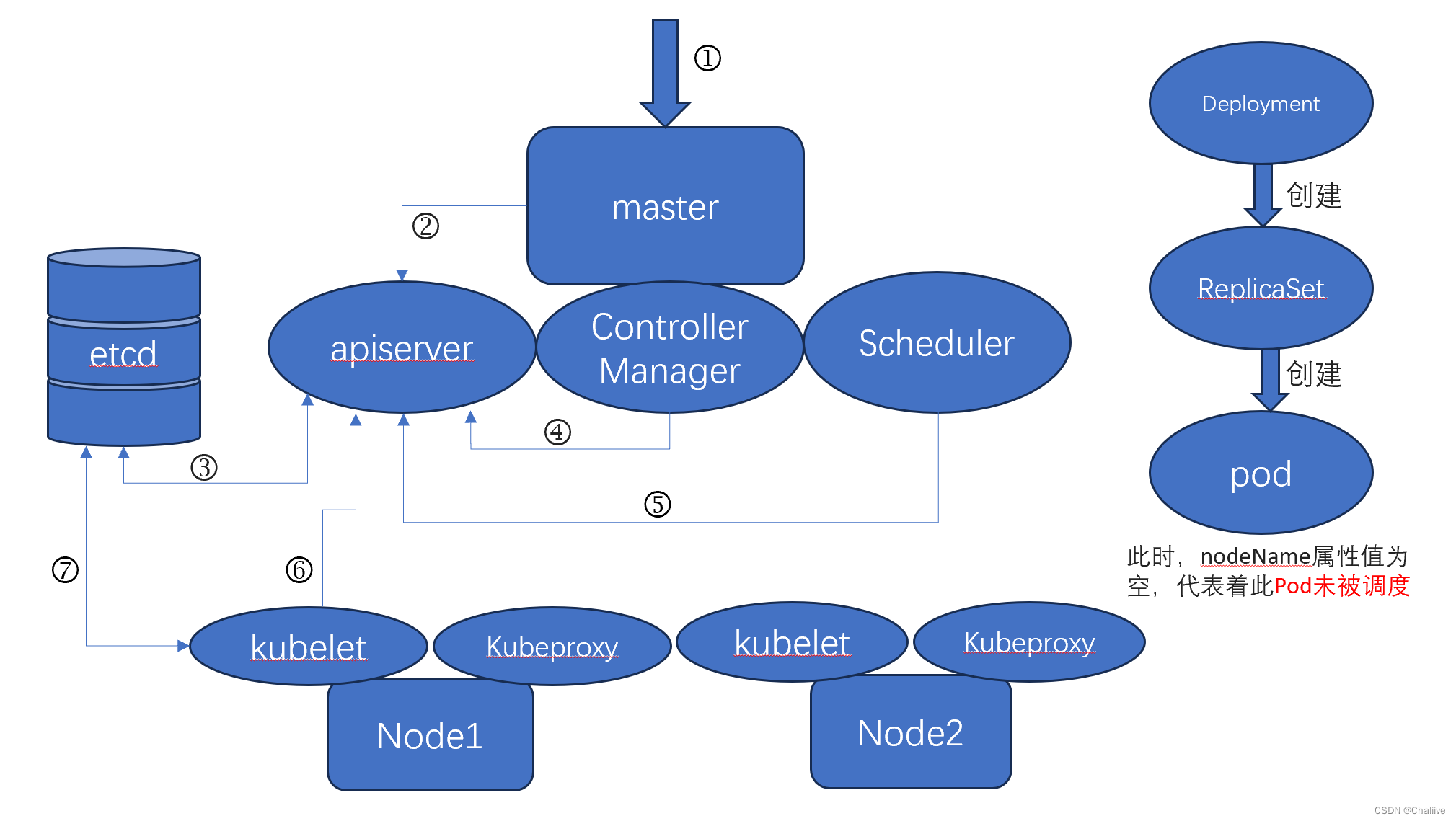
K8S的pod创建过程
创建流程图 用户发起请求创建deployment;apiserver收到创建资源的请求,apiserver对客户端操作进行身份认证,认证完成后接受该请求,并把相关的信息保存到etcd中,然后返回确认信息给客户端;apiserver向etcd…...

java修仙传之海岛奇遇
昨日开会, 商量了一下接口返回数据, 要求统一, 之前也同意,直接抛异常, 现在觉得之前那个异常不好, 看着不美观,对客户不友好 要求重新做。 大概要求如下: 要求1:范…...

电子商务平台对接电商供应链,不得不说的开放平台电商API接口
B2B电商开放平台的设计需要从以下几面去思考: 开放平台API接口的设计,主要是从功能需求的角度,设计满足业务需求的接口及对应的字段; 平台与商家之间信息的对接,对接的方法有哪些?对接过程中需要可能会遇到…...

【JAVA学习笔记】 57 - 本章作业
项目代码 https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter14/src/com/yinhai/homework 1. (1)封装个新闻类,包含标题和内容属性,提供get, set方法, 重写toString方法,打印对象时只打印标题; (2)只提供…...

【题解】[GenshinOI Round 3] P9816 少项式复合幂
题目链接 分析 首先这题给了很大的提示信息 注意 m 和 p 的范围 , 很自然的想到可以先把所有可能的 f ( x ) f(x) f(x) 算出来. 思维误区 有些人在算完 f ( x ) f(x) f(x) 之后可能就会去思考找环的问题,然后一些码力弱的大佬就会祭掉. 在经过仔细的观察之后…...

手写数字识别--神经网络实验
实验源码自取: 神经网络实验报告源码.zip - 蓝奏云 上深度学习的课程,老师布置了一个经典的实验报告,我做了好久才搞懂,所以把实验报告放到CSDN保存,自己忘了方便查阅,也为其他人提供借鉴 由于本人是小白…...

双11消费遇冷?如何让消费回归心智原点
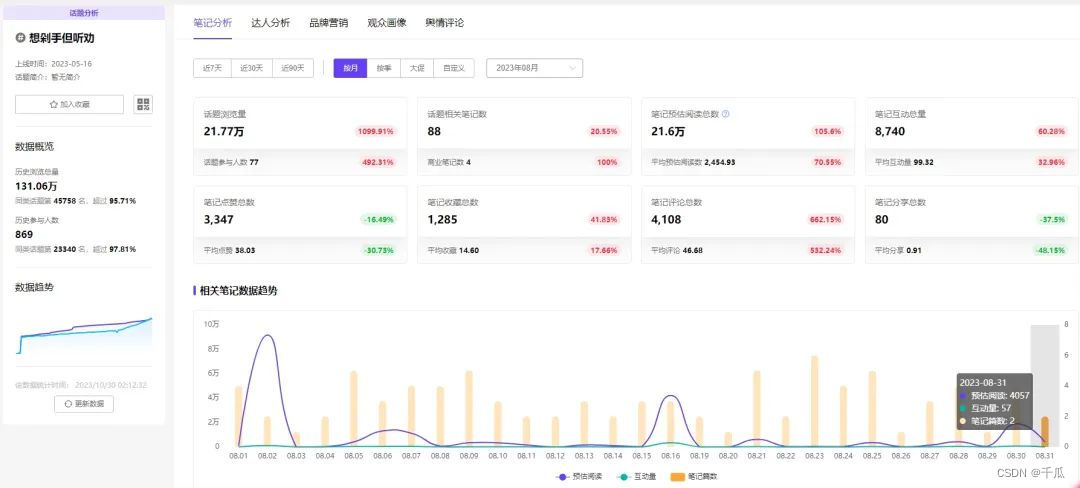
近一年来,小红书话题「重新养育自己」引热议。直面成长缺憾,不少人探寻解决方案,即像对待新生命般,不论是衣食住行还是心灵,重新关照自己。 借此,本期千瓜将锁定小红书热门话题背后的消费观转变࿰…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
