组件库开发
组件库开发
环境搭建
menorepo
- pnpm
- pnpm-workspace
- lerna 7.4.2 (已全局安装lerna)
1、初始化
1.1 新建项目目录root
1.2 在目录root中使用pnpm初始化packages.json文件,新建 pnpm-workspace.yaml文件, packages/文件夹
pnpm-workspace.yaml有这个文件表示开启工作区。
文件内容如下:
// root/pnpm-workspace.yamlpackages:- "packages/*"// root/lerna.json{"version": "0.0.0","npmClient": "pnpm"
}
1.3 在root/packages/文件夹中新增子项目,使用lerna create <button>创建button子项目。
或直接新建对应文件夹以及其中的文件…
使用lerna create <button>创建的button子项目内容如下
root/||packages/||button/|__test__/ 测试文件存放|src/ 项目代码|index.vue|index.js 入口文件|packages.json|READEME.md
root/ packages/ button/ src/ index.vue 文件写入内容
<template><h1>this button component 123</h1>
</template><script>
export default {name: 'ls-button',setup() {}
}
</script>
root/ packages/ button/ index.js 文件写入内容
import Button from './src/index.vue'Button.install = function (app) {app.component(Button.name, Button)
}export default Button
导出该项目中的各组件。
root/ packages/ button/ packages.json 文件写入内容
{"name": "@liindata/ls-button", // 注意这里的名字,下边要用的"version": "0.0.0","description": "> TODO: description","author": "zhangxm <zxumei.com>","homepage": "","license": "ISC","main": "index.js","directories": {"lib": "src","test": "__tests__"},"files": ["src"],"scripts": {"test": "node ./__tests__/button.test.js"}
}
1.4 新建 root/play/文件夹。这里用来启动服务,来测试组件或在这里编写组件库的示例文档等等等等
这里使用 vite 来配置开发环境
root/play/|src/|App.vue|main.js|index.html|vite.config.js
root/ play/ src/ App.vue 文件写入内容
<template><h1>monorepo demo 1</h1><lsbutton></lsbutton>
</template>
<script setup>import Lsbutton from '@liindata/ls-button' // 这里引入我的</script>root/ play/ main.js 文件写入内容
import {createApp} from 'vue'
import App from './App.vue'const app = createApp(App)app.mount('#app')
root/ play/ vite.config.js 文件写入内容
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()]
})
这时候准备工作已经ok!
2、依赖安装
经过第一步,肯定有很多疑问,比如使用了 vue、vite 但没有引入。
这里建议思考一下都要安装那些依赖,以及如何启动vite
2.1 安装依赖
安装 vite
pnpm add vite -w
pnpm add @vitejs/plugin-vue -w -D
安装 vue
pnpm add vue -w进入root/packages/button/中 执行命令, 把button 包软链到根目录。以便其它包使用…
pnpm link --dit ../../
执行后,在根目录 root/package.json 中
会自动添加 "@liindata/ls-button": "link:D:/work/liindata-ui-pnpm/packages/button"
完整内容如下。
{"name": "@liindata/root","scripts": {"play": "vite serve ./play" 这里配置root/play 为根目录启动vite},"dependencies": {"@liindata/ls-button": "link:D:/work/liindata-ui-pnpm/packages/button","lerna": "7.4.1","vue": "^3.3.7"},"devDependencies": {"@vitejs/plugin-vue": "^4.4.0","vite": "^4.5.0"}
}pendencies": {
“@liindata/ls-button”: “link:D:/work/liindata-ui-pnpm/packages/button”,
“lerna”: “7.4.1”,
“vue”: “^3.3.7”
},
“devDependencies”: {
“@vitejs/plugin-vue”: “^4.4.0”,
“vite”: “^4.5.0”
}
}
执行 pnpm play 即可启动vite
相关文章:

组件库开发
组件库开发 环境搭建 menorepo pnpmpnpm-workspacelerna 7.4.2 (已全局安装lerna) 1、初始化 1.1 新建项目目录root 1.2 在目录root中使用pnpm初始化packages.json文件,新建 pnpm-workspace.yaml文件, packages/文件夹 pnp…...

【python基础】魔法参数*args, **kwargs的使用
文章目录 前言一、*args 和 **kwargs 是什么?二、*args 的用法打包参数:将不定数量的参数传递给一个函数拆分参数:调用一个函数 三、**kwargs 的用法打包参数:将不定数量的参数传递给一个函数拆分参数:调用一个函数 四…...

Android Icon 添加水印 Python脚本
源代码 # -*- coding: utf-8 -*- from PIL import Image 图片合成def mergePictureLXJ():commonIcon Image.open("icon.png")markIcon Image.open("领现金.png")markLayer Image.new(RGBA, commonIcon.size, (0, 0, 0, 0))markLayer.paste(markIcon, (0…...

选择Centos系统需不需要带SElinux?
CentOS 7的SELinux代表"Security-Enhanced Linux",它是一个Linux操作系统的安全增强功能。SELinux是一个强制访问控制(Mandatory Access Control,MAC)系统,它在操作系统级别提供了更加精细的访问控制和安全策…...

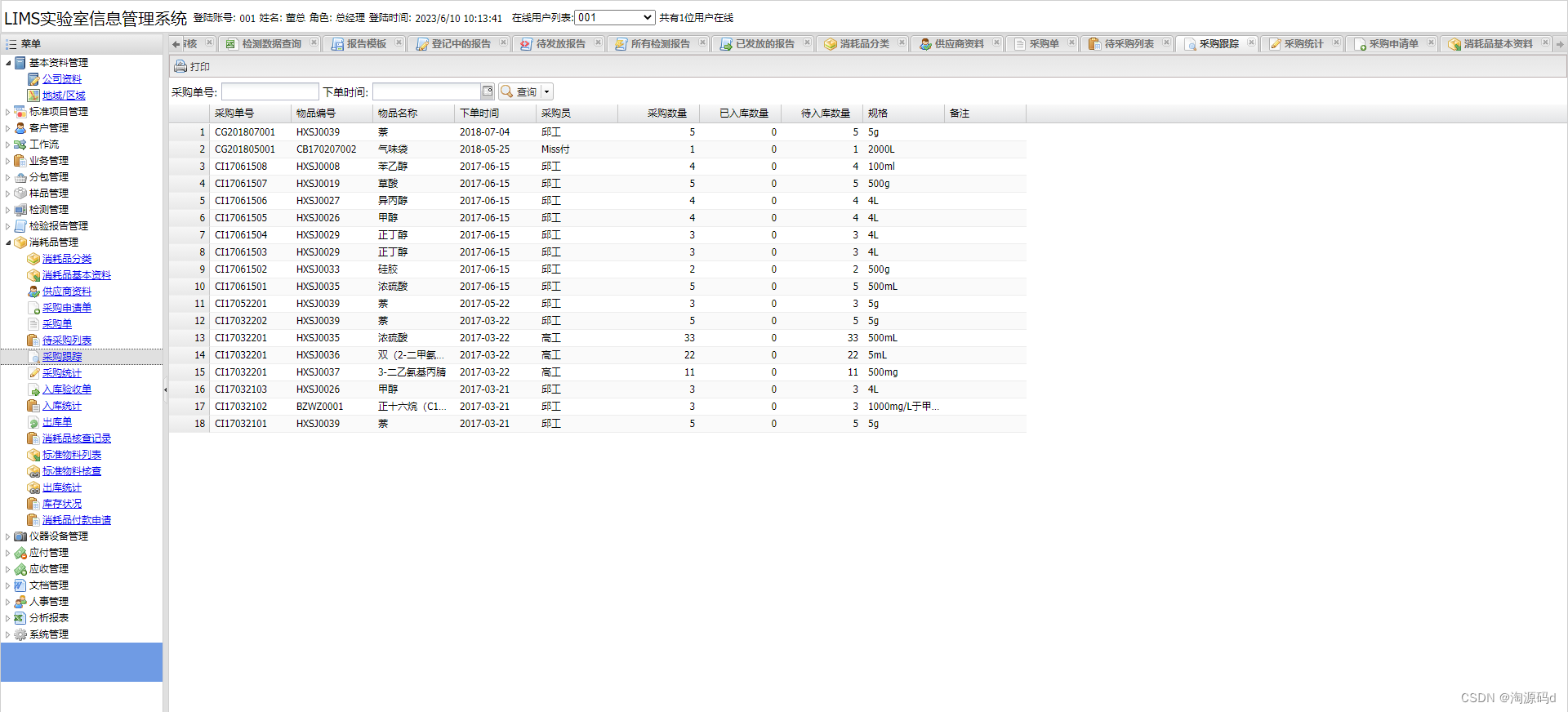
项目级asp.net框架的LIMS实验室管理系统源码
LIMS可用于管理完整的实验程序,从样品登记到检验、校核、审核到最终批准报告,建立在过程质量控制的基础上,对检测流程进行有效全面的管理,对影响质量的人、机、料、法、环因素加以控制,同时为质量改进提供数据依据。进…...

pthread 变量静态初始化 避免使用被销毁过的变量
pthread 变量静态初始化 互斥锁:pthread_mutex_t g_mutex PTHREAD_MUTEX_INITIALIZER;读写锁:pthread_rwlock_t g_rwlock PTHREAD_RWLOCK_INITIALIZER;条件变量:pthread_cond_t g_cond PTHREAD_COND_INITIALIZER; 适用场景 以互斥锁为例…...

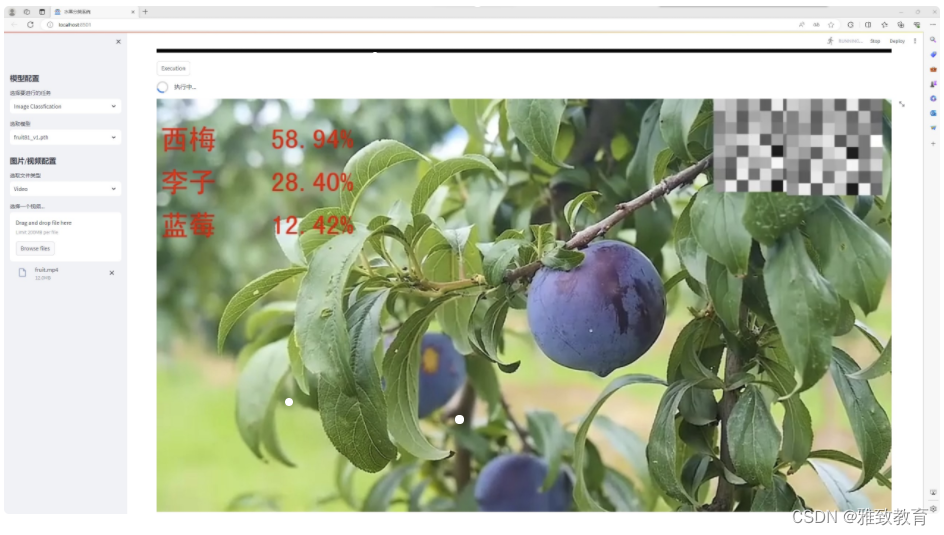
深度学习之基于ResNet18的神经网络水果分类系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介二、功能三、神经网络水果分类系统四. 总结 一项目简介 基于ResNet18神经网络的水果分类系统是一个利用深度学习技术进行水果图像分类的系统。下面是该系统…...

并查集易错点
并查集就俩核心点,1是找父节点,2是合并 1: return fa[x] x ? x : fa[x] find(fa[x]); 2. fa[find(a)] find(b) 第二步还挺容易写错的,左边是find(a)的根,而不是fa[a]...

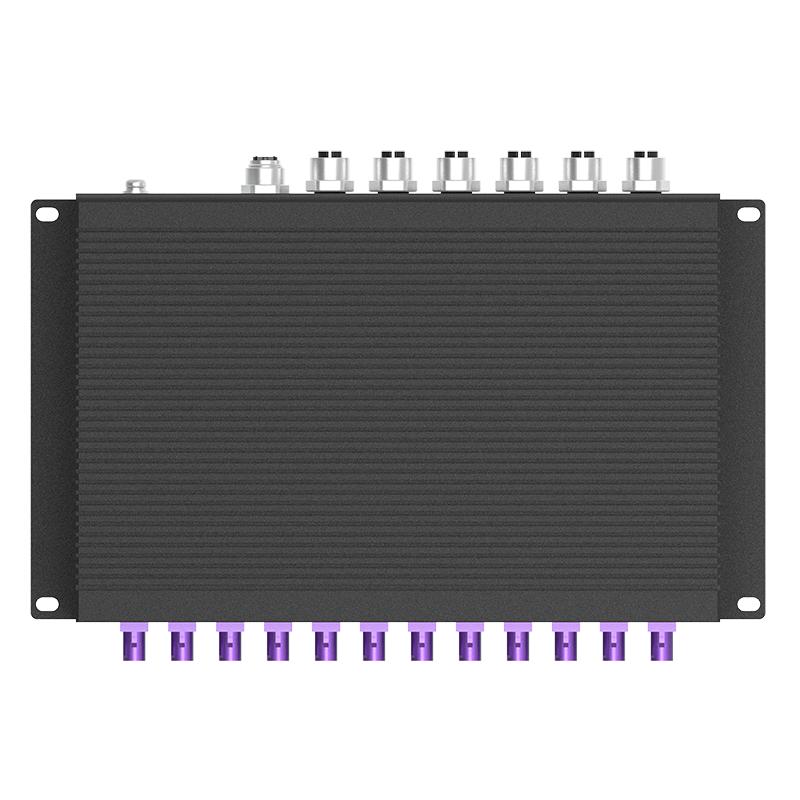
车载网关产品解析(附:车载网关详细应用案例及部署流程)
5G车载网关是一款功能强大的工业级无线通讯设备。它集成了4G/5G双模网络模块、M12接口设计、强大的路由和安全功能等特性,可以为车载和移动应用提供稳定可靠的无线数据连接。 链接直达:https://www.key-iot.com/iotlist/sv900.html ### 产品特性 5G车载网关最大的…...

高校教务系统登录页面JS分析——天津大学
高校教务系统密码加密逻辑及JS逆向 本文将介绍天津大学教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。 本文仅供交流学习,勿用于非法用途。 一、密…...

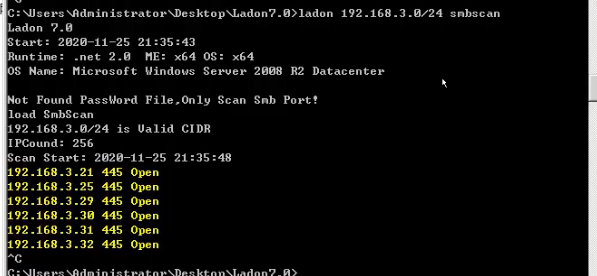
68 内网安全-域横向PTHPTKPTT哈希票据传递
目录 演示案例:域横向移动PTH传递-Mimikatz域横向移动PTK传递-Mimikatz域横向移动PTT传递-MS14068&kekeo&local国产Ladon内网杀器测试验收-信息收集,连接等 涉及资源: PTH(pass the hash) #利用lm或ntlm的值进行的渗透测试 PTT(pass the ticket) #利用的票据凭证TGT进行…...

【1】2023版密评算分工具
0X01 前言 工具根据商用密码应用安全性评估量化评估规则(2023年8月1日实施)实现 0x02 工具功能介绍 给定D A K的打分结果,计算单个测评对象和测评单元得分。根据测评单元得分计算测评层面得分根据测评层面得分计算报告整体得分配置文件说明…...

人工智能常用网站
ModelScope - 模型列表页 https://huggingface.co/models...

OpenLayers实战,OpenLayers结合下拉菜单实现城市切换,动态切换城市边界到地图视图视角范围内
专栏目录: OpenLayers实战进阶专栏目录 前言 本章是OpenLayers综合实战案例,使用OpenLayers结合下拉菜单实现城市切换,动态切换城市边界到地图视图视角范围内。 本章需要使用到ElementUI的下拉框组件和OpenLayers的TopoJson格式解析地市边界数据并负责渲染,通过动态创建s…...

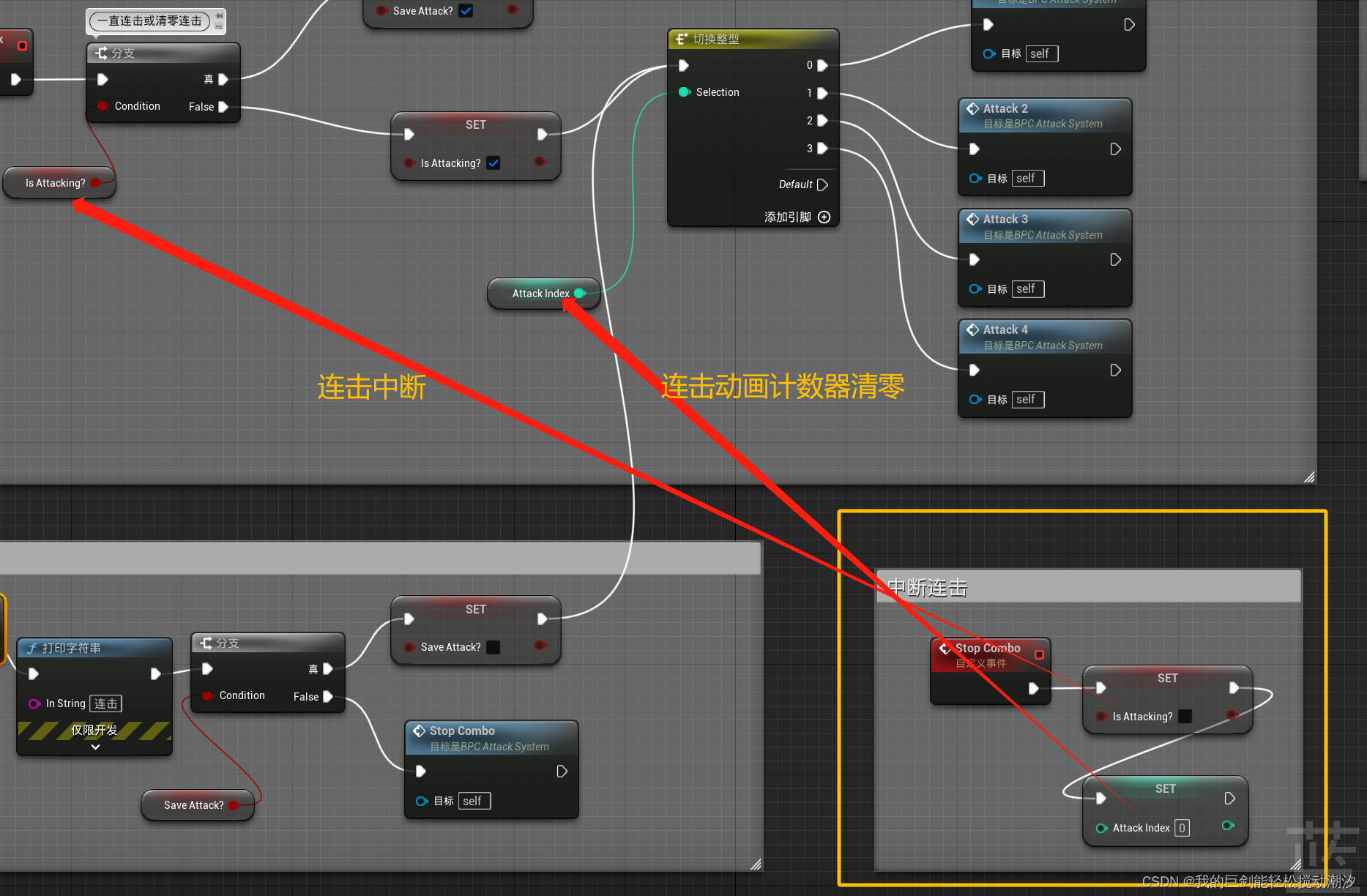
UE5 日记(人物连招:蒙太奇动画通知(含视频链接))
教程https://www.youtube.com/watch?vsWpENaVGj2M&listPLiSlOaRBfgkcPAhYpGps16PT_9f28amXi&index10&ppiAQB 相关蓝图 连招逻辑 动画通知类 逻辑分析 1.用户输入 已搭载战斗系统模块,可以收到输入指令 2.连击 第一次攻击: 第一次攻击,…...

葡萄酒是如何从葡萄园到你的酒杯的?
根据定义,我们称葡萄酒的美味花蜜是葡萄酒精发酵的产物。也有果酒,或乡村酒,是由发酵的水果制成的。然而,传统意义上的葡萄酒是由酿酒葡萄制成的。好吧,一切都是在几个步骤中完成的,来自云仓酒庄品牌雷盛红…...

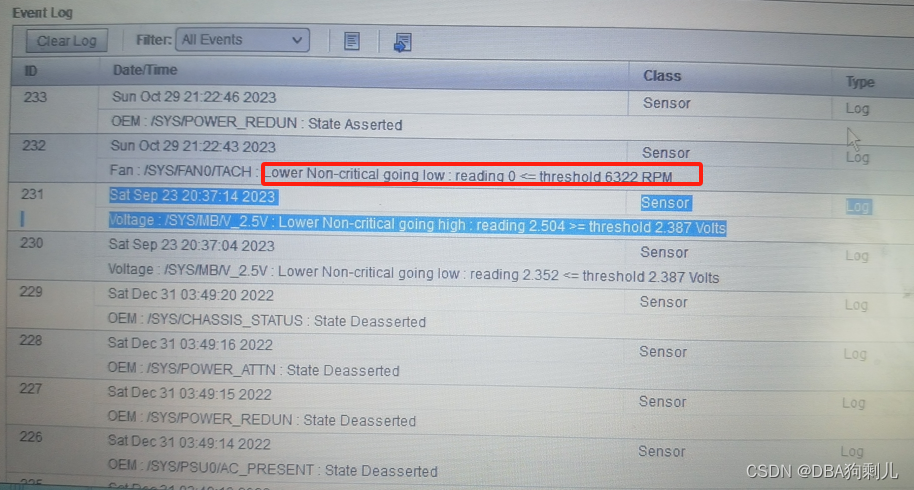
Oracle Exadata X7-2掉电宕机导致集群无法启动处理过程
文章目录 前言一、当前的状态是什么?二、集群启动异常怀疑对象1.排查心跳网络异常ping自己私有IP延迟高ping其它主机私有IP不通 2.是否发生过重启 三、日志信息收集ocssd.trc集群crs日志cell的griddisk状态及报错 四、IB交换机的问题排查处理五、紧急恢复业务在IB完…...

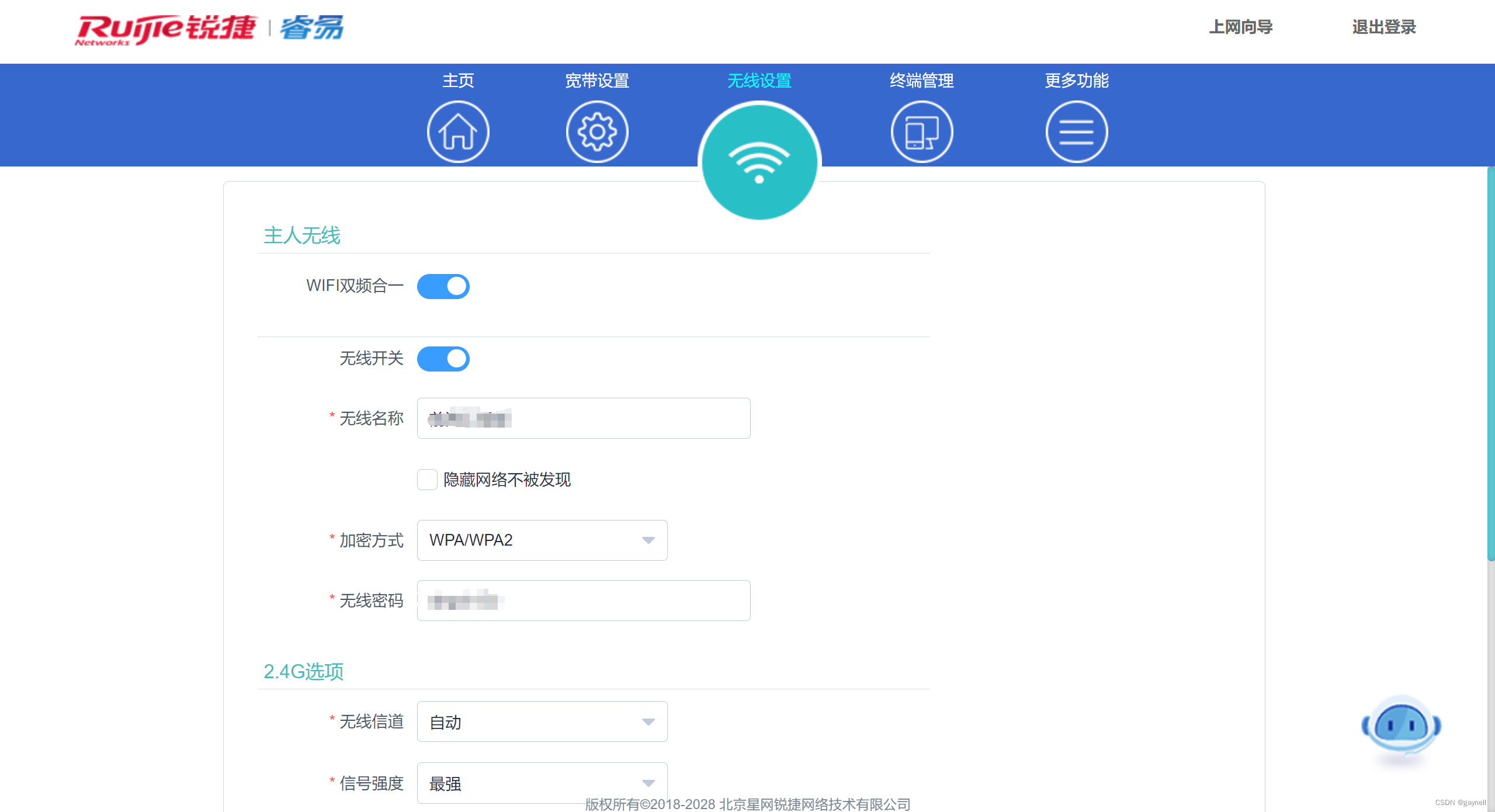
锐捷RG-EW1200G登录绕过漏洞复现
文章目录 锐捷RG-EW1200G登录绕过漏洞复现0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.复现 0x06 修复建议 锐捷RG-EW1200G登录绕过漏洞复现 0x01 前言 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、…...

Python之循环语句
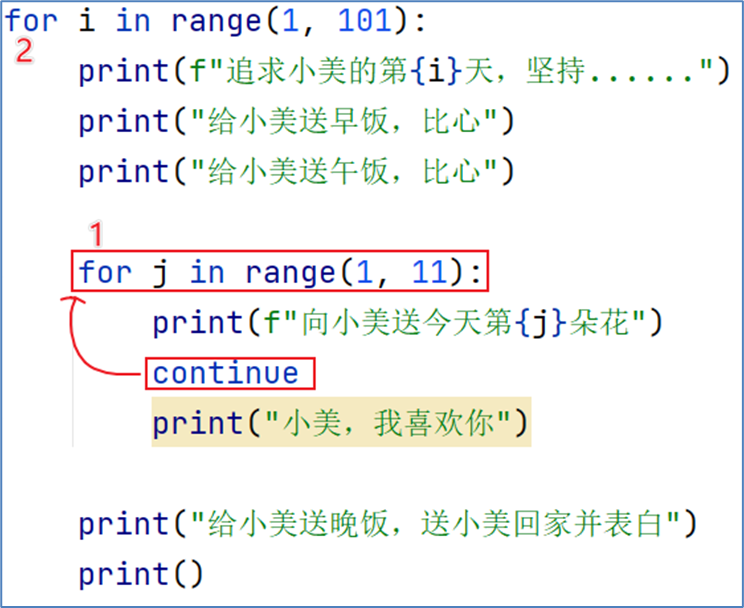
循环普遍存在于日常生活中,同样,在程序中,循环功能也是至关重要的基础功能。 循环在程序中同判断一样,也是广泛存在的,是非常多功能实现的基础 while循环的基础语法 生活中的循环 程序中的循环 只要条件满足 会无限循…...

python中使用websocket调用、获取、保存大模型API
笔者最近在测试星火大模型的时候,他们是使用websocket 来建立对话,而且星火大模型开放的测试代码,质量上不咋地(20231030记录),还需要对websocket有一定的了解,才适合自己微调。 安装ÿ…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...
