网站如何改成HTTPS访问
在今天的互联网环境中,将网站更改成HTTPS访问已经成为了一种标准做法。HTTPS不仅有助于提高网站的安全性,还可以提高搜索引擎排名,并增强用户信任。因此,转换为HTTPS是一个重要的举措,无论您拥有个人博客、电子商务网站还是企业网站。

1,选择合适的SSL证书:
要启用HTTPS,首先需要获得一个有效的SSL证书。你可以从信任的证书颁发机构(JoySSL)申请SSL证书。根据你的需求,可以选择DV、OV或EV类型的证书。JoySSL还提供免费版本的SSL证书可供选择。
点击选择免费证书保护你的网站![]() https://www.joyssl.com/certificate/select/free.html?nid=5
https://www.joyssl.com/certificate/select/free.html?nid=5
2,配置DNS记录或服务器文件:
在准备好SSL证书之后,要将你的网站切换到HTTPS,需要配置你的域名解析(DNS)记录。在DNS管理面板中,确保添加一个CNAME记录来验证域名所有权。或者在服务器添加生成的验证文件,确保证书签发机构能够访问到验证值。
3,安装SSL证书:
将SSL证书安装到你的Web服务器上是非常重要的。具体步骤可能因服务器平台而异,但通常,你需要在服务器上导入SSL证书和私钥。如果你不熟悉这个过程,可以参考证书颁发机构提供的文档或联系你的服务器管理员。
4,更新网站代码和链接:
在将网站切换到HTTPS之后,需要更新网站中的代码和链接。确保所有内部链接和资源(如图像、样式表和脚本)都使用HTTPS协议。这包括在HTML、CSS、JavaScript文件中更新URL,并修复任何可能导致不安全内容加载的问题。
5,重定向HTTP到HTTPS:
为了确保访问你的网站的用户都能够自动被重定向到HTTPS版本,你需要进行相关设置。这可以通过在Web服务器上配置重定向规则来实现,将所有HTTP请求重定向到对应的HTTPS URL。
6,检查和测试:
在完成上述步骤后,对你的网站进行测试和验证以确保一切正常。确保HTTPS连接可用,并且没有警告、错误或混合内容问题。检查网站的每个页面和功能,特别是表单提交和加密数据传输。
相关文章:
网站如何改成HTTPS访问
在今天的互联网环境中,将网站更改成HTTPS访问已经成为了一种标准做法。HTTPS不仅有助于提高网站的安全性,还可以提高搜索引擎排名,并增强用户信任。因此,转换为HTTPS是一个重要的举措,无论您拥有个人博客、电子商务网站…...

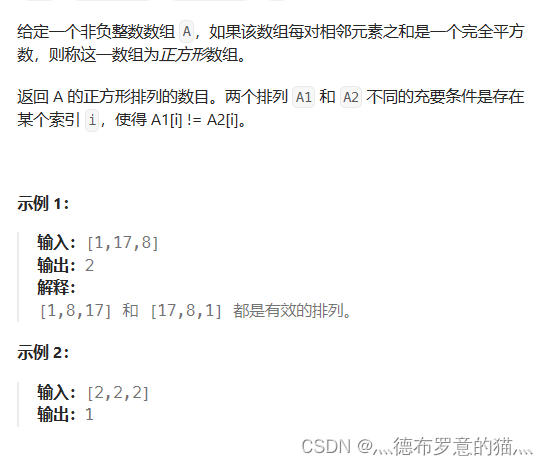
LeetCode 996.正方形数组的数目
和上一道状压的区别在于我们要去重一下~ 思路都是和上一篇博客是一样的,感兴趣的同学可以看一下 const int N 15; int dp[1<<N][N]; int n; vector<int>nums1;bool check(int x){int tem sqrt(x);if(tem*temx)return 1;return 0; }int dfs(int u,in…...

vue3写nav滚动事件中悬停在顶部
1. 防抖类Animate, 使用requestAnimationFrame代替setTimeout 也可以使用节流函数, lodash有现成的防抖和节流方法 _.debounce防抖 _.throttle节流 export default class Animate {constructor() {this.timer null;}start (fn) > {if (!fn) {throw new Error(需要执行…...

关于qiling->UC_ERR_FETCH_UNMAPPED等执行EXE时内存错误的问题
该文章遇到的问题简述: 使用wsl虚拟机,正常走了qiling配置流程后无法使用qiling对样例之外的exe进行模拟,会在执行到dll时,在dll的代码中报出内存未分配等读写错误。系统:kali、ubuntu20、ubuntu22。 解决࿱…...

语言模型和人类的推理都依赖内容
人类不太擅长逻辑,需要依赖内容直觉进行推理。许多认知研究表明,人类的推理并不是完全抽象的(不是完全的形式与内容分离)。 相反,我们的推理取决于问题的内容: 当内容支持逻辑推理时,我们回答…...

5.1 运输层协议概述
思维导图: 前言: 第5章 运输层笔记 1. 概览 主要内容:介绍运输层协议的特点、进程间通信、端口、UDP和TCP协议、可靠传输、TCP报文段的首部格式、TCP的关键概念(如滑动窗口、流量控制、拥塞控制和连接管理)。重要性…...

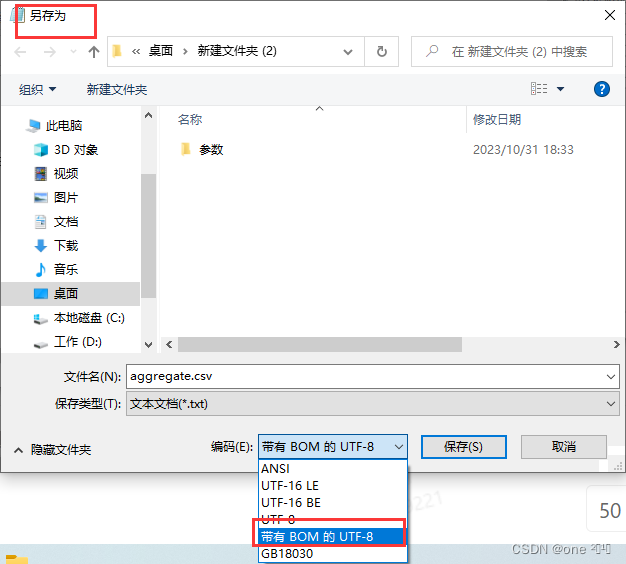
Jmeter保存csv数据文件出现乱码
在Jmeter的聚合报告中,点击“Save Table Data”,打开保存的CSV文件中文出现乱码。这是因为CSV文件的格式不是UTF-8导致。 解决办法如下: 方法:使用记事本打开csv文件(打开方式选择记事本),点击左上角菜单“文件-》另存…...

双闭环直流电机调速系统设计
要 在我们日常生活中,无刷直流电机随处可见,因为其相比其他电机而言结构相对简单,运行稳定且便于维修等优势,最重要的是直流电机在调速方面具有很好的优势。随着自动控制技术和微电子技术的不断革新,目前的技术水平为…...

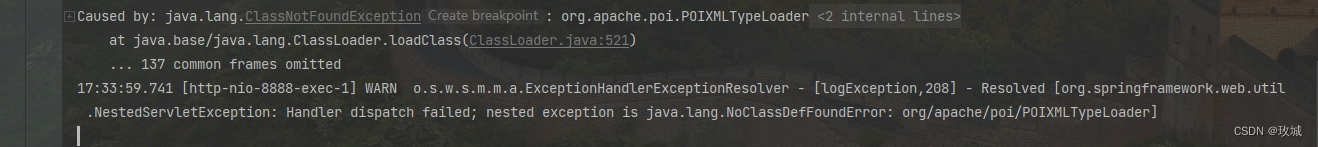
[ poi-表格导出 ] java.lang.NoClassDefFoundError: org/apache/poi/POIXMLTypeLoader
解决报错: org.springframework.web.util.NestedServletException: Handler dispatch failed; nested exception is java.lang.NoClassDefFoundError: org/apache/poi/POIXMLTypeLoader 报错描述: 表格导出本来使用正常,偶然就报了以上错误…...

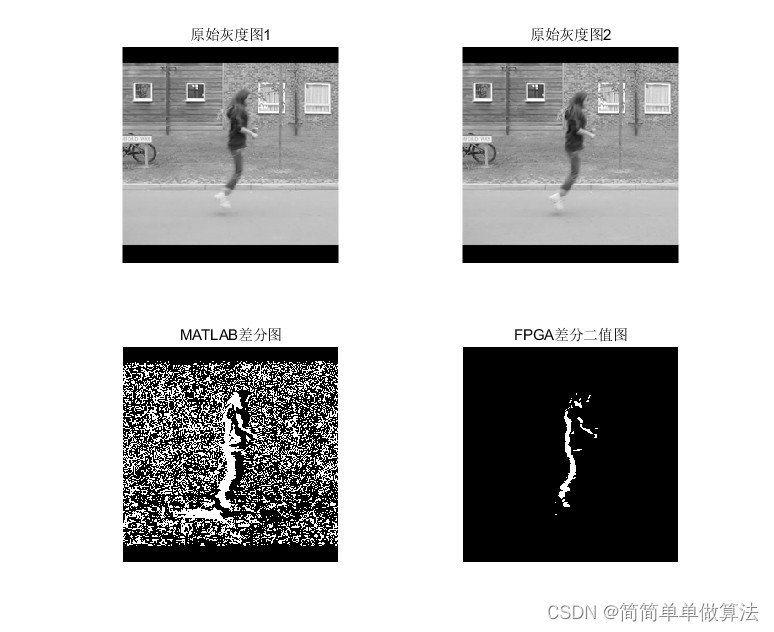
基于FPGA的图像差分运算及目标提取实现,包含testbench和MATLAB辅助验证程序
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 timescale 1ns / 1ps // // Company: // Engineer: // // Create Date: 2022/07/28 01:51:…...

闭环思维笔记
这本书的情况我已经看完了,道理方面还是不错的,但案例方面跟我前几年在抖音看到的畅销书的案例一样,答辩,所以要看的人一定要根据不同的情况和场景去实施。 闭环思维的核心就是有始、有终、有反馈,在开始和结束过程中前…...

JMeter如何开展性能测试
文章目录 性能测试指标理解透彻以及测算微聊性能测试性能测试流程准备流程 👑作者主页:Java冰激凌 性能测试指标理解透彻以及测算 虚拟用户数: 线程 用户并发数:指在某一时间,一定数量的虚拟用户同时对系统的某个功…...

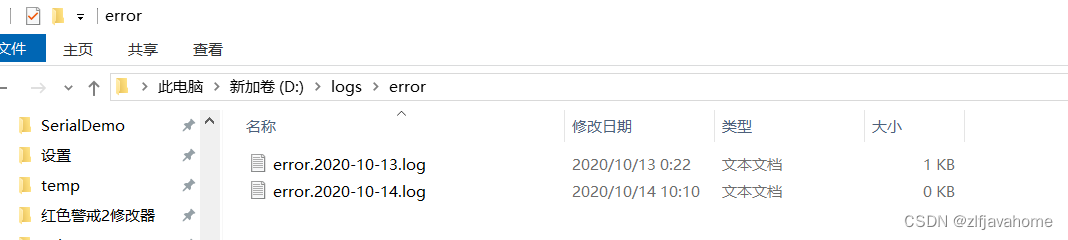
使用logback按天生成日志并按等级进行分类
先看效果---->>>> 按照:error、info、warn进行分类: 每个文件里面按日期进行分类: 其中对应的Maven如下: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven…...

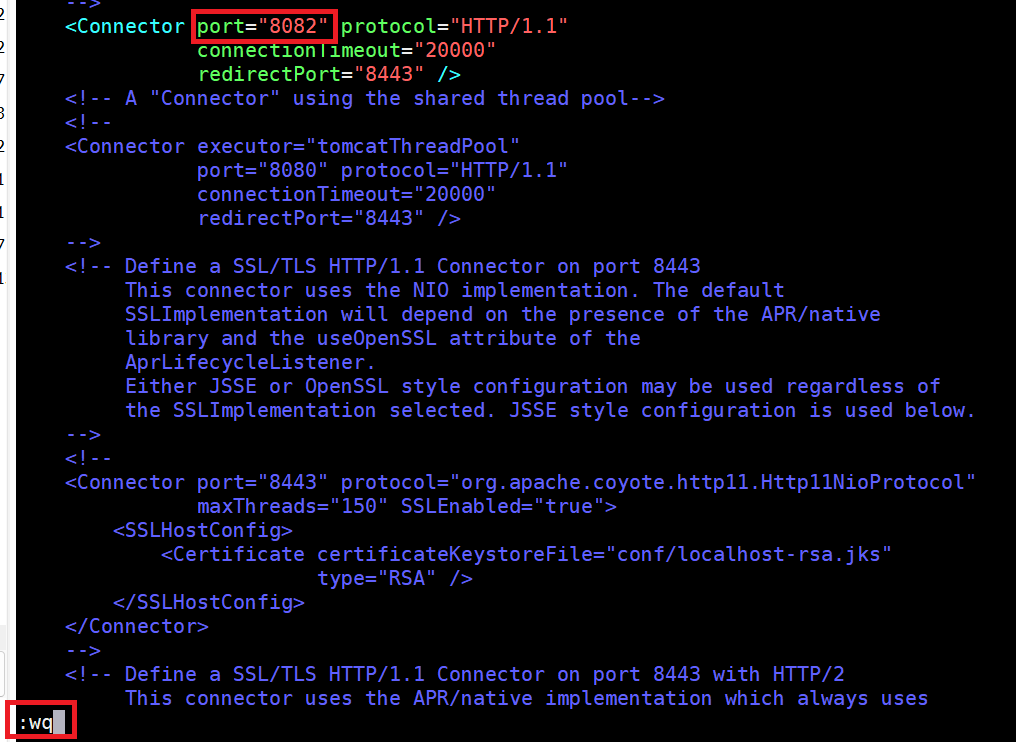
【Linux】Linux项目部署及更改访问端口号和jdk、tomcat、MySQL环境搭建的配置安装
目录 一、作用 二、配置 1、上传安装包 2、jdk 2.1、解压对应安装包 2.2、环境变量搭建 3、tomcat 3.1、解压对应安装包 3.2、启动 3.3、设置防火墙 3.4、设置开发端口 4、MySQL 三、后端部署 四、Linux部署项目 1、单体项目 五、修改端口访问 1、进入目录 2…...

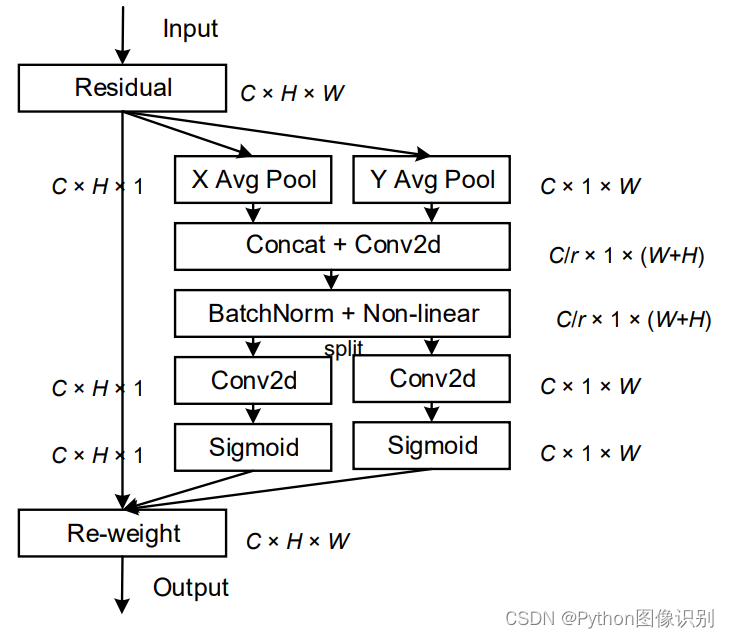
Pytorch 注意力机制解析与代码实现
目录 什么是注意力机制1、SENet的实现2、CBAM的实现3、ECA的实现4、CA的实现 什么是注意力机制 注意力机制是深度学习常用的一个小技巧,它有多种多样的实现形式,尽管实现方式多样,但是每一种注意力机制的实现的核心都是类似的,就…...

Python上下文管理:with语句执行原理
什么是上下文管理器 上下文管理器(Context Manager)是 Python 中用于管理资源分配和释放的一种机制。它允许您在进入和退出代码块时执行特定的操作,例如打开和关闭文件、建立和关闭数据库连接、获取和释放锁等。上下文管理器常常与 with 语句…...

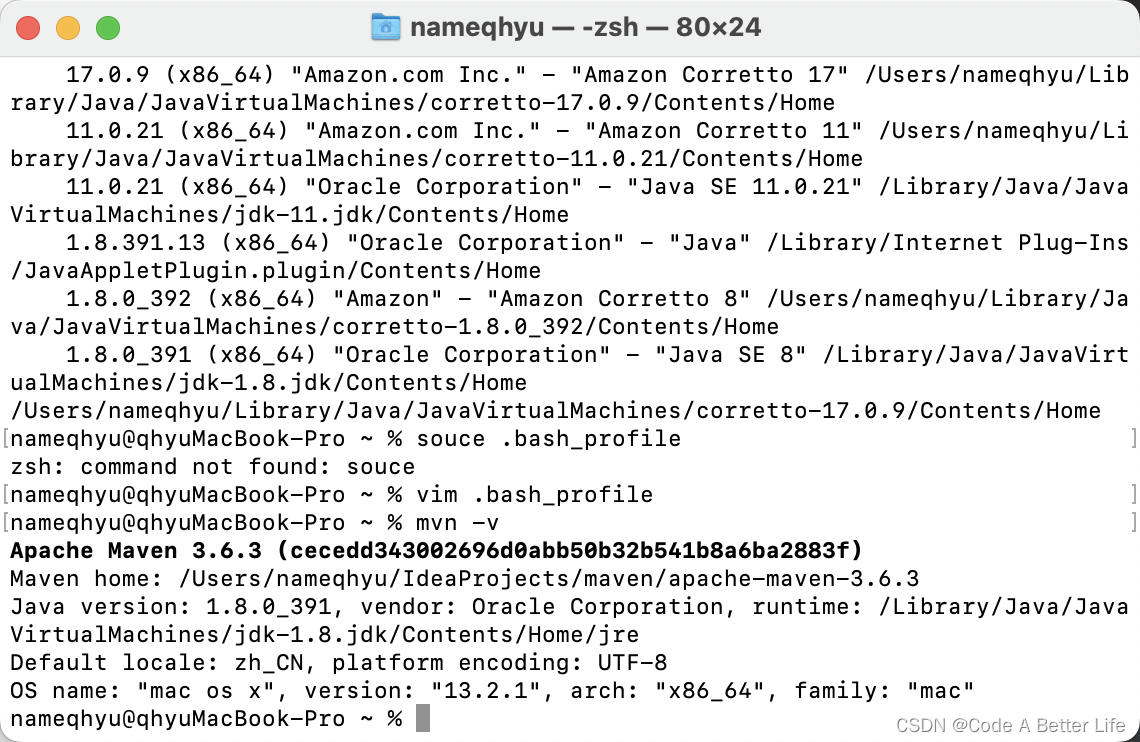
Mac-Java开发环境安装(JDK和Maven)
JDK安装 1、访问oracle官网,下载jdk 点击下载链接:https://www.oracle.com/java/technologies/downloads/#java11-mac 选择Mac版本,下载dmg 打勾点击下载,跳转登陆,没有就注册,输入账号密码即可下载成功…...

mac下的vscode配置编译环境
基础开发环境 创建Dockerfile文件,内容如下: FROM ubuntu:20.04RUN apt update & apt install make gcc cmake git ninja-build -y CMD [ "sleep", "infinity" ]创建docker-compose.yml文件,内容如下: …...

洗衣洗鞋柜洗衣洗鞋小程序
支持:一键投递、上门取衣、自主送店、多种支付方式 TEL: 17638103951(同V) -----------------用户下单-------------- -------------------------多种支付和投递方式------------------------- -----------------商家取鞋--------------...

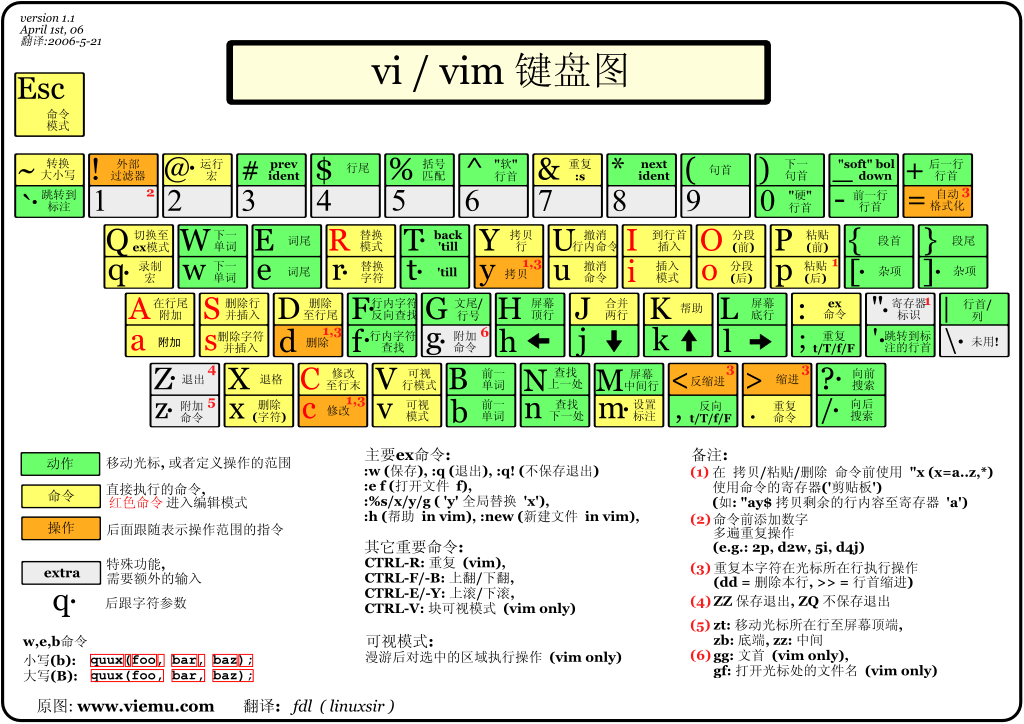
vi vim 末尾编辑按GA 在最后一行下方新增一行编辑按Go
vim 快速跳到文件末尾 在最后一行下方新增一行 移到末尾,并且进入文本录入模式 GA (大写G大写A) 在一般模式(刚进入的模式,esc模式) GA 或 Shift ga 先 G 或 shiftg 到最后一行 然后 A 或 shifta 到本行末尾 并且进入文本录入模式 在最后一行下方新增一行 (光标换行,文字不…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
