Vue3.0 toRef toRefs :VCA模式
简介
作用: 创建一个ref对象,其value值指向另一个对象中的某个属性
语法: const name = toRef(person, 'name')
应用: 要将响应式对象中的某个属性单独供应给外部使用时
扩展: toRefs与toRef功能一致,但可以批量创建多个ref对象,
语法:toRefs(person)
案列
<template><div><button @click="getData">点我</button><button @click="myClick">点我修改名称Email</button><div>{{ name }}--{{ age }}--{{ email }}--{{ cpu }}--{{ screen }}--{{ mobile }}</div><ul><li v-for="item in list">{{ item }}</li></ul></div>
</template>
<script>
import { reactive, ref, toRef, toRefs } from 'vue';
export default {setup() {const mydata = reactive({email: "ab@qq.com"})const obj = reactive({name: "张三",age: 29,datalist: ["aaa", "bbb", "ccc"],mytitle: "",})const myPhone = ref({cpu: "麒麟9000",screen: 9.0})const myClick = () => {mydata.email = "123@qq.com"}const mobile = ref("18650999009")const getData = () => {console.log("被执行了")let bannerList = reactive({list: [],// 模板中直接 写入 list 就可以了});fetch("./src/1.json").then(res => res.json()).then(res => { //模拟一个异步请求:1.json的内容是:{"list":["中国","美国","俄罗斯"]}bannerList.list = res.list;})return bannerList;}return {//toRef将对象中的属性变成响应式数据,修改响应式数据是会影响到原始数据。//单个转化方式(创建一个ref对象)//toRef(mydata,"email")的作用就是将mydata对象中的email暴露出去//这样做的好处就是://如果我们直接暴露出去mydata,如retrun{mydata} 在Dom模板中我要用到email的值就需要【对象名称.属性名称】的方式来取值 如:{{mydata.email}}//如果用return{email: toRef(mydata,"email")} 暴露出去,在Dom模板中我要用到email的值就直接用email就行了 如:{{email}}email: toRef(mydata, "email"),//注意:不能写成:email:mydate.email 因为这样写就不是响应式的了,到时候你执行myClick修改了email,Dom模板中的email值也不会发生改变()//批量转化方式(批量创建多个ref对象)//...toRefs(obj)的作用是将obj对象里面的每一项作为单独的项暴露出去:等同于 retrun{ name:toRef(obj,"name"),age:toRef(obj,"age"),datalist:toRef(obj,"datalist"),mytitle:toRef(obj,"mytitle")}//...toRefs(obj)的好处就是:在Dom模板中使用的时候就不需要用【对象名称.属性名称】了.//例如://retrun{obj}的方式,在Dom模板中我要用到name的值就需要这样来取 如:{{obj.name}}//retrun{...toRefs(obj)}的方式,在Dom模板中我要用到name的值就直接取 如:{{name}}...toRefs(obj),...toRefs(getData()), //将getData()方法中的返回数据暴露出去...toRefs(myPhone.value), //注意这种用ref包裹的对象,需要在对象名后面.valuemobile,myClick,}}
}
</script>
ES6方法:"..."展开运算符
<script>let a = [1, 2, 3]let b = [4.5, 6]//ES6的方法: ...var c = [...a, ...b]console.log(c) //输出:[1,2,3,4,5,6]
</script>...就是把数组里面的内容给展开,...a就是把a里面的内容全部展开,也就是1,2,3,然后...b展开以后和a展开放在一起,就成了c那样子
相关文章:

Vue3.0 toRef toRefs :VCA模式
简介 作用: 创建一个ref对象,其value值指向另一个对象中的某个属性 语法: const name toRef(person, name) 应用: 要将响应式对象中的某个属性单独供应给外部使用时 扩展: toRefs与toRef功能一致,但可…...

VS Code提取扩展时出错。XHR failed
需求:想要在扩展中心下载插件,发现报错 原因:vs code之前设置了代理,需要删除即可...

大模型需要哪类服务器
大模型需要高性能的服务器,以支持大规模的计算和存储需求。一般来说,大模型需要以下类型的服务器: 大型机:大型机可以提供强大的计算能力,适合处理大规模的数据和复杂的计算任务。 GPU服务器:GPU服务器可以…...

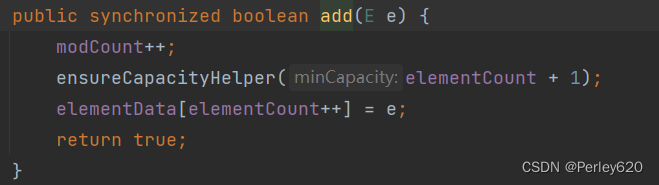
Java进阶(List)——面试时List常见问题解读 结合源码分析
前言 List、Set、HashMap作为Java中常用的集合,需要深入认识其原理和特性。 本篇博客介绍常见的关于Java中List集合的面试问题,结合源码分析题目背后的知识点。 关于的Set的博客文章如下: Java进阶(Set)——面试时…...

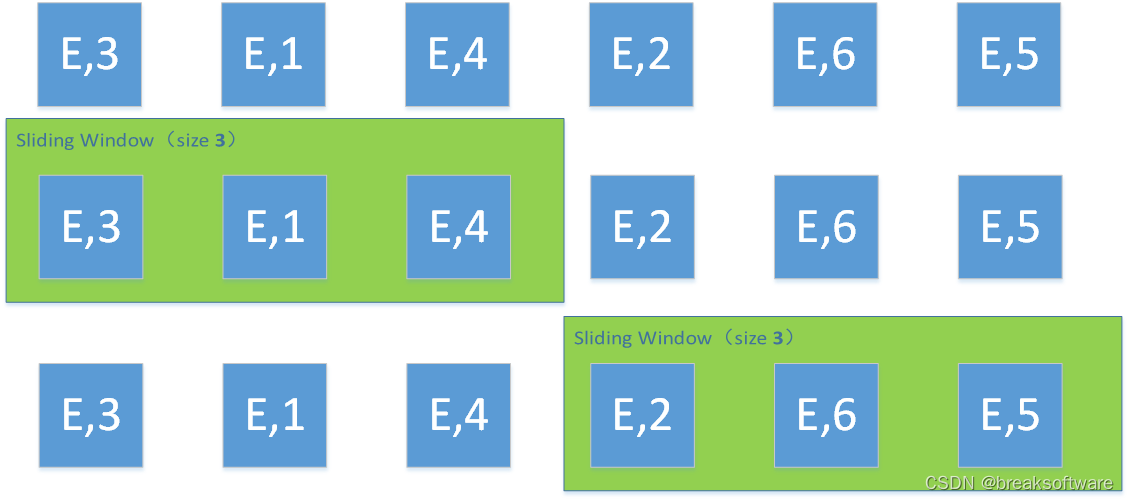
0基础学习PyFlink——个数滑动窗口(Sliding Count Windows)
大纲 滑动(Sliding)和滚动(Tumbling)的区别样例窗口为2,滑动距离为1窗口为3,滑动距离为1窗口为3,滑动距离为2窗口为3,滑动距离为3 完整代码参考资料 在 《0基础学习PyFlink——个数…...

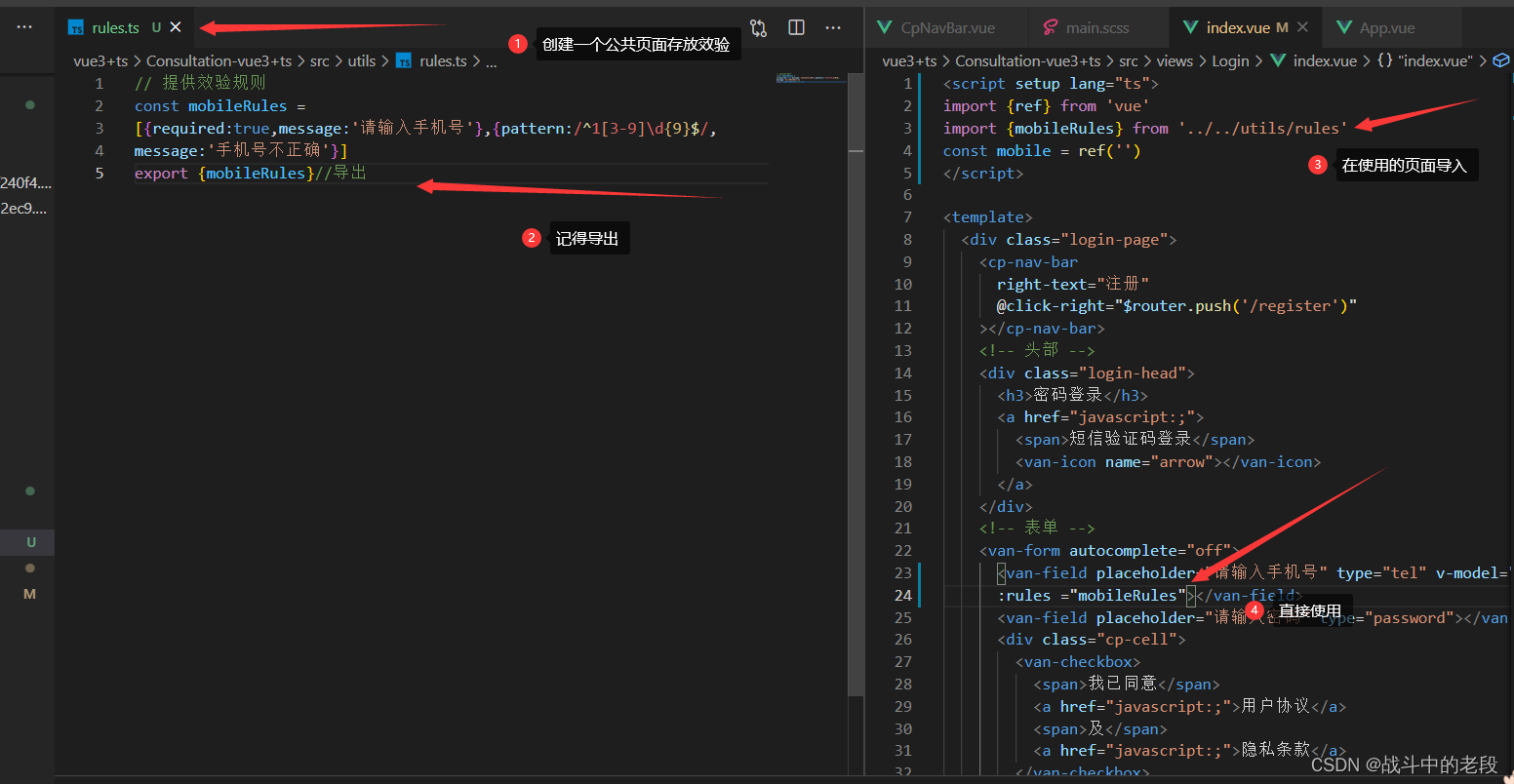
vue3+ts 提取公共方法
因为好多页面都会使用到这个效验规则,封装一个校检规则,方便维护 封装前 封装后...

C++ ->
C -> 是访问类或结构体对象的成员的运算符 注意这里不是直接的访问.是用于访问指向对象的指针的成员 下面的代码可以很好的理解如下: #include<iostream>using namespace std;class Func{public:int i,j;void myFunc(){cout<<"i"<&l…...

VR全景在医院的应用:缓和医患矛盾、提升医院形象
医患关系一直以来都是较为激烈的,包括制度的不完善、医疗资源紧张等问题也时有存在,为了缓解医患矛盾,不仅要提升患者以及家属对于医院的认知,还需要完善医疗制度,提高医疗资源的配置效率,提高服务质量。 因…...

【python基础】format格式化函数的使用
文章目录 前言一、format()内容匹配替换1、序号索引2、关键字3、列表索引4、字典索引5、通过类的属性6、通过魔法参数 二、format()数字格式化 前言 语法:str.format() 说明:一种格式化字符串的函数。 一、format()内容匹配替换 1、序号索引 在没有参…...

Java web(三):Http、Tomcat、Servlet
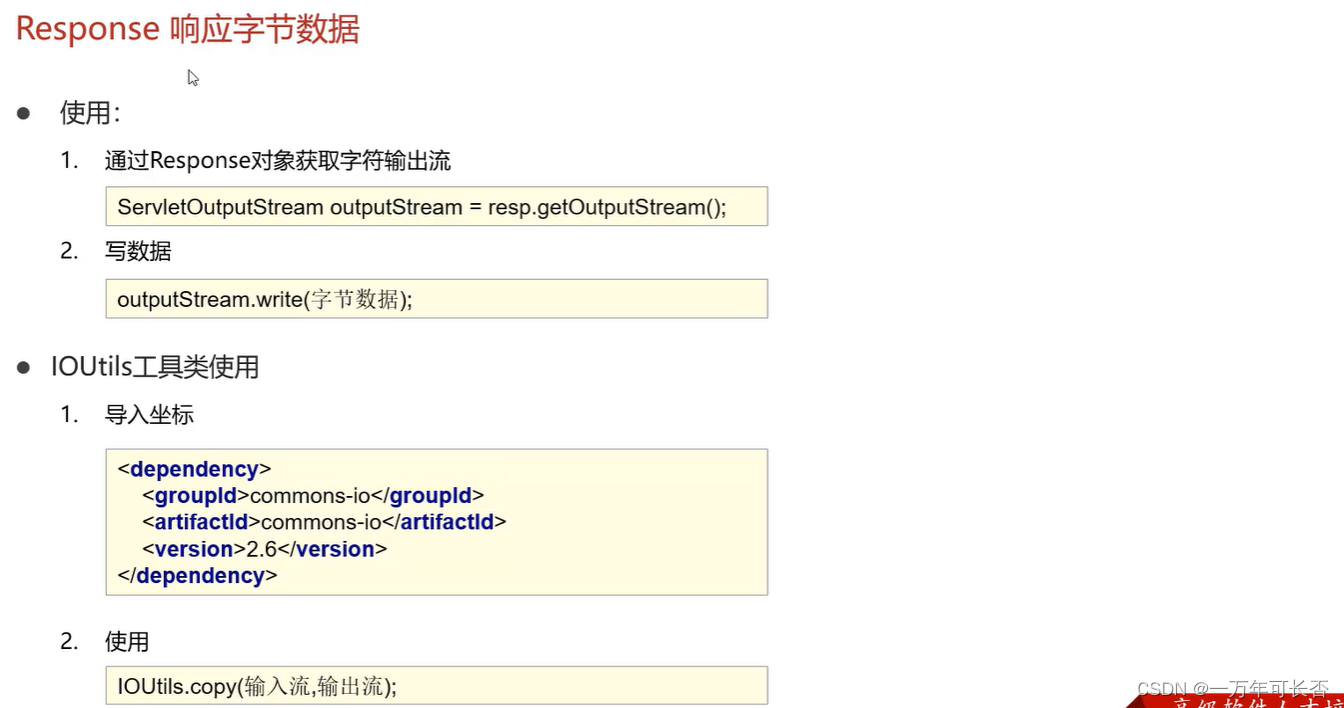
文章目录 一、Java web技术栈二、Http1.1 Http请求数据格式1.2 Http响应数据格式1.3 状态码 二、Tomcat2.1 介绍2.2 web项目结构2.3 IDEA中使用Tomcat 三、Servlet3.1 Servlet使用3.2 Servlet生命周期3.3 Servlet方法和体系结构3.4 urlPattern配置 四、Request4.1 获取请求数据…...

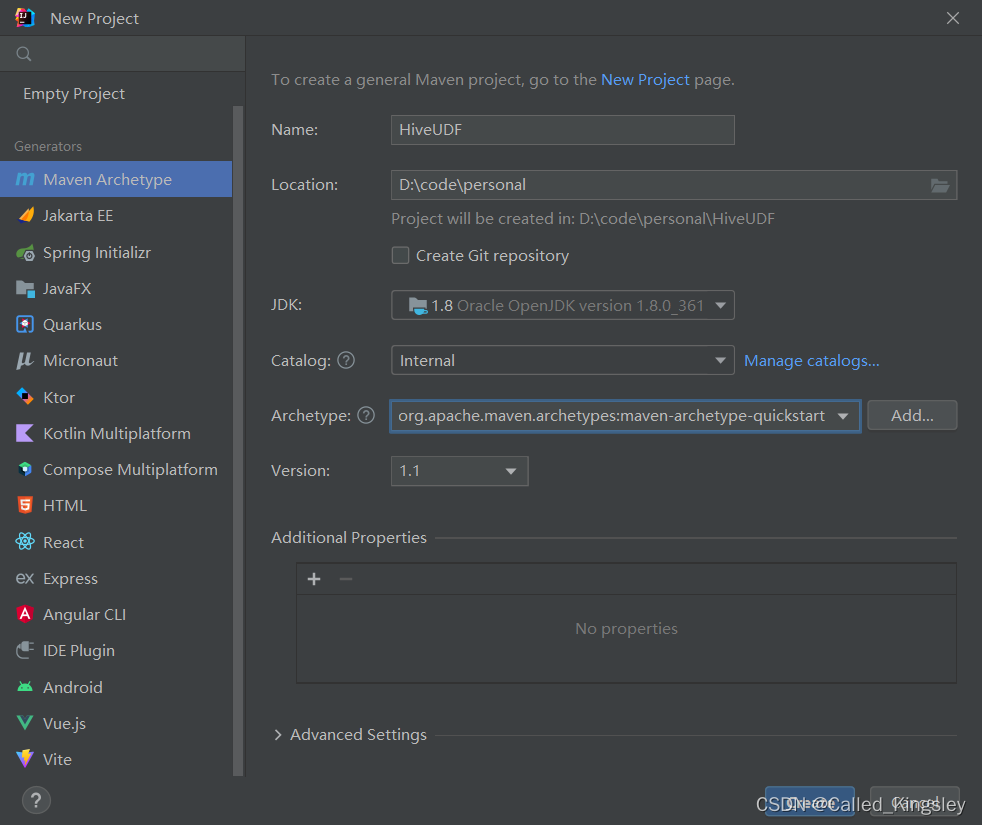
Java实现Hive UDF详细步骤 (Hive 3.x版本,IDEA开发)
这里写目录标题 前言1. 新建项目2.配置maven依赖3.编写代码4.打jar包5.上传服务器6.代码中引用 前言 老版本编写UDF时,需要继承 org.apache.hadoop.hive.ql.exec.UDF类,然后直接实现evaluate()方法即可。 由于公司hive版本比较高(3.x&#x…...
Apache的Access.log分析总结)
Vue进阶(幺陆肆)Apache的Access.log分析总结
文章目录 一、前言二、常用指令 一、前言 前端项目排错阶段,可借助apache的Access.log进行请求日志查看。 二、常用指令 #查看80端口的tcp连接 #netstat -tan | grep "ESTABLISHED" | grep ":80" | wc -l #当前WEB服务器中联接次数最多的ip地…...

Apple 苹果发布 M3、M3 Pro 和 M3 Max 芯片
本心、输入输出、结果 文章目录 Apple 苹果发布 M3、M3 Pro 和 M3 Max 芯片前言M3、M3 Pro 和 M3 Max 芯片的性能相关资料图M3 Pro规格M3 Max规格弘扬爱国精神 Apple 苹果发布 M3、M3 Pro 和 M3 Max 芯片 编辑:简简单单 Online zuozuo 地址:https://blog…...

Linux常用命令及主流服务部署大全
目录 Linux 系统目录 一、常用操作命令 1、目录操作 2、文件内容操作(查看日志,更改配置文件) 3、压缩和解压缩 4、更改文件权限 二、各服务部署命令 1、增加虚拟内存 2、JDK 2.1 删除系统自带的openjdk 2.2 安装jdk 2.3 删除jd…...

list-watch集群调度
调度约束 Kubernetes 是通过 List-Watch **** 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和 Container。…...

深度强化学习中的神经网络部分的作用是什么?一般如何选择合适的神经网络呢?
在深度强化学习中,神经网络部分通常用于实现值函数近似或策略近似,以帮助智能体学习如何在一个环境中做出决策以获得最大的累积奖励。这些神经网络在深度强化学习中扮演着重要的角色,具体作用如下: 1.值函数近似(Valu…...

若依系统的数据导入功能设置
一、后端 Log(title "公交站牌", businessType BusinessType.IMPORT)PreAuthorize("ss.hasPermi(busStop:busStop:import)")PostMapping("/importData")public AjaxResult importData(MultipartFile file, boolean updateSupport) throws Exce…...

vue页面父组件与子组件相互调用方法和传递参数值
vue页面父组件与子组件相互调用方法和传递参数值 父组件页面定义 <el-button type"text" icon"el-icon-refresh" click"refreshClick" slot"label"></el-button> <leftList leftClick"loadModelClick" r…...

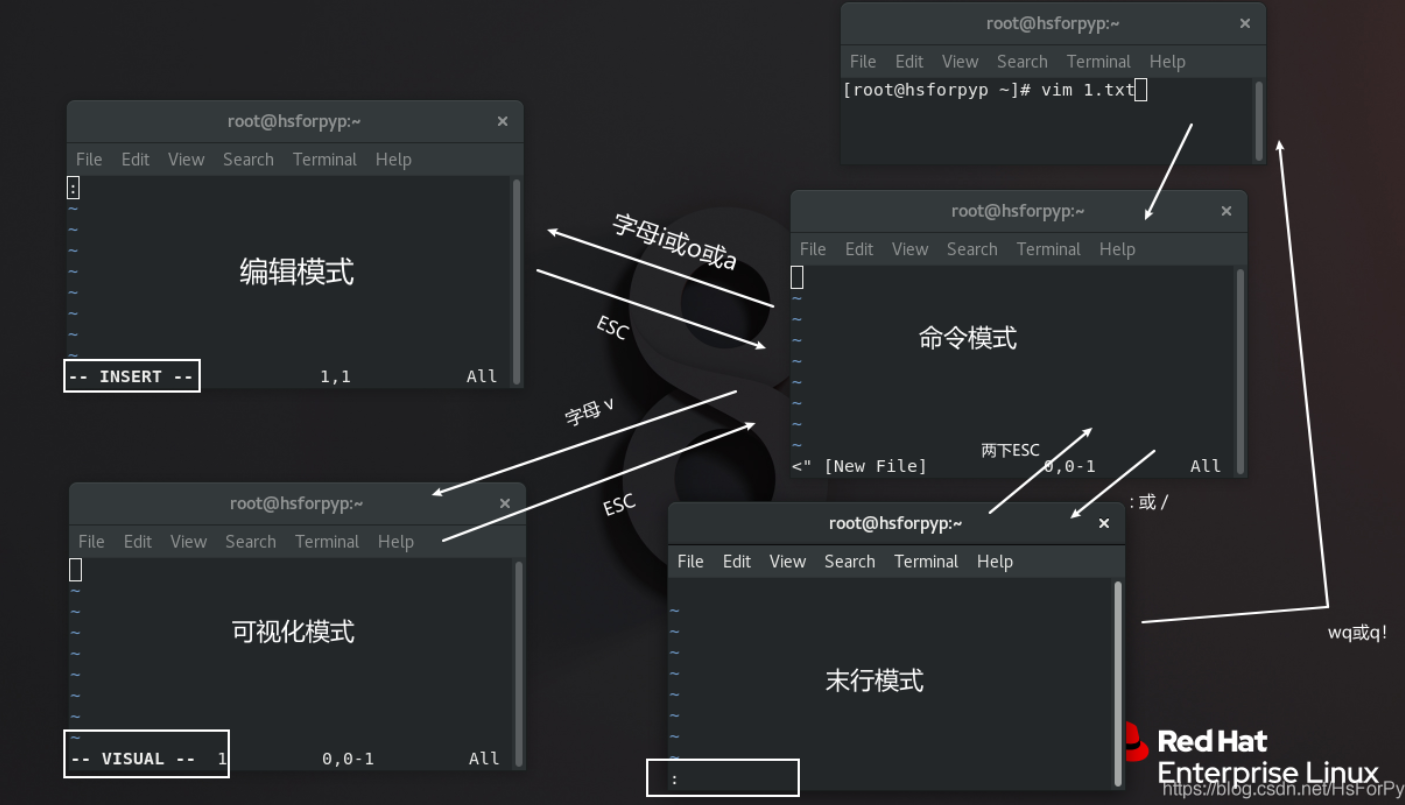
vim使用
概述 vi(visual editor)是Unix/Linux编辑器的一种。类似于win中notepad。vim(vi improved)加强版 安装vim: $ yum install vim -y四种模式 命令模式:快速进行复制、粘贴、删除等操作,还可以…...

人工智能基础_机器学习014_BGD批量梯度下降公式更新_进一步推导_SGD随机梯度下降和MBGD小批量梯度下降公式进一步推导---人工智能工作笔记0054
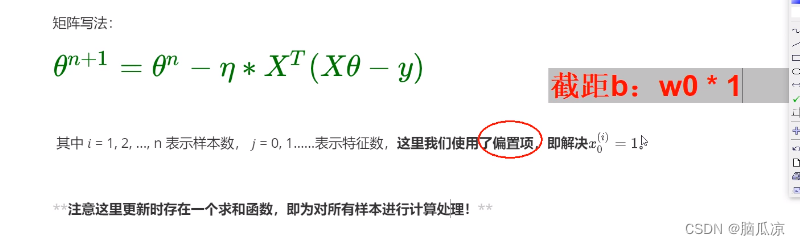
然后我们先来看BGD批量梯度下降,可以看到这里,其实这个公式来源于 梯度下降的公式对吧,其实就是对原始梯度下降公式求偏导以后的梯度下降公式,然后 使用所有样本进行梯度下降得来的,可以看到* 1/n 其实就是求了一个平均数对吧.所有样本的平均数. 然后我们看,我们这里* 1/n那么…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
