Vue3.0 watch和watchEffect监听器:VCA
简介
在项目中,有时候检测一个变量的值是否反升了变化。通常使用的watch或者使用低效的循环判断。 在次vue中给我们设置了深度监测数据繁盛变化的方法。
1.vue中提供了在watch监听时设置deep:true 就可以实现对对象的深度监听; 2.immediate:true,代表watch里面声明了之后会立马执行handler里面的函数
案列
<template><div><input type="text" v-model="mytext" class="form-control"><select v-model="myselect" class="form-control"><option v-for="(item, index) in datalist" :key="item">{{ item }}</option></select></div>
</template>
<script>
import { reactive, ref, watch, watchEffect } from 'vue';
import 'bootstrap/dist/css/bootstrap.css'export default {setup() {const mytext = ref("")const myselect = ref("中国")const datalist = ref(["中国", "美国", "俄罗斯", "德国", "法国"])//-----------监听一个对象//监听mytext:写法一watch(mytext, (newValue, oldValue) => {console.log("新的值", newValue)console.log("老的值", oldValue)})//监听mytext:写法二watch(() => mytext.value, (newValue, oldValue) => {console.log("新的值", newValue)console.log("老的值", oldValue)})//监听myselect:写法二watch(() => myselect.value, (newValue, oldValue) => {console.log("新的值", newValue)console.log("老的值", oldValue)})//-----------监听多个对象//监听mytext和myselect:写法三//参数1:表示你需要监听的数据源//参数2:表示你要干什么,它是一个handler函数//参数3:表示是否立即执行一次,还是等监听的对象发生改变后再执行。watch([mytext,myselect], (newValue, oldValue) => {//--------这一块就是handler函数内容---startconsole.log("新的值", newValue)console.log("老的值", oldValue)//我们可以在这里做一些ajax请求//--------这一块就是handler函数内容---End}, { immediate: true, deep: false })//immediate:true表示组件加载后立即执行handler里面的函数。它会再setup钩子函数后,onBeforeMount钩子函数前执行//deep:false表示不做深度监听,为true表示深度监听,慎用deep:true因为当一个对象比较复杂的时候,对象里面有对象...层次太深容易带来性能和预料外的事情//1、watchEffect会在初始化的时候调用一次,相当于watch中的immediate:true//2、它不需要具体监听某个数据源发生变化,只要它里面用到对象数据发生变化就会立马执行一次watchEffect:比如如下代码它里面用到了两个对象数据,如:1、mytext 2、myselect//3、VCA中才有watchEffect,VOA中没有watchEffectwatchEffect(() => {console.log(mytext.value); //只要mytext值发生改变就立即执行watchEffectconsole.log(myselect.value); //只要myselect值发生改变就立即执行watchEffectconsole.log("我被执行了");})return {mytext,myselect,datalist}}
}
</script>
相关文章:

Vue3.0 watch和watchEffect监听器:VCA
简介 在项目中,有时候检测一个变量的值是否反升了变化。通常使用的watch或者使用低效的循环判断。 在次vue中给我们设置了深度监测数据繁盛变化的方法。 1.vue中提供了在watch监听时设置deep:true 就可以实现对对象的深度监听; 2.immediate:true,代表watch里面声明了…...

1360. 日期之间隔几天
1360. 日期之间隔几天 Java代码: 【DateFormat】DateFormat用于实现日期的格式化 import java.text.DateFormat; import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Date; // 好像已过时class Solution {public int daysBet…...

ubuntu配置 Conda 更改默认环境路径
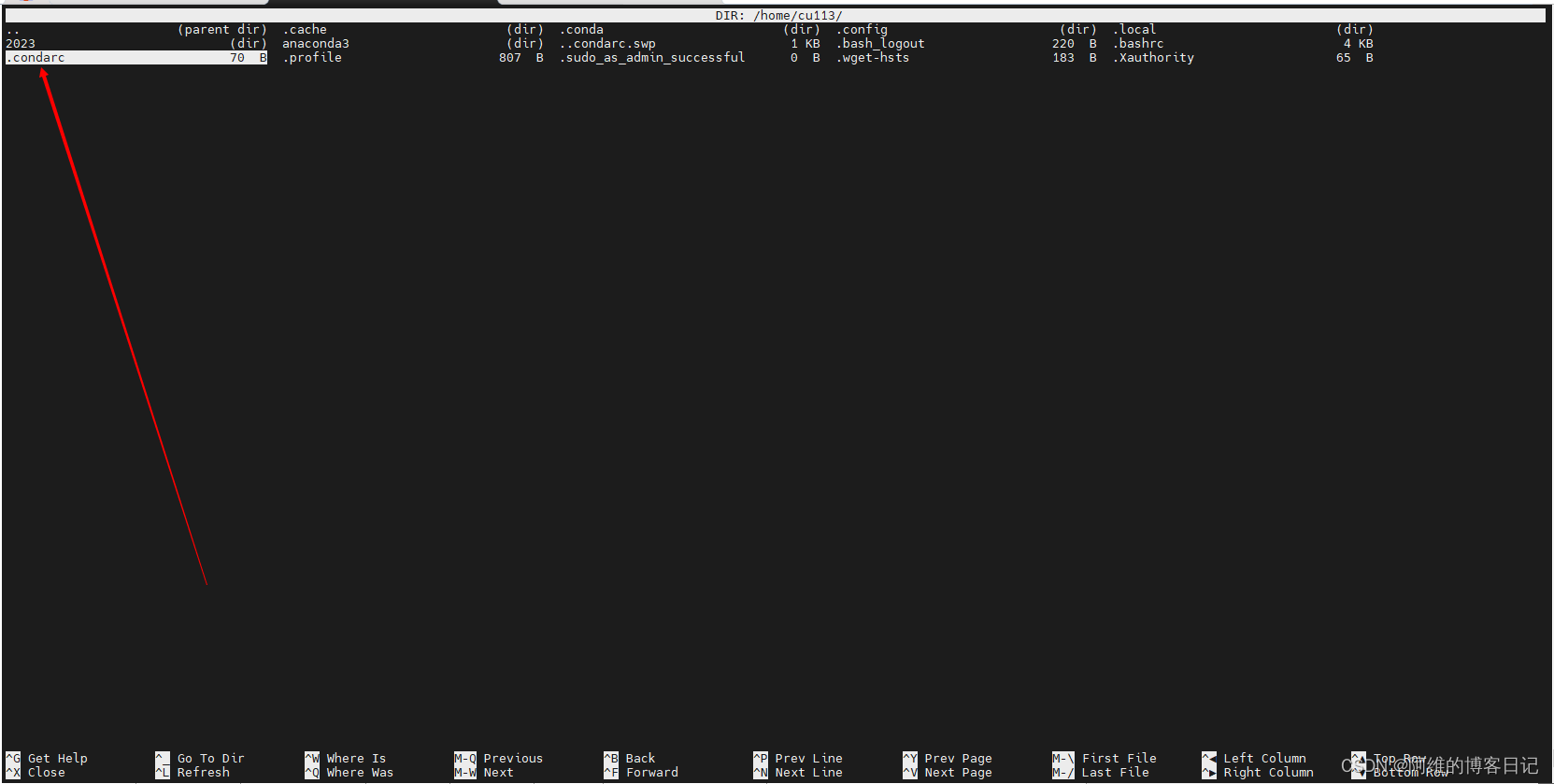
我的需求是以后凡是新建一个虚拟环境都需要安装在一个挂载了大容量的分区/data里面 /home里面的是即将爆满但是还能塞点东西的硬盘. 如果您想要永久更改 Conda 的默认环境路径,可以编辑 Conda 的配置文件。首先,找到 Conda 的配置文件通常是 .condarc 文…...
华山编程培训中心——工业相机飞拍
飞拍功能是一种高速运动图像采集技术,通过降低相机的曝光时间来拍摄快速移动的对象,以提高工作效率和加快生产速度。下面视频演示工业相机飞拍: 上位机控制工业相机飞拍演示 一. 飞拍对相机硬件的要求 全局快门相机:飞拍要求相机…...

linux 释放缓存命令并做成定时任务
这个命令组合可以实现将待写入的数据同步到磁盘中,然后释放页面缓存。具体命令为: sync; echo 1 > /proc/sys/vm/drop_caches 第一个命令 sync 是将所有待写入磁盘的数据刷新到磁盘中,确保数据写入完成。第二个命令 echo 1 > /proc/…...

求解一个整数中含多少个1
1.问题描述:给定一个整数,统计其对应的二进制中含有1的个数。比如8(0000 1000),对应的二进制数中,只含有一个1. 2.设计思路:对x取余:zx%2。如果z!0,说明x的末尾不是为1.对于一个二进制x4x3x2x1…...

js编写一个函数判断所有数据类型
一、typeof 在 JavaScript 里使用 typeof 来判断数据类型,只能区分基本类型,即 “number”,”string”,”undefined”,”boolean”,”object” 五种。 对于数组、对象来说,其关系错综复杂&…...
)
Python对于时间相关模块的学习记录(time,datetime等模块)
1,time.time() 获得从计算机开始出生到现在的秒数(也成时间戳),可以时间相减计算流逝时间 说明 :擅长时间相减计算流逝时间 导入方法 import time import time# 1,time.time 获得从计算机开始出生到…...

【C#】获得所有可见窗口信息
【背景】 由于自己的瘦客户端上的Windows自带截图软件功能被阉割,所以自己写了一个,其中有窗口截图功能,涉及到获得所有可见窗口的信息。 【代码】 public WindowInfo[] GetAllDesktopWindows(){//用来保存窗口对象 列表List<WindowInf…...

ffmpeg的基本功能介绍
之前对ffmpeg有一个模糊的印象,后来经过一些项目对ffmpeg有了深入的认识,这里总结下。 最开始对ffmpeg的印象是可以对视频进行一些处理操作,但是做哪些操作又不是很清楚,知其然不知其所以然。下面对于ffmpeg的功能进行一个总结&a…...

QECon大会亮相产品,支持UI自动化测试?RunnerGo
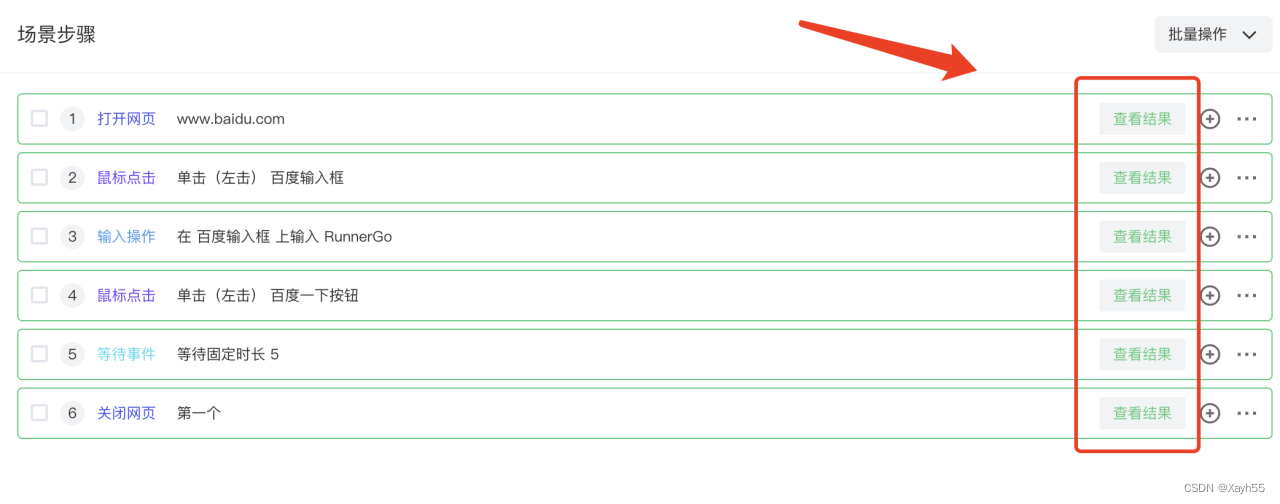
最近在gitee上看见一款获得GVP(最有价值开源项目)的测试平台RunnerGo,看他们官网介绍包含了接口测试、性能测试、自动化测试。知道他们有saas版可以试用,果断使用了一下,对其中场景管理和性能测试印象深刻,…...

Linux开关机相关的命令解析
前言 Linux直接拔电源关机 ,内存中的东西还没保存到硬盘。所以有时候会导致数据丢失或者有些服务起不来。所以最好直接命令行关机就像windows电脑需要界面关机一样。而不是强制拔电源 关机命令 halt halt:关机但是不关闭电源,需要手动关闭电源(加p参数会关闭电源),不…...

C++二分查找算法的应用:俄罗斯套娃信封问题
本文涉及的基础知识点 二分查找 题目 给你一个二维整数数组 envelopes ,其中 envelopes[i] [wi, hi] ,表示第 i 个信封的宽度和高度。 当另一个信封的宽度和高度都比这个信封大的时候,这个信封就可以放进另一个信封里,如同俄罗…...

redis如何保证和mysql数据的一致性
Redis和MySQL是两种不同的数据库系统,它们在数据一致性方面有不同的特点和应用场景。保证Redis和MySQL数据的一致性通常需要考虑以下几个方面: 双写策略: 一种常见的方法是采用双写策略,即将更新操作同时写入Redis和MySQL。这确保…...

SpringBoot整合Redisson,赶紧整起来!
SpringBoot整合Redisson 一、Redisson 是什么?二、使用场景三、使用步骤1.引入相关依赖2.application.yml配置3.创建RedissonConfig4.开始使用 总结 提示:以下是本篇文章正文内容 一、Redisson 是什么? Redisson是一个基于Java的开源的、高…...

测试Whisper效果
先去官方上面看看,是否有对应的测试结果 简单找了一下,没找到对应的测试数据 去hugging face 上面找对应的数据集,发现没有现成的数据 找到了几个数据集,但是是收费的 101 Hours – Scene Noise Data by Voice Recorder 1,29…...

Seata 四种事务模式
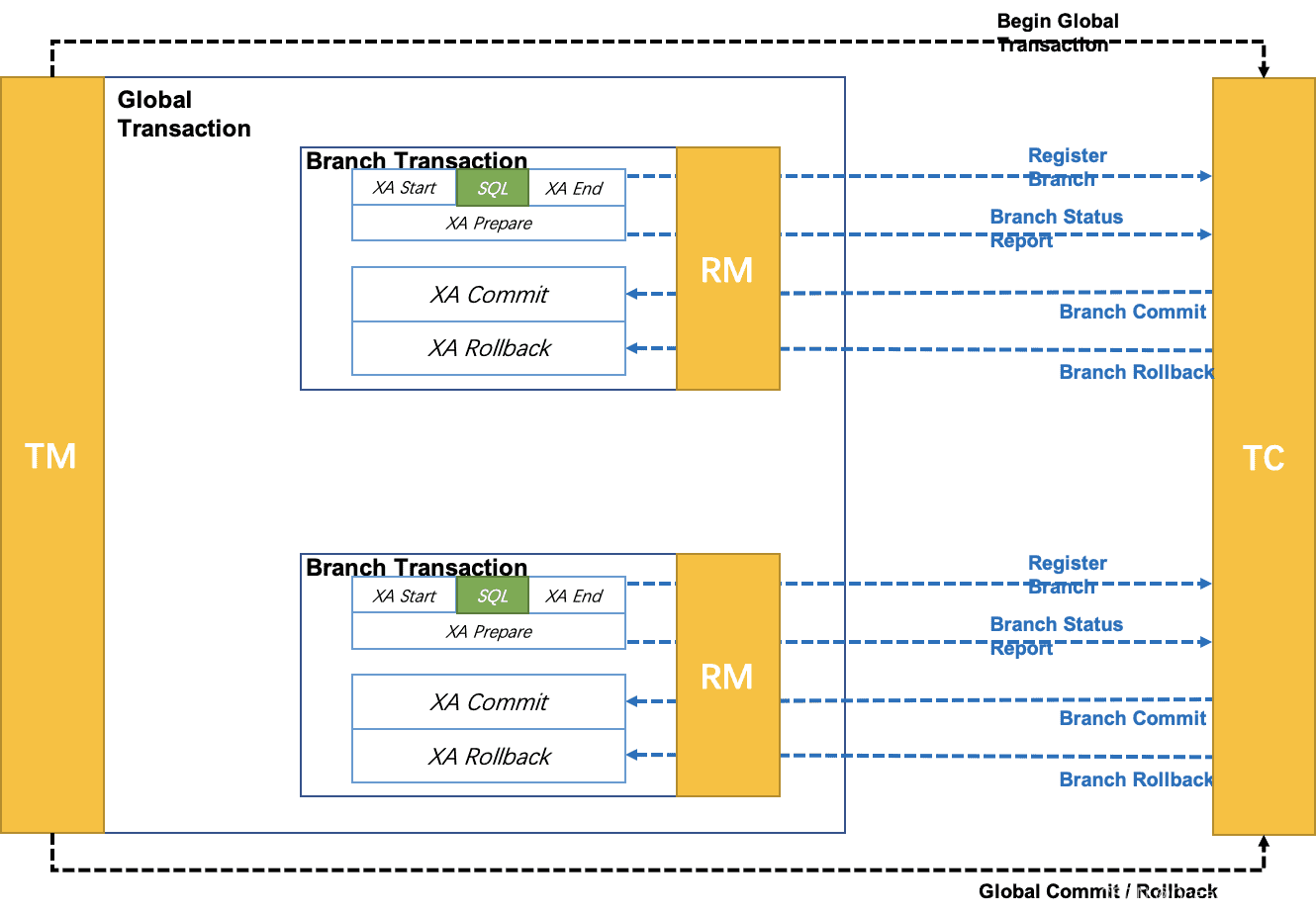
Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模式,为用户打造一站式的分布式解决方案。 全文参考文献:中文文档 TC (Transaction Coordinator) - 事务…...

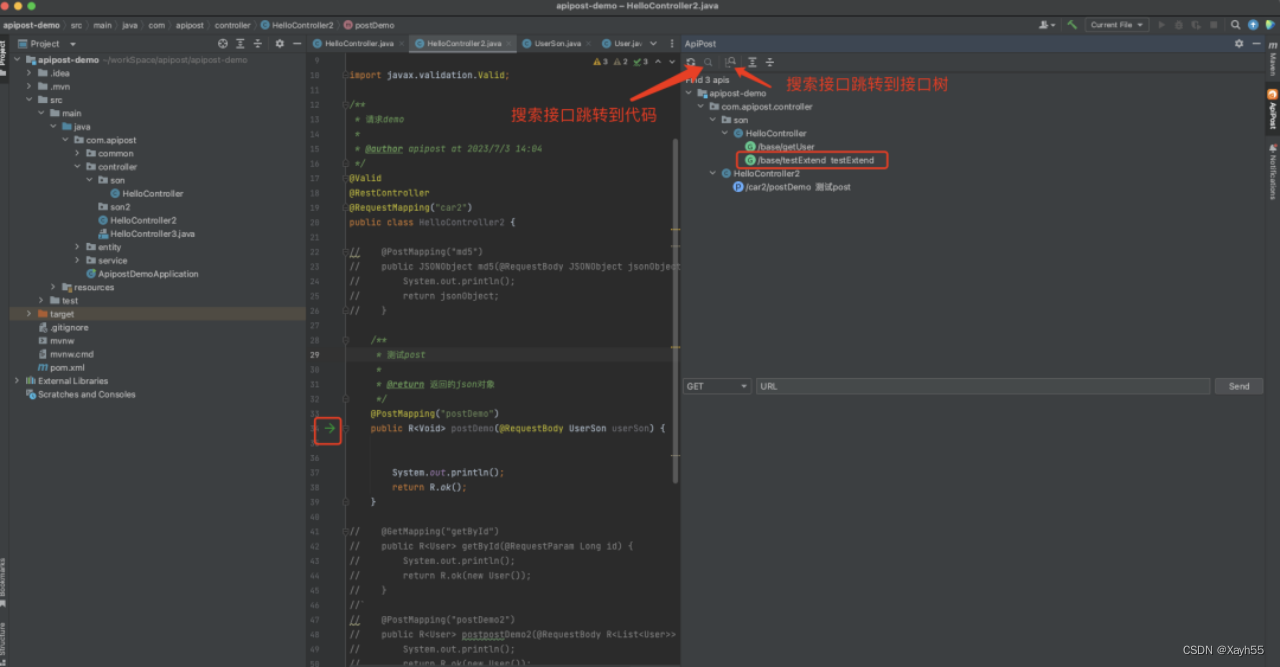
超好用的IDEA插件推荐,写完代码直接调试接口
Apipost推出IDEA插件非常省时高效,写完代码直接可以进行调试,而且支持生成接口文档,真是后端神器啊! 可以点击下方链接安装更新或在插件商店中搜索安装 下载链接:https://plugins.jetbrains.com/plugin/22676-apipos…...

发送post请求、携带cookie、响应对象、高级用法
发送post请求 请求体中,两种方式:data{} ⇢ \dashrightarrow ⇢ 编码格式 urlencoded ⇢ \dashrightarrow ⇢ keyvalue&keyvaluejson{} ⇢ \dashrightarrow ⇢ 编码格式是json 使用方式: resrequests.post(url) 模拟登录 import …...

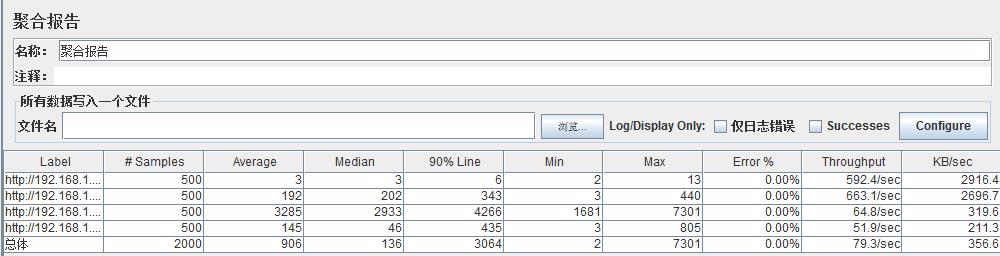
JMeter接口测试性能测试
目前最新版本发展到5.0版本,需要Java7以上版本环境,下载解压目录后,进入\apache-jmeter-5.0\bin\,双击ApacheJMeter.jar文件启动JMemter。 1、创建测试任务 添加线程组,右击测试计划,在快捷菜单单击添加-…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
