用前端框架Bootstrap的AdminLTE模板和Django实现后台首页的页面
承接博文 用前端框架Bootstrap和Django实现用户注册页面
继续开发实现 后台首页的页面。
01-下载 AdminLTE-3.1.0-rc 并解压缩
以下需要的四个文件夹及里面的文件百度网盘下载链接:
https://pan.baidu.com/s/1QYpjOfSBJPmjmVuFZdSgFQ?pwd=o9ta
下载 AdminLTE-3.1.0-rc 并解压缩 把文件夹 other 和 pages 复制到 “E:\Python_project\P_001\myshop-test\mall_backend\templates”

把文件夹 dist 和 文件夹 plugins 复制到
“E:\Python_project\P_001\myshop-test\mall_backend\static”

02-新建模板文件base.html并写入代码
在"E:\Python_project\P_001\myshop-test\mall_backend\templates\shop"下新建模板文件base.html,并写入代码。
代码如下:
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>{{title}}</title><link rel="stylesheet" href="{% static 'plugins/google-fonts/google.fonts.css' %}"><link rel="stylesheet" href="{% static 'plugins/fontawesome-free/css/all.min.css' %}"><!--<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">--><link rel="stylesheet" href="{% static 'plugins/tempusdominus-bootstrap-4/css/tempusdominus-bootstrap-4.min.css' %}"><link rel="stylesheet" href="{% static 'plugins/icheck-bootstrap/icheck-bootstrap.min.css' %}"><link rel="stylesheet" href="{% static 'plugins/jqvmap/jqvmap.min.css' %}"><link rel="stylesheet" href="{% static 'dist/css/adminlte.min.css'%}"><link rel="stylesheet" href="{% static 'dist/css/common.css'%}"><link rel="stylesheet" href="{% static 'plugins/overlayScrollbars/css/OverlayScrollbars.min.css' %}"><link rel="stylesheet" href="{% static 'plugins/daterangepicker/daterangepicker.css' %}"><link rel="stylesheet" href="{% static 'plugins/summernote/summernote-bs4.min.css' %}"><script src="{% static 'plugins/jquery/jquery.min.js' %}"></script><script src="{% static 'plugins/jquery-ui/jquery-ui.min.js' %}"></script>{% block ext_css %}{% endblock %}
</head>
<body class="hold-transition sidebar-mini layout-fixed">
<div class="wrapper"><nav class="main-header navbar navbar-expand navbar-white navbar-light"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a></li><li class="nav-item d-none d-sm-inline-block"><a href="index31.html" class="nav-link">首页</a></li></ul><ul class="navbar-nav ml-auto"><li class="nav-item"><a class="nav-link" data-widget="fullscreen" href="#" role="button"><i class="fas fa-expand-arrows-alt"></i></a></li><li class="nav-item"><a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button"><i class="fas fa-th-large"></i></a></li></ul></nav><aside class="main-sidebar sidebar-dark-primary elevation-4"><a href="index3.html" class="brand-link"><img src="{% static 'bootstrap/dist/img/AdminLTELogo.png'%}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8"><span class="brand-text font-weight-light">我的商城</span></a><div class="sidebar"><div class="user-panel mt-3 pb-3 mb-3 d-flex"><div class="image"><img src="{% static 'bootstrap/dist/img/user2-160x160.jpg'%}" class="img-circle elevation-2" alt="User Image"></div><div class="info"><a href="#" class="d-block">管理员</a></div></div><nav class="mt-2"><ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false"><li class="nav-header">运营管理</li><li class="nav-item"><a href="pages/calendar.html" class="nav-link"><i class="nav-icon far fa-calendar-alt"></i><p>新订单<span class="badge badge-info right">2</span></p></a></li><li class="nav-item"><a href="pages/gallery.html" class="nav-link"><i class="nav-icon far fa-image"></i><p>订单管理</p></a></li><li class="nav-header">用户管理</li><li class="nav-item"><a href="/users/index" class="nav-link"><i class="nav-icon far fa-calendar-alt"></i><p>用户信息</p></a></li><li class="nav-item"><a href="pages/gallery.html" class="nav-link"><i class="nav-icon far fa-image"></i><p>状态异常会员</p></a></li><li class="nav-header">基础信息</li><li class="nav-item"><a href="iframe.html" class="nav-link"><i class="nav-icon fas fa-ellipsis-h"></i><p>区域维护</p></a></li><li class="nav-item"><a href="https://adminlte.io/docs/3.1/" class="nav-link"><i class="nav-icon fas fa-file"></i><p>Documentation</p></a></li><li class="nav-header">商品管理</li><li class="nav-item"><a href="/goods/cate_index" class="nav-link"><i class="fas fa-circle nav-icon"></i><p>商品分类维护</p></a></li><li class="nav-item"><a href="/goods/index" class="nav-link"><i class="fas fa-circle nav-icon"></i><p>商品信息维护</p></a></li><li class="nav-item"><a href="#" class="nav-link"><i class="fas fa-circle nav-icon"></i><p>商品上下架</p></a></li><li class="nav-header">系统管理</li><li class="nav-item"><a href="#" class="nav-link"><i class="nav-icon far fa-circle text-danger"></i><p class="text">用户管理</p></a></li><li class="nav-item"><a href="#" class="nav-link"><i class="nav-icon far fa-circle text-warning"></i><p>角色管理</p></a></li><li class="nav-item"><a href="#" class="nav-link"><i class="nav-icon far fa-circle text-info"></i><p>权限管理</p></a></li></ul></nav></div></aside>{%block content%}{%endblock%}<footer class="main-footer"><strong>Copyright © 2014-2020 <a href="https://adminlte.io">AdminLTE.io</a>.</strong>All rights reserved.<div class="float-right d-none d-sm-inline-block"><b>Version</b> 3.1.0-rc</div></footer><aside class="control-sidebar control-sidebar-dark"></aside>
</div><script>$.widget.bridge('uibutton', $.ui.button)
</script>
<script src="{% static 'plugins/bootstrap/js/bootstrap.bundle.min.js' %}"></script>
<script src="{% static 'plugins/chart.js/Chart.min.js' %}"></script><script src="{% static 'plugins/sparklines/sparkline.js' %}"></script>
<script src="{% static 'plugins/jqvmap/jquery.vmap.min.js' %}"></script>
<script src="{% static 'plugins/jqvmap/maps/jquery.vmap.usa.js' %}"></script>
<script src="{% static 'plugins/jquery-knob/jquery.knob.min.js' %}"></script>
<script src="{% static 'plugins/moment/moment.min.js' %}"></script>
<script src="{% static 'plugins/daterangepicker/daterangepicker.js' %}"></script>
<script src="{% static 'plugins/tempusdominus-bootstrap-4/js/tempusdominus-bootstrap-4.min.js' %}"></script>
<script src="{% static 'plugins/summernote/summernote-bs4.min.js' %}"></script>
<script src="{% static 'plugins/overlayScrollbars/js/jquery.overlayScrollbars.min.js' %}"></script>
<script src="{% static 'dist/js/adminlte.js' %}"></script>
<script src="{% static 'dist/js/demo.js' %}"></script>
<!--
<script src="{% static 'dist/js/pages/dashboard.js' %}"></script>
-->
{% block ext_js %}
{% endblock%}
</body>
</html>
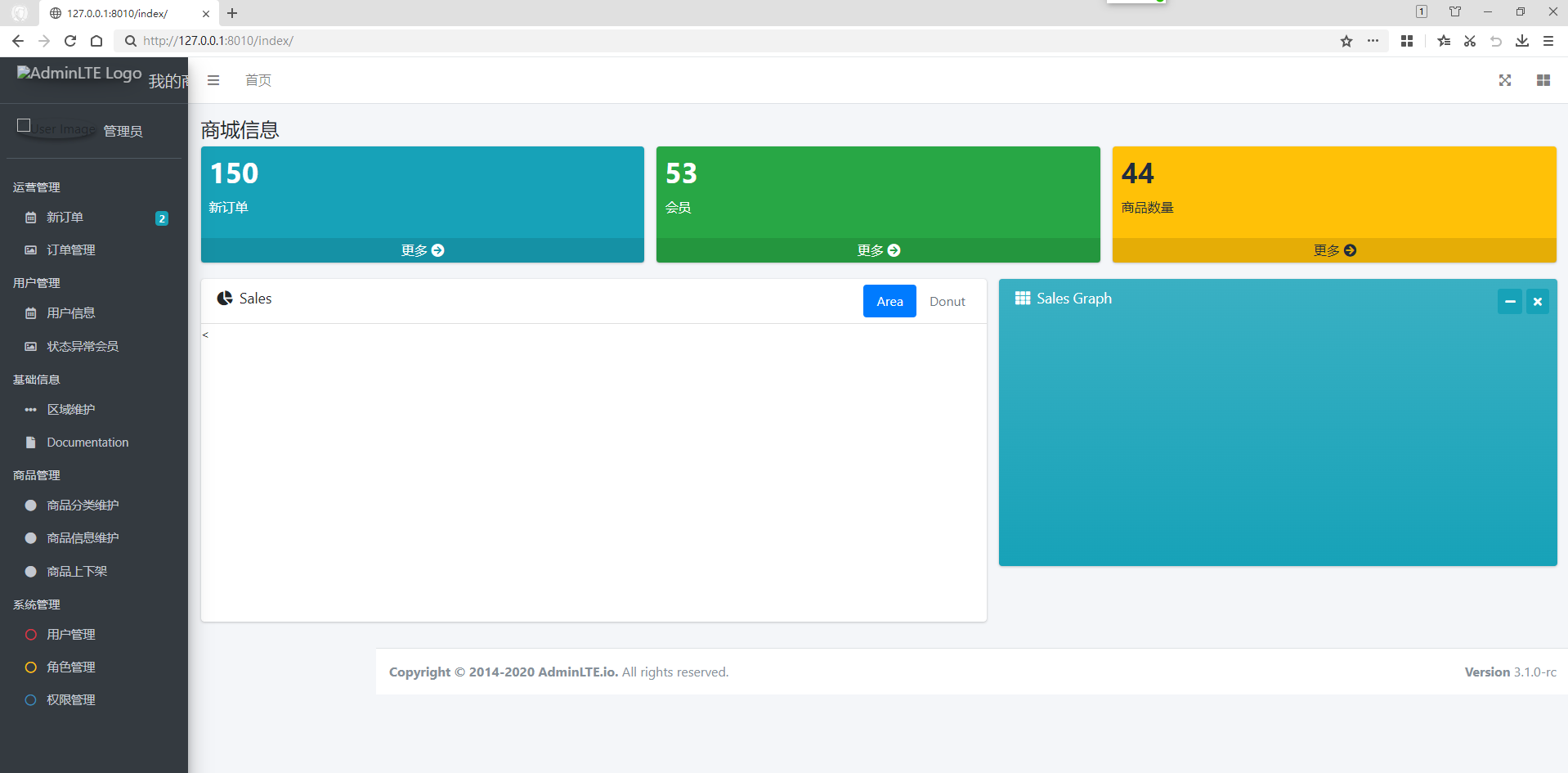
04-新建模板文件 index.html 并写入代码
在"E:\Python_project\P_001\myshop-test\mall_backend\templates\shop"下新建模板文件base.html,并写入代码。
{% extends 'shop/base.html'%}
{% load static %}{% block ext_css %}{% endblock %}{% block content%}<div class="content-wrapper"><div class="content-header"><div class="container-fluid"><div class="row mb-2"><div class="col-sm-6"><h1 class="m-0">商城信息</h1><div class="col-sm-6"></div></div></div></div><section class="content"><div class="container-fluid"><div class="row"><div class="col-lg-4 col-6"><div class="small-box bg-info"><div class="inner"><h3>150</h3><p>新订单</p></div><div class="icon"><i class="ion ion-bag"></i></div><a href="#" class="small-box-footer">更多 <i class="fas fa-arrow-circle-right"></i></a></div></div><div class="col-lg-4 col-6"><div class="small-box bg-success"><div class="inner"><h3>53</h3><p>会员</p></div><div class="icon"><i class="ion ion-stats-bars"></i></div><a href="#" class="small-box-footer">更多 <i class="fas fa-arrow-circle-right"></i></a></div></div><div class="col-lg-4 col-6"><div class="small-box bg-warning"><div class="inner"><h3>44</h3><p>商品数量</p></div><div class="icon"><i class="ion ion-person-add"></i></div><a href="#" class="small-box-footer">更多 <i class="fas fa-arrow-circle-right"></i></a></div></div></div><div class="row"><section class="col-lg-7 connectedSortable"><div class="card"><div class="card-header"><h3 class="card-title"><i class="fas fa-chart-pie mr-1"></i>Sales</h3><div class="card-tools"><ul class="nav nav-pills ml-auto"><li class="nav-item"><a class="nav-link active" href="#revenue-chart" data-toggle="tab">Area</a></li><li class="nav-item"><a class="nav-link" href="#sales-chart" data-toggle="tab">Donut</a></li></ul></div></div><<div class="card-body"><div class="tab-content p-0"><div class="chart tab-pane active" id="revenue-chart"style="position: relative; height: 300px;"><canvas id="revenue-chart-canvas" height="300" style="height: 300px;"></canvas></div><div class="chart tab-pane" id="sales-chart" style="position: relative; height: 300px;"><canvas id="sales-chart-canvas" height="300" style="height: 300px;"></canvas></div></div></div></div></section><section class="col-lg-5 connectedSortable"><div class="card bg-gradient-info"><div class="card-header border-0"><h3 class="card-title"><i class="fas fa-th mr-1"></i>Sales Graph</h3><div class="card-tools"><button type="button" class="btn bg-info btn-sm" data-card-widget="collapse"><i class="fas fa-minus"></i></button><button type="button" class="btn bg-info btn-sm" data-card-widget="remove"><i class="fas fa-times"></i></button></div></div><div class="card-body"><canvas class="chart" id="line-chart" style="min-height: 250px; height: 250px; max-height: 250px; max-width: 100%;"></canvas></div></div></section></div></div></section></div>{%endblock%}
05-配置视图处由view.py
视图处理文件"E:\Python_project\P_001\myshop-test\mall_backend\users\views.py"里写入下面的代码:
def index(request):return render(request,'shop/index.html')
06-配置URL请求路径
URL请求路径文件
“E:\Python_project\P_001\myshop-test\mall_backend\mall_backend\urls.py”
里写入下面的代码:
urlpatterns = [path('user_reg/', views.user_reg),path('index/', views.index),
]
07-启动数据库

07-运行应用
CD E:\Python_project\P_001\myshop-test\mall_backend
E:
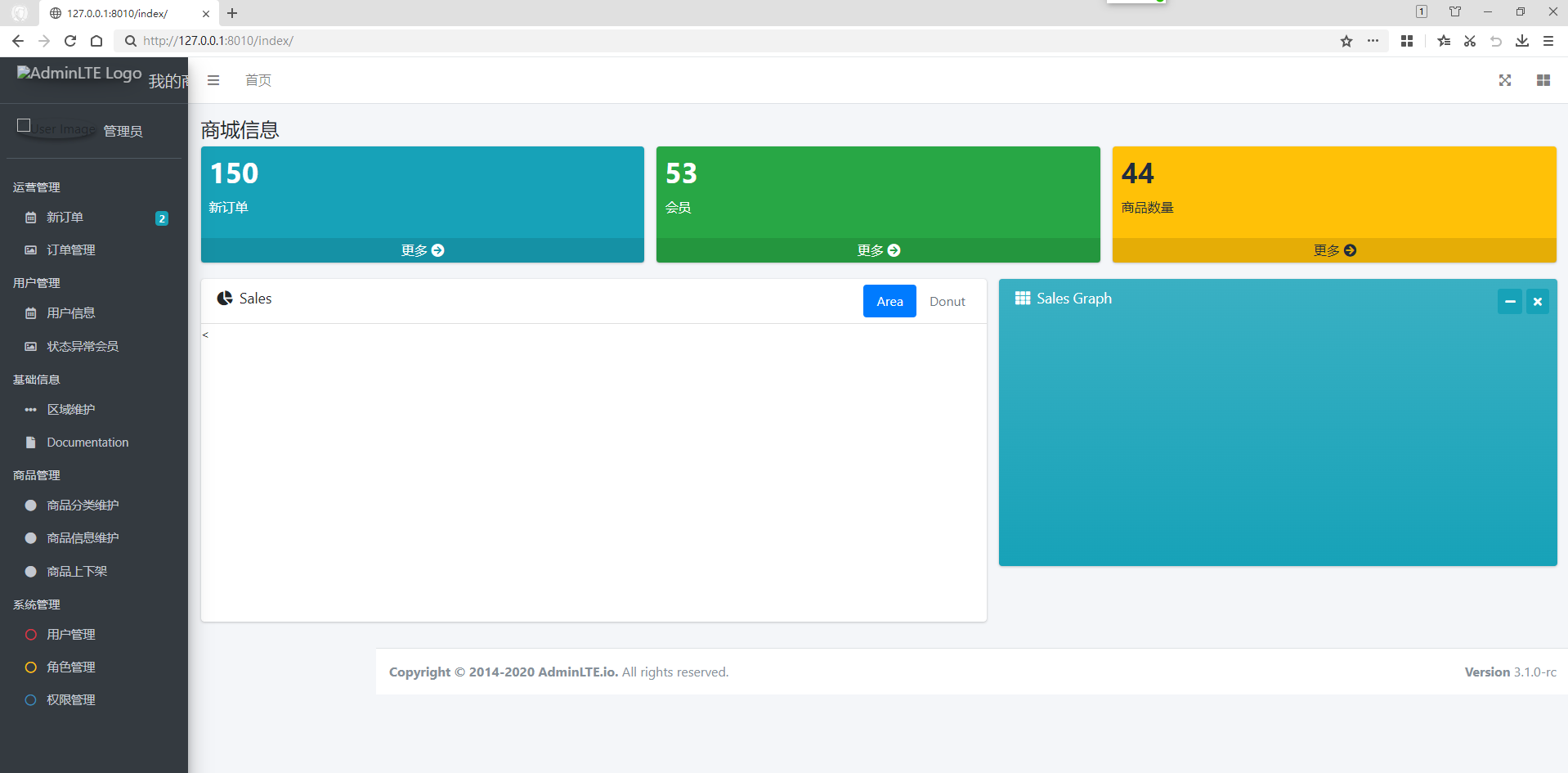
python manage.py runserver 127.0.0.1:801008-访问URL路径
http://127.0.0.1:8010/index/

09-附整个工程的源代码
https://pan.baidu.com/s/1wIsJybQk6l_nV7iYfoib1g?pwd=j5qs
相关文章:

用前端框架Bootstrap的AdminLTE模板和Django实现后台首页的页面
承接博文 用前端框架Bootstrap和Django实现用户注册页面 继续开发实现 后台首页的页面。 01-下载 AdminLTE-3.1.0-rc 并解压缩 以下需要的四个文件夹及里面的文件百度网盘下载链接: https://pan.baidu.com/s/1QYpjOfSBJPmjmVuFZdSgFQ?pwdo9ta 下载 AdminLTE-3.1…...

Linux驱动 编译乱序和执行乱序
编译乱序 现代的高性能编译器在目标码优化上都具备对指令进行乱序优化的能力。编译器可以对访存的指令进行乱序,减少逻辑上不必要的访存,以及尽量提高Cache命中率和CPU的Load/Store单元的工作效率。 因此在打开编译器优化以后,看到生成的汇编…...

京东大数据平台(京东数据分析):9月京东牛奶乳品排行榜
鲸参谋监测的京东平台9月份牛奶乳品市场销售数据已出炉! 9月份,牛奶乳品市场销售呈大幅上涨。鲸参谋数据显示,今年9月,京东平台牛奶乳品市场的销量为2000万,环比增长约65%,同比增长约3%;销售额为…...

Hadoop RPC简介
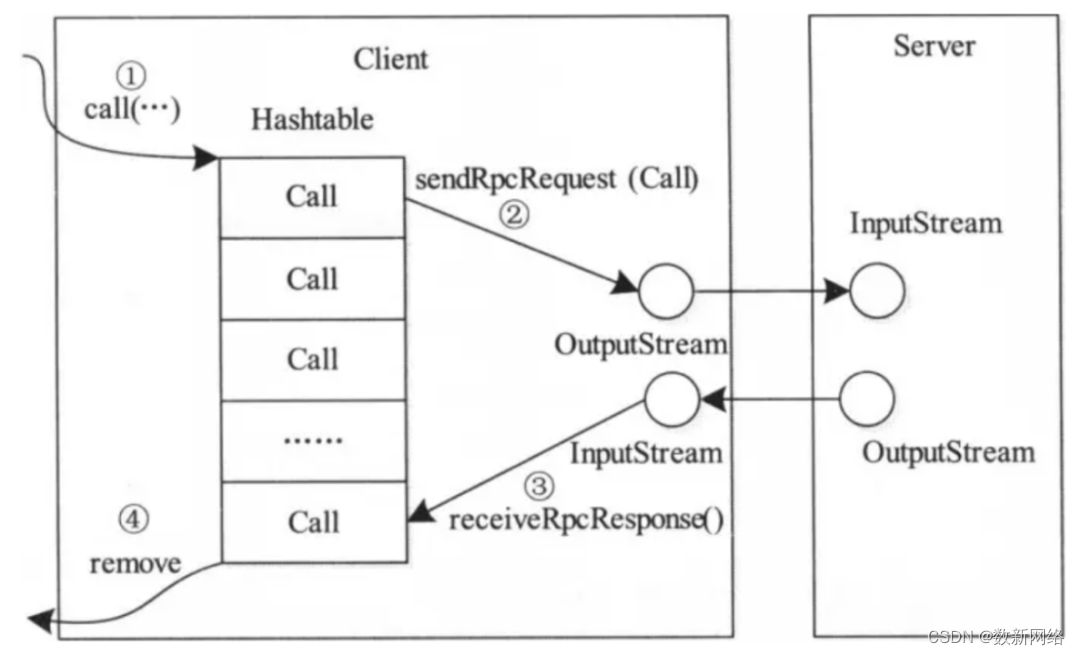
数新网络-让每个人享受数据的价值https://www.datacyber.com/ 前 言 RPC(Remote Procedure Call)远程过程调用协议,一种通过网络从远程计算机上请求服务,而不需要了解底层网络技术的协议。RPC它假定某些协议的存在,例…...

你没有见过的 git log 风格
背景 git大家都不陌生,git log 也是大家经常用的指令,今天分享三种 git log的美化格式,大家看看哪种更易读。 git log -15 --graph --decorate --oneline 带有 pretty 格式的git log 风格 log --color --graph --prettyformat:‘%Cred%h%C…...

轻松搭建个人邮件服务器:实现远程发送邮件的hMailServer配置
文章目录 前言1. 安装hMailServer2. 设置hMailServer3. 客户端安装添加账号4. 测试发送邮件5. 安装cpolar6. 创建公网地址7. 测试远程发送邮件8. 固定连接公网地址9. 测试固定远程地址发送邮件 前言 hMailServer 是一个邮件服务器,通过它我们可以搭建自己的邮件服务,通过cpola…...

刷题笔记day08-字符串01
344. 反转字符串 思路1:使用双指针的方法,前后交换 func reverseString(s []byte) {// 思路1:使用双指针进行交换// 思路2:使用库函数进行交换for i, j : 0, len(s) - 1; i < j; {s[i], s[j] s[j], s[i]ij--} }思路2&…...

Pure-Pursuit 跟踪双移线 Gazebo 仿真
Pure-Pursuit 跟踪双移线 Gazebo 仿真 主要参考学习下面的博客和开源项目 自动驾驶规划控制(A*、pure pursuit、LQR算法,使用c在ubuntu和ros环境下实现) https://github.com/NeXTzhao/planning Pure-Pursuit 的理论基础见今年六月…...

Selenium学习(Java + Edge)
Selenium /səˈliːniəm/ 1. 简介 Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE、Mozilla Firefox、Safari、Google Chrome、Opera、Edge等。 适用于自动化测试&#x…...

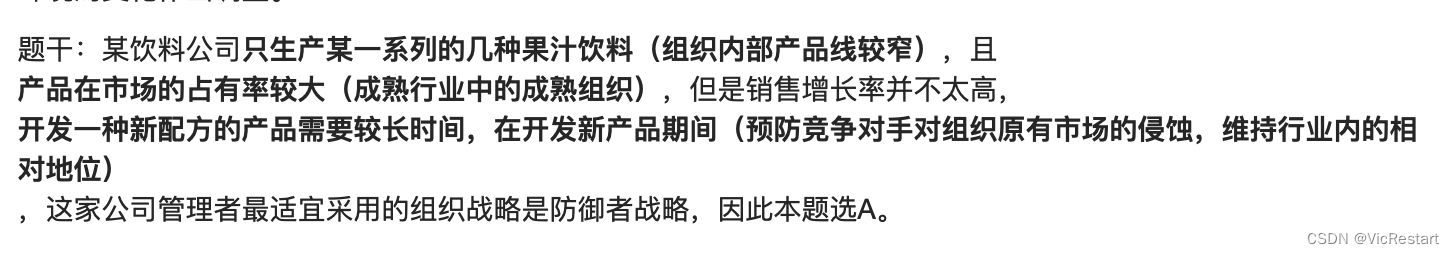
项目管理-组织战略类型和层次讲解
组织战略类型和层次 对于不同的组织战略可能会采用不同的项目管理形式,组织作为项目管理的载体,其战略决策对项目管理体系的架构,对组织与项目之间责权利的划分具有深远的影响,组织的战略文化也会影响到项目的组织文化氛围。因此…...

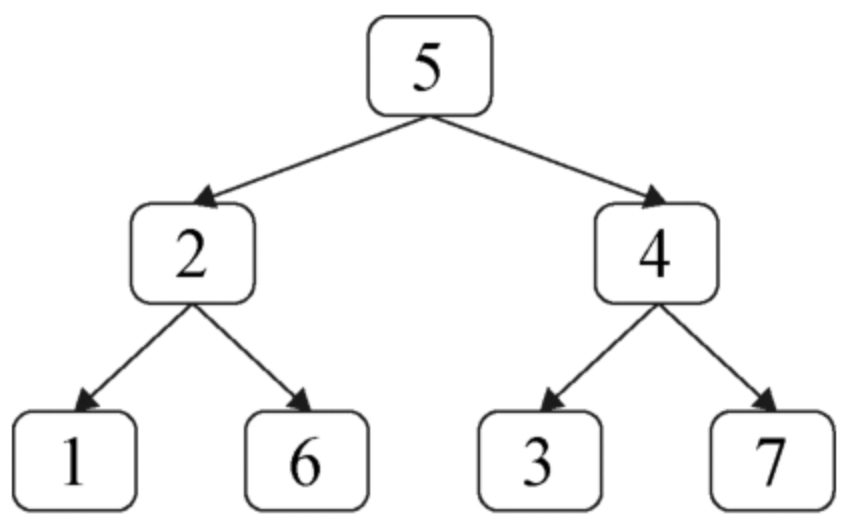
面试算法50:向下的路径节点值之和
题目 给定一棵二叉树和一个值sum,求二叉树中节点值之和等于sum的路径的数目。路径的定义为二叉树中顺着指向子节点的指针向下移动所经过的节点,但不一定从根节点开始,也不一定到叶节点结束。例如,在如图8.5所示中的二叉树中有两条…...

dbeaver查看表,解决证书报错current license is non-compliant for [jdbc]
http://localhost:9200/_license { “license” : { “status” : “active”, “uid” : “b91ae0e0-b04d-4e20-8730-cf0bca7b2035”, “type” : “basic”, “issue_date” : “2023-02-22T14:33:27.648Z”, “issue_date_in_millis” : 1677076407648, “max_nodes” : 10…...

网络安全进阶学习第二十一课——XXE
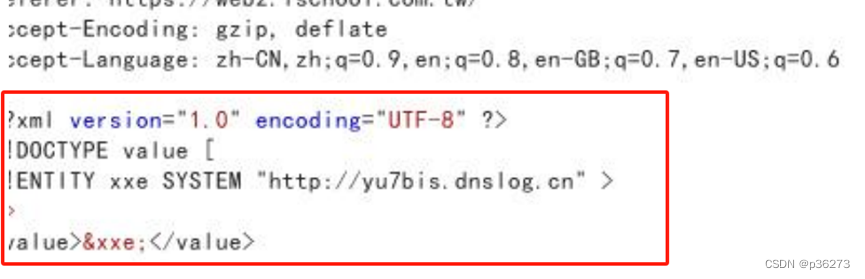
文章目录 一、XXE简介二、XXE原理三、XXE危害四、XXE如何寻找五、XXE限制条件六、XXE分类七、XXE利用1、读取任意文件1.1、有回显1.2、没有回显 2、命令执行(情况相对较少见)3、内网探测/SSRF4、拒绝服务攻击(DDoS)4.1、内部实体4.2、参数实体 八、绕过基…...

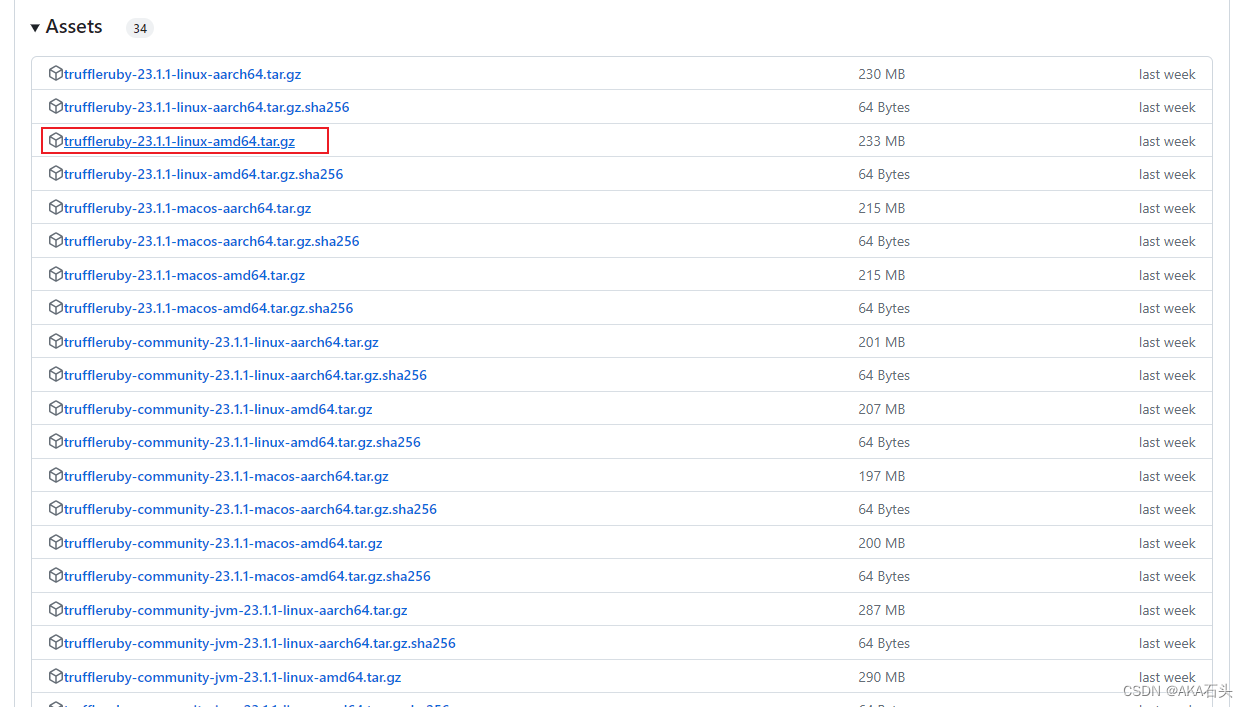
如何将 ruby 打包类似于jdk在另一台相同架构的机器上面开箱即用
需求 目前工作中使用到了ruby作为java 项目的中转语言,但是部署ruby的时候由于环境的不同会出现安装依赖包失败的问题,如何找到一种开箱即用的方式类似于java 中的jdk内置jvm这种方式 解决 TruffleRuby 完美解决问题,TruffleRuby 是使用 T…...

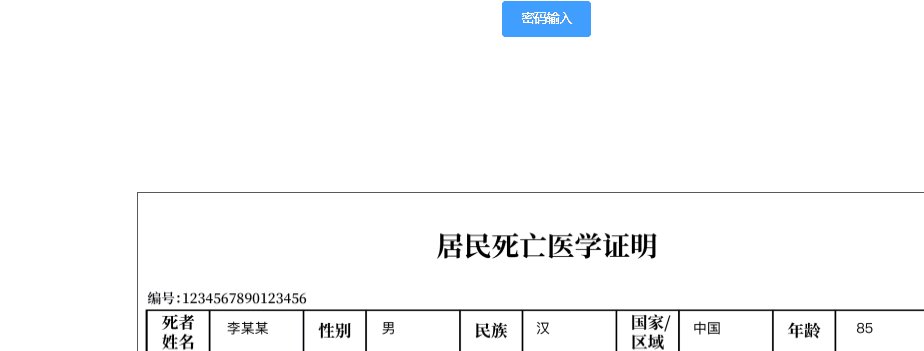
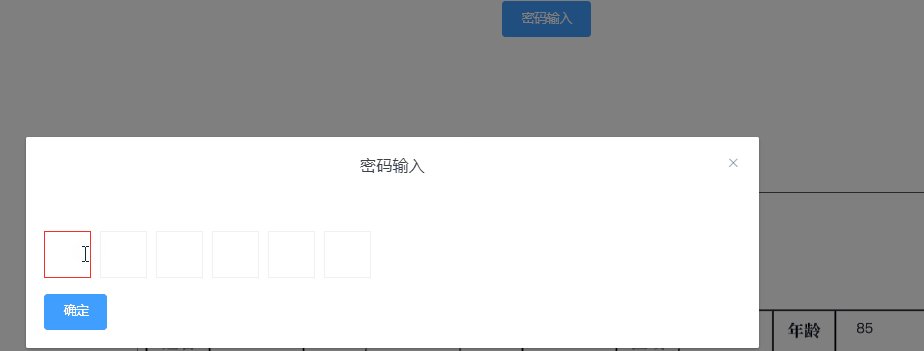
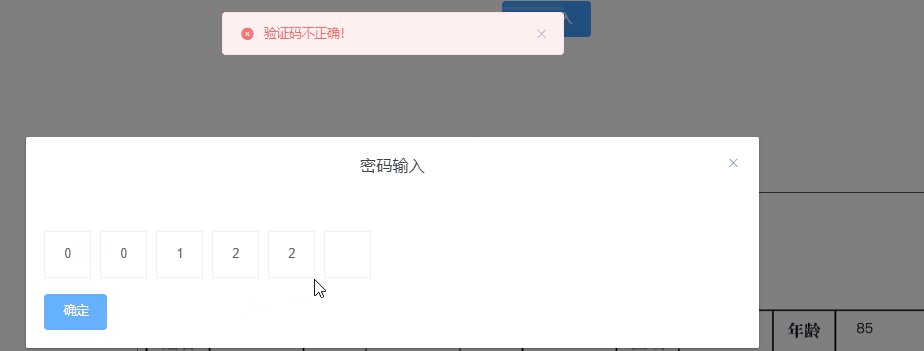
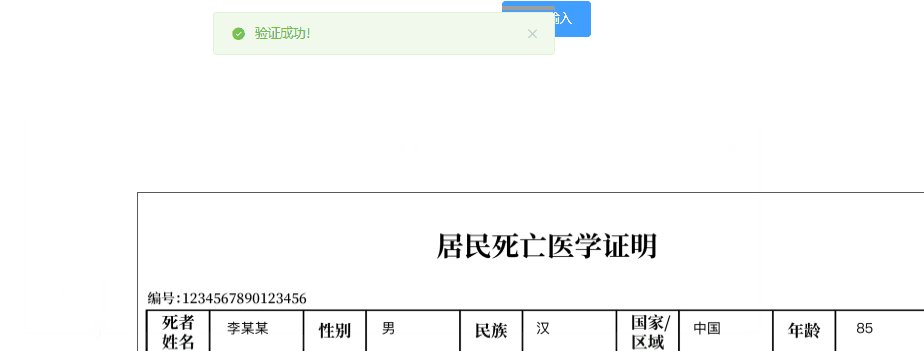
vue封装独立组件:实现分格密码输入框/验证码输入框
目录 第一章 实现效果 第二章 核心实现思路 第三章 封装组件代码实现 第一章 实现效果 为了方便小编的父组件随便找了个页面演示的通过点击按钮,展示子组件密码输入的输入框通过点击子组件输入框获取焦点,然后输入验证码数字即可子组件的确定按钮是验…...

从2D圆形到3D椭圆
要将一个2D圆形转换成3D椭圆,我们需要使用CSS的transform属性和一些基本的几何知识。首先,让我们创建一个HTML元素,如下所 html <div class"circle"></div> 然后,使用CSS样式将其转换成3D椭圆 css .circ…...

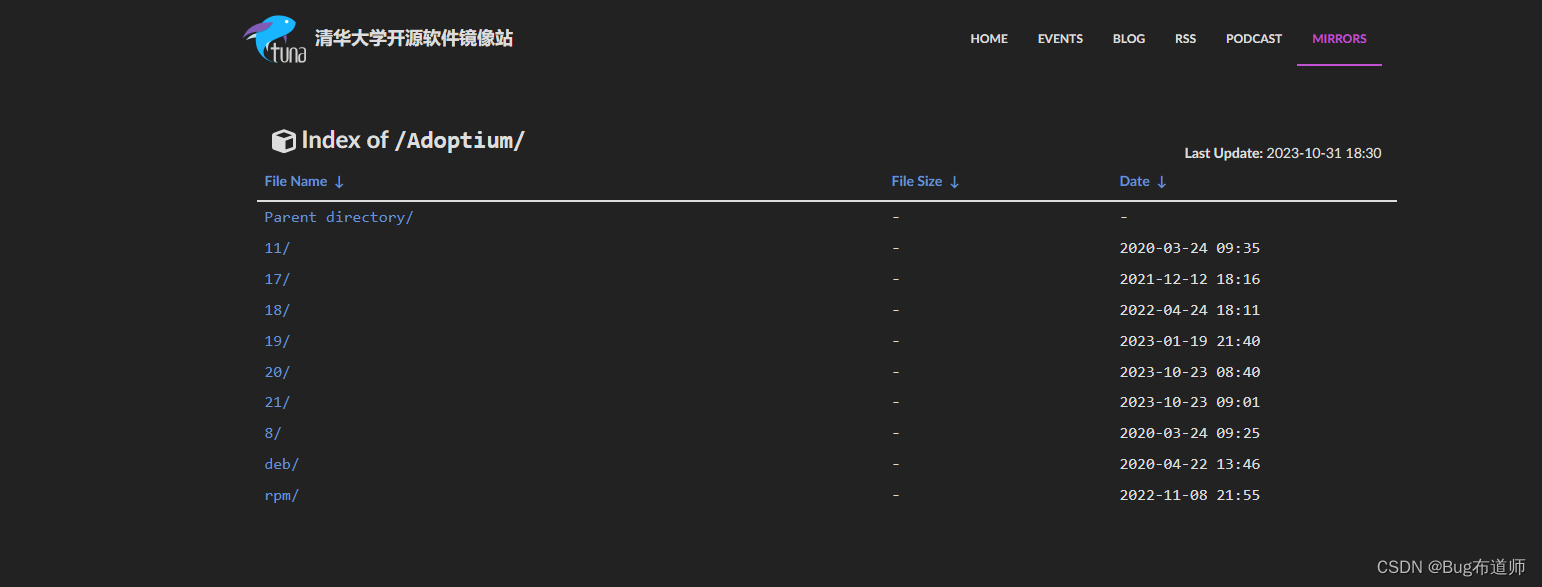
Linux CentOS7.9安装OpenJDK17
Linux CentOS7.9安装OpenJDK17 一、OpenJDK下载 清华大学开源软件镜像站 国内的站点,下载速度贼快 二、上传解压 文件上传到服务器后,解压命令: tar -zxvf jdk-xxxx-linux-x64.tar.gz三、配置环境 export JAVA_HOME/home/local/java/j…...

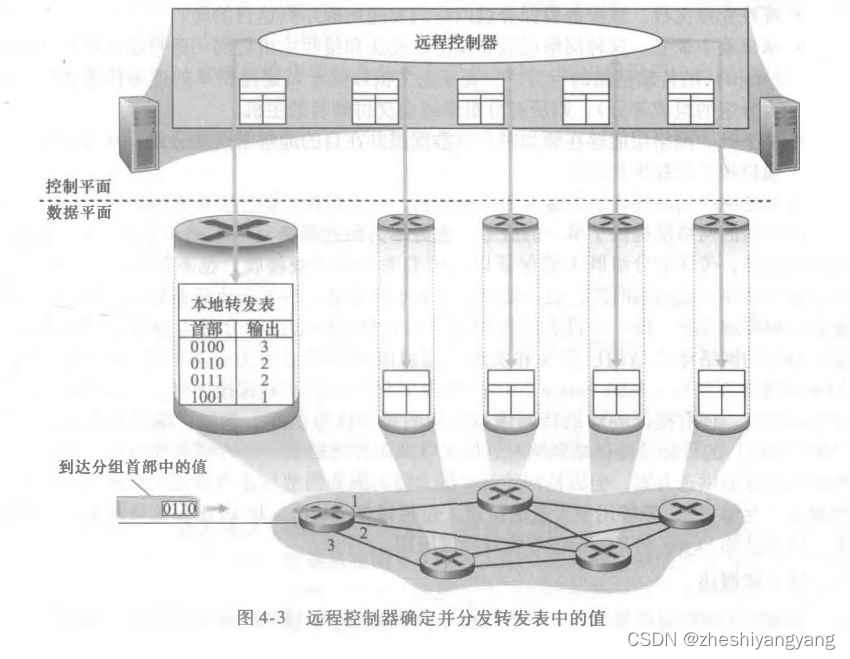
计算机网络第4章-网络层(1)
引子 网络层能够被分解为两个相互作用的部分: 数据平面和控制平面。 网络层概述 路由器具有截断的协议栈,即没有网络层以上的部分。 如下图所示,是一个简单网络: 转发和路由选择:数据平面和控制平面 网络层的作用…...

单元测试学习
回顾测试理论基础 单元测试基础知识 什么是单元测试 单元测试流程、测试计划 测试策略设计、实现 单元测试 - 执行 HTML 报告生成 1 软件测试分类 目标 回顾测试理论知识-测试分类 1. 测 试分类 代码可见度上-划分分类: 1. 黑盒测试 2. 灰盒测试 3. …...

python编写接口测试文档(以豆瓣搜索为例)
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
