uniapp循环对象列表---点击列表切换选中不同状态
目录
- 源码
- 图片
- 最后
源码
<template><view><ul><li v-for="(item, index) in list" @click="toggleSelection(index)" :class="{selected: selectedIndex === index}">{{ item }}<view :class="{selected: selectedIndex === index}">123123<image src="" mode=""></image></view></li></ul></view>
</template><script>
export default {data() {return {list: ['Item 1', 'Item 2', 'Item 3'],selectedIndex: -1};},methods: {toggleSelection(index) {if (this.selectedIndex === index) {this.selectedIndex = -1;} else {this.selectedIndex = index;}}}
};
</script><style>
.selected {background-color: yellow;
}
</style>
图片

最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
相关文章:

uniapp循环对象列表---点击列表切换选中不同状态
目录 源码图片最后 源码 <template><view><ul><li v-for"(item, index) in list" click"toggleSelection(index)" :class"{selected: selectedIndex index}">{{ item }}<view :class"{selected: selectedInde…...

【使用Python编写游戏辅助工具】第二篇:键盘监听的应用
前言 这里是【使用Python编写游戏辅助工具】的第二篇:键盘监听的应用。本文主要介绍使用Python实现事件监听功能。 键盘监听是指通过编程的方式监控用户在键盘上的按键操作。 在这里键盘监听的主要用途是: 监听我们按下的按键,如果按下了指…...

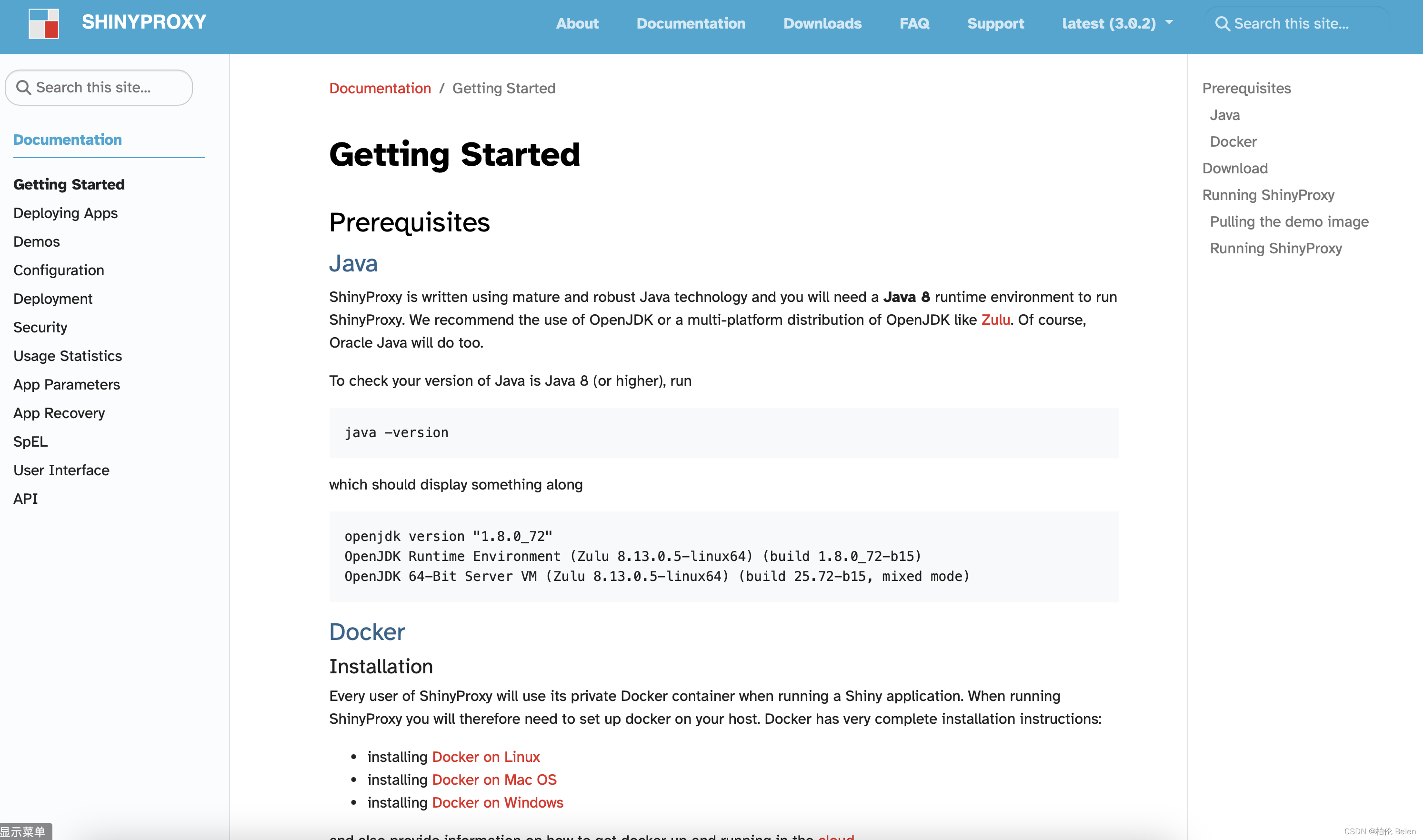
Shiny Server和ShinyProxy是什么,有什么区别?
调研以及参与过多个生物公司的生信工具研发,不管是ShinyServer还是ShinyProxy都有一定研究,尤其是ShinyServer。如果仅是本地化测试想快速的搭建Shiny应用,我推荐用Shiny Server,如果多并发用户且更好的线上管理Shiny应用…...

Java 客户端、服务端NIO大文件传输
一、需求 公司电脑不让使用U盘,又不想通过公司聊天软件传输,怕被监控。但是通过QQ、微信传输文件对文件大小又有限制。基于种种原因,自己简单写了个服务端、客户端进行文件传输,大文件最好在局域网内进行数据传输。 二、pom依赖…...

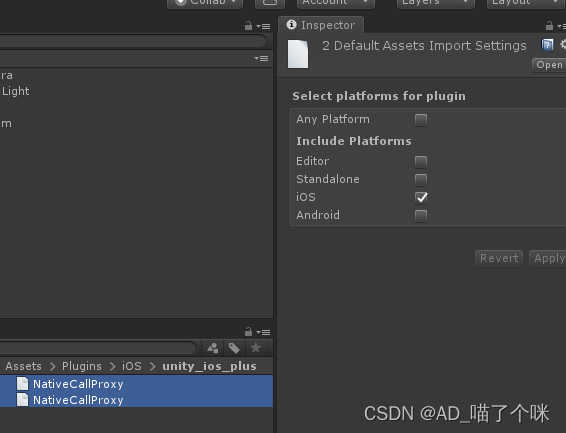
Unity3D与iOS的交互 简单版开箱即用
本文适合的情况如下: Unity客户端人员 与 IOS端研发人员合作的情况 目录 From U3D to iOS 实现原理 1.unity工程目录创建2个文件 NativeCallProxy.m、NativeCallProxy.h 并且放到Unity工程目录Plugins/iOS/unity_ios_plus目录下 2.创建C#调用脚本 定义对应.mm脚…...

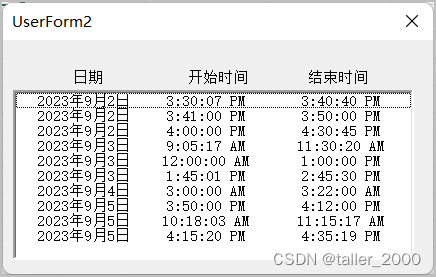
限制LitstBox控件显示指定行数的最新数据(3/3)
实例需求:由于数据行数累加增加,控件加载的数据越来越多,每次用户都需要使用右侧滚动条拖动才能查看最新数据。 因此希望ListBox只加载最后10行数据(不含标题行),这样用户可以非常方便地选择数据ÿ…...

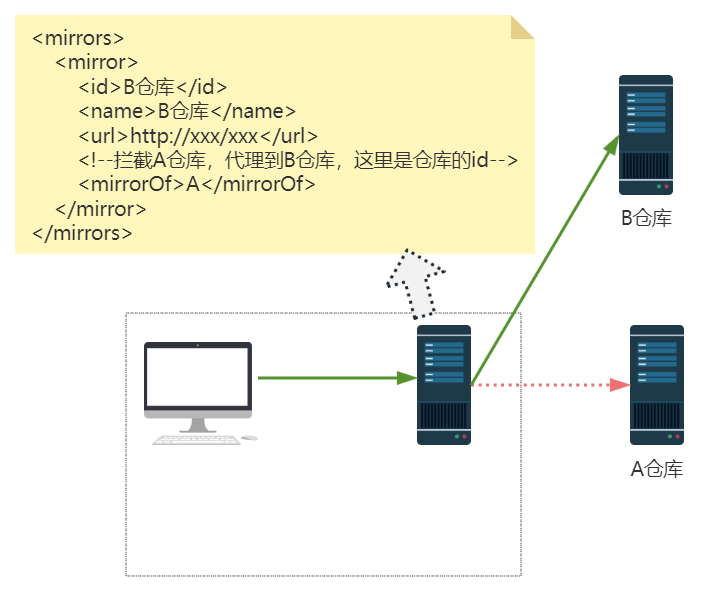
Maven进阶系列-仓库和镜像
Maven进阶系列-仓库和镜像 文章目录 Maven进阶系列-仓库和镜像1. 仓库1.1 仓库类型1.2 寻找jar的基本优先级顺序:1.3 仓库优先次序验证示例 2. settings.xml文件2.1 mirrors2.1.1 没有配置mirror2.1.2 配置了mirror2.1.3 <mirrorOf> 2.2 servers2.3 profiles …...

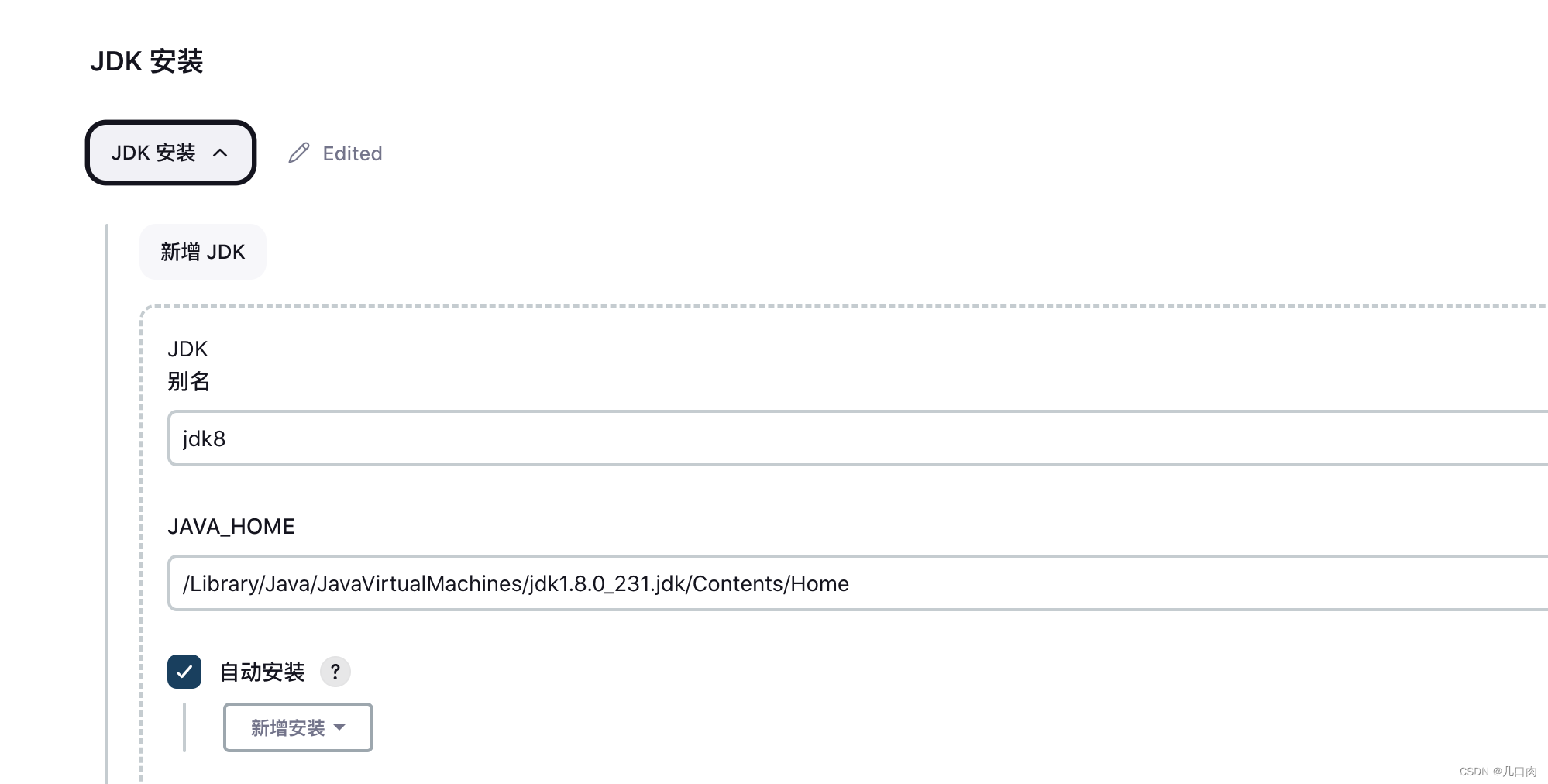
mac下载安装jenkins
下载 https://get.jenkins.io/war/ 启动 使用命令行启动 java -jar jenkins.war 浏览器访问 IP:8080 或 localhost:8080 ,对jenkins进行配置,刚开始需要输入密码 终端会展示密码和密码存放位置 jenkins插件下载地址, 下载后自行上传。 I…...

Mac上的iTerm2和Oh My Zsh 的安装(安装过程和失败详解)
前言(无重点,安装往后看) 由于在很多人的安利下,说很好用,作者今天花费了4个小时用血的教训总结出来的安装教程,我在安装过程中遇到的最大的问题就是 1. curl: (7) Failed to connect to raw.githubusercon…...

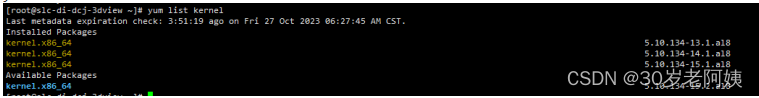
阿里云OS系统Alibaba Cloud Linux 3系统的安全更新命令
给客户部署的服务,进入运维阶段,但是经常被客户监测到服务器漏洞,现在整理一下,服务器漏洞问题更新命令步骤。 服务器系统: 阿里云linux服务器:Alibaba Cloud Linux 3 漏洞类型和描述: #3214…...

你写的Python代码到底多快?这些测试工具了解了解
当我们写完一个脚本或一个函数,首先能保证得到正确结果,其次尽可能的快(虽然会说Py慢,但有的项目就是得要基于Py开发) 本期将总结几种获取程序运行时间的方法,极大的帮助对比不同算法/写法效率 插播&…...

网际控制报文协议ICMP
网际控制报文协议ICMP 为了更有效的转发IP数据报和提高交付成功的机会,在网际层使用ICMP(Internet Control Message Protocol)协议,其允许主机或路由器报告差错情况和提供有关异常情况的报告。ICMP报文装在IP数据报中…...

海外腾讯云服务器配置域名的详细说明!!
本文首要针对腾讯云服务器装备域名的问题进行具体的说明,包含域名的品种、注册方法、解析进程以及安全性等方面的介绍,帮助用户更好的理解腾讯云服务器装备域名的全进程。 一、域名的品种 1.域名是互联网上仅有标识一台计算机或一个网络资源的名称&#…...

听GPT 讲Rust源代码--library/std(12)
题图来自 Decoding Rust: Everything You Need to Know About the Programming Language[1] File: rust/library/std/src/os/watchos/mod.rs 该文件(rust/library/std/src/os/watchos/mod.rs)的作用是为Rust标准库提供支持WatchOS操作系统的特定功能。 W…...

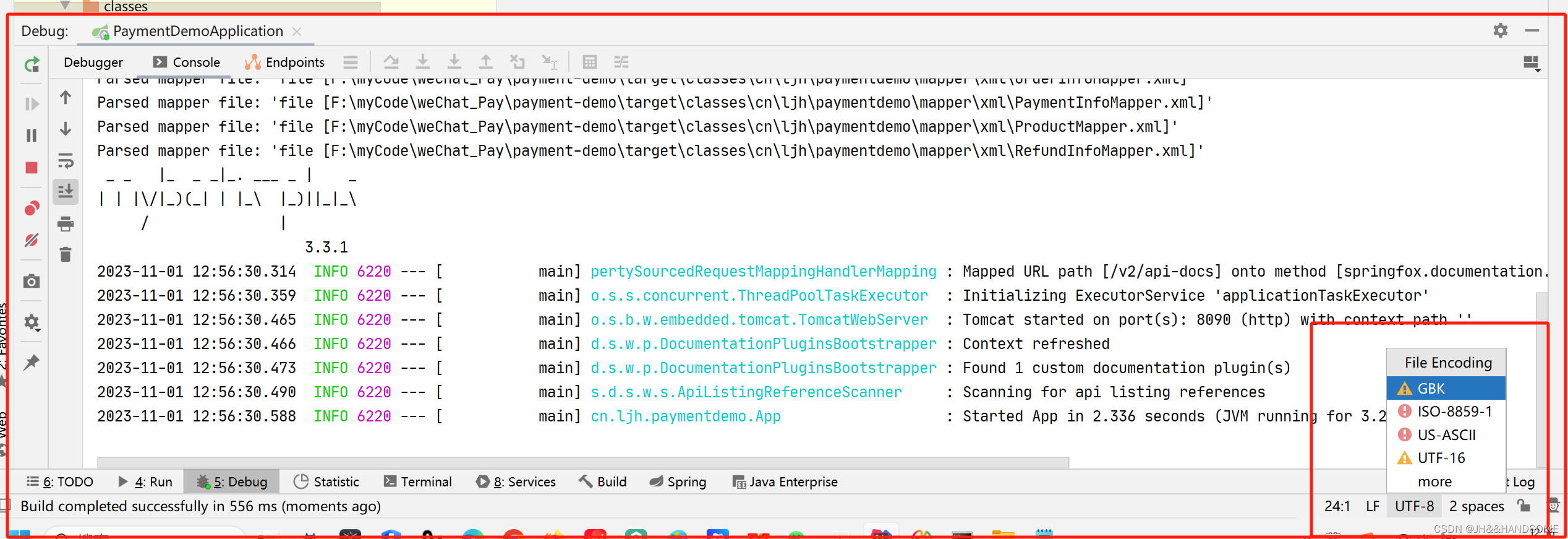
06、Caused by: java.nio.charset.MalformedInputException: Input length = 1
目录 问题:原因:解决方法: 问题: Caused by: java.nio.charset.MalformedInputException: Input length 1 原因: 应该是中文有哪些文字导致的。 yml 编码格式出错 解决方法: 直接这里把GBK改成 utf-8…...

探索 Java 8 中的 Stream 流:构建流的多种方式
人嘛,要懂得避嫌… 开篇引入 Java 8引入了Stream流作为一项新的特性,它是用来处理集合数据的一种函数式编程方式。Stream流提供了一种更简洁、高效和易于理解的方法来操作集合数据,同时也能够实现并行处理,以提高性能。 以下是St…...

安卓Apk布局修改从入门到精通
安卓Apk布局修改从入门到精通 课程大纲 本次教程的目标是,学会将安卓apk反向工程后,如何找到需要修改的布局、对布局修改、对布局进行美化,如何隐藏布局(按钮等),以及如何在界面上添加按钮并响应点击事件&…...

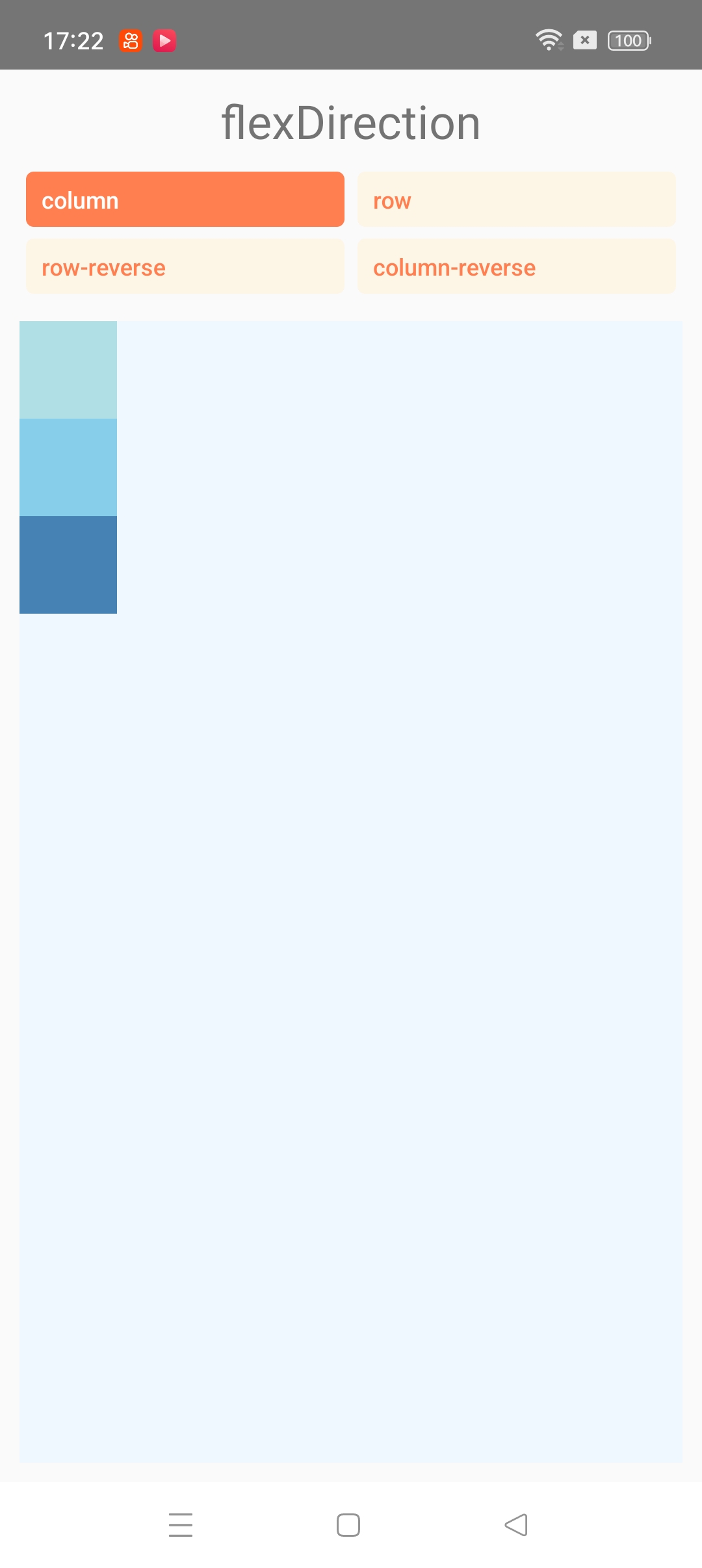
React Native 样式及其布局
React Native 样式及其布局 参考 https://reactnative.cn/docs/flexbox 一、样式 在 React Native 中,你并不需要学习什么特殊的语法来定义样式。我们仍然是使用 JavaScript 来写样式。所有的核心组件都接受名为style的属性。这些样式名基本上是遵循了 web 上的 …...

基于51单片机的智能指纹考勤系统设计
**单片机设计介绍,1661【毕设课设】基于51单片机的智能指纹考勤系统设计-原理图-PCB-程序-报告 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于51单片机的智能指纹考勤系统是一种利用51单片机作为主控芯片&#x…...

I/O性能优化——这一篇就足够啦
背景 继上一篇CPU性能优化文章 ,本次向大家分享关于I/O性能优化的分析套路以及常见措施。后续还有关于内存及网络优化的篇章。 基本概念 对于I/O我们先了解几个概念,文件系统,磁盘,文件。 磁盘 磁盘为系统提供了最基本的持久化存…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
