安卓Apk布局修改从入门到精通
安卓Apk布局修改从入门到精通
课程大纲
本次教程的目标是,学会将安卓apk反向工程后,如何找到需要修改的布局、对布局修改、对布局进行美化,如何隐藏布局(按钮等),以及如何在界面上添加按钮并响应点击事件,添加图片,添加文本框等控件,认识不同类型的布局和他们的特点。并熟悉常用的布局属性及其作用。
需要的软件
《安卓抓包大师》,本教程用来示范修改的apk,从 安卓修改大师的工具箱/网络抓包下载
《Android Studio》 用来修改代码和布局的专业开发工具
准备工作
下载本次教程用来修改布局的安卓抓包大师,电脑上面安装安卓修改大师和雷电9模拟器,电脑安装并配置Android Studio开发工具(您可以直接在安卓修改大师里面的编辑器里面修改,不过建议用Android Studio进行代码和布局的修改,因为他提供了良好的代码提示功能)。将Android Studio和安卓修改大师进行绑定。将上述安卓抓包大师用安卓修改大师进行反编译,做好布局修改的准备工作。
如何定位需要修改的布局文件
- 直接搜索界面上面的文字进行定位
- 用安卓修改大师抓取界面,获取资源id或者直接定位
- 分析代码定位(类源代码中搜索 R.layout.)
如何对布局进行修改
常用的属性:
android:id 控件id,可以抓取界面后通过该id进行布局定位
android:layout_width 宽度,单位dip,可设置 0.0dip 实现隐藏,也可以设置wrap_content 随内容改变长度 fill_parent 跟随父控件长度
android:layout_height 高度,单位dip,可设置 0.0dip 实现隐藏,也可以设置wrap_content 随内容改变长度 fill_parent 跟随父控件长度
android:background 背景颜色,可设置#eeaabbcc,16位进制的颜色值,其中前两位(ee)代表透明度,00-ff(0到256对应的16进制值),后六位为颜色的RGB值,具体颜色值可以用取色器获取。背景颜色可为纯色(6位,例如#ff0000代表红色),也可以为半透明色(8位,例如#aaff0000,半透明红色),当然这个属性也可以设置背景图片,例如将aa.png拷贝到drawable下面,可以设置为 @drawable/aa
android:textColor 文字的颜色,属性说明同上
android:text 输入框、编辑框或者按钮上面显示的文字
android:textSize 文字大小,单位dip,例如设置 10dip
android:textStyle 文字样式,可设置bold粗体,normal 正常,italic 斜体
android:visibility 设置是否可见,一般用这个属性设置隐藏控件 gone 不占位隐藏 invisible 占位隐藏 visible 可见
android:gravity 文字对齐方式 center 上下左右居中 center_vertical 垂直居中 center_horizontal 水平居中 bottom 底部对齐 left左侧对齐 right右侧对齐
android:paddingLeft 控件内部左侧留白 单位dip,例如设置 10dip
android:paddingRight控件内部右侧留白 单位dip,例如设置 10dip
android:paddingTop 控件内部顶部留白 单位dip,例如设置 10dip
android:paddingBottom控件内部底部留白单位dip,例如设置 10dip
android:marginLeft 控件外部左侧留白 单位dip,例如设置 10dip
android:marginRight控件外部右侧留白 单位dip,例如设置 10dip
android:marginTop 控件外部顶部留白 单位dip,例如设置 10dip
android:marginBottom控件外部底部留白单位dip,例如设置 10dip
android:src 图片地址,例如将aa.png拷贝到drawable下面,可以设置为 @drawable/aa
android:onClick 绑定点击事件的方法名称,后续会重点讲解
动手实验:
- 按钮设置背景颜色,文字颜色,调整文字大小,修改文字
- 通过修改宽度高度为0dip来隐藏按钮
- 通过设置是否可见来隐藏按钮
如何添加控件
常用的控件:
文本显示控件<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="要显示的文字信息" />
图片显示控件<ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/图片名称" />
按钮控件
<Buttonandroid:layout_width="wrap_content"android:layout_height="40.0dip"android:text="测试按钮"
android:onClick="buttonBeCliecked"android:textColor="#ff0000" />
输入框
<EditTextandroid:layout_width="100dip"android:layout_height="wrap_content"/>
动手实验:
- 界面上添加一个文本框,一个图片和一个按钮
- 按钮点击事件里面绑定安卓修改大师的弹窗插件,点击后弹窗(下一节主要内容)
如何给控件绑定点击事件
- 任何控件都可以添加android:onClick属性来绑定点击事件(图片,文件框,按钮),该属性对应的是处理点击事件的自定义方法名称,例如 btnOnClick
- 在当前布局调用的Activity页面中,添加下面代码来响应事件
.method public btnOnClick(Landroid/view/View;)V.locals 10
#这里添加你的任何逻辑
return-void .end method3.用安卓修改大师的插件功能,手工方式添加插件代码到该方法里面,编译后查看效果
相关文章:

安卓Apk布局修改从入门到精通
安卓Apk布局修改从入门到精通 课程大纲 本次教程的目标是,学会将安卓apk反向工程后,如何找到需要修改的布局、对布局修改、对布局进行美化,如何隐藏布局(按钮等),以及如何在界面上添加按钮并响应点击事件&…...

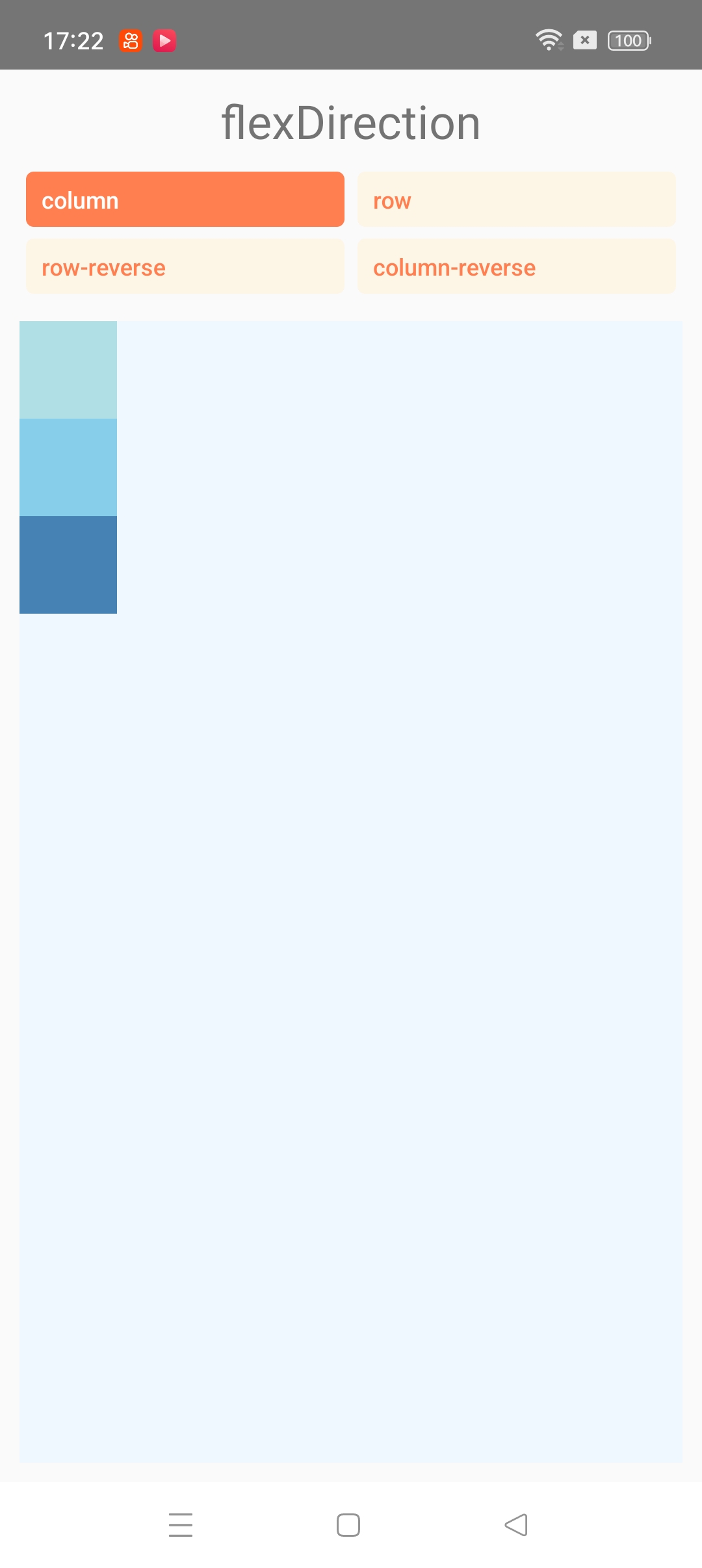
React Native 样式及其布局
React Native 样式及其布局 参考 https://reactnative.cn/docs/flexbox 一、样式 在 React Native 中,你并不需要学习什么特殊的语法来定义样式。我们仍然是使用 JavaScript 来写样式。所有的核心组件都接受名为style的属性。这些样式名基本上是遵循了 web 上的 …...

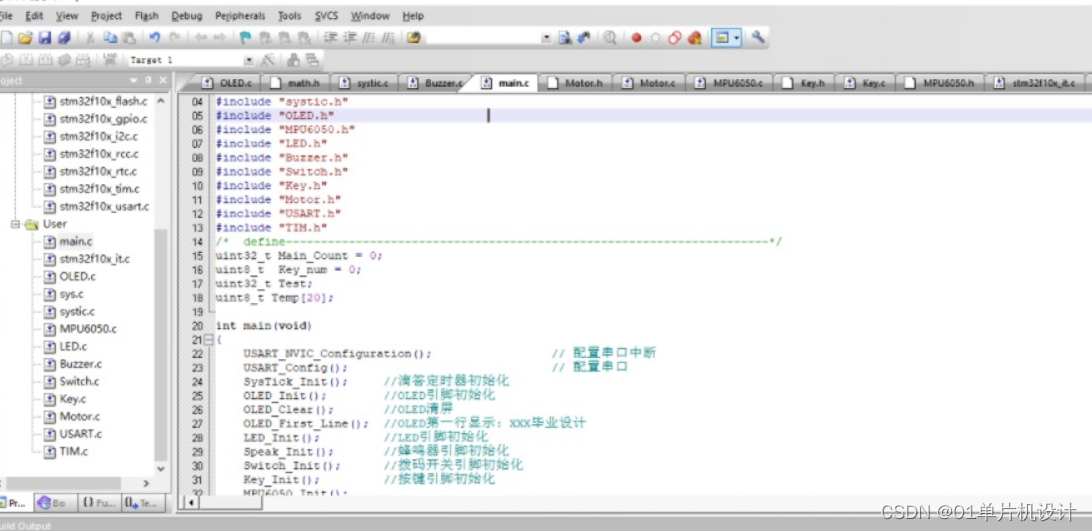
基于51单片机的智能指纹考勤系统设计
**单片机设计介绍,1661【毕设课设】基于51单片机的智能指纹考勤系统设计-原理图-PCB-程序-报告 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于51单片机的智能指纹考勤系统是一种利用51单片机作为主控芯片&#x…...

I/O性能优化——这一篇就足够啦
背景 继上一篇CPU性能优化文章 ,本次向大家分享关于I/O性能优化的分析套路以及常见措施。后续还有关于内存及网络优化的篇章。 基本概念 对于I/O我们先了解几个概念,文件系统,磁盘,文件。 磁盘 磁盘为系统提供了最基本的持久化存…...

【蓝桥杯选拔赛真题44】python小蓝晨跑 青少年组蓝桥杯python 选拔赛STEMA比赛真题解析
目录 python小蓝晨跑 一、题目要求 1、编程实现 2、输入输出 二、算法分析...

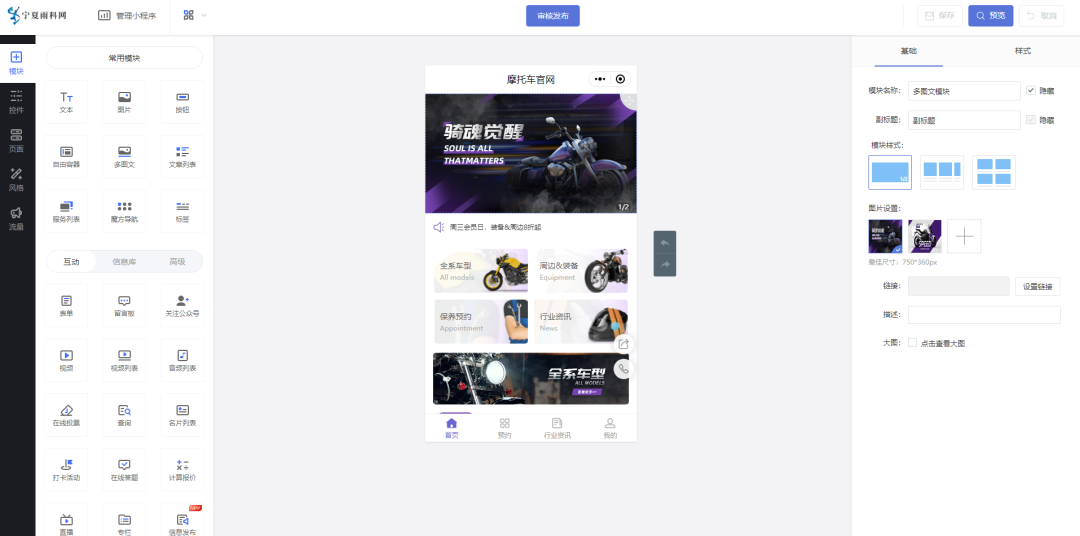
摩托车商家做展示预约小程序的作用
摩托车与电动车是人们短距离出行的主要工具,而其使用寿命一般是3年左右及以上、一家可能有多个,市场人群庞大且复购属性强,所以其经营商家也非常多。 如今互联网深入,在品牌宣传、客户获取、信息承载、营销等方面需要车辆经营商家…...

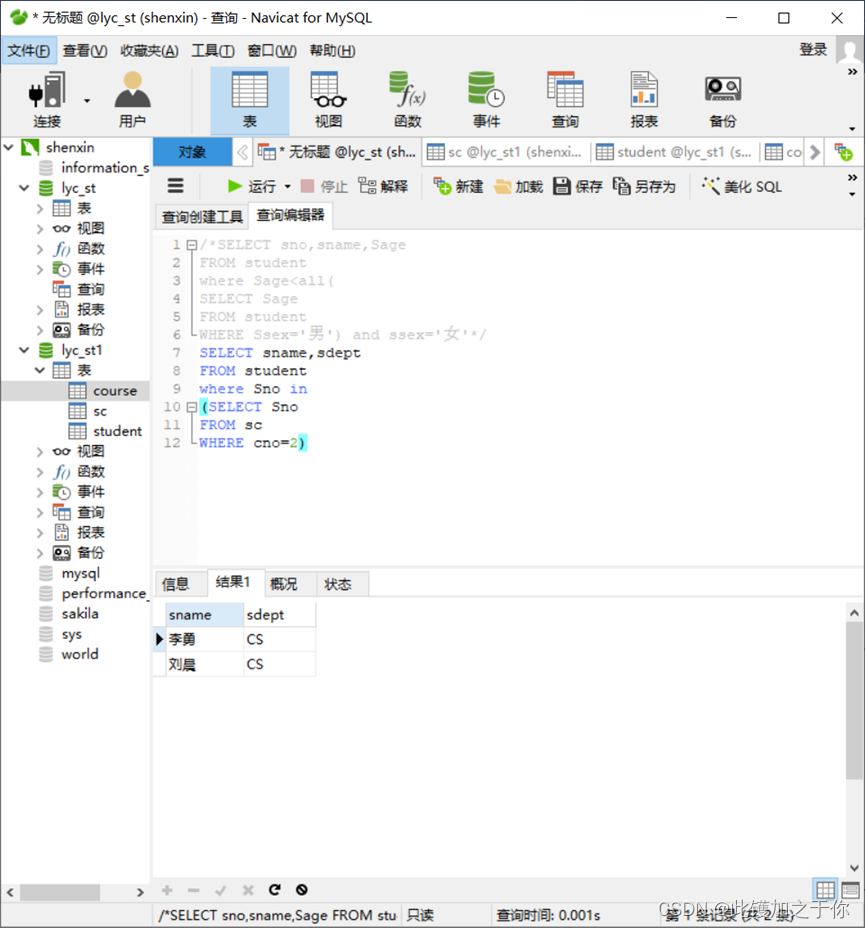
数据库实验:SQL的多表数据查询
目录 实验目的实验内容实验要求实验过程实验代码结果示意 书接上文,但是感觉之前的形式不太好用,至少不是很方便观看,所以这篇尝试改变一下写法,希望可以提升一些观感 实验目的 (1) 掌握RDBMS的数据多表查询功能 (2) 掌握SQL语言…...

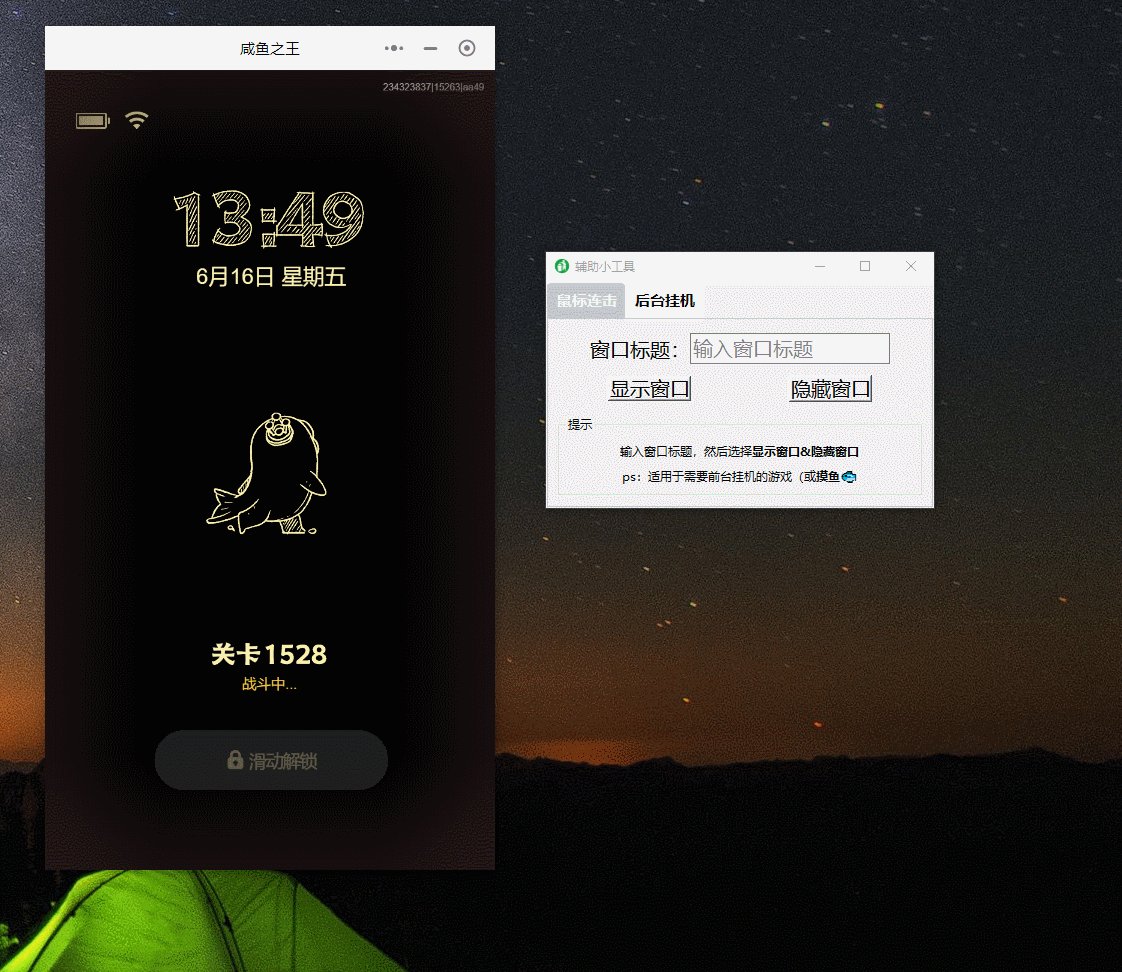
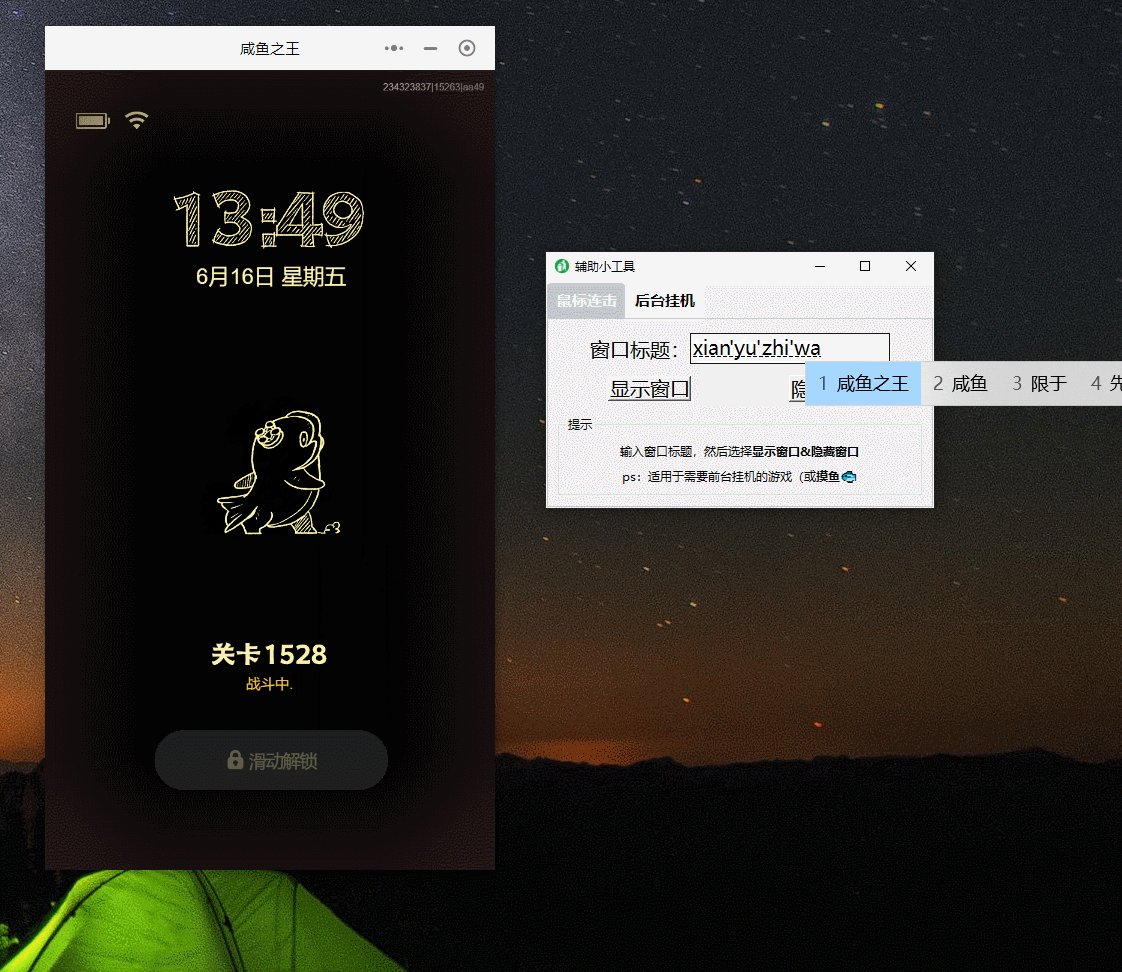
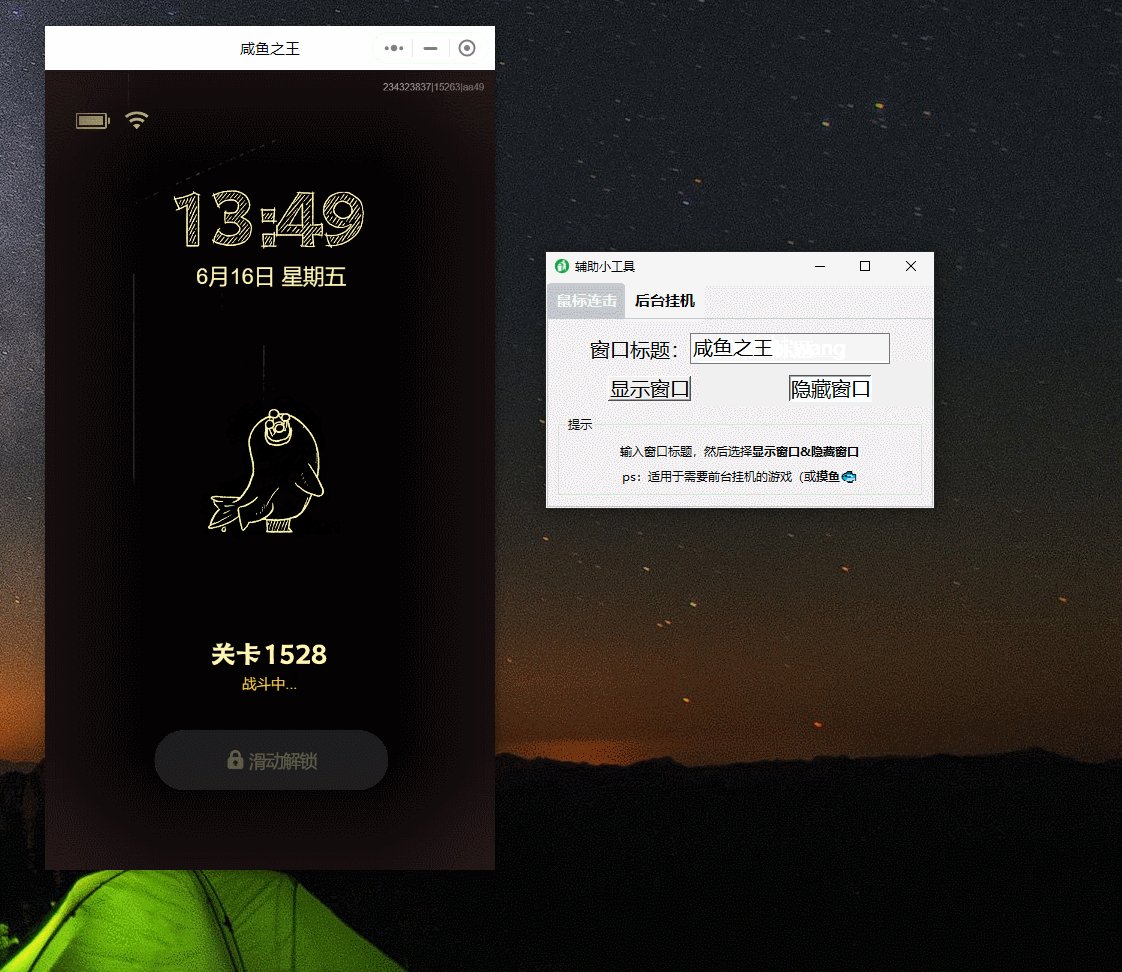
【使用Python编写游戏辅助工具】第一篇:概述
引言 欢迎阅读本系列文章,本系列将带领读者朋友们使用Python来实现一个简单而有趣的游戏辅助工具。 写这个系列的缘由源自笔者玩了一款游戏。正巧,笔者对Python编程算是有一定的熟悉,且Python语言具备实现各种有趣功能的能力,因…...

Android与IOS渲染流程对比
目录 Android CPU计算图元信息 GPU干预 几何阶段等后处理 Android APP通过WindowManager统一提供所有Surface的缓冲区【不管是SurfaceView还是普通的布局流程都会将数据提交到Surface的BufferQuene中】 Java中的Surface是null,最终都是由Native层的Surface处理。…...

正则表达式以及 pattern 的撰写方式
正则表达式的撰写方法 在Python中,可以使用re模块来进行正则表达式的撰写和匹配。下面是一个基本的正则表达式撰写方法示例: 导入re模块: python import re定义正则表达式模式: python pattern = r正则表达式其中,r表示原始字符串,可以避免转义字符的问题。 使用re模…...

K8s Error: ImagePullBackOff 故障排除
Error: ImagePullBackOff 故障排除 1. 起因 起因是要在一组k8s环境下做个Prometheus的测试,当时虚拟机用完直接暂停了. 启动完master和node节点后重启了这些节点. 当检查dashboard时候发现Pod处于ImagePullBackOff状态,使用命令查看详细情况 kubectl describe pods -n kuber…...

爬虫之爬虫介绍、requests模块、携带请求参数、url 编码和解码、携带请求头
爬虫介绍 爬虫是什么? 网页蜘蛛,网络机器人,spider在互联网中 通过 程序 自动的抓取数据 的过程根上:使用程序 模拟发送http请求 ⇢ \dashrightarrow ⇢ 得到http响应 ⇢ \dashrightarrow ⇢ 把响应的数据解析出来 ⇢ \dashr…...

pytorch笔记:split
torch.split 是 PyTorch 中的一个函数,用于将张量按指定的大小或张量数量进行分割 1 基本使用方法 torch.split(tensor, split_size_or_sections, dim0)tensor要分割的输入张量split_size_or_sections以是整数或整数列表。 如果是整数,那么它表示每个分…...

K8S运维 解决openjdk:8-jdk-alpine镜像时区和字体问题
目录 一、问题 二、解决 三、完整代码 一、问题 由于项目的Dockerfile中使用openjdk:8-jdk-alpine作为基础镜像来部署服务,此镜像存在一定问题,例如时差8小时问题,或是由于字体问题导致导出excel文件,图片处理内容为空等。 二…...
)
Kubectl详解(陈述式、声明式)
目录 1、陈述式资源管理方法 1.1 基本信息查看 1.2 项目的生命周期:创建-->发布-->更新-->回滚-->删除 1.3 金丝雀发布(Canary Release) 2、声明式管理方法 1、陈述式资源管理方法 1.kubernetes 集群管理集群资源的唯一入口是…...

使用HttpClient库的爬虫程序
使用HttpClient库的爬虫程序,该爬虫使用C#来抓取内容。 using System; using System.Net.Http; using System.Threading.Tasks; namespace CrawlerProgram {class Program{static void Main(string[] args){// 创建HttpClient对象using (HttpClient client new…...

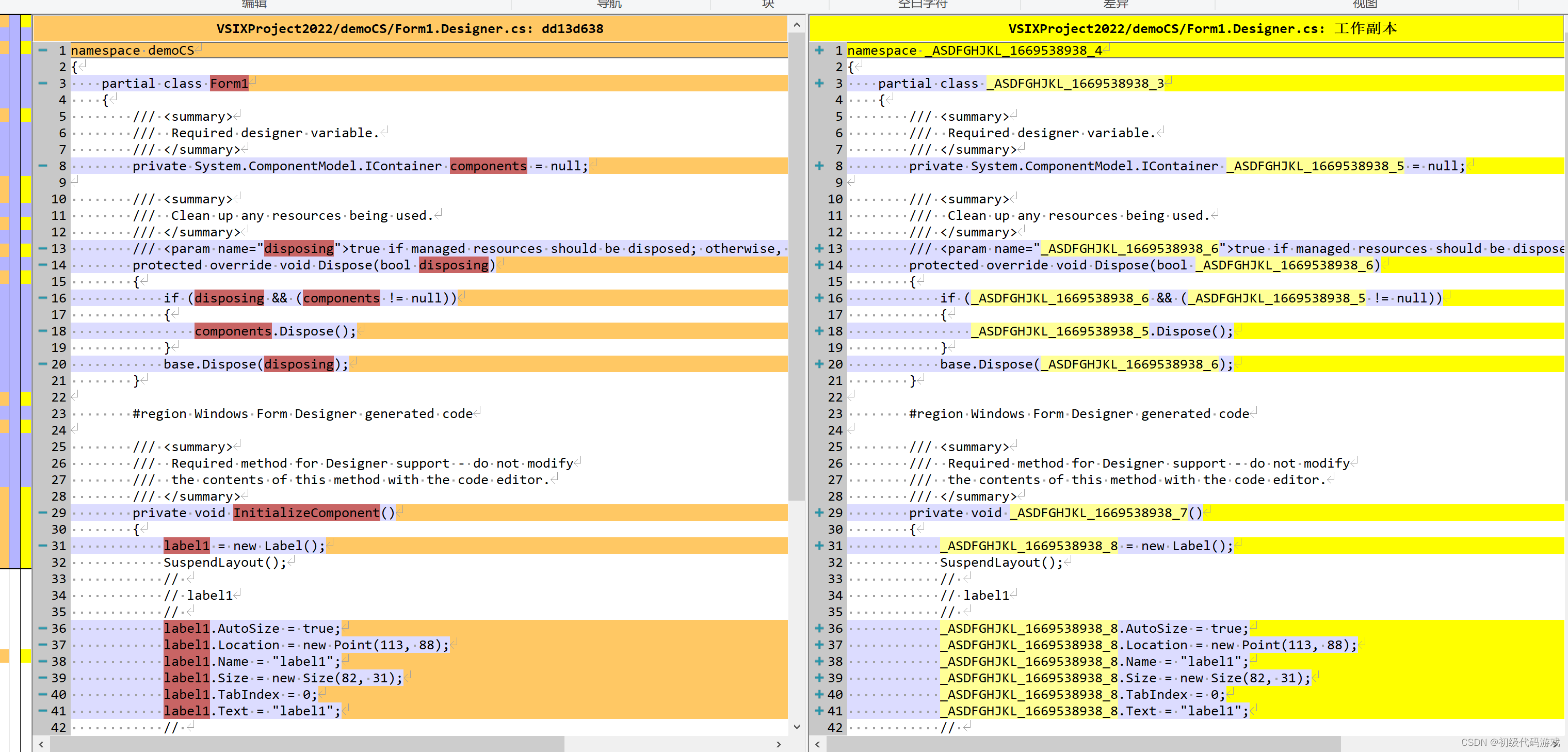
VSIX:C#项目 重命名所有标识符(Visual Studio扩展开发)
出于某种目的(合法的,真的合法的,合同上明确指出可以这样做),我准备了一个重命名所有标识符的VS扩展,用来把一个C#库改头换面,在简单的测试项目上工作很满意,所有标识符都被准确替换…...

【CSDN 每日一练 ★★☆】【动态规划】最小路径和
【CSDN 每日一练 ★★☆】【动态规划】最小路径和 动态规划 题目 给定一个包含非负整数的 m x n 网格 grid ,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。 说明:每次只能向下或者向右移动一步。 示例 示例 1&#x…...

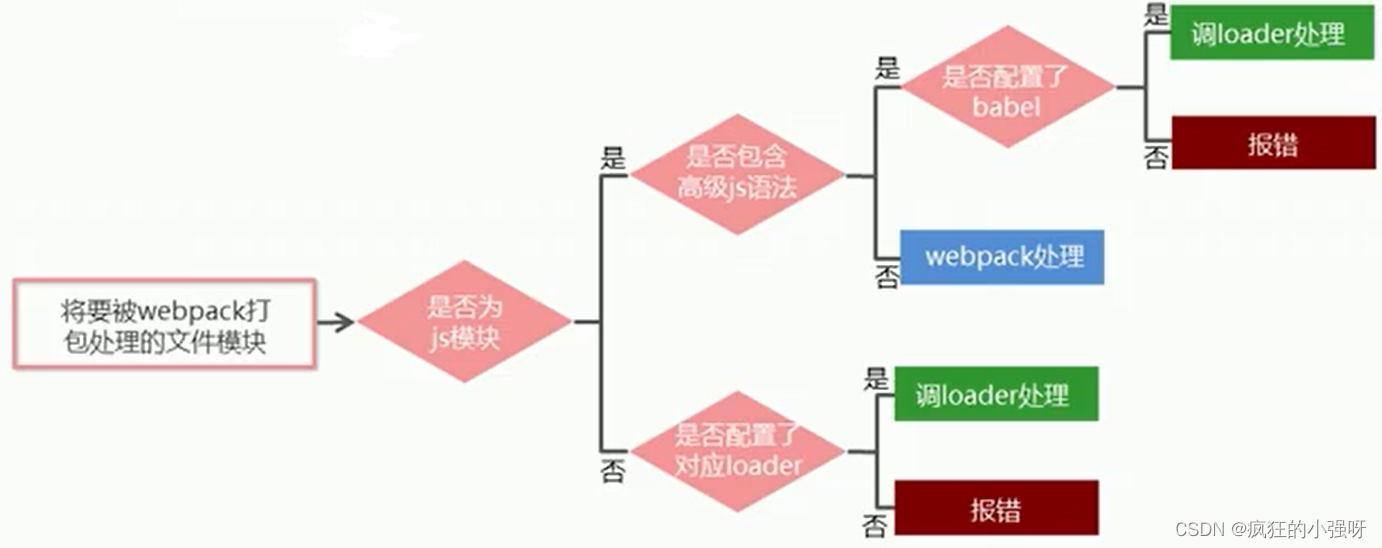
前端学习之webpack的使用
概述 webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。 webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具…...

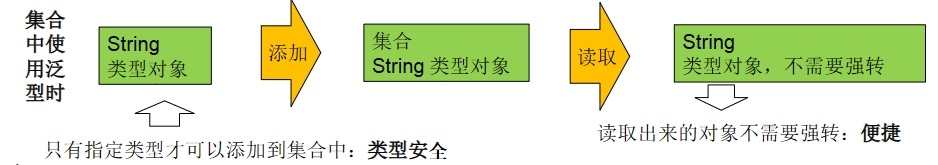
【java学习—十一】泛型(1)
文章目录 1. 为什么要有泛型Generic2. 泛型怎么用2.1. 泛型类2.2. 泛型接口2.3. 泛型方法 3. 泛型通配符3.1. 通配符3.2. 有限制的通配符 1. 为什么要有泛型Generic 泛型,JDK1.5新加入的,解决数据类型的安全性问题,其主要原理是在类声明时通过…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
