css中flexbox和grid的区别
css中flexbox和grid的区别
我们是不是被那些不会按预期排列的元素所影响?这篇文章我们将深入探讨css中flexbox和grid的布局。通过了解他们的主要差异,我们会发现这些布局是如何改变我们网站的风格。
理解CSS布局
css布局是网页设计的一个重要方面,因为它决定了网页上的元素是如何消失和组织的。flexbox和grid是在CSS中实现布局灵活性的两种广泛采用的方法。虽然这两种方法的目的都是为了创建参考和动态设计,但它们之间存在着显著的区别。
flexbox布局
灵活的flex布局,通常被称为flexbox布局,是一个单层模型,设计成在一个控制器中的元素之间均匀地分配空间。这个布局系统通过根据元素的内容和可用空间进行调整、排序和大小调整,促进了灵活和流畅的设计。它为实现多功能和动态的网页布局提供了一个最佳方法。
flexbox的主要特点:
通过允许元素的横向或纵向排列来提供多功能的灵活性。这个功能使它们成为在任何所需的分布中创建动态布局的理想选择。
容器及其子项目可以通过添加display:flex 属性来设置flexbox布局。这使我们能够直观地控制它们之间的相互作用和它们对可用空间的分配。
在控制器中的元素的排列上,flexbox提供了强大的排列和合理性。这些结构允许我们很容易地管理间隔、中心和额外空间的分散。
灵活的flex布局非常适合于管理单尺寸的布局要求。它提供了对元素的更大控制权,提供了更大的灵活性以满足特定的设计需求。
flexbox关键属性:
display:flex或dislay:inline-flex: 创建一个弹性容器。flex-direction: 设置主轴(行或列)的方向.justify-content:沿主轴排列项目。align-items:沿交叉轴排列项目。flex-wrap:控制弹性物品的包装。flex:定义项目相对于彼此的增长或收缩方式.
示例
html
<div class=”flex-container”><div class=”item”>1</div><div class=”item”>2</div><div class=”item”>3</div>
</div>
.flex-container {display: flex;flex-direction: row;justify-content: space-between;align-items: center;
}
.item {flex: 1;padding: 10px;border: 1px solid #0000FF;
}

在本例中,三个元素被排列成一行,用flex平均间隔。
Grid 布局
css网格提供了一个具有约束力的双分体布局系统。它使设计师能够不假思索地构建基于网格的设计,在一个控制器中定义行和列。通过精确地控制元素的放置和排列,CSS网格是复杂的、基于网格的布局的理想选择。
CSS网格的主要特点:
当我们使用display:grid 属性时,可以通过grid-template-rows和 grid-template-column 很容易地定义网格的结构。值得注意的是,直接嵌套在网格容器下的元素自动成为网格项。
css网格提供各种属性,如grid-column 和grid-row 允许在网格中精确放置元素。这赋予了元素定位的完全控制权,提高了布局的灵活性。
网格布局提供了很大的适应性,各种屏幕尺寸,允许响应设计,不需要媒体查询。CSS网格提供了一个理想的解决方案,以设计复杂的布局与多个列和行,同时允许创作者设计独特和多功能的视觉体验。
网格的关键属性:
display:grid:创建一个网格容器。
grid-template-columns和grid-template-row定义网格的大小和结构。grid-gap或grid-row-gap/grid-column-gap:设置网格项之间的间距。grid-template-areas:为了创建被命名的网格区域。grid-column和grid-row把元素放在网格里。
示例
HTML
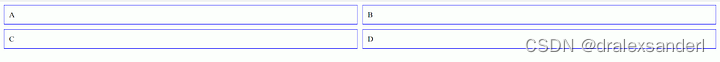
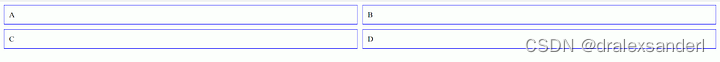
<div class=”grid-container”><div class=”item”>A</div><div class=”item”>B</div><div class=”item”>C</div><div class=”item”>D</div>
</div>
css
.grid-container {display: grid;grid-template-columns: repeat(2, 1fr);grid-gap: 10px;
}
.item {padding: 10px;border: 1px solid #0000FF;
}

在这个网格示例中,四个项被安排在一个2x2网格中,它们之间的间距相等。
flexbox与grid布局的异同
在CSS布局中,设计师通常会选择两种功能强大的选择:flexbox和grid。这些技术提供了参考和动态的网页设计解决方案,但具有独特的特性和用例。通过探究它们的异同,设计师可以决定哪种布局技术适合各种场景。
相似之处:
flexbox和grid提供了简单的定位选项的元素在一个控制器。使用灵活框,我们可以从横向或直接的角度对项目进行排列,而网格则可以在两个不同的位置进行排列,使其适合于创建复杂的结构。- 重新设计是通过灵活的灵活性和网格布局来实现的,因为它们很容易适应各种屏幕尺寸。这使得设计能够根据所使用的设备做出无意义的调整。
flexbox和grid是确保跨浏览器的可靠的,因为它们在现代浏览器中得到了支持。
差异
flexbox非常适合于按照单层的方法来创建布局,使元素沿着单一的轴横向或垂直地排列。相比之下,grid为二维布局提供了灵活性,对元素位置给予了更大的控制。
flexbox是一种布局结构,它利用容器中的灵活框进行分区和排列元素,而网格提供了更有组织的基于网格的布局,包括行和列。
将元素嵌套在内容中,使之成为在布局中设计复杂的环境的合适选择。另一方面,网格提供了更先进的能力来创建嵌套的网格结构。
flexbox允许利用"订单"属性重新安排容器内的元素。这允许在印刷内容中有更大的灵活性。另一方面,当涉及到重定义内容时,网格并没有提供相同的反之亦然的水平。
网格展示它强大的生成能力允许元素在多个行或列中扩展,在布局设计中提供了一个巨大的灵活性感。简单地说,弹性箱缺乏相同的控制水平。
结论
flexbox和grid是两个强大的CSS布局,网页设计师可以利用它来创建更灵活和有组织的网页。flexbox能够创建参考网站作为一个布局模块,自动根据屏幕大小调整布局。另一方面,网格授权创建固定宽度或流体宽度布局,导致容易理解的与视觉相关的页面。flexbox和grid都有几个相似之处。它们提供了创建参考布局的能力,同时允许固定或流体宽度。
此外,它们还便于开发易于阅读的网页。然而,它们之间也有明显的差异。flexbox提供了更多的反之亦然的功能,因为它支持搜索布局,而grid则更适合于创建固定宽度的设计。另一个重要的功能在于他们的学习能力:flexbox由于其简明的语法而更容易掌握。
相关文章:

css中flexbox和grid的区别
css中flexbox和grid的区别 我们是不是被那些不会按预期排列的元素所影响?这篇文章我们将深入探讨css中flexbox和grid的布局。通过了解他们的主要差异,我们会发现这些布局是如何改变我们网站的风格。 理解CSS布局 css布局是网页设计的一个重要方面&…...

uniapp循环对象列表---点击列表切换选中不同状态
目录 源码图片最后 源码 <template><view><ul><li v-for"(item, index) in list" click"toggleSelection(index)" :class"{selected: selectedIndex index}">{{ item }}<view :class"{selected: selectedInde…...

【使用Python编写游戏辅助工具】第二篇:键盘监听的应用
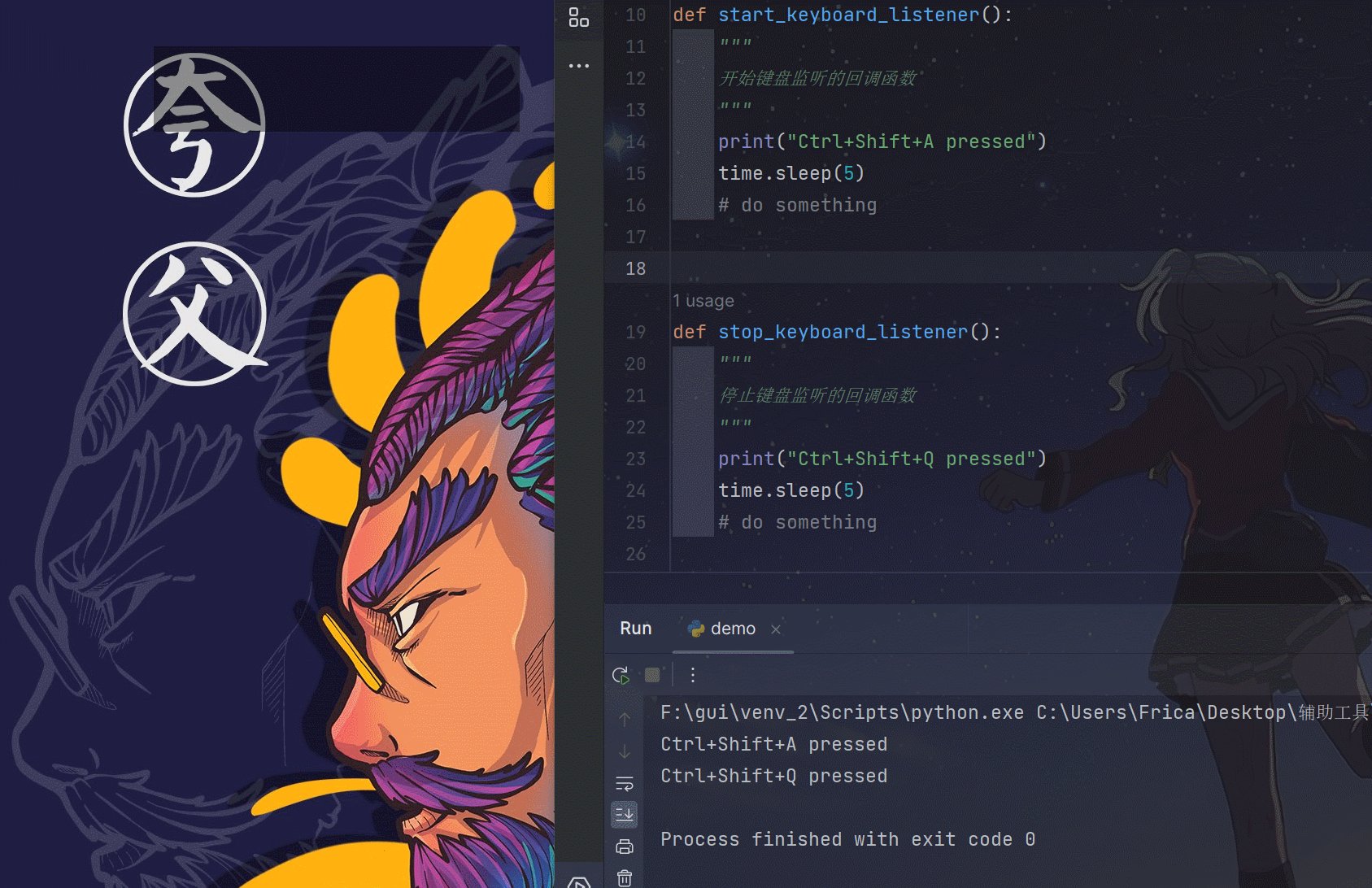
前言 这里是【使用Python编写游戏辅助工具】的第二篇:键盘监听的应用。本文主要介绍使用Python实现事件监听功能。 键盘监听是指通过编程的方式监控用户在键盘上的按键操作。 在这里键盘监听的主要用途是: 监听我们按下的按键,如果按下了指…...

Shiny Server和ShinyProxy是什么,有什么区别?
调研以及参与过多个生物公司的生信工具研发,不管是ShinyServer还是ShinyProxy都有一定研究,尤其是ShinyServer。如果仅是本地化测试想快速的搭建Shiny应用,我推荐用Shiny Server,如果多并发用户且更好的线上管理Shiny应用…...

Java 客户端、服务端NIO大文件传输
一、需求 公司电脑不让使用U盘,又不想通过公司聊天软件传输,怕被监控。但是通过QQ、微信传输文件对文件大小又有限制。基于种种原因,自己简单写了个服务端、客户端进行文件传输,大文件最好在局域网内进行数据传输。 二、pom依赖…...

Unity3D与iOS的交互 简单版开箱即用
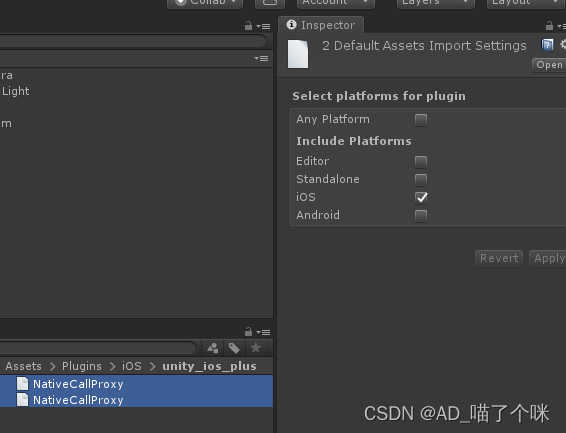
本文适合的情况如下: Unity客户端人员 与 IOS端研发人员合作的情况 目录 From U3D to iOS 实现原理 1.unity工程目录创建2个文件 NativeCallProxy.m、NativeCallProxy.h 并且放到Unity工程目录Plugins/iOS/unity_ios_plus目录下 2.创建C#调用脚本 定义对应.mm脚…...

限制LitstBox控件显示指定行数的最新数据(3/3)
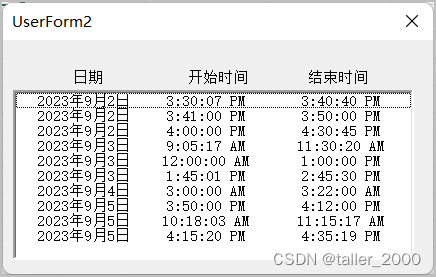
实例需求:由于数据行数累加增加,控件加载的数据越来越多,每次用户都需要使用右侧滚动条拖动才能查看最新数据。 因此希望ListBox只加载最后10行数据(不含标题行),这样用户可以非常方便地选择数据ÿ…...

Maven进阶系列-仓库和镜像
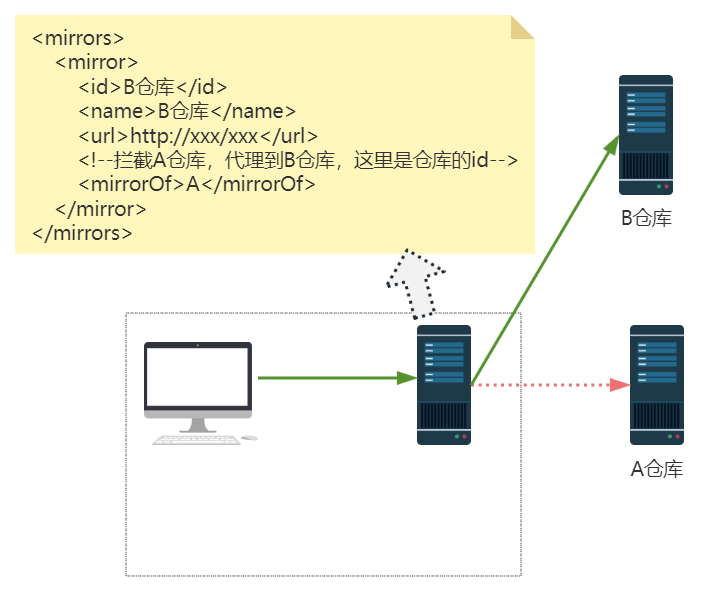
Maven进阶系列-仓库和镜像 文章目录 Maven进阶系列-仓库和镜像1. 仓库1.1 仓库类型1.2 寻找jar的基本优先级顺序:1.3 仓库优先次序验证示例 2. settings.xml文件2.1 mirrors2.1.1 没有配置mirror2.1.2 配置了mirror2.1.3 <mirrorOf> 2.2 servers2.3 profiles …...

mac下载安装jenkins
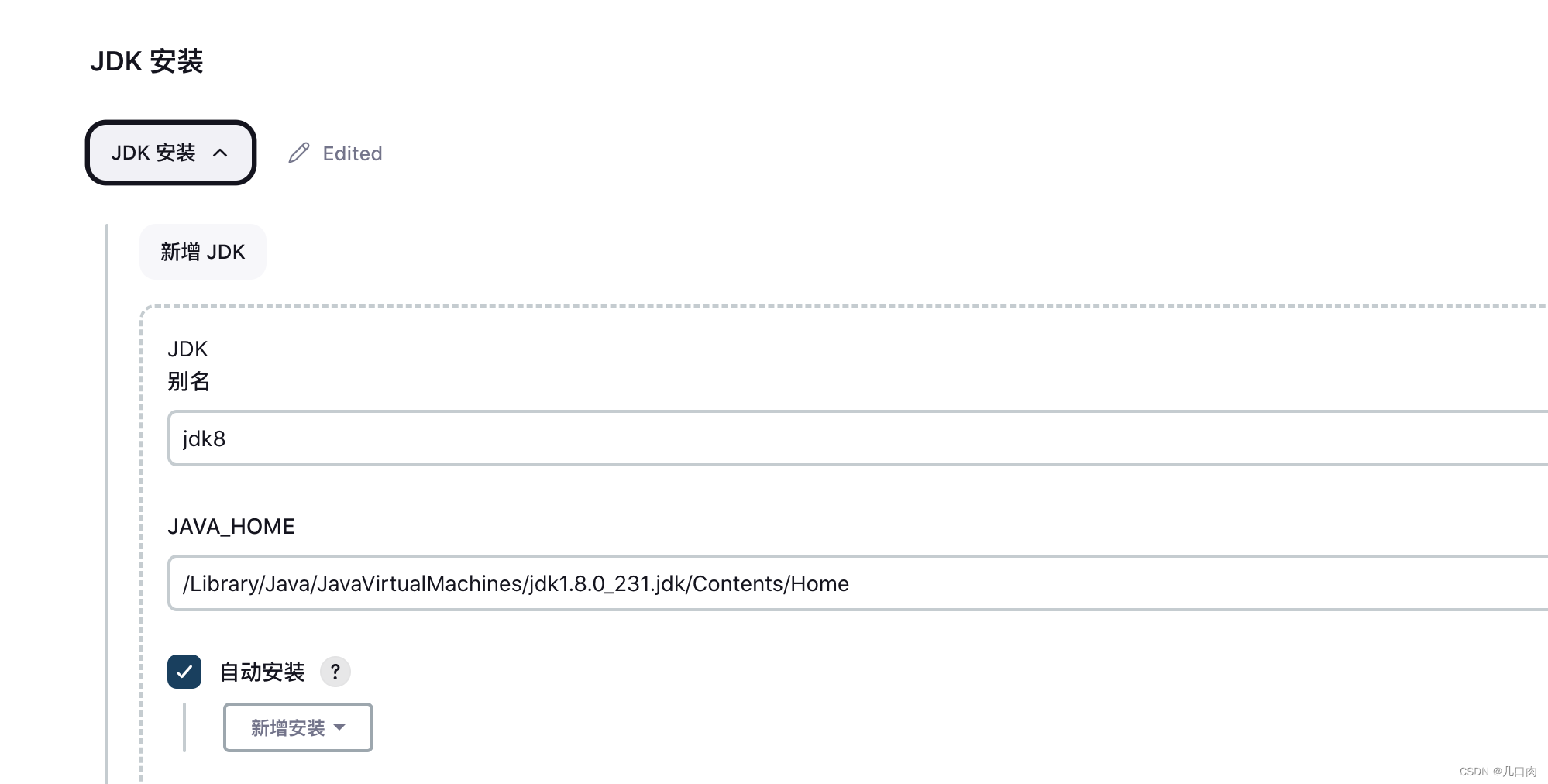
下载 https://get.jenkins.io/war/ 启动 使用命令行启动 java -jar jenkins.war 浏览器访问 IP:8080 或 localhost:8080 ,对jenkins进行配置,刚开始需要输入密码 终端会展示密码和密码存放位置 jenkins插件下载地址, 下载后自行上传。 I…...

Mac上的iTerm2和Oh My Zsh 的安装(安装过程和失败详解)
前言(无重点,安装往后看) 由于在很多人的安利下,说很好用,作者今天花费了4个小时用血的教训总结出来的安装教程,我在安装过程中遇到的最大的问题就是 1. curl: (7) Failed to connect to raw.githubusercon…...

阿里云OS系统Alibaba Cloud Linux 3系统的安全更新命令
给客户部署的服务,进入运维阶段,但是经常被客户监测到服务器漏洞,现在整理一下,服务器漏洞问题更新命令步骤。 服务器系统: 阿里云linux服务器:Alibaba Cloud Linux 3 漏洞类型和描述: #3214…...

你写的Python代码到底多快?这些测试工具了解了解
当我们写完一个脚本或一个函数,首先能保证得到正确结果,其次尽可能的快(虽然会说Py慢,但有的项目就是得要基于Py开发) 本期将总结几种获取程序运行时间的方法,极大的帮助对比不同算法/写法效率 插播&…...

网际控制报文协议ICMP
网际控制报文协议ICMP 为了更有效的转发IP数据报和提高交付成功的机会,在网际层使用ICMP(Internet Control Message Protocol)协议,其允许主机或路由器报告差错情况和提供有关异常情况的报告。ICMP报文装在IP数据报中…...

海外腾讯云服务器配置域名的详细说明!!
本文首要针对腾讯云服务器装备域名的问题进行具体的说明,包含域名的品种、注册方法、解析进程以及安全性等方面的介绍,帮助用户更好的理解腾讯云服务器装备域名的全进程。 一、域名的品种 1.域名是互联网上仅有标识一台计算机或一个网络资源的名称&#…...

听GPT 讲Rust源代码--library/std(12)
题图来自 Decoding Rust: Everything You Need to Know About the Programming Language[1] File: rust/library/std/src/os/watchos/mod.rs 该文件(rust/library/std/src/os/watchos/mod.rs)的作用是为Rust标准库提供支持WatchOS操作系统的特定功能。 W…...

06、Caused by: java.nio.charset.MalformedInputException: Input length = 1
目录 问题:原因:解决方法: 问题: Caused by: java.nio.charset.MalformedInputException: Input length 1 原因: 应该是中文有哪些文字导致的。 yml 编码格式出错 解决方法: 直接这里把GBK改成 utf-8…...

探索 Java 8 中的 Stream 流:构建流的多种方式
人嘛,要懂得避嫌… 开篇引入 Java 8引入了Stream流作为一项新的特性,它是用来处理集合数据的一种函数式编程方式。Stream流提供了一种更简洁、高效和易于理解的方法来操作集合数据,同时也能够实现并行处理,以提高性能。 以下是St…...

安卓Apk布局修改从入门到精通
安卓Apk布局修改从入门到精通 课程大纲 本次教程的目标是,学会将安卓apk反向工程后,如何找到需要修改的布局、对布局修改、对布局进行美化,如何隐藏布局(按钮等),以及如何在界面上添加按钮并响应点击事件&…...

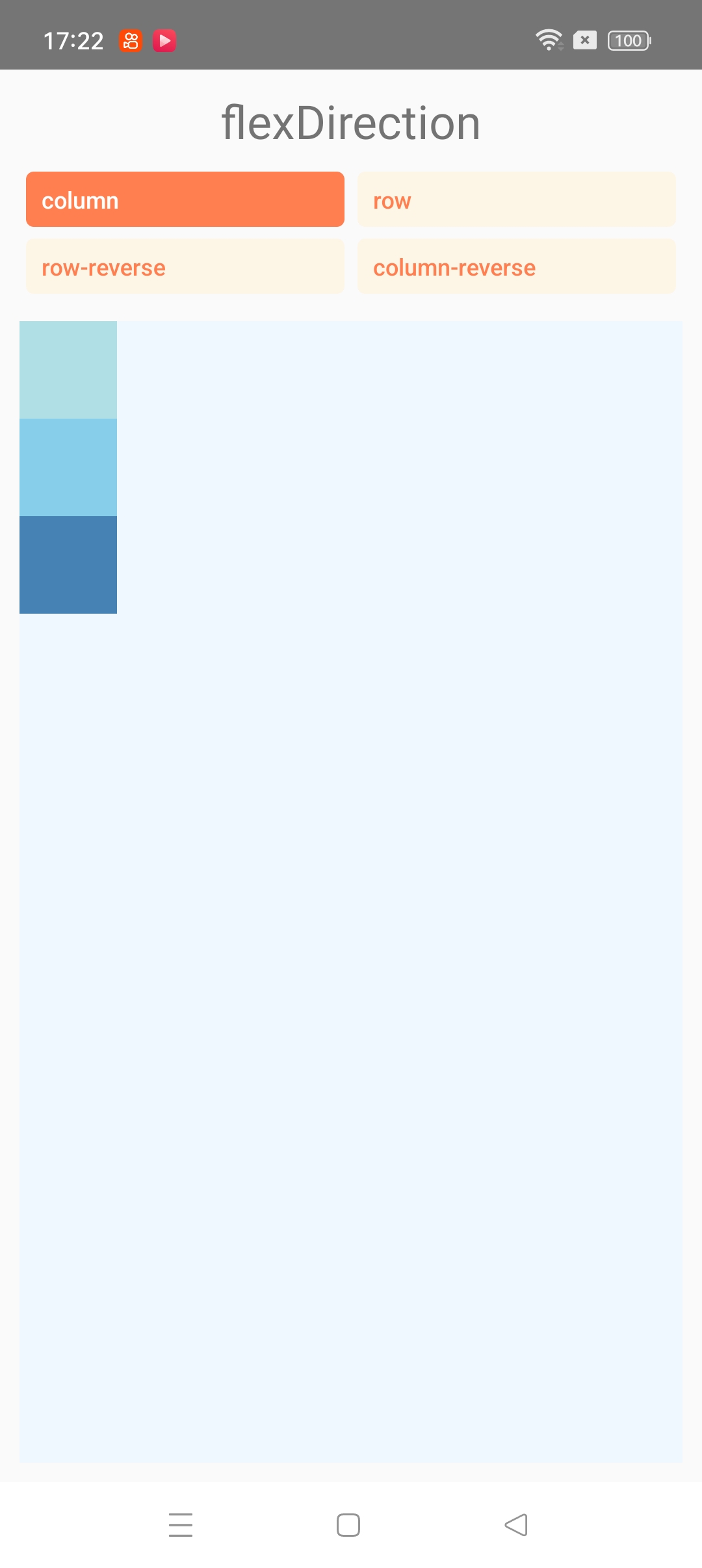
React Native 样式及其布局
React Native 样式及其布局 参考 https://reactnative.cn/docs/flexbox 一、样式 在 React Native 中,你并不需要学习什么特殊的语法来定义样式。我们仍然是使用 JavaScript 来写样式。所有的核心组件都接受名为style的属性。这些样式名基本上是遵循了 web 上的 …...

基于51单片机的智能指纹考勤系统设计
**单片机设计介绍,1661【毕设课设】基于51单片机的智能指纹考勤系统设计-原理图-PCB-程序-报告 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于51单片机的智能指纹考勤系统是一种利用51单片机作为主控芯片&#x…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
