元素的水平居中和垂直几种方案
总结一下各种元素的水平居中和垂直居中方案。
水平居中:
1.行内元素水平居中 text-align: center
定义行内内容(例如文字)如何相对它的块父元素对齐;不仅可以让文字水平居中,还可以让行内元素水平居中
注意:给行内元素的父元素设置
- left:左对齐
- right:右对齐
- center:正中间显示
- justify:两端对齐
2.块级元素的水平居中 margin: 0 auto;
设置当前块级元素(宽度): margin: 0 auto;
原理:一个块级元素默认独占一行,默认宽度是容器的宽度,margin-left,margin-right默认为0,若设置父元素的宽度为100px,本身的宽度是50px,则会自动设置该元素的margin-right为50px,即该元素的整体宽度仍然等于父元素的宽度。
当设置margin-left:auto,margin-right:auto,为了使该元素的宽度等于父容器的宽度,浏览器会使左右两侧的margin会平分剩余的宽度,所以会使该块级元素水平居中。
3.绝对定位
元素有宽度情况下, left0/right0/margin: 0 auto;
4.flex justify-content: center
display:flex;
justify-content:center;垂直居中:
-
1.绝对定位
* 元素有高度情况下, top0/bottom0/margin: auto 0;
<style>.container {position: relative;height: 300px;}.box1 {position: absolute;width: 100px;height: 100px;top: 0;bottom: 0;margin: auto 0;}
</style>
<div class="container"><div class="box1">我居中了</div>
</div>父元素height:300px,子元素height:100px,margin-top和margin-button会均分垂直方向剩余的距离。
弊端:
1>绝对定位会使元素脱离标准流,可能影响其他元素的布局
2>必须给元素设置高度
-
2. flex布局(直接使用flex)
<style>.container {display: flex;align-item:center;height: 300px;}.box1 {width: 100px;}
</style>
<div class="container"><div class="box1">我居中了</div>
</div>弊端:
1> flex-container中的flex-item都会垂直居中
2> 相对来说, 兼容性差一点点(基本可以忽略)
-
3.相对定位+translate
-
父元素设置高度,子元素可以不设置高度
-
先向下移动父元素高度的一半
-
在向上移动自身高度的一半
top:50%;transform: translate(0,-50%);
<style>.box1 {position: relative;top:50%;transform: translate(0,-50%);}
</style>
<div class="container"><div class="box1">我居中了</div>
</div>思考:向下移动父元素高度的一半的时候为什么不适用margin-top:50% ?
margin的百分比是相对于包含块(父元素)的宽度。
4.文本垂直居中
line-height:两行文本base-line之间的距离,该距离正好等于一行的高度
当行高大于字体高度时,剩余的行距会上下均分,所以文字始终位于行高的中间,当设置行高等于容器的高度时,文字正好可以在容器中垂直居中。
注意:该方法只能用于文本,因为文本具有在行高中居中显示的特性
相关文章:

元素的水平居中和垂直几种方案
总结一下各种元素的水平居中和垂直居中方案。 水平居中: 1.行内元素水平居中 text-align: center 定义行内内容(例如文字)如何相对它的块父元素对齐;不仅可以让文字水平居中,还可以让行内元素水平居中 注意:给行内…...

JS和JQuery的区别
JS和jQuery都是用于前端开发的工具,但是它们有一些重要的区别。主要区别如下: JS是一种编程语言,而jQuery是一个JS库。JS可以与其他语言一起使用(如PHP、Python等),而jQuery是JS的一个扩展,只能…...

延时摄影视频制作工具 LRTimelapse mac中文版特点介绍
lrTimelapse mac是一款适用于 Windows 和 macOS 系统的延时摄影视频制作软件,可以帮助用户创建高质量的延时摄影视频。该软件提供了直观的界面和丰富的功能,支持多种时间轴摄影工具和文件格式,并具有高度的可定制性和扩展性。 lrTimelapse ma…...

Mac电脑怎么运行 Office 办公软件
虽然 Office 软件也有 Mac 版本的,但是有蛮多小伙伴用起来还是感觉不得劲,毕竟接触了太久的 Windows,所以想要使用 Windows 版本的 Office 软件。 今天就给大家介绍一下怎么在 Mac 电脑中运行 Windows 版本的办公软件,在这里就需…...

FPGA 如何 固化程序到 FLASH中
1、导出Hardware 2、导出bit文件 3、打开SDK 4、 点击Ok 5、创建工程 6、 输入工程名称:guhua 7、选择 Zynq FSBL 8、单击 guhua、然后点击 build 点击:build all 9、 右键之后,点击:Creat Boot Image 10、点击 Cr…...

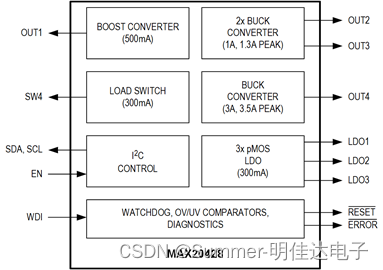
电源管理(PMIC)MAX20428ATIA/VY、MAX20428ATIC/VY、MAX20428ATIE/VY适合汽车ADAS应用的开关稳压器
一、概述 MAX20428是一款高效率、八路输出、低压PMIC。OUT1将输入电源升压至5V,电流高达500mA,而三个同步降压转换器的输入电压范围为3.0V至4.2V,输出电压范围为0.8V至3.9875V,峰值电流分别高达1.3A、1.3A和3.5A。三个300mA pMOS…...

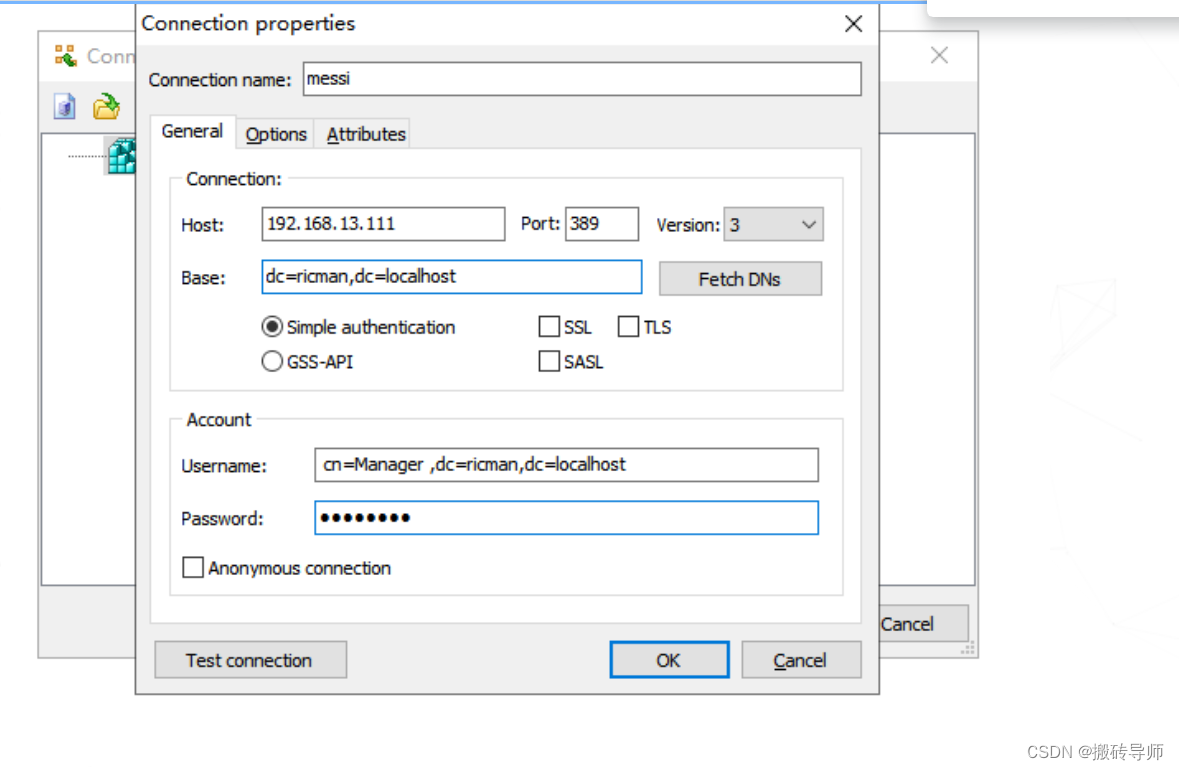
十年JAVA搬砖路——Linux搭建Ldap服务器。
1.安装命令 yum -y install openldap compat-openldap openldap-clients openldap-servers openldap-servers-sql openldap-devel2.启动ldap systemctl start slapd systemctl enable slapd3.修改密码 slappasswd Aa123456获得返回的密码加密密码串: {SSHA}DkSw0…...

论文 辅助笔记:t2vec train.py
1 train 1.1 加载training和validation数据 def train(args):logging.basicConfig(filenameos.path.join(args.data, "training.log"), levellogging.INFO)设置了日志的基本配置。将日志信息保存到名为 "training.log" 的文件中日志的级别被设置为 INFO&…...

同时标注分割、检测、多分类属性的工具
1、 https://blog.csdn.net/minstyrain/article/details/82385580/ 2、 https://zhuanlan.zhihu.com/p/656703406...

LeetCode75——Day24
文章目录 一、题目二、题解 一、题目 2390. Removing Stars From a String You are given a string s, which contains stars *. In one operation, you can: Choose a star in s. Remove the closest non-star character to its left, as well as remove the star itself.…...

B端企业形象设计的正确姿势,你学会了吗?
如今,企业形象设计在B端市场中变得越来越重要。它是企业与客户之间建立联系的桥梁,也是吸引目标客户的重要方式。为了帮助您打造一个独特而专业的企业形象设计,我将为您提供十个步骤。 步骤1:了解企业定位和目标 在设计B端企业形…...

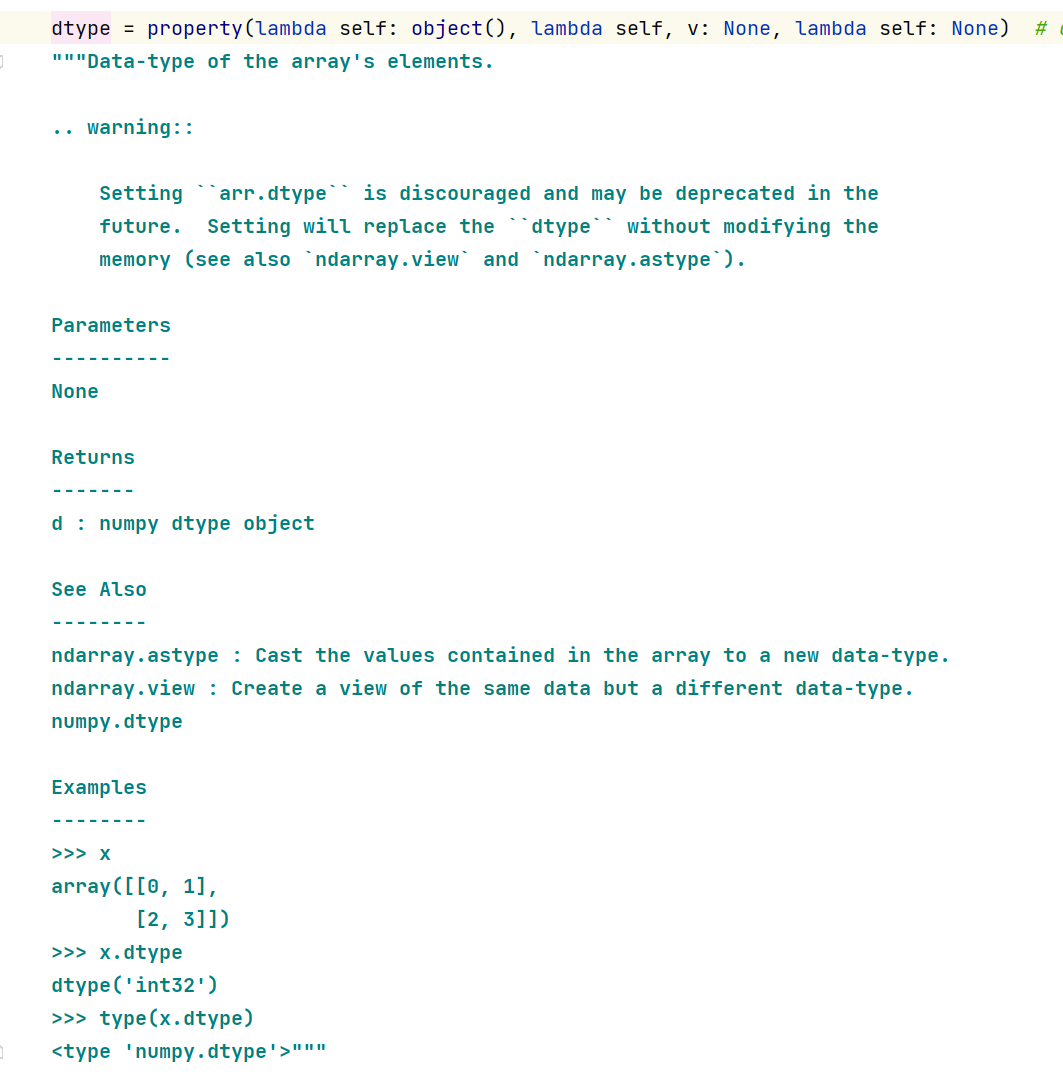
我在Vscode学OpenCV 基本的加法运算
根据上一篇我们可知__图像的属性 链接:《我在Vscode学OpenCV 处理图像》 属性— API 形状 img.shape 图像大小 img.size 数据类型 img.dtype shape:如果是彩色图像,则返回包含行数、列数、通道数的数组;如果是二值图像或者灰度…...
--线性表)
数据结构与算法解析(C语言版)--线性表
本栏目致力于从0开始使用纯C语言将经典算法转换成能够直接上机运行的程序,以项目的形式详细描述数据存储结构、算法实现和程序运行过程。 参考书目如下: 《数据结构C语言版-严蔚敏》 《数据结构算法解析第2版-高一凡》 软件工具: dev-cpp 0…...

pthread 名字设置及线程标识符获取
pthread 名字设置及ID获取 pthread_setname_np 函数原型: int pthread_setname_np(pthread_t thread, const char *name);thread:要设置名称的线程标识符(pthread_t)。name:要设置的线程名称(以字符串形式…...

17、Flink 之Table API: Table API 支持的操作(1)
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

Ubuntu:解决PyCharm中不能输入中文或者输入一个中文解决方法
1.问题: Ubuntu22.04中,在pycharm里打字输入中文,每次都是只能输入第一个中文,后面输入的都变成了英文字母。。。无论咋调输入法,都没用,反正除了第一个字其他的输进去都是英文,而且汉字下面还…...

Vue3.0 reactive与ref :VCA模式
简介 Vue3 最大的一个变动应该就是推出了 CompositionAPI,可以说它受ReactHook 启发而来;它我们编写逻辑更灵活,便于提取公共逻辑,代码的复用率得到了提高,也不用再使用 mixin 担心命名冲突的问题。 ref 与 reactive…...

项目实战 | 使用Linux宝塔面板搭建商城公众号小程序基础框架
项目实战 | 使用Linux宝塔面板搭建商城公众号&小程序基础框架 1. 小程序/公众号运行的必备条件2. 准备阿里云ECS主机3. 宝塔面板基本配置4. 通过宝塔面板安装相关服务5. 新建站点并进行初始配置6. 服务配置6.1. PHP配置6.2. 数据库配置6.3. Redis配置6.4. 消息队列Supervis…...

IDEA远程调试代码
IDEA->RUN->Edit Configurations 端口随便选一个,选择调试模块,然后用IDEA生成的命令调试 java -agentlib:jdwptransportdt_socket,servery,suspendn,address*:8081 -jar backend-1.18.11.jar &...

目标检测 图像处理 计算机视觉 工业视觉
目标检测 图像处理 计算机视觉 工业视觉 工业表盘自动识别(指针型和数值型)智能水尺识别电梯中电动车识别,人数统计缺陷检测(半导体,电子元器件等)没带头盔检测基于dlib的人脸识别抽烟检测和睡岗检测/驾驶疲…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
