Vue3.0 reactive与ref :VCA模式
简介
Vue3 最大的一个变动应该就是推出了 CompositionAPI,可以说它受ReactHook 启发而来;它我们编写逻辑更灵活,便于提取公共逻辑,代码的复用率得到了提高,也不用再使用 mixin 担心命名冲突的问题。
ref 与 reactive 是 Vue3 新推出的主要 API 之一,它们主要用于响应式数据的创建。
reactive 能做的,ref 都能胜任,并且 ref 底层还是使用 reactive 来做的!!!
ref 函数可以接收原始数据类型与引用数据类型
reactive 函数只能接收引用数据类型。
当你明确知道需要包裹的是一个对象,那么推荐使用 reactive,其他情况使用 ref 即可
reactive包装函数
<template><div><!-- 案列1 --><button @click="myClick">点我</button><div>{{ obj.name }}--{{ obj.age }}</div><div>{{ obj2.email }}</div><!-- <div>{{ obj3 }}</div> --><hr><!-- 列表案列 --><ul><li v-for="item in obj.datalist" :key="item">{{ item }}</li></ul><!-- 模糊查询案列 --><input type="text" v-model="obj.mytitle"><ul><li v-for="item in GetSelectItems()" :key="item">{{ item }}</li></ul></div>
</template>
<script>
import { reactive } from 'vue';
export default {setup() {//用reactive是一个包装函数,包装后就得到了一个响应式对象obj (setup中可以存在多个reactive,只是正常情况下一个就够用了,比如下面的obj 和obj2)//注意const是申明常量的,常量不是不可变的吗?为什么还可以通过obj.name = "李四"来改变它呢? //其实obj只是reactive({name: "张三",age: 29})这个对象的一个引用(指针),obj不能再进行修改,只是说obj不能再指向其他的对象了,例如:obj="aaa"就会报错,因为obj所指向对象的引用已经变化了。//但是obj指向的这个对象它本身的属性是可以修改的,所以 obj.name = "李四"不会报错const obj = reactive({name: "张三",age: 29,datalist: ["aaa", "bbb", "ccc"],mytitle: ""})const obj2 = reactive({ email: "abc@qq.com" })//const obj3=reactive("张三"); //reactive不支持这种简单类型的包装,它只支持复杂类型的包装,如对象,数组等。//const obj3=reactive(""); //reactive不支持这种简单类型的包装//const obj3=reactive(1); //reactive不支持这种简单类型的包装const myClick = () => {obj.name = "李四"}const GetSelectItems = () => {//includes() 方法用于判断字符串是否包含指定的子字符串//filter方法是过滤方法, item表示当前遍历datalist数组的项,如果当前项包含了input中输入的值,则找出来,然后统一返回一个数组var selectIitemArr = obj.datalist.filter(item => item.includes(obj.mytitle))return selectIitemArr;}//所有的函数与对象都需要在return中进行返回//obj,myClick是定义在setup中的,它只能在setup中使用,为了在setup外面使用(例如DOM中)我们就必须要把他们暴露出去,就需要放到return中进行返回return {obj, //等同于obj:objobj2,obj3,myClick, //返回myClickGetSelectItems,}}
}</script>
ref包装函数
<template><div><!-- 案列1 --><button @click="myClick">点我</button><div>{{ obj.name }}--{{ obj.age }}</div><div>{{ obj2.email }}</div><div>{{ obj3 }}</div><div>{{ obj4 }}</div><div>{{ obj5 }}</div><div>{{ obj6?"中国":"美国" }}</div><hr><!-- 列表案列 --><ul><li v-for="item in obj.datalist" :key="item">{{ item }}</li></ul><!-- 模糊查询案列 --><input type="text" v-model="obj.mytitle"><ul><li v-for="item in GetSelectItems()" :key="item">{{ item }}</li></ul></div>
</template>
<script>
import { reactive, ref } from 'vue';
export default {setup() {//用reactive是一个包装函数,包装后就得到了一个响应式对象obj (setup中可以存在多个reactive,只是正常情况下一个就够用了,比如下面的obj 和obj2)//注意const是申明常量的,常量不是不可变的吗?为什么还可以通过obj.name = "李四"来改变它呢? //其实obj只是ref({name: "张三",age: 29})这个对象的一个引用(指针),obj不能再进行修改,只是说obj不能再指向其他的对象了,例如:obj="aaa"就会报错,因为obj所指向对象的引用已经变化了。//但是obj指向的这个对象它本身的属性是可以修改的,所以 obj.value.name = "李四"不会报错const obj = ref({name: "张三",age: 29,datalist: ["aaa", "bbb", "ccc"],mytitle: ""})const obj2 = ref({ email: "abc@qq.com" })const obj3=ref("王五"); //ref支持这种简单类型的包装 原理就是new Proxy({value:"王五"}) 注意:在DOM模板中使用{{obj3}} 在<script>中使用需要在后面加.value 如:obj3.valueconst obj4=ref(""); //ref支持这种简单类型的包装 原理就是new Proxy({value:""})const obj5=ref(1); //ref支持这种简单类型的包装 原理就是new Proxy({value:1})const obj6=ref(true);const myClick = () => {obj.value.name = "李四"}const GetSelectItems = () => {//特别注意:经过ref包装函数包装的对象,在<script>中必须要在对象名称后面.value ,在DOM模板中则不需要.value// 比如:// obj.value.name; 获取obj对象中的name值// obj.value.age; 获取obj对象中的age值// obj.value.datalist; 获取obj对象中的datalist值// obj.value.mytitle; 获取obj对象中的mytitle值//includes() 方法用于判断字符串是否包含指定的子字符串//filter方法是过滤方法, item表示当前遍历datalist数组的项,如果当前项包含了input中输入的值,则找出来,然后统一返回一个数组var selectIitemArr = obj.value.datalist.filter(item => item.includes(obj.value.mytitle))return selectIitemArr;}//所有的函数与对象都需要在return中进行返回//obj,myClick是定义在setup中的,它只能在setup中使用,为了在setup外面使用(例如DOM中)我们就必须要把他们暴露出去,就需要放到return中进行返回return {obj, //等同于obj:objobj2,obj3,obj4,obj5,obj6,myClick, //返回myClickGetSelectItems,}}
}</script>reactive与ref共存
<template><div><!-- 案列1 --><button @click="myClick">点我</button><div>{{ obj.name }}--{{ obj.age }}</div><div>{{ obj2.email }}</div><hr><!-- 可以直接用mydata --><ul><li v-for="item in mydata" :key="item">{{ item }}</li></ul><!-- 也可以将mydata放到reactive包装函数中然后通过obj对象来用 --><ul><li v-for="item in obj.mydata" :key="item">{{ item }}</li></ul><ul><li v-for="item in mylist.mydata" :key="item">{{ item }}</li></ul><div>{{mylist.obj.name}}</div></div>
</template>
<script>
import { reactive, ref } from 'vue';
export default {setup() {//有一种情况就是通过import导入的组件(JS)中存在用ref包装的,而我们当前组件组件用的是reactive包装的,为了保持风格统一(当然不统一也行)我们也可以将ref中的包装对象直接放到reactive包装函数中://举列:const mydata = ref([1, 2, 3]);//我们可以直接用mydata,也可以将mydata放到reactive包装函数中const obj = reactive({name: "张三",age: 29,datalist: ["aaa", "bbb", "ccc"],mytitle: "",mydata //也可以将ref包装函数包装的对象mydata放到reactive包装函数中})const mylist=ref({mydata, obj //也可以将reactive包装函数包装的对象obj放到ref包装函数中})const obj2 = reactive({ email: "abc@qq.com" })return {obj, //等同于obj:objobj2,mydata,mylist}}
}
</script>相关文章:

Vue3.0 reactive与ref :VCA模式
简介 Vue3 最大的一个变动应该就是推出了 CompositionAPI,可以说它受ReactHook 启发而来;它我们编写逻辑更灵活,便于提取公共逻辑,代码的复用率得到了提高,也不用再使用 mixin 担心命名冲突的问题。 ref 与 reactive…...

项目实战 | 使用Linux宝塔面板搭建商城公众号小程序基础框架
项目实战 | 使用Linux宝塔面板搭建商城公众号&小程序基础框架 1. 小程序/公众号运行的必备条件2. 准备阿里云ECS主机3. 宝塔面板基本配置4. 通过宝塔面板安装相关服务5. 新建站点并进行初始配置6. 服务配置6.1. PHP配置6.2. 数据库配置6.3. Redis配置6.4. 消息队列Supervis…...

IDEA远程调试代码
IDEA->RUN->Edit Configurations 端口随便选一个,选择调试模块,然后用IDEA生成的命令调试 java -agentlib:jdwptransportdt_socket,servery,suspendn,address*:8081 -jar backend-1.18.11.jar &...

目标检测 图像处理 计算机视觉 工业视觉
目标检测 图像处理 计算机视觉 工业视觉 工业表盘自动识别(指针型和数值型)智能水尺识别电梯中电动车识别,人数统计缺陷检测(半导体,电子元器件等)没带头盔检测基于dlib的人脸识别抽烟检测和睡岗检测/驾驶疲…...

【1day】宏景OA get_org_tree.jsp接口SQL注入漏洞学习
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录...

设计模式-迭代子模式
迭代子模式是一种行为设计模式,它提供了一种访问和遍历聚合对象中各个元素的方法,而不需要暴露聚合对象的内部表示。迭代子模式将遍历聚合对象的责任交给了迭代子对象,从而实现了聚合对象和迭代子对象的解耦。 在Java中,迭…...

绿色通道 快速理赔,渤海财险用实干书写服务品牌
7月底,受台风“杜苏芮”影响,北京市连续强降雨,西部、西南部、南部遭遇特大暴雨,房山、门头沟、丰台等地陆续出现山洪暴发现象。 灾害无情人有情,为更好地保障人民群众生命财产安全,渤海财险北京分…...

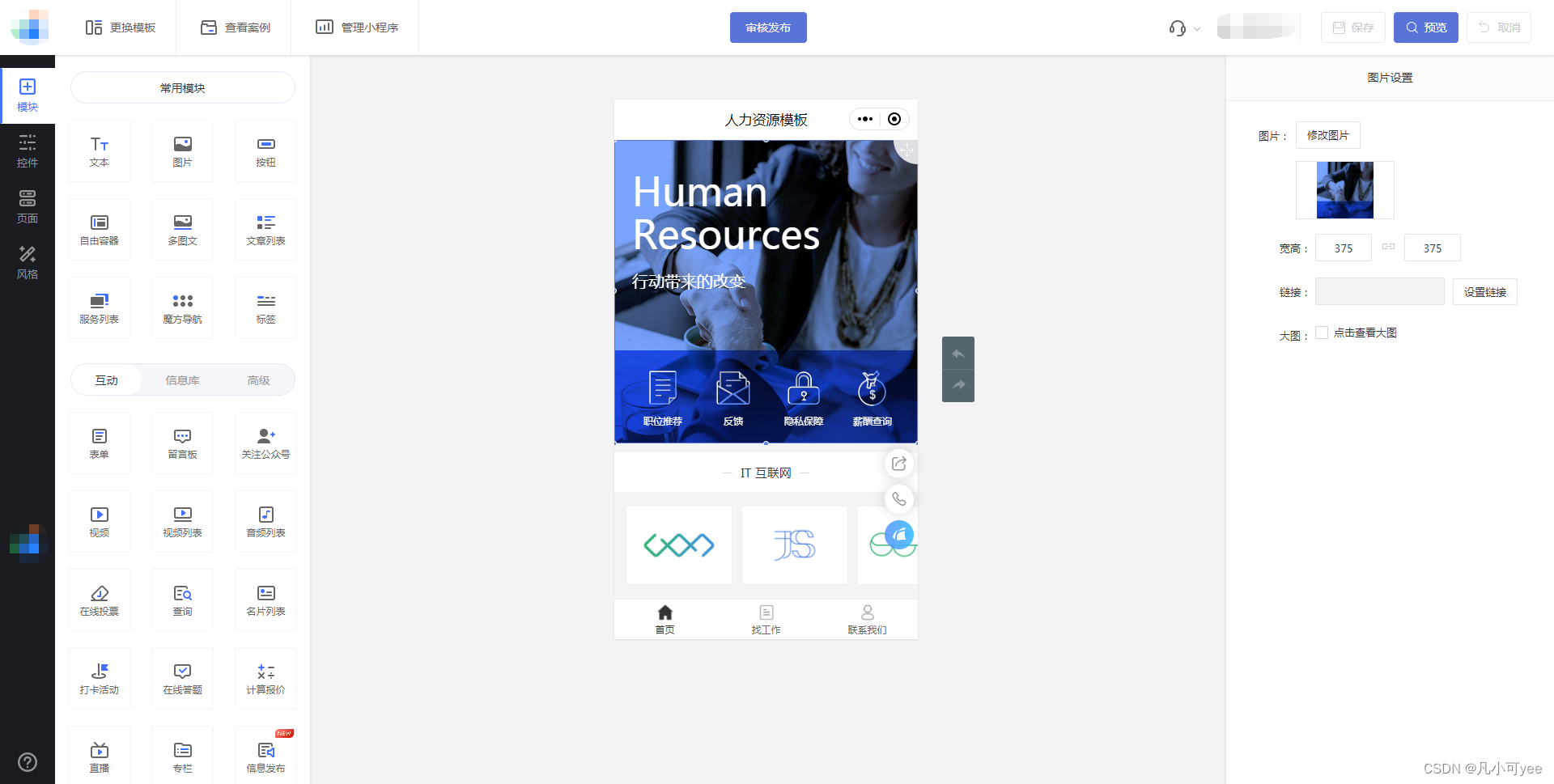
微信小程序怎么制作?【小程序开发平台教学】
随着移动互联网的快速发展,微信小程序已经成为了人们日常生活中不可或缺的一部分。从购物、支付、出行到社交、娱乐、教育,小程序几乎涵盖了我们生活的方方面面。那么,对于有营销需求的企业商家来说,如何制作一个自己的微信小程序…...

HTML、CSS和JavaScript,实现换肤效果的原理
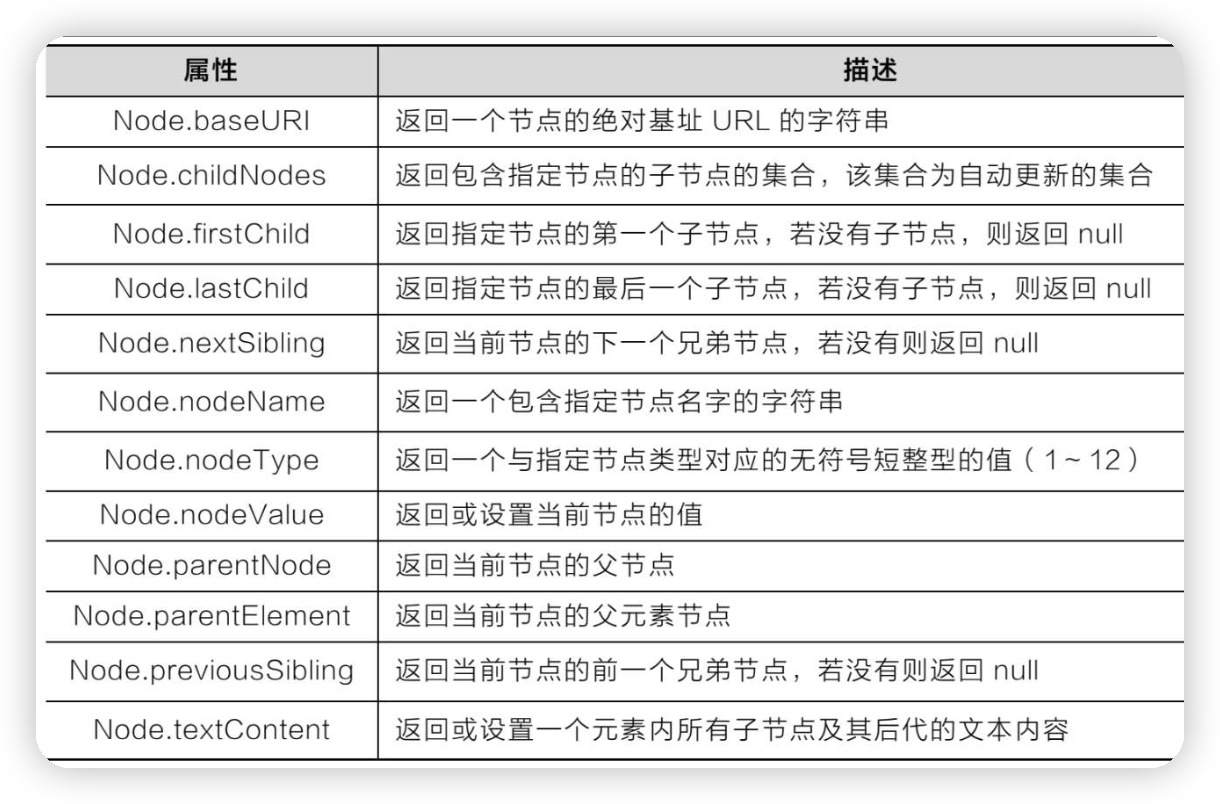
这篇涉及到HTML DOM的节点类型、节点层级关系、DOM对象的继承关系、操作DOM节点和HTML元素 还用到HTML5的本地存储技术。 换肤效果的原理:是在选择某种皮肤样式之后,通过JavaScript脚本来加载选中的样式,再通过localStorage存储。 先来回忆…...

2103. 环和杆
2103. 环和杆 难度: 简单 来源: 每日一题 2023.11.02 总计有 n 个环,环的颜色可以是红、绿、蓝中的一种。这些环分别穿在 10 根编号为 0 到 9 的杆上。 给你一个长度为 2n 的字符串 rings ,表示这 n 个环在杆上的分布。rings 中每两个字符形成一个…...

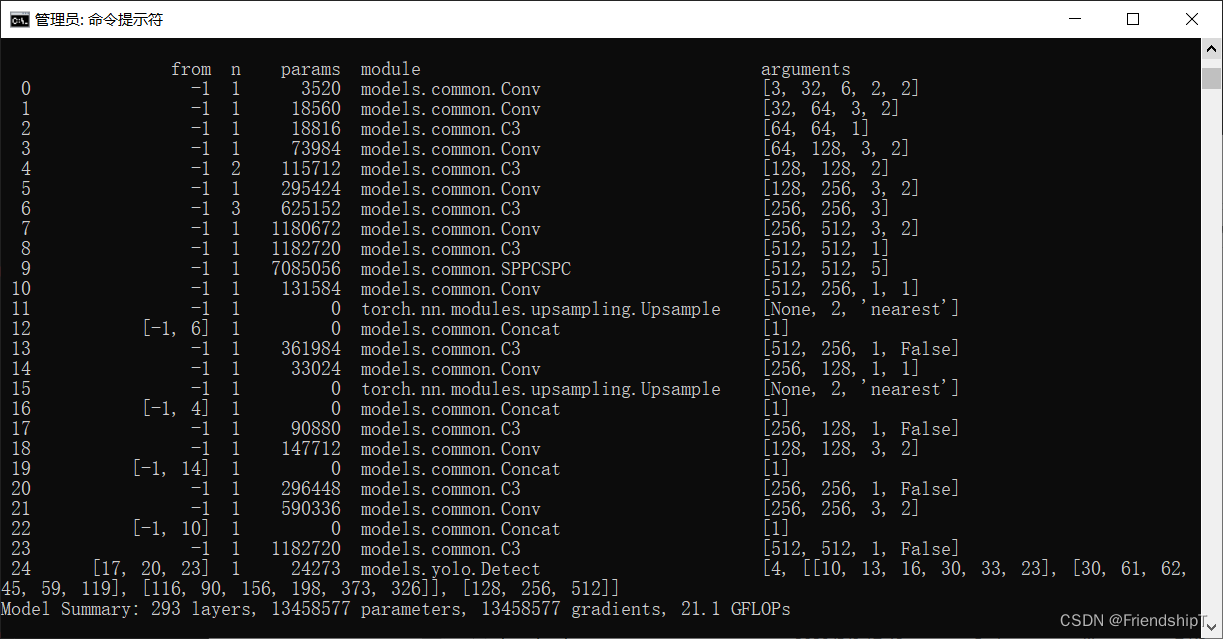
YOLOv5:修改backbone为SPPCSPC
YOLOv5:修改backbone为SPPCSPC 前言前提条件相关介绍SPPCSPCYOLOv5修改backbone为SPPCSPC修改common.py修改yolo.py修改yolov5.yaml配置 参考 前言 记录在YOLOv5修改backbone操作,方便自己查阅。由于本人水平有限,难免出现错漏,敬…...

css中flexbox和grid的区别
css中flexbox和grid的区别 我们是不是被那些不会按预期排列的元素所影响?这篇文章我们将深入探讨css中flexbox和grid的布局。通过了解他们的主要差异,我们会发现这些布局是如何改变我们网站的风格。 理解CSS布局 css布局是网页设计的一个重要方面&…...

uniapp循环对象列表---点击列表切换选中不同状态
目录 源码图片最后 源码 <template><view><ul><li v-for"(item, index) in list" click"toggleSelection(index)" :class"{selected: selectedIndex index}">{{ item }}<view :class"{selected: selectedInde…...

【使用Python编写游戏辅助工具】第二篇:键盘监听的应用
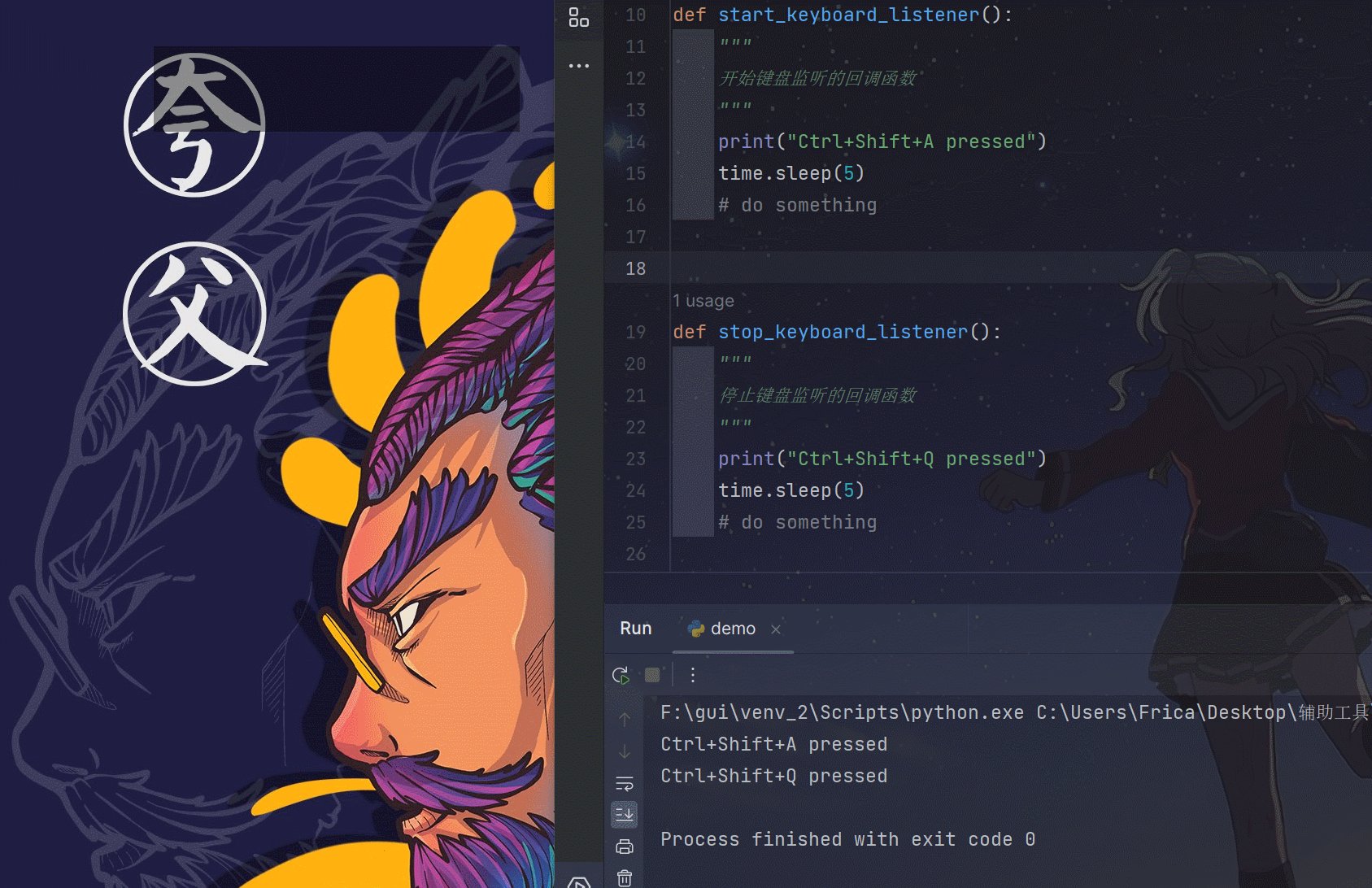
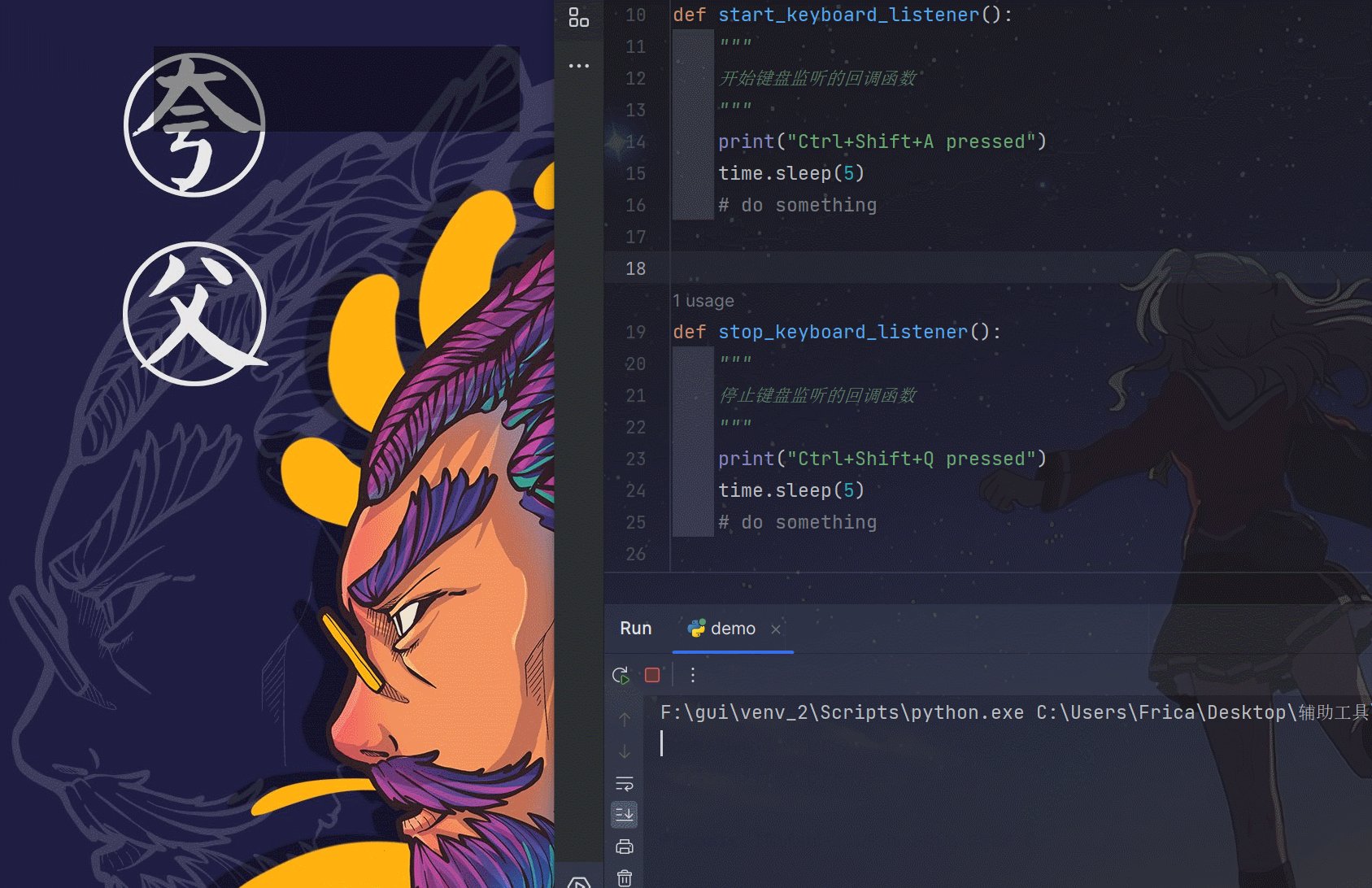
前言 这里是【使用Python编写游戏辅助工具】的第二篇:键盘监听的应用。本文主要介绍使用Python实现事件监听功能。 键盘监听是指通过编程的方式监控用户在键盘上的按键操作。 在这里键盘监听的主要用途是: 监听我们按下的按键,如果按下了指…...

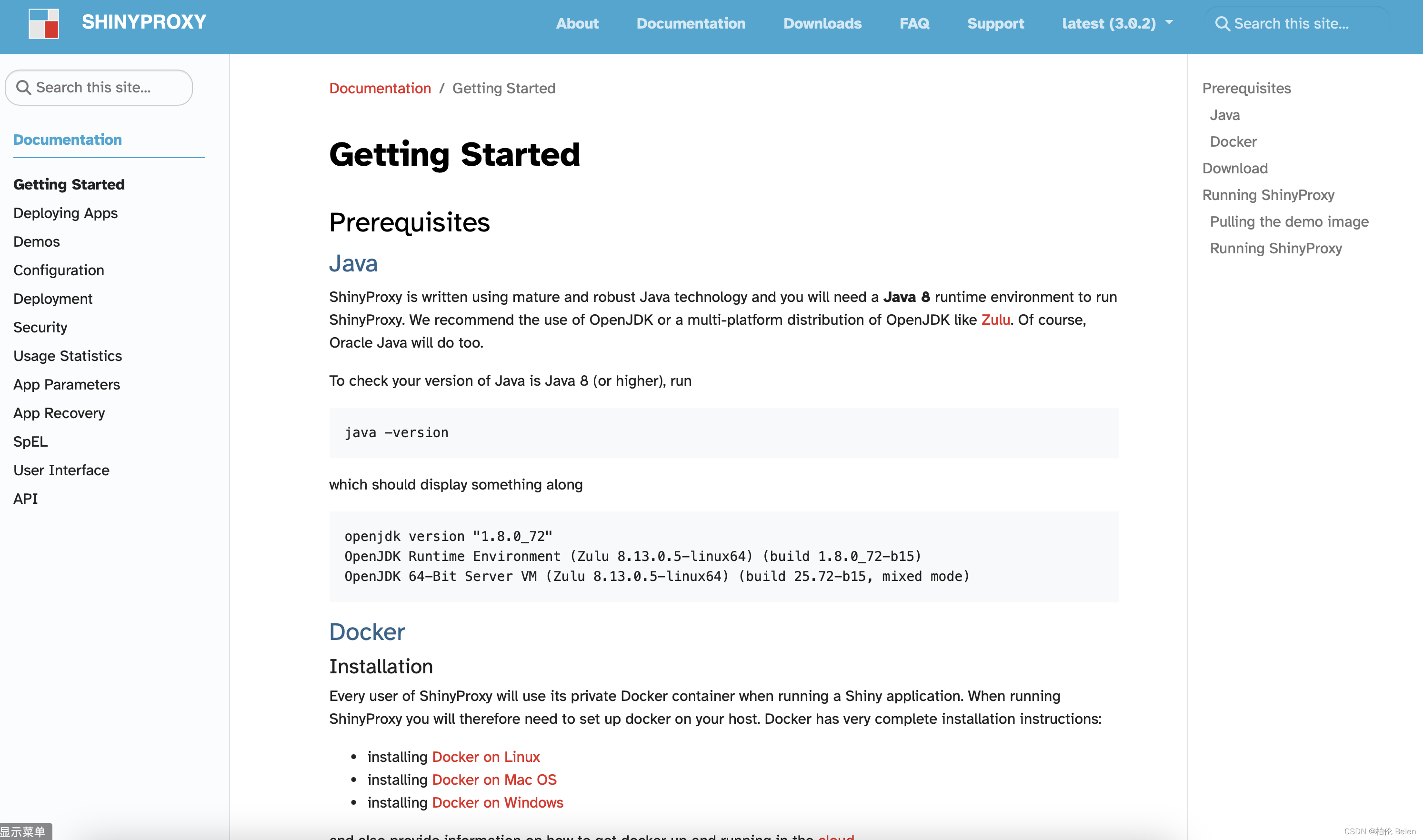
Shiny Server和ShinyProxy是什么,有什么区别?
调研以及参与过多个生物公司的生信工具研发,不管是ShinyServer还是ShinyProxy都有一定研究,尤其是ShinyServer。如果仅是本地化测试想快速的搭建Shiny应用,我推荐用Shiny Server,如果多并发用户且更好的线上管理Shiny应用…...

Java 客户端、服务端NIO大文件传输
一、需求 公司电脑不让使用U盘,又不想通过公司聊天软件传输,怕被监控。但是通过QQ、微信传输文件对文件大小又有限制。基于种种原因,自己简单写了个服务端、客户端进行文件传输,大文件最好在局域网内进行数据传输。 二、pom依赖…...

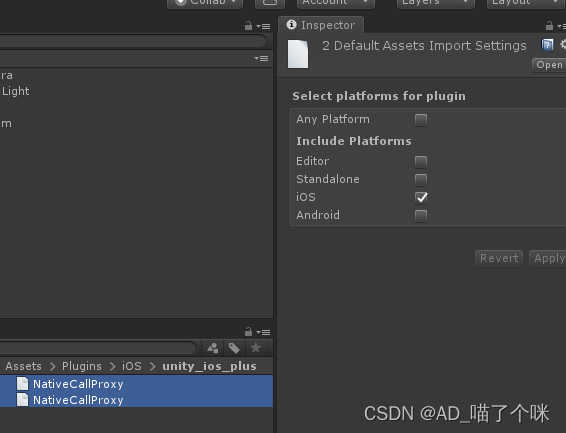
Unity3D与iOS的交互 简单版开箱即用
本文适合的情况如下: Unity客户端人员 与 IOS端研发人员合作的情况 目录 From U3D to iOS 实现原理 1.unity工程目录创建2个文件 NativeCallProxy.m、NativeCallProxy.h 并且放到Unity工程目录Plugins/iOS/unity_ios_plus目录下 2.创建C#调用脚本 定义对应.mm脚…...

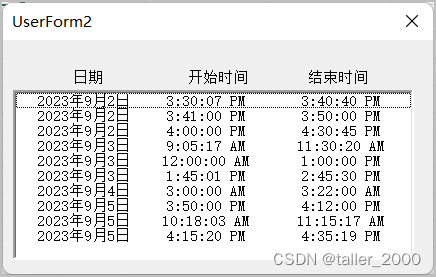
限制LitstBox控件显示指定行数的最新数据(3/3)
实例需求:由于数据行数累加增加,控件加载的数据越来越多,每次用户都需要使用右侧滚动条拖动才能查看最新数据。 因此希望ListBox只加载最后10行数据(不含标题行),这样用户可以非常方便地选择数据ÿ…...

Maven进阶系列-仓库和镜像
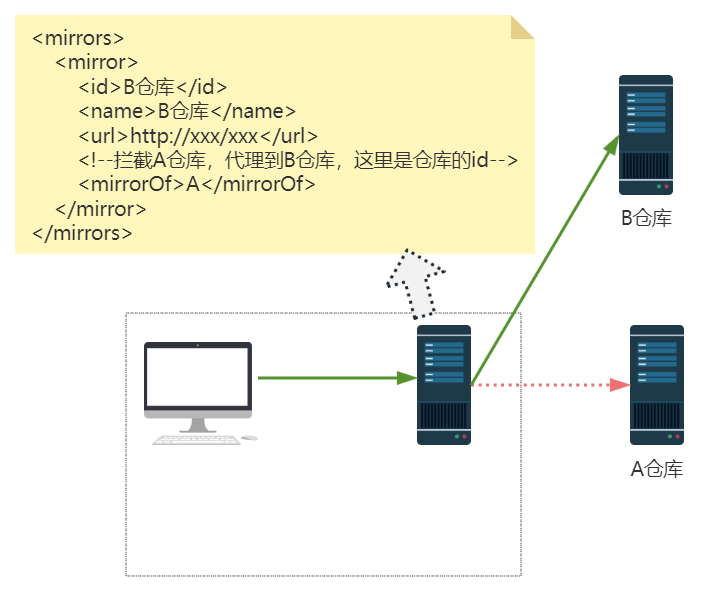
Maven进阶系列-仓库和镜像 文章目录 Maven进阶系列-仓库和镜像1. 仓库1.1 仓库类型1.2 寻找jar的基本优先级顺序:1.3 仓库优先次序验证示例 2. settings.xml文件2.1 mirrors2.1.1 没有配置mirror2.1.2 配置了mirror2.1.3 <mirrorOf> 2.2 servers2.3 profiles …...

mac下载安装jenkins
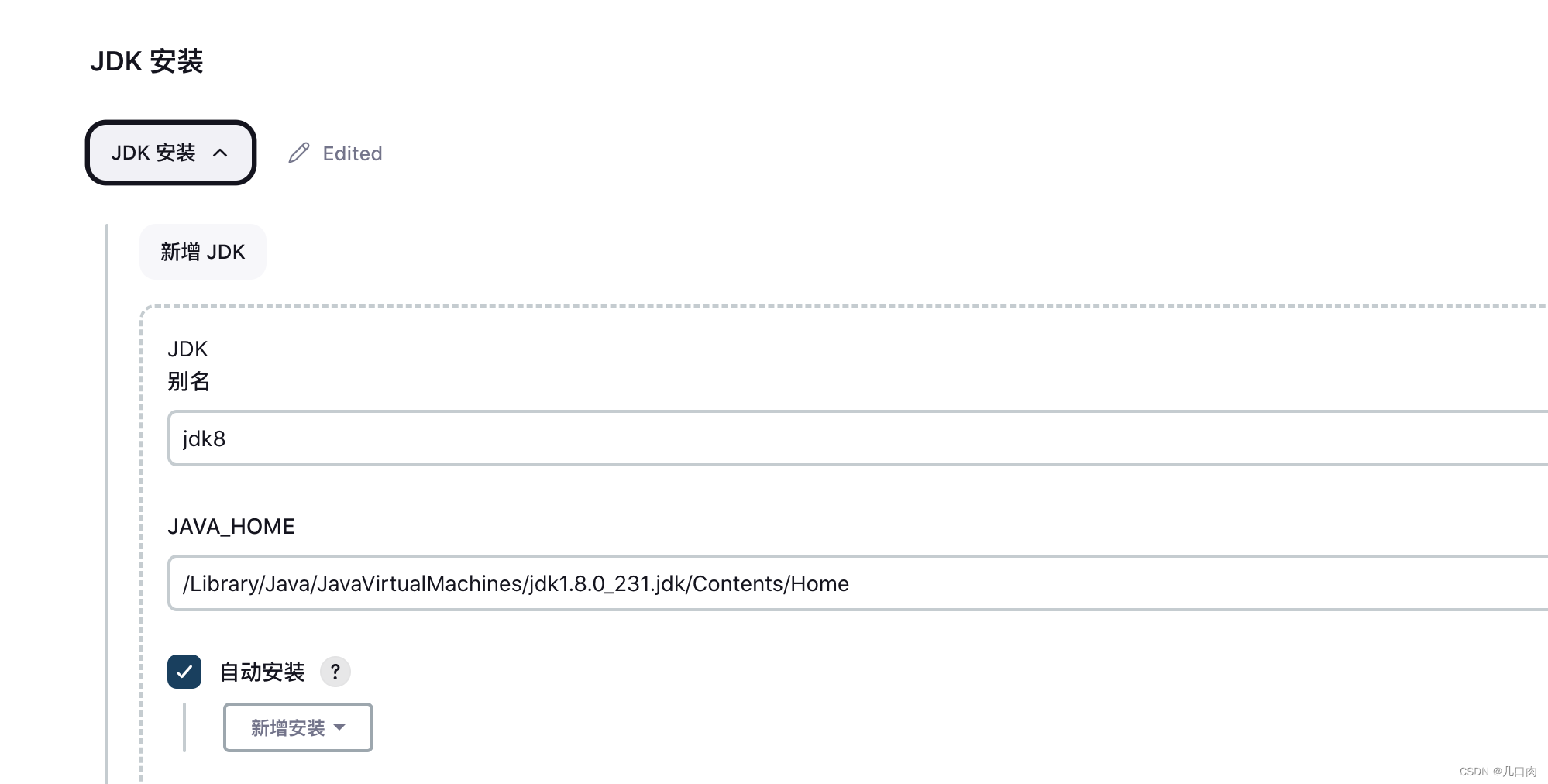
下载 https://get.jenkins.io/war/ 启动 使用命令行启动 java -jar jenkins.war 浏览器访问 IP:8080 或 localhost:8080 ,对jenkins进行配置,刚开始需要输入密码 终端会展示密码和密码存放位置 jenkins插件下载地址, 下载后自行上传。 I…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
