HTML、CSS和JavaScript,实现换肤效果的原理
这篇涉及到HTML DOM的节点类型、节点层级关系、DOM对象的继承关系、操作DOM节点和HTML元素
还用到HTML5的本地存储技术。
换肤效果的原理:是在选择某种皮肤样式之后,通过JavaScript脚本来加载选中的样式,再通过localStorage存储。
先来回忆一下HTML DOM的相关知识。
DOM
DOM模型就是通过逻辑树来表示文档,树的每一个分支的终点都是一个节点Node,每一个节点都含有一个对象。
DOM的方法可以用来改变文档的结构、样式和内容,还可以关联事件处理器,在某一个事件触发后,所关联的事件处理器也会执行。
HTML文档中所有的内容都是节点,整个文档就是文档节点【也就是我们常说的document】;
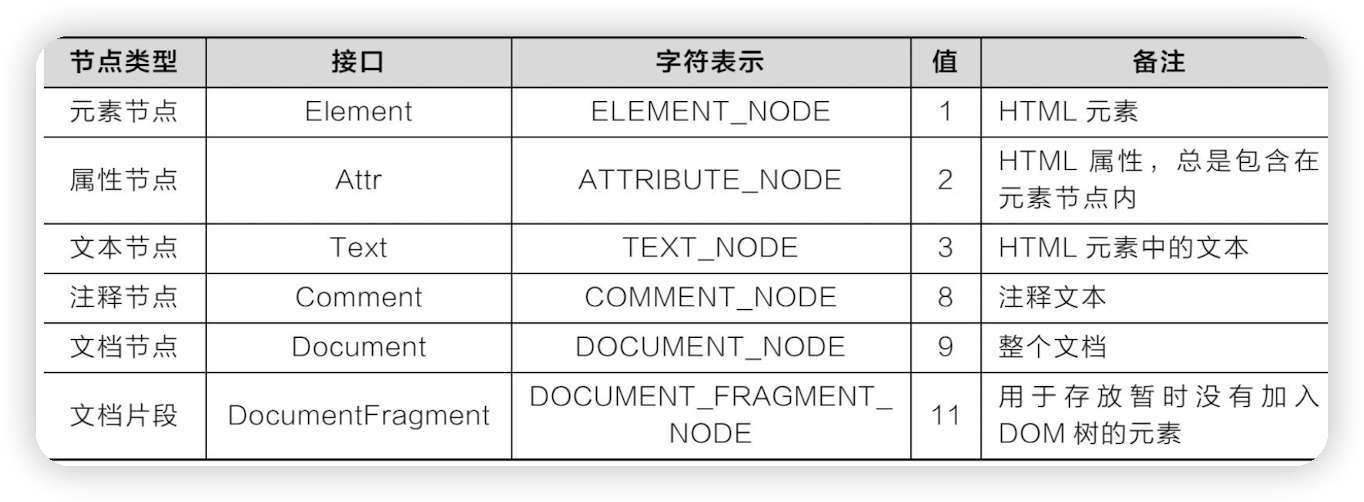
在整个HTML文档中,根据不同功能来划分,可以分为元素节点、文本节点、属性节点、注释节点等等。常见的节点类型如下图所示:

操作节点
在操作节点之前,我们先获取节点,然后追加、新增、删除、替换、复制、合并节点等等交互。
在文档中,我们是通过节点来操作文档中的元素,得到的返回值是节点集合。
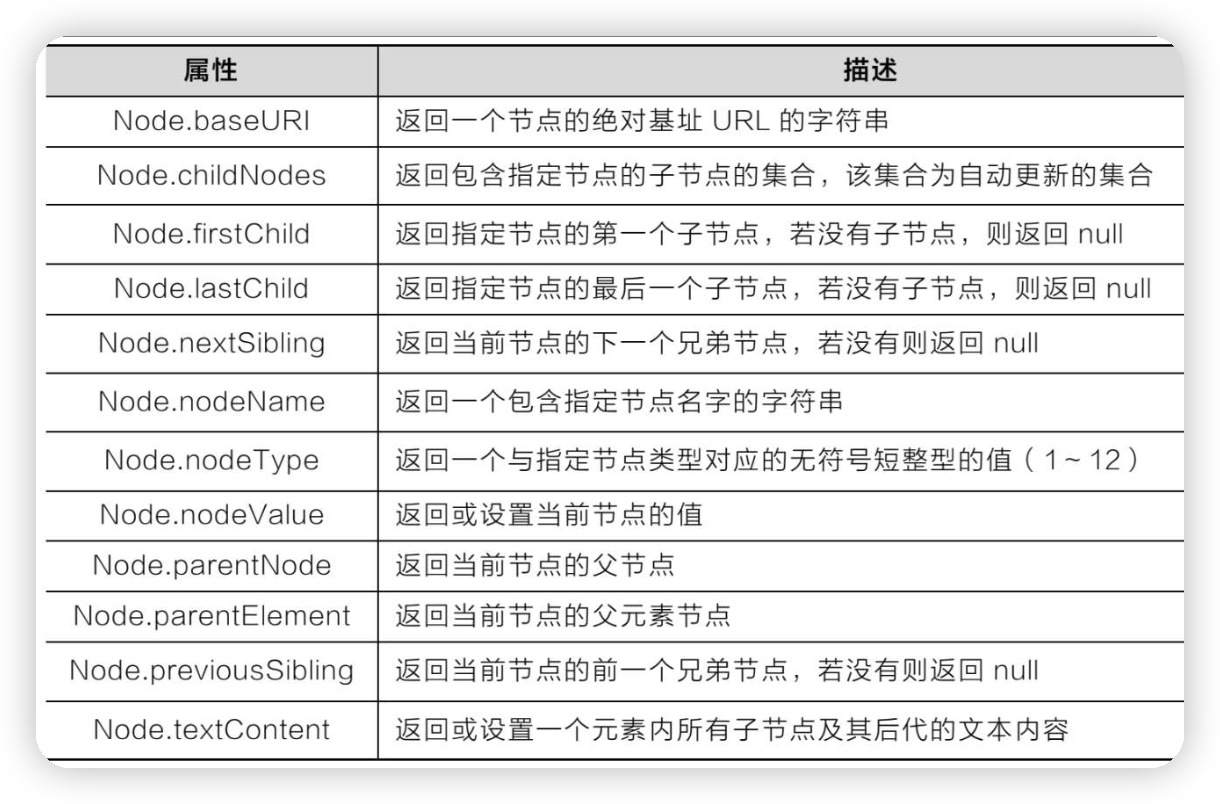
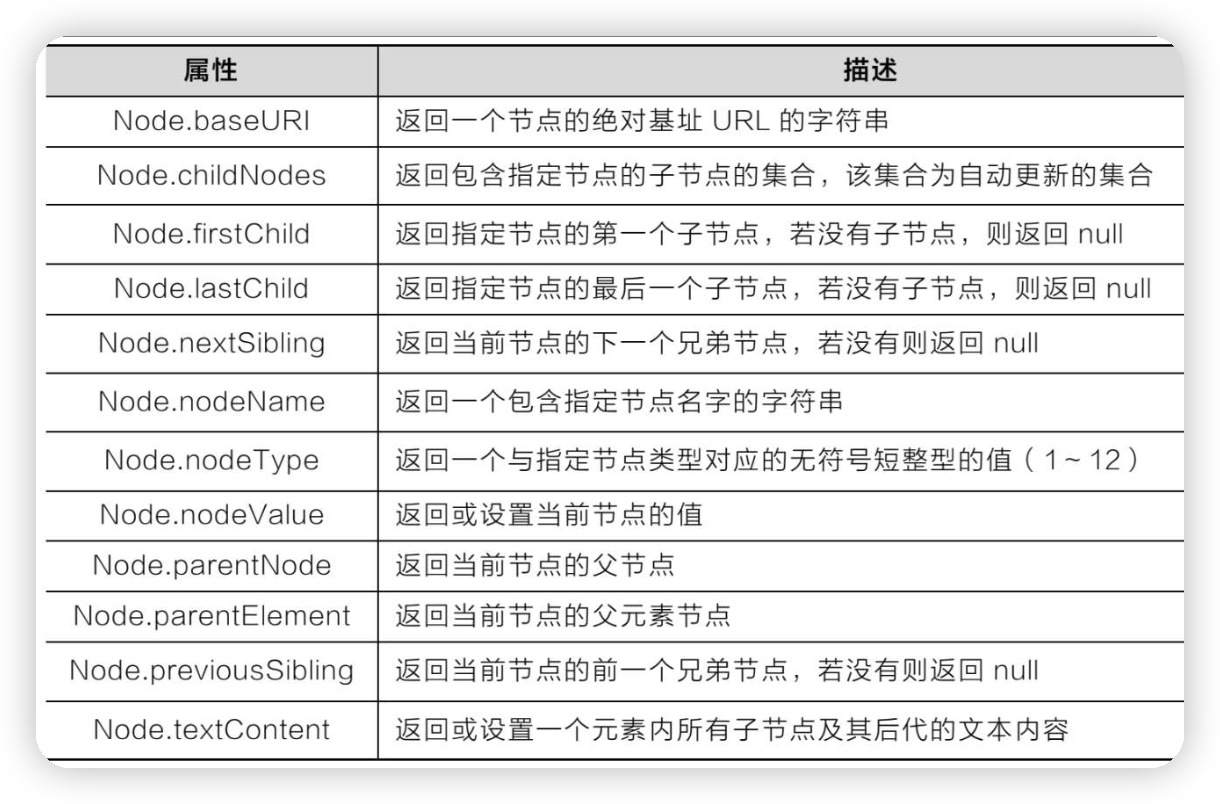
我们常用来获取节点的属性,如下图:

常用来追加和新增节点的方法,如下:
Node.appendChild(childNode);
Node.insertBefore(newNode,referenceNode)
删除和替换节点的方法:
Node.removeChild()
Node.replaceChild()
复制、合并节点:
Node.cloneNode(); // 参数为true/false,是否复制节点所有内容
Node.normalize(); // 合并相邻的文本节点并且清除空的文本节点
节点引用和包含关系的判断:
Node.isSameNode(other); // 比较两个节点
Node.hasChildNodes(); // 是否包含子节点
document和element
document是描述了任何类型文档的通用属性和方法,它的构造函数是Document();
所有Document对象下的对象都继承于ELement。ELement描述所有相同种的元素普遍具有的方法和属性。
document对象中获取元素的常用属性:
- document.all,返回整个 document 文档集合
- document.anchors,返回文档中所有锚点的元素,是一个 List
- document.body,返回当前文档的 body 或者 frameset 节点
- document.documentElement,返回当前文档的直接节点
- document.forms,返回当前文档的所有表单元素
- document.head,返回文档的 head 元素
- document.images,返回文档的所有图片元素
- document.links,返回所有超链接的列表
- document.scripts,返回所有的 script 元素
- document.styleSheetSets,返回文档中可用样式表的列表
- document.defaultView,返回 window 对象的应用
- document.title,获取当前文档的标题
document对象中获取元素的常用方法:
- document.getElementsByClassName(names),返回指定所有类名的元素
- document.getElementsByTagName(name),
- document.getElementByld(id)
- document.querySelector(selectors)
- document.query SelectorAll(selectors)
- document.getElementsByName(name)
document对象中创建元素的常用方法:
- document.createAttribute(name)
- document.createComment(data)
- document.createDocumentFragment)
- document.createElement(tagName[,options])
- document.create TextNode(data)
document对象中向文档中写入内容的方法:
- document. write(markup)
- document.writeln(line)
Element对象中获取元素的常用方法:
- Element.getElementsByClassName(names)
- Element.getElementsByTagName(name)
- Element.querySelector(selectors)
- Element.querySelectorAll(selectors)
Element对象的属性及其操作元素属性的方法:
- Element.classList
- Element.className
- Element.id
- Element.innerHTM
- Element.outerHTML
- Element.tagName
- Element.children
- Element.getAttribute (attr)
- Element.getAttributeNode(attr)
- Element.removeAttribute(attr)
- Element.removeAttributeNode(attrNode)
- Element.setAttribute(name,value)
- Element.setAttributeNode(attr)
- Element.toggleAttribute(name [,force])
Element对象中插入节点的常用方法:
- Element.insertAdjacentElement(pos,ele)
- Element.insertAdjacentHTML(pos,text)
- Element.insertAdjacentText(pos,ele)
相关文章:

HTML、CSS和JavaScript,实现换肤效果的原理
这篇涉及到HTML DOM的节点类型、节点层级关系、DOM对象的继承关系、操作DOM节点和HTML元素 还用到HTML5的本地存储技术。 换肤效果的原理:是在选择某种皮肤样式之后,通过JavaScript脚本来加载选中的样式,再通过localStorage存储。 先来回忆…...

2103. 环和杆
2103. 环和杆 难度: 简单 来源: 每日一题 2023.11.02 总计有 n 个环,环的颜色可以是红、绿、蓝中的一种。这些环分别穿在 10 根编号为 0 到 9 的杆上。 给你一个长度为 2n 的字符串 rings ,表示这 n 个环在杆上的分布。rings 中每两个字符形成一个…...

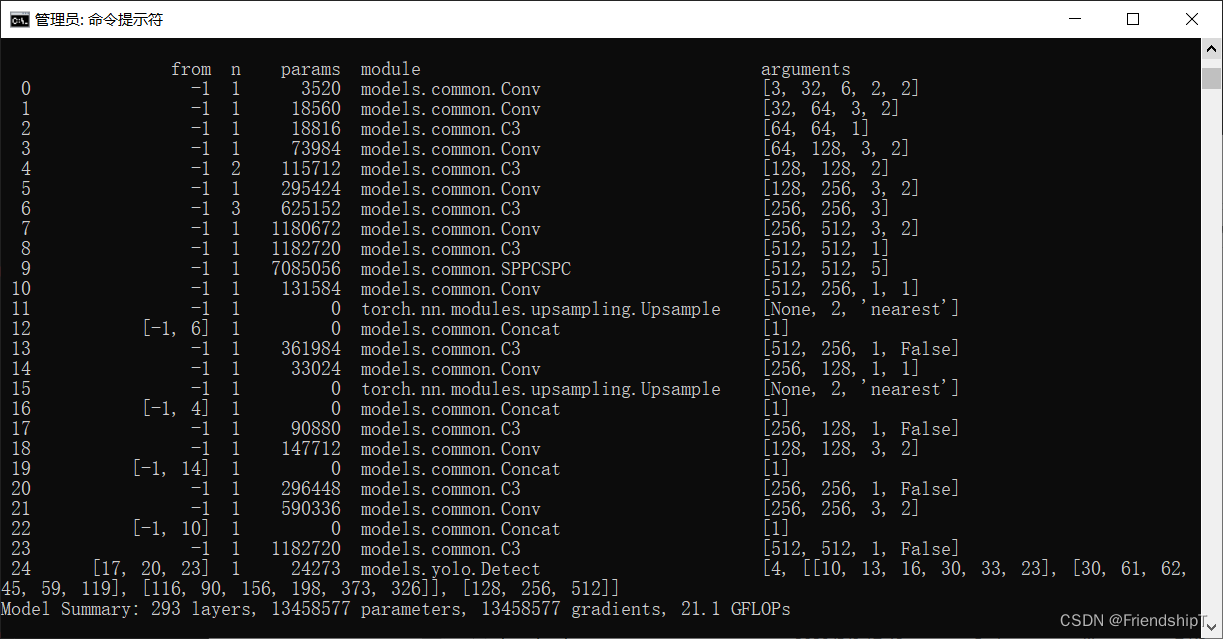
YOLOv5:修改backbone为SPPCSPC
YOLOv5:修改backbone为SPPCSPC 前言前提条件相关介绍SPPCSPCYOLOv5修改backbone为SPPCSPC修改common.py修改yolo.py修改yolov5.yaml配置 参考 前言 记录在YOLOv5修改backbone操作,方便自己查阅。由于本人水平有限,难免出现错漏,敬…...

css中flexbox和grid的区别
css中flexbox和grid的区别 我们是不是被那些不会按预期排列的元素所影响?这篇文章我们将深入探讨css中flexbox和grid的布局。通过了解他们的主要差异,我们会发现这些布局是如何改变我们网站的风格。 理解CSS布局 css布局是网页设计的一个重要方面&…...

uniapp循环对象列表---点击列表切换选中不同状态
目录 源码图片最后 源码 <template><view><ul><li v-for"(item, index) in list" click"toggleSelection(index)" :class"{selected: selectedIndex index}">{{ item }}<view :class"{selected: selectedInde…...

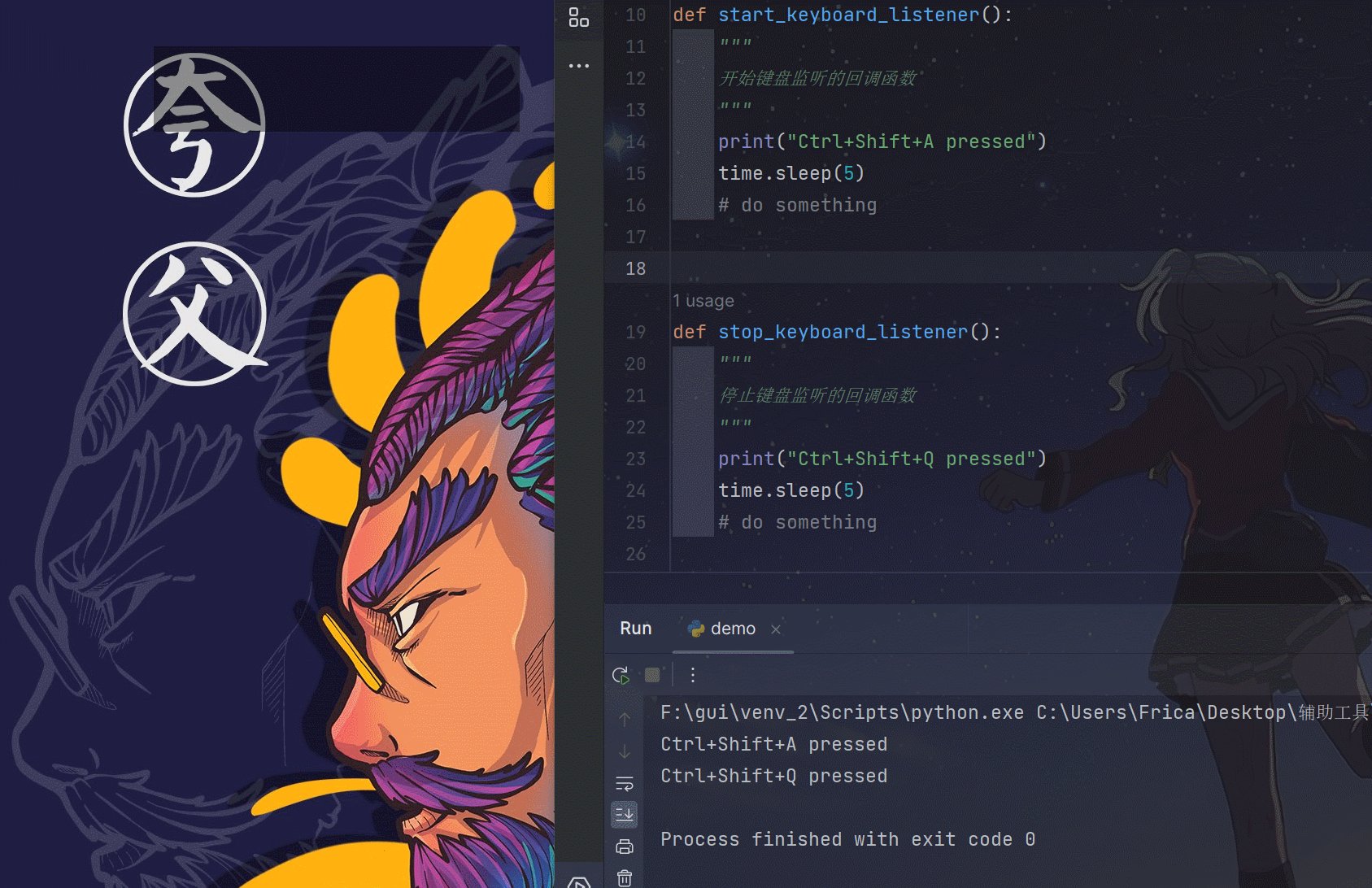
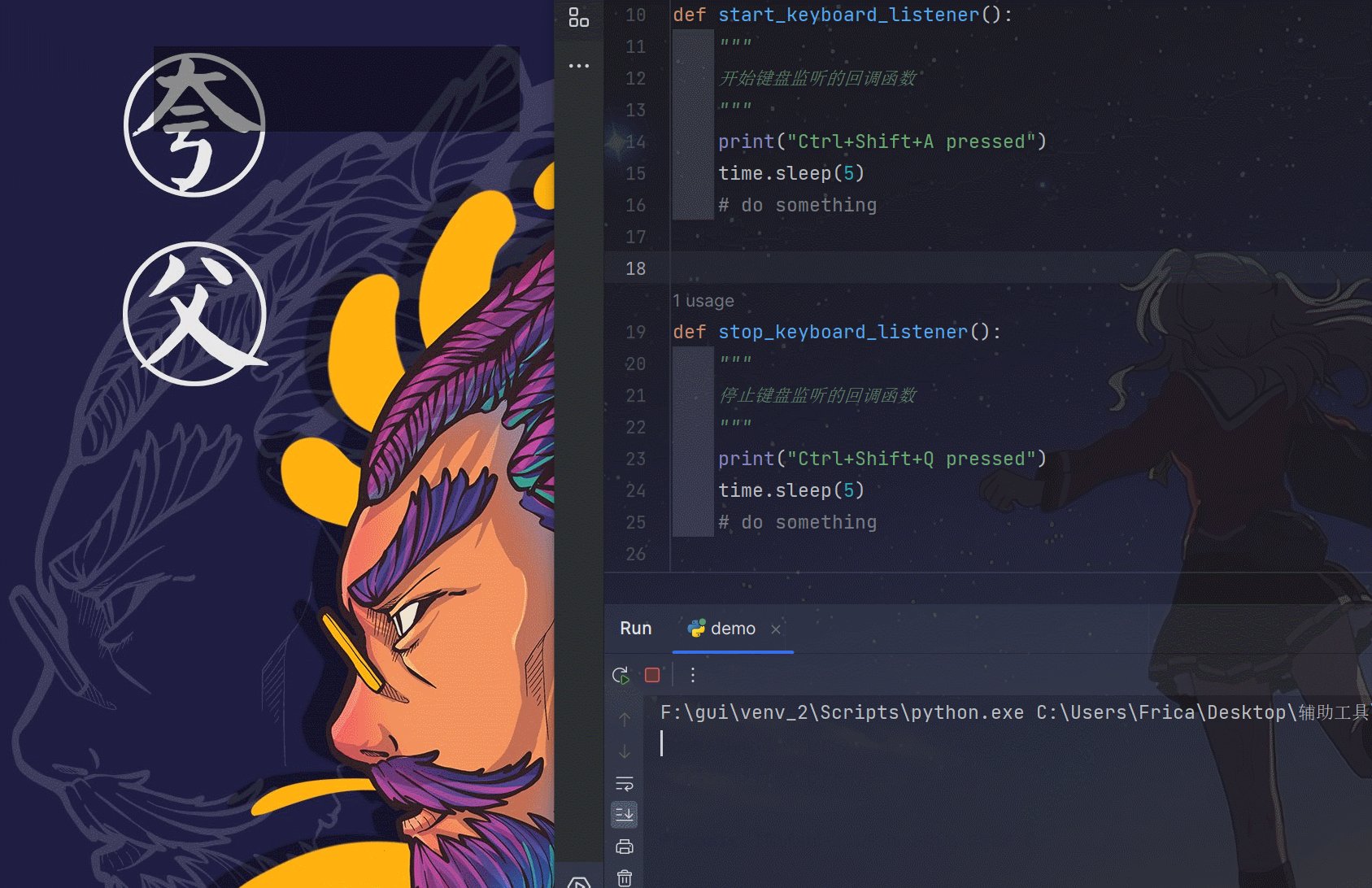
【使用Python编写游戏辅助工具】第二篇:键盘监听的应用
前言 这里是【使用Python编写游戏辅助工具】的第二篇:键盘监听的应用。本文主要介绍使用Python实现事件监听功能。 键盘监听是指通过编程的方式监控用户在键盘上的按键操作。 在这里键盘监听的主要用途是: 监听我们按下的按键,如果按下了指…...

Shiny Server和ShinyProxy是什么,有什么区别?
调研以及参与过多个生物公司的生信工具研发,不管是ShinyServer还是ShinyProxy都有一定研究,尤其是ShinyServer。如果仅是本地化测试想快速的搭建Shiny应用,我推荐用Shiny Server,如果多并发用户且更好的线上管理Shiny应用…...

Java 客户端、服务端NIO大文件传输
一、需求 公司电脑不让使用U盘,又不想通过公司聊天软件传输,怕被监控。但是通过QQ、微信传输文件对文件大小又有限制。基于种种原因,自己简单写了个服务端、客户端进行文件传输,大文件最好在局域网内进行数据传输。 二、pom依赖…...

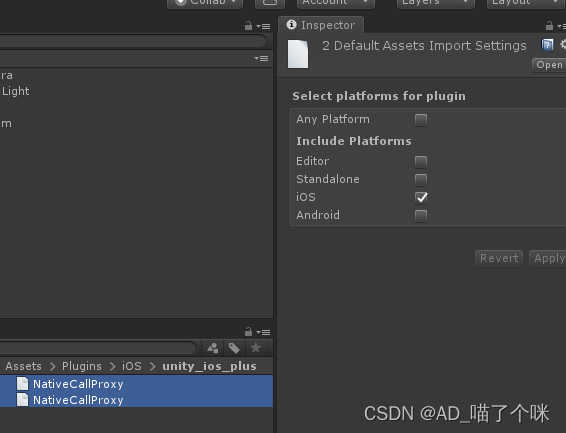
Unity3D与iOS的交互 简单版开箱即用
本文适合的情况如下: Unity客户端人员 与 IOS端研发人员合作的情况 目录 From U3D to iOS 实现原理 1.unity工程目录创建2个文件 NativeCallProxy.m、NativeCallProxy.h 并且放到Unity工程目录Plugins/iOS/unity_ios_plus目录下 2.创建C#调用脚本 定义对应.mm脚…...

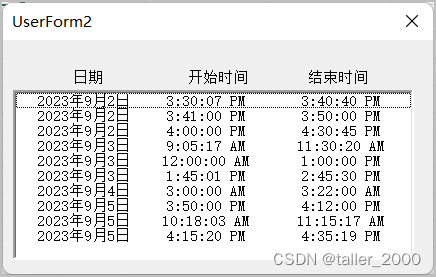
限制LitstBox控件显示指定行数的最新数据(3/3)
实例需求:由于数据行数累加增加,控件加载的数据越来越多,每次用户都需要使用右侧滚动条拖动才能查看最新数据。 因此希望ListBox只加载最后10行数据(不含标题行),这样用户可以非常方便地选择数据ÿ…...

Maven进阶系列-仓库和镜像
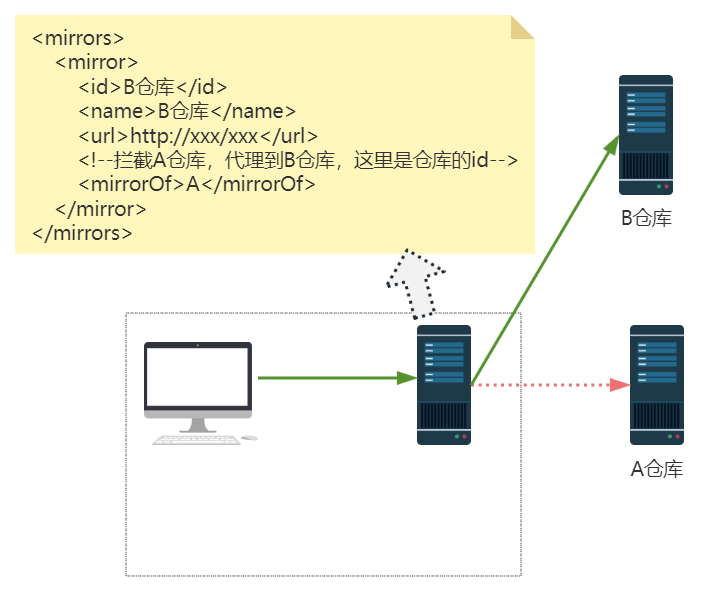
Maven进阶系列-仓库和镜像 文章目录 Maven进阶系列-仓库和镜像1. 仓库1.1 仓库类型1.2 寻找jar的基本优先级顺序:1.3 仓库优先次序验证示例 2. settings.xml文件2.1 mirrors2.1.1 没有配置mirror2.1.2 配置了mirror2.1.3 <mirrorOf> 2.2 servers2.3 profiles …...

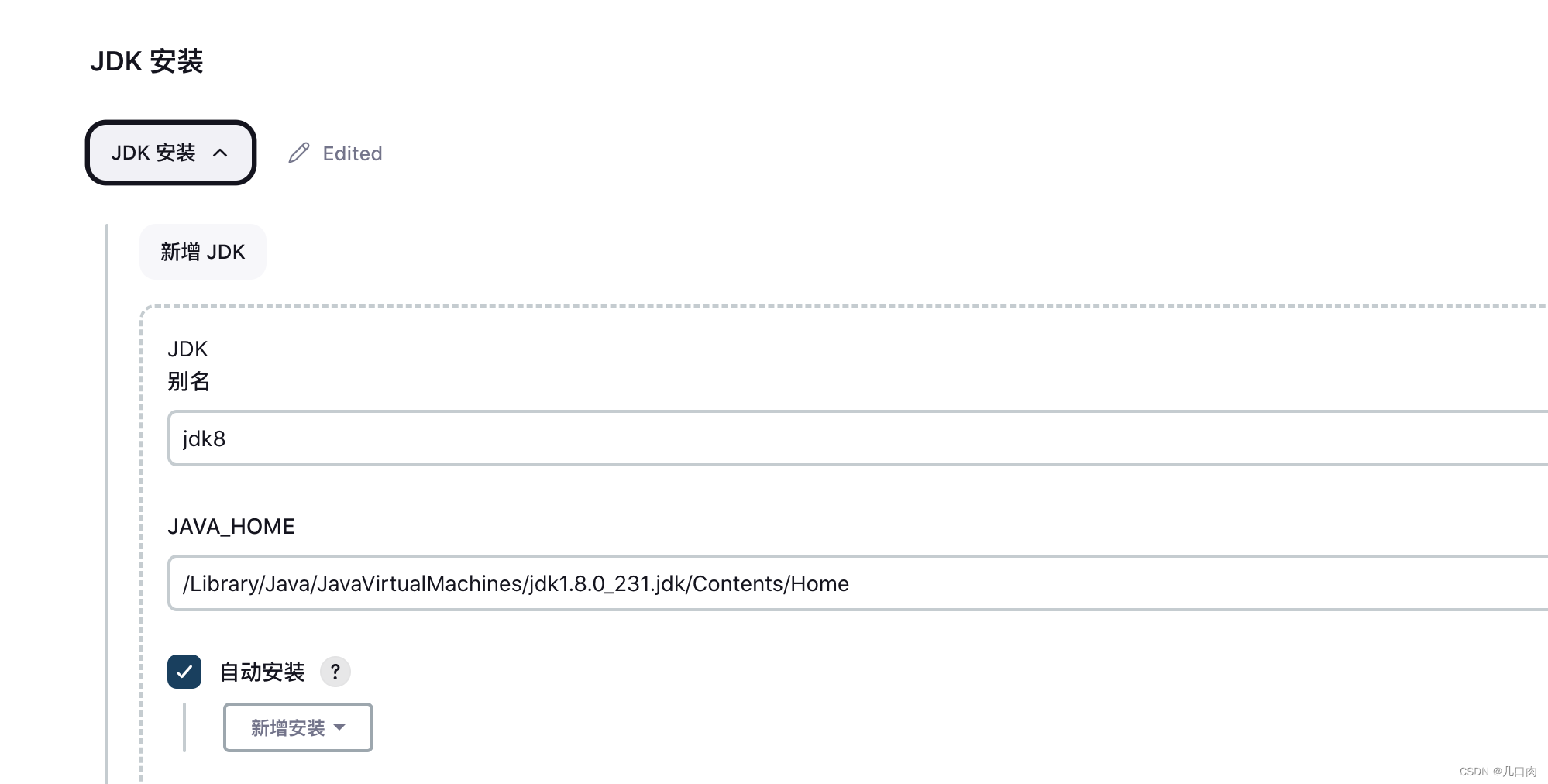
mac下载安装jenkins
下载 https://get.jenkins.io/war/ 启动 使用命令行启动 java -jar jenkins.war 浏览器访问 IP:8080 或 localhost:8080 ,对jenkins进行配置,刚开始需要输入密码 终端会展示密码和密码存放位置 jenkins插件下载地址, 下载后自行上传。 I…...

Mac上的iTerm2和Oh My Zsh 的安装(安装过程和失败详解)
前言(无重点,安装往后看) 由于在很多人的安利下,说很好用,作者今天花费了4个小时用血的教训总结出来的安装教程,我在安装过程中遇到的最大的问题就是 1. curl: (7) Failed to connect to raw.githubusercon…...

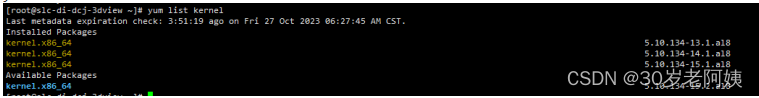
阿里云OS系统Alibaba Cloud Linux 3系统的安全更新命令
给客户部署的服务,进入运维阶段,但是经常被客户监测到服务器漏洞,现在整理一下,服务器漏洞问题更新命令步骤。 服务器系统: 阿里云linux服务器:Alibaba Cloud Linux 3 漏洞类型和描述: #3214…...

你写的Python代码到底多快?这些测试工具了解了解
当我们写完一个脚本或一个函数,首先能保证得到正确结果,其次尽可能的快(虽然会说Py慢,但有的项目就是得要基于Py开发) 本期将总结几种获取程序运行时间的方法,极大的帮助对比不同算法/写法效率 插播&…...

网际控制报文协议ICMP
网际控制报文协议ICMP 为了更有效的转发IP数据报和提高交付成功的机会,在网际层使用ICMP(Internet Control Message Protocol)协议,其允许主机或路由器报告差错情况和提供有关异常情况的报告。ICMP报文装在IP数据报中…...

海外腾讯云服务器配置域名的详细说明!!
本文首要针对腾讯云服务器装备域名的问题进行具体的说明,包含域名的品种、注册方法、解析进程以及安全性等方面的介绍,帮助用户更好的理解腾讯云服务器装备域名的全进程。 一、域名的品种 1.域名是互联网上仅有标识一台计算机或一个网络资源的名称&#…...

听GPT 讲Rust源代码--library/std(12)
题图来自 Decoding Rust: Everything You Need to Know About the Programming Language[1] File: rust/library/std/src/os/watchos/mod.rs 该文件(rust/library/std/src/os/watchos/mod.rs)的作用是为Rust标准库提供支持WatchOS操作系统的特定功能。 W…...

06、Caused by: java.nio.charset.MalformedInputException: Input length = 1
目录 问题:原因:解决方法: 问题: Caused by: java.nio.charset.MalformedInputException: Input length 1 原因: 应该是中文有哪些文字导致的。 yml 编码格式出错 解决方法: 直接这里把GBK改成 utf-8…...

探索 Java 8 中的 Stream 流:构建流的多种方式
人嘛,要懂得避嫌… 开篇引入 Java 8引入了Stream流作为一项新的特性,它是用来处理集合数据的一种函数式编程方式。Stream流提供了一种更简洁、高效和易于理解的方法来操作集合数据,同时也能够实现并行处理,以提高性能。 以下是St…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
