WebSocket:实现实时双向通信的利器
WebSocket:实现实时双向通信的利器
WebSocket是一种强大的协议,用于实现实时双向通信,允许客户端和服务器之间建立长久的连接,以便实时传递数据。这个协议在现代Web应用中发挥着至关重要的作用,因为它使得开发实时性要求高的应用变得更加容易。本篇博客将深入探讨WebSocket的原理、用法以及适用场景。
WebSocket的原理
WebSocket建立在HTTP协议之上,使用HTTP握手过程来升级到WebSocket协议。一旦握手成功,通信双方就能建立全双工的通信通道,可以随时发送和接收数据。
-
握手过程:WebSocket握手过程类似于HTTP的协议升级。客户端发送一个HTTP请求,请求升级到WebSocket协议,服务器接受请求后返回HTTP 101状态码。之后,通信将不再使用HTTP头部,而是使用WebSocket帧。
-
全双工通信:WebSocket允许客户端和服务器同时发送和接收数据,无需等待对方的响应。这种双向通信非常适用于实时性要求高的应用。
-
数据帧:WebSocket通信是通过帧来传输数据的,帧可以包含文本、二进制数据等。数据帧可以分为文本帧(用于文本数据)和二进制帧(用于二进制数据)。
-
心跳和保持活动:WebSocket连接通常需要心跳和保持活动机制,以确保连接的持续性。客户端和服务器可以定期发送心跳帧来保持连接处于活动状态。
WebSocket的使用
WebSocket在现代Web开发中有着广泛的应用,尤其适用于需要实时性和即时更新的应用场景。以下是一些WebSocket的常见用法:
-
实时聊天应用:WebSocket是构建实时在线聊天应用的理想工具。用户可以立即发送和接收消息,而不需要手动刷新页面。
-
多人游戏:实时多人游戏通常需要快速而可靠的双向通信。WebSocket使得游戏服务器能够实时更新玩家状态、位置和事件。
-
实时协作工具:协作工具,如协作文档编辑、绘图应用或白板应用,可以受益于实时数据同步。WebSocket可以用来同步用户操作并显示实时更新。
-
实时推送:新闻、社交媒体、股票市场报价等应用需要即时更新信息,WebSocket提供了一种快速且有效的实现方式。
-
监控和通知:监控系统或警报系统需要实时通知,WebSocket可以用于发送实时警报和通知。
代码示例
以下是一个简单的JavaScript代码示例,演示如何在客户端使用WebSocket建立连接并发送消息:
// 创建WebSocket连接
const socket = new WebSocket('ws://example.com/socket');// 监听连接成功事件
socket.addEventListener('open', (event) => {console.log('WebSocket连接已建立');// 发送消息socket.send('Hello, WebSocket!');
});// 监听消息接收事件
socket.addEventListener('message', (event) => {console.log('收到消息:', event.data);
});// 监听连接关闭事件
socket.addEventListener('close', (event) => {if (event.wasClean) {console.log('WebSocket连接已关闭');} else {console.error('连接断开');}
});// 监听错误事件
socket.addEventListener('error', (event) => {console.error('WebSocket错误:', event);
});
这个示例创建了一个WebSocket连接,发送消息并接收消息。通过监听不同的事件
,可以轻松地处理连接状态和消息。
安全性和性能
WebSocket本身是明文的,但可以通过TLS/SSL来加密通信,提高安全性。同时,WebSocket可以通过同源策略来限制连接,以确保数据传输的安全性。
在性能方面,WebSocket通常比轮询(polling)等传统技术更高效,因为它减少了HTTP头部的开销。WebSocket还可以减少服务器和客户端之间频繁建立和终止连接的开销,从而提供更快的响应时间。
总结
WebSocket是一种强大的协议,用于实现实时双向通信。它为开发者提供了一种高效的方式来构建实时性要求高的应用程序,包括实时聊天、多人游戏、实时协作工具、实时推送等。通过建立全双工的连接,WebSocket使得客户端和服务器之间能够即时传递数据,为用户提供更好的实时体验。在现代Web应用中,WebSocket已经成为不可或缺的工具,为用户提供了更丰富、更即时的应用体验。
相关文章:

WebSocket:实现实时双向通信的利器
WebSocket:实现实时双向通信的利器 WebSocket是一种强大的协议,用于实现实时双向通信,允许客户端和服务器之间建立长久的连接,以便实时传递数据。这个协议在现代Web应用中发挥着至关重要的作用,因为它使得开发实时性要…...

【uniapp】html和css-20231031
我想用控件和样式来表达应该会更贴切,html和css的基础需要看看。 关于html:https://www.w3school.com.cn/html/html_layout.asp 关于css:https://www.w3school.com.cn/css/index.asp html让我们实现自己想要的布局(按钮࿰…...

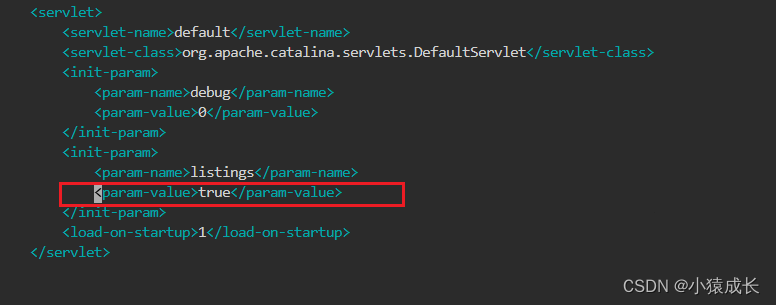
Docker Tomcat 搭建文件服务器
本文基于openwrt上进行。 步骤 1: 安装 Docker 如果尚未安装Docker,首先需要安装Docker。根据你的操作系统,参考Docker官方文档来完成安装, 这里不做详细介绍。 步骤 2: 拉去docker Tomcat镜像 进入openwrt管理界面,docker选项中 拉取最新…...

无感刷新 token
文章目录 背景基本思路需解决的问题请求进入死循环标记刷新 token 请求避免请求拦截覆盖 refresh token并发刷新 token 完整代码注意:拦截器注册顺序另一种方案:事件驱动刷新 前景提要: ts 简易封装 axios,统一 API 实现在 confi…...

【MISRA C 2012】Rule 2.6 函数不应该包含未使用的标签声明
1. 规则1.1 原文1.2 分类 2. 关键描述3. 代码实例 1. 规则 1.1 原文 Rule 2.6 A function should not contain unused label declarations Category Advisory Analysis Decidable, Single Translation Unit Applies to C90, C99 1.2 分类 规则2.6:函数不应该包含…...

Ubuntu:使用apache2部署Vue开发的网站
作者:CSDN @ _乐多_ 本文记录了Vue项目打包到部署到ubuntu系统的全部步骤。 文章目录 一、代码打包二、安装 Apache2三、开启/关闭apache23.1 开启3.2 关闭四、部署Vue应用到Apache24.1 首次部署4.2 更新部署五、全部操作截图一、代码打包 首先,确保您已经在本地开发环境中…...

使用IO完成端口实现简单回显服务器
说明 使用IO完成端口实现简单回显服务器,因为是测试用的,所以代码很粗糙。 提醒 使用的是ReadFile、WriteFile来实现Overlapped IO,正式场合应该用WSARecv、WSASend,原因:来自《Windows网络编程技术》 8.2.5节 在这里…...

【ROS】Nav2源码之nav2_behavior_tree详解
1、简介 nav2_bt_navigator实现ROS2节点以行为树的方式来处理。 nav2_behavior_tree模块提供如下功能: 一个c模板类,可以轻松地将ROS2 动作(actions)和服务(services)集成到行为树(Behavior Trees)中。特定于导航的行为树节点。通用的BehaviorTreeEngine类&#…...

SpringBoot---myBatis数据库操作
一,分页查询 现在controller中设置参数,RequestParam(defaultValue "1") 设置默认值 GetMapping public Result page(RequestParam(defaultValue "1") Integer page,RequestParam(defaultValue "10") Integer pageSize…...

力扣541.反转字符串II
原题链接:力扣541.反转字符串II 思路: 其实在遍历字符串的过程中,只要让 i (2 * k),i 每次移动 2 * k 就可以了,然后判断是否需要有反转的区间。 因为要找的也就是每2 * k 区间的起点,这样写,…...

撕掉Hadoop标签,Cloudera未来可期吗?
Cloudera:大数据的弄潮儿 1、Cloudera发展史2、透过Cloudera看清大数据时代的转变3、参考文章 1、Cloudera发展史 说起Cloudera,就不得不提起Hadoop,Cloudera的过去就是Hadoop时代中的一个缩影。作为全球第一家也是最大一家Hadoop商业化公司&…...
)
排序算法(1)
这里写目录标题 排序插入排序直接插入排序希尔排序 选择排序直接选择排序堆排序向下调整堆排序 交换排序冒泡排序 排序 插入排序 直接插入排序 直接插入排序是O(N^2)的排序算法 从0下标开始往后排 void InsertSort(int* a,int n)//直接插入排序 {fo…...

Top 5 Cutting-edge technology examples 2023
文章目录 Top 5 Cutting-edge technology examples 20231、Computer Vision2、Natural Language Processing3、Virtual Reality & Augmented Reality4、Deep Machine Learning5、Neuralink Top 5 Cutting-edge technology examples 2023 Cutting-edge technology in 2023 …...

【算法|滑动窗口No.3】leetcode3. 无重复字符的最长子串
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

元素的水平居中和垂直几种方案
总结一下各种元素的水平居中和垂直居中方案。 水平居中: 1.行内元素水平居中 text-align: center 定义行内内容(例如文字)如何相对它的块父元素对齐;不仅可以让文字水平居中,还可以让行内元素水平居中 注意:给行内…...

JS和JQuery的区别
JS和jQuery都是用于前端开发的工具,但是它们有一些重要的区别。主要区别如下: JS是一种编程语言,而jQuery是一个JS库。JS可以与其他语言一起使用(如PHP、Python等),而jQuery是JS的一个扩展,只能…...

延时摄影视频制作工具 LRTimelapse mac中文版特点介绍
lrTimelapse mac是一款适用于 Windows 和 macOS 系统的延时摄影视频制作软件,可以帮助用户创建高质量的延时摄影视频。该软件提供了直观的界面和丰富的功能,支持多种时间轴摄影工具和文件格式,并具有高度的可定制性和扩展性。 lrTimelapse ma…...

Mac电脑怎么运行 Office 办公软件
虽然 Office 软件也有 Mac 版本的,但是有蛮多小伙伴用起来还是感觉不得劲,毕竟接触了太久的 Windows,所以想要使用 Windows 版本的 Office 软件。 今天就给大家介绍一下怎么在 Mac 电脑中运行 Windows 版本的办公软件,在这里就需…...

FPGA 如何 固化程序到 FLASH中
1、导出Hardware 2、导出bit文件 3、打开SDK 4、 点击Ok 5、创建工程 6、 输入工程名称:guhua 7、选择 Zynq FSBL 8、单击 guhua、然后点击 build 点击:build all 9、 右键之后,点击:Creat Boot Image 10、点击 Cr…...

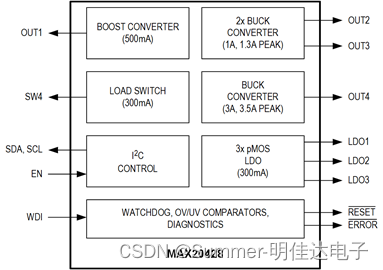
电源管理(PMIC)MAX20428ATIA/VY、MAX20428ATIC/VY、MAX20428ATIE/VY适合汽车ADAS应用的开关稳压器
一、概述 MAX20428是一款高效率、八路输出、低压PMIC。OUT1将输入电源升压至5V,电流高达500mA,而三个同步降压转换器的输入电压范围为3.0V至4.2V,输出电压范围为0.8V至3.9875V,峰值电流分别高达1.3A、1.3A和3.5A。三个300mA pMOS…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
