无感刷新 token

文章目录
- 背景
- 基本思路
- 需解决的问题
- 请求进入死循环
- 标记刷新 token 请求避免请求拦截覆盖 refresh token
- 并发刷新 token
- 完整代码
- 注意:拦截器注册顺序
- 另一种方案:事件驱动刷新
前景提要:
-
ts 简易封装 axios,统一 API
-
实现在 config 中配置开关拦截器
-
axios 实现请求 loading 效果
背景
无感刷新 token 一般指的是使用 refresh token 无感刷新 access token。
基本思路
设置全局请求拦截器,从 localstorage 或其他地方获取 token 放在请求头中携带。在响应拦截器中,判断响应结果中是否有 token,有就存下来放在 localstorage 或其他地方。
一句话总结就是本地有就带,响应有就存。
实现自动刷新,就是在响应拦截之前的基础上再加一个判断,如果 access token 过期了,就携带 refresh token 去请求认证中心的接口。拿到新的 access token 后,再次对业务接口发起请求。
- 注意别忘了要让新业务请求携带最新的 access token。
在axios拦截器中重新发起请求,就是拿到业务请求的 config,用axios实例发起请求。所以也可以说,一个请求的本质就是它的config配置对象。
src\api\http\token.ts
import { AxiosResponse, InternalAxiosRequestConfig } from "axios";
import httpRequest from "..";
import { refreshAccessToken } from "../modules/refreshToken";export const ACCESS_TOKEN_KEY = "access_token";
export const REFRESH_TOKEN_KEY = "refresh_token";
export const UNAUTHORIZED_STATUS_CODE = 401;// token 工具函数/*** 获取token* @param key token的key* @returns {string}accessToken*/
export function getToken(key: string) {return localStorage.getItem(key);
}/*** 存储token到本地* @param key token的key* @param token token的值*/
export function setToken(key: string, token: string) {localStorage.setItem(key, token);
}// 拦截器/*** 请求拦截器:只要本地有access token,所有请求的请求头就携带上它。(对于没有采用单点登录方案的系统,access token就是普通 token)* @param {InternalAxiosRequestConfig}config* @returns {InternalAxiosRequestConfig}config*/
export function setAccessTokenRequestInterceptor(config: InternalAxiosRequestConfig) {if (config.headers) config.headers.authorization = `Bearer ${getToken("accessToken")}`;return config;
}/*** 响应拦截器:只要服务器响应了 token,就保存下来到本地,无论是 access token 还是 refresh token。* 当接口因权限拒绝或者本地计算 access token 过期,则就去拿 refresh token 无感刷新 access token。* @param {AxiosResponse}res* @returns {AxiosResponse}res*/
export async function getTokenResponseInterceptor(res: AxiosResponse) {// 假设服务器将token放在响应头中返回// 保存授权 token,也就是 access token 或者普通的 tokenif (res.headers.authorization) {const token = res.headers.authorization.repalce("Bearer ", "");setToken(ACCESS_TOKEN_KEY, token);}// 保存 refresh tokenif (res.headers.refreshtoken) {const refreshToken = res.headers.refreshtoken.repalce("Bearer ", "");setToken(REFRESH_TOKEN_KEY, refreshToken);}// 请求业务接口没有权限,说明 access token 过期,需要刷新 tokenif (res.data.code === UNAUTHORIZED_STATUS_CODE) {// 请求服务器获取最新access token,当前拦截器递归保存tokenconst isRefreshSuccess = await refreshAccessToken();if (isRefreshSuccess) {// 刷新 access token 成功,装配新 access token 后拿到 axios 实例重新发起请求res.config.headers.Authorization = `Bearer ${getToken(ACCESS_TOKEN_KEY)}`;const response = await httpRequest.getInstance().request(res.config);return response;} else {// 刷新失败,refresh token 过期,跳转登录页面重新登录window.location.hash = "/login";// window.location.href = "/login";}}return res;
}src\api\modules\refreshToken.ts
import httpRequest from "..";
import { REFRESH_TOKEN_KEY, UNAUTHORIZED_STATUS_CODE, getToken } from "../http/token";const REFRESH_TOKEN_API = "/refreshToken";/*** 获取 refresh token 的接口* 这个接口不同于业务接口,它携带的 token 是 refresh token 而不是 access token。* 当请求 access token 回来后,就会启动响应拦截将 access token 保存* 返回一个布尔值,用于判断是否刷新成功,因为 refresh token 也会过期,导致刷新失败。* @returns {boolean} isRefreshSuccess 刷新 access token 是否成功。*/
export async function refreshAccessToken() {const res = await httpRequest.get({url: REFRESH_TOKEN_API,headers: {Authorization: `Bearer ${getToken(REFRESH_TOKEN_KEY)}`}});// 响应状态码不为 401,则表示刷新成功return res.code !== UNAUTHORIZED_STATUS_CODE;
}需解决的问题
请求进入死循环
假如 refresh token 也过期了,那么携带 refresh token 去刷新 access token时就会被拒绝,refreshAccessToken 请求失败,状态码 401。这时因为是 401,响应拦截器中就又会以为是 access token 过期,又拿着 refresh token 去刷新。至此陷入死循环了。
核心就是当前是否启动无感刷新 access token 的判断条件,需要区分是 access token 过期导致的业务接口拒绝,还是 refresh token 过期导致的授权接口拒绝。
解决办法可以是服务器接口给出过期时间,或者前端自己解析 jwt,拿到过期时间。然后通过判断 access token 过期时间来选择是否要去刷新。
假如通过接口返回 401 来判断。这时可以引入一个变量做标志,表明当前请求是否是刷新 access token 的请求,还是业务请求。
src\api\modules\refreshToken.ts
export async function refreshAccessToken() {const res = await httpRequest.get({url: REFRESH_TOKEN_API,headers: {Authorization: `Bearer ${getToken(REFRESH_TOKEN_KEY)}`,_isRefreshAccessTokenRequest: true // 标记当前请求为刷新 token 请求}});return res.code !== UNAUTHORIZED_STATUS_CODE;
}src\api\http\token.ts
// 请求业务接口没有权限,说明 access token 过期,需要刷新 token
if (res.data.code === UNAUTHORIZED_STATUS_CODE && !res.config.headers._isRefreshAccessTokenRequest) {// 请求服务器获取最新access token,当前拦截器递归保存tokenconst isRefreshSuccess = await refreshAccessToken();if (isRefreshSuccess) {// 刷新 access token 成功,装配新 access token 后拿到 axios 实例重新发起请求res.config.headers.Authorization = `Bearer ${getToken(ACCESS_TOKEN_KEY)}`;const response = await httpRequest.getInstance().request(res.config);return response;} else {// 刷新失败,refresh token 过期,跳转登录页面重新登录window.location.hash = "/login";// window.location.href = "/login";}
}
标记刷新 token 请求避免请求拦截覆盖 refresh token
刷新 access token 的请求也是一个请求,它携带的是 refresh token。但是之前我们设置了全局的请求拦截器。又因为无论是 access token 还是 refresh token 都是放在请求头的 authorization 上携带,此时请求拦截设置的 access token 就会覆盖掉 refresh token,导致刷新接口拿不到 refresh token。
因此请求拦截器也要对刷新 token 的请求做额外的区分,过滤掉刷新请求。也可以通过请求头的标记实现。
export function setAccessTokenRequestInterceptor(config: InternalAxiosRequestConfig) {if (config.headers && !config.headers._isRefreshAccessTokenRequest) {config.headers.authorization = `Bearer ${getToken(ACCESS_TOKEN_KEY)}`;}return config;
}
并发刷新 token
如果当前有很多业务请求,然后 access token 刚好过期了。那这些业务请求的响应拦截器中都会拿着 refresh token 去请求刷新接口刷新 access token。前一个刷新请求还没拿到最新的 access token,后一个刷新请求又发出了,这就出现了并发刷新 token ,冗余发送请求的情况。
解决这个问题的核心,无非就是确定上一个刷新 token 的请求是否结束,它没结束后续的刷新请求就得等着。这种观测异步处理的状态,promise 干的就是这个。
定义一个全局的变量,用这个全局的变量保存刷新 token 的请求,也就是保存一个 promise。
变量初始是空的,因为没有刷新请求。当有刷新请求发起,就生成一个 promise 观测该请求,并将该 promise 保存在全局变量中。此时后续想要再次发起刷新请求,就直接返回这个“全局的请求”(promise)给它们,避免了发起冗余请求。并且这样当第一个刷新请求得到结果,后续所有请求就都拿到了结果,因为都是同一个 promise。
promise 有结果后,无论刷新成功与否,都代表了本轮并发刷新 token 请求的结束,需将全局变量重置为 null,以准备下一次并发刷新请求。
import httpRequest from "..";
import { REFRESH_TOKEN_KEY, UNAUTHORIZED_STATUS_CODE, getToken } from "../http/token";const REFRESH_TOKEN_API = "/refreshtoken";let promise: Promise<any> | null = null;/*** 获取 refresh token 的接口* 这个接口不同于业务接口,它携带的 token 是 refresh token 而不是 access token。* 当请求 access token 回来后,就会启动响应拦截将 access token 保存* 返回一个 Promise 布尔值,用于判断是否刷新成功,因为 refresh token 也会过期,导致刷新失败。* @returns {Promise<boolean>} isRefreshSuccess 刷新 access token 是否成功。*/
export function refreshAccessToken() {// 前面已经发送了刷新请求,promise 有值,此时后续请求全都返回最开始的 promiseif (promise) {return promise;}promise = new Promise((resolve, rejects) => {httpRequest.get({url: REFRESH_TOKEN_API,headers: {Authorization: `Bearer ${getToken(REFRESH_TOKEN_KEY)}`,_isRefreshAccessTokenRequest: true}}).then(res => {resolve(res.code !== UNAUTHORIZED_STATUS_CODE);}).catch(() => rejects(false)).finally(() => {promise = null; // 本次并发刷新请求结束,重置变量为 null});});return promise;
}
完整代码
src\api\http\token.ts
import { AxiosResponse, InternalAxiosRequestConfig } from "axios";
import httpRequest from "..";
import { refreshAccessToken } from "../modules/refreshToken";export const ACCESS_TOKEN_KEY = "access_token";
export const REFRESH_TOKEN_KEY = "refresh_token";
export const UNAUTHORIZED_STATUS_CODE = 401;// token 工具函数/*** 获取token* @param key token的key* @returns {string}accessToken*/
export function getToken(key: string) {return localStorage.getItem(key);
}/*** 存储token到本地* @param key token的key* @param token token的值*/
export function setToken(key: string, token: string) {localStorage.setItem(key, token);
}// 拦截器/*** 请求拦截器:只要本地有access token,所有请求的请求头就携带上它。(对于没有采用单点登录方案的系统,access token就是普通 token)* @param {InternalAxiosRequestConfig}config* @returns {InternalAxiosRequestConfig}config*/
export function setAccessTokenRequestInterceptor(config: InternalAxiosRequestConfig) {if (config.headers && !config.headers._isRefreshAccessTokenRequest) {config.headers.authorization = `Bearer ${getToken(ACCESS_TOKEN_KEY)}`;}return config;
}/*** 响应拦截器:只要服务器响应了 token,就保存下来到本地,无论是 access token 还是 refresh token。* 当接口因权限拒绝或者本地计算 access token 过期,则就去拿 refresh token 无感刷新 access token。* @param {AxiosResponse}res* @returns {AxiosResponse}res*/
export async function getTokenResponseInterceptor(res: AxiosResponse) {// 假设服务器将token放在响应体中返回// 保存授权 token,也就是 access token 或者普通的 tokenif (res.data.data?.accessToken) {const token = res.data.data.accessToken.replace("Bearer ", "");setToken(ACCESS_TOKEN_KEY, token);}// 保存 refresh tokenif (res.data.data?.refreshToken) {const refreshToken = res.data.data.refreshToken.replace("Bearer ", "");setToken(REFRESH_TOKEN_KEY, refreshToken);}// 请求业务接口没有权限,说明 access token 过期,需要刷新 tokenif (res.data.code === UNAUTHORIZED_STATUS_CODE && !res.config.headers._isRefreshAccessTokenRequest) {// 请求服务器获取最新access token,当前拦截器递归保存tokenconst isRefreshSuccess = await refreshAccessToken();if (isRefreshSuccess) {// 刷新 access token 成功,装配新 access token 后拿到 axios 实例重新发起请求res.config.headers.Authorization = `Bearer ${getToken(ACCESS_TOKEN_KEY)}`;const response = await httpRequest.getInstance().request(res.config);return response;} else {// 刷新失败,refresh token 过期,跳转登录页面重新登录window.location.hash = "/login";// window.location.href = "/login";}}return res;
}src\api\modules\refreshToken.ts
import httpRequest from "..";
import { REFRESH_TOKEN_KEY, UNAUTHORIZED_STATUS_CODE, getToken } from "../http/token";const REFRESH_TOKEN_API = "/refreshtoken";let promise: Promise<any> | null = null;/*** 获取 refresh token 的接口* 这个接口不同于业务接口,它携带的 token 是 refresh token 而不是 access token。* 当请求 access token 回来后,就会启动响应拦截将 access token 保存* 返回一个 Promise 布尔值,用于判断是否刷新成功,因为 refresh token 也会过期,导致刷新失败。* @returns {Promise<boolean>} isRefreshSuccess 刷新 access token 是否成功。*/
export function refreshAccessToken() {// 前面已经发送了刷新请求,promise 有值,此时后续请求全都返回最开始的 promiseif (promise) {return promise;}promise = new Promise((resolve, rejects) => {httpRequest.get({url: REFRESH_TOKEN_API,headers: {Authorization: `Bearer ${getToken(REFRESH_TOKEN_KEY)}`,_isRefreshAccessTokenRequest: true}}).then(res => {resolve(res.code !== UNAUTHORIZED_STATUS_CODE);}).catch(() => rejects(false)).finally(() => {promise = null; // 本次并发刷新请求结束,重置变量为 null});});return promise;
}测试代码
<template><div><h2>测试无感刷新 token</h2><el-button type="primary" round @click="handleClickLogin">登录</el-button><el-button type="primary" round @click="handleClickGetProtectData">请求受保护资源</el-button></div>
</template><script setup lang="ts">import { login } from "@/api/modules/login";import { fetchUsersList } from "@/api/modules/user";const handleClickLogin = () => {login({ username: "admin" }).then(res => {console.log(res);});};const handleClickGetProtectData = async () => {const res = await fetchUsersList();console.log("res", res);};
</script><style scoped></style>注意:拦截器注册顺序
注册无感刷新的响应拦截器要在防抖拦截器的后面。
如这样:
// debounceRequest
httpRequest.getInstance().interceptors.request.use(compareUrl);
httpRequest.getInstance().interceptors.response.use(filterFulfilledUrl);// token
httpRequest.getInstance().interceptors.request.use(setAccessTokenRequestInterceptor);
httpRequest.getInstance().interceptors.response.use(getTokenResponseInterceptor);
请求防抖是通过比较请求 url 来实现的。在请求拦截器中保存当前请求的url到数组中,后续的请求都需要判断一下,当前请求的url是否已经在数组中。当响应拦截器启动,说明请求完毕,就从数组中清除此url。
此时问题就来了,假如 token 的响应拦截定义在防抖响应拦截器的前面。(axios响应拦截,越晚定义越晚执行)
当 access token 过期,token 响应拦截器中会去刷新 token,并对业务接口重新发起请求。注意,此时仍然处于上一次被拒绝请求的拦截器中。那后续的防抖响应拦截器肯定还没执行,也就是还没有清除数组中被拒绝请求的url。此时又重新发送了请求,防抖的请求拦截中就会发挥防抖功能抛出错误“请求频繁"。
因此防抖响应拦截器和无感刷新 token 的响应拦截器有注册顺序,token 拦截要后注册。
另一种方案:事件驱动刷新
这种方式以某个页面事件触发刷新,而不是在拦截器中判断所有请求的结果。
用户登陆返回accesToken,refreshToken 还有accesToken有效时间戳。
每次加载到home页面,直接判断accesToken是否过期,过期了直接用refreshToken请求刷新accesToken接口,返回新的accesToken,新的refreshToken,accesToken的有效时间戳。
accesToken的有效时间戳并不是accesToken真正失效时间,一般会比真的失效时间点会提前的。
至于其他request和这套机制完全独立的。只是每次请求带上accessToken罢了。不用考虑accesToken过期啥的。
相关文章:

无感刷新 token
文章目录 背景基本思路需解决的问题请求进入死循环标记刷新 token 请求避免请求拦截覆盖 refresh token并发刷新 token 完整代码注意:拦截器注册顺序另一种方案:事件驱动刷新 前景提要: ts 简易封装 axios,统一 API 实现在 confi…...

【MISRA C 2012】Rule 2.6 函数不应该包含未使用的标签声明
1. 规则1.1 原文1.2 分类 2. 关键描述3. 代码实例 1. 规则 1.1 原文 Rule 2.6 A function should not contain unused label declarations Category Advisory Analysis Decidable, Single Translation Unit Applies to C90, C99 1.2 分类 规则2.6:函数不应该包含…...

Ubuntu:使用apache2部署Vue开发的网站
作者:CSDN @ _乐多_ 本文记录了Vue项目打包到部署到ubuntu系统的全部步骤。 文章目录 一、代码打包二、安装 Apache2三、开启/关闭apache23.1 开启3.2 关闭四、部署Vue应用到Apache24.1 首次部署4.2 更新部署五、全部操作截图一、代码打包 首先,确保您已经在本地开发环境中…...

使用IO完成端口实现简单回显服务器
说明 使用IO完成端口实现简单回显服务器,因为是测试用的,所以代码很粗糙。 提醒 使用的是ReadFile、WriteFile来实现Overlapped IO,正式场合应该用WSARecv、WSASend,原因:来自《Windows网络编程技术》 8.2.5节 在这里…...

【ROS】Nav2源码之nav2_behavior_tree详解
1、简介 nav2_bt_navigator实现ROS2节点以行为树的方式来处理。 nav2_behavior_tree模块提供如下功能: 一个c模板类,可以轻松地将ROS2 动作(actions)和服务(services)集成到行为树(Behavior Trees)中。特定于导航的行为树节点。通用的BehaviorTreeEngine类&#…...

SpringBoot---myBatis数据库操作
一,分页查询 现在controller中设置参数,RequestParam(defaultValue "1") 设置默认值 GetMapping public Result page(RequestParam(defaultValue "1") Integer page,RequestParam(defaultValue "10") Integer pageSize…...

力扣541.反转字符串II
原题链接:力扣541.反转字符串II 思路: 其实在遍历字符串的过程中,只要让 i (2 * k),i 每次移动 2 * k 就可以了,然后判断是否需要有反转的区间。 因为要找的也就是每2 * k 区间的起点,这样写,…...

撕掉Hadoop标签,Cloudera未来可期吗?
Cloudera:大数据的弄潮儿 1、Cloudera发展史2、透过Cloudera看清大数据时代的转变3、参考文章 1、Cloudera发展史 说起Cloudera,就不得不提起Hadoop,Cloudera的过去就是Hadoop时代中的一个缩影。作为全球第一家也是最大一家Hadoop商业化公司&…...
)
排序算法(1)
这里写目录标题 排序插入排序直接插入排序希尔排序 选择排序直接选择排序堆排序向下调整堆排序 交换排序冒泡排序 排序 插入排序 直接插入排序 直接插入排序是O(N^2)的排序算法 从0下标开始往后排 void InsertSort(int* a,int n)//直接插入排序 {fo…...

Top 5 Cutting-edge technology examples 2023
文章目录 Top 5 Cutting-edge technology examples 20231、Computer Vision2、Natural Language Processing3、Virtual Reality & Augmented Reality4、Deep Machine Learning5、Neuralink Top 5 Cutting-edge technology examples 2023 Cutting-edge technology in 2023 …...

【算法|滑动窗口No.3】leetcode3. 无重复字符的最长子串
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

元素的水平居中和垂直几种方案
总结一下各种元素的水平居中和垂直居中方案。 水平居中: 1.行内元素水平居中 text-align: center 定义行内内容(例如文字)如何相对它的块父元素对齐;不仅可以让文字水平居中,还可以让行内元素水平居中 注意:给行内…...

JS和JQuery的区别
JS和jQuery都是用于前端开发的工具,但是它们有一些重要的区别。主要区别如下: JS是一种编程语言,而jQuery是一个JS库。JS可以与其他语言一起使用(如PHP、Python等),而jQuery是JS的一个扩展,只能…...

延时摄影视频制作工具 LRTimelapse mac中文版特点介绍
lrTimelapse mac是一款适用于 Windows 和 macOS 系统的延时摄影视频制作软件,可以帮助用户创建高质量的延时摄影视频。该软件提供了直观的界面和丰富的功能,支持多种时间轴摄影工具和文件格式,并具有高度的可定制性和扩展性。 lrTimelapse ma…...

Mac电脑怎么运行 Office 办公软件
虽然 Office 软件也有 Mac 版本的,但是有蛮多小伙伴用起来还是感觉不得劲,毕竟接触了太久的 Windows,所以想要使用 Windows 版本的 Office 软件。 今天就给大家介绍一下怎么在 Mac 电脑中运行 Windows 版本的办公软件,在这里就需…...

FPGA 如何 固化程序到 FLASH中
1、导出Hardware 2、导出bit文件 3、打开SDK 4、 点击Ok 5、创建工程 6、 输入工程名称:guhua 7、选择 Zynq FSBL 8、单击 guhua、然后点击 build 点击:build all 9、 右键之后,点击:Creat Boot Image 10、点击 Cr…...

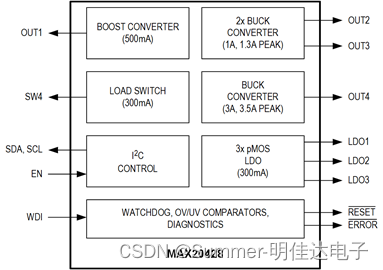
电源管理(PMIC)MAX20428ATIA/VY、MAX20428ATIC/VY、MAX20428ATIE/VY适合汽车ADAS应用的开关稳压器
一、概述 MAX20428是一款高效率、八路输出、低压PMIC。OUT1将输入电源升压至5V,电流高达500mA,而三个同步降压转换器的输入电压范围为3.0V至4.2V,输出电压范围为0.8V至3.9875V,峰值电流分别高达1.3A、1.3A和3.5A。三个300mA pMOS…...

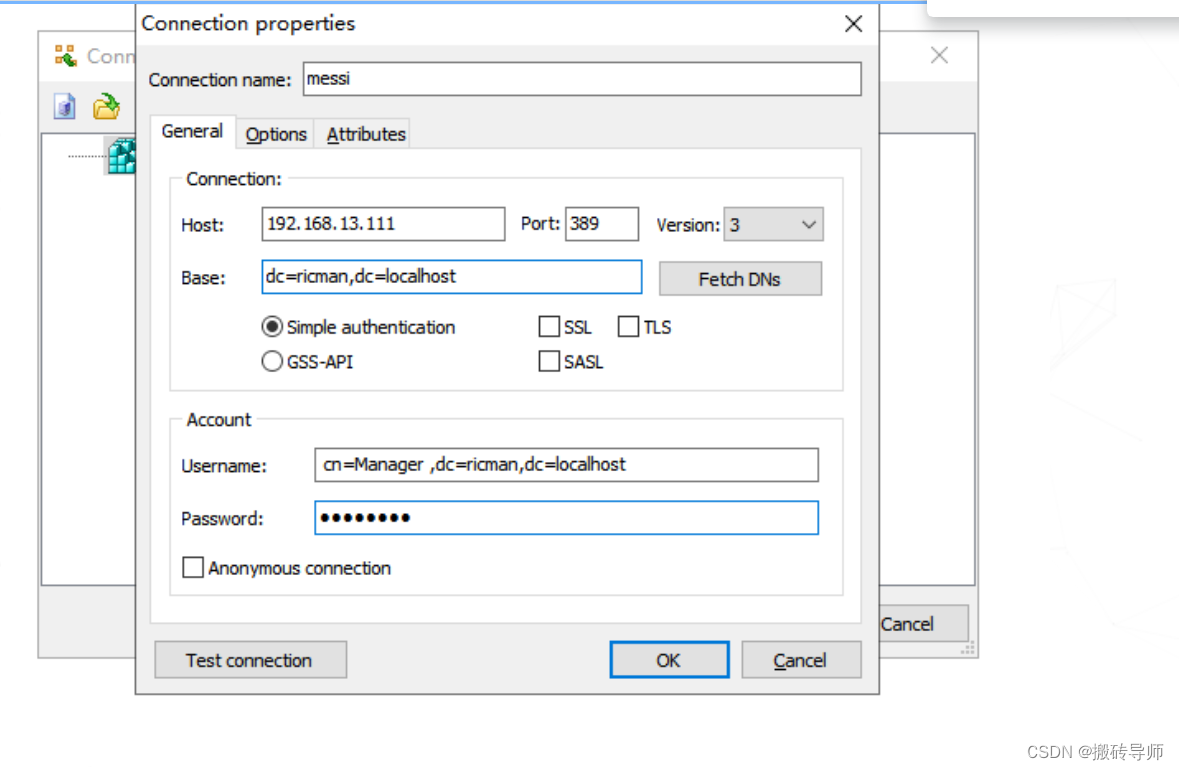
十年JAVA搬砖路——Linux搭建Ldap服务器。
1.安装命令 yum -y install openldap compat-openldap openldap-clients openldap-servers openldap-servers-sql openldap-devel2.启动ldap systemctl start slapd systemctl enable slapd3.修改密码 slappasswd Aa123456获得返回的密码加密密码串: {SSHA}DkSw0…...

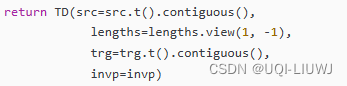
论文 辅助笔记:t2vec train.py
1 train 1.1 加载training和validation数据 def train(args):logging.basicConfig(filenameos.path.join(args.data, "training.log"), levellogging.INFO)设置了日志的基本配置。将日志信息保存到名为 "training.log" 的文件中日志的级别被设置为 INFO&…...

同时标注分割、检测、多分类属性的工具
1、 https://blog.csdn.net/minstyrain/article/details/82385580/ 2、 https://zhuanlan.zhihu.com/p/656703406...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
