react中的forwardRef 和memo的区别?
文章目录
- 前言
- 介绍
- forwardRef
- memo
- 适用场景
- 优点缺点
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端面试
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
介绍
forwardRef 和 memo 是 React 中用于性能优化和组件复用的两个高阶函数。
forwardRef
forwardRef:通常情况下,父组件通过 ref 属性传递给子组件的引用只能是 DOM 元素或类组件的实例。但有时候我们希望将 ref 传递给函数组件内部的某个具体元素或组件,这时就可以使用 forwardRef。
forwardRef 可以传递一个回调函数来获取从父组件传递过来的 ref,并将其传递给内部的某个特定元素或组件。这样,在父组件中使用 ref 引用子组件时,实际上获取到的是子组件内部指定的元素或组件。
const MyComponent = React.forwardRef((props, ref) => (<div ref={ref}>{/* 组件内容 */}</div>
));
举个例子
const ParentComponent = () => {const childRef = useRef();useEffect(() => {console.log(childRef.current); // 子组件内指定的元素或组件}, []);return (<div><MyComponent ref={childRef} /></div>);
};memo
memo:memo 是用于优化函数组件的渲染性能的高阶函数。它可以包裹一个函数组件,并返回一个经过优化的组件。
memo 会对函数组件的输入属性进行浅比较,如果输入属性没有发生变化,那么组件就不会重新渲染。只有当输入属性发生变化时,memo 才会重新调用函数组件进行渲染。
const MemoizedComponent = React.memo(MyComponent);举个例子
const MyComponent = ({ text }) => {// 组件逻辑return <div>{text}</div>;
};const MemoizedComponent = React.memo(MyComponent);const ParentComponent = () => {const [text, setText] = useState('Hello');useEffect(() => {setTimeout(() => {setText('Hello, World!');}, 1000);}, []);return <MemoizedComponent text={text} />;
};适用场景
forwardRef 的适用场景
- 当你需要在父组件中直接操作子组件内部的特定元素或组件时,可以使用 forwardRef 将 ref 传递到函数组件内部的特定元素或组件中。
- 例如,如果你希望在父组件中调用子组件的方法、访问子组件的某个 DOM 元素或组件实例等,就可以使用 forwardRef 来实现。
- 在这种情况下,forwardRef 可以提高代码的可维护性和可读性,使父组件更方便地控制子组件。
memo 的适用场景
- 当组件的输入属性没有发生变化时不希望重新渲染组件时,可以使用 memo 进行组件的浅比较。
= 通过避免不必要的重复渲染,memo 可以显著提高组件的渲染性能,减少不必要的 DOM 操作,改善用户体验。 - memo 适用于纯展示型组件或受控组件等,在这些组件中,输入属性的变化不会导致组件内部状态的改变,也不会引起副作用。
优点缺点
forwardRef 的优点:
提供了一种简单的方式将 ref 传递给函数组件内部的特定元素或组件。
可以让父组件更方便地操作子组件内部的特定元素或组件,提高了代码的可维护性和可读性。
forwardRef 的缺点:
增加了组件层级,可能会导致额外的性能开销。
可能会破坏组件的封装性,使组件与父组件之间产生紧密耦合。
memo 的优点:
通过浅比较可以避免不必要的组件渲染,提高了组件的性能。
对于纯展示型组件或受控组件等,可以有效减少不必要的 DOM 操作,改善用户体验。
memo 的缺点:
仅适用于基于输入属性的浅比较,如果组件的渲染依赖于其他因素(如上下文、状态等),则可能无法发挥优化作用。
使用 memo 进行浅比较会引入一定的计算开销,对于简单的组件可能不值得使用。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

react中的forwardRef 和memo的区别?
文章目录 前言介绍forwardRefmemo适用场景优点缺点后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端面试 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错…...

偶数矩阵判断【C语言作业】
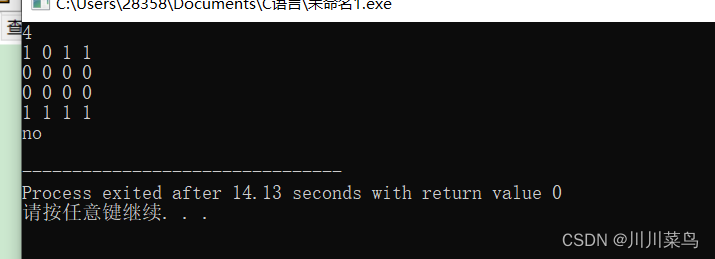
题目 若一个布尔矩阵所有行和所有列的和都是偶数,则称为偶数矩阵。请编写一个程序,判断一个布尔矩阵是否是偶数矩阵。 要求: (1)输入:首先输入一个正整数n(n<100),代表该矩阵的大小,接下来是n行n列的矩…...
stable-diffusion 电商领域prompt测评集合
和GhostReivew一个思路,还是从比较好的图片或者是civitai上找一些热门的prompt,从小红书上也找到了不少的prompt,lexica.art上也有不少,主要是为了电商场景的一些测评: 小红书、civitai、Lexica、Liblib.ai、 depth o…...

协方差矩阵
将变量两两之间的协方差排成矩阵的形式,就是协方差矩阵。 用个例子来说明下,帮助理解。 下面这组数据有三个变量:身高x、体重y、年龄z,每个变量都有5个取值: 身高x(cm)体重y(kg&a…...

0基础学习VR全景平台篇第117篇:利用插件地拍补地 - PS教程
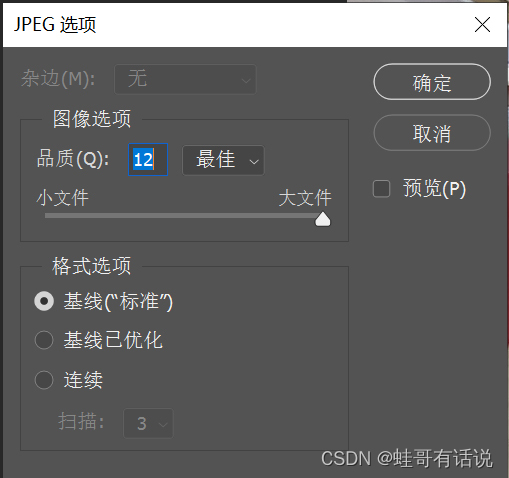
上课!全体起立~ 大家好,欢迎观看蛙色官方系列全景摄影课程! 嗨,大家好,今天我们来介绍【PS利用插件地拍补地】。 之前已经教给大家补地插件的安装方法,今天我们教给大家如何使用这个插件进行补地。 首…...

git的命令操作
1、基本命令 目录 1、基本命令 创建 Git 存储库 添加文件/目录到索引 将更改提交到本地存储库 撤消上一次提交的更改 显示工作树状态 显示对工作树和索引的更改 显示提交日志 显示提交详细信息 重命名文件 从工作树和索引中移除文件 从工作树中移除未跟踪文件 将…...

Nginx+keepalived实现七层的负载均衡
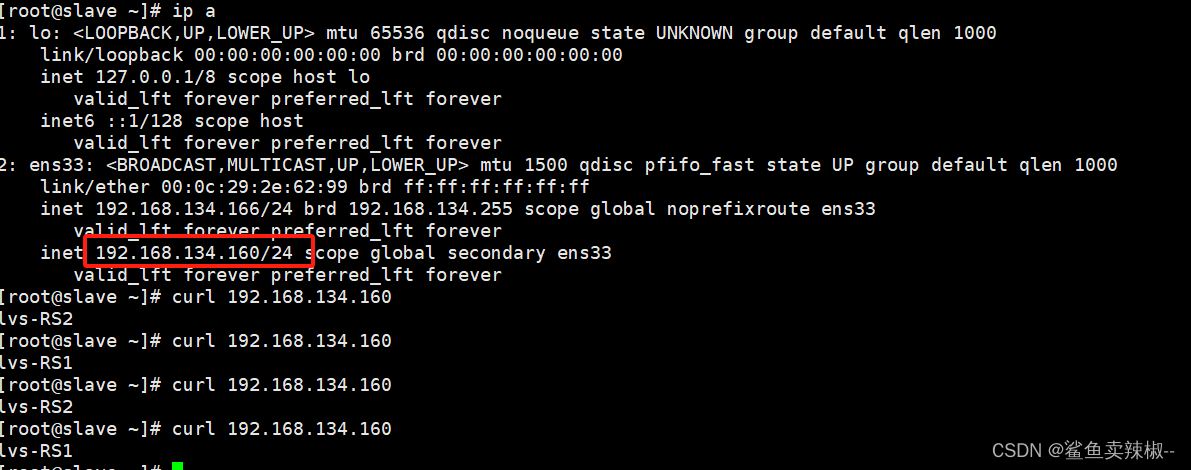
1.keepalived VRRP 介绍 keepalived是什么? keepalived是集群管理中保证集群高可用的一个服务软件,用来防止单点故障。 keepalived工作原理 keepalived是以VRRP协议为实现基础的,VRRP全称Virtual Router Redundancy Protocol&…...

至少在两个数组中出现的值
给你三个整数数组 nums1、nums2 和 nums3 ,请你构造并返回一个 元素各不相同的 数组,且由 至少 在 两个 数组中出现的所有值组成。数组中的元素可以按 任意 顺序排列。 示例 1: 输入:nums1 [1,1,3,2], nums2 [2,3], nums3 [3]…...

子女关于骨灰发生争议,骨灰该如何安置?
亲属去世后,争房产、争车辆、争存款的事情不少,但争骨灰却是稀罕事儿。近日,江苏省无锡市梁溪区人民法院审结了一起人格权案件,马某与继母因父亲老马骨灰安葬引发的纷争,历经2年多终于落幕。 老马与前妻离婚后&…...

android隐藏输入法的一些尝试,最后一个可行
一、背景: 基于android开发自己的输入法app,用户需要手动收起输入法 二、准备工作: 定义类 public class CustIMS extends InputMethodService {} 和 xml声明三、尝试验证: 1、CustIMS.hideWindow(); 结论:这个在…...

【go-zero】go-zero 脚手架 simple-admin 第一章:通过goctls生成rpc整个项目 | go-zero整合 ENT数据库orm框架
往期回顾 【simple-admin 开篇:安装 了解 goctls】https://ctraplatform.blog.csdn.net/article/details/133988572 本章内容 往期回顾一、simple-admin 创建rpc项目实战1、创建git仓库1.1、创建任意git仓库1.2、克隆到本地2、创建RPC项目2.1、goctls 安装 rpc项目2.2、复制项…...

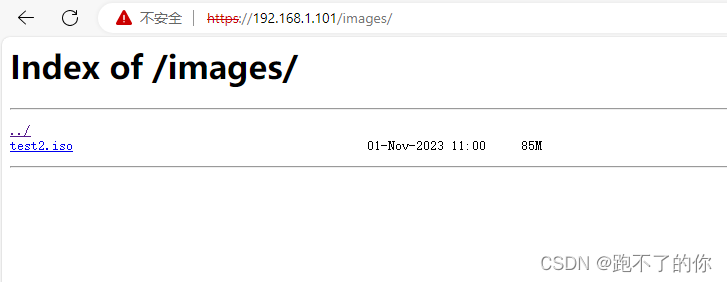
Ubuntu 使用 nginx 搭建 https 文件服务器
Ubuntu 使用 nginx 搭建 https 文件服务器 搭建步骤安装 nginx生成证书修改 config重启 nginx 搭建步骤 安装 nginx生成证书修改 config重启 nginx 安装 nginx apt 安装: sudo apt-get install nginx生成证书 使用 openssl 生成证书: 到对应的路径…...

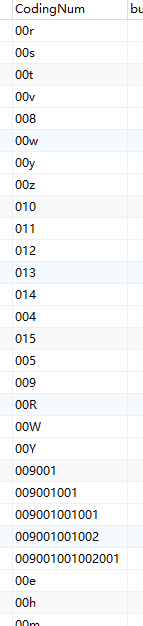
团队表 -多级团队设计
团队表 -多级团队设计 user_team团队表 ,如果存在子团队 1.我们可以通过每一个团队字段加一个parentid (相当于一对多的关系) 2.还可以设置一个字段CodingNum,比如这样: //系统为了管理查询团队自动生成的有序编号 可以使用3位数代表一个…...

LeetCode每日一题——2103. Rings and Rods
文章目录 一、题目二、题解 一、题目 There are n rings and each ring is either red, green, or blue. The rings are distributed across ten rods labeled from 0 to 9. You are given a string rings of length 2n that describes the n rings that are placed onto the…...

ant-design-vue form表单自定义校验规则
<a-form-itemlabel"市场价"class"status-barcode"name"marketPrice":rules"[{ required: true, message: },{ validator: validateNumber },]"><a-inputshow-count:maxlength"10"v-model:value"formState.ma…...

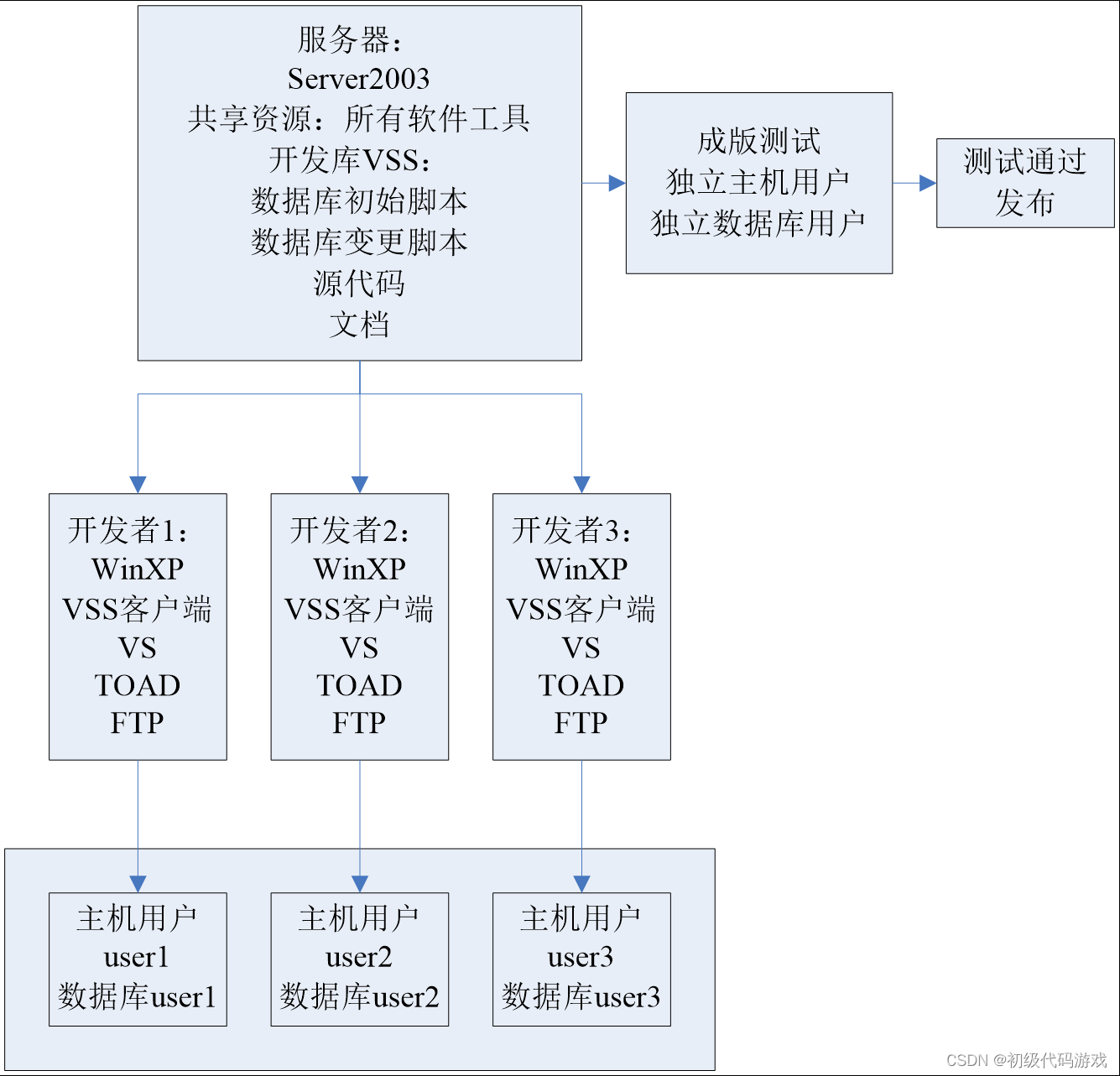
软件工程:小组开发过程技术(VS VSS UNIX C++)
(注:这个东西是2007年写的,算是个缅怀,或是个吐槽。所有注都是本次发布新加的。) 简介 本文讲述完全没有软件工程经验的软件小组如何借助VS VSS等工具为UNIX开发C程序,实现在小组规模的初级开发过程。这不…...

算法----从字符串中移除星号
题目 给你一个包含若干星号 * 的字符串 s 。 在一步操作中,你可以: 选中 s 中的一个星号。 移除星号 左侧 最近的那个 非星号 字符,并移除该星号自身。 返回移除 所有 星号之后的字符串。 注意: 生成的输入保证总是可以执行题…...

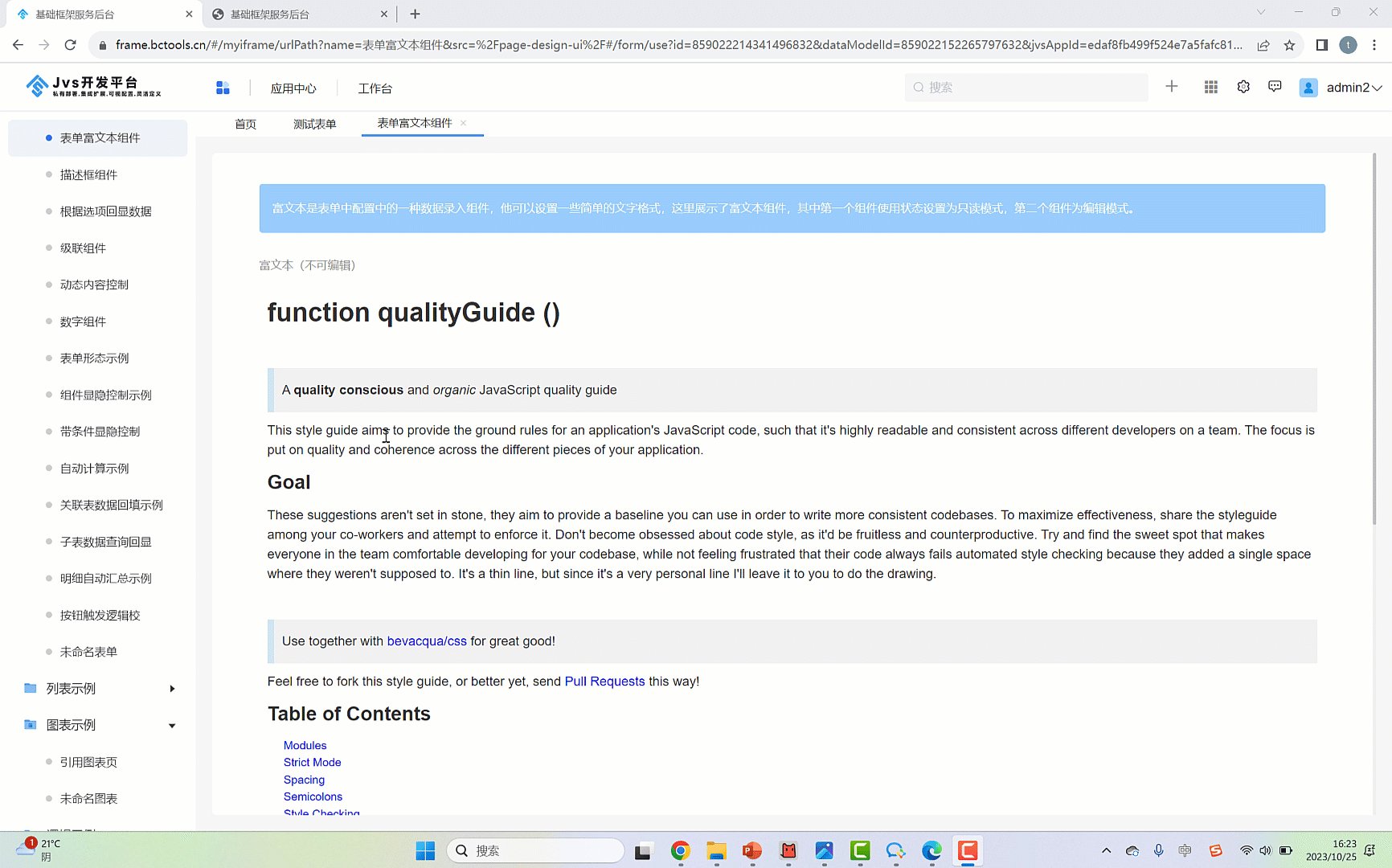
JVS低代码表单引擎助你打造高效表单设计流程
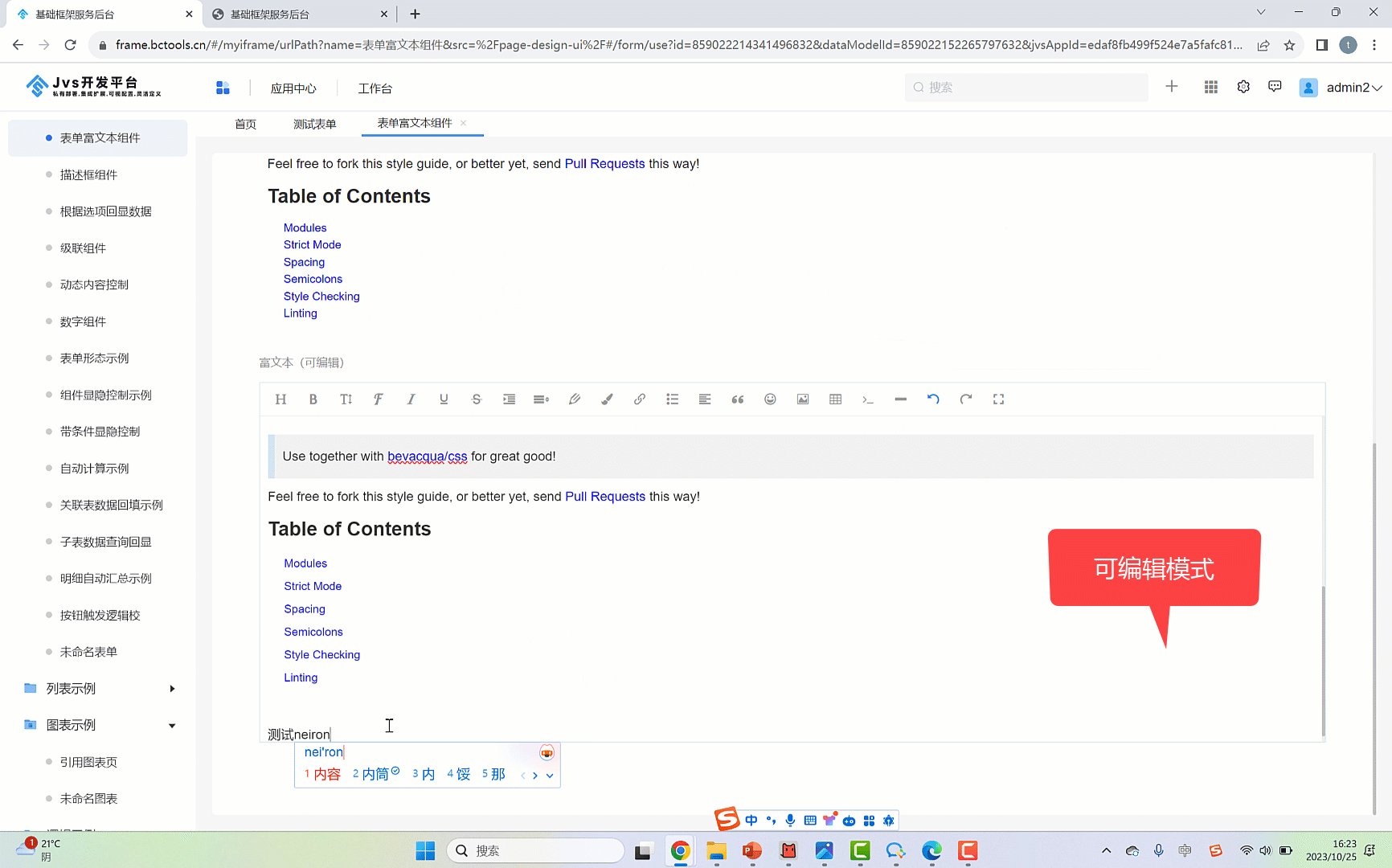
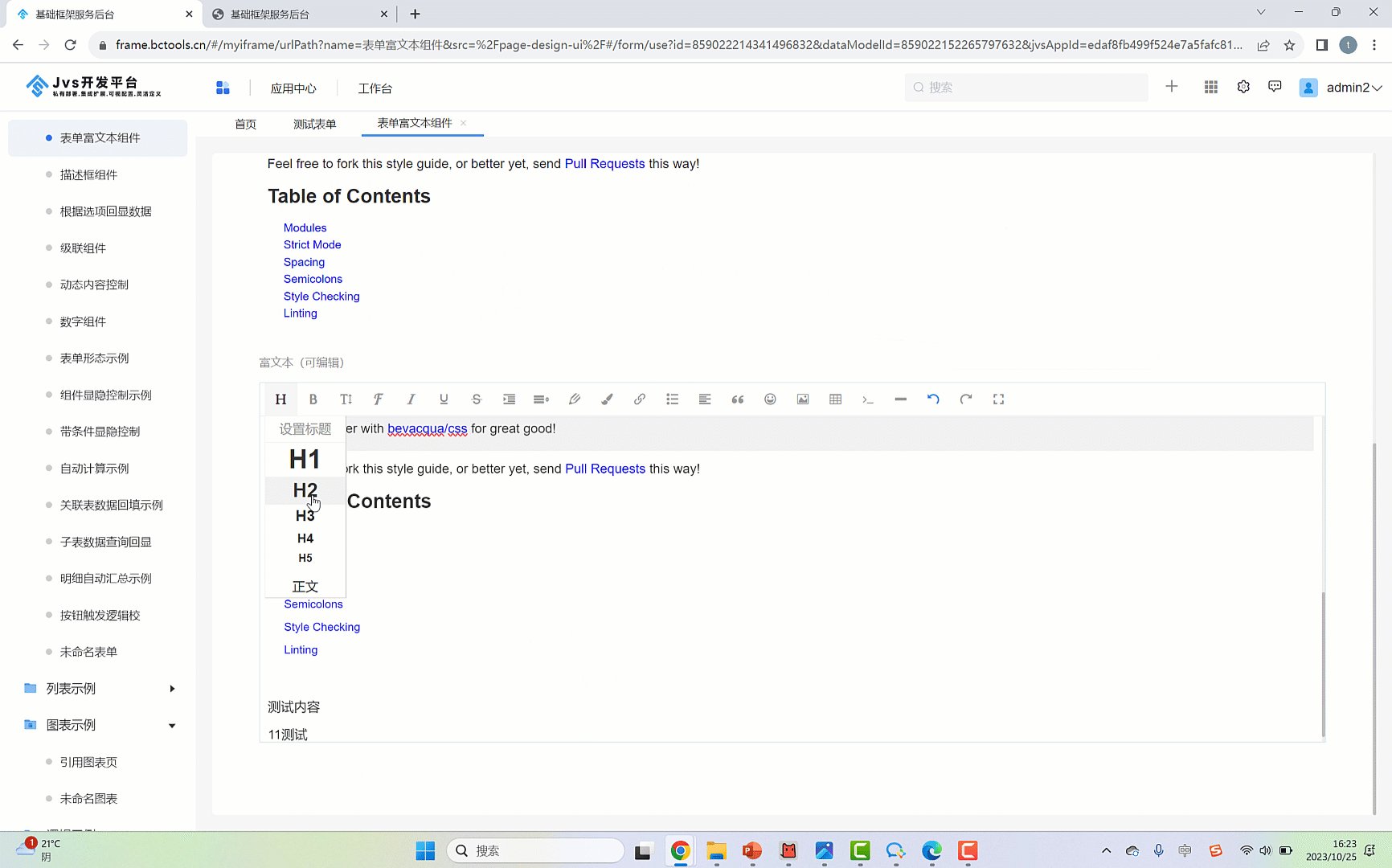
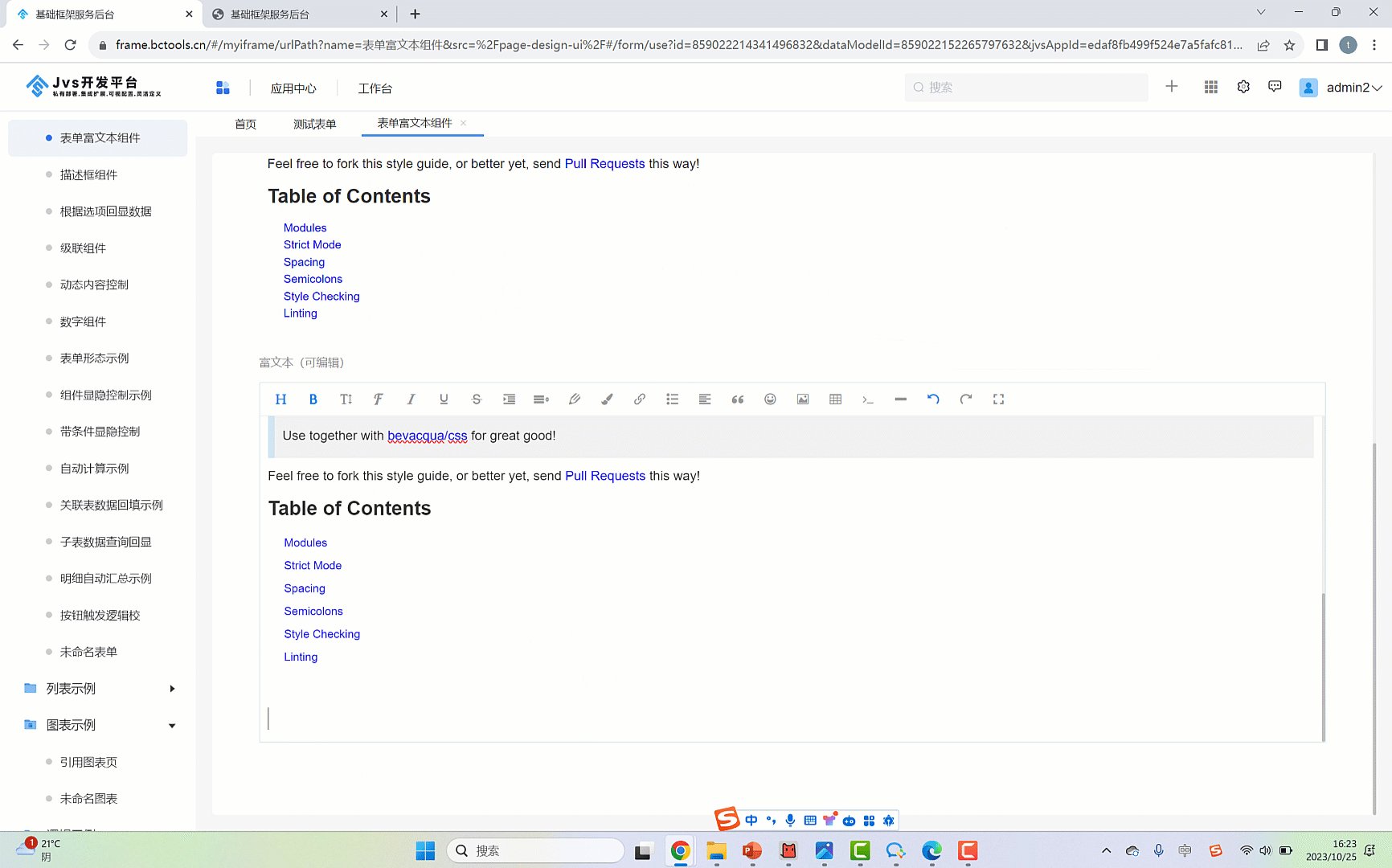
在日常的设计表单过程中,常常会有需要录入一大段文字的场景,例如评论、留言、产品介绍、内容说明等场景,那么简单的文本框组件就不满足了,这里JVS提供了 两种描述类型的组件,多行文本框和富文本组件,如下图…...

运行项目报错error in ./node_modules/marked/lib/marked.umd.js
今天跑项目时发现一个报错,问题出在marked这个包,然后翻看package.json里面也没有这个包,全局搜索项目也没有这个包相关的信息,可它就是报错,索性直接把它给卸载发现还是报错 报错原因:包的版本太高 解决…...

内置对象和方法、前端基础之BOM和DOM
内置对象和方法 RegExp对象 // 定义正则表达式两种方式 var reg1 new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;// 正则校验数据 reg1.test(jason666) reg2.test(jason666)/*第一个注意事项,正则表达式中不能有…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
