结合组件库实现table组件树状数据的增删改
 如图所示,可以实现树状数据的新增子项,新增平级,删除。主要用到了递归
如图所示,可以实现树状数据的新增子项,新增平级,删除。主要用到了递归
代码:
<template><el-table :data="tableData" style="width: 100%; margin-bottom: 20px" row-key="id" border default-expand-all><el-table-column prop="date" label="Date" /><el-table-column prop="name" label="Name" /><el-table-column prop="address" label="Address" /><el-table-column label="Operations"><template #default="scope"><el-button size="small" @click="add(scope.row)">新增平级</el-button><el-button size="small" @click="addSon(scope.row)">新增子级</el-button><el-button size="small" type="danger" @click="delItem(scope.row)">删除</el-button></template></el-table-column></el-table>
</template><script lang="ts" setup>
import { ref } from 'vue'const tableData = ref([{id: 1,date: '2016-05-02',name: 'wangxiaohu',address: 'No. 189, Grove St, Los Angeles',},{id: 2,date: '2016-05-04',name: 'wangxiaohu',address: 'No. 189, Grove St, Los Angeles',},{id: 3,date: '2016-05-01',name: 'wangxiaohu',address: 'No. 189, Grove St, Los Angeles',children: [{id: 31,date: '2016-05-01',name: 'wangxiaohu',address: 'No. 189, Grove St, Los Angeles',},{id: 32,date: '2016-05-01',name: 'wangxiaohu',address: 'No. 189, Grove St, Los Angeles',},],},{id: 4,date: '2016-05-03',name: 'wangxiaohu',address: 'No. 189, Grove St, Los Angeles',},
])// 平级新增递归的方法
const addLeaveLoop = (arr: any[], id: number | string) => {for (let i = 0; i < arr.length; i++) {if (arr[i].id === id) {arr.splice(i + 1, 0, { id: +new Date(), date: '2023-11-03', name: '辉辉', address: 'dashjdsakljdl' })} else if (arr[i].children) {arr[i].children = addLeaveLoop(arr[i].children, id)}}return arr
}
// 新增平级
const add = (row: any) => {addLeaveLoop(tableData.value, row.id)
}// 新增一个子节点的方法
const addSonLoop = (arr: any[], id: number | string) => {for (let i = 0; i < arr.length; i++) {if (arr[i].id === id) {// 判断有没有children,有就前面新增,没有就创建if (arr[i].children && arr[i].children.length) {arr[i].children.unshift({ id: +new Date(), date: '2023-11-03', name: '张三', address: 'dashjdsakljdl' })} else {arr[i].children = [{ id: +new Date(), date: '2023-11-03', name: '李四', address: 'dashjdsakljdl' }]}} else if (arr[i].children) {arr[i].children = addSonLoop(arr[i].children, id)}}return arr
}
// 新增子级
const addSon = (row: any) => {addSonLoop(tableData.value, row.id)
}// 删除递归的方法
const delLoop = (arr: any[], id: number | string) => {for (let i = 0; i < arr.length; i++) {if (arr[i].id === id) {arr.splice(i, 1)} else if (arr[i].children) {arr[i].children = delLoop(arr[i].children, id)}}return arr
}
// 删除
const delItem = (row: any) => {delLoop(tableData.value, row.id)
}
</script>
相关文章:

结合组件库实现table组件树状数据的增删改
如图所示,可以实现树状数据的新增子项,新增平级,删除。主要用到了递归 代码: <template><el-table :data"tableData" style"width: 100%; margin-bottom: 20px" row-key"id" border def…...

Microsoft 365 管理自动化
Microsoft 365 服务被大多数组织广泛使用,每天生成的数据量巨大。解决 Microsoft 365 中的问题可能非常困难,并且使用多个管理中心来保护组织变得复杂。本机控制台还缺少某些批量管理任务、全面的审计报告和基于角色的精细访问控制。 Microsoft 360 管理…...

unraid 安装并设置 zerotier 内网穿透安装 unraid 局域网内其他设备
Read Original 最近看了以下两个文章,感谢发布的各种精彩文章,让我受益匪浅。OPENWRT 的固件在设置了,【自动允许客户端 NAT】后,可以直接访问局域网其他设备,而我 unraid 部署 zerotier 后,只能访问 unra…...

如何调试 Dubbo 协议调用过程
微服务架构下的快速交付、灵活部署等优势使得 Dubbo 协议已成为了当今互联网基础建设里的一大热点。 Dubbo 协议是一款由阿里巴巴开发并开源的一款高性能 Java RPC 框架,凭借着高效的远程调用、服务注册与发现、灵活的配置等特点,在微服务后端开发场景中…...

C++初阶 类和对象(上)
前言:C初阶系列,每一期博主都会使用简单朴素的语言将对应的知识分享给大家,争取让所有人都可以听懂,C初阶系列会持续更新,上学期间将不定时更新,但总会更的 目录 一、什么是面向对象编程 二、什么是类和如…...

SoftwareTest4 - 咋设计一个好的测试用例
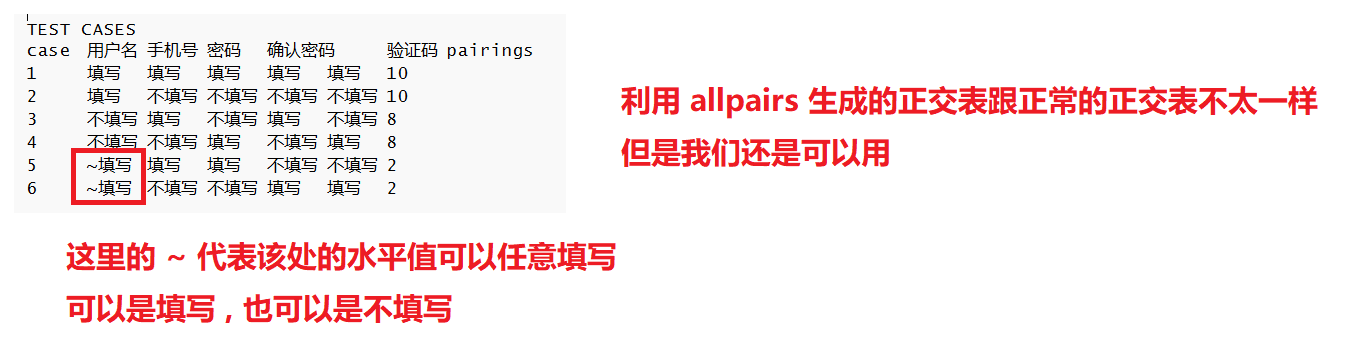
咋设计一个好的测试用例 一 . 设计测试用例的万能公式功能测试性能测试界面测试兼容性测试易用性测试安全测试案例案例1 : 对水杯设计测试用例案例 2 : 对登录页面设计测试用例 二 . 具体设计测试用例的方法2.1 等价类等价类的概念等价类的用例编写 2.2 边界值2.3 判定表2.4 场…...

自定义 Spring Boot Starter 组件
自定义 Spring Boot Starter 组件是为了封装和简化特定功能的配置和集成,让用户能够更容易地集成你提供的库或功能。Spring Boot Starter 组件通常包括自动配置、依赖管理和必要的配置。 下面是创建一个简单的 Spring Boot Starter 的基本步骤: 步骤&a…...

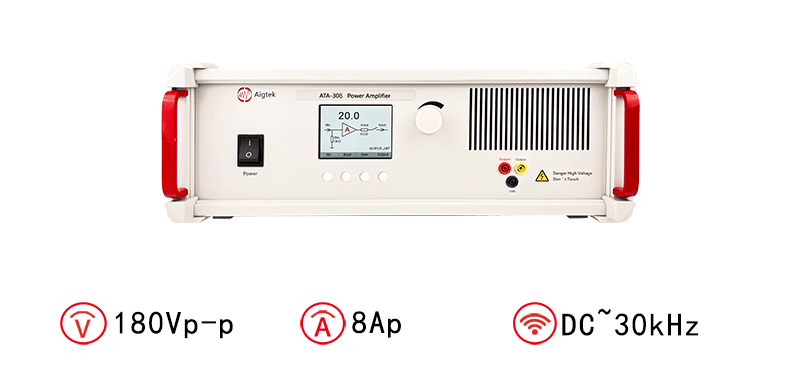
功率放大器的种类和作用是什么
功率放大器是一种电子设备,用于将输入信号的功率增加到更高的水平,以驱动负载或输出设备。功率放大器广泛应用于各种领域,包括通信、音频、无线电频谱分析、激光器和雷达等。 根据应用需求和工作原理不同,功率放大器可分为几种不同…...

分析外贸SEO推广流程?网站谷歌SEO优化方法?
外贸SEO推广详细教程?外贸企业站如何做谷歌SEO推广? 外贸SEO推广是国际贸易领域中的一项重要战略,通过优化网站内容和结构,提高搜索引擎排名,从而增加在线可见性,吸引更多国际客户。顺风船将深入分析外贸S…...

前端工程化需要知道的一些知识
## 前端的概念 前端开发的产出是直接面向用户的 软技能:用户体验(性能) 编程技能: css: 综合实践能力、常见兼容hack html: 遵循w3c规范的语义化结…...

默认路由配置
默认路由: 在末节路由器上使用。(末节路由器是前往其他网络只有一条路可以走的路由器) 默认路由被称为最后的关卡,也就是静态路由不可用并且动态路由也不可用,最后就会选择默认路由。有时在末节路由器上写静态路由时…...

Annotorious入门教程:图片注释工具
本文简介 最近有工友问我前端怎么给图片做标注。使用 Fabric.js 或者 Konva.js 等库确实可以实现,但我又好奇有没有专门做图片标注的工具呢? 在网上搜了一下发现 Annotorious 可以实现这个功能。Annotorious 提供了图片注释和标注功能,而且…...

一台服务器是否能够安装多个SSL证书?
在今天的互联网世界中,网络安全是至关重要的,而SSL证书是为了保护网络通信安全而设计的加密协议。然而,对于一台服务器是否能够安装多个SSL证书这个问题,仍然存在一些疑问。本文将探讨这个问题,并提供一些相关的解析和…...

如何使用UDP打洞进行内网穿透
内网穿透是一种将局域网中的设备暴露到互联网上的技术,UDP打洞是内网穿透的一种方法。它允许您通过家庭网络中的NAT(网络地址转换)设备访问位于不同网络的设备,例如家庭服务器或物联网设备。本文将指导您如何使用UDP打洞实现内网穿…...

如何滴水不漏的学完C语言?
如何滴水不漏的学完C语言? 学习C语言需要掌握的知识点确实非常广泛。如果你觉得学校教学中所涉及的内容有所欠缺,可以有很多其他方式进行补充学习。最近很多小伙伴找我,说想要一些C语言资料,然后我根据自己从业十年经验ÿ…...

数据库深入浅出,数据库介绍,SQL介绍,DDL、DML、DQL、TCL介绍
一、基础知识: 1.数据库基础知识 数据(Data):文本信息(字母、数字、符号等)、音频、视频、图片等; 数据库(DataBase):存储数据的仓库,本质文件,以文件的形式将数据保存到电脑磁盘中 数据库管理系统(DBMS)&…...

拓世大模型 | 立足行业所需,发力终端,缔造智能无限可能
蒸汽机的发明为人类工业革命揭开序幕,引领了近现代产业变革。众所周知,而今AI技术的革命性突破,站在了时代舞台的中心,特别是大模型的崛起,无疑是第四次产业革命的焦点,它的地位可与当年的“蒸汽机”相提并…...

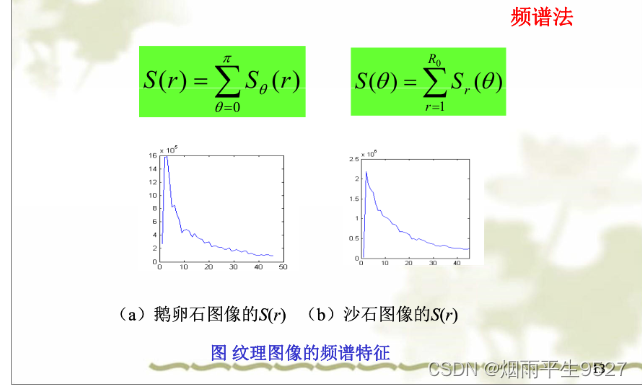
NEFU数字图像处理(3)图像分割
一、图像分割的基本概念 1.1专有名词 前景和背景 在图像分割中,我们通常需要将图像分为前景和背景两个部分。前景是指图像中我们感兴趣、要分割出来的部分,背景是指和前景不相关的部分。例如,对于一张人物照片,人物就是前景&…...

图论问题建模和floodfill算法
目录 引入:leetcode695.岛屿的最大面积 分析与转换 一维二维转换 四联通 完整代码解答: 1)显示的创建图解决问题的代码 2)不显示的创建图解决此问题的代码 floodfill算法 定义 引入:leetcode695.岛屿的最大面…...

MySQL - 库的操作
目录 1.库的操作1.1创建数据库1.2创建数据库案例 2.字符集和校验规则3.操纵数据库4.备份和恢复5.查看连接情况 1.库的操作 1.1创建数据库 语法: CREATE DATABASE [IF NOT EXISTS] db_name [create_specification [, create_specification] ...] create_specifica…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
