Python的web自动化学习(五)Selenium的隐式等待(元素定位)
引言:
WebDriver隐式等待是一种全局性的等待方式,它会在查找元素时设置一个固定的等待时间。当使用隐式等待时,WebDriver会在查找元素时等待一段时间,如果在等待时间内找到了元素,则立即执行下一步操作;如果超过等待时间仍未找到元素,则抛出NoSuchElementException异常。
其元素定位8种方法

1.通过id或name定位
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">#通过元素所带的id和name属性对元素定位:
brower.find_element_by_id("kw")
brower.find_element_by_name("wd")
2.通过class name或tag name定位
<div class="jstEditor">
<textarea cols="60" rows="10" accesskey="e" class="wiki-edit" name="issue[description]" id="issue_description">
</textarea>
</div>通过元素中带的class属性定位
brower.find_element_by_class_name("iki-edit")通过元素中的tag标签定位,这种定位方式极不靠谱,不推荐采取此种方式。
brower.find_element_by_tag_name("div")附加说明,如果class属性含有空格,那么取其中一个不重复的字段就可以了,例子:
<a title="新建版本" tabindex="200" class="icon-only icon-add" data-remote="true" data-method="get" href="/projects/bk_community/versions/new">新建版本</a>其中class的属性值为“icon-only icon-add”,取其中“icon-only”、“ icon-add”都可以,但最好是取其中唯一的。
brower.find_element_by_class_name("icon-add")
3.通过link text和partial link text定位
<a href="http://news.baidu.com" target="_blank" class="mnav">新闻</a>
通过text link定位元素
brower.find_element_by_link_text("新闻")通过partial link text定位元素,当文字链接很长时,可以通过此方式取其中一部分,只要取的部分可以作为唯一标识。brower.find_element_by_partial_link_text("新")
4.xpath定位
此种定位方式需知晓xpath路径,通过火狐浏览器就可以知道,具体如何操作,可参考我的另一篇博文https://blog.csdn.net/qq_30990097/article/details/81325681调用的方法为:brower.find_element_by_xpath("/html/body/div[1]/div/div[2]/ul/li[2]")
也可以通过相对路径自行填写,例如://*[@id="su"]/form/span/input #通过上三级目录的id属性定位当然也可以通过某一级的name属性定位。
5.CSS定位
css定位有点麻烦,方法很多。以百度输入框html代码为例:<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
定义浏览器
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("https://www.baidu.com/")
6.通过id或class属性定位,方法见代码注释
#css通过id属性定位,用#号表示id属性browser.find_element_by_css_selector("#kw").send_keys("css通过id属性定位")#css通过class属性定位,用.表示class属性browser.find_element_by_css_selector(".s_ipt").clear()
7.通过标签定位
#css通过标签属性定位,无任何标识符,最好加上一个固定属性,否则会出错browser.find_element_by_css_selector("input[class=s_ipt]").send_keys("css通过标签属性定位")browser.find_element_by_css_selector("input#kw").send_keys("css通过标签属性定位")通过其他属性定位#css通过其他属性定位browser.find_element_by_css_selector("[name='wd']").send_keys("css通过name属性定位")browser.find_element_by_css_selector("[autocomplete='off']").clear()通过css层级关系定位还是以百度的输入框html代码为示例:定位代码:#css层级关系browser.find_element_by_css_selector("form#form>span>input").send_keys("通过层级定位")browser.find_element_by_css_selector("form.fm>span>input").clear()
8. 通过css索引定位
示例html代码:定位代码:#通过css索引定位browser.find_element_by_css_selector("select.pagination-page-list>option:nth-child(1)").click()
相关文章:

Python的web自动化学习(五)Selenium的隐式等待(元素定位)
引言: WebDriver隐式等待是一种全局性的等待方式,它会在查找元素时设置一个固定的等待时间。当使用隐式等待时,WebDriver会在查找元素时等待一段时间,如果在等待时间内找到了元素,则立即执行下一步操作;如果…...

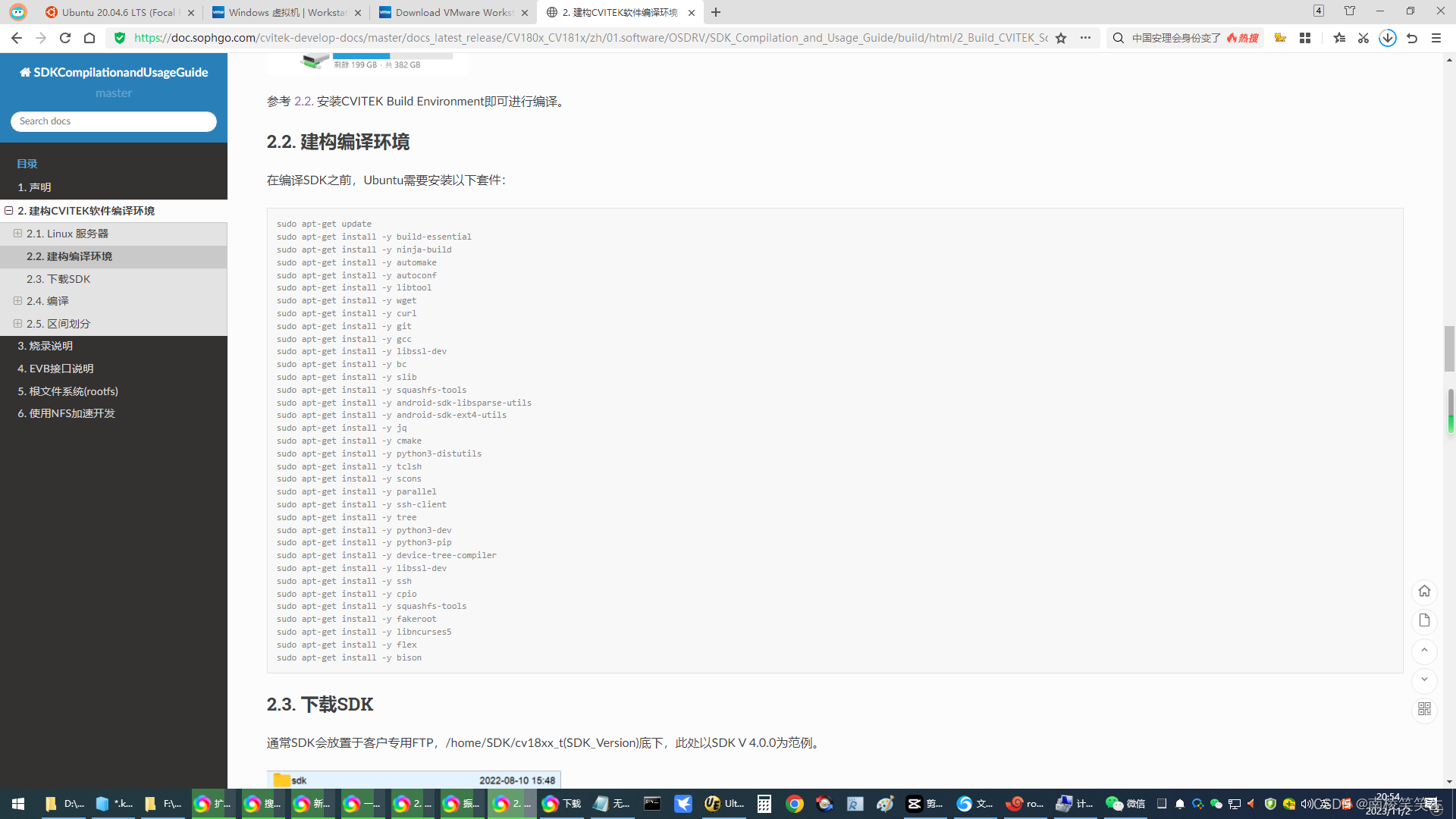
20231102从头开始配置cv180zb的编译环境(欢迎入坑,肯定还有很多问题等着你)
20231102从头开始配置cv180zb的编译环境(欢迎入坑,肯定还有很多问题等着你) 2023/11/2 11:31 (欢迎入坑,本篇只是针对官方的文档整理的!只装这些东西你肯定编译不过的,还有很多问题等着你呢&…...

CentOS 安装HTTP代理服务器 Squid
参考:大部分摘自此文,做了少部分修改 Squid 是一个功能全面的缓存代理服务器,它支持著名的网络协议像 HTTP,HTTPS,FTP 等等。将 Squid 放在网页服务器的前端,通过缓存重复请求,过滤网络流量等&…...

ubuntu下开发提效的小tips
一、常用操作使用简写的别名,写进bashrc文件中 背景:经常需要cd至某个文件夹中,然后再执行对应的操作;写进bashrc文件中后,可以直接用缩略命令替代这一连串的命令; 用到的工具: 设置命令别名a…...

Java反射详解:入门+使用+原理+应用场景
反射非常强大和有用,现在市面上绝大部分框架(spring、mybatis、rocketmq等等)中都有反射的影子,反射机制在框架设计中占有举足轻重的作用。 所以,在你Java进阶的道路上,你需要掌握好反射。 怎么才能学好反射,我们需要…...

PostgreSQL 工具的相关介绍
1.1 psql工具 psql是PostgreSQL中的一个命令行交互式客户端工具,类似 Oracle中的命令行工具sqlplus,它允许用户交互地键入SQL语句或命 令,然后将其发送给PostgreSQL服务器,再显示SQL语句或命令的结 果。 1.2 psql的简单使用 使用…...

结合组件库实现table组件树状数据的增删改
如图所示,可以实现树状数据的新增子项,新增平级,删除。主要用到了递归 代码: <template><el-table :data"tableData" style"width: 100%; margin-bottom: 20px" row-key"id" border def…...

Microsoft 365 管理自动化
Microsoft 365 服务被大多数组织广泛使用,每天生成的数据量巨大。解决 Microsoft 365 中的问题可能非常困难,并且使用多个管理中心来保护组织变得复杂。本机控制台还缺少某些批量管理任务、全面的审计报告和基于角色的精细访问控制。 Microsoft 360 管理…...

unraid 安装并设置 zerotier 内网穿透安装 unraid 局域网内其他设备
Read Original 最近看了以下两个文章,感谢发布的各种精彩文章,让我受益匪浅。OPENWRT 的固件在设置了,【自动允许客户端 NAT】后,可以直接访问局域网其他设备,而我 unraid 部署 zerotier 后,只能访问 unra…...

如何调试 Dubbo 协议调用过程
微服务架构下的快速交付、灵活部署等优势使得 Dubbo 协议已成为了当今互联网基础建设里的一大热点。 Dubbo 协议是一款由阿里巴巴开发并开源的一款高性能 Java RPC 框架,凭借着高效的远程调用、服务注册与发现、灵活的配置等特点,在微服务后端开发场景中…...

C++初阶 类和对象(上)
前言:C初阶系列,每一期博主都会使用简单朴素的语言将对应的知识分享给大家,争取让所有人都可以听懂,C初阶系列会持续更新,上学期间将不定时更新,但总会更的 目录 一、什么是面向对象编程 二、什么是类和如…...

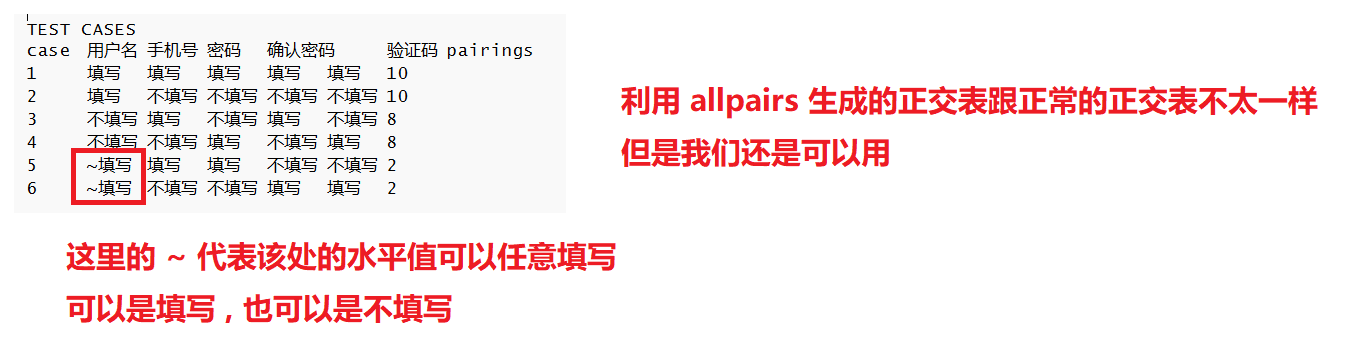
SoftwareTest4 - 咋设计一个好的测试用例
咋设计一个好的测试用例 一 . 设计测试用例的万能公式功能测试性能测试界面测试兼容性测试易用性测试安全测试案例案例1 : 对水杯设计测试用例案例 2 : 对登录页面设计测试用例 二 . 具体设计测试用例的方法2.1 等价类等价类的概念等价类的用例编写 2.2 边界值2.3 判定表2.4 场…...

自定义 Spring Boot Starter 组件
自定义 Spring Boot Starter 组件是为了封装和简化特定功能的配置和集成,让用户能够更容易地集成你提供的库或功能。Spring Boot Starter 组件通常包括自动配置、依赖管理和必要的配置。 下面是创建一个简单的 Spring Boot Starter 的基本步骤: 步骤&a…...

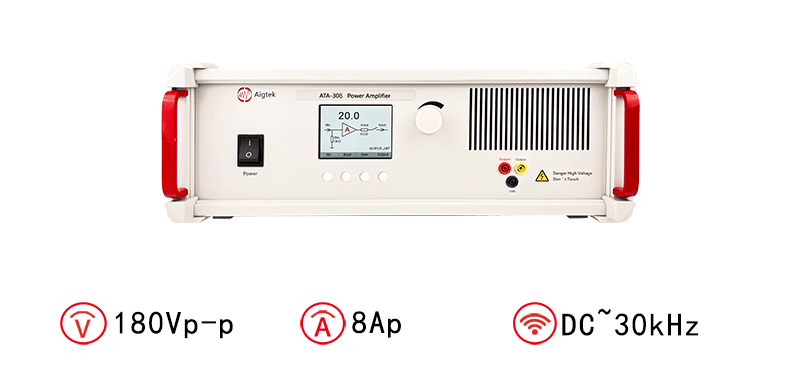
功率放大器的种类和作用是什么
功率放大器是一种电子设备,用于将输入信号的功率增加到更高的水平,以驱动负载或输出设备。功率放大器广泛应用于各种领域,包括通信、音频、无线电频谱分析、激光器和雷达等。 根据应用需求和工作原理不同,功率放大器可分为几种不同…...

分析外贸SEO推广流程?网站谷歌SEO优化方法?
外贸SEO推广详细教程?外贸企业站如何做谷歌SEO推广? 外贸SEO推广是国际贸易领域中的一项重要战略,通过优化网站内容和结构,提高搜索引擎排名,从而增加在线可见性,吸引更多国际客户。顺风船将深入分析外贸S…...

前端工程化需要知道的一些知识
## 前端的概念 前端开发的产出是直接面向用户的 软技能:用户体验(性能) 编程技能: css: 综合实践能力、常见兼容hack html: 遵循w3c规范的语义化结…...

默认路由配置
默认路由: 在末节路由器上使用。(末节路由器是前往其他网络只有一条路可以走的路由器) 默认路由被称为最后的关卡,也就是静态路由不可用并且动态路由也不可用,最后就会选择默认路由。有时在末节路由器上写静态路由时…...

Annotorious入门教程:图片注释工具
本文简介 最近有工友问我前端怎么给图片做标注。使用 Fabric.js 或者 Konva.js 等库确实可以实现,但我又好奇有没有专门做图片标注的工具呢? 在网上搜了一下发现 Annotorious 可以实现这个功能。Annotorious 提供了图片注释和标注功能,而且…...

一台服务器是否能够安装多个SSL证书?
在今天的互联网世界中,网络安全是至关重要的,而SSL证书是为了保护网络通信安全而设计的加密协议。然而,对于一台服务器是否能够安装多个SSL证书这个问题,仍然存在一些疑问。本文将探讨这个问题,并提供一些相关的解析和…...

如何使用UDP打洞进行内网穿透
内网穿透是一种将局域网中的设备暴露到互联网上的技术,UDP打洞是内网穿透的一种方法。它允许您通过家庭网络中的NAT(网络地址转换)设备访问位于不同网络的设备,例如家庭服务器或物联网设备。本文将指导您如何使用UDP打洞实现内网穿…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
