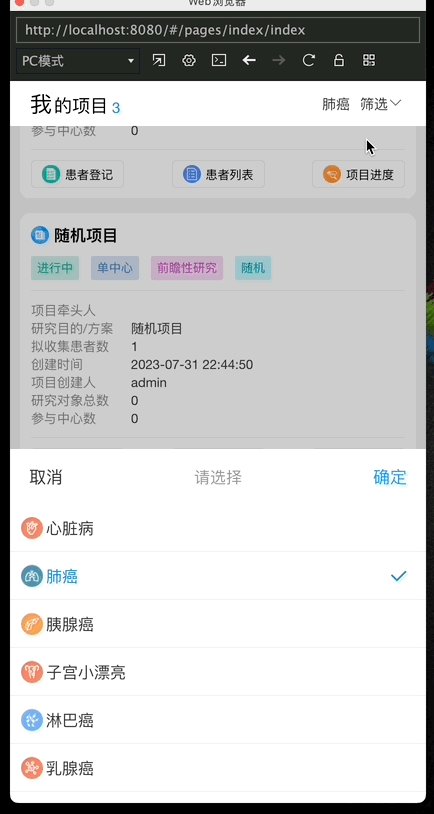
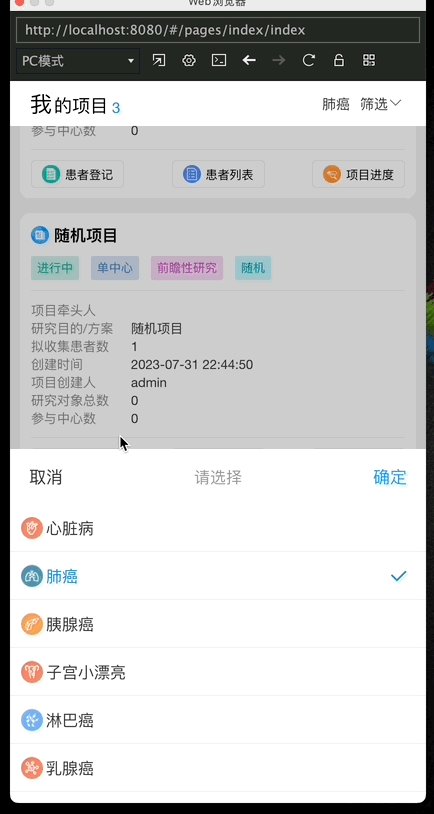
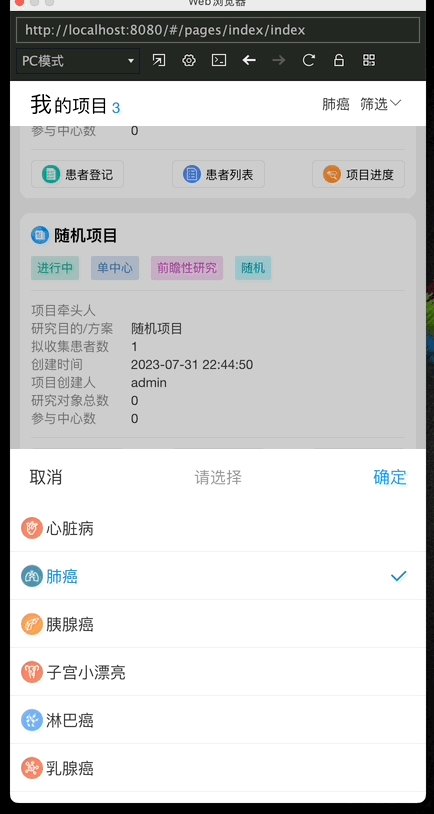
uniapp之actionsheet 自定义组件
uniapp本身自带的actionsheet太丑,不够美观。闲着也是闲着,自己实现了一个类似的选择器。
支持功能:
1、左对齐
2、右对齐
3、居中
4、可加图标

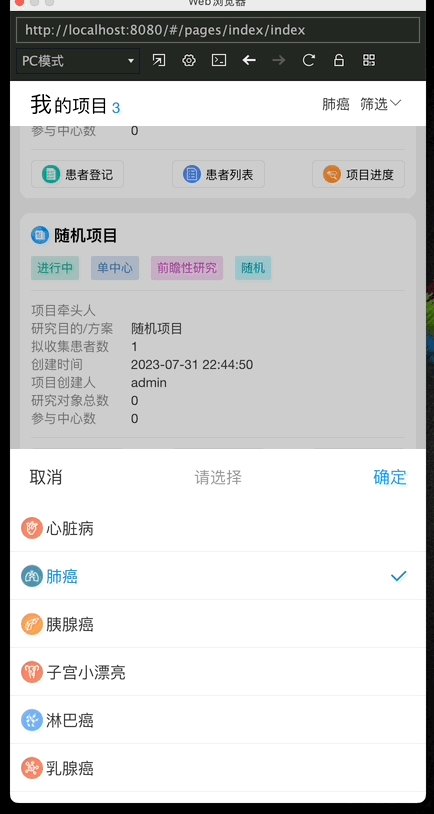
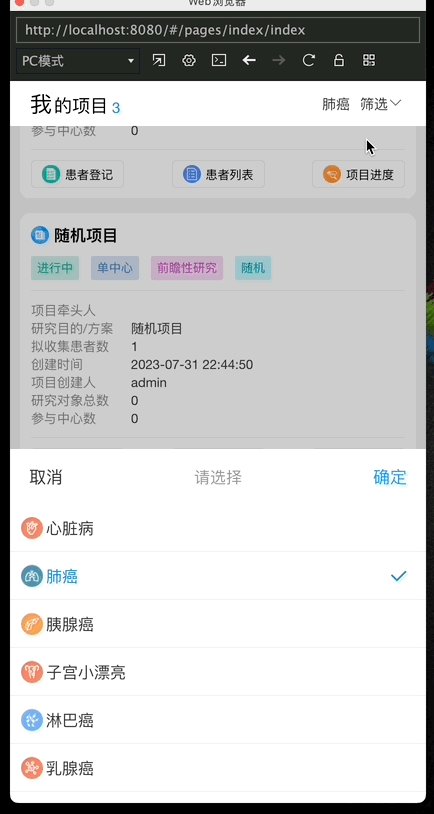
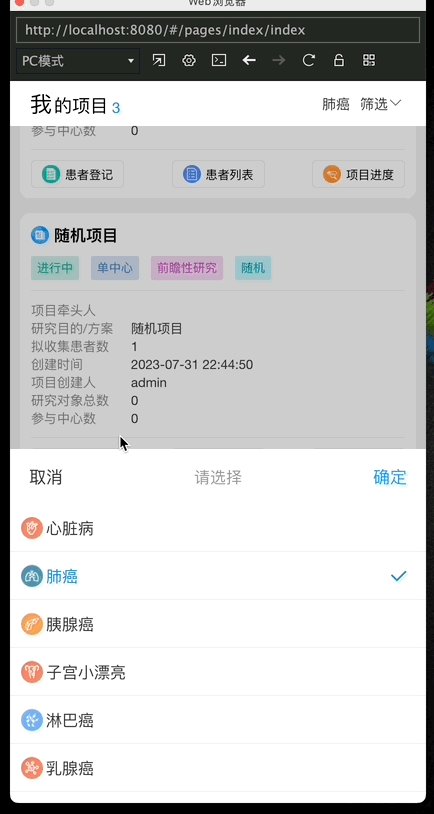
下面贴出使用教程:
<template><view><action-sheet alignment="left" :showSheetView="showSheetView" :displayCheckedIcon="true" :optionsList="deseaseList" titleKey="name" iconKey="cover" @onSelected="onSelected"></action-sheet></view> </template>
<script>import actionSheet from '@/components/zxp-uniActionSheet.vue'export default{data() {return {deseaseList: [],showSheetView:false};},components:{actionSheet},methods:{onSelected(row){/*这里必须将值置为false,否则无法唤起下一次的弹框显示*/this.showSheetView = false}}} </script>
组件实现代码:在你项目合适的目录中创建一个名为zxp-uniActionSheet.vue的组件文件,一般位于项目的components目录中,注意目录及页面中的引用位置!
或者直接通过hbuilderx引入到你的项目中!
actionsheet 自定义组件 - DCloud 插件市场
<template><view class="view-modal" v-if="showSheetView" :class="[modalAnimation?'ani_start':'ani_end']"><view class="sheet-view" :class="[modalAnimation?'ani-top':'ani-btm']"><view class="head-view"><view class="cancel-view" @click="cancelAction"><text>取消</text></view><view class="title-view"><text>{{sheetTitle}}</text></view><view class="ok-view" @click="okAction"><text>确定</text></view></view><scroll-view scroll-y="true" class="scroll-view"><view class="cell-row":class="[alignment==='left'?'align-left':alignment==='right'?'align-right':'']"v-for="(item,index) in dataList" :key="index" @click.stop="didSelectedRow(index)"><image v-if="item[`${iconKey}`]" class="cell-icon" :src="item[`${iconKey}`]"></image><text class="cell-label":class="[index===selectIndex?'hilight-label':'',item[`${iconKey}`]?'':'cell-lb-pad']">{{item[`${titleKey}`]}}</text><image v-if="displayCheckedIcon && index===selectIndex" class="cell-check-icon":src="'data:image/png;base64,' + checkIconData"></image></view></scroll-view></view></view>
</template><script>export default {data() {return {viewTitle: null,selectIndex: 0,dataList: [],modalAnimation: false,checkIconData: ''};},props: {showSheetView: {type: Boolean,default: false},optionsList: {type: Array,default: []},titleKey: {type: String,default: ""},iconKey: {type: String,default: ""},defaultIndex: {type: Number,default: 0},sheetTitle: {type: String,default: "请选择"},alignment: {type: String,default: "center"},displayCheckedIcon: {type: Boolean,default: false},autoConfirm: {type: Boolean,default: true},},created() {this.viewTitle = this.sheetTitlethis.selectIndex = this.defaultIndexthis.dataList = this.optionsListlet icon = 'iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAAXNSR0IArs4c6QAAAchJREFUeF7tmUFywjAMReXQi+QkDceCLgqLwrHgJrkIE3fClA5DE5AcyZJrsXZivecvOwkBKv+FyvnBBXgCKjfgLVB5AHwT9BbwFqjcgLdA5QHwU8BbwFugcgP/ogWar34HAT4jwHkVYH/ZtGfsuhYvIBz6UwDo7oGHbYvmQg/EGs05bgp+nL8JsMamoFgBc/BVCHgGDxH2w0e7wyaxuARwwo+SihLADV+UAAn4YgRIwRchQBKeLODt2HfY8xW7Cz8bJw2PFjCCDxFOv8USj5oUGTng0QImixGUkAseLaA59HFyFQUk5ITHC/h525KWkBseLeA6cOKti3NPkL7/3D5EehKUKlLqvpjNlyRAIgma8KQWuLfJVTTXfTArzdICnBIswCcn4CYiFSL1uiUrzZ6AVAmW4BcngCrBGjybAMzpEAO8P3695XyOSG0P8jGY/PY2d6HA4zRFBquAl0l4rEwZnrUF0EfkbaABeDEBL5NgBF5UwKwEQ/DiAv5IMAafRcA4yfWT2gAd5R8byk6+ZCz7KbCkGI1rXYCGdUtzegIsrYZGLZ4ADeuW5vQEWFoNjVo8ARrWLc3pCbC0Ghq1eAI0rFuas/oEfAN/0AhQ3IEvrwAAAABJRU5ErkJggg=='this.checkIconData = icon.replace(/[\r\n]/g, "");},computed: {},watch: {showSheetView: {handler: function(flag) {this.modalAnimation = flagthis.dataList = this.optionsList},immediate: true}},methods: {cancelAction: function() {this.modalAnimation = falselet self = thissetTimeout(() => {// self.showSheetView = falseself.$emit('onSelected', {'cancel': true})}, 350);},okAction: function() {this.modalAnimation = falselet data = this.dataList[this.selectIndex]let self = thissetTimeout(() => {// self.showSheetView = falseself.$emit('onSelected', {data: data,'cancel': false,'confirm': true})}, 350);},didSelectedRow(row) {this.selectIndex = rowif (this.autoConfirm){this.okAction()}}}}
</script><style lang="scss" scoped>.scroll-view {width: 100%;height: 540upx;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}.cell-row {width: 100%;height: 88upx;border-bottom: 1px solid #eee;padding: 0upx 20upx;display: flex;flex-direction: row;justify-content: center;align-items: center;}.cell-icon {width: 40upx;height: 40upx;}.cell-check-icon{position: absolute;right: 30upx;width: 40upx;height: 40upx;}.cell-label {padding:0upx 50upx 0upx 20upx;font-size: 14px;color: #333333;display: inline-block;overflow: hidden !important;text-overflow: ellipsis !important;white-space: nowrap !important;line-clamp: 1 !important;}.cell-lb-pad{padding:0upx 50upx;}.hilight-label {color: #0286df;}.align-left {justify-content: flex-start;}.align-right {justify-content: flex-end;}.ani_start {animation: animationShow 0.4s;}.ani_end {animation: animationHide 0.4s;}@keyframes animationShow {from {background-color: rgba(0, 0, 0, 0);opacity: 0;}to {background-color: rgba(0, 0, 0, 0.2);opacity: 1;}}@keyframes animationHide {from {background-color: rgba(0, 0, 0, 0.2);opacity: 1;}to {background-color: rgba(0, 0, 0, 0);opacity: 0;}}@keyframes slideBottom {0% {transform: translateY(100%)}100% {transform: translateY(0)}}.view-modal {position: fixed;top: calc(var(--status-bar-height) + 44px);// bottom: 0;height: calc(100% - var(--status-bar-height) - 44px);width: 100%;z-index: 1;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;background-color: rgba(0, 0, 0, 0.2);}.ani-btm {transform: translateY(640upx);}.ani-top {animation: slideBottom 0.4s;}.sheet-view {position: absolute;bottom: 0upx;height: 640upx;width: 100%;transition: all 0.25s;background-color: white;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}.head-view {position: relative;width: calc(100% - 70upx);height: 100upx;display: flex;flex-direction: row;justify-content: space-between;align-items: center;}.cancel-view {position: relative;width: 124upx;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;text {position: relative;width: 100%;font-size: 32upx;color: #333333;text-align: left;}}.title-view {position: relative;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;text {position: relative;width: 100%;font-size: 30upx;color: #999999;text-align: left;}}.ok-view {position: relative;width: 124upx;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;text {position: relative;width: 100%;font-size: 32upx;color: #2197FF;text-align: right;}}.mid-view {position: relative;width: 100%;height: 106upx;border-bottom: 1upx solid rgb(235, 235, 235);border-top: 1upx solid rgb(235, 235, 235);display: flex;flex-direction: row;justify-content: center;align-items: center;}.btn-view {position: relative;width: 50%;height: 100%;display: flex;flex-direction: row;justify-content: center;align-items: center;}.tt-view {position: relative;width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;}.normal-text {position: relative;width: 100%;font-size: 32upx;color: #555555;text-align: center;}.hili-text {position: relative;width: 100%;font-size: 32upx;color: #2197FF;text-align: center;}.active {background-color: white;}.non-active {background-color: rgb(245, 245, 245);}
</style>相关文章:

uniapp之actionsheet 自定义组件
uniapp本身自带的actionsheet太丑,不够美观。闲着也是闲着,自己实现了一个类似的选择器。 支持功能: 1、左对齐 2、右对齐 3、居中 4、可加图标 下面贴出使用教程: <template><view><action-sheet alignment&…...

在nodejs中使用Mongoose和MongoDB实现curd操作
在nodejs中使用Mongoose和MongoDB实现curd操作 在Node.js中,数据库被用来存储和检索Web应用程序的数据。它们是构建动态和可伸缩应用程序的重要组成部分。Node.js提供了各种模块和包,可以与数据库一起工作,如MySQL、PostgreSQL、MongoDB等。它们允许开发人员使用各…...

10.28 校招 实习 内推 面经
绿*泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招|理想汽车2024校园招聘算法类岗位特辑(内推) 校招|理想汽车2024校园招聘算法类岗位特辑(内推) 2、校招 | 国网信…...

Azure 机器学习 - 使用无代码 AutoML 训练分类模型
了解如何在 Azure 机器学习工作室中使用 Azure 机器学习自动化 ML,通过无代码 AutoML 来训练分类模型。 此分类模型预测某个金融机构的客户是否会认购定期存款产品。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管…...

【调试技术】用户态查看PEB和TEB
概述:用户态查看进程 PEB 和 TEB(通过windbg附加或启动调试的exe) 0x01 用户态查看 TEB 和 PEB 在双机调试的时候,可以直接使用 !PEB PID 和 !TEB TID 获取进程和线程的相关信息,在用户态这两个命令就会失效。原因就是用户态不支持大写的 !T…...

如何搭建一个Spring MVC和Vue3的应用程序
要搭建一个基于Spring MVC框架和Vue3框架的前端应用程序,可以按照以下步骤进行: 创建Java项目并添加Spring MVC依赖 使用Maven或Gradle等构建工具创建一个Java项目,并在项目的pom.xml或build.gradle文件中添加Spring MVC依赖。例如…...

CSS3设计动画样式
CSS3动画包括过渡动画和关键帧动画,它们主要通过改变CSS属性值来模拟实现。我将详细介绍Transform、Transitions和Animations 3大功能模块,其中Transform实现对网页对象的变形操作,Transitions实现CSS属性过渡变化,Animations实现…...

AtCoder abc 144
D - Water Bottle x先除以a,得到面积。体积和面积是等同考虑的。 分两种情况,一种是水比一半面积少,一种是水比一半面积多。 # -*- coding: utf-8 -*- # time : 2023/6/2 13:30 # author : yhdutongwoo.cn # desc : # file : …...

【开题报告】基于SpringBoot的医美在线预约系统的设计与实现
1.研究背景 医美行业是指结合医学和美容技术,为人们提供外貌改善和整容手术等服务的领域。随着社会经济的发展和人们审美观念的变化,医美行业得到了快速的发展,并受到越来越多人的关注和需求。 传统的医美预约方式主要依赖于电话预约或现场…...

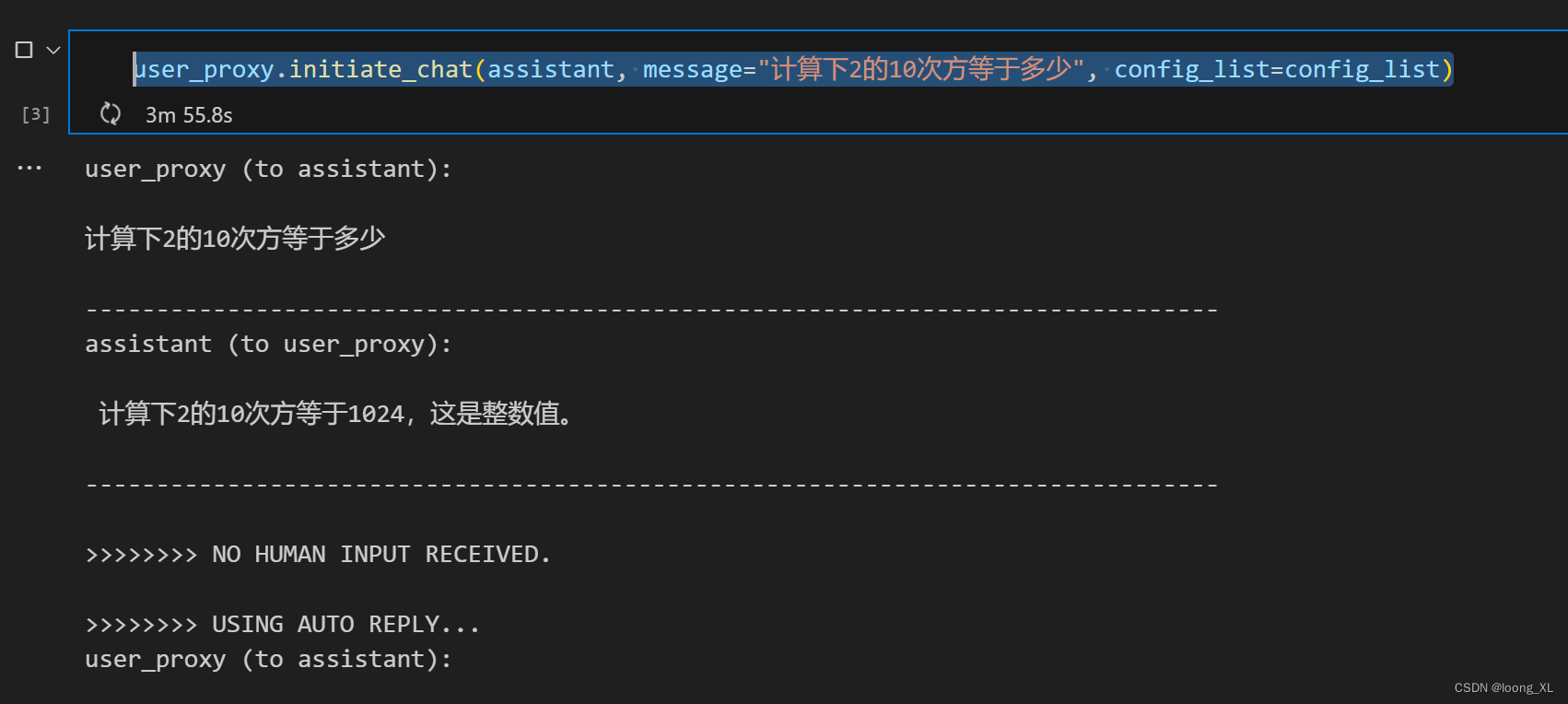
AutoGen agent使用;调用本地LLM
参考: https://microsoft.github.io/autogen 安装: pip install pyautogen 代码 本地LLM部署可以用fastchat、vllm等框架部署openai接口: from autogen import AssistantAgent, UserProxyAgent, oai ## 调用本地模型对外的openai接口 conf…...

Docker安装matomo
Docker安装matomo 文章目录 Docker安装matomo1.安装Docker2.matomo安装 1.安装Docker curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.matomo安装 #拉取matomo镜像 docker pull matomo#启动matomo容器 docker run -d --name matomo -p 8093:80 -v /do…...

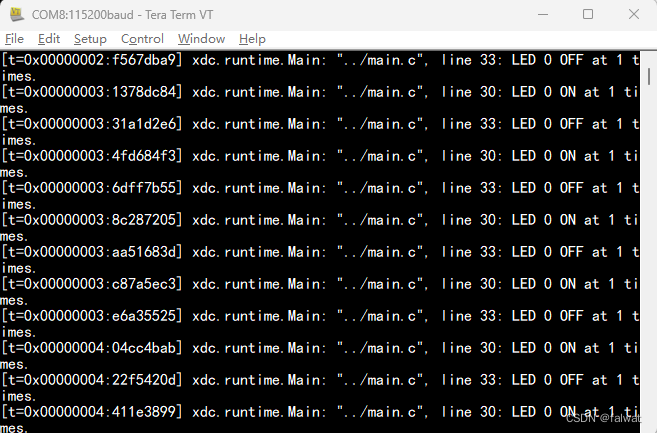
DSP开发例程(4): logbuf_print_to_uart
目录 DSP开发例程: logbuf_print_to_uart新建工程源码编辑app.cfgos.cmain.c 调试说明 DSP开发例程: logbuf_print_to_uart SYS/BIOS 提供了 xdc.runtime.Log, xdc.runtime.LoggerBuf 和 xdc.runtime.LoggerSys 这几个模块用于日志记录. 日志信息在 应用程序调试和状态监控中非…...

计算机毕业设计选题推荐-超市售货微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

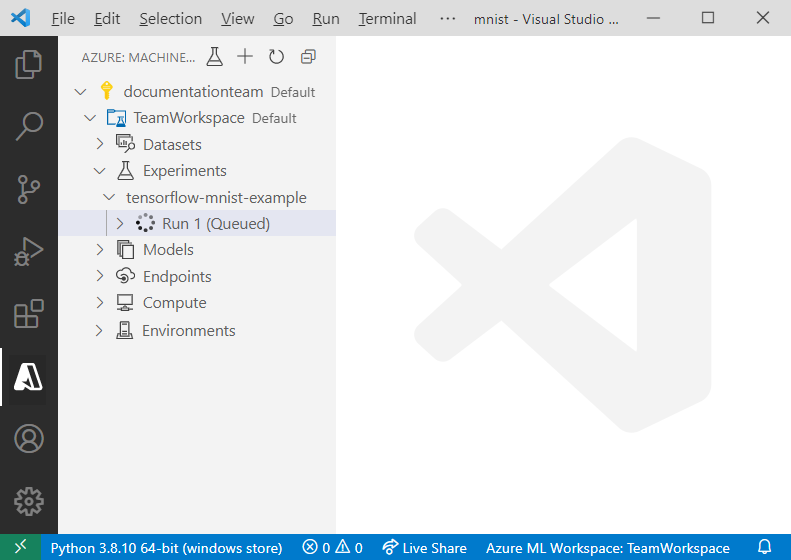
Azure 机器学习 - 使用 Visual Studio Code训练图像分类 TensorFlow 模型
了解如何使用 TensorFlow 和 Azure 机器学习 Visual Studio Code 扩展训练图像分类模型来识别手写数字。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员…...

Vue 创建自定义 ref 函数
Vue 创建自定义 ref 函数 customRef customRef 用于:创建一个自定义的 ref 函数,并对其依赖项跟踪和更新触发进行显式控制。 使用 customRef 创建自定义 ref 函数 // 创建自定义 ref 函数 function myRef(value) {return customRef((track, trigger) &…...

[2016-2018]phpstudy的exp制作
[2016-2018]phpstudy的exp制作 用python的requests模块进行编写 修改请求数据包进行远程代码执行 import requests import base64 def remove_code_execute():try:url input("请输入要测试的网址:")cmd input("想要执行的命令:")cmd f"system({…...

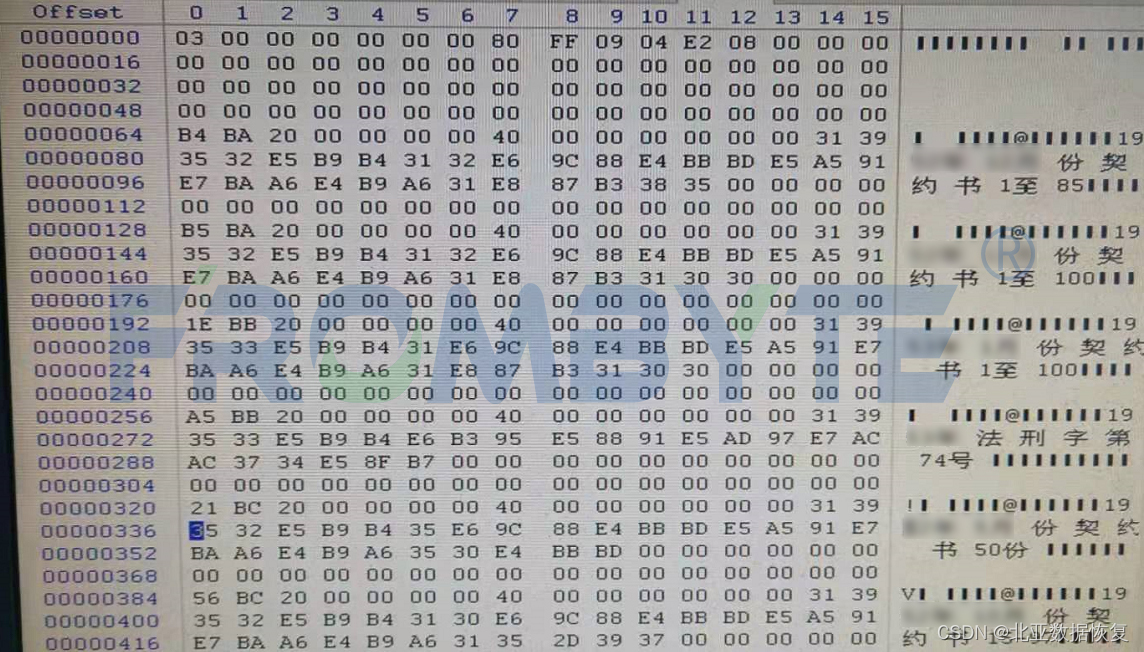
服务器数据恢复—Zfs文件系统下文件被误删除的如何恢复数据?
服务器故障: 一台zfs文件系统服务器,管理员误操作删除服务器上的数据。 服务器数据恢复过程: 1、将故障服务器所有磁盘编号后取出,硬件工程师检测所有硬盘后没有发现有磁盘存在硬件故障。以只读方式将全部磁盘做扇区级别的镜像备…...

关于嵌入式rtthread系统与单片机芯片
简介 我估计已经有很久没更新了,近一年都在某个国企里工作,我做的就是嵌入式工程师的岗位,最近才刚刚退出来,想来说说自己的工作使用的软件和系统。 本身进公司的时候,其实做的就是写单片机的板子的程序的工作&#x…...

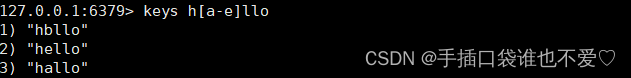
在Ubuntu上安装Redis并学习使用get、set和keys命令
目录 安装Redis切换到root用户搜索redis相关软件包安装redis修改配置文件重启服务器使用redis客户端连接服务器 get与set命令keys 安装Redis 我们在Ubuntu20.04上进行Redis的安装 切换到root用户 使用su命令: 在终端中,输入su并按回车键。然后输入roo…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...