在Vue项目中定义全局变量
在Vue项目中我们需要使用许多的变量来维护数据的流向和状态,这些变量可以是本地变量、组件变量、父子组件变量等,但这些变量都是有局限性的。在一些场景中,可能需要在多个组件中共享某个变量,此时全局变量就派上了用场。
定义全局变量的方法
1、使用Vue.prototype定义全局变量
通过在 vue 的原型上定义属性,可以在所有组件中访问该属性。
- 在main.js定义全局变量
// main.js
Vue.prototype.baseUrl = "https://www.example.com/api";
- 在页面中使用
<template><div>{{baseUrl}}</div>
</template>
- 在方法中使用
<script>
created() {console.log(this.baseUrl)
},
</script>
2、使用env文件定义全局变量
在Vue项目的根目录中创建一个.env文件,用于存储一些全局变量。
- 在.env文件中定义
VUE_APP_BASE_URL = "https://www.example.com/api";
- 在方法中使用
<script>
created() {const baseUrl = process.env.VUE_APP_BASE_URLconsole.log(baseUrl)
},
</script>
3、使用vuex定义全局变量
vuex 是 vue 的官方状态管理库,可以用于管理全局状态。
- 定义全局变量
//store/index.js
export default new Vuex.Store({state: {baseUrl: "https://www.example.com/api";},
})
- 在页面中使用
<template><div>{{this.$store.state.baseUrl}}</div>
</template>
- 在方法中使用
<script>
created() {const baseUrl = this.$store.state.baseUrlconsole.log(baseUrl)
},
</script>
4、使用Vue.mixin定义全局变量
通过混入(mixin)的方式,可以将一些公共的属性或方法混入到所有组件中。
- 创建一个全局变量的js文件。示例文件路径为:./utils/globalVar.js
//globalVar.js
export default {data() {return {baseUrl: "https://www.example.com/api";};}
}
- 在项目的 main.js 文件中引入该 globalVar.js 文件并使用 Vue.mixin() 方法将之全局混入:
//main.js
import globalVar from './utils/globalVar.js'
Vue.mixin(globalVar)
- 在页面中使用
<template><div>{{baseUrl}}</div>
</template>
- 在方法中使用
<script>
created() {console.log(this.baseUrl)
},
</script>
5、使用localStorage 或 sessionStorage定义全局变量
通过将变量存储在 localStorage 或 sessionStorage 中,可以在所有组件中共享该变量。
- 在main.js中定义
localStorage.setItem("baseUrl", "https://www.example.com/api");
- 在方法中使用
<script>
created() {const baseUrl = localStorage.getItem("baseUrl")console.log(baseUrl)
},
</script>
6、vue3中配置globalProperties
vue3提供了专门公共数据配置的方式: globalProperties、getCurrentInstance
- 在main.js中定义
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app=createApp(App)
app.config.globalProperties.baseUrl = "https://www.example.com/api";
app.mount('#app')
- 在页面中使用
<template><div>{{baseUrl}}</div>
</template>
- 在方法中使用
<script setup>
const { proxy } = getCurrentInstance();
console.log(proxy.baseUrl)
</script>
7、自动配置打包版本日期
在前端开发过程中,总会遇到前端包部署之后,不知道是否成功,是否替换了原来的包,看不出来事什么时候的包。我们可以在控制台输出一个打包的日期。这样就很容易区分前端包的版本日期了。
7.1、vue3在vite.config.js中定义环境变量。获取当前打包日期时间。
- 在vite.config.js配置
//vite.config.js
process.env.VITE_APP_VERSION = JSON.stringify(new Date().toLocaleString())
- 在App.vue中打印
<script setup>console.log(import.meta.env.VITE_APP_VERSION)
</script>
7.2、vue2在vue.config.js中定义环境变量。获取当前打包日期时间。
- 在vue.config.js配置
//vue.config.js
const webpack = require('webpack');
module.exports = {configureWebpack: {plugins: [new webpack.DefinePlugin({"process.env.VERSION": JSON.stringify(new Date().toLocaleString())})]}
}
- 在App.vue中打印
<script>
created() {console.log(process.env.VERSION)
},
</script>
相关文章:

在Vue项目中定义全局变量
在Vue项目中我们需要使用许多的变量来维护数据的流向和状态,这些变量可以是本地变量、组件变量、父子组件变量等,但这些变量都是有局限性的。在一些场景中,可能需要在多个组件中共享某个变量,此时全局变量就派上了用场。 定义全局…...

.net 写了一个支持重试、熔断和超时策略的 HttpClient 实例池
public class HttpClientPool : IDisposable {private readonly ConcurrentQueue<HttpClient> _httpClientPool; // HttpClient 对象池private readonly SemaphoreSlim _semaphore; // 控制同时访问 HttpClient 对象池的线程数private readonly TimeSpan _timeout; // 获…...

大促期间如何监测竞品数据
无论在什么时候,竞品的数据都是品牌非常关注的,大促当然也不例外,所以准确监测到竞品数据应该如何分析也很关键,通过分析竞品,品牌可以获取非常多有价值的内容,如竞品王牌产品的分析、行业分析报告等。 力维…...

Linux yum 没有可用软件包 fping。 错误:无须任何处理 的解决办法
yum install fping -y 报错解决: [rootcpcs-node-d4n591 ~]# yum install fping -y 已加载插件:fastestmirror Determining fastest mirrors* base: mirrors.aliyun.com* extras: mirrors.aliyun.com* updates: mirrors.aliyun.com base …...

人工智能与脑机接口:开启人机融合的新时代
人工智能与脑机接口:开启人机融合的新时代 随着人工智能(AI)技术的飞速发展,我们正与一个全新的时代相遇——人工智能与脑机接口相融合的时代。这个时代将带来前所未有的变革,让人类与机器的交互方式发生根本性的改变。…...

【多线程面试题二十二】、 说说你对读写锁的了解
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:说说你对读写锁的了解 …...

Panda3d 相机控制
Panda3d 相机控制 文章目录 Panda3d 相机控制Panda3d中的透视镜头和垂直镜头透视镜头垂直镜头 Panda3d 中用代码控制相机的移动用键盘控制相机的移动用鼠标控制相机的移动 Panda3d 把相机也当做是一个 PandaNode,因此可以向操作其他节点对其进行操作。 真正的相机是…...

Linux(CentOS)安装MySQL教程
主要参考链接 教程 1. 准备工作 1.1 安装CentOS虚拟机 教程点击 1.2 将CentOS虚拟机设置为静态IP,否则你每次重启虚拟机后连接数据库都要重新查IP 教程点击 1.3 如果有安装过MySQL,请先卸载MySQL 教程点击 1.4 虚拟机执行命令su切换到root账号(输…...

使用 OpenSSL 工具撰写 Bash 脚本进行密码明文的加密与解密
使用 OpenSSL 工具进行密码明文的加密与解密 Written By: Xinyao Tian 简介 本文档描述了使用 OpenSSL 工具在 Bash 脚本中对密码进行加密和解密的简单方式。 BASE64 的加密与解密脚本 使用 Base64 算法进行密码的加密 脚本名称为 encryptPasswd.sh, 脚本内容如下: #!/b…...

uniapp之actionsheet 自定义组件
uniapp本身自带的actionsheet太丑,不够美观。闲着也是闲着,自己实现了一个类似的选择器。 支持功能: 1、左对齐 2、右对齐 3、居中 4、可加图标 下面贴出使用教程: <template><view><action-sheet alignment&…...

在nodejs中使用Mongoose和MongoDB实现curd操作
在nodejs中使用Mongoose和MongoDB实现curd操作 在Node.js中,数据库被用来存储和检索Web应用程序的数据。它们是构建动态和可伸缩应用程序的重要组成部分。Node.js提供了各种模块和包,可以与数据库一起工作,如MySQL、PostgreSQL、MongoDB等。它们允许开发人员使用各…...

10.28 校招 实习 内推 面经
绿*泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招|理想汽车2024校园招聘算法类岗位特辑(内推) 校招|理想汽车2024校园招聘算法类岗位特辑(内推) 2、校招 | 国网信…...

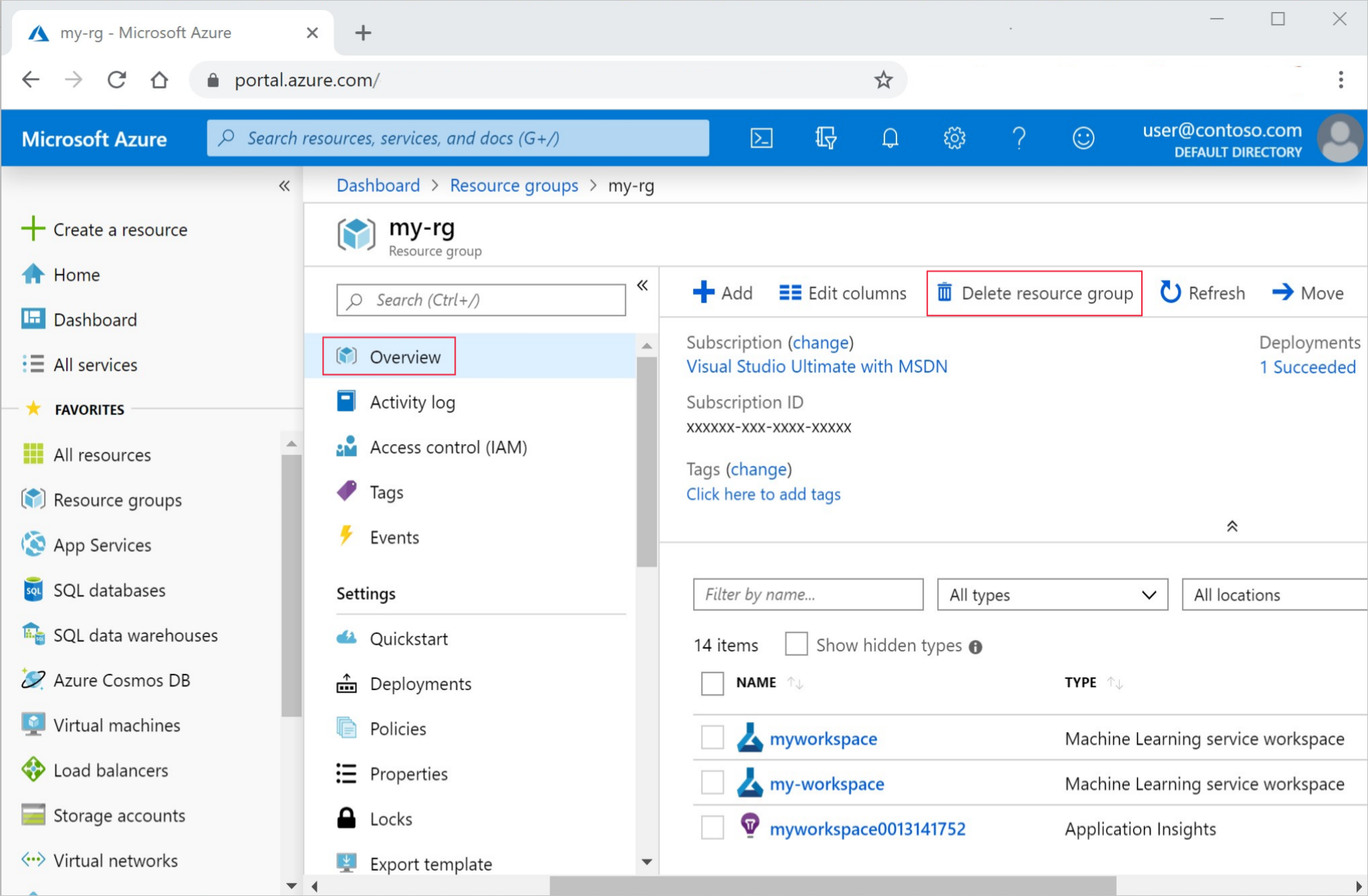
Azure 机器学习 - 使用无代码 AutoML 训练分类模型
了解如何在 Azure 机器学习工作室中使用 Azure 机器学习自动化 ML,通过无代码 AutoML 来训练分类模型。 此分类模型预测某个金融机构的客户是否会认购定期存款产品。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管…...

【调试技术】用户态查看PEB和TEB
概述:用户态查看进程 PEB 和 TEB(通过windbg附加或启动调试的exe) 0x01 用户态查看 TEB 和 PEB 在双机调试的时候,可以直接使用 !PEB PID 和 !TEB TID 获取进程和线程的相关信息,在用户态这两个命令就会失效。原因就是用户态不支持大写的 !T…...

如何搭建一个Spring MVC和Vue3的应用程序
要搭建一个基于Spring MVC框架和Vue3框架的前端应用程序,可以按照以下步骤进行: 创建Java项目并添加Spring MVC依赖 使用Maven或Gradle等构建工具创建一个Java项目,并在项目的pom.xml或build.gradle文件中添加Spring MVC依赖。例如…...

CSS3设计动画样式
CSS3动画包括过渡动画和关键帧动画,它们主要通过改变CSS属性值来模拟实现。我将详细介绍Transform、Transitions和Animations 3大功能模块,其中Transform实现对网页对象的变形操作,Transitions实现CSS属性过渡变化,Animations实现…...

AtCoder abc 144
D - Water Bottle x先除以a,得到面积。体积和面积是等同考虑的。 分两种情况,一种是水比一半面积少,一种是水比一半面积多。 # -*- coding: utf-8 -*- # time : 2023/6/2 13:30 # author : yhdutongwoo.cn # desc : # file : …...

【开题报告】基于SpringBoot的医美在线预约系统的设计与实现
1.研究背景 医美行业是指结合医学和美容技术,为人们提供外貌改善和整容手术等服务的领域。随着社会经济的发展和人们审美观念的变化,医美行业得到了快速的发展,并受到越来越多人的关注和需求。 传统的医美预约方式主要依赖于电话预约或现场…...

AutoGen agent使用;调用本地LLM
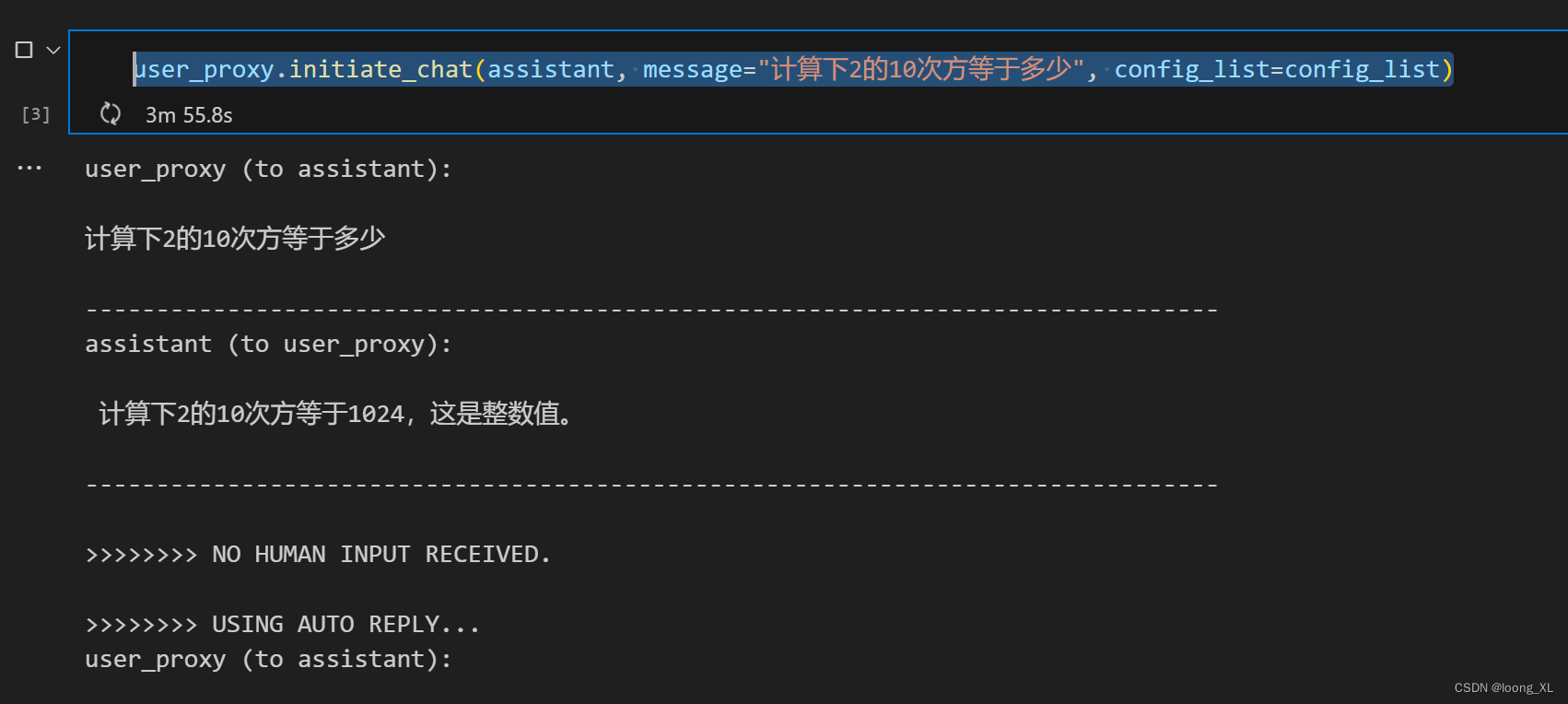
参考: https://microsoft.github.io/autogen 安装: pip install pyautogen 代码 本地LLM部署可以用fastchat、vllm等框架部署openai接口: from autogen import AssistantAgent, UserProxyAgent, oai ## 调用本地模型对外的openai接口 conf…...

Docker安装matomo
Docker安装matomo 文章目录 Docker安装matomo1.安装Docker2.matomo安装 1.安装Docker curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.matomo安装 #拉取matomo镜像 docker pull matomo#启动matomo容器 docker run -d --name matomo -p 8093:80 -v /do…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
