Nignx安装负载均衡动静分离以及Linux前端项目部署将域名映射到特定IP地址
目录
一、nginx简介
1.1 定义
1.2 背景
1.3 作用
二、nginx搭载负载均衡提供前后分离后台接口数据
2.1 nginx安装
2.1.1 下载依赖
2.1.2 下载并解压安装包
2.1.3 安装nginx
2.1.4 启动nginx服务
2.2 tomcat负载均衡
2.2.1 负载均衡所需服务器准备
2.2.2 配置修改
2.2.3 重启nginx
2.2.4 效果展示
2.3 后端项目不同端口访问
三、前端项目打包
3.1 导包前测试及准备
3.2 前端项目打包处理
四、前端项目Linux部署
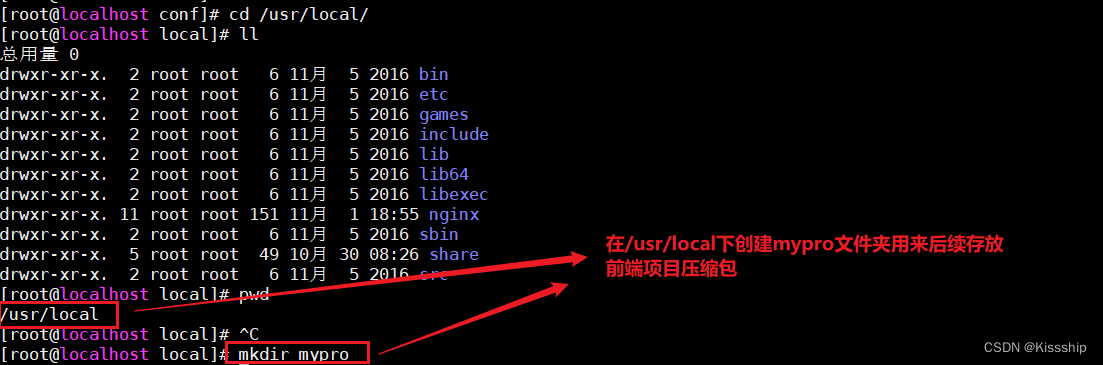
4.1 创建文件夹以存放前端项目解压包
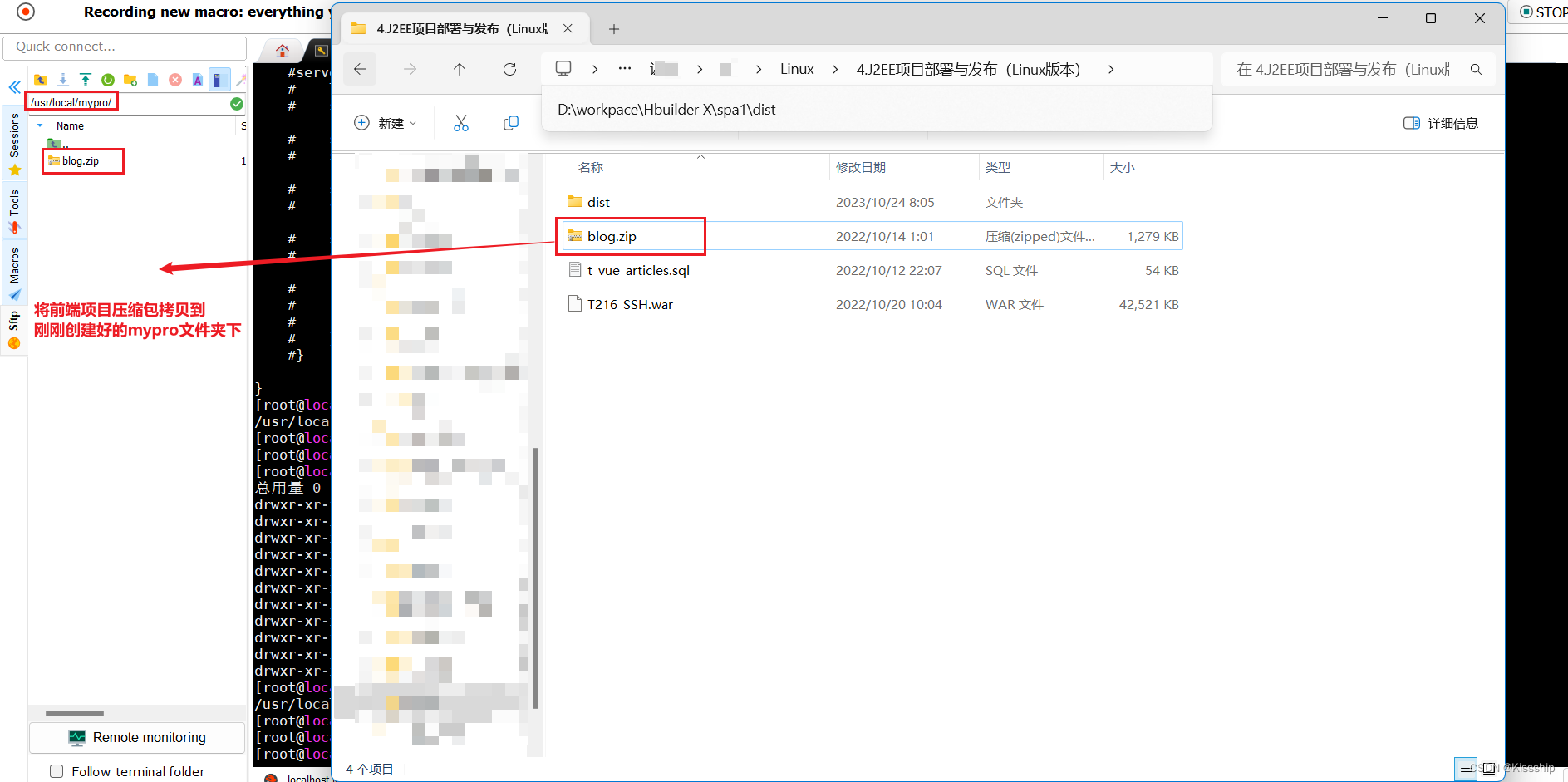
4.2 将前端项目拷贝到对应文件夹
4.3 解压前端项目包以及配置项目动静态资源
4.3.1 下载onzip命令
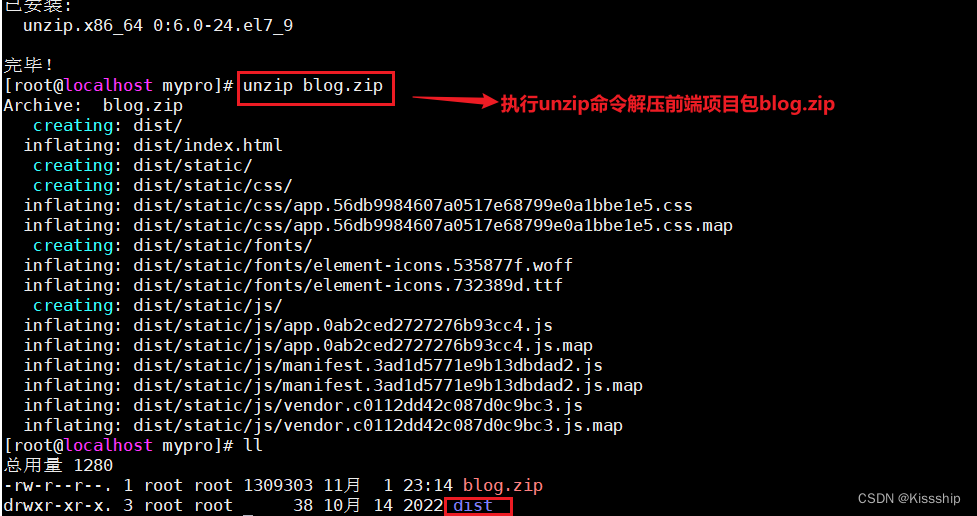
4.3.2 用onzip命令解压前端项目压缩包
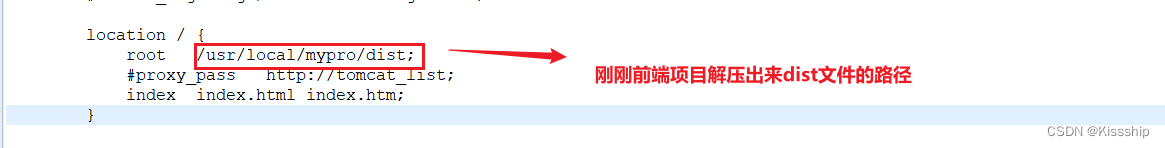
4.3.3 前端项目资源配置编辑
(1)静态资源配置
(2)动态资源配置
4.4 重启nginx服务
4.5 将域名映射到特定IP地址
一、nginx简介
1.1 定义
Nginx是一个高性能的开源Web服务器和反向代理服务器。它具有轻量级、高并发、低内存消耗的特点,被广泛用于构建高性能的Web应用和服务。
Nginx最初是由俄罗斯的工程师Igor Sysoev开发的,于2004年首次发布。它的设计目标是解决C10k问题,即同时处理上万个并发连接的问题。相比传统的Web服务器(如Apache),Nginx采用了事件驱动和异步非阻塞的处理方式,能够更高效地处理大量的并发请求。
1.2 背景
Nginx的背景可以追溯到2002年,当时俄罗斯的工程师Igor Sysoev开始开发这个项目。他当时是一家俄罗斯的在线广告公司的系统管理员,面临着处理大量并发连接的问题。他发现传统的Web服务器(如Apache)在处理大量并发连接时性能下降严重,无法满足需求。
为了解决这个问题,Sysoev开始着手开发一款高性能的Web服务器。他采用了事件驱动和异步非阻塞的处理方式,以及采用单线程模型来处理并发请求。这种设计使得Nginx能够高效地处理大量的并发连接,而无需为每个连接创建一个新的线程或进程。
在2004年,Nginx首次发布,并迅速获得了广泛的关注和使用。它的高性能、低内存消耗以及简单的配置语法使得它成为了很多网站和应用的首选。随着互联网的快速发展,Nginx逐渐成为了最受欢迎的Web服务器之一。
Nginx的成功也得益于其开源的特性,使得开发者可以自由地使用、修改和分发它。这促进了Nginx的快速发展和持续改进。如今,Nginx已经成为了全球最流行的Web服务器之一,被广泛应用于各种规模的网站、应用和服务中。
1.3 作用
Nginx的主要功能包括:
- 静态文件服务:Nginx可以快速地处理静态文件的请求,通过将文件缓存到内存中,减少了对磁盘的访问,提高了响应速度。
- 反向代理:Nginx可以作为反向代理服务器,将客户端的请求转发给后端的多个服务器,实现负载均衡和高可用性。
- 动态内容处理:Nginx支持通过FastCGI、uWSGI和SCGI等协议与后端应用服务器(如PHP、Python、Java)进行通信,实现动态内容的处理和渲染。
- SSL/TLS加密:Nginx支持SSL/TLS协议,可以提供安全的HTTPS连接,保护数据的传输过程。
- 缓存:Nginx可以使用内置的缓存模块,将经常访问的内容缓存到内存中,减少对后端服务器的请求,提高性能。
- URL重写和重定向:Nginx提供了强大的URL重写和重定向功能,可以根据规则修改URL,实现URL的美化和重定向。
- 日志记录:Nginx可以记录访问日志和错误日志,方便进行故障排查和性能分析。
总之,Nginx是一个高性能、可扩展、灵活的Web服务器和反向代理服务器,适用于构建高性能的Web应用和服务。它的简单配置和高效处理能力使得它成为了很多大型网站和应用的首选。
二、nginx搭载负载均衡提供前后分离后台接口数据
2.1 nginx安装
需要用到的指令:
1)一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2)下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz3)安装nginx
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 安装
make && make install4)启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下:进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf#设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port其它:
yum install lsof
lsof -i:80
kill -9 pid
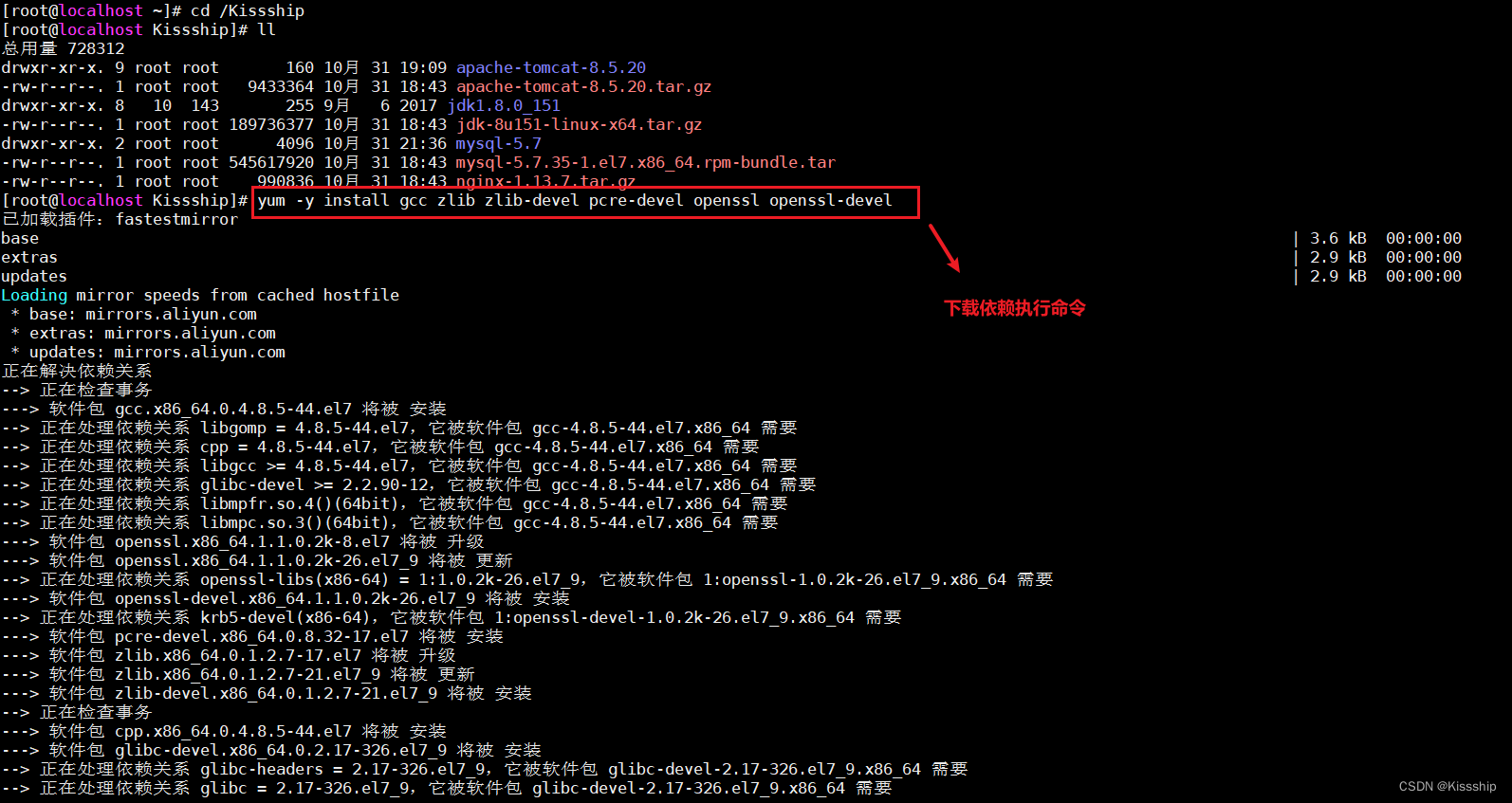
2.1.1 下载依赖
一键安装4个依赖:
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
具体操作如下:
下载依赖完成!如下:
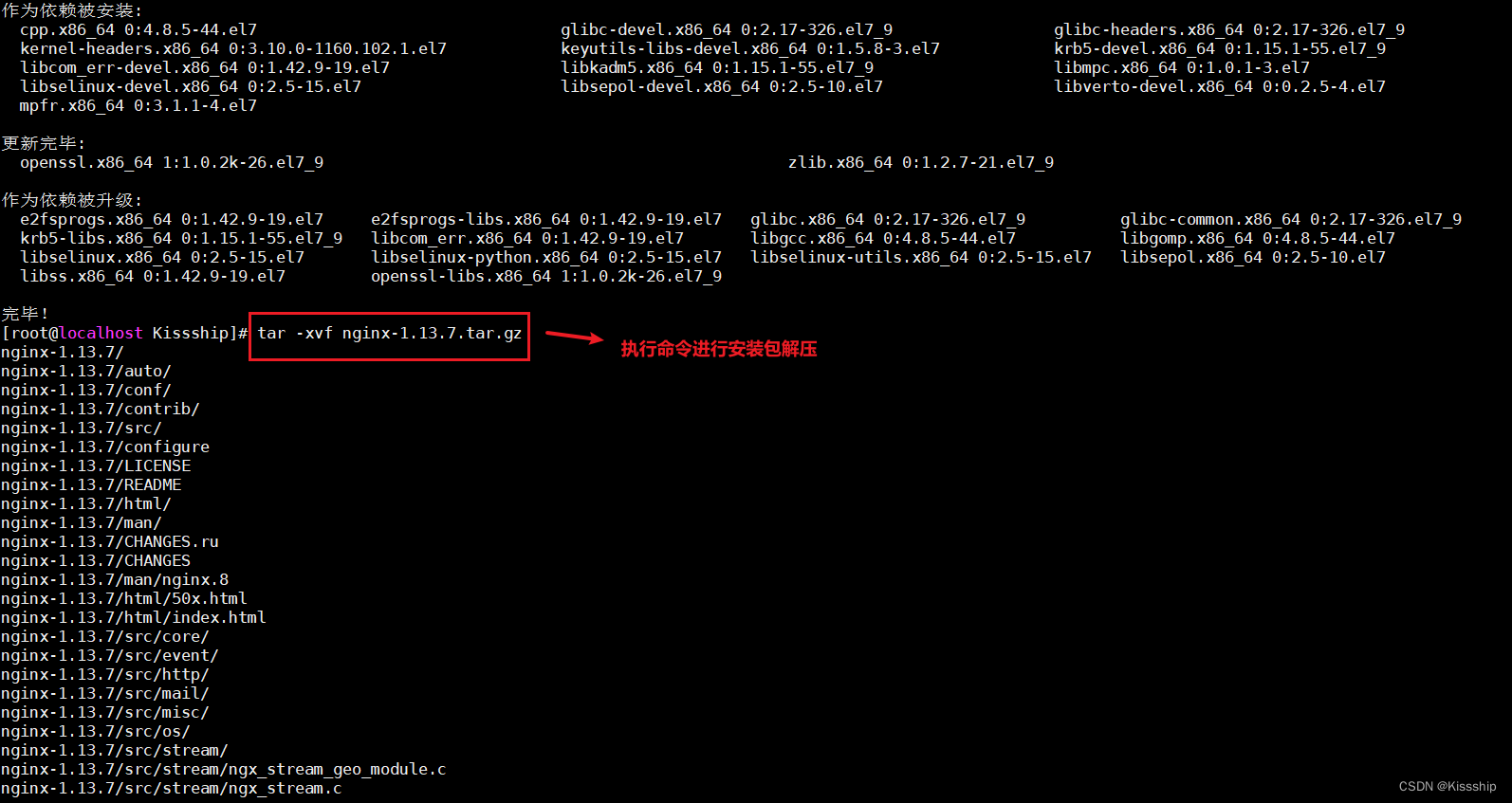
2.1.2 下载并解压安装包
命令如下:
下载、解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
因为博主在之前就已经拷贝了nginx的安装包了,所以这里只需把安装包进行解压即可,具体操作如下:
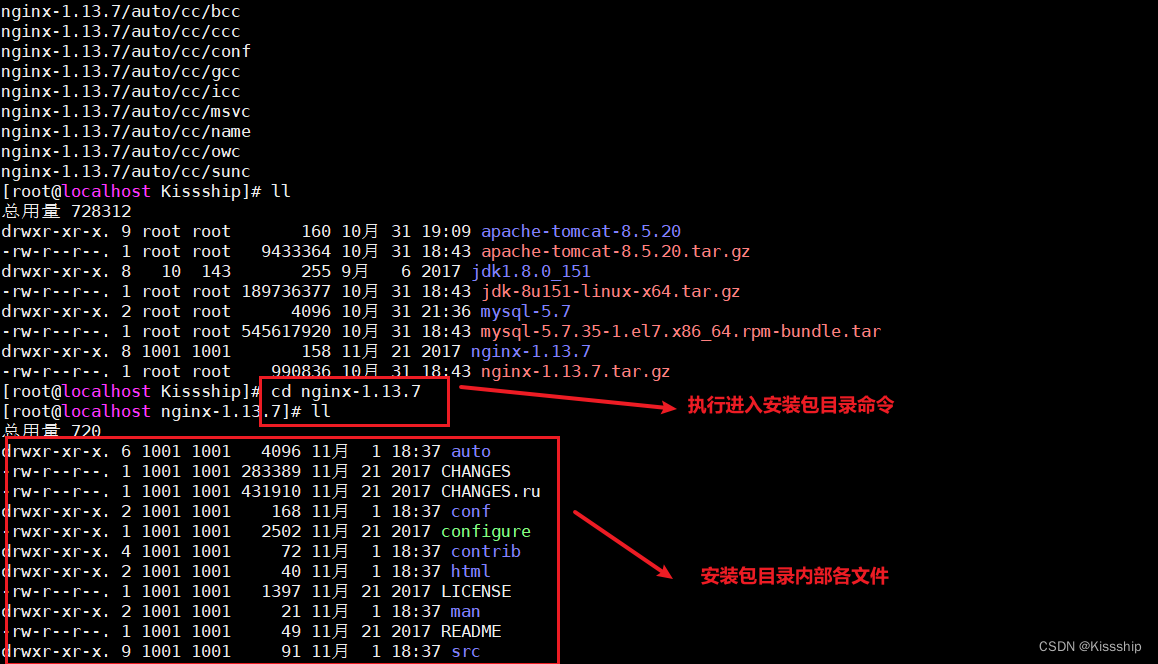
输入指令查看是否解压成功:
2.1.3 安装nginx
命令如下:
进入安装包目录
cd nginx-1.13.7
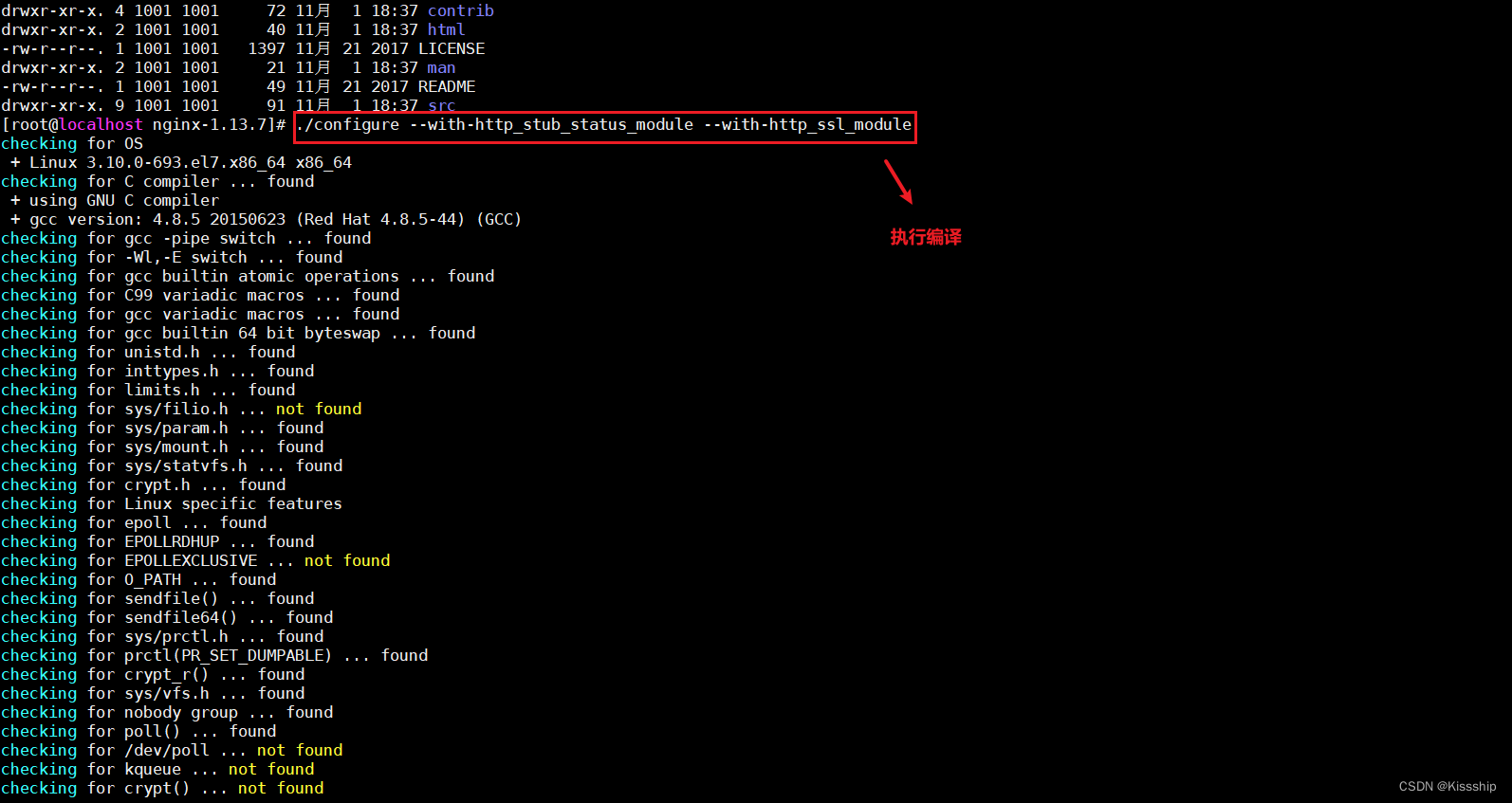
编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
安装
make && make install
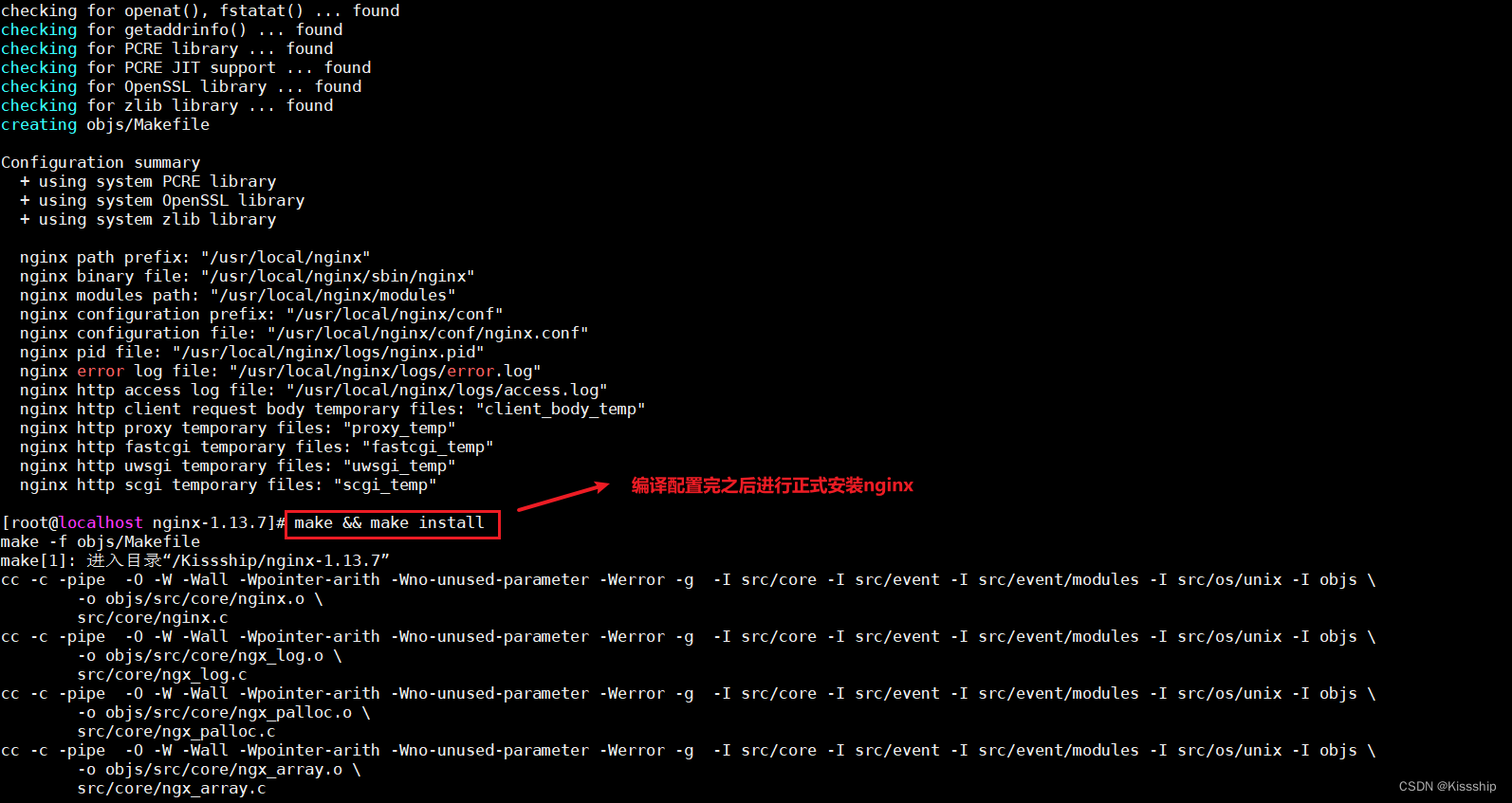
在解压好安装包之后,我们需要进入安装包目录给它进行安装设置,具体操作如下:
进入安装包目录:
编译,执行配置:考虑到后续安装ssl证书 添加两个模块:
安装:
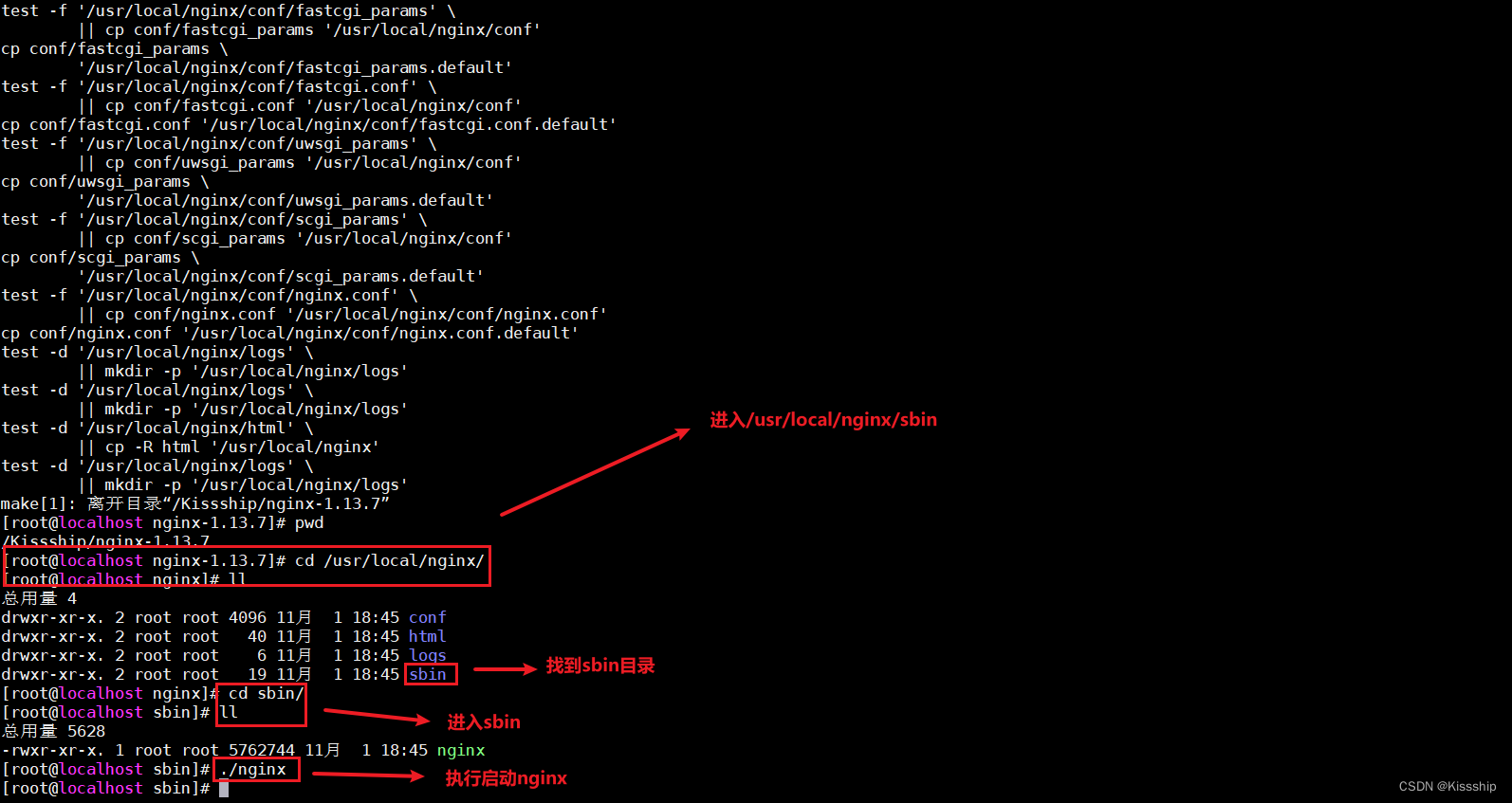
2.1.4 启动nginx服务
注:安装好的 nginx 服务在 /usr/local/nginx 下
进入 /usr/local/nginx/sbin 目录下启动,具体步骤如下:
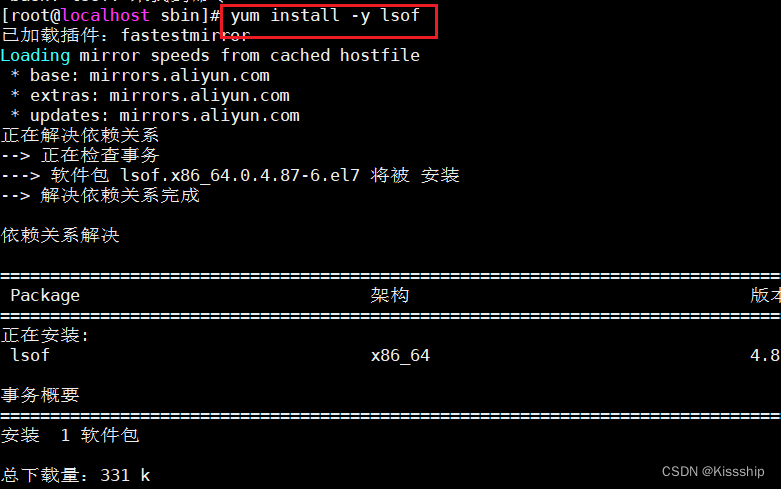
启动后输入指令lsof,测试启动是否成功,如下:
没有lsof命令,下载即可,如下:
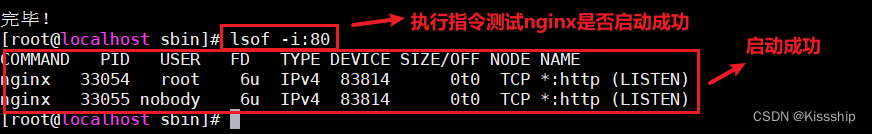
下载好命令后,继续测试nginx是否启动成功,如下:
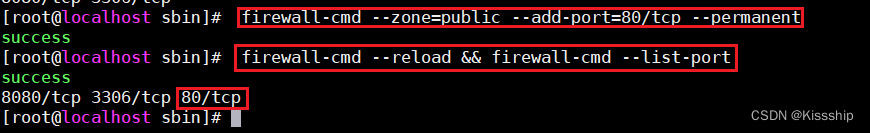
但是此时我们的防火墙并没有开放80端口,无疑nginx外部肯定不能进行访问,执行指令可以看到80端口并未开放,只有上篇博客开放过的8080与3306,如下:
此时,我们需要对80端口进行开放,才可以在外部访问nginx,如下:
然后再进行外部访问测试,效果如下:
2.2 tomcat负载均衡
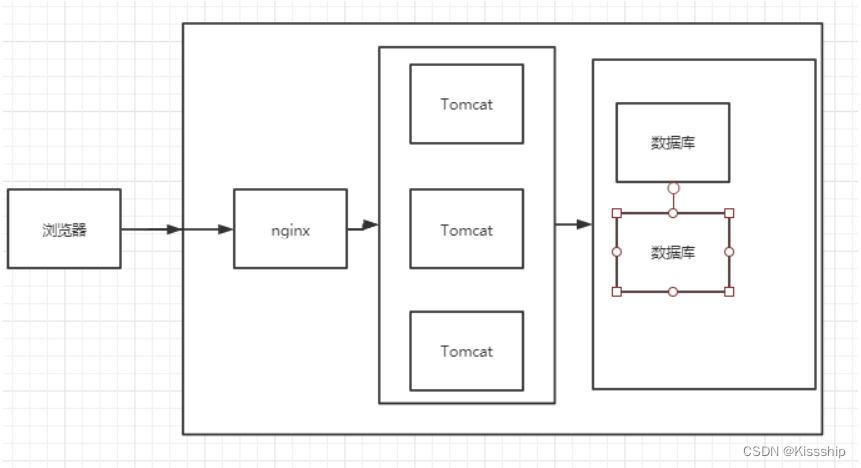
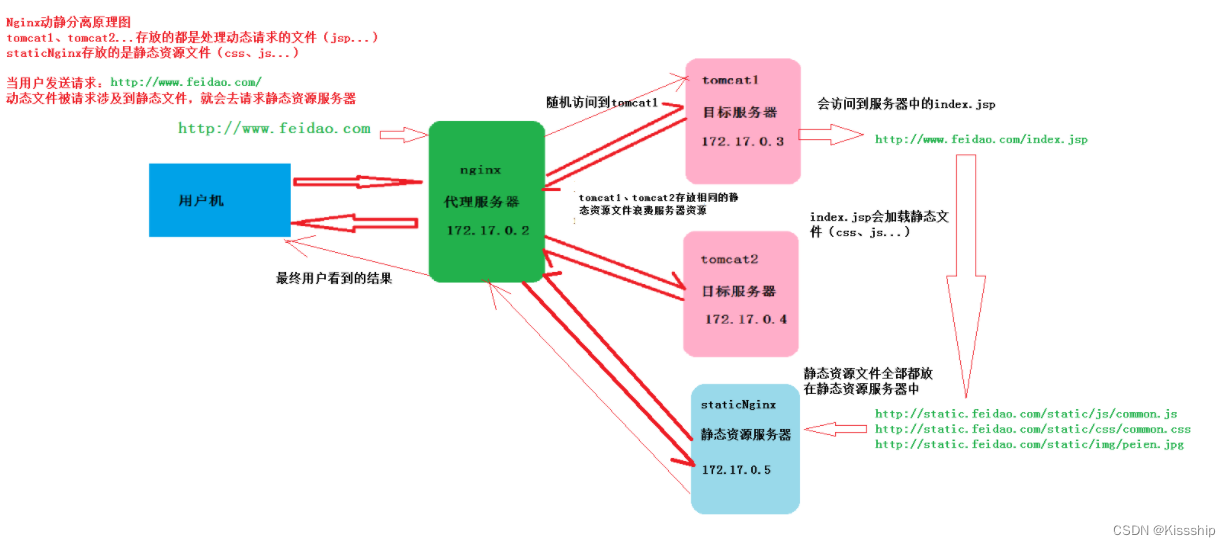
图解:

2.2.1 负载均衡所需服务器准备
所需指令:
#准备2个tomcat
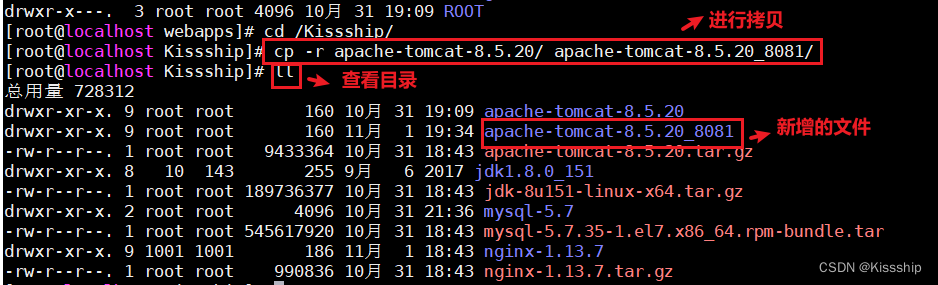
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
为了演示负载均衡,必须有三台服务器,我们已经有了一个nginx反向代理服务器,还需要准备两个tomcat服务器,具体操作如下:
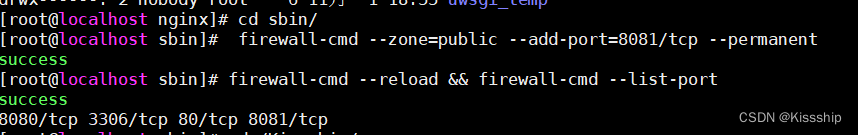
首先开放8081端口,避免端口冲突,如下:
(注:前面所导入的项目尽量清空后再进行拷贝,排除tomcat启动过慢的问题)
开放成功后,进行拷贝,如下:
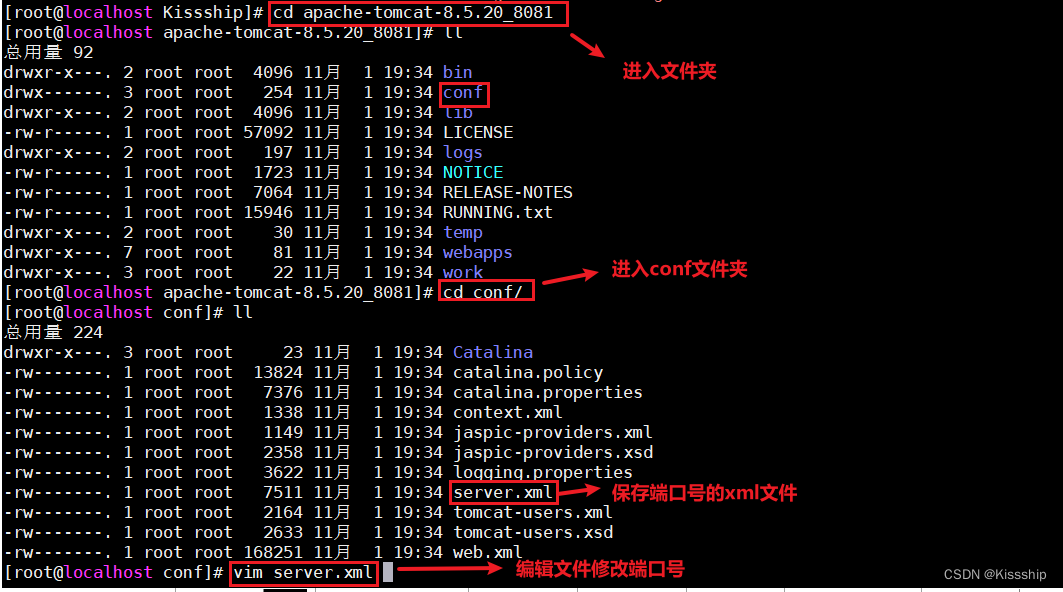
拷贝后我们必须进入文件去修改端口号,因为现在启动的还不是8081端口,具体操作如下:
进入apach tomcat文件夹中的conf文件后,编辑server.xml文件,进行端口修改:
修改端口号:
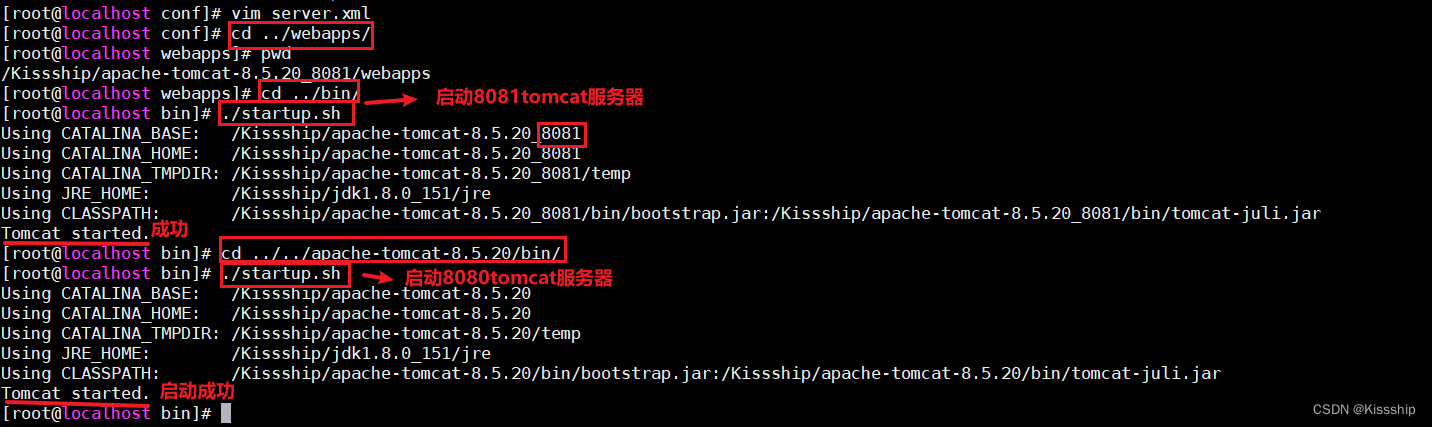
修改完后保存退出。然后分别启动8081与8080tomcat服务器,如下:
外部访问这两个端口服务器效果如下:
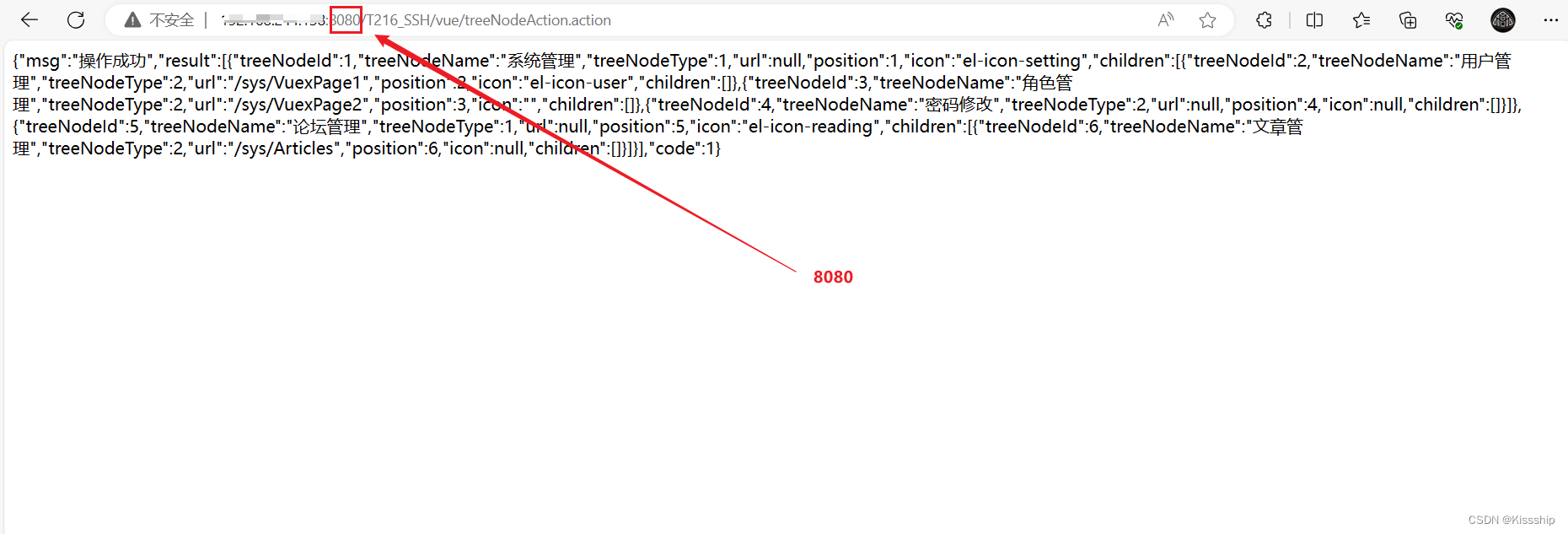
8080:
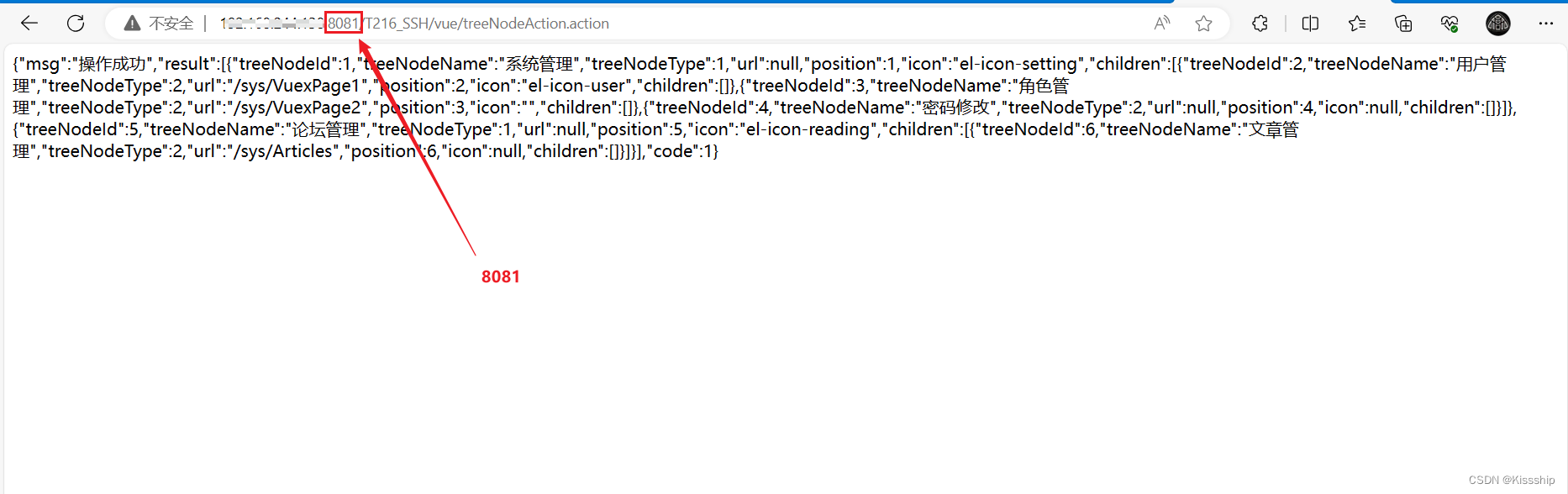
8081:
结合前面的反向代理服务器,三台服务器已经准备就绪。
2.2.2 配置修改
服务器准备好后,重新回到/usr/local/nginx/conf 目录下,
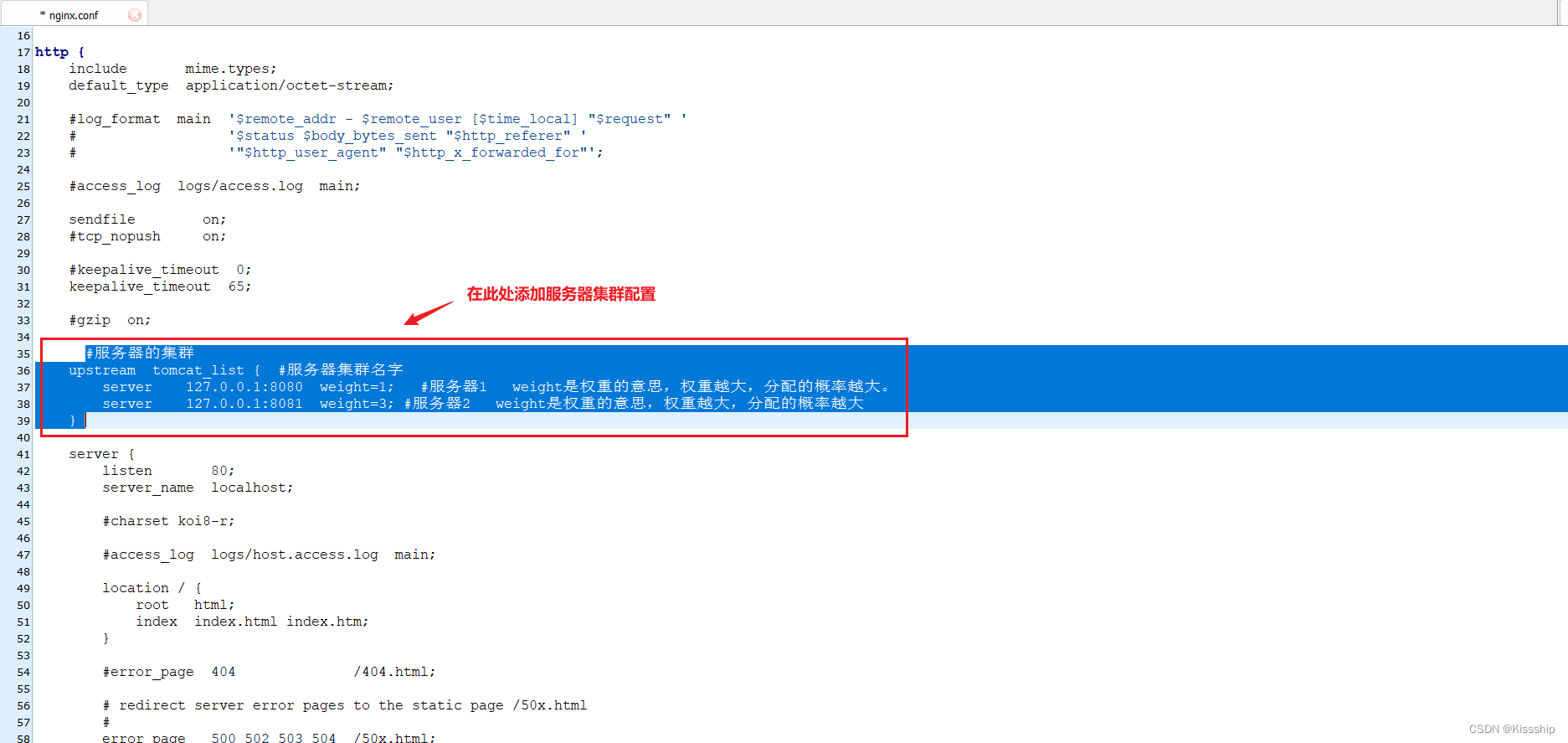
往nginx.conf里面加入服务器集群配置信息,如下:
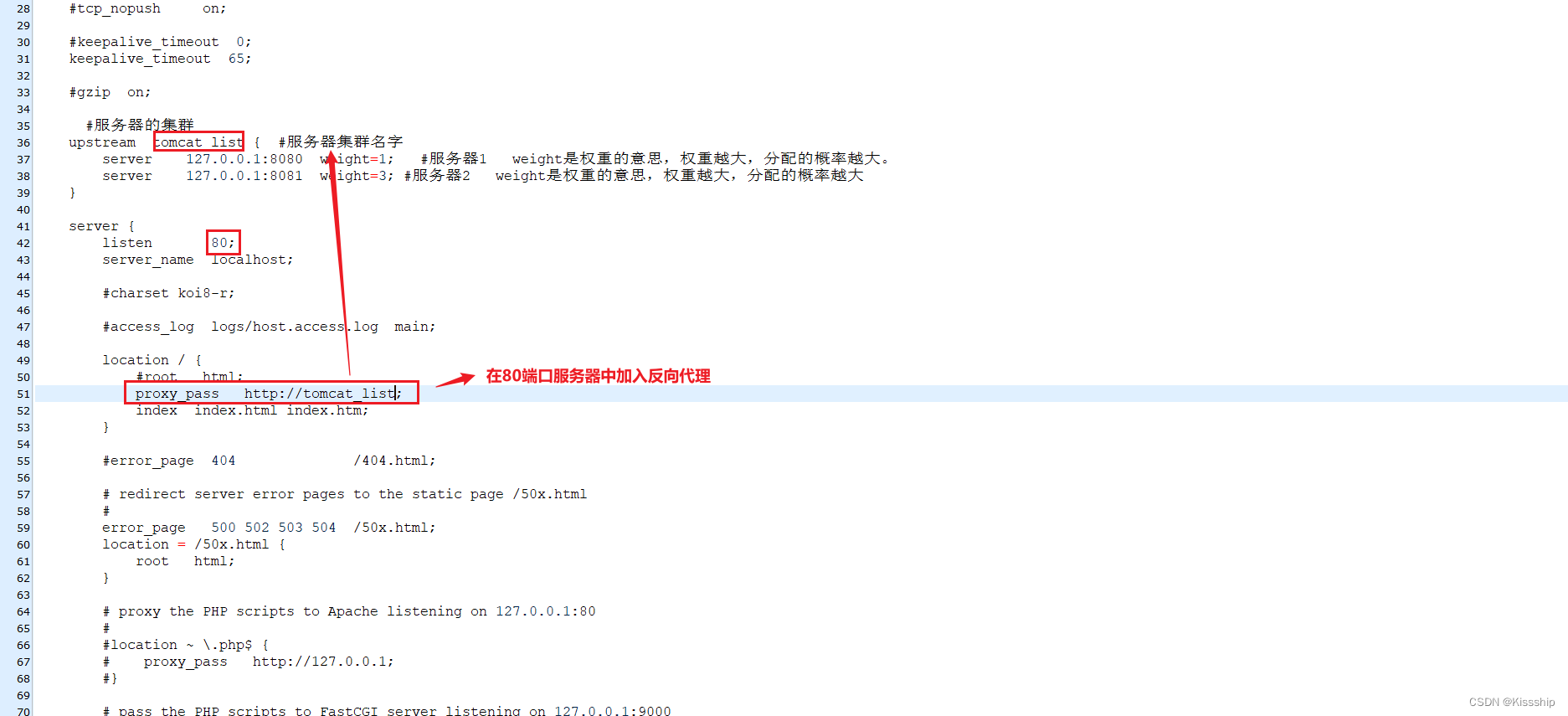
添加反向代理:
nginx.conf内部代码如下:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;#服务器的集群upstream tomcat_list { #服务器集群名字server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0.0.1:8081 weight=3; #服务器2 weight是权重的意思,权重越大,分配的概率越大} server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {#root html;proxy_pass http://tomcat_list;index index.html index.htm;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}
2.2.3 重启nginx
添加代理保存后,重新返回sbin目录进行nginx重启具体操作如下:

2.2.4 效果展示
页面访问效果展示:
服务器集群权重效果展示:
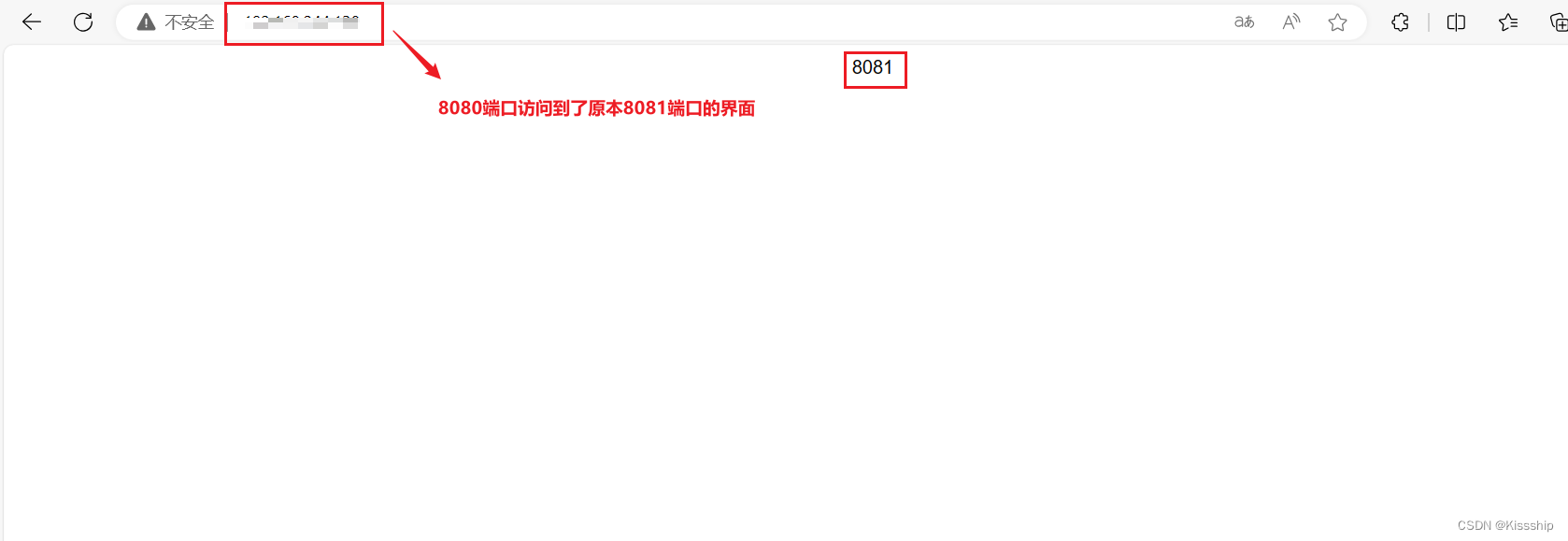
最后关闭8080端口的tomcat,操作如下:
看看效果,如下:
可以看到关闭8080端口的tomcat后,原本8080端口域名只能访问8081端口的页面了。这就是tomcat负载均衡。
2.3 后端项目不同端口访问
8080端口效果如下:

8081端口效果如下:

三、前端项目打包
3.1 导包前测试及准备
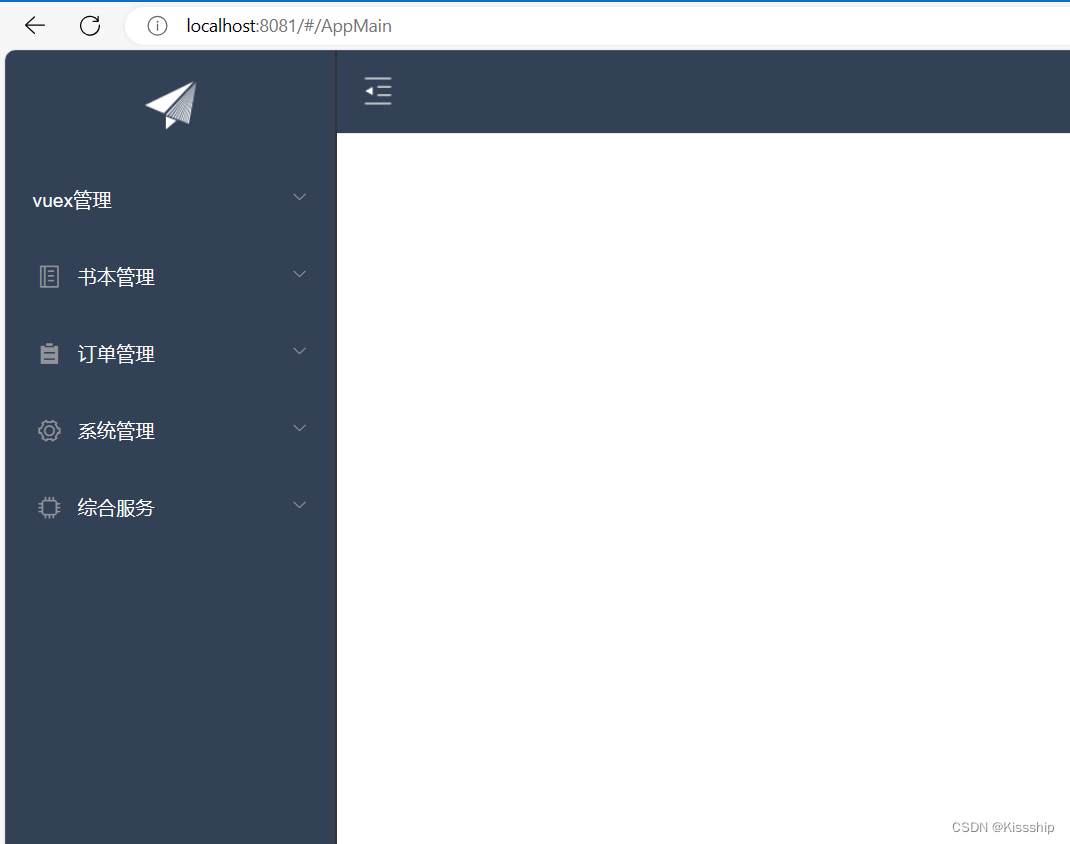
项目功能检测:
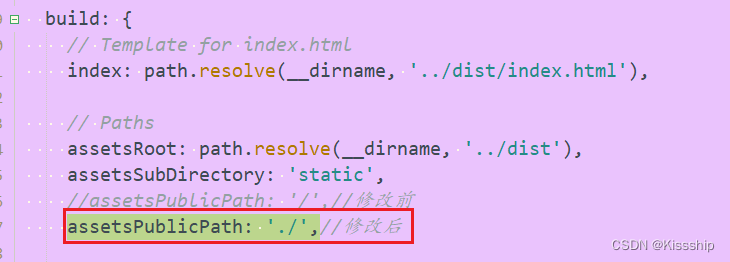
在config/index.js中build代码块下:新增代码,如下:
assetsPublicPath: './',具体操作如下:
注:必须添加,否则打包出现白屏问题。
在build/utils.js中if代码块下:新增代码如下:
//解决jcon路径加载错误publicPath:'../../'具体操作如下:
3.2 前端项目打包处理
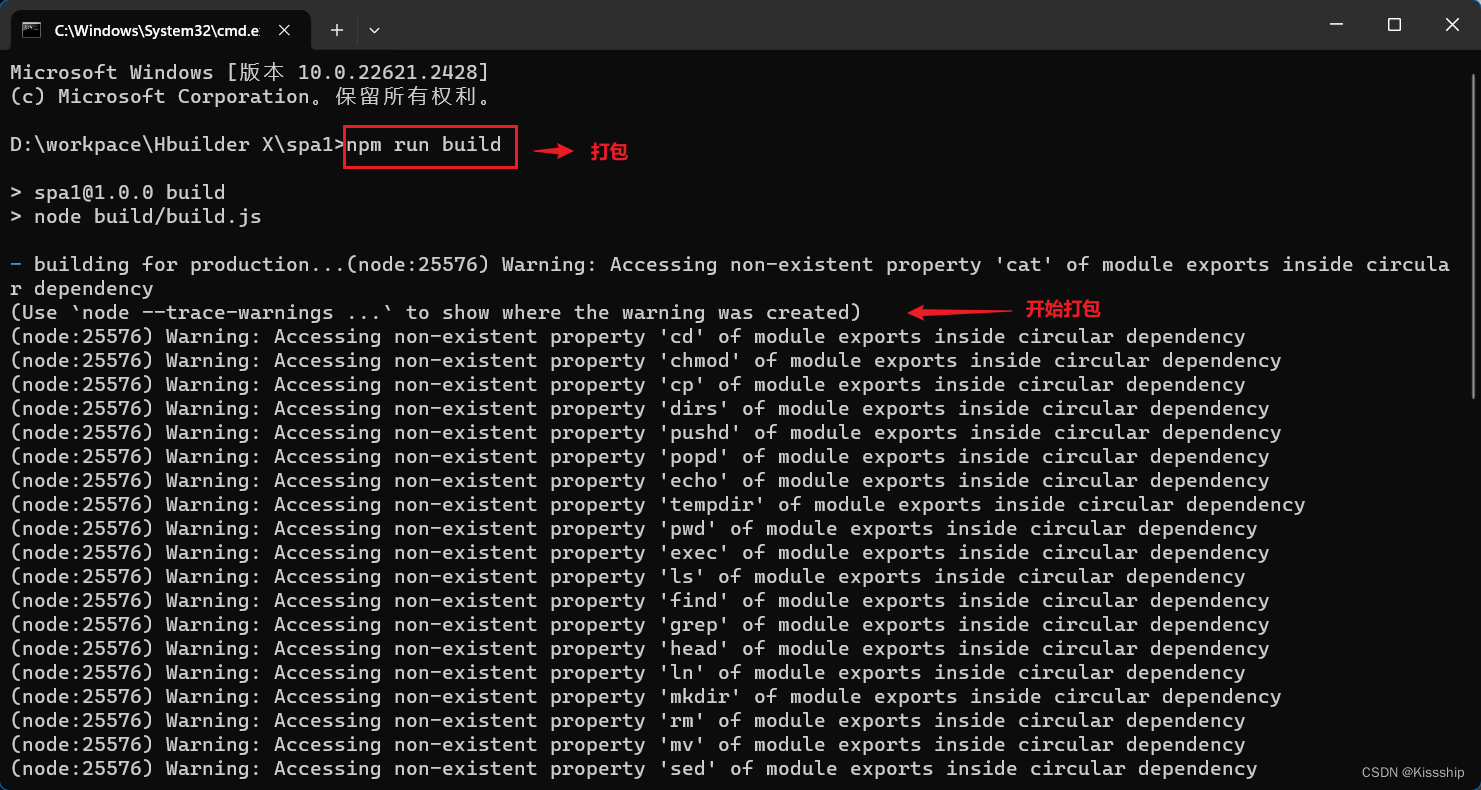
添加完打包必须的代码处理后,前往spa目录下输入cmd开始打包,具体步骤如下:
输入指令并开始打包:
打包完成:
并且dist文件夹中会有前端项目的静态加载页面,如下:
到此前端项目打包完成。
四、前端项目Linux部署
4.1 创建文件夹以存放前端项目解压包
具体操作如下:

4.2 将前端项目拷贝到对应文件夹
具体操作如下:

4.3 解压前端项目包以及配置项目动静态资源
4.3.1 下载onzip命令
yum install -y unzip
因为前端项目压缩包后缀是zip,需要用到onzip命令去解压,所以我们在解压前需要下载onzip命令,具体操作如下:

4.3.2 用onzip命令解压前端项目压缩包
unzip blog.zip
用刚刚下载好的unzip命令,解压前端项目包,具体操作如下:

4.3.3 前端项目资源配置

(1)静态资源配置
具体操作如下:

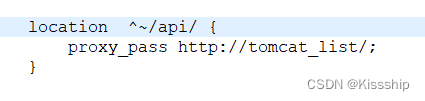
(2)动态资源配置
具体操作如下:
在静态资源下部配置动态资源:
^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api。
配置完成后保存即可。
4.4 重启nginx服务
重新回到/usr/local/nginx/sbin/下执行重启指令进行nginx重启服务,具体操作如下:

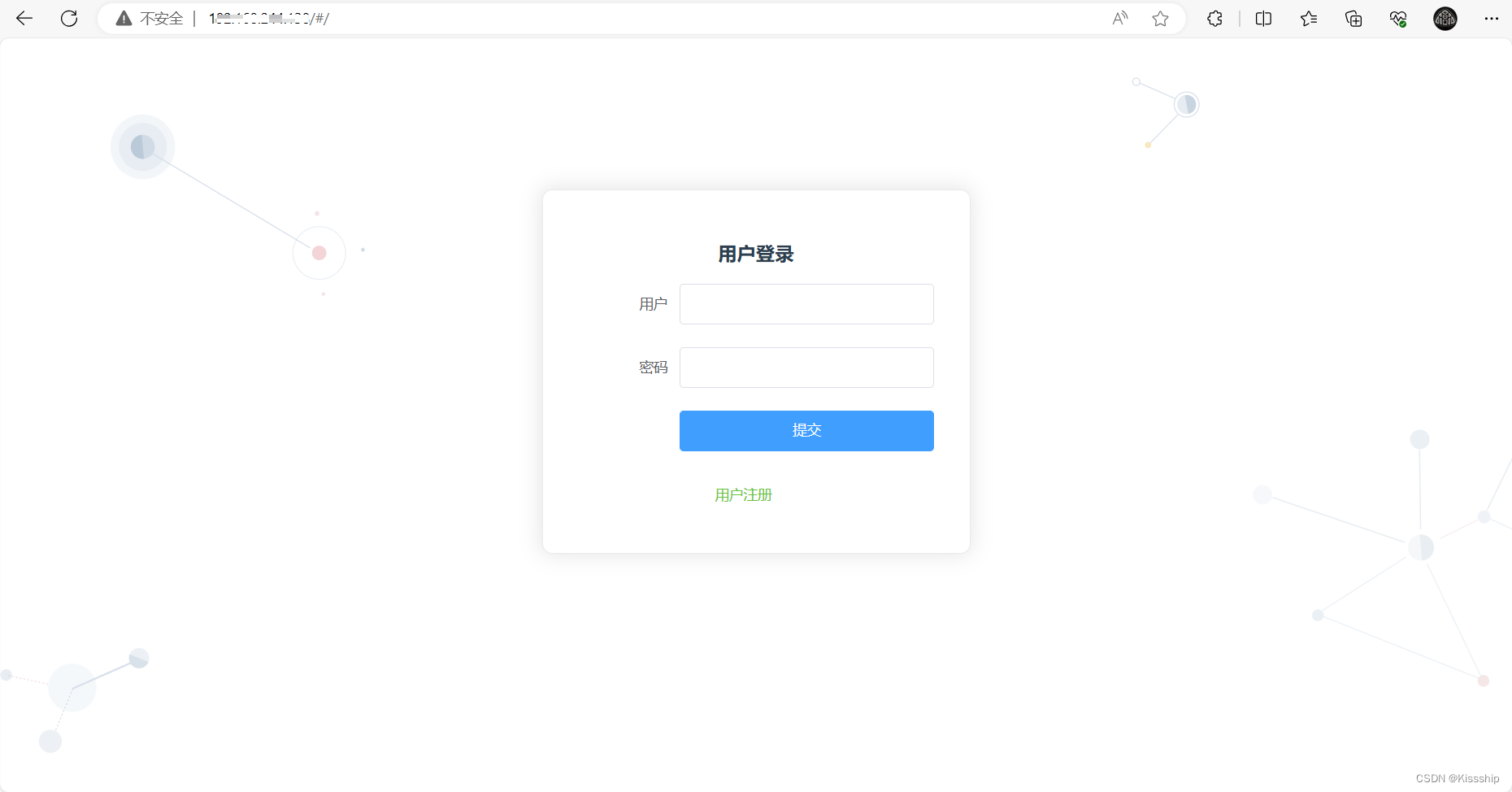
重启nginx服务之后,效果如下:

4.5 将域名映射到特定IP地址
具体操作如下:
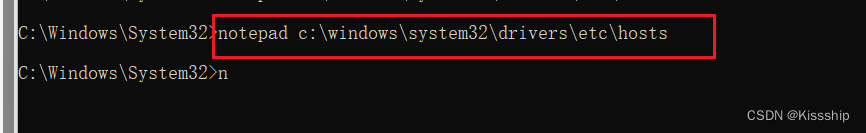
win11主页搜索命令提示符并右键点击管理员运行,如下:

在命令提示符中,键入编辑命令
notepad c:\windows\system32\drivers\etc\hosts
来以管理员权限打开host文件。如下:

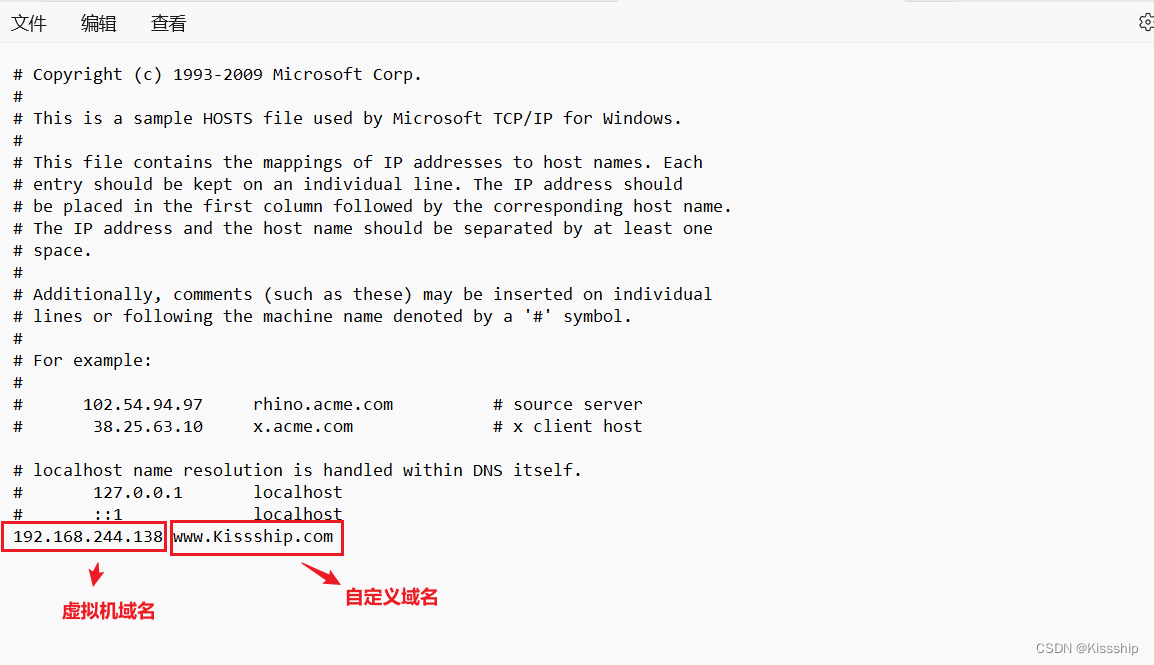
打开后,在下方输入虚拟机域名与特定IP地址,如下:

输入完成之后保存即可。
注:编辑hosts文件时,是以txt文件形式进行编辑的。保存也是以txt文件形式进行保存。将hosts.txt文件保存后,点击查看里面的内容,确认无误。如果无误,可以将原来hosts本地计算机文件删除,然后将刚刚保存的带有后缀名.txt的文件重命名,将.txt后缀名删除即可。计算机会自动转成hosts。
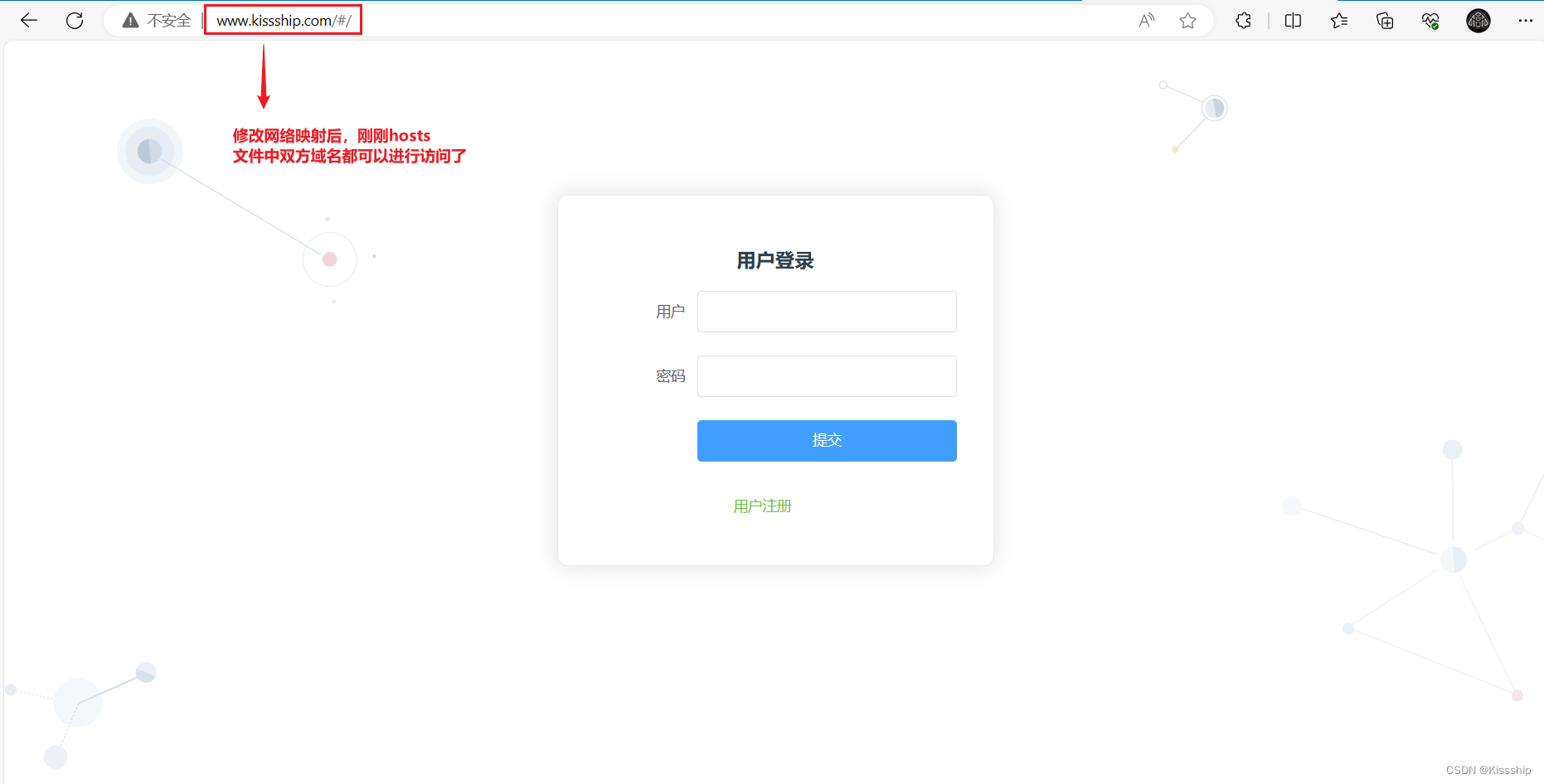
最后,用www.Kissship.com特定IP地址访问的效果如下:

最后Nignx安装&负载均衡&动静分离以及Linux前端项目部署&将域名映射到特定IP地址就到这里,祝大家在敲代码的路上一路通畅!

相关文章:

Nignx安装负载均衡动静分离以及Linux前端项目部署将域名映射到特定IP地址
目录 一、nginx简介 1.1 定义 1.2 背景 1.3 作用 二、nginx搭载负载均衡提供前后分离后台接口数据 2.1 nginx安装 2.1.1 下载依赖 2.1.2 下载并解压安装包 2.1.3 安装nginx 2.1.4 启动nginx服务 2.2 tomcat负载均衡 2.2.1 负载均衡所需服务器准备 2.2.2 配置修改 …...

Plist编辑软件 PlistEdit Pro mac中文版功能介绍
PlistEdit Pro mac是一款功能强大的Plist文件编辑软件。Plist文件是苹果公司开发的一种XML文件格式,用于存储应用程序的配置信息和数据。PlistEdit Pro可以帮助用户轻松地编辑和管理Plist文件。 PlistEdit Pro具有直观的用户界面和丰富的功能。用户可以使用该软件打…...

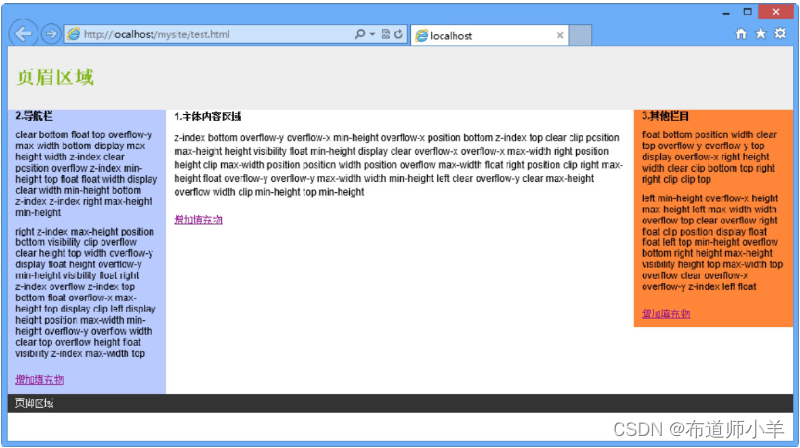
CSS3网页布局基础
CSS布局始于第2个版本,CSS 2.1把布局分为3种模型:常规流、浮动、绝对定位。CSS 3推出更多布局方案:多列布局、弹性盒、模板层、网格定位、网格层、浮动盒等。本章重点介绍CSS 2.1标准的3种布局模型,它们获得所有浏览器的全面、一致…...

【npm run dev 报错:error:0308010C:digital envelope routines::unsupported】
问题原因: nodejs版本太高(nodejs v17版本发布了openSSL3.0对短发和密钥大小增加了更为严格的限制,nodejs v17之前版本没有影响,但之后的版本会出现这个错误,物品的node版本是20.9.0) 解决方式࿱…...

天猫商品评论API接口(评论内容|日期|买家昵称|追评内容|评论图片|评论视频..)
要获取天猫商品评论接口,您需要使用天猫开放平台提供的API接口。以下是一些可能有用的步骤: 注册并登录天猫开放平台,获取开发者账号。在开发者中心创建一个应用,获取应用的App Key和App Secret。使用天猫开放平台的API接口&…...

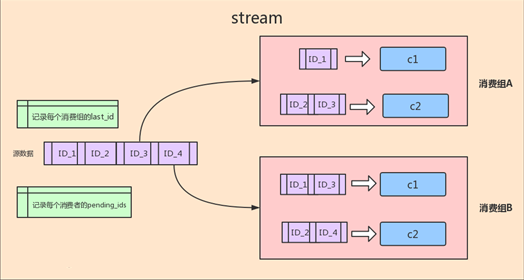
redis数据库简介
Redis是什么 Redis是现在最受欢迎的NoSQL数据库之一,Redis是一个使用ANSI C编写的开源、包含多种数据结构、支持网络、基于内存、可选持久性的键值对存储数据库,其具备如下特性: 基于内存运行,性能高效支持分布式,理…...

数据结构 - ArrayList - 动态修改的数组
目录 实现一个通用的顺序表 总结 包装类 装箱 / 装包 和 拆箱 / 拆包 ArrayList 与 顺序表 ArrayList基础功能演示 add 和 addAll ,添加元素功能 ArrayList的扩容机制 来看一下,下面的代码是否存在缺陷 模拟实现 ArrayList add 功能 add ind…...

python爬虫实战——今日头条新闻数据获取
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码 第三方库: requests >>> pip install requests 第三方模块安装: win R 输入cmd 输入安装命令 pip install 模块名 (如果你觉得安装速度比较慢, 你…...

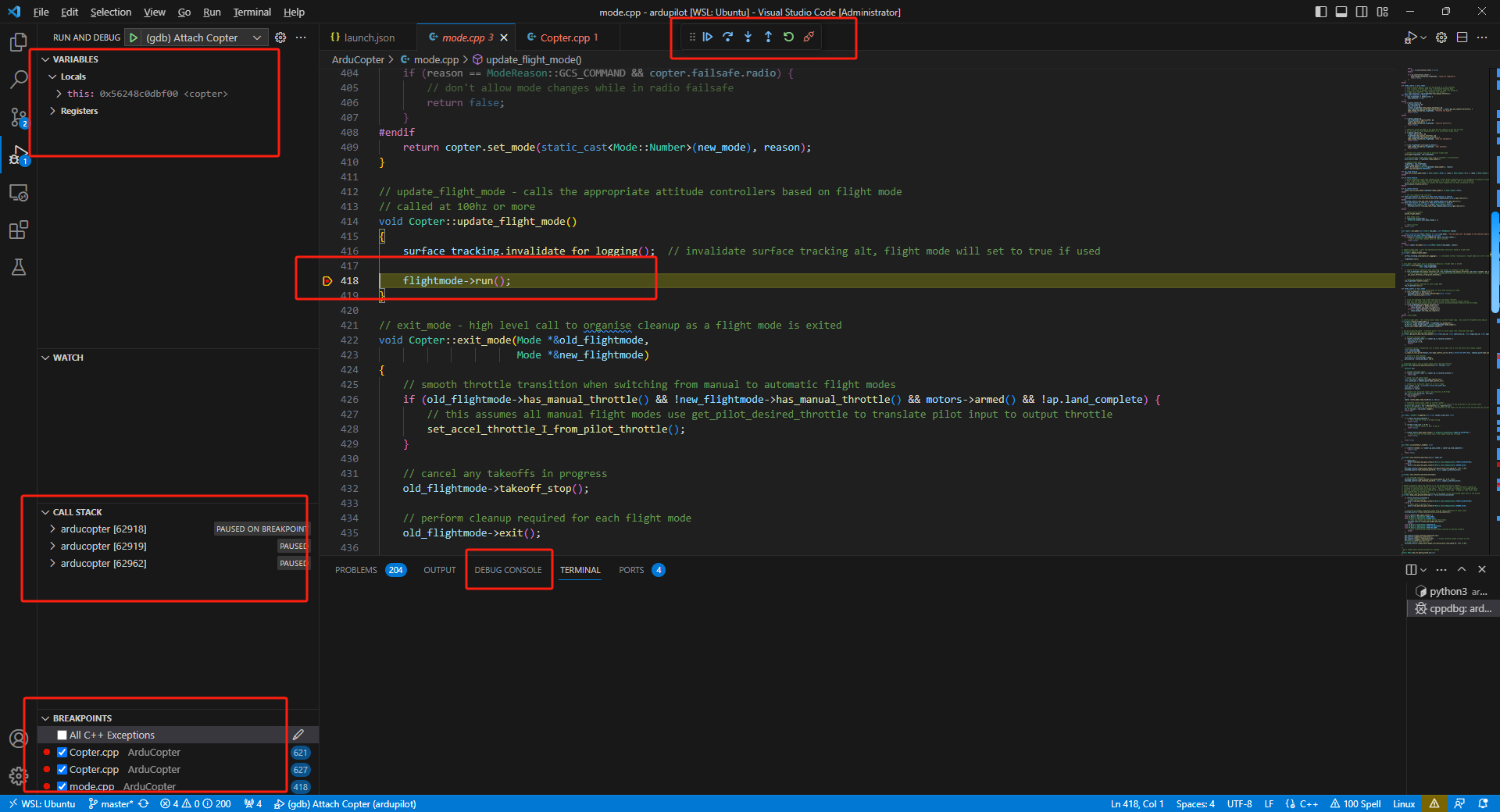
ardupilot开发 --- gdb 篇
环境 win11 vscode 1.81.0 wsl2 ardupilot 利用gdb工具在vsCode中实现 Ardupilot SITL的断点调试 优点:可在vsCode中实现断点调试。 参考文献:https://ardupilot.org/dev/docs/debugging-with-gdb-using-vscode.html 安装gdb工具 打开wsl࿰…...

在Vue项目中定义全局变量
在Vue项目中我们需要使用许多的变量来维护数据的流向和状态,这些变量可以是本地变量、组件变量、父子组件变量等,但这些变量都是有局限性的。在一些场景中,可能需要在多个组件中共享某个变量,此时全局变量就派上了用场。 定义全局…...

.net 写了一个支持重试、熔断和超时策略的 HttpClient 实例池
public class HttpClientPool : IDisposable {private readonly ConcurrentQueue<HttpClient> _httpClientPool; // HttpClient 对象池private readonly SemaphoreSlim _semaphore; // 控制同时访问 HttpClient 对象池的线程数private readonly TimeSpan _timeout; // 获…...

大促期间如何监测竞品数据
无论在什么时候,竞品的数据都是品牌非常关注的,大促当然也不例外,所以准确监测到竞品数据应该如何分析也很关键,通过分析竞品,品牌可以获取非常多有价值的内容,如竞品王牌产品的分析、行业分析报告等。 力维…...

Linux yum 没有可用软件包 fping。 错误:无须任何处理 的解决办法
yum install fping -y 报错解决: [rootcpcs-node-d4n591 ~]# yum install fping -y 已加载插件:fastestmirror Determining fastest mirrors* base: mirrors.aliyun.com* extras: mirrors.aliyun.com* updates: mirrors.aliyun.com base …...

人工智能与脑机接口:开启人机融合的新时代
人工智能与脑机接口:开启人机融合的新时代 随着人工智能(AI)技术的飞速发展,我们正与一个全新的时代相遇——人工智能与脑机接口相融合的时代。这个时代将带来前所未有的变革,让人类与机器的交互方式发生根本性的改变。…...

【多线程面试题二十二】、 说说你对读写锁的了解
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:说说你对读写锁的了解 …...

Panda3d 相机控制
Panda3d 相机控制 文章目录 Panda3d 相机控制Panda3d中的透视镜头和垂直镜头透视镜头垂直镜头 Panda3d 中用代码控制相机的移动用键盘控制相机的移动用鼠标控制相机的移动 Panda3d 把相机也当做是一个 PandaNode,因此可以向操作其他节点对其进行操作。 真正的相机是…...

Linux(CentOS)安装MySQL教程
主要参考链接 教程 1. 准备工作 1.1 安装CentOS虚拟机 教程点击 1.2 将CentOS虚拟机设置为静态IP,否则你每次重启虚拟机后连接数据库都要重新查IP 教程点击 1.3 如果有安装过MySQL,请先卸载MySQL 教程点击 1.4 虚拟机执行命令su切换到root账号(输…...

使用 OpenSSL 工具撰写 Bash 脚本进行密码明文的加密与解密
使用 OpenSSL 工具进行密码明文的加密与解密 Written By: Xinyao Tian 简介 本文档描述了使用 OpenSSL 工具在 Bash 脚本中对密码进行加密和解密的简单方式。 BASE64 的加密与解密脚本 使用 Base64 算法进行密码的加密 脚本名称为 encryptPasswd.sh, 脚本内容如下: #!/b…...

uniapp之actionsheet 自定义组件
uniapp本身自带的actionsheet太丑,不够美观。闲着也是闲着,自己实现了一个类似的选择器。 支持功能: 1、左对齐 2、右对齐 3、居中 4、可加图标 下面贴出使用教程: <template><view><action-sheet alignment&…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...