前端模拟实现可编辑的表格table插件
在做项目中遇到了一个供货记录的功能,要求用户自己编辑添加删除表格数据,接下来我们就模拟下前端如何实现该功能
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>可编辑的表格table</title><link rel="stylesheet" href="css/backstage.css"><script type="text/javascript" src="js/jquery.min.js"></script><script src="../js/template.js" type="text/javascript" charset="utf-8"></script><script src="../js/laydate/layer.js" type="text/javascript" charset="utf-8"></script><script type="text/html" id="v_every_ghrecord">{{if data && data.length>0}}{{each data as item index}}<tr><td><input type="text" name="NO" size="2" value="{{item.NO}}" /></td><td>{{item.type}}</td>{{if !item.realname}}<td><input type="text" placeholder="请输入姓名" class="expert_inp_w100"></td>{{else}}<td><input type="text" class="expert_inp_w100" value={{item.realname}}></td>{{/if}}{{if !item.company_name}}<td><input type="text" placeholder="请输入所属公司" class="expert_inp_w100"></td>{{else}}<td><input type="text" class="expert_inp_w100" value={{item.company_name}}></td>{{/if}}{{if !item.zhichen}}<td><input type="text" placeholder="请输入职称职务" class="expert_inp_w100"></td>{{else}}<td><input type="text" class="expert_inp_w100" value="{{item.zhichen}}"></td>{{/if}}{{if !item.shenfenzheng}}<td><input type="text" placeholder="请输入身份证号" class="expert_inp_w100"></td>{{else}}<td><input type="text" class="expert_inp_w100" value="{{item.shenfenzheng}}"></td>{{/if}}{{if !item.phone}}<td><input type="text" placeholder="请输入手机号" class="expert_inp_w100"></td>{{else}}<td><input type="text" class="expert_inp_w100" value="{{item.phone}}"></td>{{/if}}<td><a href="#" class="td_a_3" id="Button2" onClick="deltr(this)">删除</a></td></tr>{{/each}}{{else}}<tr><td colspan="8"><p style="width:100%;text-align: center;margin-top: 12px;font-size:14px;font-weight: 700px">暂无信息!</p></td></tr>{{/if}}</script><!--添加删除专家--><script type="text/javascript">var show_count = 10; //要显示的条数$(function(){getDefaultdata();})//初始化函数:数据的回显 在煤婆网的路径为:WebRoot\localdata\ghrecord.json(数据格式可以借鉴)function getDefaultdata(){$.ajax({url:'./json/default.json',data:{},success:function (res) {if(res.code == '0'){var $data = res;if($data.data && $data.data.length>0){$data.data.forEach(function(obj){Object.assign(obj,{});})}var html_product = template('v_every_ghrecord',$data);$("#dynamicTbody").html(html_product);}else{layer.alert(data.message);}}})}// 新增操作:表格中添加一行数据function addtr(){var length = $("#dynamicTable tbody tr").length;if (length < show_count) {//点击时候,如果当前的数字小于递增结束的条件$("#tab11 tbody tr").clone().appendTo("#dynamicTable tbody"); //在表格后面添加一行changeIndex(); //更新行号}else{layer.alert("显示的条数最多为"+show_count+"条");return false;}}// 函数更新索引:新增,删除之后需要更新行号function changeIndex() {var i = 1;$("#dynamicTable tbody tr").each(function() { //循环tab tbody下的tr$(this).find("input[name='NO']").val(i++); //更新行号});}// 函数单行操作:删除每一行的数据function deltr(opp) {var length = $("#dynamicTable tbody tr").length;//alert(length);if (length <= 1) {alert("至少保留一行");} else {$(opp).parent().parent().remove(); //移除当前行changeIndex();}}</script></head><body><div class="fr w100"><div class="title_add"><a href="#" id="btn_addtr" onClick="addtr()"><span>新增</span></a></div><div class="content_mm"><table border="1" class="table_100 text_align_l" id="tab11" style="display: none"><tbody><tr><td><input type="text" name="NO" size="2" value="1" /></td><td>姓名</td><td><input type="text" placeholder="请输入专家姓名" class="expert_inp_w100"></td><td><input type="text" placeholder="请输入所属公司" class="expert_inp_w100"></td><td><input type="text" placeholder="请输入职称职务" class="expert_inp_w100"></td><td><input type="text" placeholder="请输入身份证号" class="expert_inp_w100"></td><td><input type="text" placeholder="请输入手机号" class="expert_inp_w100"></td><td><a href="#" class="td_a_3" id="Button2" onClick="deltr(this)">删除</a></td></tr></tbody></table><table border="1" class="table_100 text_align_l" id="dynamicTable"><thead><tr><th width="5%">ID</th><th width="10%">类型</th><th width="10%">姓名</th><th width="15%">所属公司</th><th width="10%">职称职务</th><th width="20%">身份证号</th><th width="20%">手机号</th><th width="10%">操作</th></tr></thead><tbody id="dynamicTbody"></tbody></table></div></div><!--下面是无用代码--><div style="display:none"><a href="http://www.bootstrapmb.COM">更多前端代码</a></div></body>
</html>
对应的数据为是模拟的,对应的文件为
{"code": 0,"msg": "","count": 5,"data": [{"NO":1,"type":"支付宝","realname":"zcz001","company_name":"公司001","zhichen":"A++","shenfenzheng":"1212121212122112","phone":"138356455455"},{"NO":2,"type":"微信","realname":"zcz002","company_name":"公司002","zhichen":"B++","shenfenzheng":"1212121212122222222112","phone":"138356455456"},{"NO":3,"type":"线下","realname":"zcz003","company_name":"公司003","zhichen":"C++","shenfenzheng":"12121212","phone":"138356455457"},{"NO":4,"type":"线上","realname":"zcz004","company_name":"公司004","zhichen":"D++","shenfenzheng":"1212121212112121212","phone":"138356455458"},{"NO":5,"type":"大大大","realname":"zcz005","company_name":"公司005","zhichen":"F++","shenfenzheng":"1212","phone":"138356455459"}]
}以上就是对应的代码,部分js.css没有,想看整个效果可以去下载对应的资源里面下载,感觉不错的点个赞哦。
相关文章:

前端模拟实现可编辑的表格table插件
在做项目中遇到了一个供货记录的功能,要求用户自己编辑添加删除表格数据,接下来我们就模拟下前端如何实现该功能 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta http-equiv"X-…...

PerfectPixel 插件,前端页面显示优化工具
1.简介 PerfectPixel 插件是一款适用于 Chrome 浏览器的网页前端页面显示优化工具,该插件能够帮助开发人员和标记设计人员在开发时将设计图直接加载至网页中,与已成型的网页进行重叠对比,以规范网页像素精度 作为一款可以优化前端页面显示的…...

mysql迁移data目录(Linux-Centos)
随着时间的推移,mysql的数据量越越大,使用yum默认安装的目录为系统盘 /var/lib/mysql,现重新挂载了一个硬盘,需要做数据目录的迁移到 /mnt/data/。以解决占用系统盘过高情况。 1.强烈建议这种操作。镜像一个一样的Centos系统&…...

linux-等保测评
#查看审计规则 #auditctl -l #添加审计规则 #auditctl -w /etc/passwd -p rwxa(注意:用 auditd 添加审计规则是临时的,立即生效,但是系统重启失效。) #-w path : 指定要监控的路径,上面的命令指定了监控的文…...

一、React基础知识
一、环境安装 第一种:使用原生搭建(可以从国内下载配置镜像、也可以从国外下载) 指令:1.国内下载:(1:npm config set registry https://r.npm.taobao.org// (2:npm install -g create-react-app…...

RocketMQ入门示例-生产者
大家好,本文主要是按照官网的教程把消费者和生产者的示例写下来,开箱即用。 RocketMQ安装 安装请参考官方安装教程: 快速开始 | RocketMQhttps://rocketmq.apache.org/zh/docs/quickStart/01quickstart 本人安装的是最新版本5.x,…...

2023面试知识点三
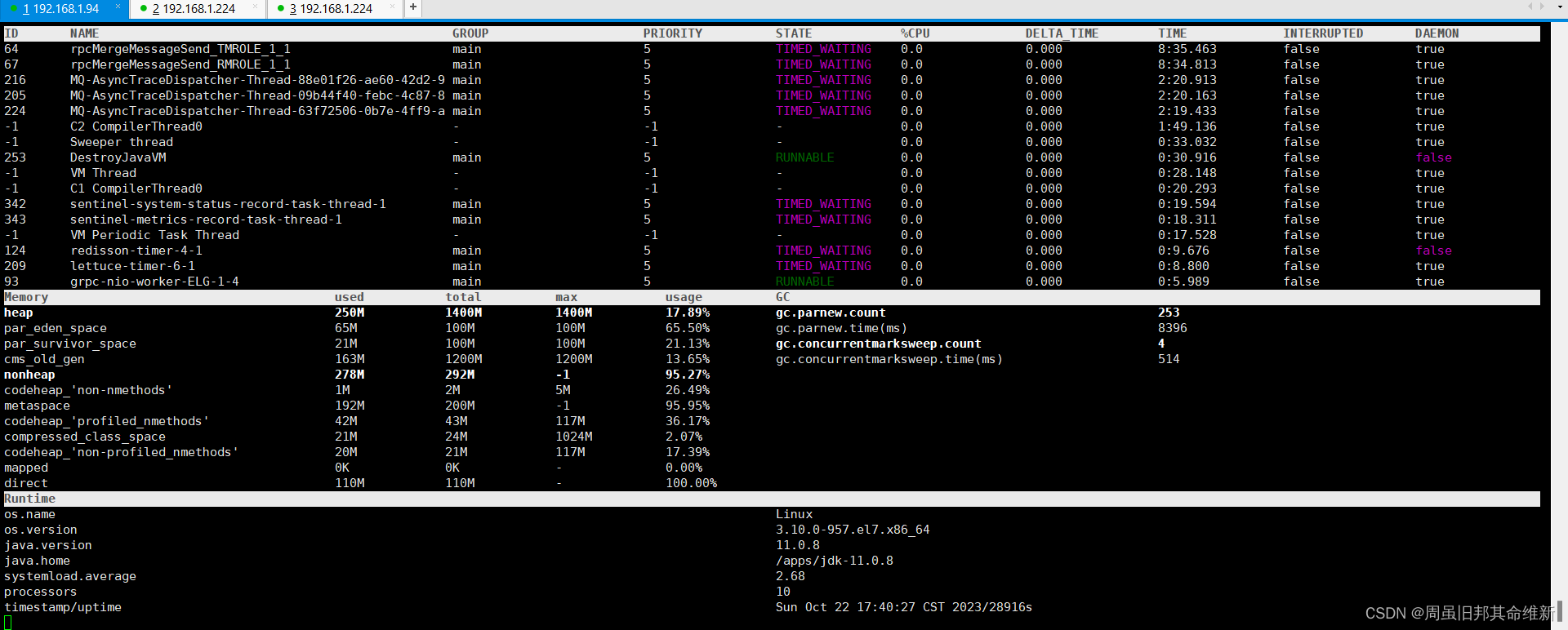
1、强软弱虚引用 强引用 当内存不足的时候,JVM开始垃圾回收,对于强引用的对象,就算是出现了OOM也不会对该对象进行回收,打死也不回收~! 强引用是我们最常见的普通对象引用,只要还有一个强引用指向一个对象…...

【hcie-cloud】【1】华为云Stack解决方案介绍、华为文档获取方式 【上】
文章目录 华为文档获取方式前言云计算发展背景国家政策、社会发展驱动数字经济开启新时代深化数字化转型提升效率,国家数字主权云进入落地阶段从Cloud-Based到Cloud-Native,两种模式长期并存适合政企智能升级的云华为云Stack,政企智能升级首选…...

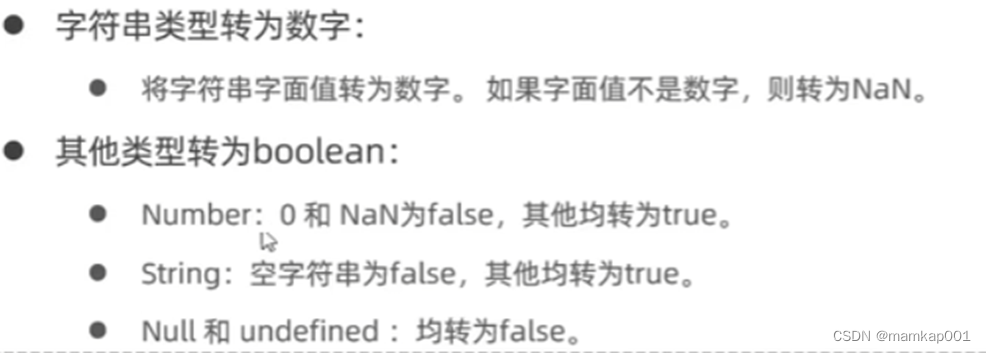
JS-类型转换
...

centos7计划任务crontab
当你需要在CentOS 7上定期执行一些任务时,crontab是一个非常有用的工具。它允许你按照预定的时间表自动运行脚本或命令。 1. 查看和编辑crontab 在CentOS 7上,每个用户都有一个自己的crontab文件,用于管理其定时任务。要查看当前用户的cron…...

pycharm 断点调试python Flask
以flask框架为例,其启动命令为 python app.py runserver 后面需要拼接runserver 点击开始断点 参考:https://www.cnblogs.com/bigtreei/p/14742015.html...

Jtti:redis出现太多连接错误怎么解决
Redis出现太多连接错误通常是由于一些常见问题引起的,这些问题可能会导致连接超限、性能下降或服务不可用。以下是一些可能导致Redis连接错误的原因以及如何解决它们的建议: 1. 连接泄漏: 连接泄漏是指在使用完Redis连接后没有正确关闭它们。…...

iOS实现弹簧放大动画
效果图 实现代码 - (void)setUpContraints {CGFloat topImageCentery (SCREEN_HEIGHT - 370 * PLUS_SCALE) / 2;[self.topIconView mas_makeConstraints:^(MASConstraintMaker *make) {make.centerX.mas_equalTo(0);make.centerY.equalTo(self.view.mas_top).with.offset(t…...

③ 软件工程CMM、CMMI模型【软考中级-软件设计师 考点】
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ ③ 软件工程CMM、CMMI模型【软考中级-软件设计…...

JumpServer开源堡垒机与万里安全数据库完成兼容性认证
近日,中国领先的开源软件提供商FIT2CLOUD飞致云宣布,JumpServer开源堡垒机已经与万里安全数据库软件GreatDB完成兼容性认证。针对产品的功能、性能、兼容性方面,经过双方共同测试,万里安全数据库软件(简称:…...

蓝桥杯每日一题2023.10.31
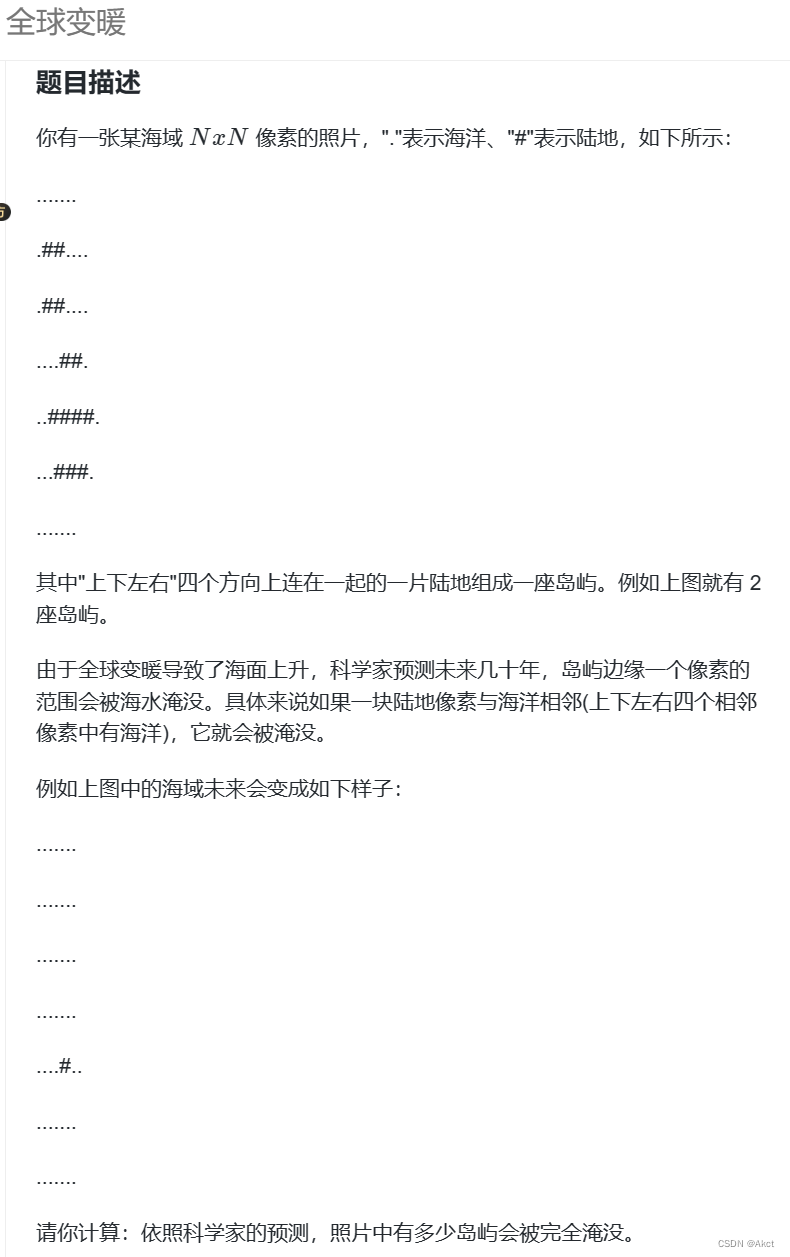
题目描述 全球变暖 - 蓝桥云课 (lanqiao.cn) 题目分析 果然有关连通块类的问题使用dfs都较为好写~~ 我们可以通过判断连通块的代码来加上部分条件算出被完全淹没的岛屿个数 在岛屿中如果有为"#"的a[i][j]上下左右全部是"#"则说明此岛屿一定不会被完全…...

【兔子王赠书第5期】ChatGPT速学通:文案写作+PPT制作+数据分析+知识学习与变现
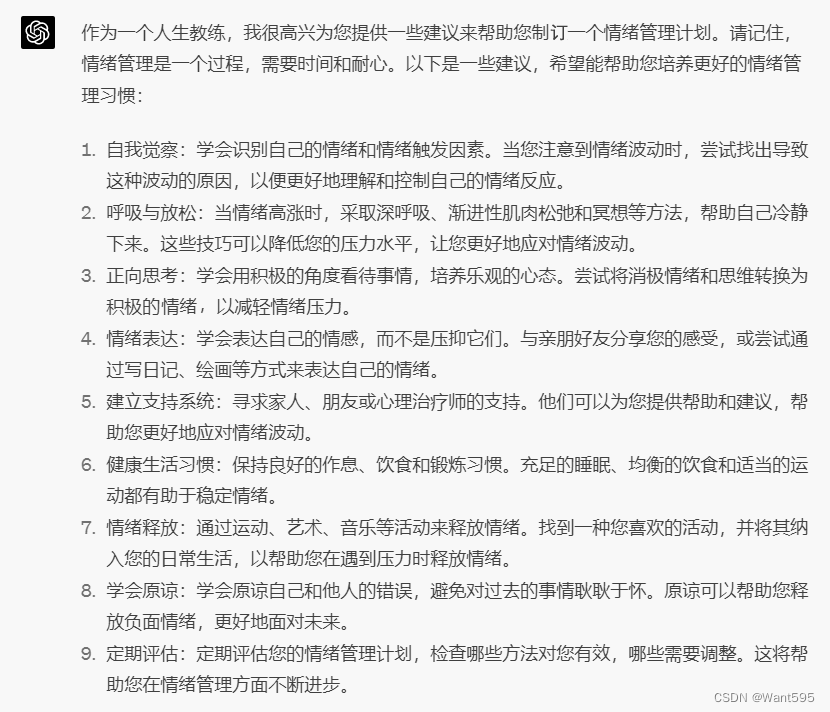
文章目录 前言ChatGPT推荐图书作者简介内容简介推荐理由 粉丝福利尾声 前言 程序员如果有一天代码写不动了,还能干什么? 一位 80 后女程序员“兰猫”给出了她的答案——转型 AI 写手。兰猫从事程序员工作十余年,在繁重的工作压力下…...

selenium爬虫——以爬取澎湃新闻某搜索结果为例
文章目录 selenium爬虫——以爬取澎湃新闻某搜索结果为例前言需要导入的包需要避雷的点webdriver的版本要与浏览器一致如果使用爬虫打开了新网页,要记得跳转XPath和selector都可以直接复制爬取多网页时记得try打入word时调整字体的问题 完整程序扩展爬取效果 seleni…...

基于GEE云平台一种快速修复Landsat影像条带色差的方法
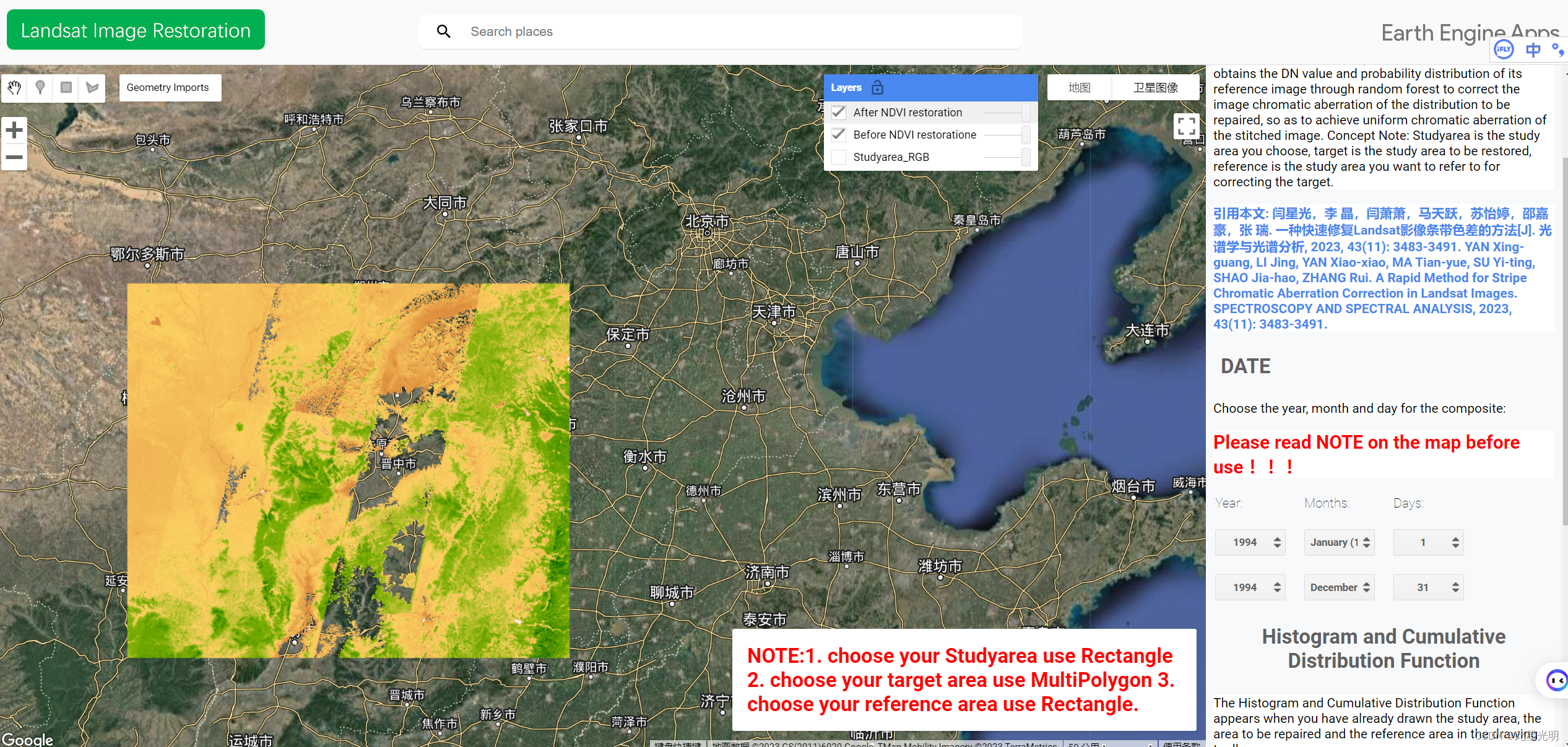
这是之前关于去除遥感影像条带的另一篇文章,因为出版商推迟了一年发布,所以让大家久等了。这篇文章的主要目的是对Landsat系列卫星因为条带拼接或者镶嵌产生的条带来进行的一种在线修复方式。 原文连接 一种快速修复Landsat影像条带色差的方法 题目&a…...

云栖大会 | 科技改变生活,移远通信实力引领智能未来
科技对生活的改变体现在出行方式、娱乐方式、支付方式等多个方面,已经融入了我们的日常生活,为我们带来了便捷、高效、舒适的体验。 10月31日—11月2日,云栖大会在杭州盛大召开。本次大会以“计算,为了无法计算的价值”为主题&…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
