QML Item和Rectangle详解
1.Item和Rectangle
Item类型是Qt Quick中所有可视项的基本类型。
Qt Quick中的所有可视项都继承Item。尽管Item对象没有视觉外观,但它定义了视觉项中常见的所有属性,例如x和y位置、宽度和高度、锚定和键处理支持。
Rectangle继承自Item,多了下面几种属性:
antialiasing : bool //抗锯齿
border //边框
border.width : int
border.color : color
color : color //颜色
gradient : Gradient //渐变
radius : real //圆角半径2.常用属性
与位置大小相关:
width:组件的宽度
height:组件的高度
x:组件的x位置坐标,如果有嵌套,则子类是相对于父类的坐标,定义屏幕左上角为(0,0),X轴向右为正,Y向下为正
y:组件的y位置坐标,如果有嵌套,则子类是相对于父类的坐标,定义屏幕左上角为(0,0),X轴向右为正,Y向下为正
implicitHeight:定义项目的隐式高度,一般用在未显示指定项目宽高的时候,有些项目是有隐式宽高的
implicitWidth:定义项目的隐式宽度,一般用在未显示指定项目宽高的时候,有些项目是有隐式宽高的
z:项目的z序,z序越大,表示项目越顶层
示例:下图可见r2在r1的上层,将r1给盖住了。如果需要将r1置为上层,只需添加z属性z:1。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 50height: 50id:b1objectName:"r1"x:0y:0//z:1color:"red"}Rectangle{width: 50height: 50id:b2objectName:"r2"x:30y:20color:"yellow"}
}
与锚定布局相关的布局属性
anchors.top:锚定项目的顶部,一般让其等于父亲的某个位置
anchors.left:锚定项目的左部,一般让其等于父亲的某个位置
anchors.bottom:锚定项目的底部,一般让其等于父亲的某个位置
anchors.right:锚定项目的右部,一般让其等于父亲的某个位置
anchor.XXXMargin:XXX可以由以上几个替代,表示项目的外边距,与qss盒模型类似
anchor.fill / anchor.centerIn:以充满父类的方式布局/居中显示于父组件
anchors.horizontalCenter/anchor.verticalCenter:组件的水平中心位置和垂直位置,可以使用offset来进行细微调整
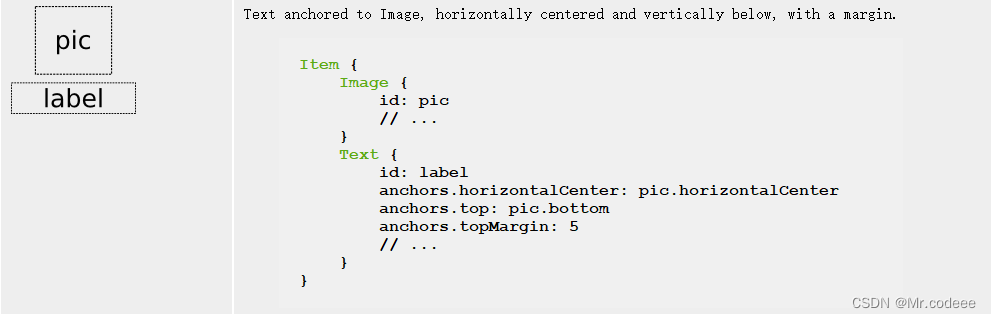
示例1:label的水平中心位置位于pic的水平中心位置,label的顶部位于pic的底部,label的顶部偏移量为5。

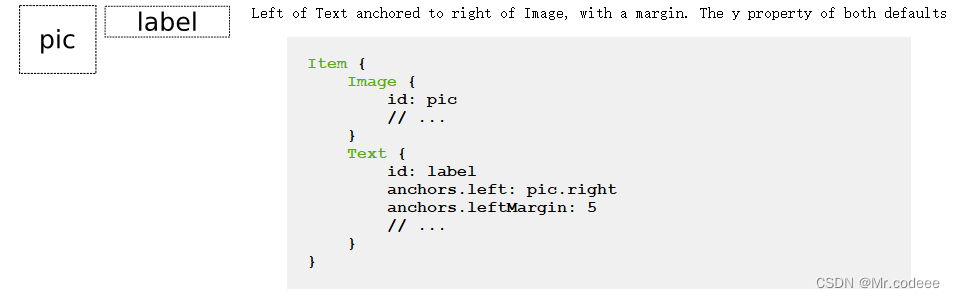
示例2:label的left位于pic的右边,左偏移量为5。

其他一些属性
antialiasing : bool 是否抗锯齿,选择抗锯齿会增加内存
children : list<Item> 当前项目的所有子项列表
clip : bool 默认为false,当为true时,项目会裁切自己的绘画
focus : bool 是否获得焦点,获得焦点之后的项目可以捕获鼠标和按键事件
opacity :real 当前项目的透明度,取值为[0.0,1.0]
parent :Item 当前组件的父组件
rotation:real 当前组件的旋转属性
scale:real 当前组件的缩放属性
smooth : bool是否做平滑处理
visible:bool 当前组件是否可视
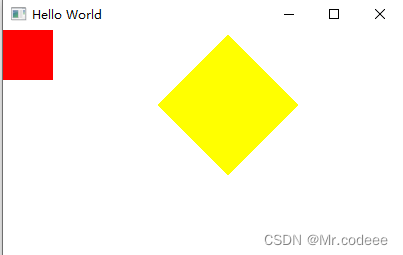
示例:放大和旋转。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 50height: 50id:r1objectName:"r1"x:0y:0z:1color:"red"}Rectangle{width: 50height: 50id:r2objectName:"r2"x:200y:50color:"yellow"scale: 2 // 长和宽放大一倍rotation: 45 //旋转45度}
}
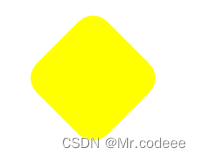
示例:设置圆角
Rectangle{width: 50height: 50id:r2objectName:"r2"x:200y:50color:"yellow"scale: 2 // 长和宽放大一倍rotation: 45 //旋转45度radius:10 //设置 圆角半径}
示例:设置渐变色
Rectangle{width: 50height: 50id:r2objectName:"r2"x:200y:50scale: 2 // 长和宽放大一倍rotation: 45 //旋转45度radius:10 //设置 圆角半径gradient: Gradient {GradientStop { position: 0.0; color: "lightsteelblue" }GradientStop { position: 1.0; color: "blue" }}}
3.自定义Rectangle
创建一个WRectangle.qml,内容如下:可以修改渐变色的开始和结束颜色
import QtQuick 2.0Rectangle {id:rectproperty string startColor: "lightsteelblue"property string endColor: "blue"width: 100height: 100rotation: 45 //旋转45度radius:10 //设置 圆角半径gradient: Gradient {GradientStop { position: 0.0; color: startColor }GradientStop { position: 1.0; color: endColor }}
}
使用:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.1Window {visible: truewidth: 400height: 400title: qsTr("Hello World")WRectangle{x:100y:100startColor:"red"endColor:"yellow"}WRectangle{x:200y:100startColor:"black"endColor:"red"}
}
运行截图:

相关文章:

QML Item和Rectangle详解
1.Item和Rectangle Item类型是Qt Quick中所有可视项的基本类型。 Qt Quick中的所有可视项都继承Item。尽管Item对象没有视觉外观,但它定义了视觉项中常见的所有属性,例如x和y位置、宽度和高度、锚定和键处理支持。 Rectangle继承自Item,多…...
(六))
常见前端基础面试题(HTML,CSS,JS)(六)
GET 和 POST 的区别 从 http 协议的角度来说,GET 和 POST 它们都只是请求行中的第一个单词,除了语义不同,其实没有本质的区别。 之所以在实际开发中会产生各种区别,主要是因为浏览器的默认行为造成的。 受浏览器的影响…...

深度学习 李沐报错
3.6. softmax回归的从零开始实现 — 动手学深度学习 2.0.0 documentation softmax从0开始实现 函数执行需要加main指定 改成这样 if __name__"__main__":print(evaluate_accuracy(net, test_iter)) 不然会这样出错 RuntimeError: An attempt has been m…...

【JAVA程序设计】(C00104)基于Springboot的家庭理财管理系统——有文档
基于Springboot的家庭理财管理系统项目简介项目获取开发环境项目技术运行截图运行视频项目简介 基于Springboot开发的家庭理财管理系统设计与实现共分为三个角色:系统管理员、家庭管理员、家庭用户 管理员角色包含以下功能: 用户管理、修改密码、角色管…...

【第五章 AOP概述,底层原理,AOP术语,切入点表达式,AOP操作(基于注解方式,基于xml配置文件)】
第五章 AOP概述,底层原理,AOP术语,切入点表达式,AOP操作(基于注解方式,基于xml配置文件) 1.AOP概述: (1)什么是AOP: ①面向切面编程(…...

面试官: 你知道 JWT、JWE、JWS 、JWK嘛?
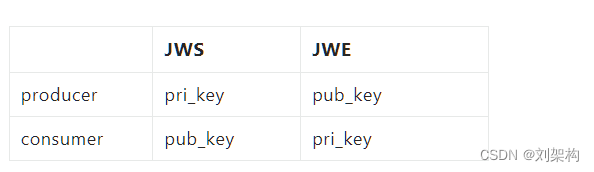
想起了 之前做过的 很多 登录授权 的项目 它相比原先的session、cookie来说,更快更安全,跨域也不再是问题,更关键的是更加优雅 ,所以今天总结了一篇文章来介绍他 JWT 指JSON Web Token,如果在项目中通过 jjwt 来支持 J…...

基于企业微信应用消息的每日早安推送
基于企业微信应用消息的每日早安推送 第一步:注册企业微信 企业微信注册地址:https://work.weixin.qq.com/wework_admin/register_wx 按照正常流程填写信息即可,个人也可以注册企业微信,不需要公司 注册完成后,登录…...

【数字IC基础】黑盒验证、白盒验证、 灰盒验证
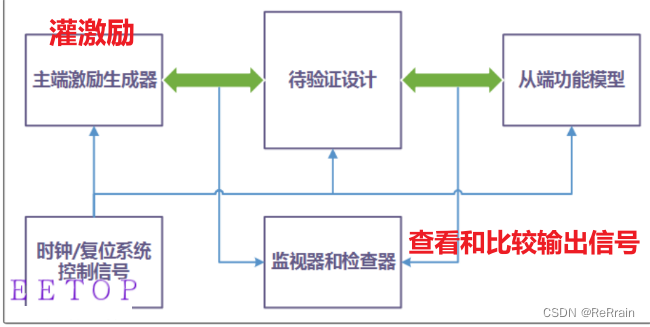
文章目录 一、黑盒验证二、白盒验证三、灰盒验证一、黑盒验证 1、黑盒验证:大多数基于仿真的验证环境都是黑盒验证;2、不需要知道设计的内部结构和特性,只需要在输入端口打激励,观察输出即可;3、验证工程师学习设计的规格,然后编写验证环境中的 drivers, monitors, check…...

管理的本质是达成目标
“没有目标,其实就没有管理学存在的意义。要有效地使用管理学的智慧,首先要建立清晰的目标。” - 《宁向东的管理学课》 起源 最近开始刷很久之前就在得到上买了的已经起灰了的课程,看到这句话觉得很有道理。 思考 这里面有一个很重要的词…...
常用缩写)
【数字IC基础】IC(Integrated Circuit,集成电路)常用缩写
文章目录 1、集成电路:2、数字IC设计相关步骤:3、数字设计相关概念:4、验证相关:5、语言类:6、IC设计相关工具:7、存储器相关:8、总线协议类:9、文件格式类:10、标准和规范:11、其它:1、集成电路: 缩写全称中文翻译LSILarge-scale intergrated circuit大规模集成电…...

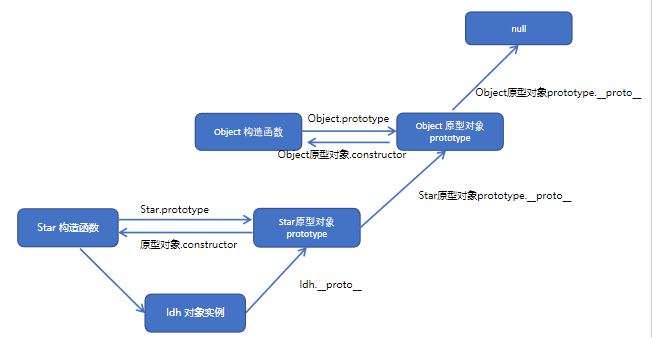
JavaScript 高级1 :面向对象
JavaScript 高级1 :面向对象 Date: January 16, 2023 Text: 面向对象、ES6中类和对象、类的继承、面向对象案例 目标: 能够说出什么是面向对象 能够说出类和对象的关系 能够使用 class 创建自定义类型 能够说出什么是继承 面向对象编程介绍 面向过…...

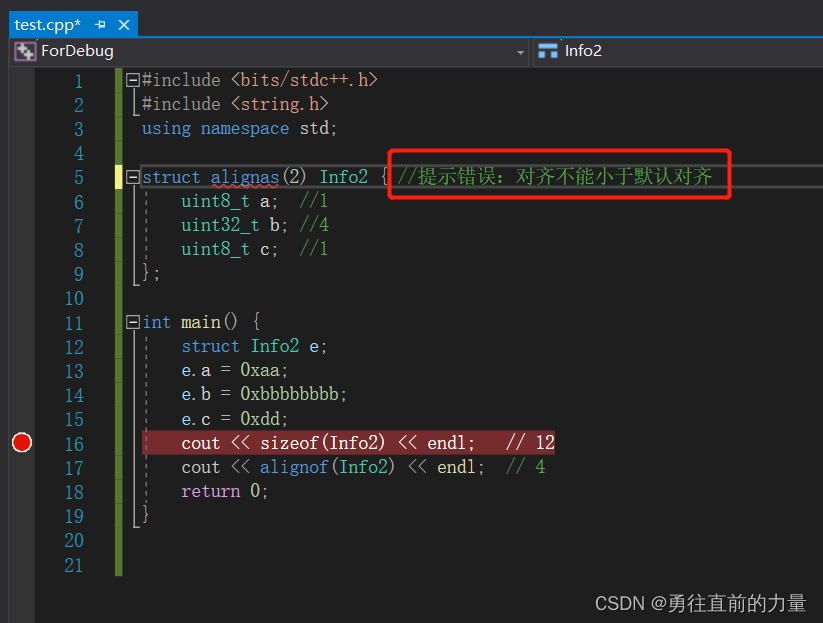
C语言结构体对齐
1. 结构体对齐 要点 变量只能存储在他的长度的整数倍地址上结构体整体对齐跟他的最长的字段整数倍对齐 栗子1 struct Example1 {char a; //1个字节int c; //4个字节short b; //2个字节 };std::cout << sizeof(Example1 ) << std::endl; // 12 std::cout &…...

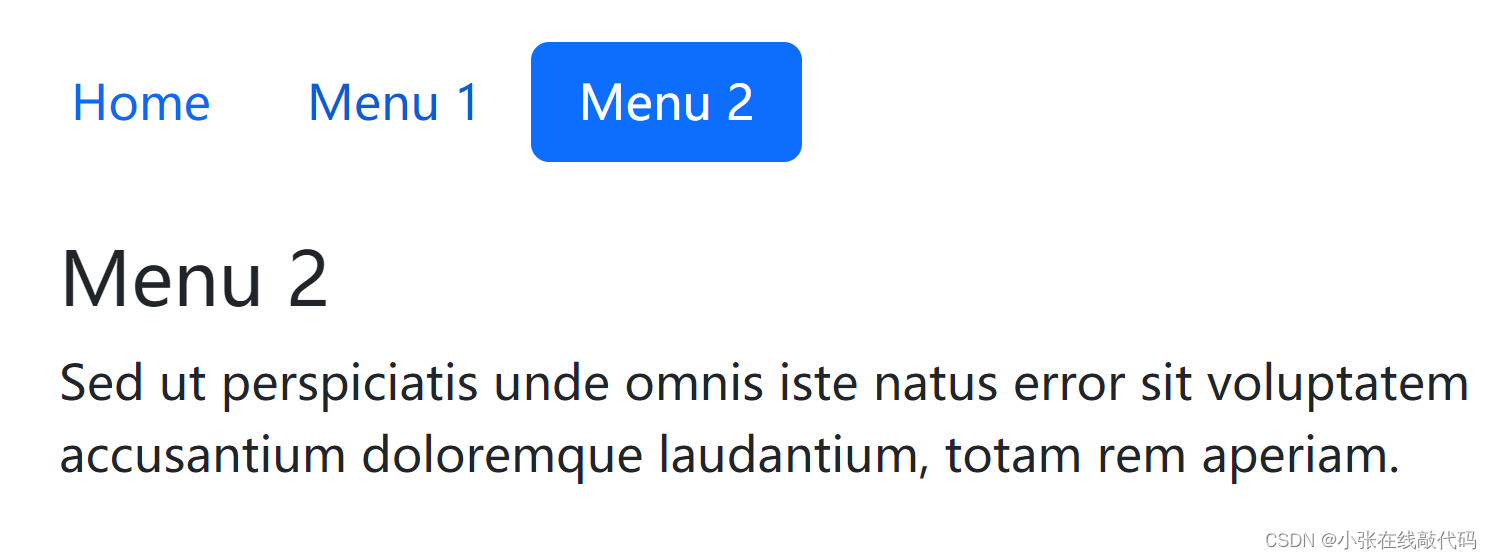
Bootstrap系列之导航
Bootstrap导航 可以在 ul 元素上添加 .nav类,在每个 li 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 基本的导航 <div class"container mt-3"><h2>导航</h2><p>简单的水平导航:</p><ul class&…...

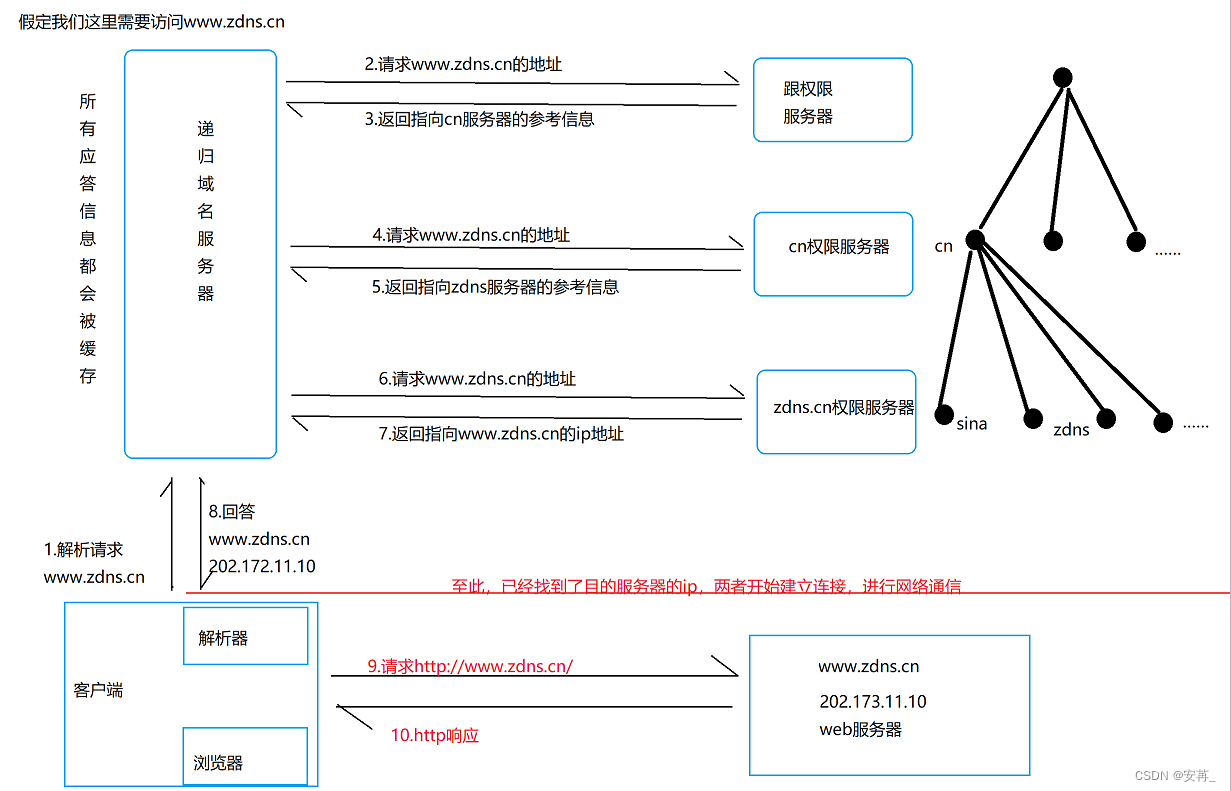
Java EE|TCP/IP协议栈之应用层协议DNS详解
文章目录一、对DNS的感性认识简介特点一些常见疑问二、DNSDNS域名结构域名的分级三、域名服务器四、域名解析过程参考一、对DNS的感性认识 简介 DNS,即Domain Name System,是域名系统的简称。它是Internet上解决网上机器命名的一种系统。 TCP/IP中的IP地址是由四…...
)
【MyBatis】作用域生命周期(四)
🚗MyBatis学习第四站~ 🚩起始站:MyBatis概述&环境搭建(一) 🚩本文已收录至专栏:数据库学习之旅 👍希望您能有所收获 一.引入 为了使用方便,我们经常能看到各种教程都将MyBatis抽离为工具类…...

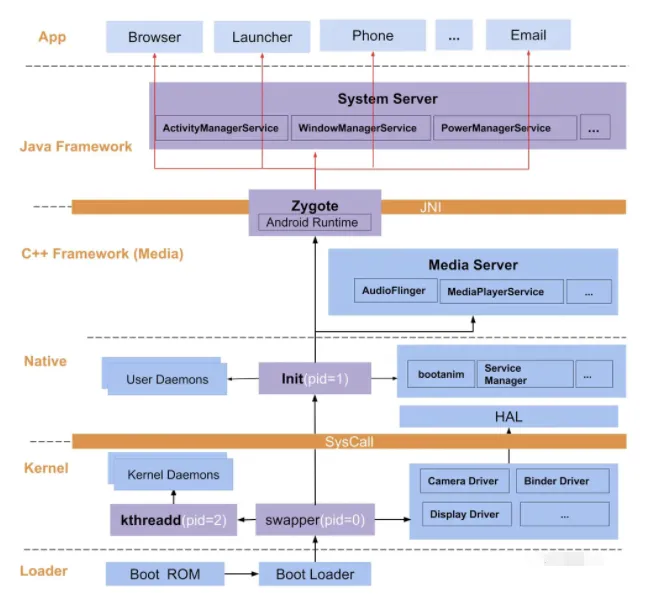
腾讯一面—Android 系统启动流程详解
正文AMS 是 Android 中最核心的服务之一,主要负责系统中四大组件的启动、切换、调度及应用进程的管理和调度等工作,其职责与操作系统中的进程管理和调度模块相类似,它本身也是一个 Binder 的实现类,应用进程能通过 Binder 机制调用…...

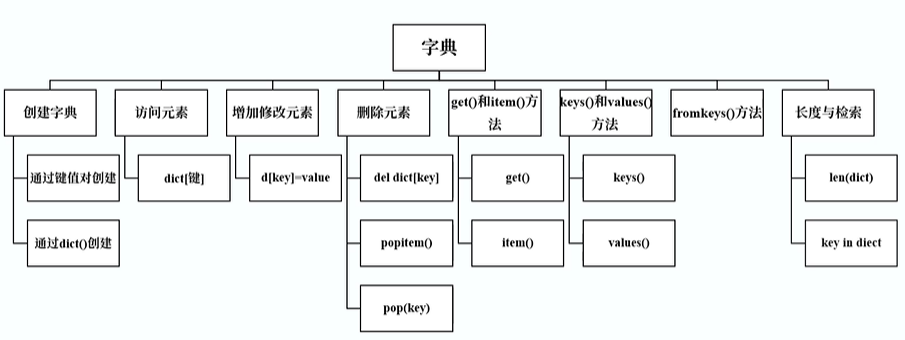
【Python知识点桂电版】02组合数据类型
一、序列序列简介序列是指一种包含多项数据的数据结构,分为不可变序列和可变序列。可变序列可修改序列内的元素如列表,二不可变序列一旦建立就不能修改其中的元素,字符串和元组属于不可变序列。列表和元组的创建列表:列表名 [元素…...

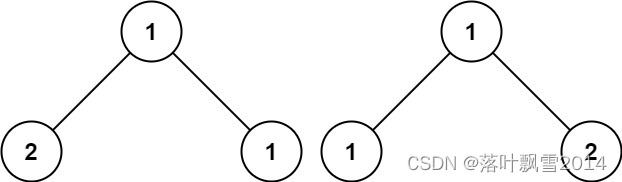
LeetCode100_100. 相同的树
LeetCode100_100. 相同的树 一、描述 给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 示例 1: 输入:p [1,2,3], q […...

javaEE 初阶 — 网络层中 IP 协议 的报文结构
文章目录IP 协议报文4位版本号4位首部长度8位服务类型16位总长度(字节数)8位生存时间(TTL)与 8位协议16位首部校验和32位源 IP 地址与32位目标 IP 地址动态分配的 IP 地址NAT 网络地址转换IPv6IP 协议报文 4位版本号 这里的 IP 协…...

iOS swift UICollectionView
文章目录1.纯代码自定义UICollectionViewCell2.禁止滑动(弹簧效果)3.UICollectionView的长按拖动2.在一个控制器中放两个UICollectionView或者UITableView,代理方法要怎么写1.纯代码自定义UICollectionViewCell import UIKitclass NewDeviceBottomColle…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
