Bootstrap系列之导航
Bootstrap导航
可以在 ul 元素上添加 .nav类,在每个 li 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类:
基本的导航
<div class="container mt-3"><h2>导航</h2><p>简单的水平导航:</p><ul class="nav"><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></div>

导航对齐方式
默认是左对齐,使用justify-content-center居中对齐,使用justify-content-end则是右对齐
<div class="container mt-3"><h2>导航</h2><p>左对齐导航 (默认):</p><ul class="nav"><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul><p class="text-center">居中对齐导航:</p><ul class="nav justify-content-center"><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul><p class="text-end">右对齐导航:</p><ul class="nav justify-content-end"><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></div>

垂直排列
<ul class="nav flex-column">
导航选项卡
使用 .nav-tabs 类可以将导航转化为选项卡。然后对于选中的选项使用 .active 类来标记。
<div class="container mt-3"><h2>选项卡</h2><p>选项卡导航:</p><ul class="nav nav-tabs"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></div>

胶囊导航
.nav-pills类可以将导航项设置成胶囊形状。
<div class="container mt-3"><h2>胶囊</h2><p>胶囊导航:</p><ul class="nav nav-pills"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</div>

导航等宽
.nav-justified 类可以设置导航项齐行等宽显示。
<div class="container mt-3"><h2>导航等宽</h2><p>.nav-justified 类可以设置导航项齐行等宽显示。</p><ul class="nav nav-pills nav-justified"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul><br><p>Justified tabs:</p><ul class="nav nav-tabs nav-justified"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></div>
胶囊下拉导航
父级dropdown-menu子集dropdown-item实现下拉
<div class="container mt-3"><h2>胶囊导航带下拉菜单</h2><ul class="nav nav-pills"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">Dropdown</a><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">Link 1</a></li><li><a class="dropdown-item" href="#">Link 2</a></li><li><a class="dropdown-item" href="#">Link 3</a></li></ul></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</div>

动态切换选项卡
可以在每个链接上添加 data-bs-toggle=“tab” 属性。 然后在每个选项对应的内容的上添加 .tab-pane 类,对应选项卡的内容的 div 标签使用 .tab-content 类 。
如果你希望有淡入效果可以在 .tab-pane 后添加 .fade类:
<div class="container mt-3"><h2>选项卡切换</h2><br><!-- Nav tabs --><ul class="nav nav-tabs" role="tablist"><li class="nav-item"><a class="nav-link active" data-bs-toggle="tab" href="#home">Home</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="tab" href="#menu1">Menu 1</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="tab" href="#menu2">Menu 2</a></li></ul><!-- Tab panes --><div class="tab-content"><div id="home" class="container tab-pane active"><br><h3>HOME</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><div id="menu1" class="container tab-pane fade"><br><h3>Menu 1</h3><p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p></div><div id="menu2" class="container tab-pane fade"><br><h3>Menu 2</h3><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p></div></div>
</div>

胶囊动态选项卡
<div class="container mt-3"><h2>胶囊选项卡切换</h2><br><!-- Nav pills --><ul class="nav nav-pills" role="tablist"><li class="nav-item"><a class="nav-link active" data-bs-toggle="pill" href="#home">Home</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="pill" href="#menu1">Menu 1</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="pill" href="#menu2">Menu 2</a></li></ul><!-- Tab panes --><div class="tab-content"><div id="home" class="container tab-pane active"><br><h3>HOME</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div><div id="menu1" class="container tab-pane fade"><br><h3>Menu 1</h3><p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p></div><div id="menu2" class="container tab-pane fade"><br><h3>Menu 2</h3><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p></div></div>
</div>

相关文章:

Bootstrap系列之导航
Bootstrap导航 可以在 ul 元素上添加 .nav类,在每个 li 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 基本的导航 <div class"container mt-3"><h2>导航</h2><p>简单的水平导航:</p><ul class&…...

Java EE|TCP/IP协议栈之应用层协议DNS详解
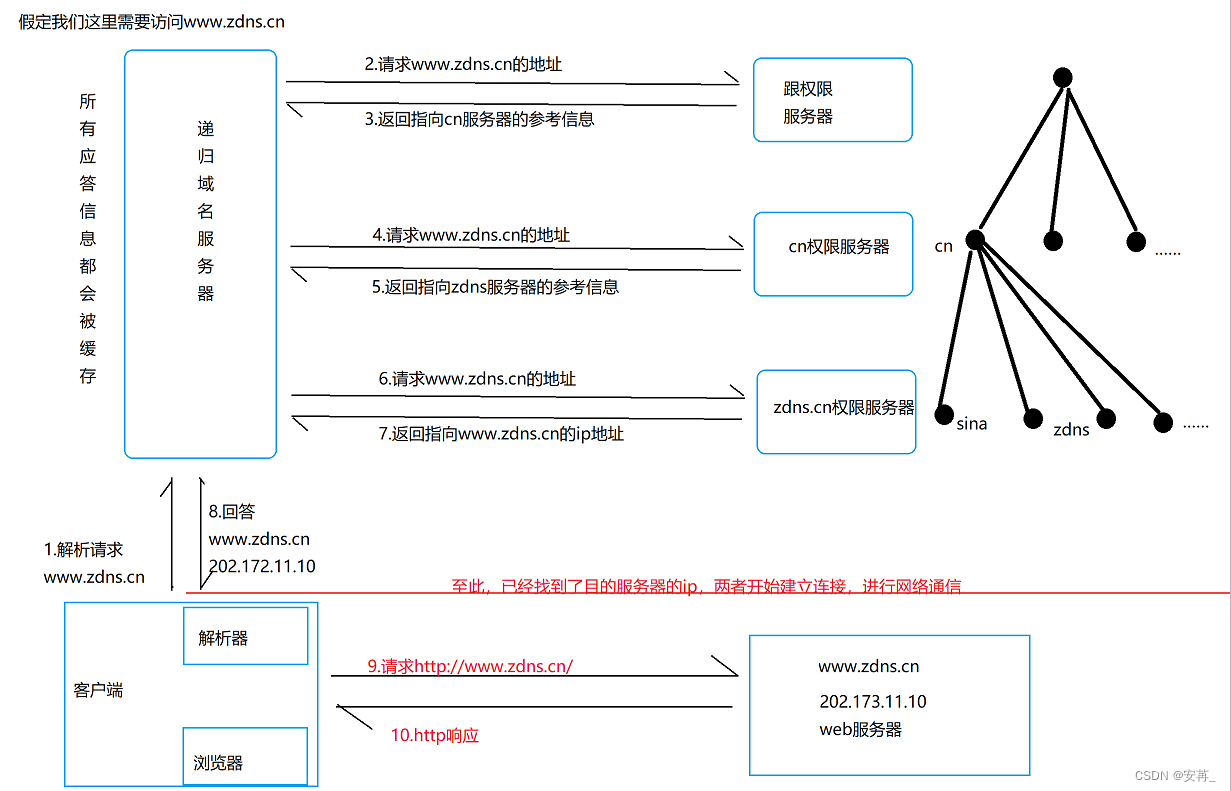
文章目录一、对DNS的感性认识简介特点一些常见疑问二、DNSDNS域名结构域名的分级三、域名服务器四、域名解析过程参考一、对DNS的感性认识 简介 DNS,即Domain Name System,是域名系统的简称。它是Internet上解决网上机器命名的一种系统。 TCP/IP中的IP地址是由四…...
)
【MyBatis】作用域生命周期(四)
🚗MyBatis学习第四站~ 🚩起始站:MyBatis概述&环境搭建(一) 🚩本文已收录至专栏:数据库学习之旅 👍希望您能有所收获 一.引入 为了使用方便,我们经常能看到各种教程都将MyBatis抽离为工具类…...

腾讯一面—Android 系统启动流程详解
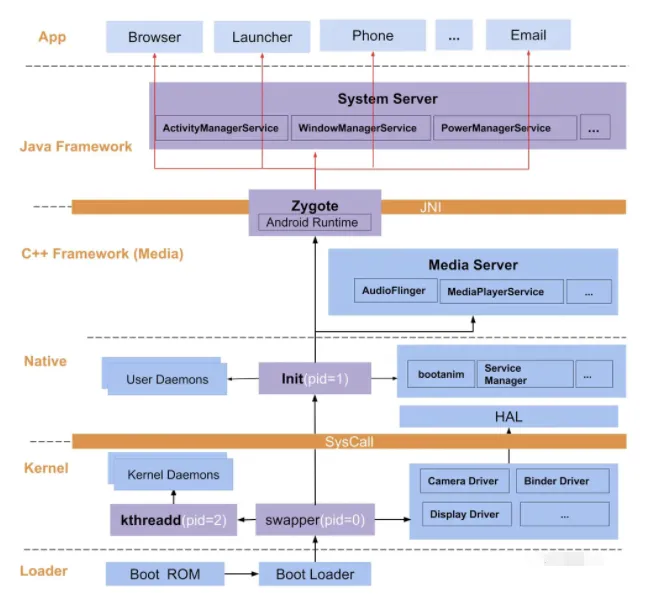
正文AMS 是 Android 中最核心的服务之一,主要负责系统中四大组件的启动、切换、调度及应用进程的管理和调度等工作,其职责与操作系统中的进程管理和调度模块相类似,它本身也是一个 Binder 的实现类,应用进程能通过 Binder 机制调用…...

【Python知识点桂电版】02组合数据类型
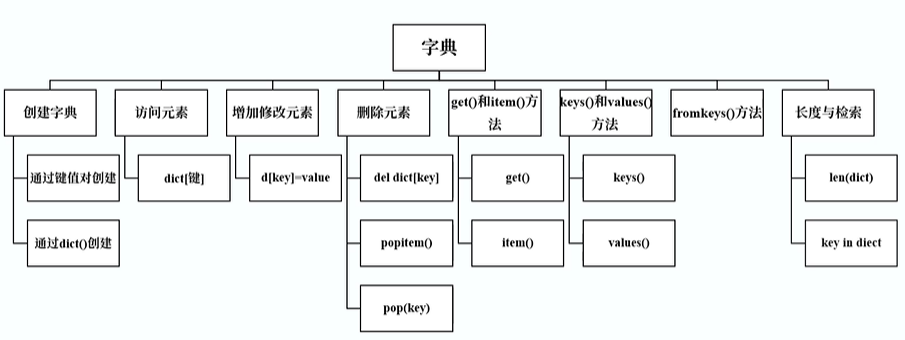
一、序列序列简介序列是指一种包含多项数据的数据结构,分为不可变序列和可变序列。可变序列可修改序列内的元素如列表,二不可变序列一旦建立就不能修改其中的元素,字符串和元组属于不可变序列。列表和元组的创建列表:列表名 [元素…...

LeetCode100_100. 相同的树
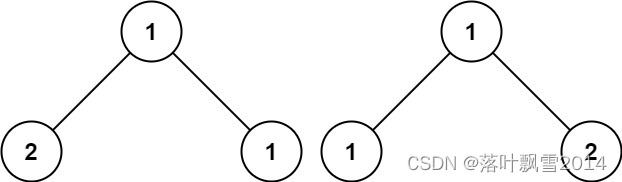
LeetCode100_100. 相同的树 一、描述 给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 示例 1: 输入:p [1,2,3], q […...

javaEE 初阶 — 网络层中 IP 协议 的报文结构
文章目录IP 协议报文4位版本号4位首部长度8位服务类型16位总长度(字节数)8位生存时间(TTL)与 8位协议16位首部校验和32位源 IP 地址与32位目标 IP 地址动态分配的 IP 地址NAT 网络地址转换IPv6IP 协议报文 4位版本号 这里的 IP 协…...

iOS swift UICollectionView
文章目录1.纯代码自定义UICollectionViewCell2.禁止滑动(弹簧效果)3.UICollectionView的长按拖动2.在一个控制器中放两个UICollectionView或者UITableView,代理方法要怎么写1.纯代码自定义UICollectionViewCell import UIKitclass NewDeviceBottomColle…...

计算机三级数据库 填空题汇总
计算机三级 数据库 IDEF0需求建模方法由箭头和(活动/方框/矩形)两种元素构成。、从安全性角度考虑,防火墙技术是用来保证数据库应用系统的(网络)环境安全的。在UML的状态机图中,状态之间的转移是由&#x…...

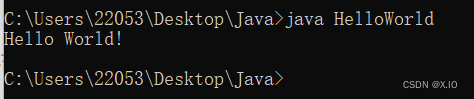
【Java学习】初识Java
JavaSEJava初识1. Java简介2.Java环境的安装与配置3. 开发第一个Java程序Java初识 学前疑问:(带着疑问去学习,在学习中自行探索答案) Java是什么?能做什么?发展前景如何?需要学习哪些内容&…...

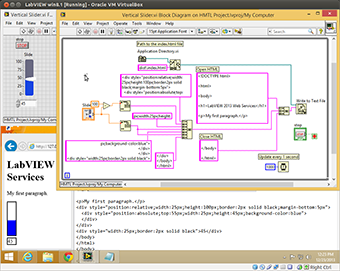
LabVIEW网络服务安全
LabVIEW网络服务安全如何保护Web服务?当许多人考虑安全性时,他们会考虑加密、用户ID和密码。用户ID和密码用于授权(告诉目标谁在发出请求)。加密保护客户端和服务器之间的通信流量,以便未经授权的个人无法拦截和读取发…...

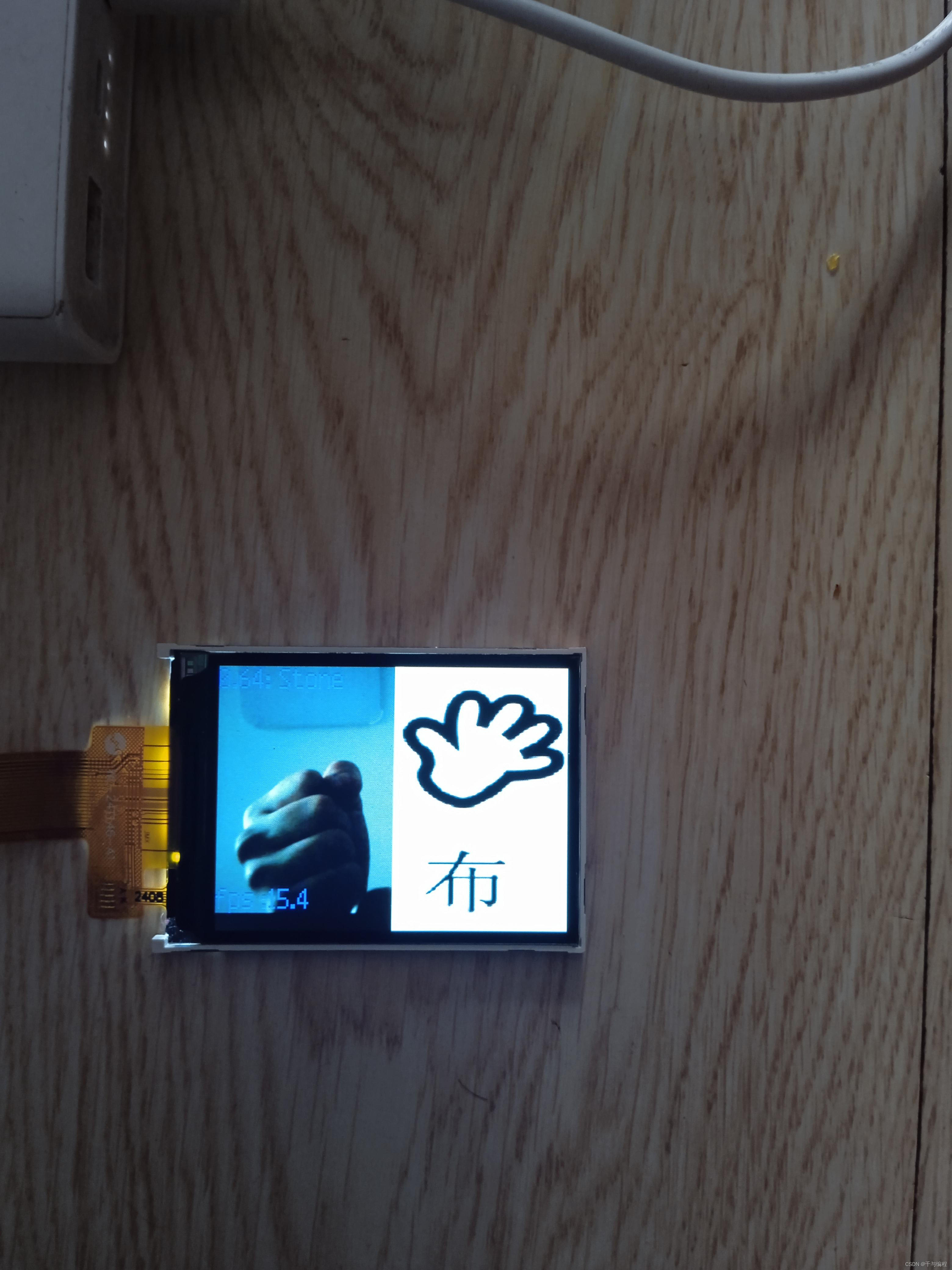
基于MaixBit(K210芯片)的图像识别猜拳手势博弈装置
本文介绍了一种基于嵌入式平台开发的图像识别部署装置,其主要功能包括实现机器与人的“猜拳博弈”,其组成分为三个部分:手势检测数据集图像识别模型训练模型格式部署maixbit开发板部署手势检测数据集:本项目的数据集包括三种标签&…...

leetcode 41~50 学习经历
leetcode 41~50 学习经历41. 缺失的第一个正数42. 接雨水43. 字符串相乘44. 通配符匹配45. 跳跃游戏 II46. 全排列47. 全排列 II48. 旋转图像49. 字母异位词分组50. Pow(x, n)小结41. 缺失的第一个正数 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的…...

SQL注入原理及漏洞利用(入门级)
文章目录一、什么是SQL注入漏洞?二、 SQL查询语句三、SQL注入分类数字型(整型)注入字符型注入搜索型注入四、SQL注入漏洞形成原因一、什么是SQL注入漏洞? 攻击者利用Web应用程序对用户输入验证上的疏忽,在输入的数据中…...

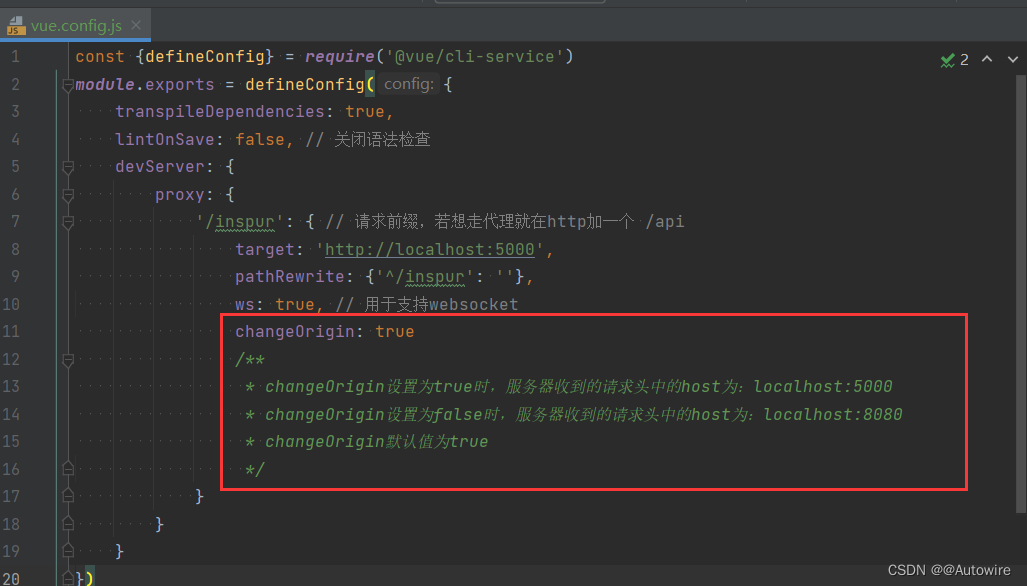
2023/2/26 Vue学习笔记 配置代理解决跨域[CORS ]的问题
利用vue的脚手架巧妙的解决ajax跨域的问题 1 我们首先利用springboot服务搭建 注意这里引出了跨域[CORS ]的问题: Access to XMLHttpRequest at http://localhost:5000/getUserInfo from origin http://localhost:8080 has been blocked by CORS policy: No Access-Control-A…...

算法练习--深拷贝与浅拷贝
🎀个人主页:努力学习前端知识的小羊 感谢你们的支持:收藏🎄 点赞🍬 加关注🪐 文章目录算法地址算法题解分析深拷贝与浅拷贝在练习算法时,遇到了深拷贝与浅拷贝的问题,于是就了解了一…...

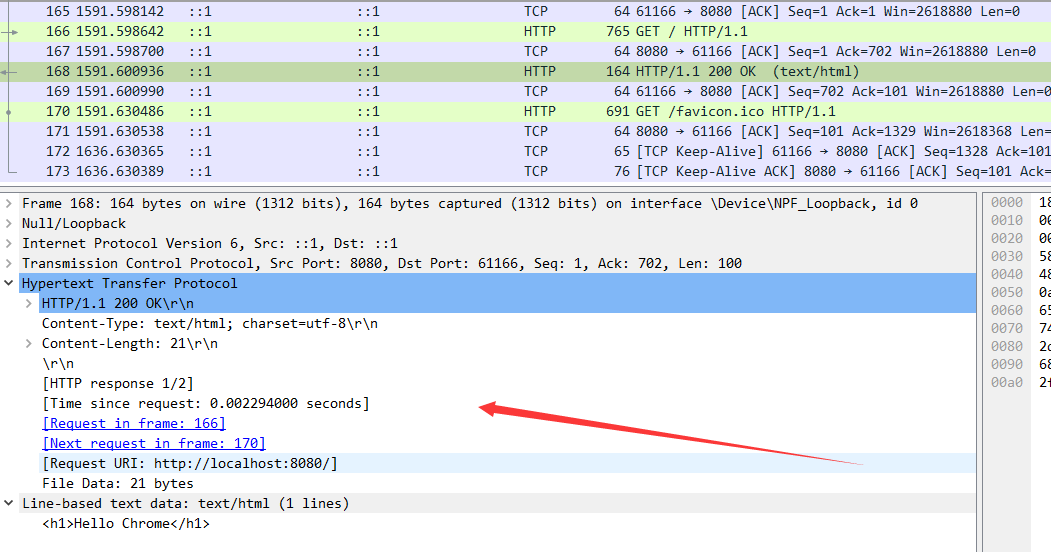
Wireshark “偷窥”浏览器与服务器三次握手
本文使用的是Wireshark 4.0.3, Java 11 编写简易服务器,客户端使用Chrome浏览器移动端开发或是前、后端开发又或是高大上的云计算都脱离不了网络,离开了网络的计算机就是一个孤岛,快速上手开发、背面试八股文固然有些急功近利,但确…...

基于stm32温湿度采集平台开发
基于stm32温湿度采集平台开发这里记录一下自己以前课设报告,但是论文中图片和文字、公式太多了,懒得粘贴了,需要完整的可q我963_160_156,也可在微信公众号 *高级嵌入式软件* 里回复 *温湿度* 查看完整版文章摘 要关键词第一章 绪论…...

单机模拟kafka分布式集群(演示生产、消费数据过程)
用单机搭建kafka伪分布式集群,其实集群的概念并不复杂 先说明一下,以下的每个服务启动后都需要新开一个终端来启动另外的服务(因为是集群,自然会用多个终端) 首先下载kafka 提取码:dvz4 或者直接去官网下载kafka_2.11-1.0.0.tgz t…...

办公室人员离岗识别检测系统 yolov7
办公室人员离岗识别检测系统根据yolov7网络模型深度学习技术,办公室人员离岗识别检测算法能够7*24小时全天候自动识别人员是否在岗位。YOLOv7 在 5 FPS 到 160 FPS 范围内,速度和精度都超过了所有已知的目标检测器,并在V100 上,30…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
